Nunca resolverá un problema si piensa de la misma manera que los que lo crearon.
Albert EinsteinEn 1989, el científico británico
Tim Berners-Lee creó el sistema de intercambio de documentos Inquire, que se convirtió en el prototipo de Internet global. Cuando se le presentaron varias especificaciones, una de ellas es la especificación del lenguaje de marcado
HTML . Así nació la era del desarrollo web. Por el momento, esta especificación ha sufrido muchos cambios, pero de hecho, nada global ha cambiado. En este artículo intentaré especular sobre las deficiencias de esta tecnología y la redundancia de la funcionalidad.
Un documento es un recurso ...
El concepto propuesto por Tim Berners-Lee era simple, hay un protocolo, dirección y documento. Todo parece ser lógico y puede llevar el documento correcto a una dirección específica, y hay una centralización para uso general, y todo parece estar bien.
Y entonces llegó el día en que Internet estuvo disponible en todo el mundo. Recuerdo haber esperado una lección de informática para descargar hermosos fondos de pantalla para su escritorio o leer algo sobre juegos usando el crujiente
Dial-Up .
Luego noches de insomnio y enormes facturas en el teléfono de mi casa a mis padres. Gracias a ellos por ser indulgentes conmigo cuando recibieron estas facturas.
Y finalmente, la era de la libertad total, cuando una gran cantidad de contenido, tanto con derechos de autor como sin derechos de autor, "voló" a Internet. Nadie pensó entonces que para el contenido en Internet sería necesario pagar, pero, por cierto, incluso ahora muchas personas piensan que sí. El consumo de contenido creció, nuevos servicios, recursos, portales, plataformas de búsqueda comenzaron a aparecer. En consecuencia, era necesario hacer una interfaz de usuario conveniente para interactuar con todo esto.

En 1995, un equipo de desarrolladores de
Netscape Communications trabajó en un nuevo lenguaje de programación que permite ejecutar directamente en los navegadores de los usuarios, agregando así un comportamiento interactivo al contenido de la página. Inicialmente, este lenguaje se llamaba Mocha, luego se propuso cambiarle el nombre a
LiveScript , más.
Un año después, aparece
CSS , agregando aún más características visuales y comodidades. Y ahora, de la breve parte histórica e informativa, pasaré al tema que quería discutir.
Usaremos la bicicleta durante mucho tiempo, o es hora de transferir a Tesla ...
Entonces, ¿cuál es mi queja? Cada desarrollador web se enfrenta a una serie de operaciones idénticas y rutinarias de proyecto a proyecto en el desarrollo de software que funciona en Internet. Una empresa que digitaliza su trabajo enfrenta un mercado competitivo y a veces agresivo. Lo que quiero decir, lo explicaré.
Primero debe tener cuidado y elegir en qué idioma escribir la lógica de la aplicación, aquí dice lo que depende de las tareas de la aplicación y tendrá razón. Pero en realidad esto no sucede, por lo general, toman lo que admite hosting barato y donde hay desarrolladores baratos. Y, por supuesto, los términos "ayer" para cumplir con las tareas de desarrollo, sin ellos. Como resultado, tenemos algún tipo de
CMS escrito en
PHP y 2-4 desarrolladores en el control remoto.
A medida que crece el negocio y aumentan los requisitos de automatización, la complejidad de las implementaciones de tareas también crece, pero generalmente esto no es lo que piensa el negocio y cómo técnicamente estará bajo el capó. Como resultado, por supuesto, al llegar a un cierto volumen de tareas implementadas, el negocio se dirige al integrador de sistemas y compra un producto multimillonario a los tiburones del mercado como IBM, Microsoft, Oracle, etc. Me refiero a cualquier cliente de soluciones web.
