
Muchos han escuchado el nombre GraalVM, pero hasta ahora no todos han tenido la oportunidad de probar esta tecnología en producción. Para Odnoklassniki, esta tecnología ya se ha convertido en el front-end cambiante del "Santo Grial".
En este artículo quiero hablar sobre cómo logramos hacer amigos con Java y JavaScript, y comenzar a migrar a un gran sistema con mucho código heredado, y cómo GraalVM ayuda en el camino.
Al momento de escribir el artículo, resultó que todo el volumen del material no se ajusta al tamaño tradicional de la HABR y si publica la publicación completa, tomará varias horas leerlo. Por lo tanto, decidimos dividir el artículo en 2 partes.
Desde la primera parte aprenderá sobre la historia del front-end en Odnoklassniki y se familiarizará con sus características históricas, seguirá el camino para encontrar una solución a los problemas que se han acumulado en nosotros durante los 11 años del proyecto, y al final se sumergirá en las características técnicas de la implementación del servidor de la decisión que tomamos.
Antecedentes
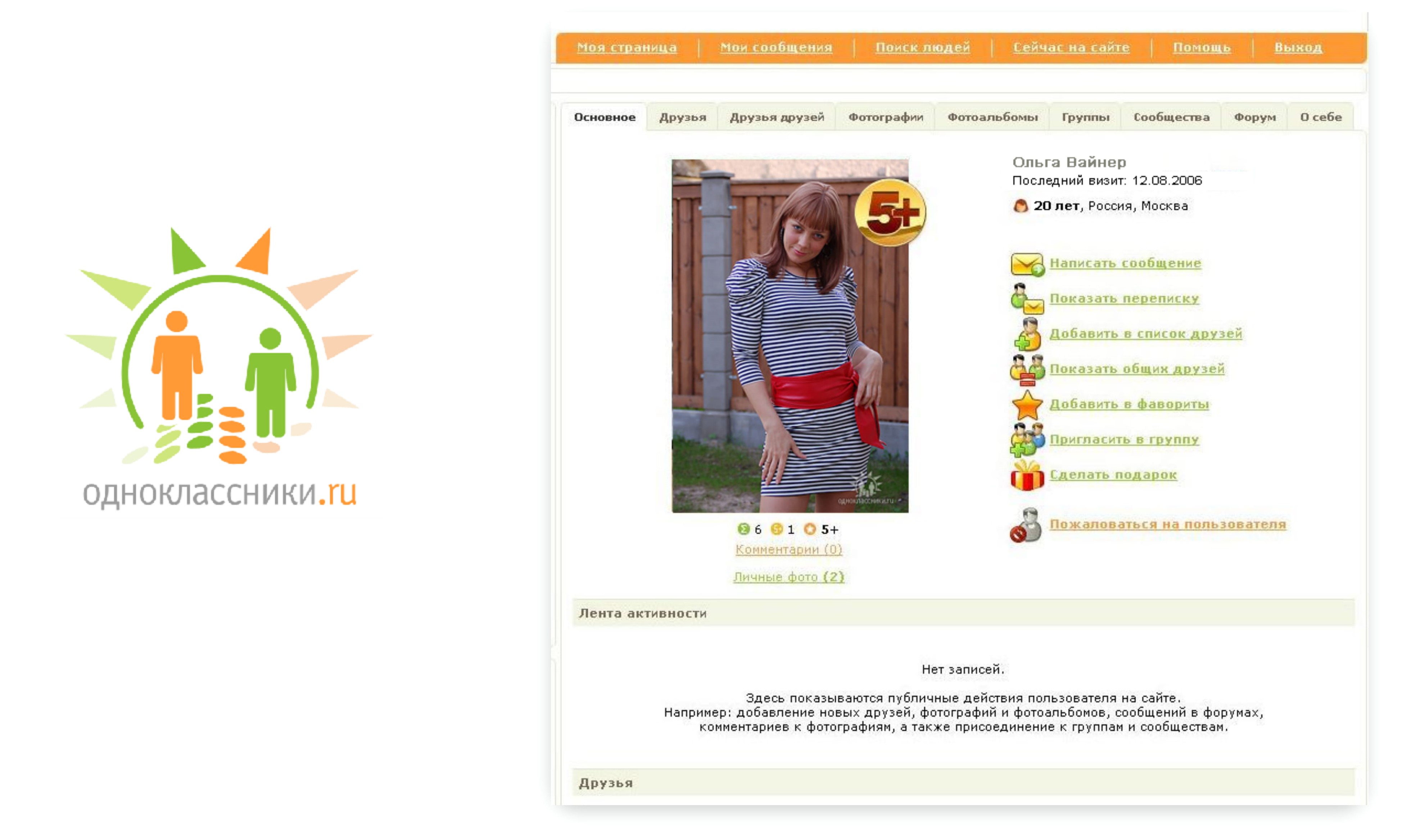
La primera versión de Odnoklassniki apareció hace 13 años, en 2006. El sitio se hizo en .NET, luego no había JavaScript en el sitio, todo estaba en la representación del servidor.

Un año después, Odnoklassniki tenía más de un millón de usuarios. En 2007, estos fueron números increíbles, y el sitio, incapaz de soportar la carga, comenzó a caer. Los desarrolladores resolvieron el problema con la ayuda del proyecto One.lv, creado por la compañía letona Forticom, cuyas competencias centrales estaban en el desarrollo de Java. Por lo tanto, Odnoklassniki, se decidió reescribir de .NET a Java.
Con el tiempo, el proyecto se desarrolló y surgió la necesidad de nuevas soluciones para el cliente. Por ejemplo, cuando se navega por un sitio, no se actualiza por completo, sino solo ciertas partes. O para que, al enviar, solo se actualice el formulario y no toda la página. Al mismo tiempo, el sitio funcionaba solo en Java.
Para hacer esto, se les ocurrió un sistema en el que el sitio estaba marcado con bloques con nombre. Al navegar, se realizó una solicitud al servidor, que tomó una decisión sobre lo que debería cambiarse usando este enlace, y el cliente recibió las piezas necesarias. El motor del cliente simplemente reemplazó las partes necesarias, por lo que se implementó la dinámica del cliente. Muy conveniente, porque toda la lógica de negocios está en el servidor. El pequeño motor permitió a la compañía seguir escribiendo código Java para administrar el cliente.
Por supuesto, sin JavaScript mínimo no era suficiente. Para hacer una ventana emergente, se necesitan manipulaciones: por ejemplo, al pasar el cursor sobre una pantalla div: el bloque se colgó o se ocultó con la pantalla: ninguno.
Pero al mismo tiempo, el contenido de la ventana emergente se solicitó al servidor, toda la lógica de negocios estaba allí y estaba en Java.

