Avalonia es un kit de herramientas de interfaz de usuario de .NET multiplataforma de código abierto inspirado en las tecnologías WPF y UWP. Es totalmente compatible con Windows, macOS y Linux, .NET Core 2.0-3.1, XAML, enlaces de datos, controles sin apariencia y mucho más.
(VDPV muestra trabajo sin XOrg)
La versión 0.9 fue una gran actualización con un conjunto de características muy esperadas: XAML compilado, soporte para menús globales, la capacidad de desplazarse sin problemas a través de listas virtualizadas con elementos de tamaño arbitrario, soporte de entrada táctil y algo más.
Pido detalles bajo cat.
XAML compilado
En versiones anteriores, el análisis XAML se produjo durante la ejecución de la aplicación. Este enfoque tenía varias desventajas:
- despacio
- el programa se compila sin errores y luego no funciona (QML, te miro)
- el analizador utilizado produjo errores ininteligibles como "El valor de la propiedad 'Contenido' es nulo" al escribir el nombre del control.
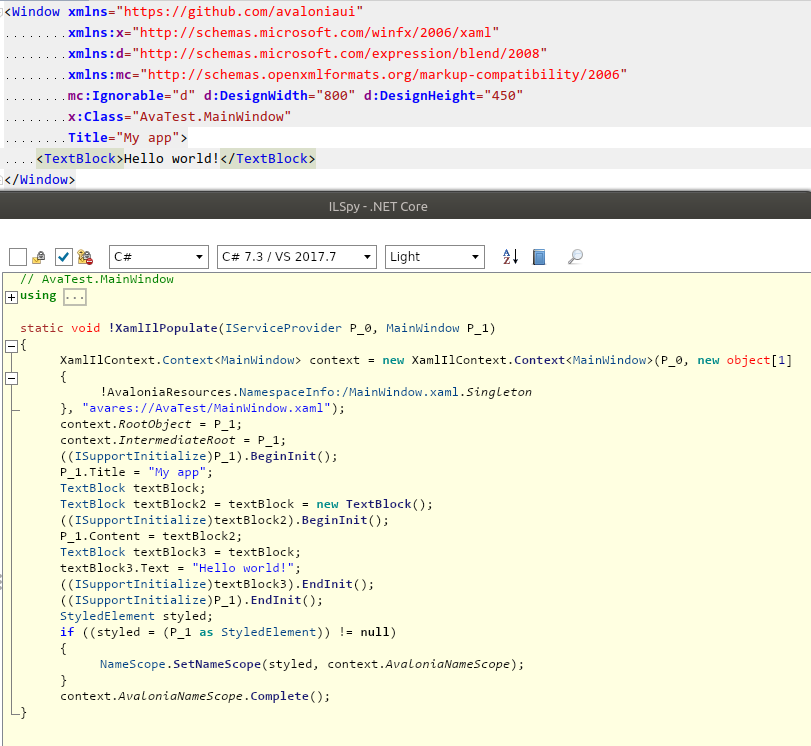
Nuestro nuevo compilador analiza todo en tiempo de compilación y lo pasa directamente a MSIL. Incluso puedes mirar el descompilador de palabras del mundo y ver algo como esto:

El descompilador, por cierto, también funciona en Avalonia .
Debido a esto, resultó arrojar muchas llamadas a la reflexión, debido a lo cual el lanzamiento de la aplicación se volvió turboactivo. Solo nuestro directorio de control después de cambiar al compilador comenzó a ejecutarse un 40% más rápido.
Cuando las comprobaciones durante la compilación no ayudaron (por ejemplo, algo se vino abajo en el convertidor), puede ver las trazas de error normales con una línea en el archivo XAML. Bueno, en general, como un depurador en XAML, si está interesado:
Menús globales en macOS y Linux
En las amapolas de la aplicación, los menús dentro de la ventana generalmente no se dibujan, porque en la parte superior de la pantalla hay una barra de menú global para todos. En varios entornos de escritorio de Linux (Unity, KDE con la casilla de verificación en la configuración, vala-panel-appmenu) también está disponible una característica similar.
