Ember Octane es la nueva edición del marco Ember.js, así como la mejor manera para que los equipos creen aplicaciones web ambiciosas.
El 20 de diciembre, se lanzó una nueva versión de Ember 3.15. ¡Y este es Octane! ¿Curioso qué significa esto para el desarrollo web? Esta publicación te ayudará a encontrar tu camino.
Googlotranslite y yo trabajamos duro en la traducción (especialmente googlotranslate). ¡Bienvenido a cat!
Para obtener detalles técnicos (estrategias de actualización, características heredadas, nuevas características de Ember Data), consulte el blog Ember 3.15 Release .
¿Qué es Ember Octane?
Ember siempre se ha centrado en crear un mejor entorno que las personas con diferentes niveles de habilidad puedan usar juntas para crear aplicaciones web. Octane actualiza los componentes y el sistema de reactividad de Ember para hacerlos más modernos y fáciles de usar. ¡Ahora usar Ember será mucho más divertido!
A partir de la versión 3.15, los desarrolladores de Ember recomiendan Octane para nuevas aplicaciones y complementos. Si crea una nueva aplicación usando ember new con la versión 3.15 o posterior, obtendrá una nueva aplicación Octane.
El octano es divertido
En el núcleo de las mejoras de Octane hay dos cambios importantes en el núcleo de Ember: un nuevo modelo de componentes y un nuevo sistema de reactividad.
Para las aplicaciones existentes en Ember, ambos cambios son totalmente compatibles con el código existente. La actualización de la aplicación Ember 3.14 a Ember 3.15 es un cambio compatible, como sugiere el número de versión.
Componentes de luz tenue
La primera gran mejora en Ember Octane son los componentes Glimmer. A partir de Ember 1.0, Ember ha tenido un sistema de un componente basado en la sintaxis de JavaScript que estaba disponible en ese momento.
Antes: componentes clásicos de Ember
Cuando observa los componentes clásicos, lo primero que llama la atención es que configura el "elemento raíz" utilizando la sintaxis de JavaScript.
import Component from '@ember/component'; export default Component.extend({ tagName: 'p', classNames: ["tooltip"], classNameBindings: ["isEnabled:enabled", "isActive:active"], })
Después: componentes Glimmer
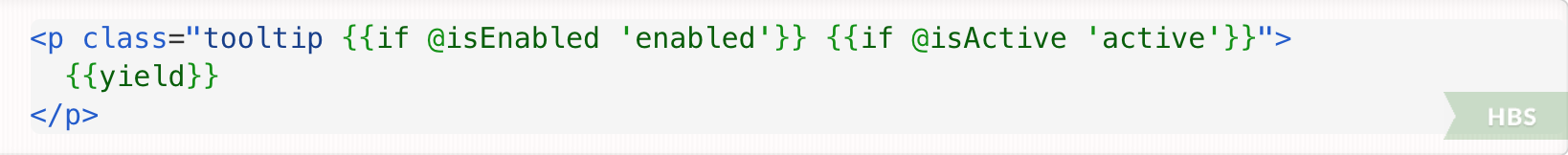
Los componentes Glimmer, por otro lado, permiten que el elemento raíz sea tratado como cualquier otro elemento. Esto simplifica enormemente el modelo de componente, excluyendo casos especiales asociados con la presencia de la segunda API solo para trabajar con el elemento raíz del componente.

También significa que puede crear un componente sin un elemento raíz, y eso funcionará.

Usar modificadores para reutilizar el comportamiento DOM
La segunda mejora importante en el modelo de componentes Ember son los modificadores de elementos, una característica que le permite crear un comportamiento DOM reutilizable que no está asociado con ningún componente en particular.
Para: Mixins
En Ember clásico, si desea definir una parte del comportamiento del DOM que puede reutilizar en su aplicación, debe definir una combinación de componentes que implemente los ganchos del ciclo de vida correspondientes.
Por ejemplo, tenemos una biblioteca de terceros que proporciona las funciones enableTabs y deactivateTabs, cada una de las cuales tiene un elemento. En el clásico Ember, puedes escribir un mixin como este:
import Mixin from '@ember/object/mixin'; export default Mixin.create({ didInsertElement() { this._super(); activateTabs(this.element); } willDestroyElement() { this._super(); deactivateTabs(this.element); } })
Y luego lo usará en dicho componente:
import Component from '@ember/component'; export default Component.extend(Tabs, {
Las desventajas de usar mixins para la composición de la interfaz de usuario están bien documentadas en todo el ecosistema de JavaScript ( Mixins se considera perjudicial , Hooks llegará a Vue.js versión 3.0 , propuesta de mixin rechazada para Svelte , Ember RFC: Deprecate Mixins ). El mayor problema son los conflictos de nombres. Cualquier método en un mixin puede entrar en conflicto con un método en cualquier otro mixin, sin una buena manera de resolver conflictos.