2018
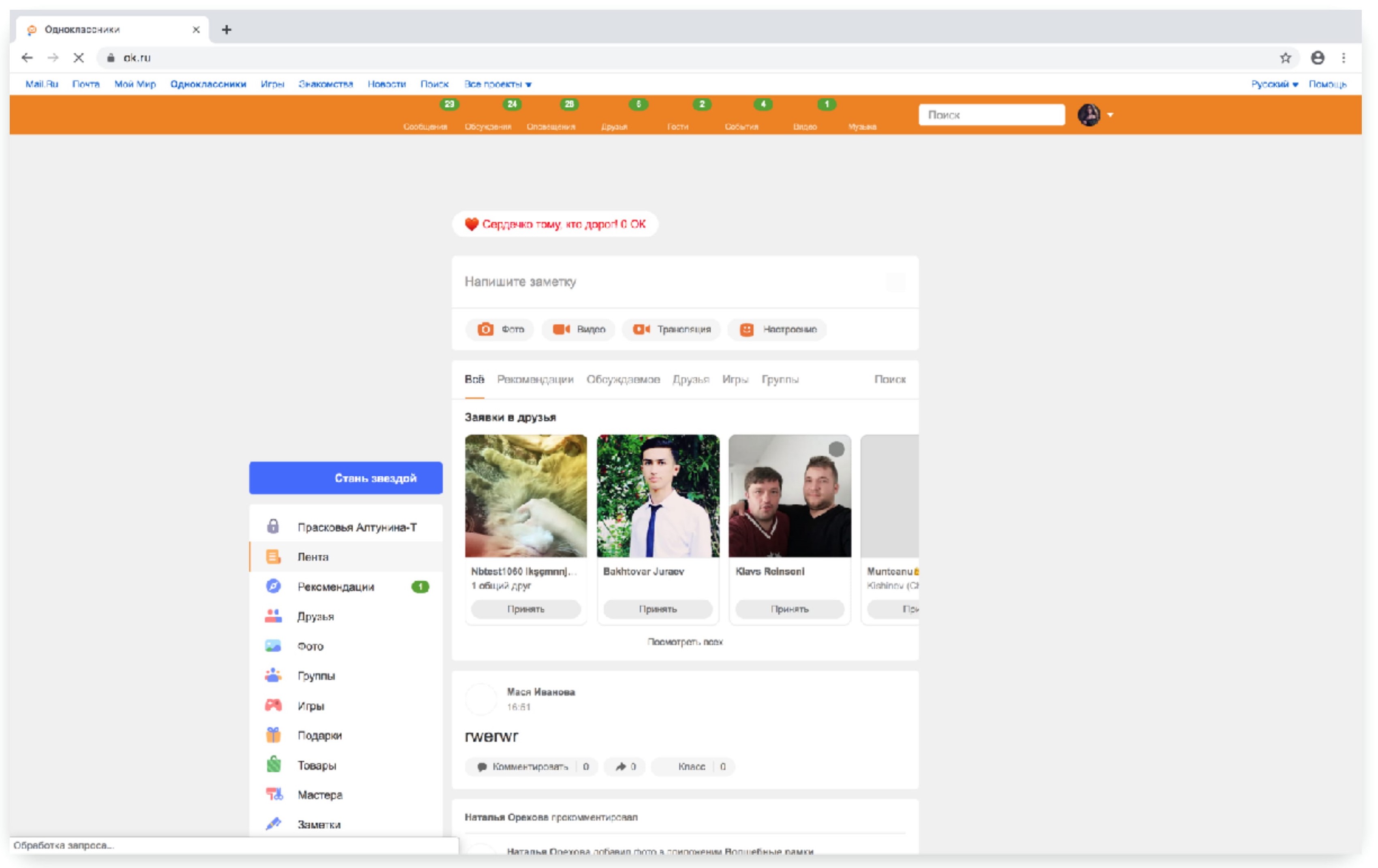
Después de 12 años, Odnoklassniki se convirtió en un servicio gigante con más de 70 millones de usuarios. Tenemos más de 7,000 máquinas en 4 centros de datos, y solo 600 mil solicitudes por segundo llegan al frente de OK.RU.
El servidor frontal de Odnoklassniki continúa funcionando en Java, y la base de código de los frentes solo supera los dos millones de líneas.

Las tecnologías implementadas en el lado del cliente tampoco se detuvieron: aparecieron muchas soluciones usando diferentes bibliotecas: GWT, jQuery, DotJs, RequireJS y muchas otras.
En ese momento, estándares como React, Angular y Vue no eran comunes, cada desarrollador trató de encontrar la solución óptima utilizando todas las herramientas disponibles.
Quedó claro que vivir con esto es muy difícil, porque se ha acumulado una gran cantidad de problemas:
- Muchas bibliotecas antiguas
- No hay un marco único
- Sin isomorfismo (ya que el backend está en Java, el cliente está en JS)
- No hay una sola aplicación estructurada en el cliente
- Mala capacidad de respuesta
- Herramientas insuficientes
- Umbral de entrada alto
El mundo ya estaba en 2018 y era necesario cambiar.
Usando todo el poder del pensamiento técnico, pensamos y formulamos cuatro requisitos básicos para resolver problemas:
- Los compañeros de clase deben tener un código isomorfo para la interfaz de usuario. Debido a que es imposible escribir constantemente el servidor en Java, y luego, si necesita agregar algún tipo de dinámica, juegue lo mismo en el cliente.
- Se necesita una transición suave. Porque es imposible hacer rápidamente la segunda versión de Odnoklassniki y cambiar
- Necesariamente se necesita la representación del servidor (más sobre eso a continuación)
- La nueva solución, que funciona con la misma cantidad de hierro, no debería afectar el rendimiento y la tolerancia a fallas bajo nuestras cargas.
¿Por qué la representación del lado del servidor?
Odnoklassniki tiene muchos usuarios que viven lejos de Moscú y no siempre tienen una buena conexión a Internet.

La representación del servidor ayudará a estos usuarios a obtener contenido más rápido. Mientras se cargan las imágenes, podrán comenzar a leer algo:

Llevamos a cabo una serie de experimentos, tratando de entender qué sucedería si algunos datos (por ejemplo, cinta) ya fueran entregados al cliente, con una expectativa. Como resultado, resultó que esto afectó negativamente la actividad del usuario.
Cómo funciona el servidor ahora
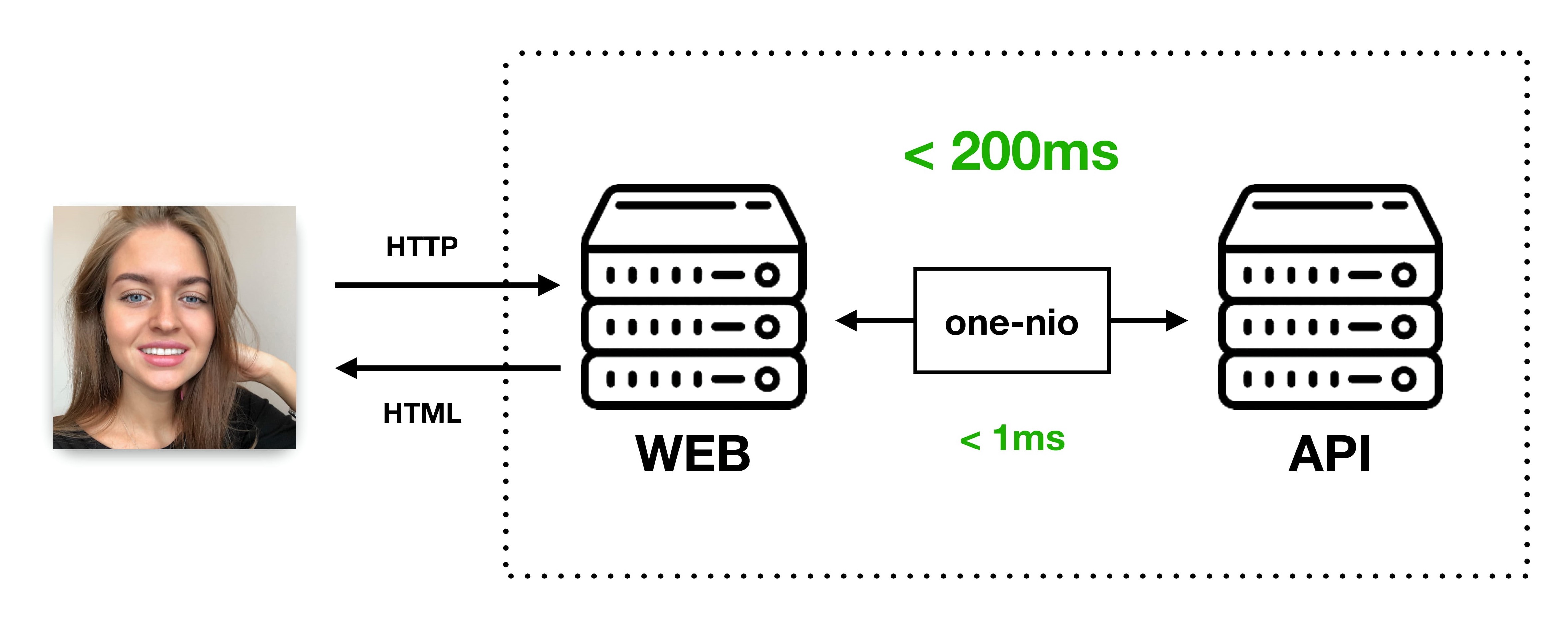
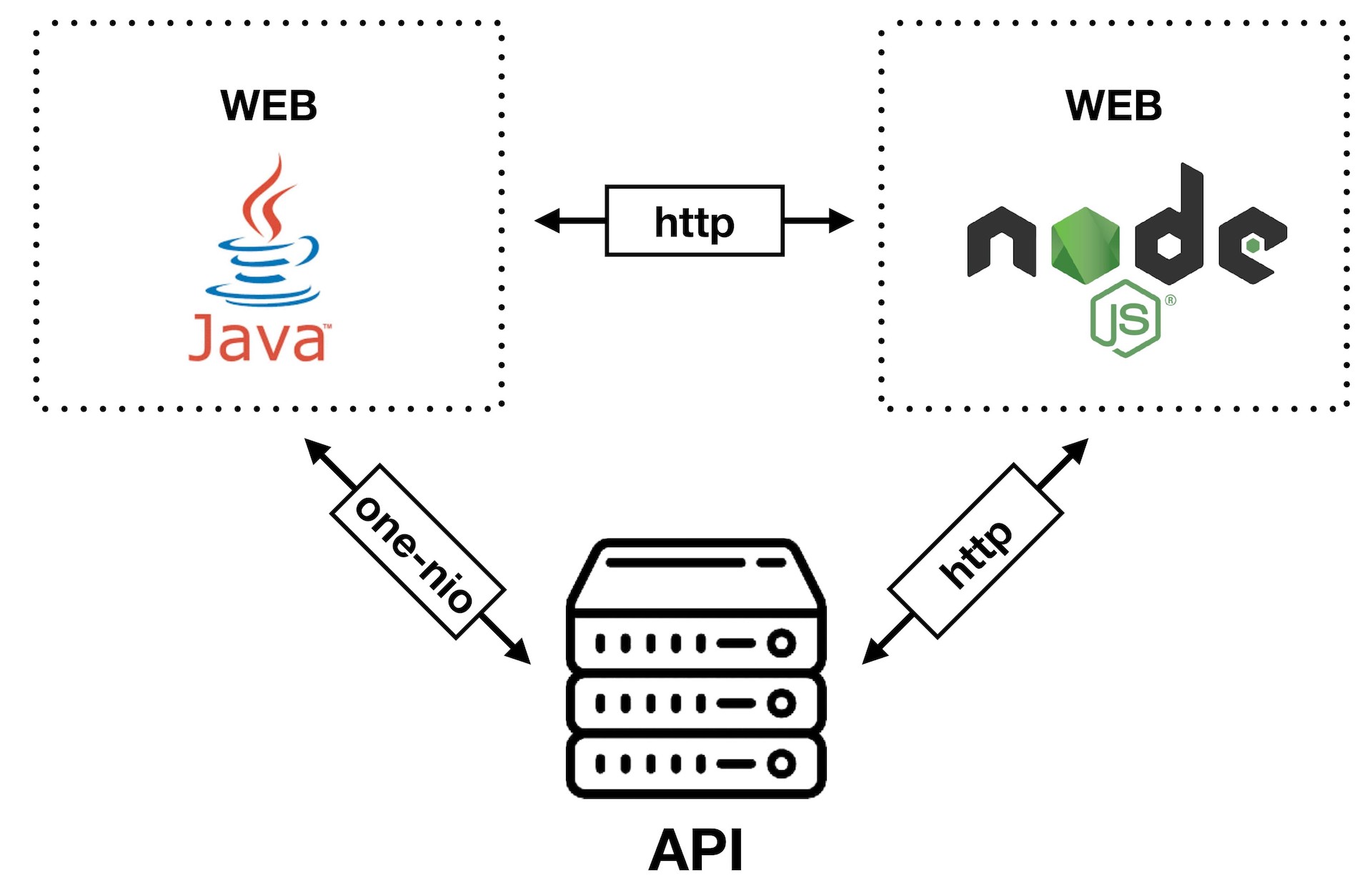
El navegador realiza una solicitud al sitio OK y accede a la aplicación OK-WEB, que está completamente escrita en Java. La aplicación sigue los datos en la API. Entre WEB y API, se implementa el transporte binario rápido one-nio desarrollado en Odnoklassniki. Las solicitudes se completan en menos de un milisegundo. Puedes ver qué es por
separado . One-nio le permite hacer muchas consultas a bajo costo sin preocuparse por demoras.
La API extrae los datos y los entrega a la web. La web genera páginas HTML con un motor Java y se lo entrega al navegador.
Todo esto lleva ahora menos de 200 ms.