El soporte para tales menús apareció en Avalonia; en el código se ven así:
<Window> <NativeMenu.Menu> <NativeMenu> <NativeMenuItem Header="File"> <NativeMenuItem.Menu> <NativeMenu> <NativeMenuItem Header="Open" Command="{Binding OpenCommand}"/> <NativeMenuItemSeperator/> <NativeMenuItem Header="Recent"> <NativeMenuItem.Menu> <NativeMenu/> </NativeMenuItem.Menu> </NativeMenuItem> <NativeMenuItemSeperator/> <NativeMenuItem Header="Quit Avalonia" Command="{Binding CloseCommand}" Gesture="CMD+Q"/> </NativeMenu> </NativeMenuItem.Menu> </NativeMenuItem> <NativeMenuItem Header="Edit"> <NativeMenuItem.Menu> <NativeMenu> <NativeMenuItem Header="Copy"/> <NativeMenuItem Header="Paste"/> </NativeMenu> </NativeMenuItem.Menu> </NativeMenuItem> </NativeMenu> </NativeMenu.Menu> </Window>
No se alarme por CMD+Q ; en un sistema que no sea Mac, se asignará a `Control + Q. Ahora es un sinónimo para el modificador específico de plataforma "Comando".
Para evitar que la gente copie y pegue la misma estructura en el menú "normal" para plataformas "tradicionales", también introdujimos el control <NativeMenuBar/> , que se puede colocar donde debería estar este menú. Bueno, el control en sí lo tomará todo con NativeMenu y determinará si es necesario dibujarlo o si el sistema puede manejarlo.

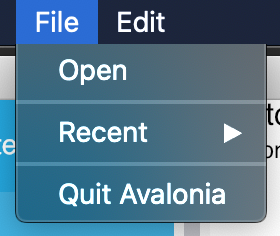
menú de la ventana en la barra global en makoshi
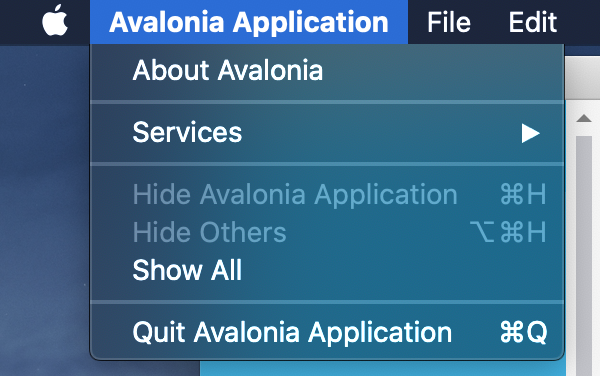
También en macOS hay una característica: la aplicación tiene un elemento de menú con el nombre de la aplicación. Por lo general, hay elementos que son globales para toda la aplicación, como la configuración. Nosotros, para que los usuarios no se sorprendan, generamos este menú por defecto:

contenido predeterminado del menú de la aplicación
Bueno, debes personalizarlo en tu App.xaml:
<Application> <NativeMenu.Menu> <NativeMenu> <NativeMenuItem Header="About MyApp" Command="{Binding AboutCommand}" /> </NativeMenu> </NativeMenu.Menu> </Application>
En consecuencia, la Application ahora tiene su propio DataContext , en el que puede poner un modelo de vista. Bueno, ahí fue donde atar.
En Linux, debido a su carácter general, ejem, heterogeneidad, esta opción está deshabilitada de manera predeterminada y se puede habilitar de la siguiente manera:
.With(new X11PlatformOptions { UseDBusMenu = true })
Personalmente probé en Unity y KDE en Ubuntu 18.04, pero quién sabe cómo es en otras distribuciones.