Pero no se trata de qué es mejor escribir, sino de si existe una "sección dorada" para un desarrollo conveniente, rápido y de alta calidad para ustedes, queridos desarrolladores web. Pensé en esta tarea durante mucho tiempo y soñé con tener esa herramienta en mis manos para el desarrollo. Lo que, como resultado, me llevó a escribir mi CMS. Ya escribí sobre esto aquí antes.
La ideología era tal, y establecí el objetivo de crear etiquetas HTML tan especiales que pueda escribir fácilmente en HTML nativo y poder recibir datos iterativos del backend sin escribir JavaScript, analizar la lógica de los componentes del backend y sin recargar páginas. Suena extraño, y en qué medida
Angular2 lo hace, pero
DETÉNGASE , la tarea no es escribir el frontend de la palabra "completamente", solo HTML antiguo como en 1989, y sus etiquetas.
Bueno, me emocioné, hay una cierta suposición, digamos que tenemos un sitio web con todas las páginas y "falso" en ellas, pero solo HTML, JavaScript, CSS. Es decir, el diseñador de diseño y el diseñador en un par han reunido una plantilla para nosotros, nuestra tarea es solo extraer esta plantilla en los datos.
Como se implementó en la segunda versión de mi producto. Primero, de lo que obtuve este milagro:
- Spring boot / data / rest
- Mongodb
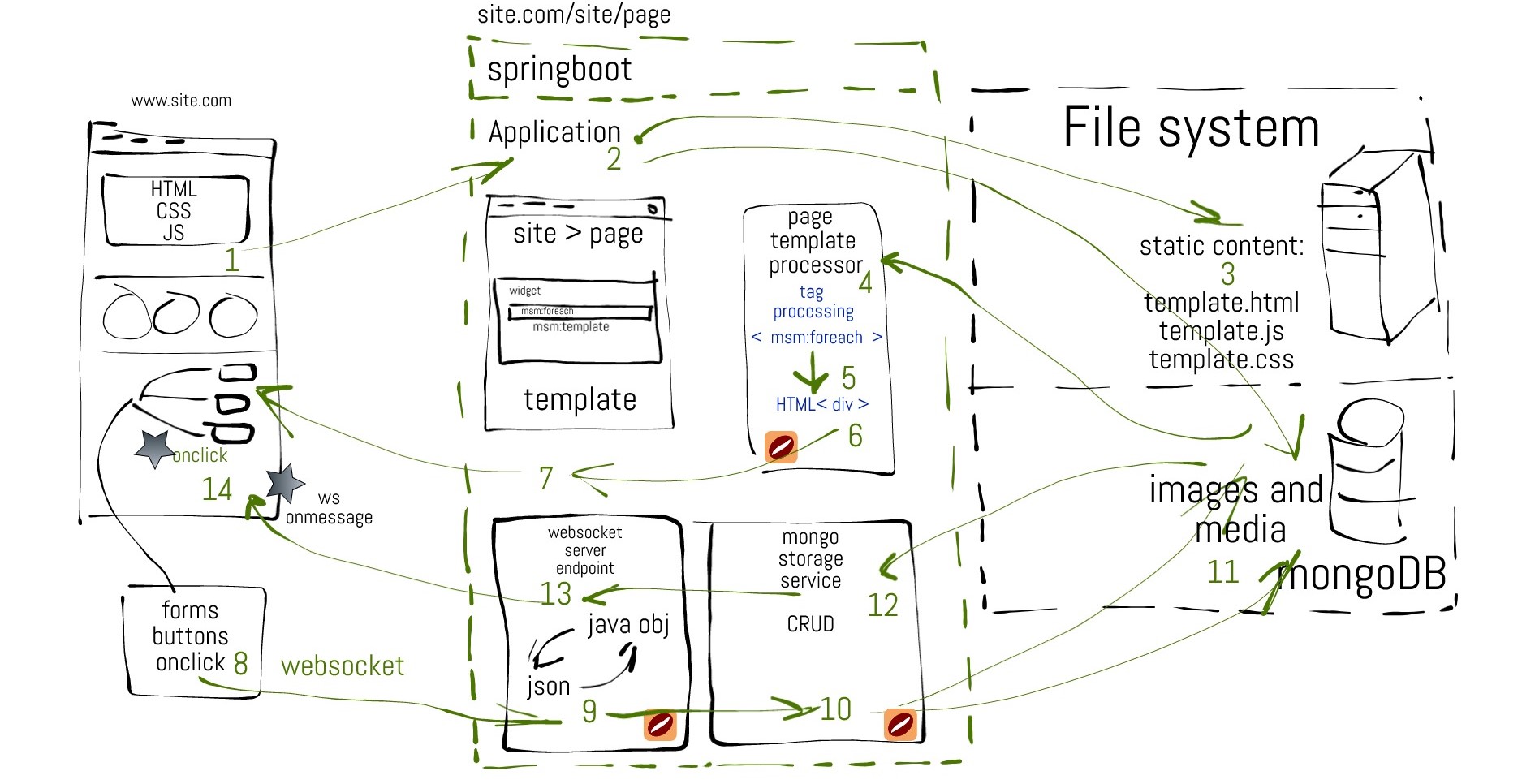
A continuación se muestra esquemáticamente cómo se lleva a cabo el procesamiento.

Todo el trabajo representado en este diagrama anterior se puede dividir en 3 etapas:
- El usuario llega a la página donde se carga el JavaScript universal de CMS, engañé a todos))). Sí, hay un pequeño script que funciona en el cliente, pero solo es necesario para crear una conexión WebSocket y asignar oyentes a los mensajes Cliente-Servidor necesarios para intercambiar mensajes. Este script está hecho de tal manera que funciona con nuestras etiquetas dinámicas, y las etiquetas a su vez generan la salida de las piezas de código HTML que necesitamos.
- Estas etiquetas personalizadas, cuando se cargan desde una plantilla en el servidor, se procesan previamente a través de componentes que convierten nuestra etiqueta personalizada en HTML válido. Y toda la dinámica y la belleza "vuelan" desde el diseño.