Busca una solución
Al principio, se desarrolló el concepto de migración basado en widgets.
Las solicitudes serán entregadas al sitio en pequeños trozos. En el interior se escribirán en una nueva pila. Y para el resto del sitio será solo un elemento DOM con algún tipo de comportamiento personalizado.

Esto será similar a la etiqueta <video>: un elemento DOM personalizado con atributos, métodos y eventos. Como resultado, la API DOM se encuentra fuera, mientras que la funcionalidad del widget se implementa dentro de la nueva pila.
¿Qué pila elegir?
Ahora que era necesario implementar el concepto, comenzaron a clasificar las opciones.
Kotlin
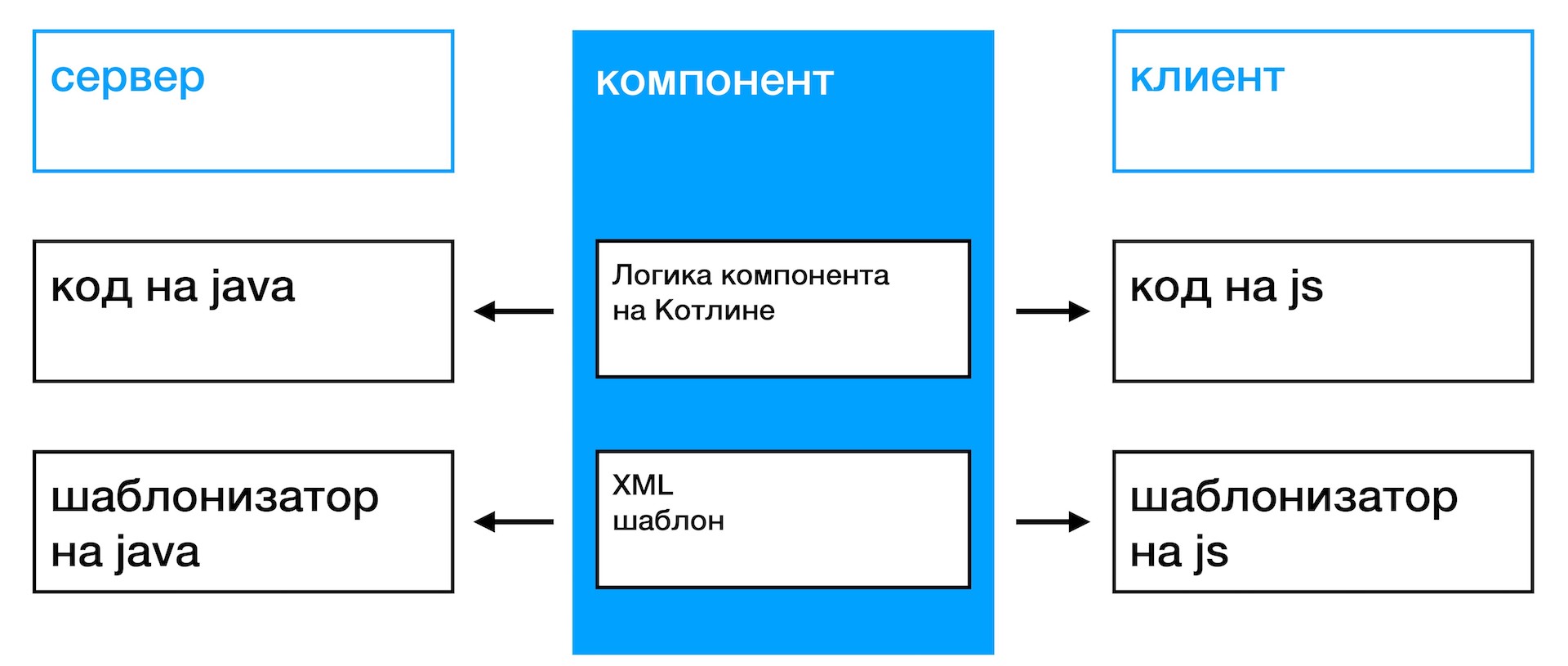
El primer prototipo se hizo en Kotlin. La idea era la siguiente: para nuevos componentes, escribir lógica en Kotlin y describir el marcado de componentes en XML. Todo se puede ejecutar en el servidor en la JVM utilizando el motor de plantillas existente, y para el cliente se puede transponer en JavaScript.

Además de introducir un nuevo lenguaje con un umbral de entrada alto, Kotlin resultó tener herramientas insuficientemente desarrolladas para trabajar con JavaScript, y mucho más tendría que desarrollarse de forma independiente.
Por lo tanto, desafortunadamente, este concepto tuvo que ser abandonado.
Node.js
Otra opción es poner Node.js u otro tiempo de ejecución, por ejemplo, Dart. Pero que pasa?
Hay dos formas de usar Node.js.
La primera forma es delegar la representación del componente al servidor en Node.js que se ejecuta en el mismo servidor que la aplicación Java. Por lo tanto, guardamos la aplicación en Java y solo en el proceso de renderizar HTML hacemos una llamada al servicio que se ejecuta localmente en Node.js.
Sin embargo, hay varios problemas con este enfoque:
- Una llamada remota a Node.js implica serializar / deserializar la entrada. Estos datos pueden ser muy voluminosos, por ejemplo, en el caso de que un nuevo componente en JS sea un contenedor alrededor de un componente antiguo implementado en Java.
- Una llamada remota, incluso en una máquina local, está lejos de ser gratuita y también presenta un retraso adicional. Si hay docenas o cientos de tales componentes en la página, incluso los más simples, aumentaremos significativamente la sobrecarga y el retraso en el procesamiento de la solicitud del usuario.
- Además, la operación de dicho sistema es significativamente complicada, ya que en lugar de un solo proceso necesitaríamos tener un proceso en Java y varios procesos en Node.js. En consecuencia, todas las operaciones se vuelven mucho más complicadas, por ejemplo: implementación, recopilación de indicadores operativos, análisis de registros, monitoreo de errores, etc.
La segunda forma de usar Node.js es colocarlo frente al servidor web en Java y usarlo para el procesamiento posterior de HTML. En otras palabras, es un proxy que analiza HTML, encuentra componentes en JS, los dibuja y devuelve el HTML terminado al usuario. Una opción interesante, parece ser universal y bastante funcional. Las desventajas de este enfoque son que requiere un cambio completo en toda la infraestructura, aumenta significativamente los costos generales y conlleva graves riesgos: cualquier solicitud debe pasar por Node.js, es decir, comenzaremos a depender completamente de ella. Parece una solución demasiado cara para resolver nuestro problema.