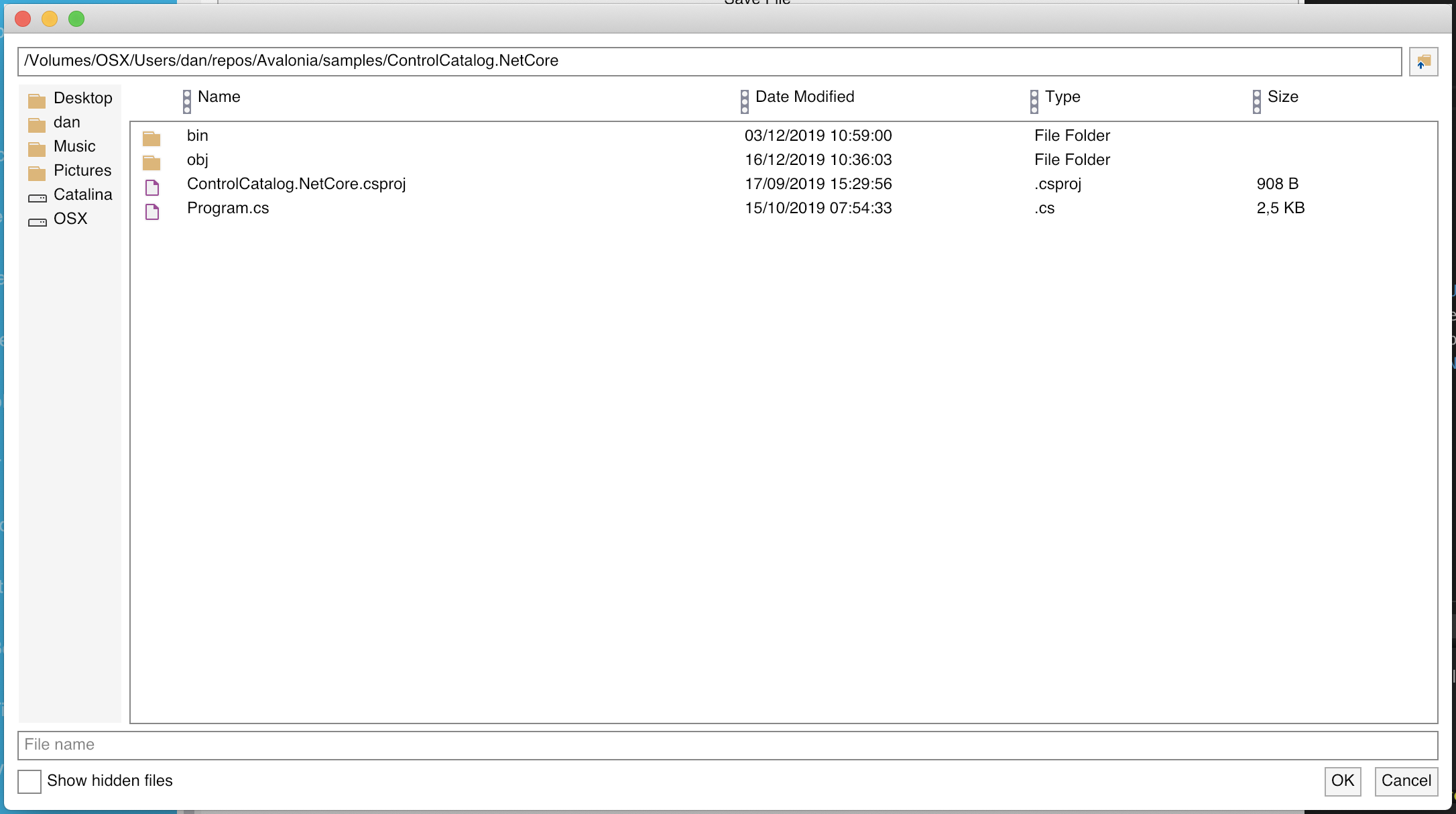
Implementaciones de diálogo de archivos gestionados
Si por alguna razón no desea utilizar cuadros de diálogo nativos (por ejemplo, no desea arrastrar un GTK sin interrupciones al sistema integrado), ahora puede usar los implementados en Avalonia:

Toda la API es la misma, solo necesita habilitarla en AppBuilder:
AppBuilder.Configure<App>() .UsePlatformDetect() .UseManagedSystemDialogs();
Si desea colocar cuadros de diálogo en una ventana personalizada (dibuje un marco allí, por ejemplo, para colorear sus colores), esto se hace así:
.UseManagedSystemDialogs<AppBuilder, MyCustomWindowType>();
ItemsRepeater
ItemsRepeater sido portado desde UWP. Este control le permite crear listas virtualizadas de alto rendimiento con elementos de diferentes tamaños y desplazamiento suave. El diseño se controla por separado del control a través del sistema de diseños adjuntos .