En el contexto de Ember, hay otro problema con el uso de mixins de componentes Ember para reutilizar el comportamiento DOM. Si desea utilizar Tabs para un elemento, debe convertir este elemento en un componente con una clase de JavaScript, lo cual es bastante inconveniente.
Aunque recomendamos evitar los mixins, puede usarlos en Ember 3.15. Los complementos también pueden proporcionarle mixins.
Después: modificadores de elementos
Ember Octane proporciona una nueva forma de reutilizar el comportamiento DOM: modificadores de elementos. La forma más fácil de escribir un modificador de elemento es escribir una función que tome un elemento y haga algo con él. La función puede devolver opcionalmente una función destructora, que debe ejecutarse cuando Ember destruye el elemento.
Así es como se ve nuestro Tabs cuando se anula como modificador.
import { modifier } from 'ember-modifier'; export default modifier(element => { activateTabs(element); return () => deactivateTabs(element); });
De acuerdo, simple!
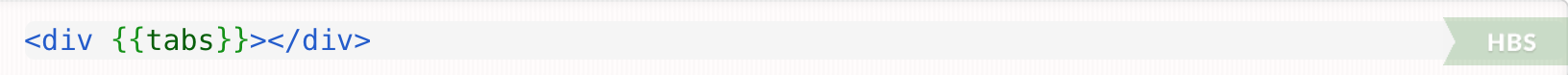
Puede usar un modificador para cualquier elemento usando la sintaxis de modificador de elemento.

Los modificadores de elementos funcionan con cualquier elemento, lo que significa que no necesita crear un componente completo solo para crear un comportamiento DOM reutilizable.
Esta forma de escribir modificadores supone que cuando cambian los argumentos del modificador, puede iniciar el destructor e iniciar el modificador desde cero. Si necesita un control más granular, el paquete ember-modifier también proporciona una API más avanzada.
Reactividad prestada de Glimmer
Una característica distintiva de la interfaz externa moderna es su "modelo de reactividad". El modelo de reactividad le dice cómo identificar y manipular datos en su programa para que el DOM de salida se actualice correctamente cuando se realizan cambios.
Ember Octane revela un modelo de reactividad mucho más simple llamado propiedades rastreadas.
El modelo de reactividad de trazabilidad es compatible con el modelo de reactividad clásico. Esto se debe al hecho de que ambas API se implementan como parte del modelo de reactividad interna Ember basado en enlaces y validadores .
Antes: propiedades calculadas y sus limitaciones
En Ember clásico, modifica las propiedades reactivas usando set , y cualquier cálculo debe describirse como campos calculados que deberían enumerar por completo todas las dependencias.
Aquí hay un ejemplo de campos calculados de Ember 3.14 manuales:
import EmberObject, { computed } from '@ember/object'; const Person = EmberObject.extend({ firstName: null, lastName: null, age: null, country: null, fullName: computed('firstName', 'lastName', function() { return `${this.firstName} ${this.lastName}`; }), description: computed('fullName', 'age', 'country', function() { return `${this.fullName}; Age: ${this.age}; Country: ${this.country}`; }) }); let captainAmerica = Person.create({ firstName: 'Steve', lastName: 'Rogers', age: 80, country: 'USA' }); captainAmerica.description;
Este diseño complica el desglose de la propiedad calculada en funciones más pequeñas, ya que todavía necesita enumerar todas las propiedades que usa, independientemente de dónde se usen. En la práctica, esto significa que en el clásico Ember se acumulan algunas propiedades calculadas en otras, lo que funciona, pero es bastante pesado.
Después: propiedades rastreadas
En el modelo de reactividad de octano, las propiedades rastreadas son mucho más concisas.
class Person { @tracked firstName; @tracked lastName; @tracked age; @tracked country; constructor({ firstName, lastName, age, country }) { this.firstName = firstName; this.lastName = lastName; this.age = age; this.country = country; } get fullName() { return `${this.firstName} ${this.lastName}`; }), get description() { return `${this.fullName}; Age: ${this.age}; Country: ${this.country}`; }) } let captainAmerica = new Person({ firstName: 'Steve', lastName: 'Rogers', age: 80, country: 'USA' }); captainAmerica.description;
Comienza con la clase JavaScript normal y anota cualquier campo que pueda afectar al DOM con @tracked . No necesita anotar getters o funciones, por lo que puede romper su código de la manera que desee.