Resulta que Node.js no se puede usar por los siguientes motivos:
- La serialización / deserialización es una carga de trabajo adicional y demoras
- Node.js es otro componente en el enorme sistema distribuido de Odnoklassniki
Ya tenemos muchos especialistas que saben cómo "cocinar" Java, y ahora tendremos que contratar a un personal que operará Node.js y creará otra infraestructura además de la existente.
JavaScript en la JVM
Pero, ¿qué pasa si intentas ejecutar JavaScript dentro de la JVM? Resulta que el código Java y JavaScript se ejecutará en un proceso e interactuará con un mínimo de sobrecarga.
Esto reemplazará sin problemas las piezas de Java con JavaScript dentro de la WEB actual.
Los componentes JS recibirán datos de Java y generarán HTML. Podrán trabajar isomórficamente en el cliente y el servidor.
Pero, ¿cómo ejecutar JS en la JVM?Puede usar el V8
como lo hace Cloudflare . Pero este es un código binario de terceros para Java. Por lo tanto, en la JVM no será posible detectar errores dentro del V8. Cualquier caída de V8 destruirá todo el proceso. Como resultado, el uso de V8 aumentará los riesgos operativos, y esto no debería permitirse.
Hay varios tiempos de ejecución JS para la JVM: dos rinocerontes, Nashorn y Rhino (uno de Oracle, el otro de Mozilla) y GraalVM fresco.

Ventajas de JS Runtimes para JVM:
- Todo funciona en la JVM, y tenemos mucha experiencia en esto.
- Interacción gratuita de Java y JavaScript
- Tiempo de ejecución seguro
- Compilador de Java en caso de GraalVM
Además, fue suficiente para comparar estos tiempos de ejecución en velocidad. Resultó que GraalVM está por delante de todos por un amplio margen:

¿Qué es GraalVM?
GraalVM es un tiempo de ejecución de alto rendimiento que admite programas en diferentes idiomas. Tiene un marco para escribir compiladores de lenguaje para la JVM. Gracias a esto, se admite la ejecución de programas en Java, Kotlin, JS, Python y otros lenguajes dentro de la misma JVM.
Puede obtener más información sobre las características de GraalVM en un
informe de Oleg Shelaev , que trabaja en Oracle Labs, donde se está desarrollando GraalVM. Recomendado para ver back-end y front-end.
GraalVM nos permite ejecutar JS para representar la interfaz de usuario en el servidor. Como biblioteca usamos
React .
Las ventajas de tal paquete:
- No se agregaron nuevos idiomas: todavía Java y JavaScript
- Gran comunidad: todos saben Reaccionar
- Umbral de entrada bajo
- Busque fácilmente colegas en un equipo
- La operación no es complicada.
Ejecutando React en GraalVM
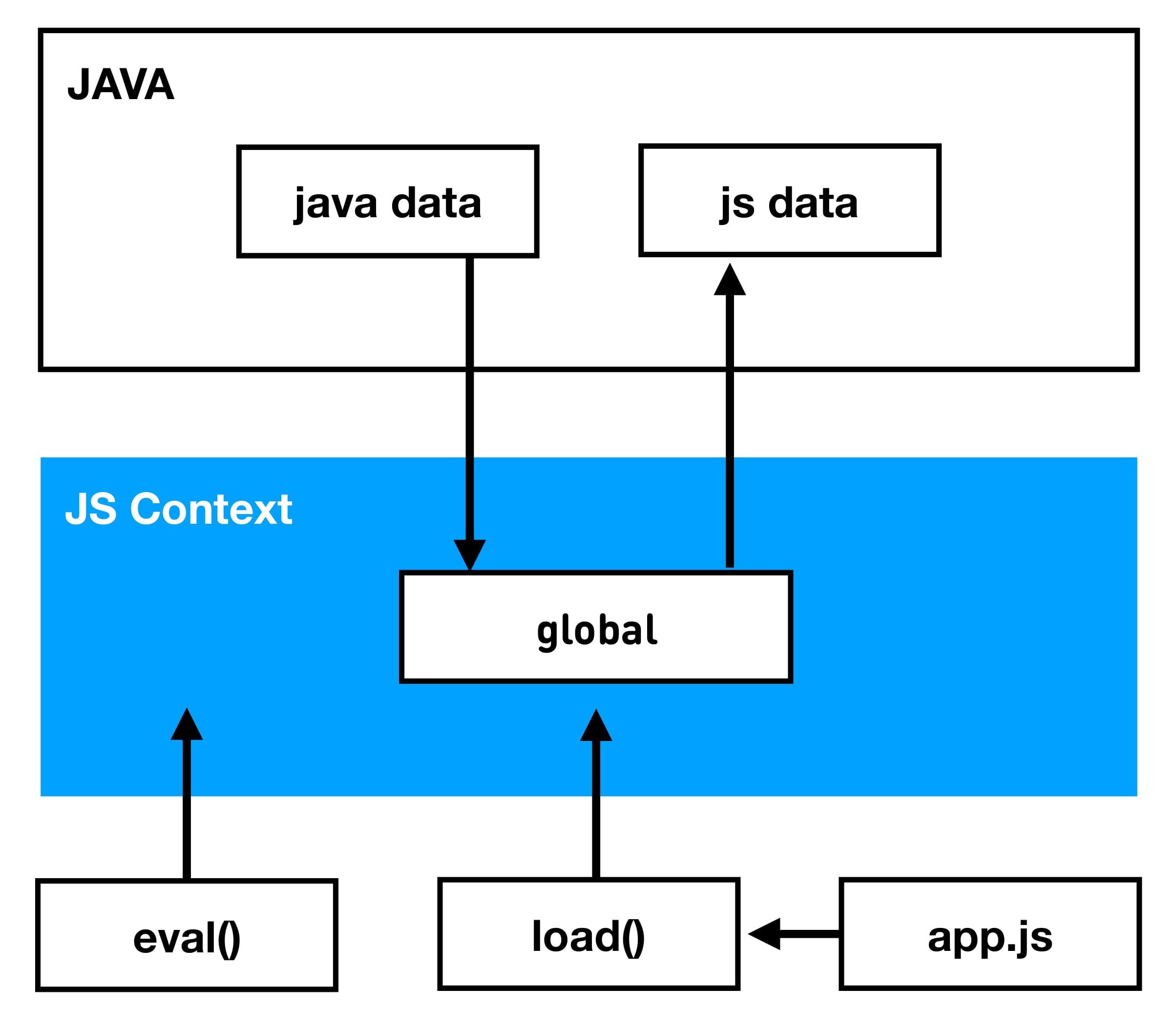
Dentro de GraalVM, puede crear un Contexto, un contenedor aislado en el que el programa se ejecutará en el idioma invitado. En nuestro caso, el idioma del invitado es JS:
Context context = Context.create("js");
Para interactuar con el contexto, se utiliza su objeto global:
Puede cargar el código del módulo en el contexto:
O "zap-eval-it" es cualquier código allí:
context.eval("js", someCode);