En el futuro, planeamos transferirle todos los controles de la lista, pero por ahora puede llevarlo y usarlo en sus aplicaciones donde lo necesite.
Importar Grid y GridSplitter desde WPF
Continuamos transfiriendo controles desde WPF ahora-ya-casi-pronto-puede-ser-completamente-muy-de-código-abierto. De sus partes ya abiertas.
Esta vez arrastraron algo tan fundamental como Grid, junto con todos sus SharedSizeGroups y GridSplitter. Así que ahora el código que funcionó en WPF funcionará en Avalonia de la misma manera, no "generalmente lo mismo, pero ...".
Optimizaciones de rendimiento
Se ha trabajado mucho en ellos. Principalmente arrancando LINQ de todas partes y asignaciones innecesarias de los lugares más inesperados. Entonces, en Raspberry Pi, ahora tenemos animaciones que dan FPS, no SPF.
Lo que se muestra en el video frente al gato. Ahora podemos usar la misma infraestructura, en base a la cual trabajan nuevos y mejores administradores de pantallas, que gradualmente vienen a reemplazar a Xorg. Eso nos permite trabajar sin un administrador de pantalla, justo encima del núcleo de Linux e incluso con aceleración de hardware a través de OpenGL.
Esta característica le brinda la capacidad de crear sistemas de kiosco que solo ejecutan el kernel de Linux y su aplicación.
Soporte de entrada táctil
Hasta ahora está desactivado de manera predeterminada, pero si hay una pantalla táctil, puede activarse agregando el siguiente código a su AppBuilder:
.With(new X11PlatformOptions { EnableMultiTouch = true }) .With(new Win32PlatformOptions { EnableMultitouch = true })
Si la entrada táctil anterior se trataba como un mouse emulado por el sistema operativo, ahora cambiamos a los eventos de puntero del modelo UWP con un "puntero" separado para cada contacto con la superficie táctil. También introdujeron el soporte básico para los reconocedores de gestos, en el que apoyaron el desplazamiento con un dedo.
Videos de primavera con las primeras demos:
Producción lista
Nos preguntan constantemente "¿es adecuado para la producción?", "¿Y cuándo es 1.0?". Sí, es adecuado 1.0 será, según el modelo SemVer , cuando dejemos de cambiar cada versión un poco a la API (bueno, o podemos cambiar al modelo de versión del navegador y después de un par de años habrá "AvaloniaUI 71 release").
Actualmente hay varias aplicaciones en AvaloniaUI con grandes bases de usuarios. Somos conscientes de una serie de aplicaciones comerciales portadas a AvaloniaUI. Queremos agradecer a los equipos de todos estos proyectos por su inestimable ayuda para probar esta versión.
En vista de este uso intensivo, nos estamos moviendo a un nuevo modelo de soporte de lanzamiento. Branch 0.9 será soportado por correcciones de errores y respaldo de cambios críticos hasta el lanzamiento de la próxima versión.
También el próximo año, el soporte técnico estará disponible a nivel comercial. Esto no se debe a que somos codiciosos, es a que no se puede llegar muy lejos con entusiasmo y "en su tiempo libre después del trabajo", y se necesitan desarrolladores a tiempo completo. Las condiciones se están resolviendo hasta el momento, que si está interesado o tiene algo urgente, escriba a team@avaloniaui.net
Cómo comenzar a usar
Hay un tutorial bastante detallado en inglés. Para los desarrolladores familiarizados con WPF / UWP, todo debe ser intuitivo y simple, hay una lista de las diferencias más importantes.
Agradecimientos
Este lanzamiento fue posible gracias al trabajo de muchas personas, en particular grokys , jkoritzinsky , kekekeks , danwalmsley , jmacato , marchingcube , wieslawsoltes , gillibald y muchos otros.
La mejor manera de apoyar a Avalonia es participar en el desarrollo: implementar una función, corregir un error o ayudar en las pruebas. Vea la página de Contribución .