Después de una prueba bastante exitosa de la pluma con Ember Octane, decidí (más precisamente, decidimos con un traductor de Google) santo traducción del tutorial de la guía oficial de Ember.js
Como verá en el texto, este tutorial está diseñado para el mas pequeño programadores novatos. Lo que no le impide servir a luchadores experimentados como un gran punto de partida para explorar el marco. Para pasaje completo este juego El tutorial te llevará de 1 a 2 horas. Después de eso, puede evaluar Ember.js en su última edición de Octane sin tener que leer reseñas de la frescura del año pasado.
La lista de temas cubiertos en el tutorial sugiere:
- Usando Ember CLI
- Navegación de archivos y carpetas de aplicaciones Ember
- Crea y enlaza páginas
- Plantillas y componentes
- Pruebas automatizadas
- Trabajar con datos del servidor
- Segmentos dinámicos en rutas
- Servicios en Ember
- Biblioteca de datos de ascuas
- Adaptadores y serializadores
- Patrón de componentes del proveedor
Si acepta que sabe bien durante 1-2 horas, ¡bienvenido a cat!
Del traductor:
Como Habr no puede mostrar correctamente hbs inserté imágenes. Use el texto original para copiar las inserciones de código. Disculpe las molestias.
Además, el tutorial original consta de dos partes, pero debido al volumen, dividí la primera parte en dos: parte 1.1 y parte 1.2 . Espero que la segunda parte se traduzca en su totalidad y luego le daré la numeración de la parte 2. También espero que esto no genere confusión)
En ruso sobre Ember, puedes preguntar en el canal de telegramas ember_js
Entrada
¡Bienvenido al mundo de Ember!
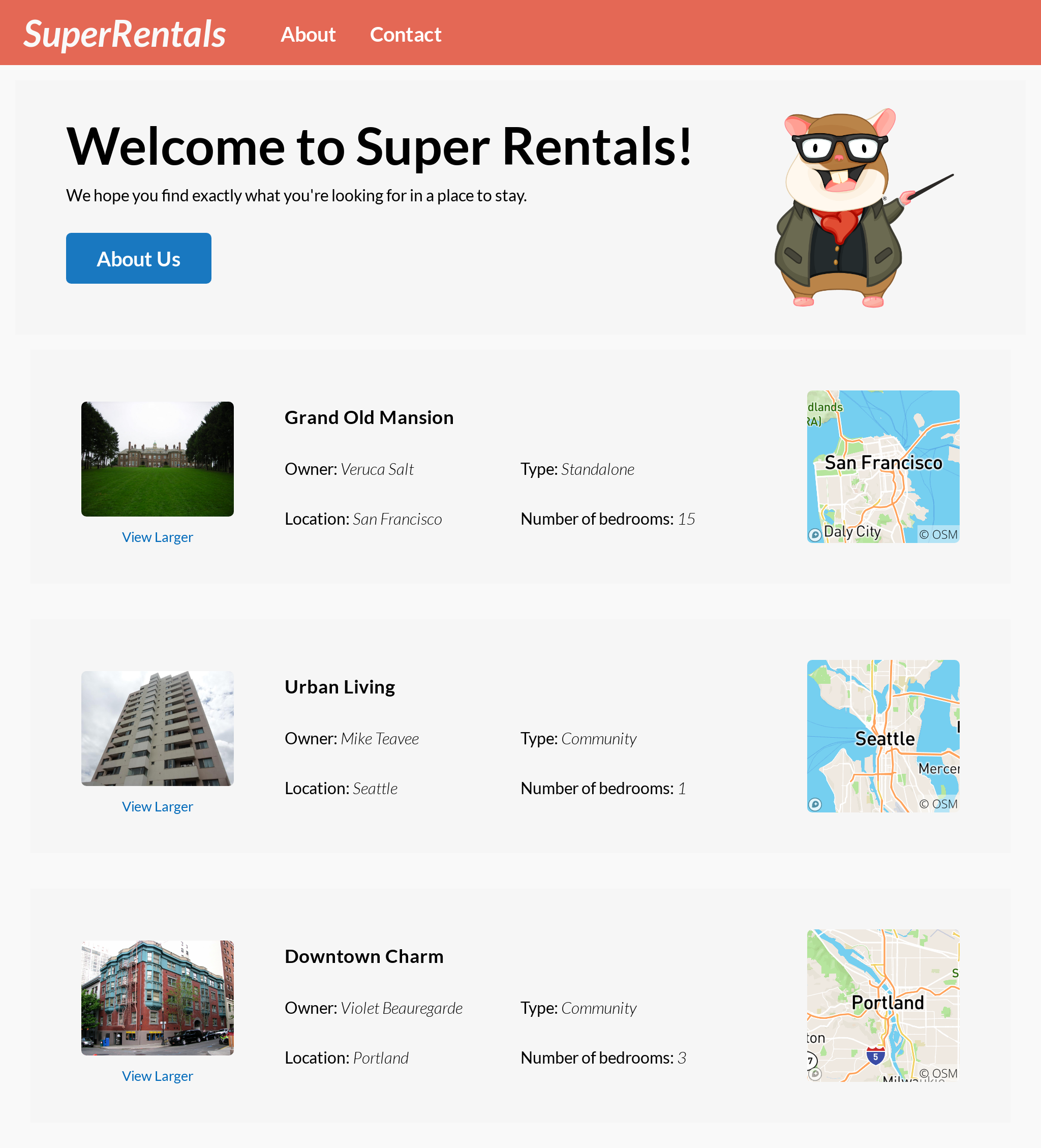
En este tutorial, utilizaremos Ember para crear la aplicación Super Rentals. Será un sitio web para ver lugares interesantes donde alojarse durante sus próximas vacaciones. Consulte la aplicación finalizada para tener una idea del alcance del proyecto.

En el camino, aprenderá todo lo que necesita saber para crear la aplicación básica de Ember. Si se atasca en algún momento durante la lección, no dude en descargar la fuente para obtener un ejemplo de trabajo completo.
Esta lección tiene dos partes. La primera parte cubre los siguientes conceptos básicos:
- Usando Ember CLI
- Navegación de archivos y carpetas de aplicaciones Ember
- Crea y enlaza páginas
- Plantillas y componentes
- Pruebas automatizadas
- Trabajar con datos del servidor
En la segunda parte de la lección, pasaremos al siguiente nivel, utilizando los conceptos que ya hemos aprendido.
Nueva generación de proyectos
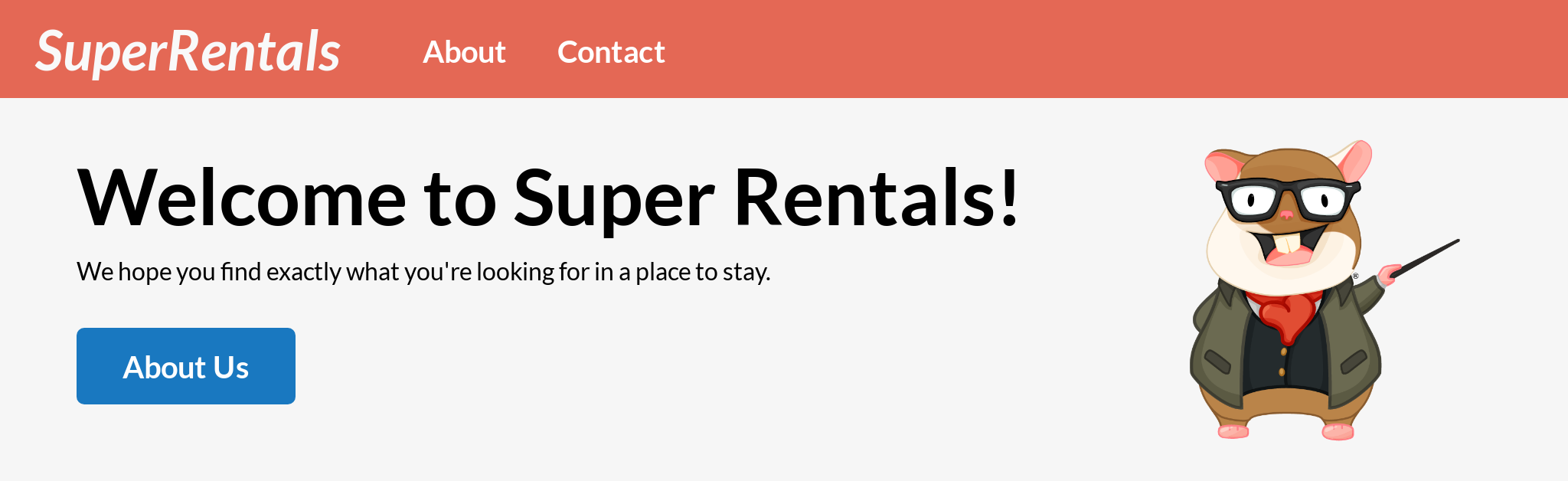
En esta parte, instalará la CLI de Ember, la usará para crear un nuevo proyecto de Ember y agregará patrones y estilos básicos a su nueva aplicación. Al final de la parte, debería ver una página de inicio con una imagen del querido profesor Tomster:

Al crear esta página, aprenderá:
- Instalar Ember CLI
- Cree una nueva aplicación Ember con la CLI de Ember
- Iniciar y detener el servidor de desarrollo.
- Edite archivos y vea de inmediato ver el resultado (recarga en vivo)
- Trabaja con HTML, CSS y recursos en la aplicación Ember
Instalar Ember CLI
Puede instalar la última versión de Ember CLI ejecutando el siguiente comando:
$ npm install -g ember-cli
Para verificar que su instalación fue exitosa, ejecute:
$ ember --version ember-cli: 3.15.0 node: 12.8.1 os: linux x64
Si se muestra el número de versión, está listo para comenzar.
Creación de una nueva aplicación Ember con la CLI de Ember
Podemos crear un nuevo proyecto usando el comando Ember CLI new . Use el ember new <project-name> patrón ember new <project-name> . En nuestro caso, el nombre del proyecto será super-rentals :
$ ember new super-rentals installing app Ember CLI v3.15.0 Creating a new Ember app in /home/runner/work/super-rentals-tutorial/super-rentals-tutorial/dist/code/super-rentals: create .editorconfig create .ember-cli create .eslintignore create .eslintrc.js create .template-lintrc.js create .travis.yml create .watchmanconfig create README.md create app/app.js create app/components/.gitkeep create app/controllers/.gitkeep create app/helpers/.gitkeep create app/index.html create app/models/.gitkeep create app/router.js create app/routes/.gitkeep create app/styles/app.css create app/templates/application.hbs create config/environment.js create config/optional-features.json create config/targets.js create ember-cli-build.js create .gitignore create package.json create public/robots.txt create testem.js create tests/helpers/.gitkeep create tests/index.html create tests/integration/.gitkeep create tests/test-helper.js create tests/unit/.gitkeep create vendor/.gitkeep Installing packages... This might take a couple of minutes. npm: Installing dependencies ... npm: Installed dependencies Initializing git repository. Git: successfully initialized. Successfully created project super-rentals. Get started by typing: $ cd super-rentals $ npm start Happy coding!
Este equipo creará para nosotros una nueva carpeta llamada super-rentals . Podemos ir a él usando el cd .
$ cd super-rentals
En el resto del tutorial, todos los comandos deben ejecutarse en la carpeta de superrentas. Esta carpeta tiene la siguiente estructura:
super-rentals ├── app │ ├── components │ │ └── .gitkeep │ ├── controllers │ │ └── .gitkeep │ ├── helpers │ │ └── .gitkeep │ ├── models │ │ └── .gitkeep │ ├── routes │ │ └── .gitkeep │ ├── styles │ │ └── app.css │ ├── templates │ │ └── application.hbs │ ├── app.js │ ├── index.html │ └── router.js ├── config │ ├── environment.js │ ├── optional-features.json │ └── targets.js ├── public │ └── robots.txt ├── tests │ ├── helpers │ │ └── .gitkeep │ ├── integration │ │ └── .gitkeep │ ├── unit │ │ └── .gitkeep │ ├── index.html │ └── test-helper.js ├── vendor │ └── .gitkeep ├── .editorconfig ├── .ember-cli ├── .eslintignore ├── .eslintrc.js ├── .gitignore ├── .template-lintrc.js ├── .travis.yml ├── .watchmanconfig ├── README.md ├── ember-cli-build.js ├── package.json ├── package-lock.json └── testem.js 15 directories, 32 files
A medida que avancemos en la lección, aprenderemos sobre el propósito de estos archivos y carpetas. Mientras tanto, solo sé que la mayoría de las veces trabajaremos en la carpeta de la app .
Iniciar y detener el servidor de desarrollo
Ember CLI viene con muchos comandos diferentes para diversas tareas de desarrollo, como el ember new comando ember new que vimos anteriormente. También viene con un servidor de desarrollo, que podemos ejecutar con el comando ember server :
$ ember server building... Build successful (9761ms) – Serving on http://localhost:4200/
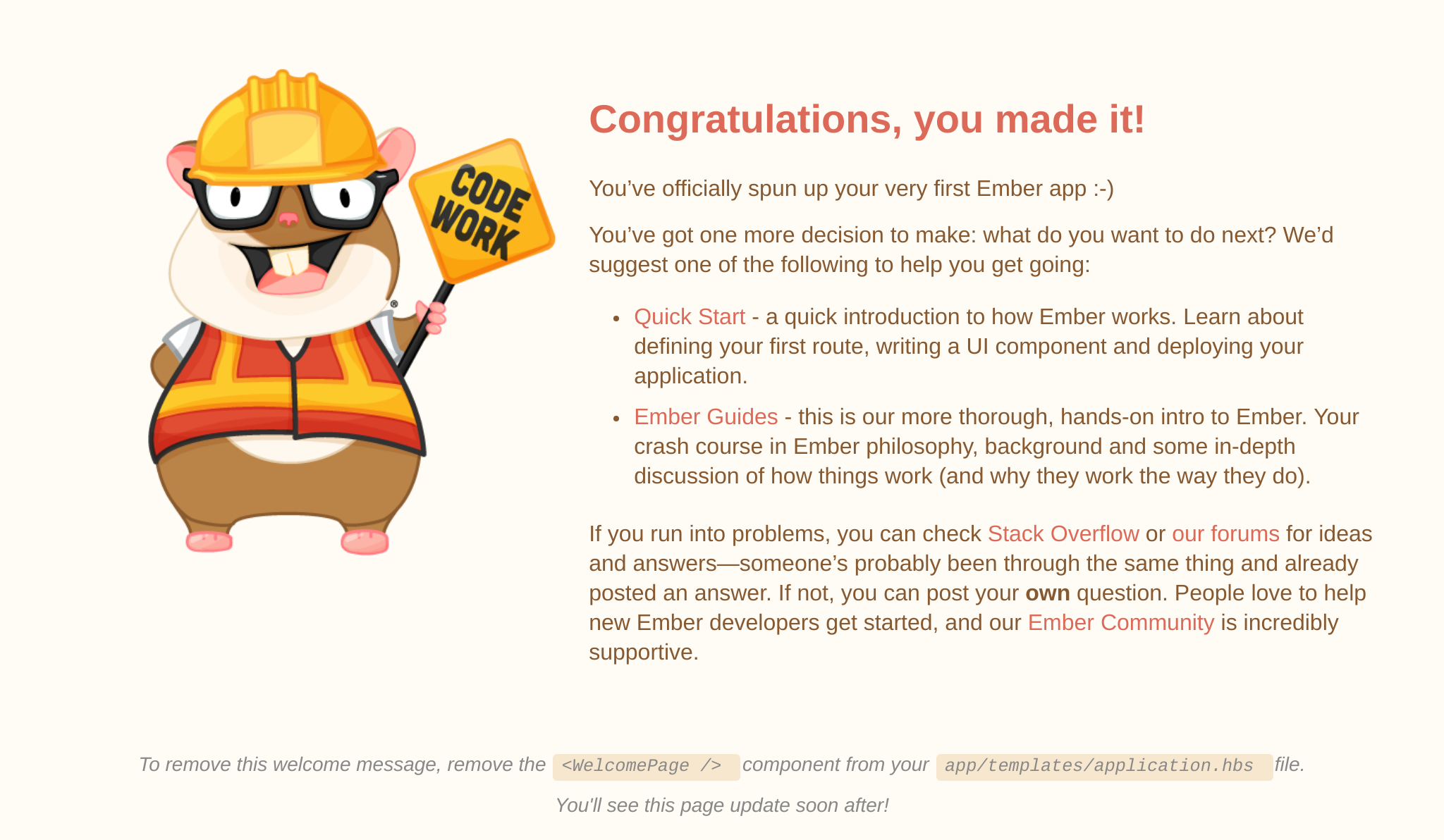
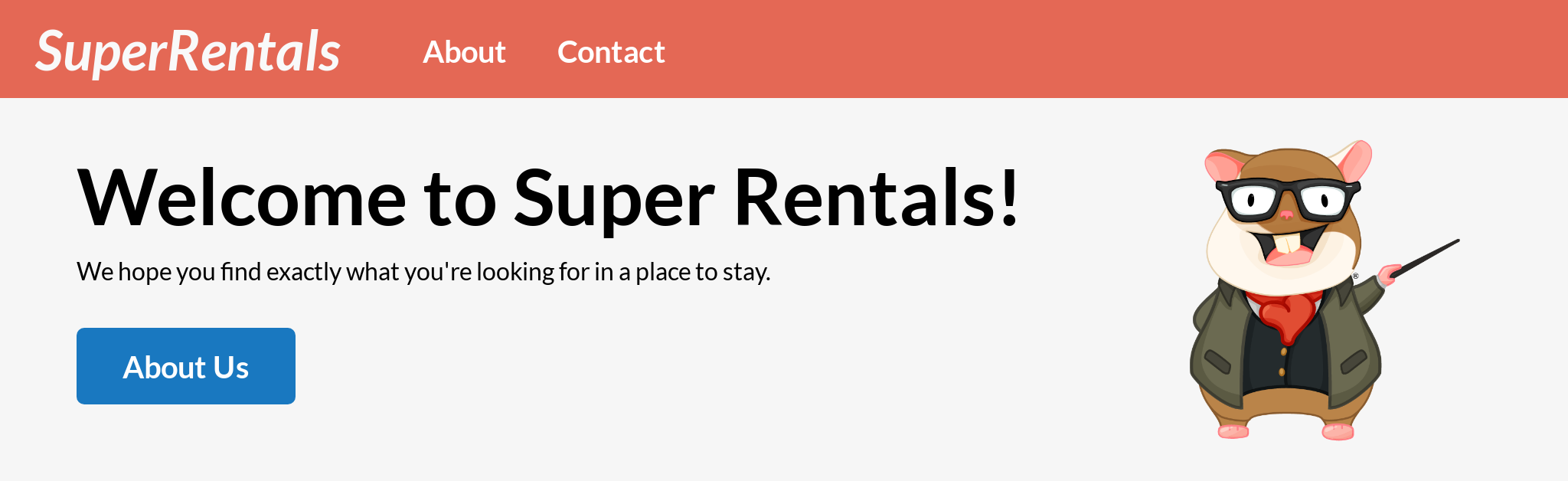
El servidor de desarrollo es responsable de compilar nuestra aplicación. También tiene un servidor web incorporado que suministra archivos al navegador. La descarga puede demorar un poco. Una vez que funcione, abra su navegador favorito y vaya a http://localhost:4200 . Debería ver la siguiente página de bienvenida:

Zoe explica:
La dirección localhost en la URL significa que solo puede acceder al servidor de desarrollo desde su computadora local. Si desea compartir su trabajo con el mundo, deberá implementar su aplicación en Internet pública. Explicaremos cómo hacer esto en la segunda parte de la lección.
Puede salir del servidor de desarrollo en cualquier momento escribiendo Ctrl + C (para MacOS Cmd + C ) en la ventana de terminal donde ember server ejecuta el ember server . Es decir, presionando la tecla "C" en el teclado mientras mantiene presionada la tecla "Ctrl". Una vez que se haya detenido, puede iniciarlo nuevamente utilizando el mismo comando del ember server . Recomendamos que abra dos ventanas de terminal: una para iniciar el servidor en segundo plano, la otra para ingresar otros comandos de la consola Ember.
Edición de archivos y recarga en vivo
El servidor de desarrollo tiene una función llamada recarga en vivo que monitorea los cambios de archivos en su aplicación, recompila todo automáticamente y actualiza todas las páginas abiertas del navegador. Esto es muy útil en el desarrollo, ¡así que probémoslo!
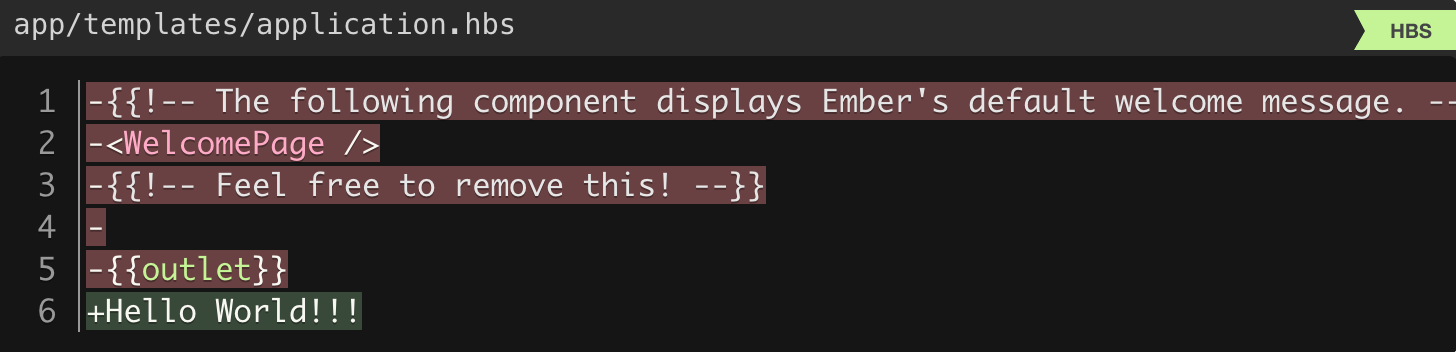
Como se indica en el texto de la página de bienvenida, el código fuente de la página está en app/templates/application.hbs . Intentemos editar este archivo y reemplazarlo con nuestro propio contenido:

Poco después de guardar el archivo, su navegador debería actualizarse automáticamente y enviar nuestras felicitaciones a todo el mundo. Genial

Cuando haya terminado de experimentar, elimine el archivo app/templates/application.hbs . No lo necesitaremos por más tiempo. Lo agregaremos más tarde.
Nuevamente, si todavía tiene abierta la pestaña del navegador, su pestaña volverá a mostrar automáticamente la página en blanco tan pronto como elimine el archivo. Esto refleja el hecho de que ya no tenemos la plantilla de aplicación en nuestra aplicación.
Trabaja con HTML, CSS y activos en la aplicación Ember
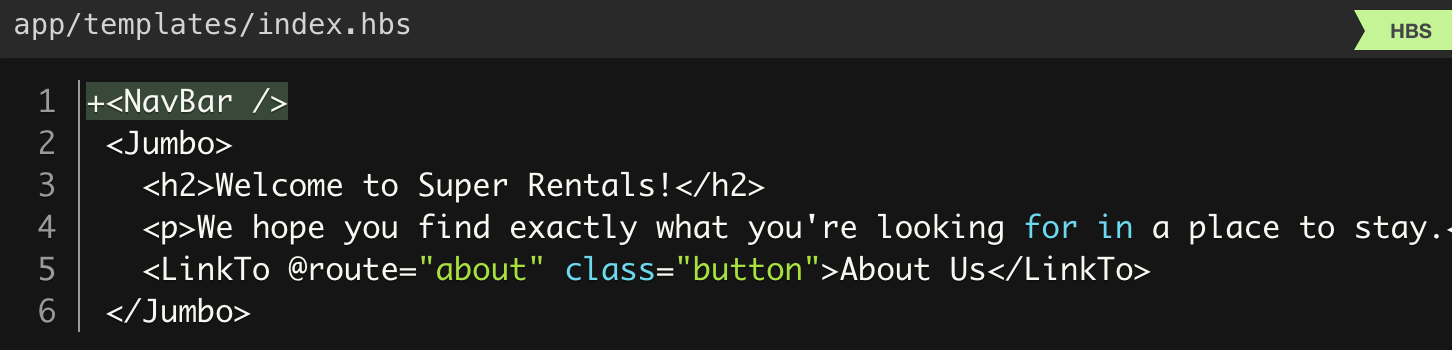
Cree el app/templates/index.hbs y pegue el siguiente marcado.

Si piensas: "¡Hey, esto es como HTML!", ¡Tienes toda la razón! En su forma más simple, las plantillas de Ember son solo HTML. Si ya está familiarizado con HTML, debe sentirse como en casa aquí.
Por supuesto, a diferencia de HTML, las plantillas de Ember pueden hacer mucho más que solo mostrar contenido estático. Pronto lo veremos en acción.
Después de guardar el archivo, la pestaña de su navegador debería actualizarse automáticamente, mostrándonos el mensaje de bienvenida en el que acabamos de trabajar.

Antes de hacer cualquier otra cosa, agreguemos un poco de estilo a nuestra aplicación. ¡Pasamos suficiente tiempo mirando la pantalla de la computadora, por lo que debemos proteger nuestra vista del marcado HTML!
Afortunadamente, nuestro diseñador nos envió algo de CSS para que lo usemos, para que podamos cargar el archivo de hoja de estilo y copiarlo en app/styles/app.css . Este archivo tiene todos los estilos que necesitamos para crear el resto de la aplicación.
@import url(https://fonts.googleapis.com/css?family=Lato:300,300italic,400,700,700italic); * { margin: 0; padding: 0; } body, h1, h2, h3, h4, h5, h6, p, div, span, a, button { font-family: 'Lato', 'Open Sans', 'Helvetica Neue', 'Segoe UI', Helvetica, Arial, sans-serif; line-height: 1.5; } body { background: #f3f3f3; }
Si está familiarizado con CSS, ¡no dude en personalizar estos estilos a su gusto! Solo tenga en cuenta que puede ver algunas diferencias visuales en el futuro si decide hacerlo.
Cuando esté listo, guarde el archivo CSS; nuestro servidor de desarrollo confiable debería recogerlo de inmediato y actualizar nuestra página. ¡No más contenido HTML desnudo!

Para que coincida con el diseño de nuestro diseñador, también necesitamos descargar la imagen teaching-tomster.png que se refiere nuestro archivo CSS:
.tomster { background: url(../assets/images/teaching-tomster.png); }
Como aprendimos anteriormente, la convención de Ember es colocar su código fuente en la carpeta de la app . Para otros recursos, como imágenes y fuentes, hay una carpeta public . Seguiremos esta convención cargando el archivo de imagen y guardándolo en public/assets/images/teaching-tomster.png .
Tanto Ember CLI como el servidor de desarrollo entienden estas convenciones de carpetas y automáticamente ponen estos archivos a disposición del navegador.
Puede confirmar esto yendo a http://localhost:4200/assets/images/teaching-tomster.png . La imagen también debe mostrarse en la página de bienvenida en la que estamos trabajando. Si la imagen aún no aparece durante la actualización, intente actualizar manualmente para que el navegador tome un nuevo archivo.

