Cucumber es una infraestructura de prueba que ayuda a cerrar la brecha entre los desarrolladores de software y los gerentes de negocios. Las pruebas se escriben en un lenguaje simple de desarrollo basado en el comportamiento (BDD) en el estilo de dado, cuándo, luego (condiciones, operación, resultado), que es comprensible para cualquier usuario. Las pruebas de control se escriben en archivos de funciones que cubren uno o más scripts de prueba. Cucumber interpreta las pruebas en el lenguaje de programación especificado y utiliza Selenium para administrar las pruebas en el navegador.
Selenoid es una solución alternativa a Selenium Server, aunque la esencia es la misma: la organización de los controladores.
Esta publicación lanzará una prueba de navegador simple usando Cucumber y Selenoid en Gitlab CI con un informe de Allure al final.
Preparación
Docker debe estar instalado y ejecutándose en su sistema operativo.
Instalar selenoide
Si tiene un sistema operativo basado en Redhat, puede usar mi repositorio para instalar el administrador de configuración .
yum -y install yum-plugin-copr yum copr enable antonpatsev/aerokube-cm-rpm yum -y install aerokube-cm
Si no tiene un sistema operativo basado en Redhat, puede descargar y usar el binario del administrador de configuración .
Si no tiene acceso directo a Internet y a las imágenes de la ventana acoplable, descargue a través del registro.
aerokube-cm selenoid start --force --browsers "firefox:70.0;firefox:71.0;chrome:78.0;chrome:79.0" --registry -docker-registry
Si tiene acceso directo a Internet.
aerokube-cm selenoid start --force --browsers "firefox:70.0;firefox:71.0;chrome:78.0;chrome:79.0"
El --force sobrescribe el archivo browsers.json.
El archivo resultante browsers.json para probar Chrome y Firefox. Tenga en cuenta que la ruta es diferente para Chrome y Firefox.
{ "chrome": { "default": "79.0", "versions": { "78.0": { "image": "docker-registry/selenoid/chrome:78.0", "port": "4444", "path": "/" }, "79.0": { "image": "docker-registry/selenoid/chrome:79.0", "port": "4444", "path": "/" } } }, "firefox": { "default": "71.0", "versions": { "70.0": { "image": "docker-registry/selenoid/firefox:70.0", "port": "4444", "path": "/wd/hub" }, "71.0": { "image": "docker-registry/selenoid/firefox:71.0", "port": "4444", "path": "/wd/hub" } } } }
Cambio de browsers.json
Al cambiar las versiones del navegador, puede cambiar el archivo browsers.json y volver a cargar selenoid.
Pero si usa el --force , browsers.json se sobrescribirá con las versiones más recientes de los navegadores.
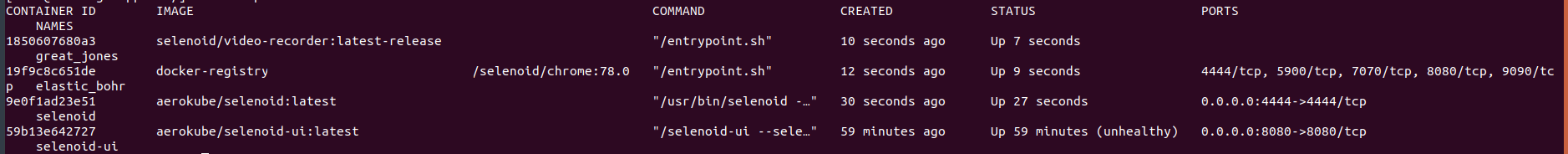
Verifique que el contenedor acoplable se haya iniciado y que las imágenes se hayan descargado.
docker ps docker images

Ejecutar la IU de Selenoid con el administrador de configuración
aerokube-cm selenoid-ui start --registry https://docker-registry
O
aerokube-cm selenoid-ui start
Verifique que el contenedor acoplable se haya iniciado y que las imágenes se hayan descargado.
docker ps docker images