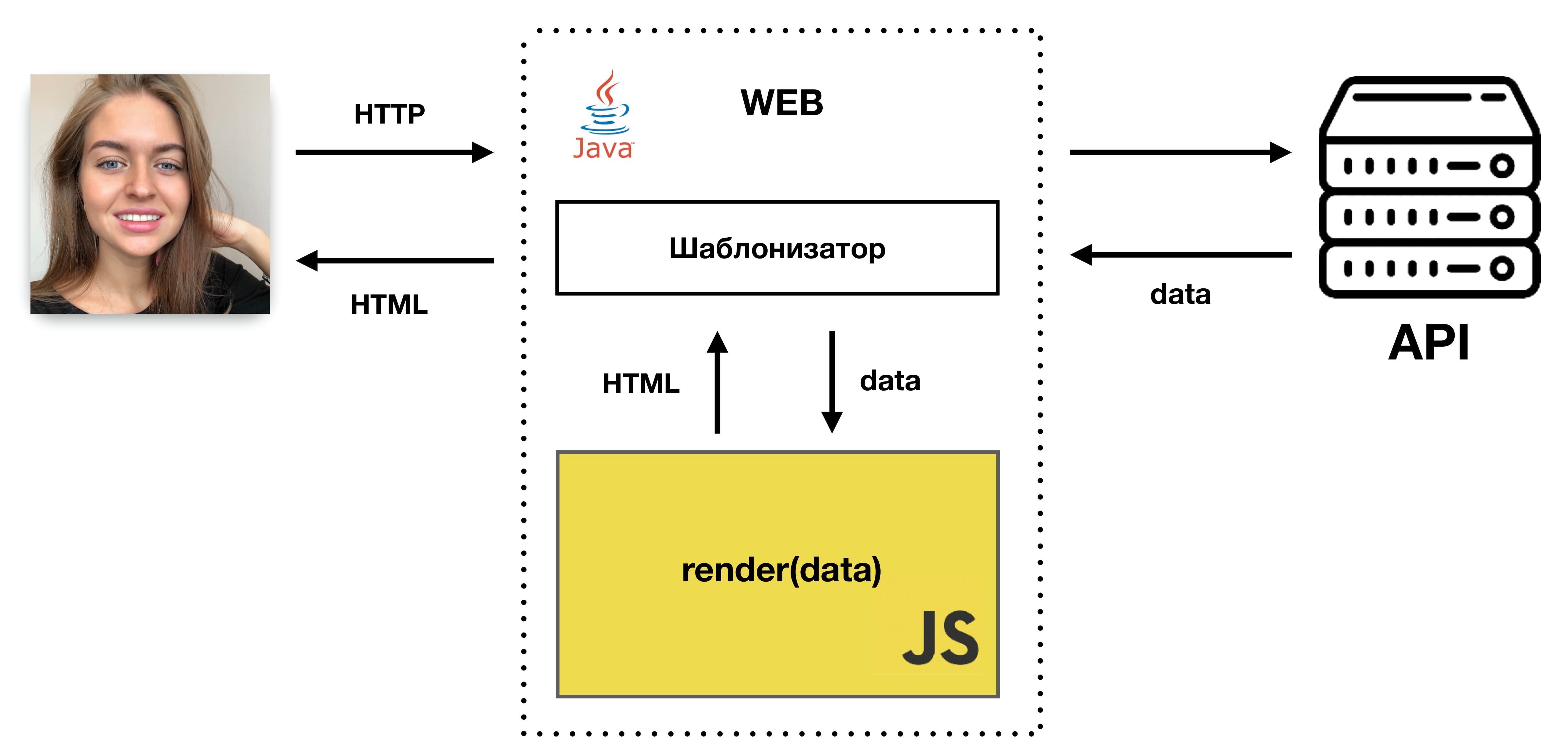
Representación del servidor JS: concepto
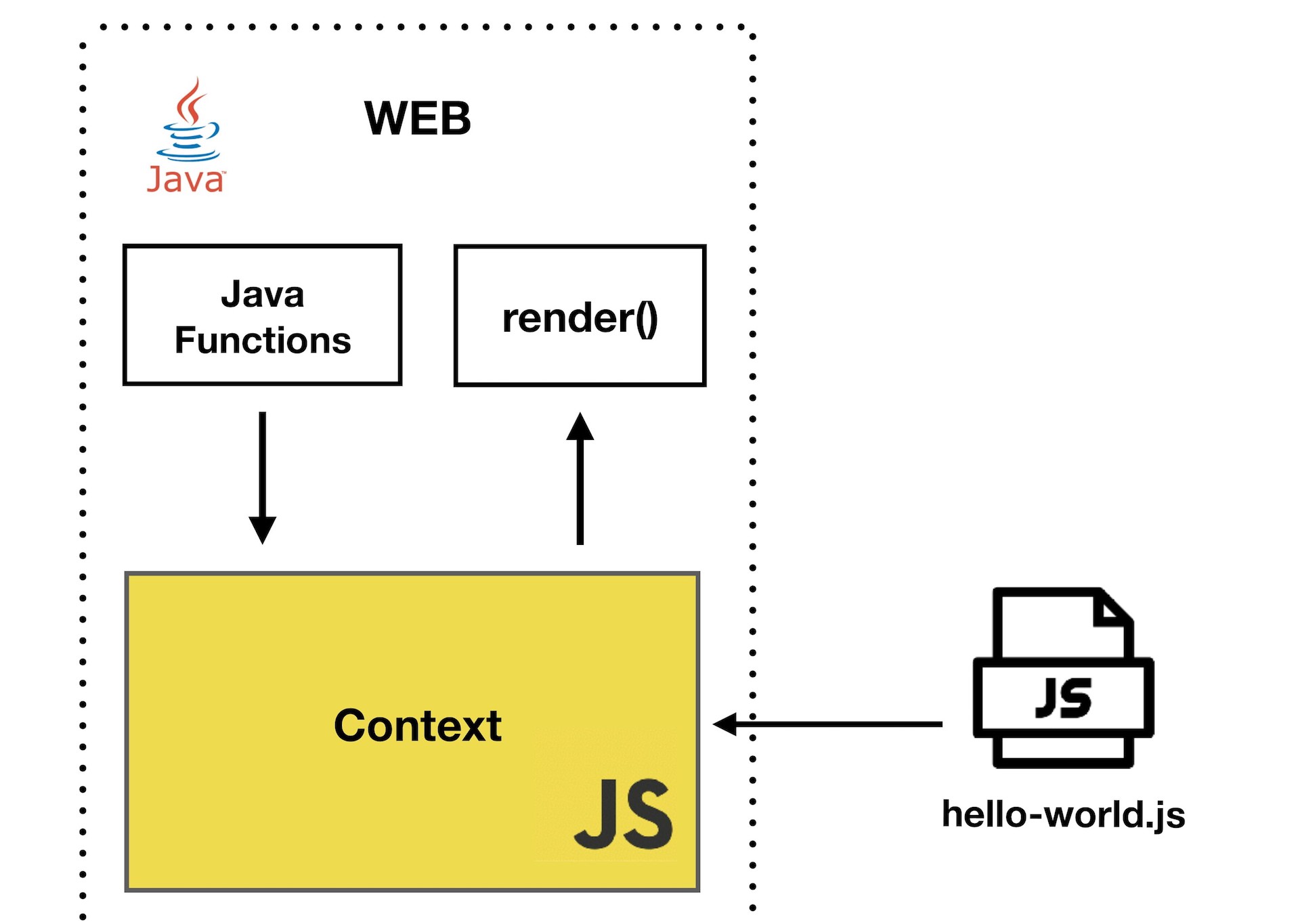
Cree un contexto de JavaScript en la JVM y cargue el código del módulo de aplicación React en él. Lanzamos de Java a JS las funciones y métodos necesarios. Luego, desde este contexto, extraemos el enlace a la función JS render () de este módulo, para que luego podamos llamarlo desde Java.