Crear páginas de aplicación
En esta parte, creará las primeras páginas de su aplicación Ember y establecerá enlaces entre ellas. Al final de este capítulo, debería tener dos páginas nuevas: la página Acerca de nosotros y la página Contactos. Estas páginas estarán vinculadas a su página de inicio:



Al crear estas páginas, aprenderá sobre:
- Definiendo Rutas
- Usar patrones de ruta
- Personalización de URL
- Vinculación de páginas al componente
<LinkTo> - Pasar argumentos y atributos a componentes
Definición de ruta
Después de crear nuestra primera página, ¡agreguemos otra!
Esta vez nos gustaría que la página esté alojada en la URL /about . Para hacer esto, debemos informar a Ember sobre nuestro plan para agregar una página a este lugar. De lo contrario, Ember asumirá que visitamos la URL incorrecta.
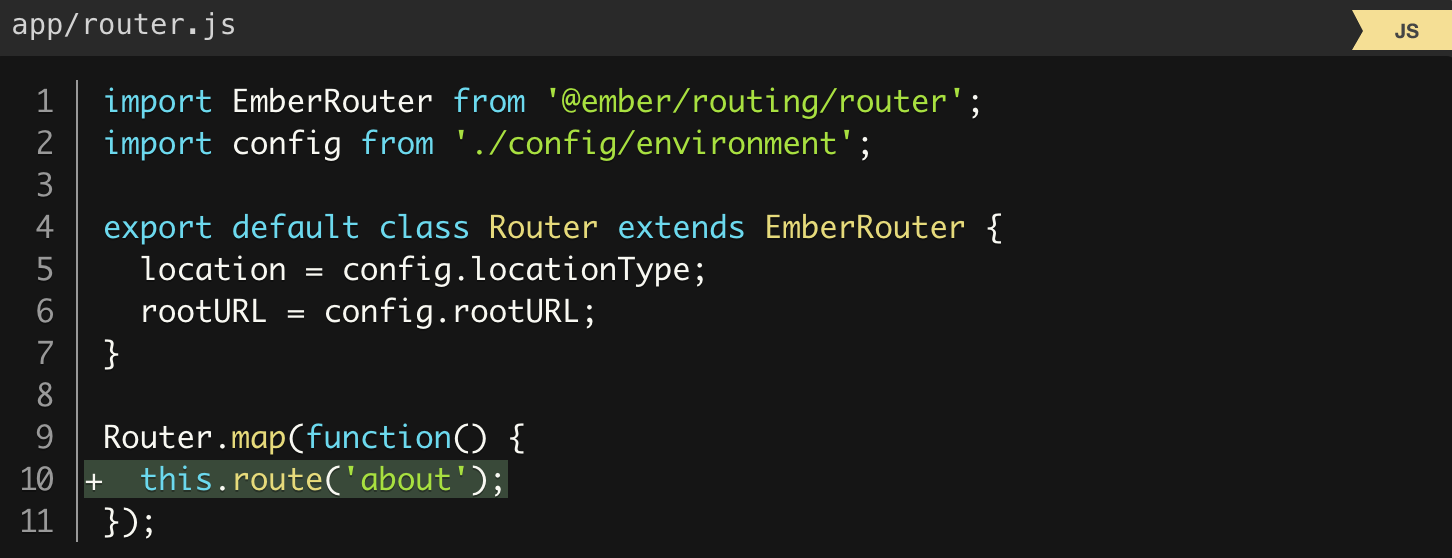
El lugar para administrar páginas accesibles es el enrutador. Abra app/router.js y realice los siguientes cambios:

Esto agrega una ruta llamada "about", que se sirve de forma predeterminada en la URL /about .
Usar plantillas de ruta
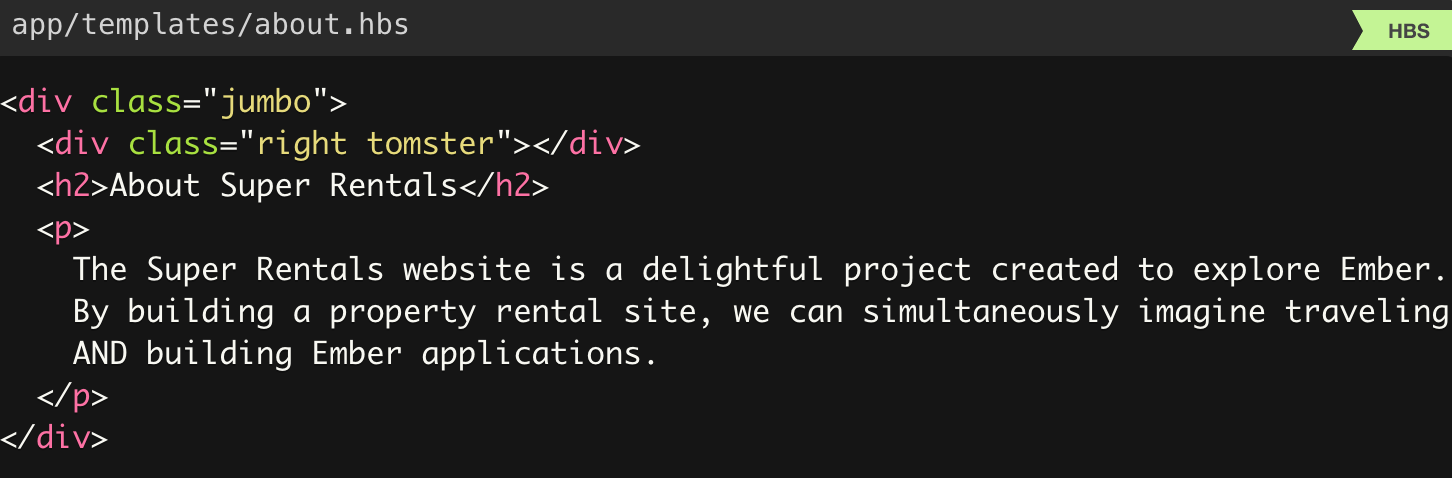
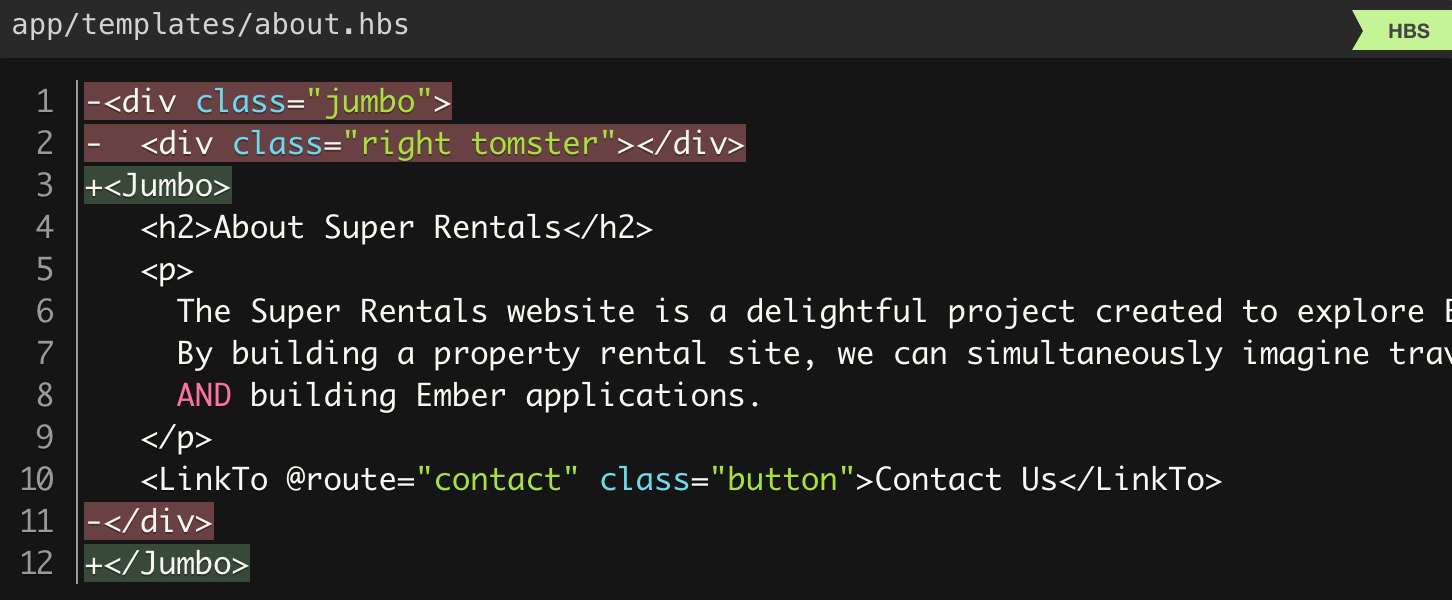
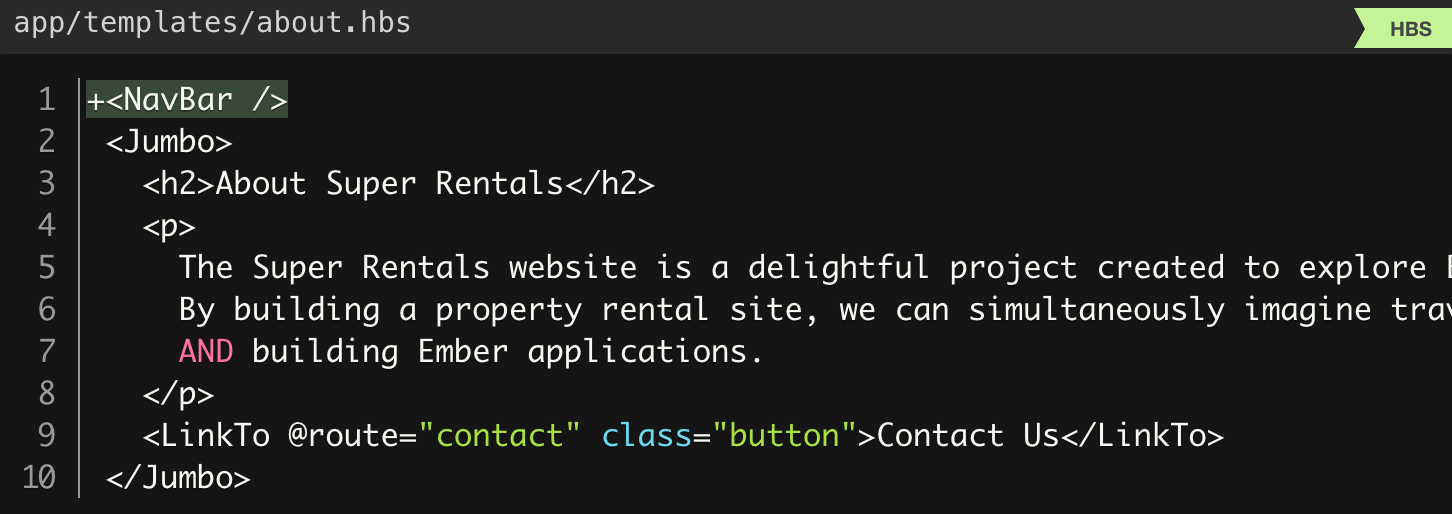
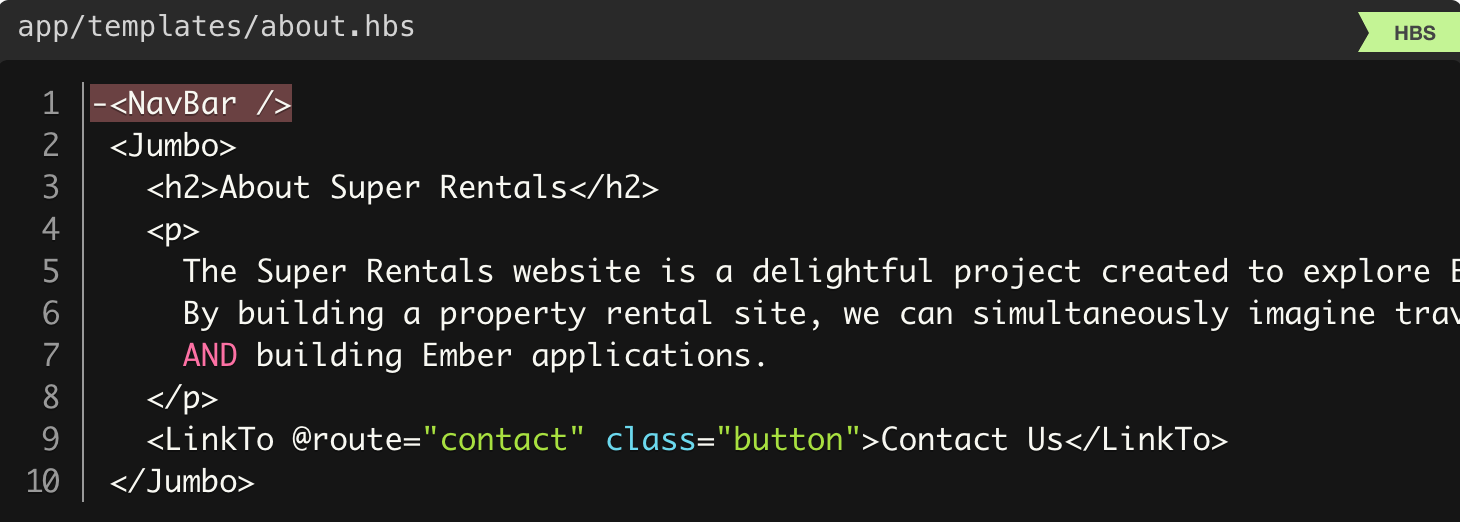
Ahora podemos crear un nuevo app/templates/about.hbs con los siguientes contenidos:

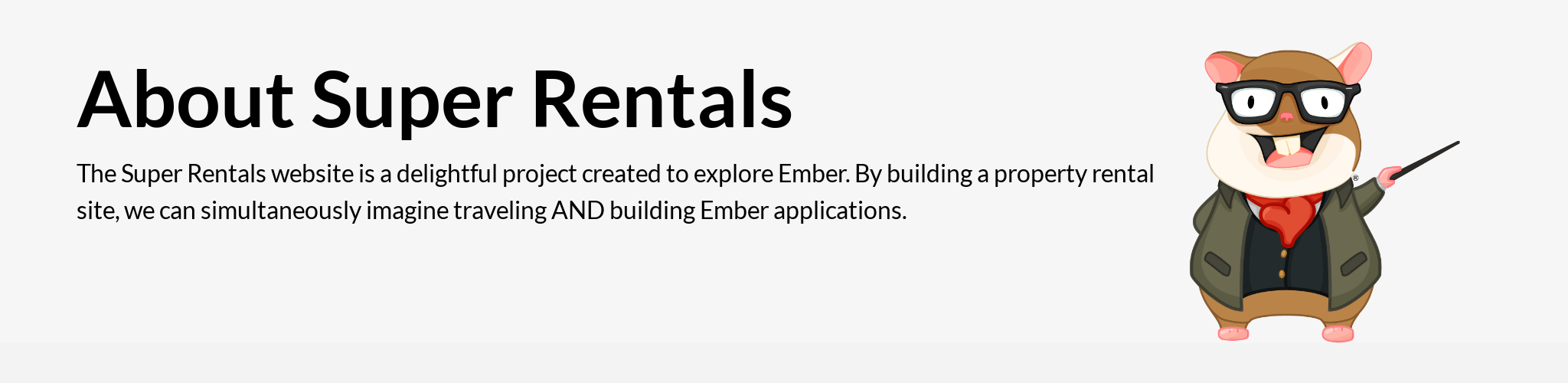
Para ver esto en acción, vaya a http://localhost:4200/about .

¡Entonces nuestra segunda página está lista!
Definición de rutas utilizando rutas personalizadas
Continuamos! Agreguemos nuestra tercera página. Esta vez es un poco diferente. Todos en la empresa llaman a esto la página de "contactos". Sin embargo, el sitio web anterior que estamos reemplazando ya tiene una página similar, que se sirve en la URL desactualizada /getting-in-touch .
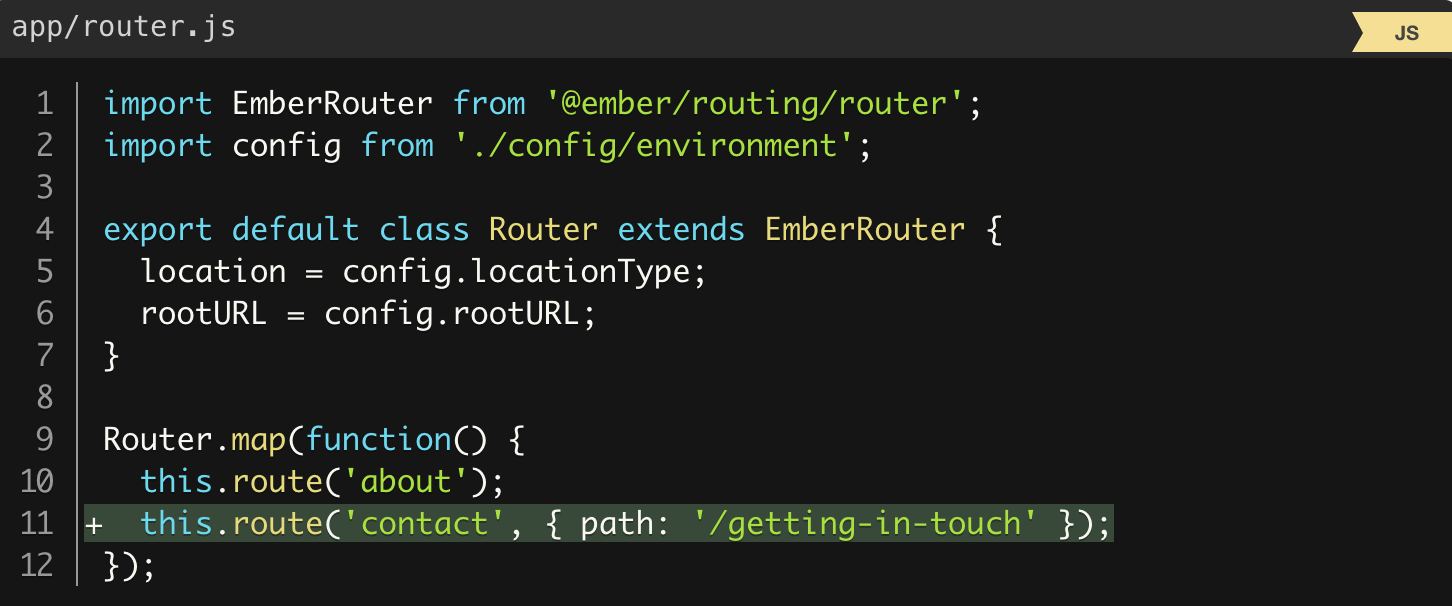
Queremos mantener las URL existentes para el nuevo sitio web, ¡pero no necesitamos entrar getting-in-touch todo el nuevo código! Afortunadamente, podemos hacerlo mejor:

Aquí agregamos la ruta de contact , pero especificamos explícitamente la ruta de la ruta. Esto nos permite mantener una URL obsoleta, pero usar un nombre nuevo y más corto para la ruta, así como el nombre del archivo de plantilla.
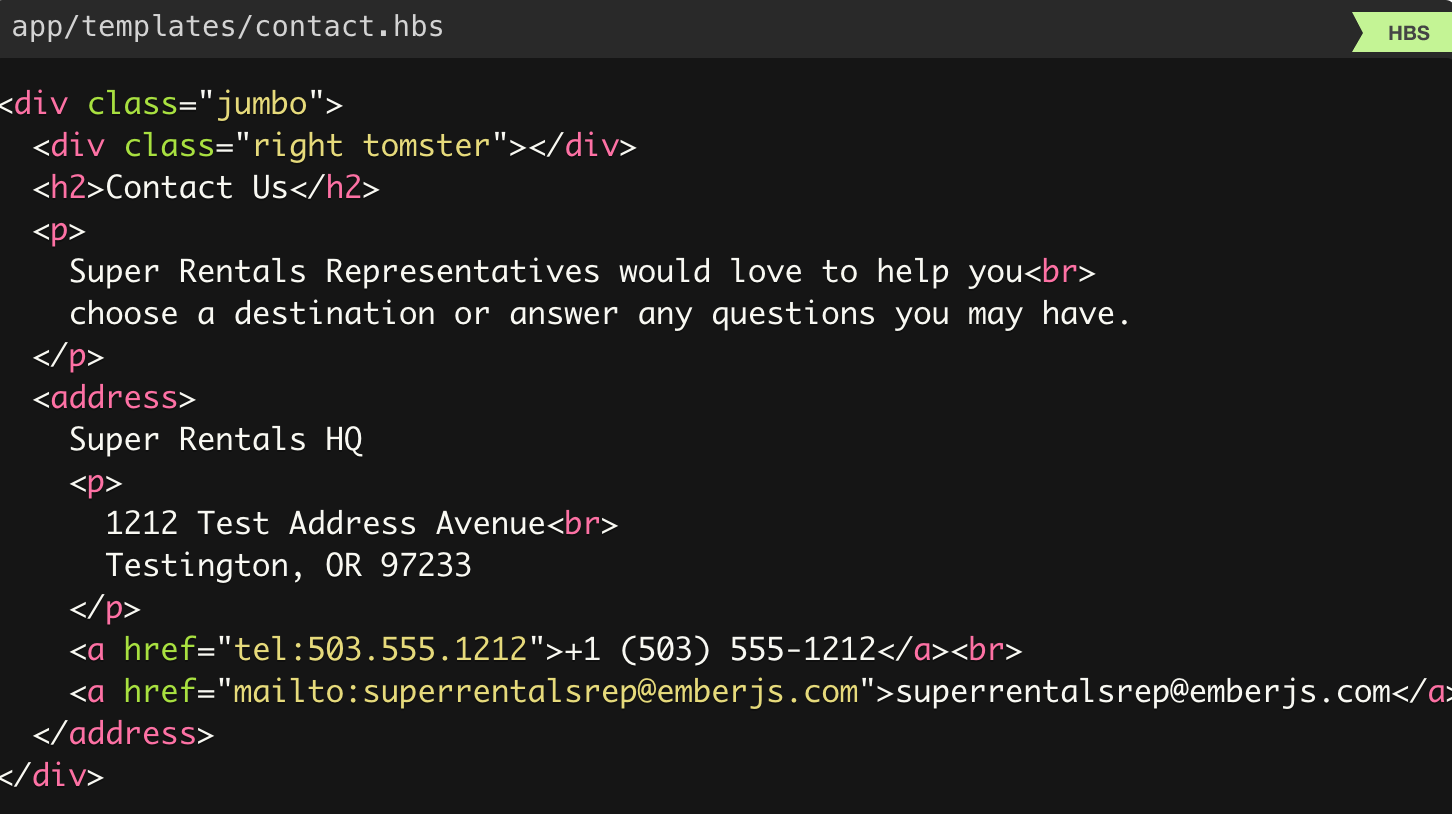
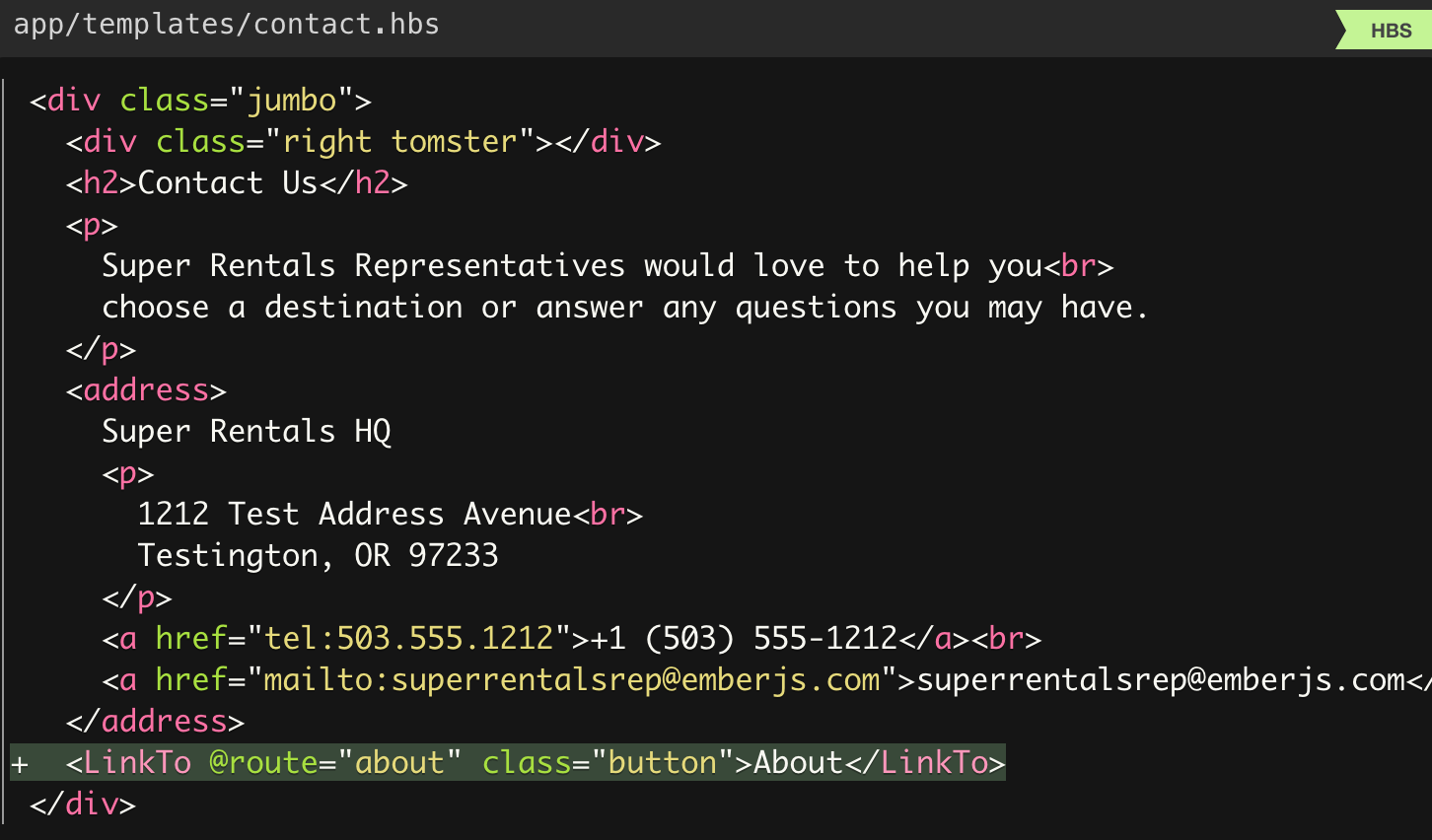
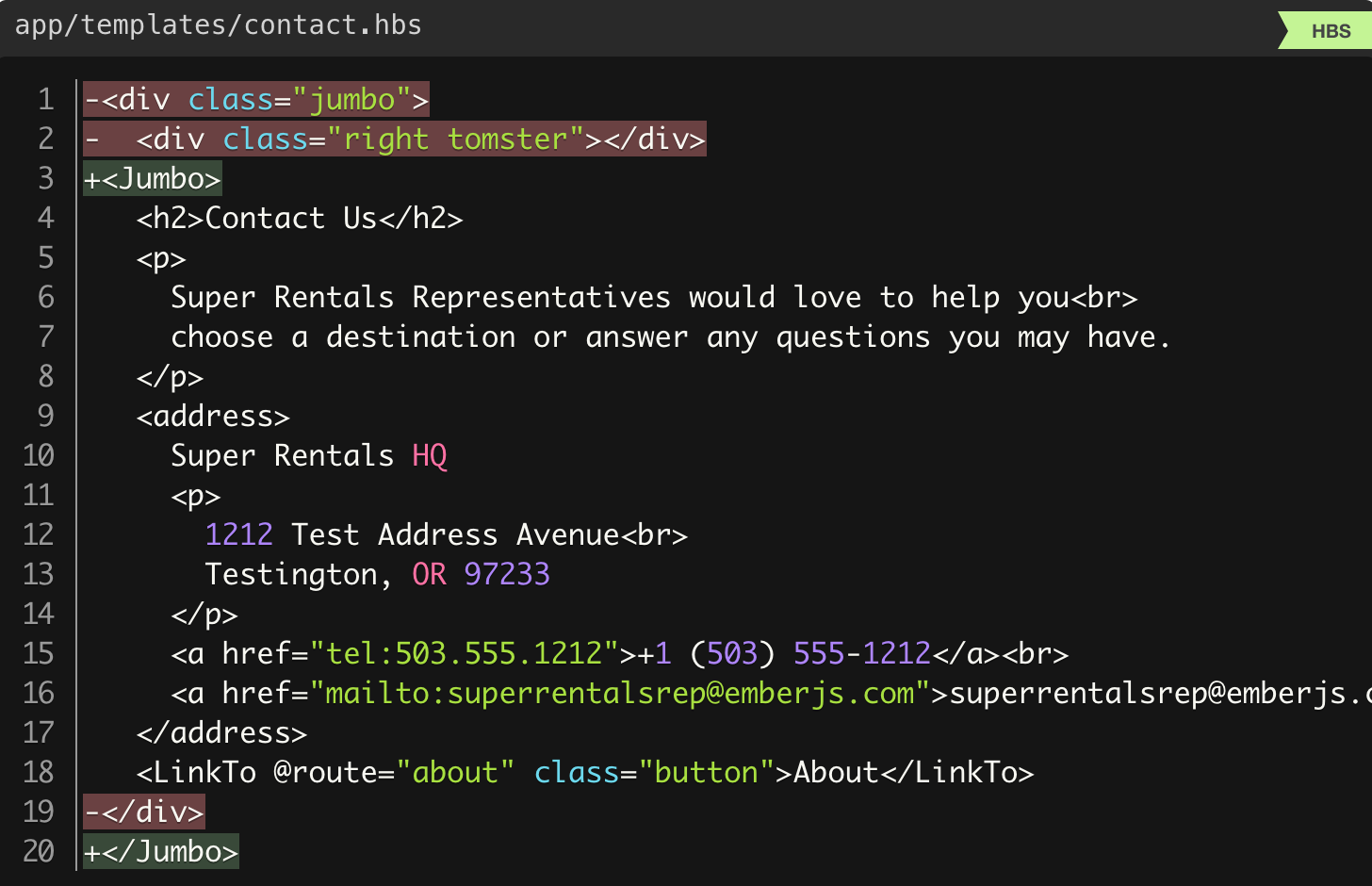
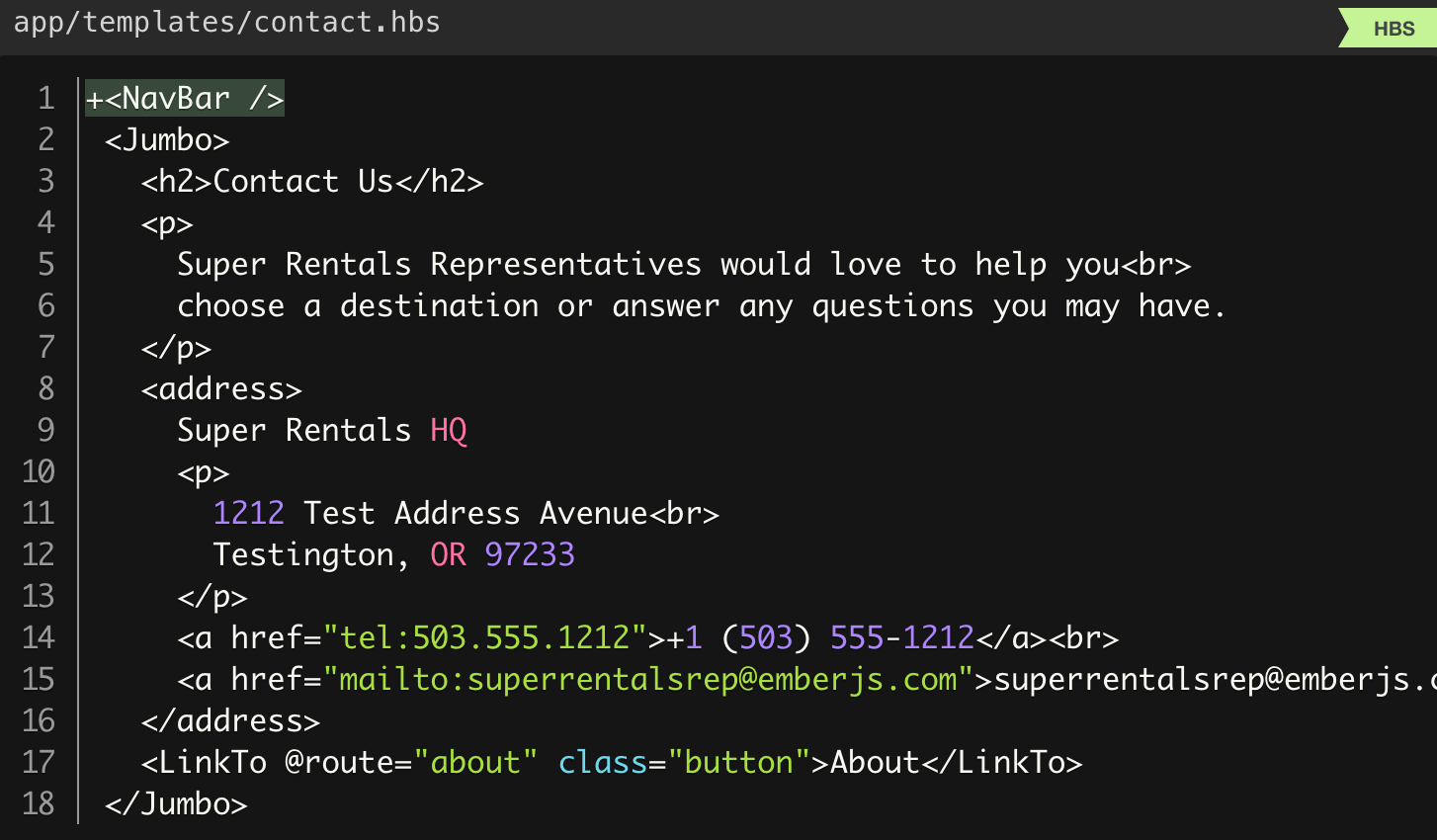
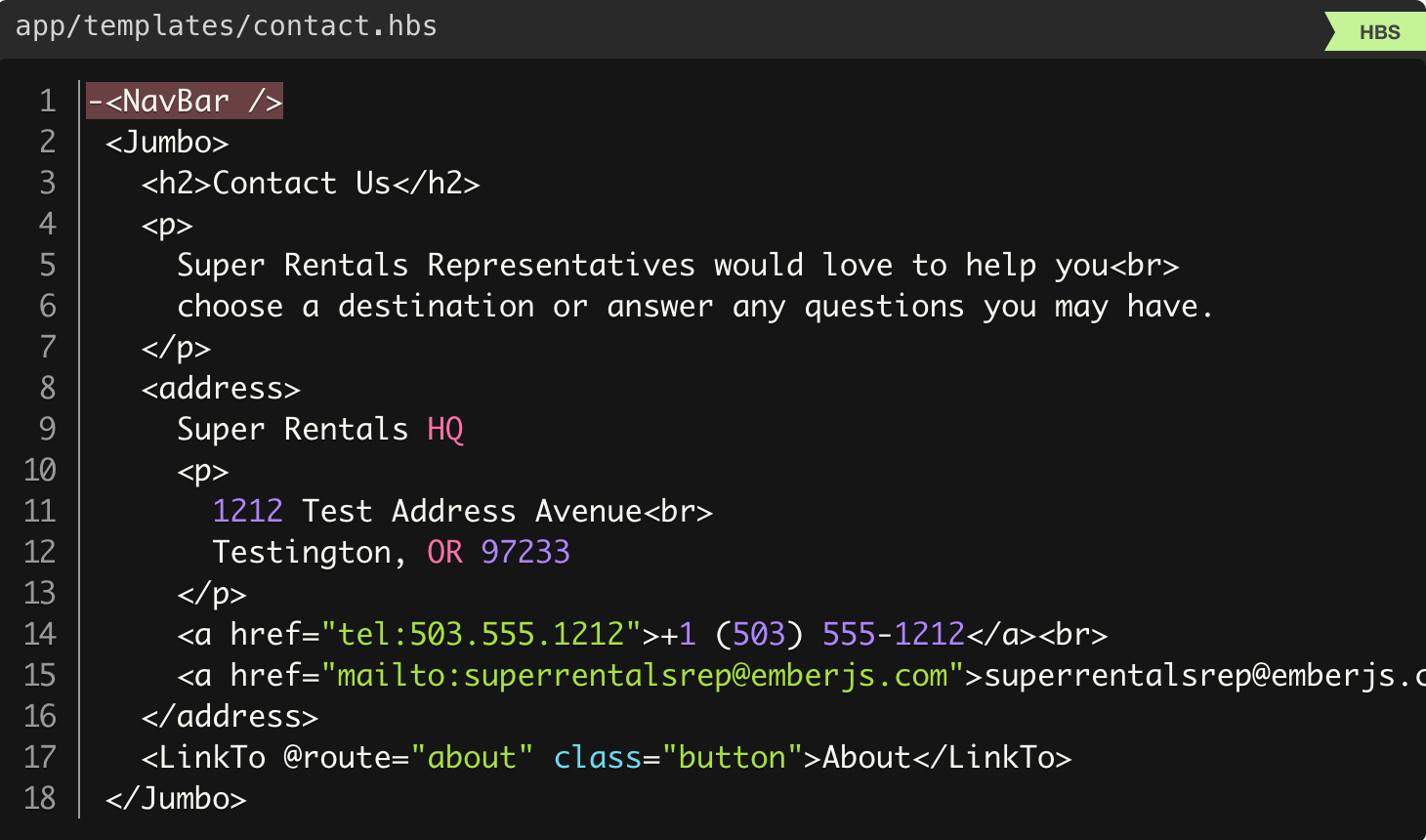
Hablando de la plantilla, creémosla también. Agregaremos el archivo app/templates/contact.hbs con el contenido:

Ember se adhiere a convenciones estrictas y configuraciones predeterminadas razonables: si comenzamos desde cero, no nos importaría la URL /contact predeterminado. Sin embargo, si la configuración predeterminada no funciona para nosotros, esto no es un problema. ¡Podemos personalizar Ember para nuestras necesidades!
Después de agregar la ruta y la plantilla anterior, deberíamos tener una nueva página en la dirección http://localhost:4200/getting-in-touch .