Una característica del modelo de reactividad de las propiedades monitoreadas es que si elimina la anotación @tracked , el código funcionará exactamente de la misma manera. Lo único que cambia cuando agrega @tracked es que si la propiedad cambia, cualquier parte del DOM que utilizó esta propiedad como parte de sus cálculos se actualizará correctamente.
Atención a la documentación.
Octane es más que solo nuevas características. Además, prestamos mucha atención a actualizar la documentación para mostrar a los usuarios cómo crear aplicaciones de estilo octano.
El tutorial es la primera forma en que las personas aprenden a crear aplicaciones Ember. Ember 3.15 actualizó completamente el tutorial de Super Rentals , reescribiéndolo en el estilo Octane. La estructura de la lección también se ha actualizado y actualizado.
Las guías también se han actualizado significativamente. Ahora hablamos primero de componentes eliminando la organización confusa (por ejemplo, la separación entre plantillas y componentes). El nuevo manual elimina el énfasis de los controladores que son menos importantes en Octane. El modelo de objeto clásico ahora se incluye en la sección de migración de octano.
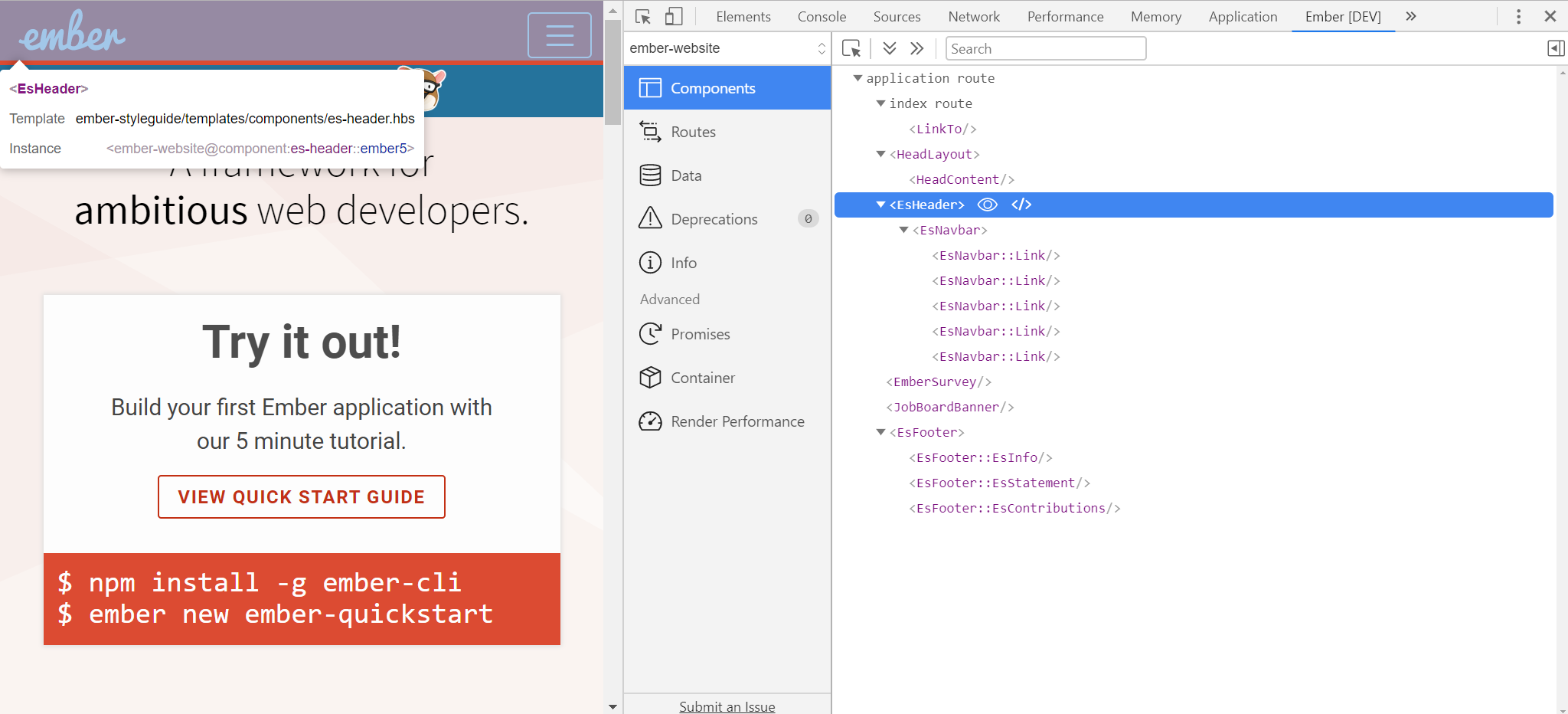
Ember Inspector acaba de mejorar
El Inspector de Ember es una parte muy importante de cómo los desarrolladores de Ember crean aplicaciones Ember.