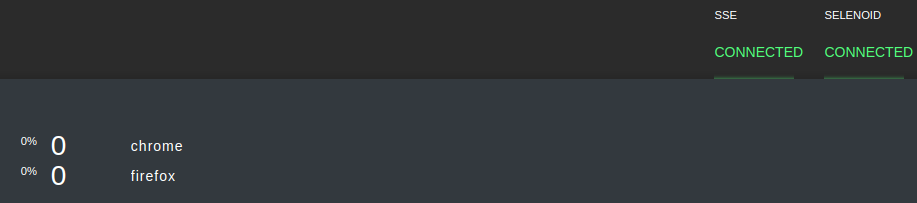
Vaya a selenoid-ui en ip-where-you-ran-selenoid-and-selenoid-ui: 8080
Debes tener 2 luces CONECTADAS verdes y escritas en Firefox y Chrome.

En capacidades vemos navegadores disponibles.

Prueba de demostración
Descargar https://github.com/andewBr/cucumber_selenium_test

o a otra dirección donde comenzó selenoid.
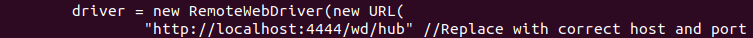
En el archivo WebdriverBeanConfig.java, agregue Capability para ejecutar Chrome. Si está utilizando un servidor proxy, agregue líneas sobre el proxy como en la captura de pantalla.

En cada archivo java, puede habilitar o deshabilitar la grabación de video, la visualización remota o la administración a través de VNC e iniciar sesión en un archivo. Para deshabilitar la opción, debe agregar 2 barras al comienzo de la línea.

Ejecutando pruebas
En el directorio demo-tests, ejecute las pruebas:
Si necesita especificar la configuración y utiliza proxys maven (Nexus, Artifactory)
mvn -s settings.xml clean test
Si corremos con acceso directo a Internet y sin ninguna configuración
mvn clean test
Velocidad
El tiempo total para ejecutar 1 prueba lleva menos de 1 minuto.
Ejecución de pruebas en Gitlab CI
Para no iniciar Selenoid y Selenoid-UI cada vez que ejecute pruebas, puede ejecutar Selenoid y Selenoid-UI una vez cuando inicie Gitlab Runner con Ansible, Puppet, Chef u otras herramientas.
Final .gitlab-ci.yml
--- variables: MAVEN_OPTS: "-Dhttps.protocols=TLSv1.2 -Dmaven.repo.local=/home/gitlab-runner/.m2/repository -Dorg.slf4j.simpleLogger.log.org.apache.maven.cli.transfer.Slf4jMavenTransferListener=WARN -Dorg.slf4j.simpleLogger.showDateTime=true -Djava.awt.headless=true" MAVEN_CLI_OPTS: "--batch-mode --errors --fail-at-end --show-version -DinstallAtEnd=true -DdeployAtEnd=true" before_script: - export PATH="/opt/rh/rh-maven33/root/usr/bin:$PATH" build: stage: build script: - aerokube-cm selenoid start --force --browsers "firefox:70;firefox:71;chrome:78;chrome:79" --registry docker-registry - aerokube-cm selenoid-ui start --registry docker-registry - cat ~/.aerokube/selenoid/browsers.json - set +e - mvn -s maven_settings.xml clean install -Dmaven.test.skip=true - mvn -s maven_settings.xml clean test || EXIT_CODE=$? - mvn -s maven_settings.xml allure:aggregate; - export PATH_WITHOUT_HOME=$(pwd | sed -e "s/\/home\/gitlab-runner\/builds//g") - echo '***********************************************************************' - echo "http://$HOSTNAME:9090$PATH_WITHOUT_HOME/target/site/allure-maven-plugin/" - echo '***********************************************************************' - set -e - exit ${EXIT_CODE}
Después de la línea echo "http://$HOSTNAME:9090$PATH_WITHOUT_HOME/target/site/allure-maven-plugin/"
Aparece una URL donde puede ver el informe de Allure.
Para mostrar el informe de Allure, debe tener nginx instalado en gitlab runner con esta configuración:
server { listen 9090; listen [::]:9090; server_name _; root /home/gitlab-runner/builds; location / { autoindex on; } error_page 404 /404.html; location = /40x.html { } error_page 500 502 503 504 /50x.html; location = /50x.html { } }
Captura de pantalla de Allure Report