Cuando el usuario solicita la página, se inicia el motor de plantilla del servidor, llama a la función render () de los componentes necesarios con los datos necesarios, recibe el código HTML de ellos y se lo entrega junto con el HTML de toda la página al usuario.

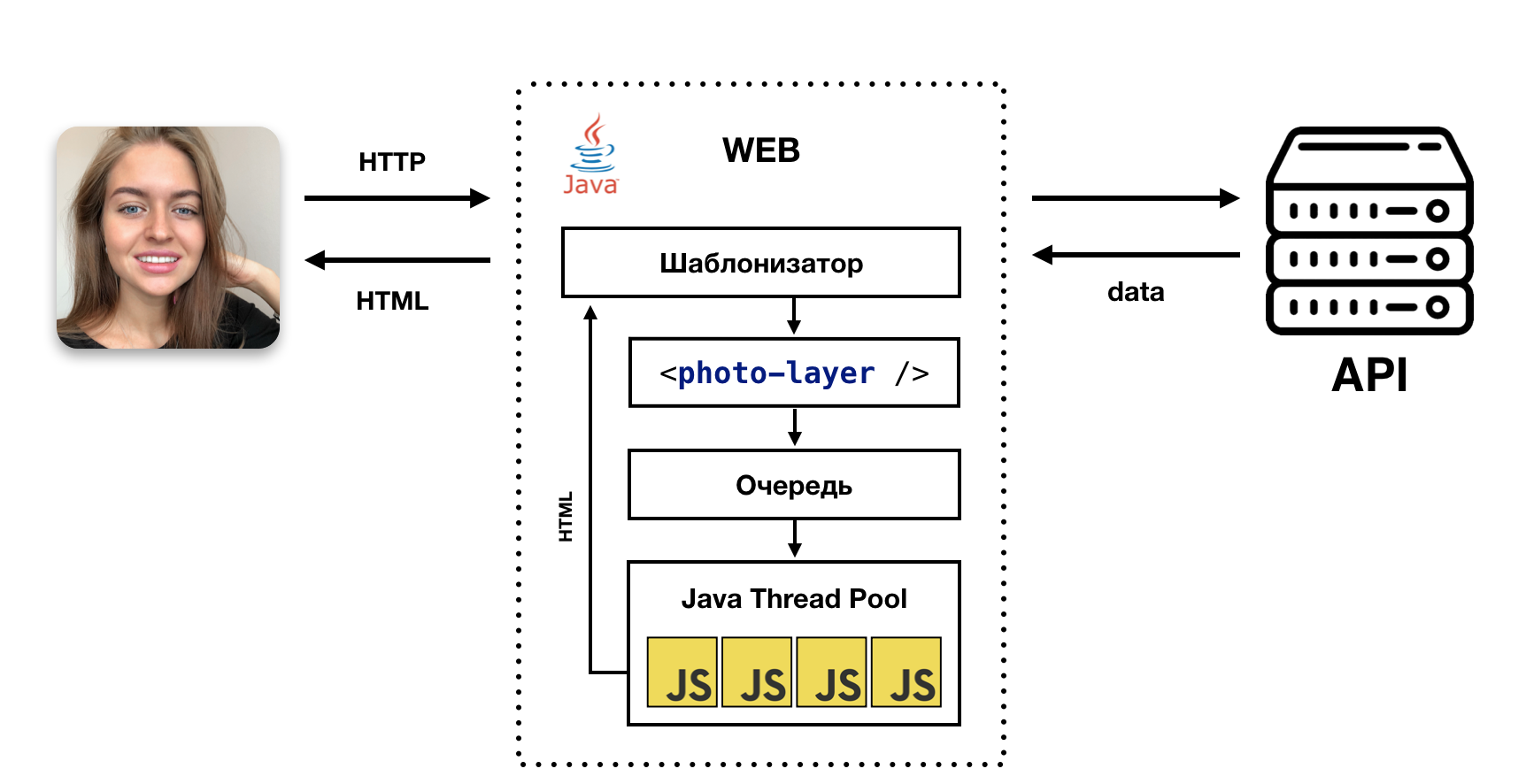
Representación del servidor JS: implementación
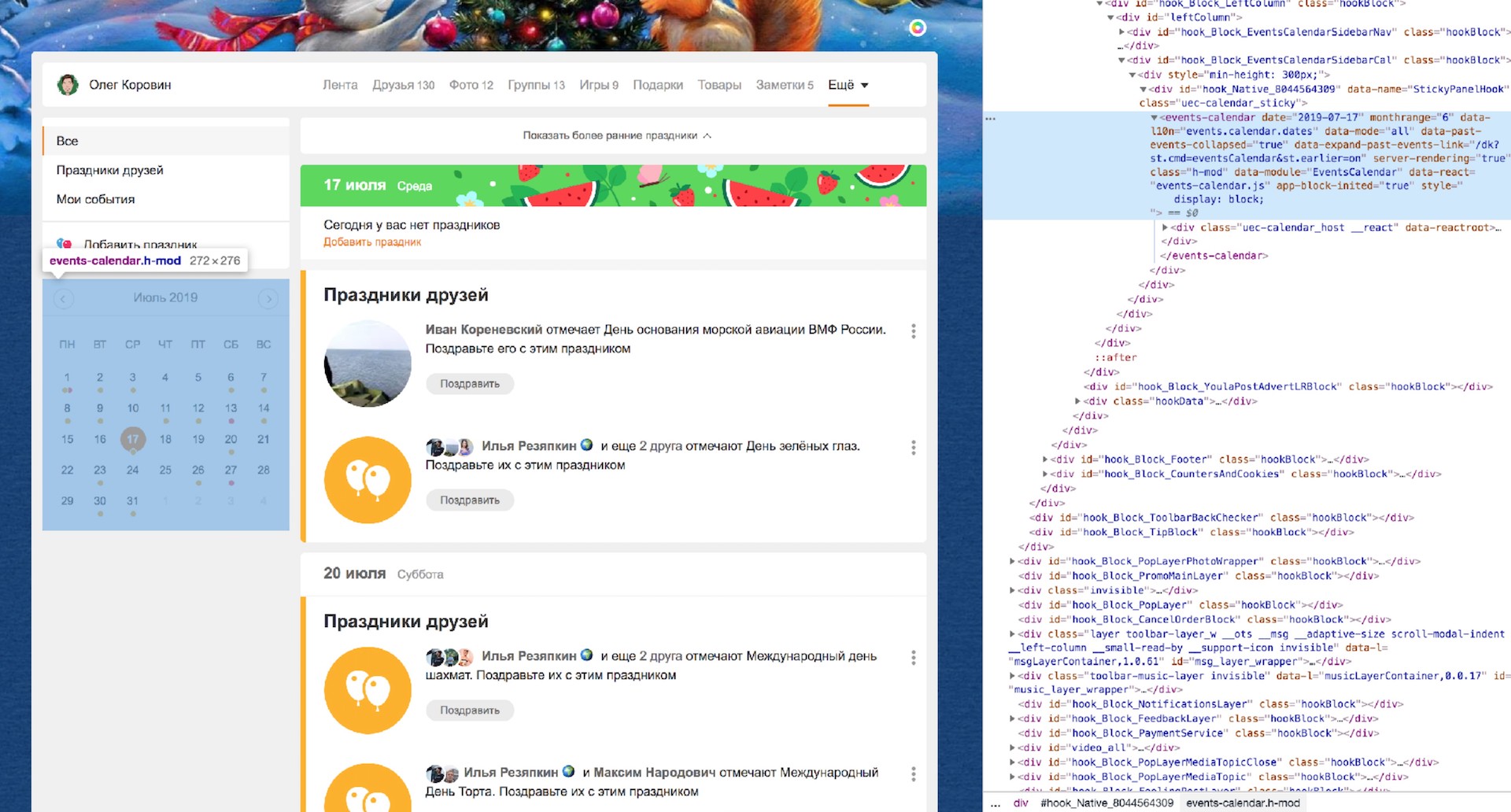
En el motor de plantillas de servidor de Odnoklassniki, el diseño se escribe en forma de marcado HTML. Para distinguir las aplicaciones JS del marcado habitual, utilizamos etiquetas personalizadas.
Cuando el motor de plantillas encuentra una etiqueta personalizada, se crea una tarea para representar el módulo correspondiente. Se envía al grupo de subprocesos, cada uno de los cuales tiene su propio contexto JS, se ejecuta en un subproceso libre, representa el componente en él y se lo entrega al cliente.