Estamos muy orgullosos de que a lo largo de los años hemos mantenido una calificación de cinco estrellas en Chrome Web Store.

Para Octane, el Ember Inspector se ha actualizado para admitir las características de primera clase de Octane, incluidas las propiedades rastreadas y los componentes Glimmer.
El inspector actualizado elimina conceptos duplicados y un lenguaje desactualizado (por ejemplo, "Ver árbol"). También tiene muchas mejoras visuales, incluida una nueva información sobre herramientas de componentes que refleja mejor los modismos de Octane. La información sobre herramientas para un componente también se actualiza, lo que soluciona un viejo problema con componentes pequeños.

Comenzando el trabajo
Independientemente de si usted es un nuevo desarrollador de Ember que ha regresado a Ember muchos años después, o si ya es un desarrollador activo de Ember, la forma más rápida y fácil de aprender a crear aplicaciones usando Octane es ir a través de una guía actualizada. (De un traductor: para desarrolladores activos sería útil estudiar la Cheat Sheet comparativa )
El ecosistema de complementos de Ember es una gran parte de Ember, por lo que querrá utilizar complementos para acelerar el proceso de creación de su proyecto.
Ember Observer es un catálogo para el ecosistema Ember Add-Ons. Cada complemento recibe una evaluación de calidad basada en un análisis de criterios formales, como la presencia de un archivo README significativo, si el complemento tiene ensamblaje automático y si el complemento es compatible con más de una persona. A partir de esta semana, también se indicará si el complemento está listo para octano.
La mayoría de los complementos deben estar preparados para octano sin ningún cambio. Ember Observer ayuda a la comunidad a identificar y resolver de antemano los problemas de octano en los paquetes compatibles.
Un poco más sobre interoperabilidad perfecta
Además de excluir las propiedades calculadas, el modelo de reactividad Glimmer tampoco incluye Ember Proxies u Observers. El modelo de reactividad de octano es más poderoso que el clásico, pero es mucho más fácil de usar.
El modelo de reactividad de octano no sería útil para los usuarios existentes de Ember si fuera difícil usar objetos implementados usando el modelo de reactividad clásico a partir de objetos implementados usando el modelo de octano. Por lo tanto, trabajamos duro para garantizar que las aplicaciones Ember existentes puedan usar libremente objetos clásicos en clases creadas usando propiedades rastreadas.
class Contact { @tracked person; constructor(person) { this.person = person; } get description() { return this.person.description; } } import EmberObject, { computed } from '@ember/object'; const Person = EmberObject.extend({ firstName: null, lastName: null, age: null, country: null, fullName: computed('firstName', 'lastName', function() { return `${this.firstName} ${this.lastName}`; }), description: computed('fullName', 'age', 'country', function() { return `${this.fullName}; Age: ${this.age}; Country: ${this.country}`; }) }); let captainAmerica = new Person({ firstName: 'Steve', lastName: 'Rogers', age: 80, country: 'USA' }); let contact = new Contact(captainAmerica); contact.description;
Dado que los dos sistemas son compatibles, las bibliotecas pueden usar el sistema de reactividad de octano sin cambios importantes en la API.
Esto le permite reescribir las aplicaciones Ember existentes utilizando Octane módulo por módulo.
Gracias por su interés en Ember Octane.
Octane es un proyecto que la comunidad Ember está feliz de compartir con los desarrolladores, tanto nuevos como experimentados. Octane es una forma moderna y productiva de crear aplicaciones web que le permite disfrutar y tener estabilidad en nuestro trabajo.
Una actualización completa de las API y la documentación de Ember no podría haberse logrado sin los esfuerzos de la comunidad y de cada miembro de los equipos principales de Ember . Gracias por ser parte de él, contribuir a este proyecto y continuar ayudando a Ember a ser una gran opción para el desarrollo web.
del traductor:
En ruso sobre Ember, puedes preguntar en el canal de telegramas ember_js