- Luego, todos los eventos de clic e interacciones con la interfaz se transmiten a través de la conexión WebSocket establecida.
Las etiquetas están destinadas únicamente a datos persistentes, es decir, estas etiquetas no se pueden usar para objetos de sesión y contenido personalizado para cada cliente, respectivamente. Estas etiquetas solo tienen derecho a trabajar con un esqueleto de interfaz de usuario común para todo el sitio.
Todas las tareas que requieren la personalización de la entrega de contenido se pueden implementar como módulos de integración de acuerdo con el principio Headless-CMS. Es decir, la interfaz está integrada a través de puntos finales REST.
Ya hay una implementación de varios módulos, incluida la integración con el marco de
AI en el campo del aprendizaje automático para procesar el lenguaje natural (procesamiento del lenguaje
natural ). Pero escribiré sobre esto más adelante en un artículo separado.
El problema que heredamos
Tim Berners-Lee, por supuesto, es un científico brillante, y se le ocurrió una manera conveniente de manejar el contenido en Internet global. Pero me parece que este método está muy desactualizado, y todo lo que se hizo después para la interactividad y el componente visual, por el contrario, solo complicó el desarrollo web. Una gran cantidad de etiquetas HTML han desaparecido hace mucho tiempo. De hecho, solo se usan divs y las etiquetas de entrada se usan para representar formularios. Entonces la pregunta es, ¿por qué hay tantos?
Por lo tanto, debe realizar acciones tediosas y similares de un proyecto a otro. Antes de embarcarse en una implementación interesante de tareas específicamente para la automatización empresarial.
Conclusión
Así que creo que logré transmitir la esencia del problema y ofrecer mi solución a este problema. Quizás alguien ya haya implementado mi solución, pero seguro, pero en mis muchos años de trabajo no he visto tales soluciones. ¡Gracias por su atención, y todo con las próximas vacaciones!