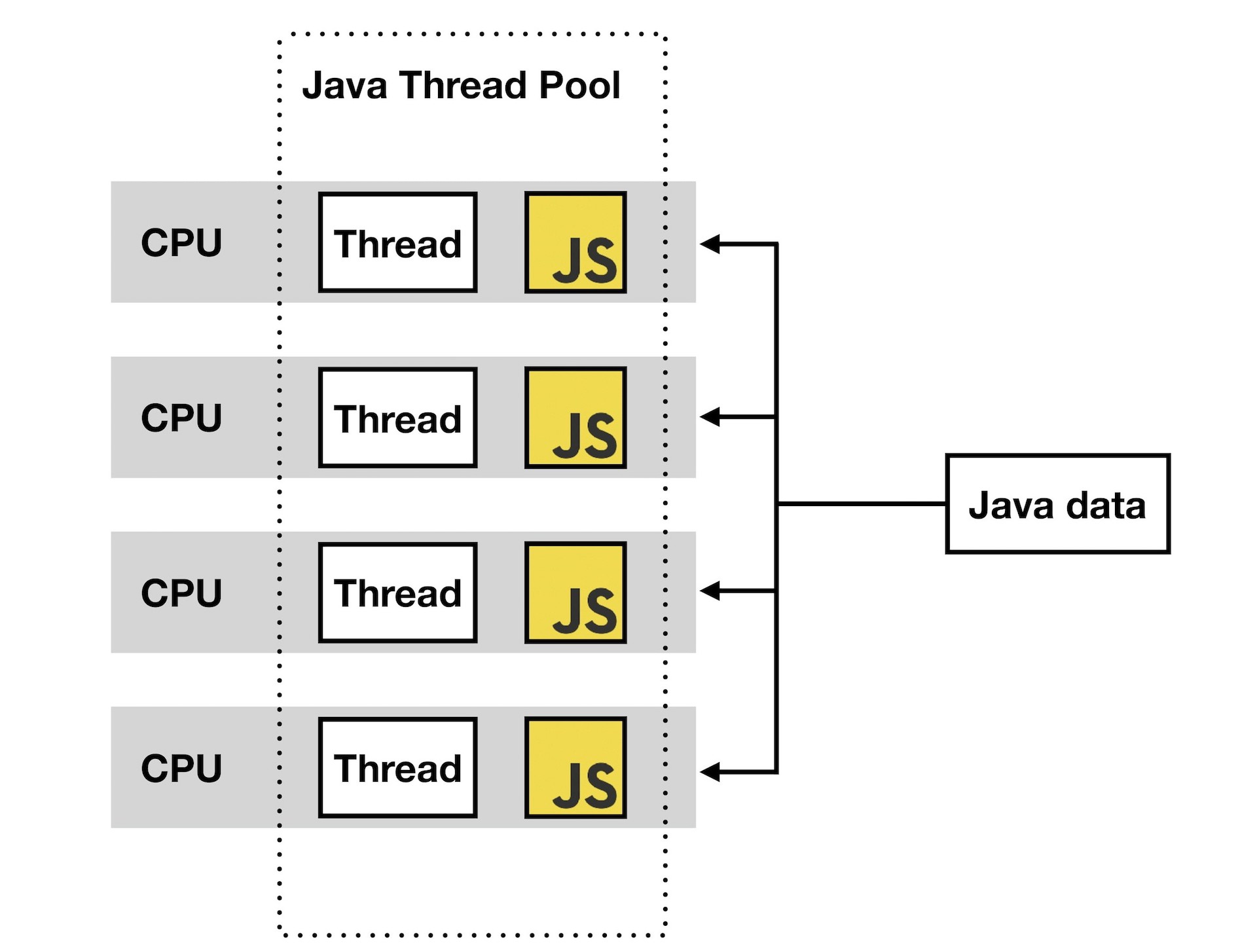
¿Por qué necesito un grupo de contexto?
El componente se representa sincrónicamente en un hilo. En este momento, el contexto de representación JS está ocupado. Por lo tanto, al crear varios contextos independientes, puede paralelizar la representación de componentes utilizando capacidades de subprocesamiento múltiple de Java.

Las funciones de adquisición de datos Java se pasan por referencia a cada contexto. El resultado es un excelente JavaScript multiproceso en un solo proceso.
En el próximo artículo describiremos cómo la implementación de la parte del cliente de la nueva interfaz se basa en este concepto.
Para continuar