Crear navegación cruzada en páginas usando el componente <LinkTo>
¡Ponemos mucho esfuerzo en hacer estas páginas, pero necesitamos personas para encontrarlas! En Internet, los hipervínculos se utilizan para esto, o para abreviar, simplemente enlaces.
Ember ofrece un gran soporte para URLs listas para usar. Simplemente podemos vincular nuestras páginas juntas usando la etiqueta <a> con el href correspondiente. Sin embargo, hacer clic en estos enlaces requerirá que el navegador actualice completamente la página, lo que significa que tendrá que volver al servidor para obtener la página y luego descargar todo desde cero nuevamente.
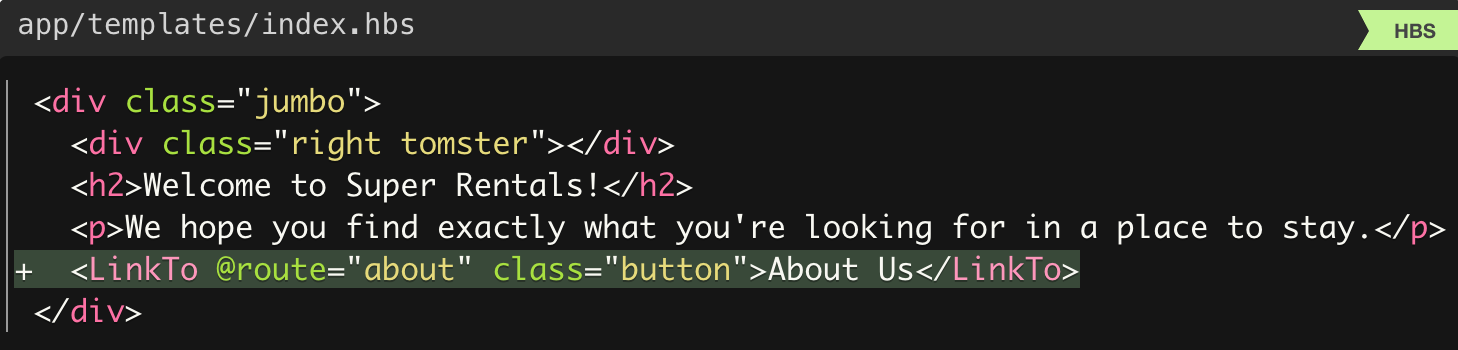
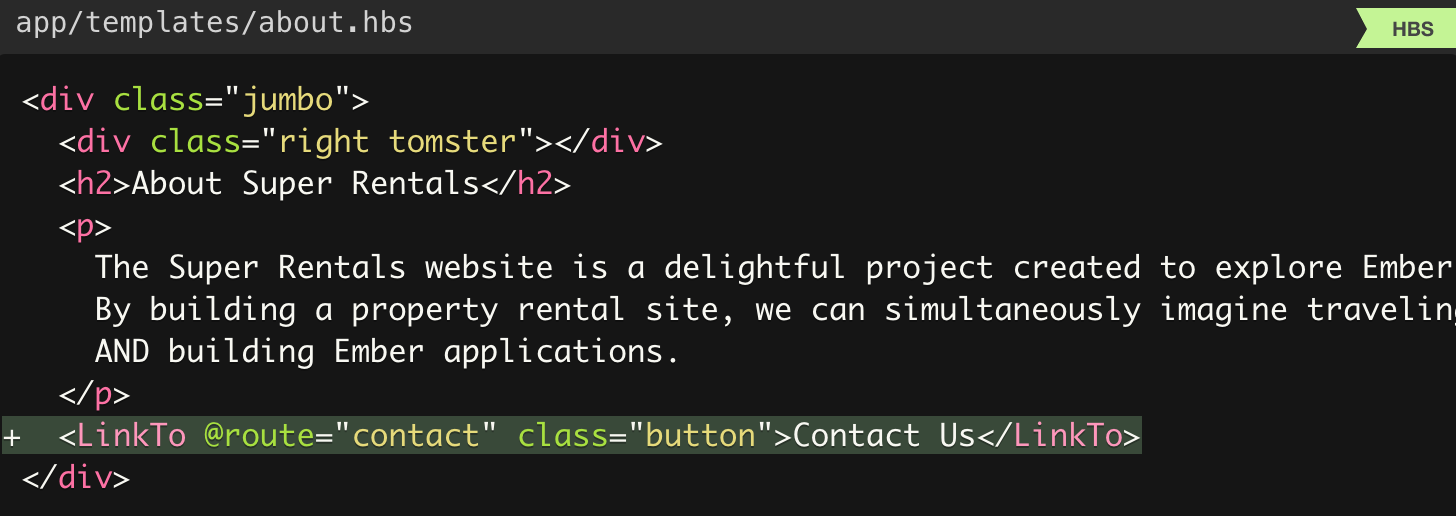
¡Con Ember podemos hacer más! En lugar de la antigua etiqueta <a> , Ember ofrece una alternativa a <LinkTo> . Por ejemplo, así es como podría usarlo en las páginas que acabamos de crear:



Echemos un vistazo más de cerca a lo que acabamos de agregar.
<LinkTo> es un ejemplo de un componente en Ember: puede distinguirlo de las etiquetas HTML normales porque comienzan con una letra mayúscula. Junto con las etiquetas HTML normales, los componentes son los ladrillos que podemos usar para crear la interfaz de usuario de la aplicación.
Más adelante tendremos mucha más información sobre los componentes, pero ahora puede pensar en ellos como una forma de proporcionar etiquetas personalizadas que complementen las etiquetas integradas en los navegadores.
La parte @route=... es cómo pasamos argumentos al componente. Aquí usamos este argumento para indicar qué ruta queremos conectar. (Tenga en cuenta que este debería ser el nombre de la ruta, no la ruta, por lo que especificamos "about" lugar de "/about" y "contact" lugar de "/getting-in-touch" ).
Además de los argumentos, los componentes también pueden aceptar atributos HTML normales. En nuestro ejemplo, agregamos la clase "button" para el estilo, pero también podríamos especificar otros atributos que consideremos apropiados, como el atributo de role ARIA . Se pasan sin el carácter @ ( class=... diferencia de @class=... ), por lo que Ember sabrá que son atributos HTML normales.
Bajo el capó, el componente <LinkTo> genera para nosotros una etiqueta <a> normal con el href correspondiente para una ruta en particular. Esta etiqueta <a> funciona muy bien con los lectores de pantalla, y también permite a nuestros usuarios marcar el enlace o abrirlo en una nueva pestaña.
Sin embargo, cuando hace clic en uno de estos enlaces especiales, Ember interceptará un clic del mouse, mostrará el contenido de una nueva página y actualizará la URL; todo esto se hace localmente, sin esperar al servidor. Esto evita una actualización de página completa.
Aprenderemos más sobre cómo funciona todo esto en el futuro cercano. Mientras tanto, continúe y haga clic en el enlace en el navegador. ¿Has notado lo rápido que ocurren estas transiciones?
¡Felicitaciones, estás a medio camino de convertirte en un maestro de páginas!
Pruebas automatizadas
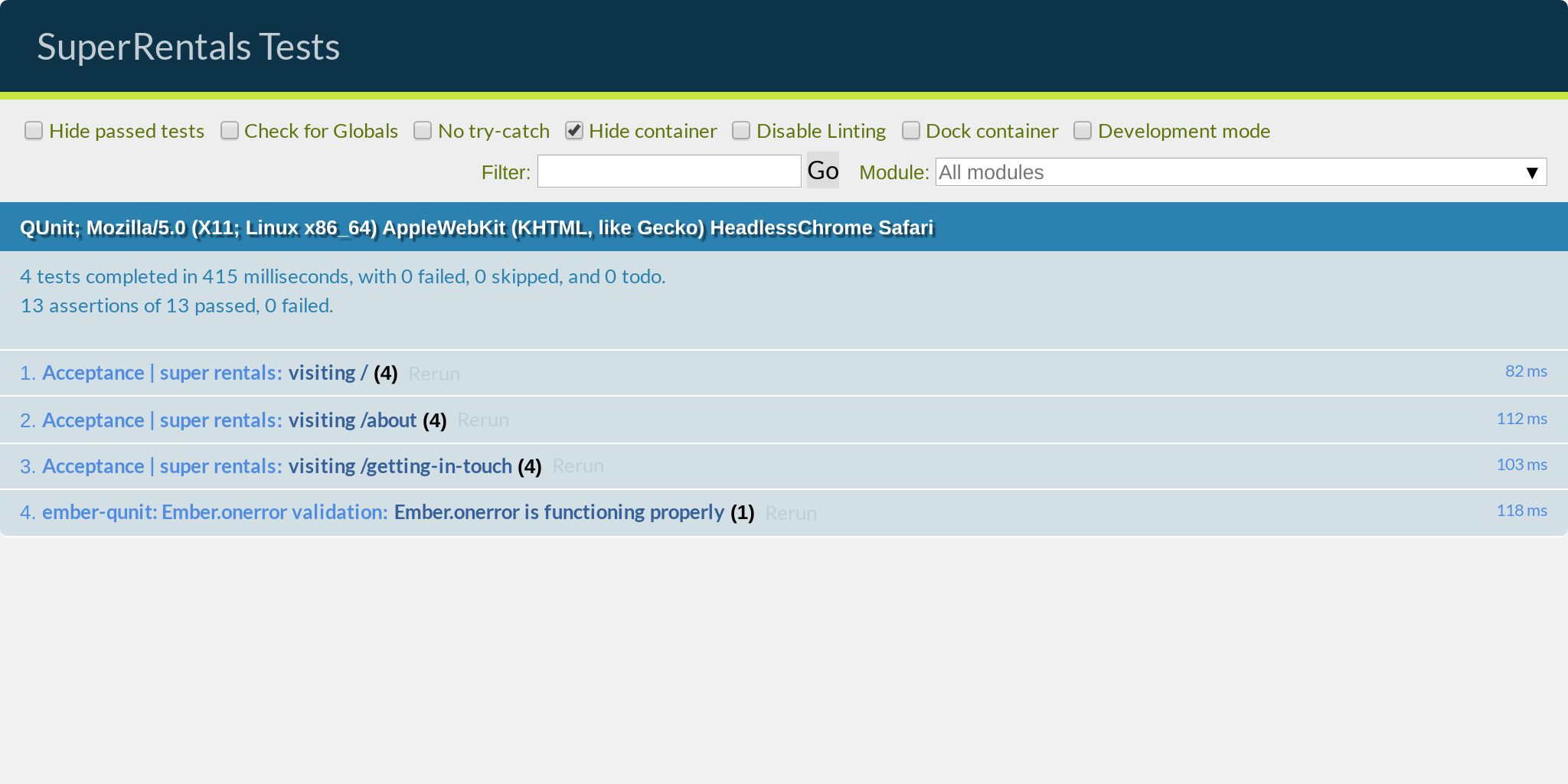
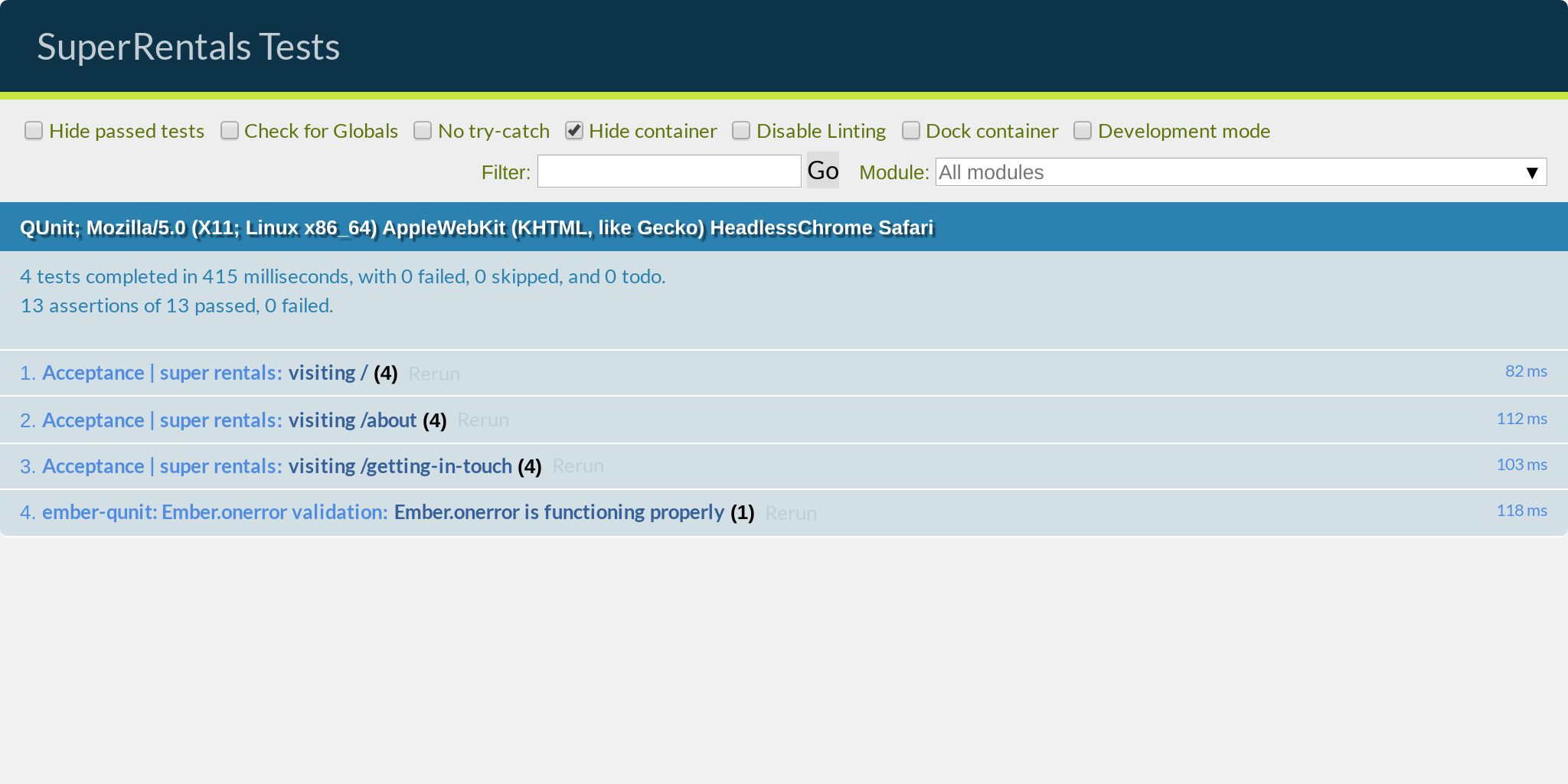
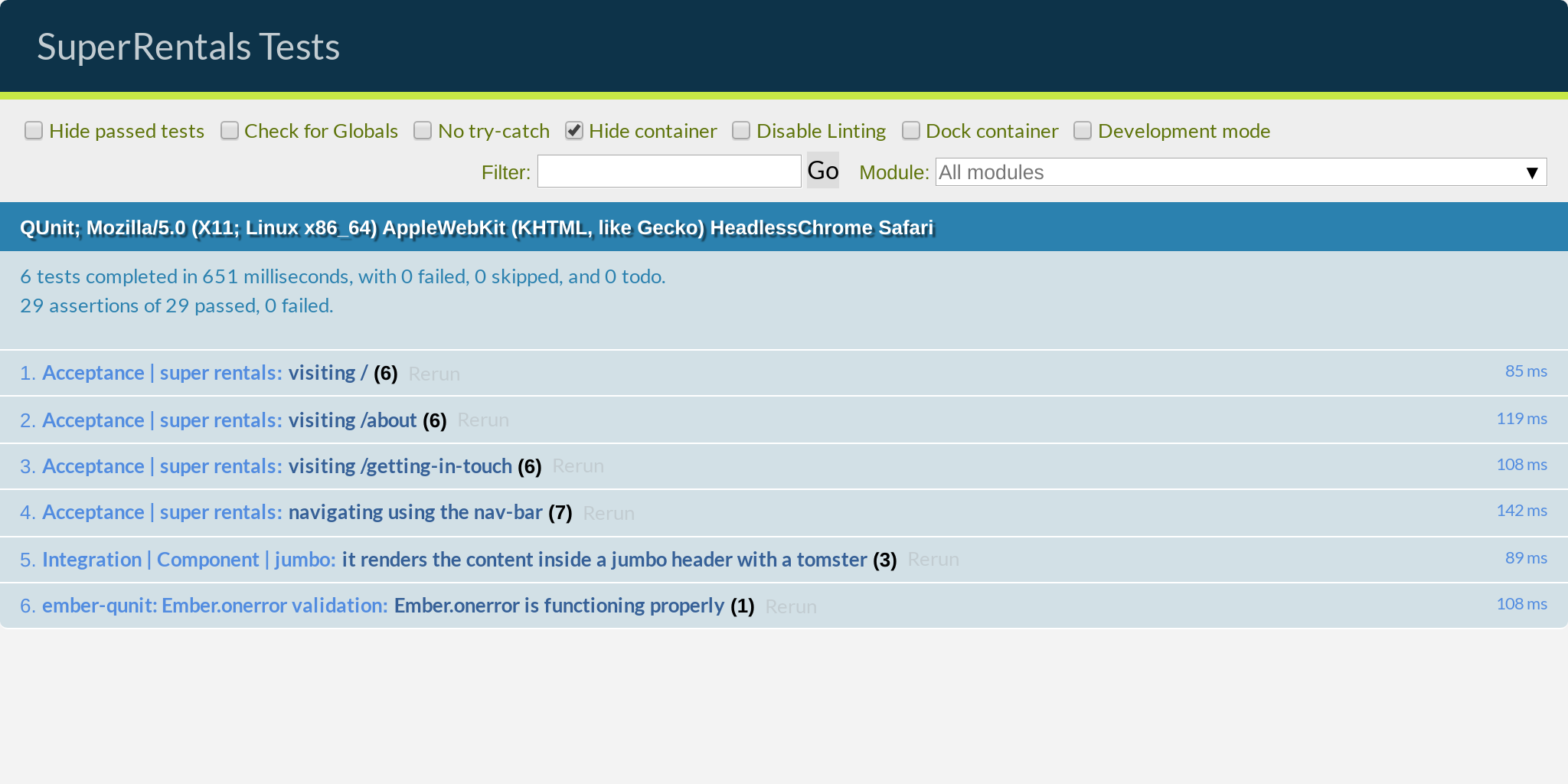
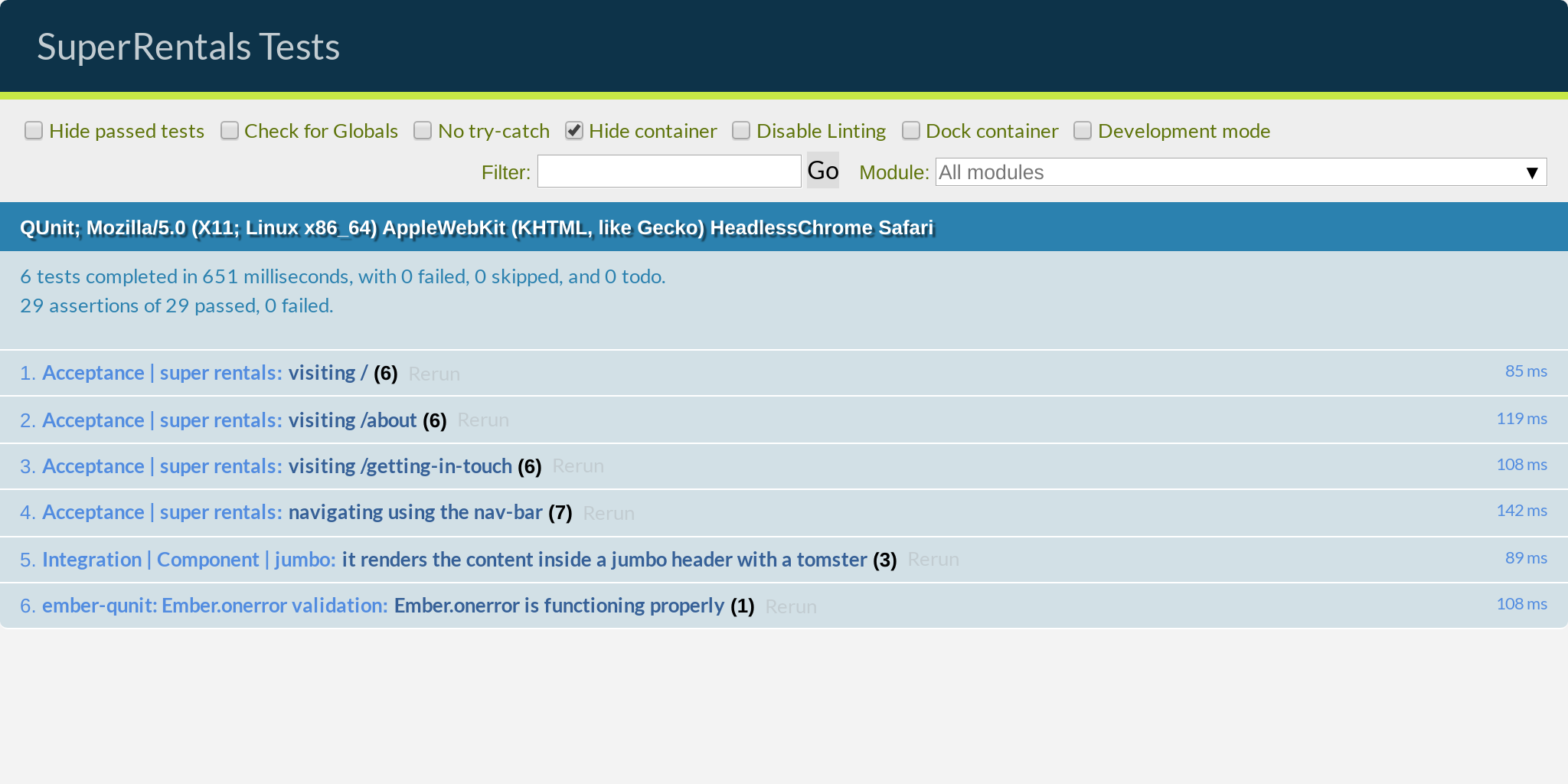
En esta parte, utilizará el entorno de prueba incorporado Ember para escribir algunas pruebas automatizadas para su aplicación. Como resultado, tendremos un conjunto de pruebas automatizadas que podemos ejecutar para asegurarnos de que nuestra aplicación funcione correctamente:

En el proceso, aprenderá sobre:
- Objetivos de prueba automatizados
- Escritura de pruebas de aceptación
- Uso de generadores en la CLI de Ember
- Prueba con la Biblioteca de pruebas de QUnit
- Trabajando con ayudantes de prueba Ember
- Prueba de prácticas de flujo de trabajo
El propósito de las pruebas automatizadas
¡Ya hemos logrado mucho! Para resumir: comenzamos desde cero, agregamos algunas páginas de contenido, diseñamos todo para que se vea hermoso, agregamos una imagen de Tomster, agregamos enlaces entre nuestras páginas y, sorprendentemente, ¡funcionó!
¿Pero estamos realmente seguros de que todo realmente funciona? Por supuesto, llamamos un poco para asegurarnos de que todo se vea como se esperaba. ¿Pero estamos seguros de que revisamos cada página después del cambio más reciente que hicimos?
Al final, la mayoría de nosotros tenemos experiencia (o hemos escuchado historias horribles) cuando un pequeño cambio en un área de una aplicación inadvertidamente rompe algo en otra parte. Incluso si no cambiamos nada allí (y, en consecuencia, no lo comprobamos más tarde).
Supongamos que podemos escribir una lista de cheques y verificarla después de hacer cambios en nuestro sitio web. Pero, por supuesto, esto se saldrá de control cuando agreguemos más funciones a nuestra aplicación. También caduca muy rápidamente. Por lo tanto, tales tareas repetitivas son mejor dejarlas a los robots.
Hmm, robots. Esta es una idea! ¿Qué pasa si podemos escribir esta lista de verificación y simplemente hacer que la computadora verifique todo por nosotros? ¡Creo que acabamos de inventar la idea de las pruebas automatizadas! De acuerdo, tal vez no fuimos los primeros en presentar este concepto, pero lo descubrimos de forma independiente, por lo que aún merecemos un pequeño elogio)
Uso de generadores para crear pruebas de aceptación
Tan pronto como terminemos de acariciarnos en la cabeza o terminemos el pastel del estante, ejecutaremos el siguiente comando en la terminal:
$ ember generate acceptance-test super-rentals installing acceptance-test create tests/acceptance/super-rentals-test.js
En Ember CLI, esto se llama un comando generador . Los generadores crean automáticamente archivos para nosotros según las convenciones de Ember y los llenan con los contenidos estándar correspondientes, de forma similar a cómo Ember ember new creó originalmente una aplicación esqueleto para nosotros. Por lo general, sigue el patrón ember generate <type> <name> , donde <type> es lo que generamos y <name> es lo que queremos llamarlo.
En este caso, generamos una prueba de aceptación ubicada en tests/acceptance/super-rentals-test.js .
Por supuesto, no es necesario usar generadores; podríamos crear un archivo nosotros mismos que haría lo mismo. Pero los generadores, por supuesto, nos salvan de la carga de trabajo mental innecesaria para encontrar la carpeta y el nombre correctos, así como el tiempo para configurar el contenido. Eche un vistazo al archivo de prueba de aceptación y compruébelo usted mismo.
Zoe explica ...
¿Quiere ahorrar aún más al imprimir? ember generate ... se puede acortar a ember g ... Son 7 caracteres menos! Otros comandos siguen una lógica similar.
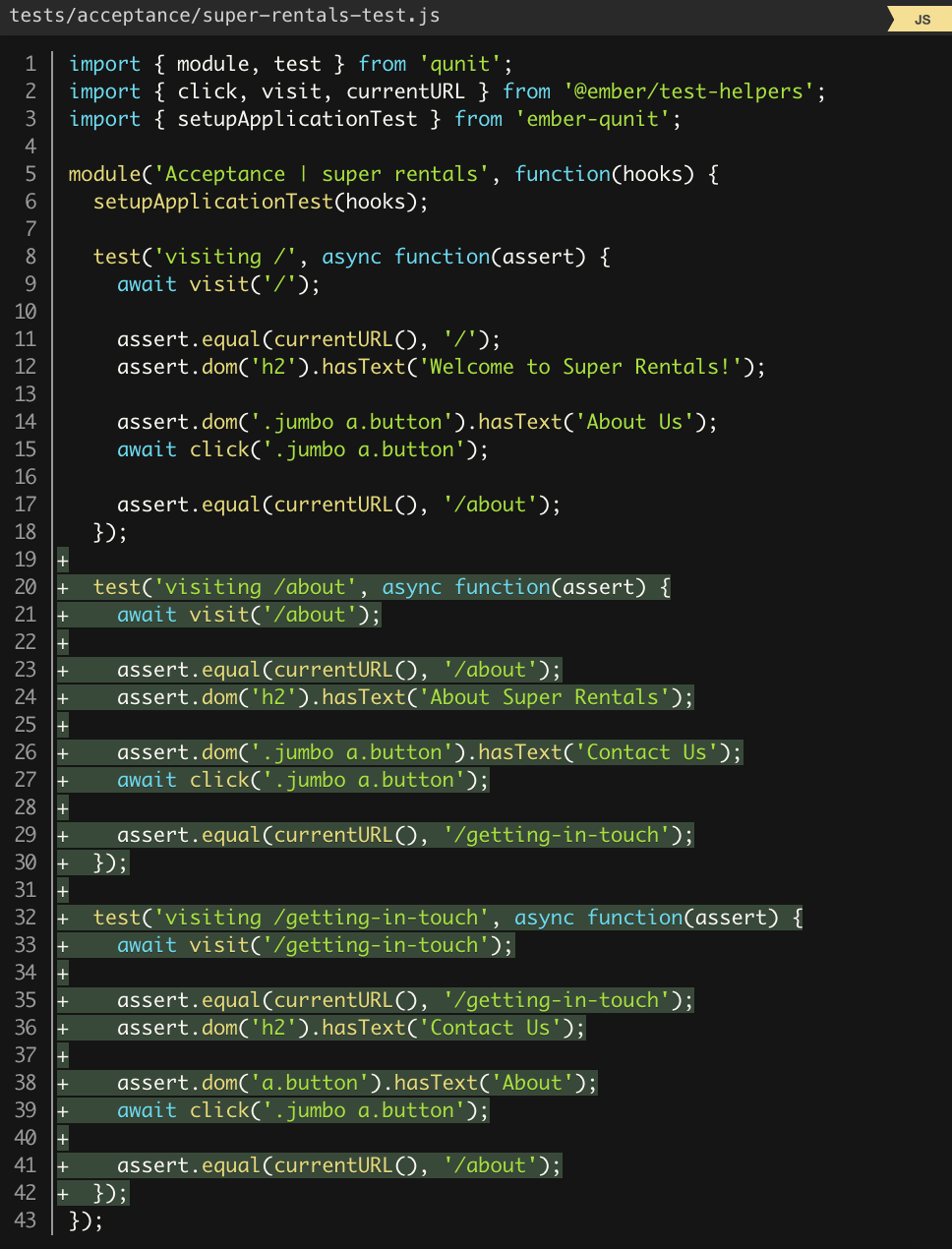
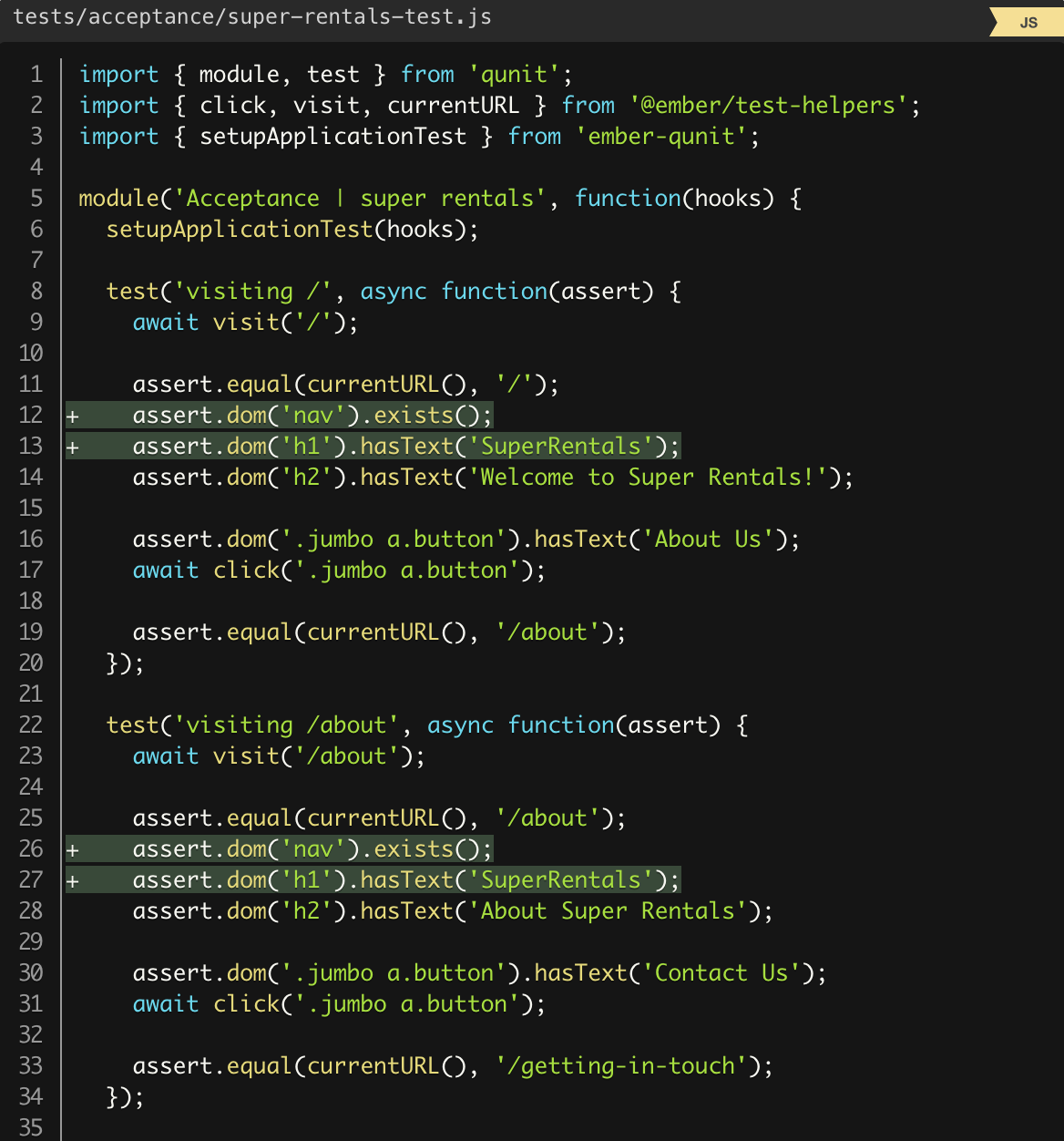
Escribimos pruebas de aceptación
Las pruebas de aceptación son uno de los tipos de pruebas automatizadas que tenemos en Ember. , , , — « , », .
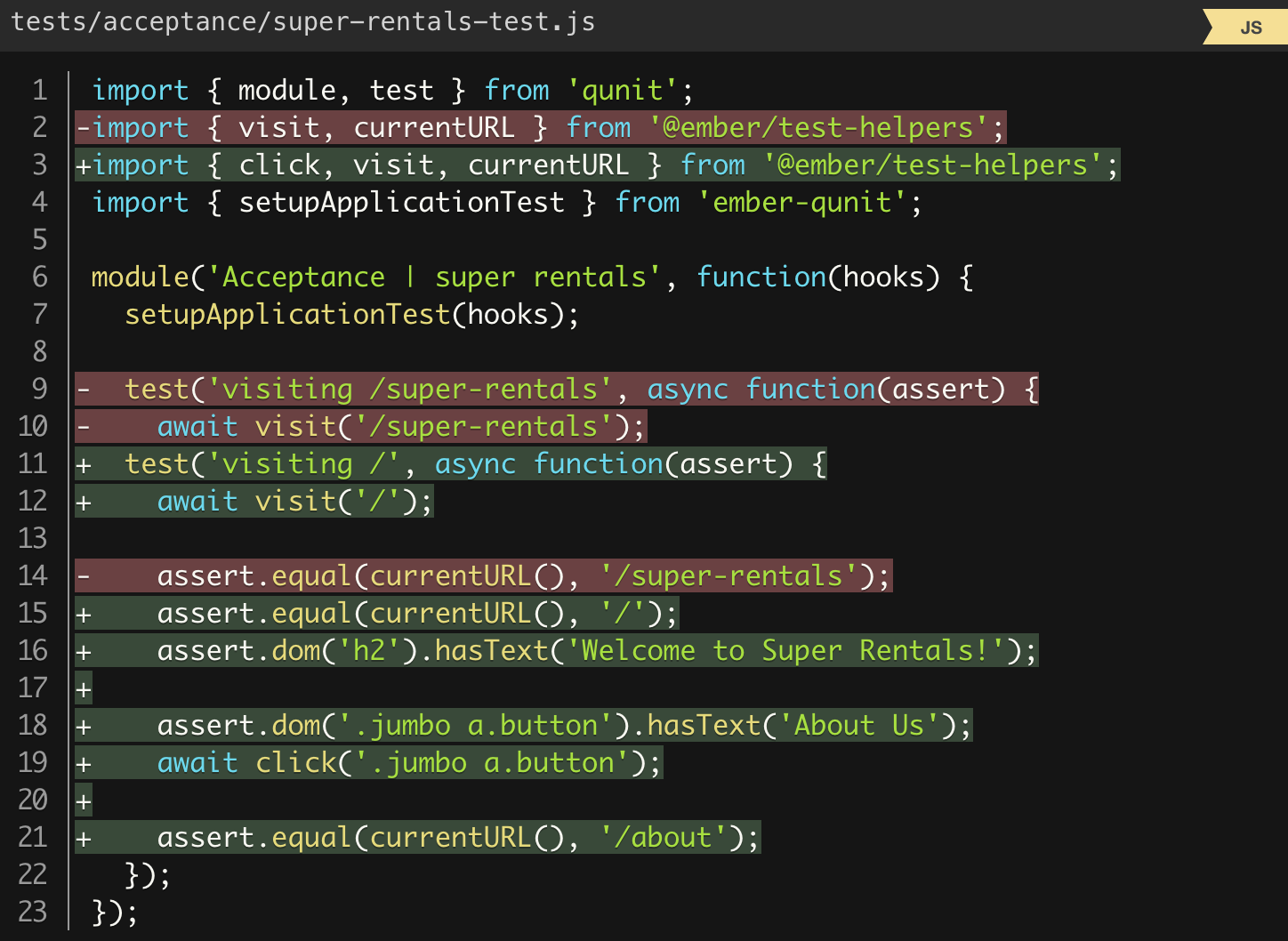
:

URL / (test helper) visit Ember. , http://localhost:4200/ enter .
, , , JavaScript await . , , , .
, , await visit . , , , . , , , , .
URL / , URL URL ( / ). currentURL - currentURL , equal . « » . , , , , .
, <h2> , « Super Rentals!» . , , , .
«About Us» , CSS .jumbo a.button . , , « jumbo <a> button» . HTML .
, . , , await .
, , URL- /about .
...
, QUnit , module , test assert . , click , visit currentURL @ember/test-helpers . , import . , .
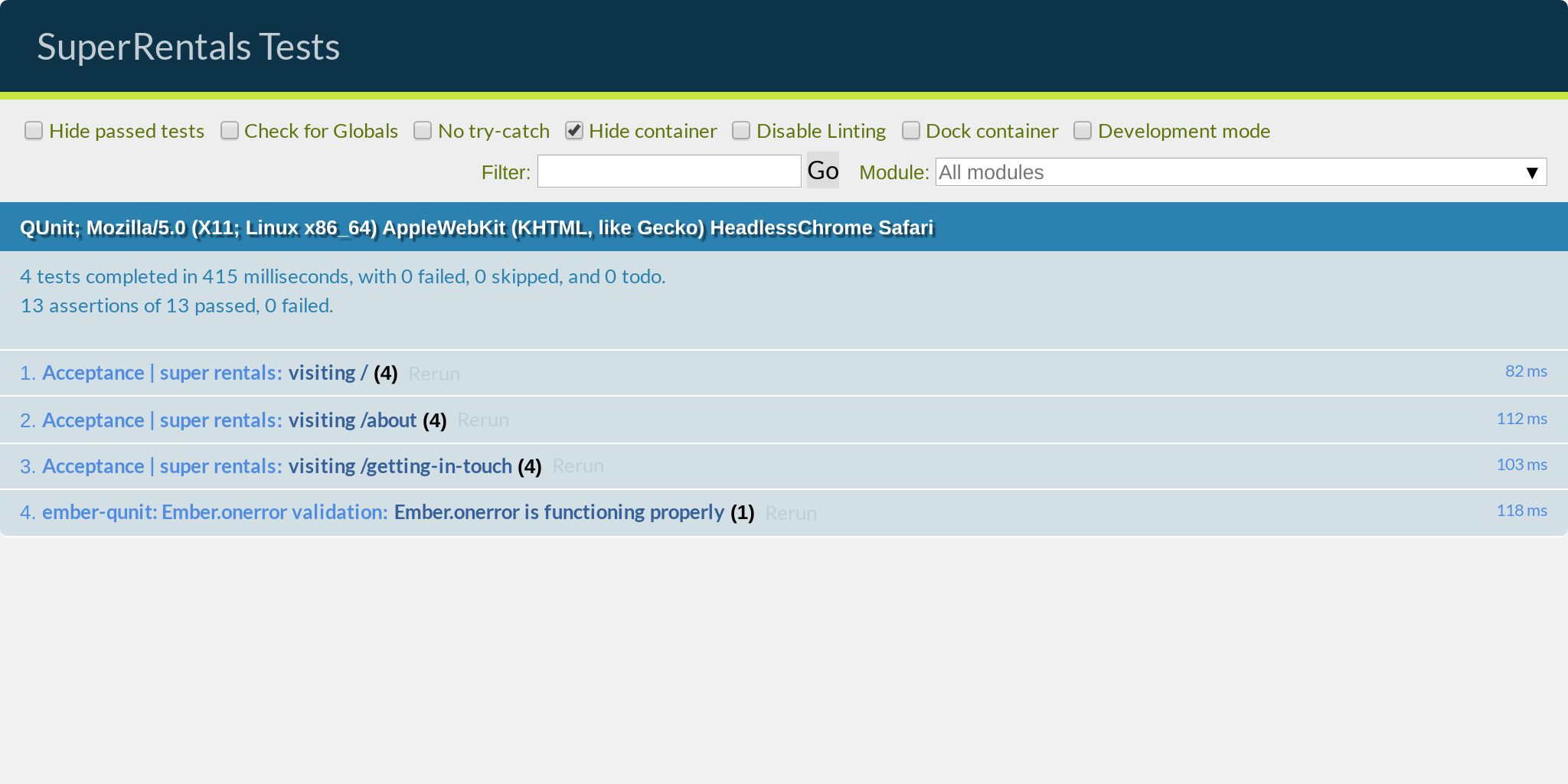
, ember test --server ember t -s . , . . http://localhost:7357/ .
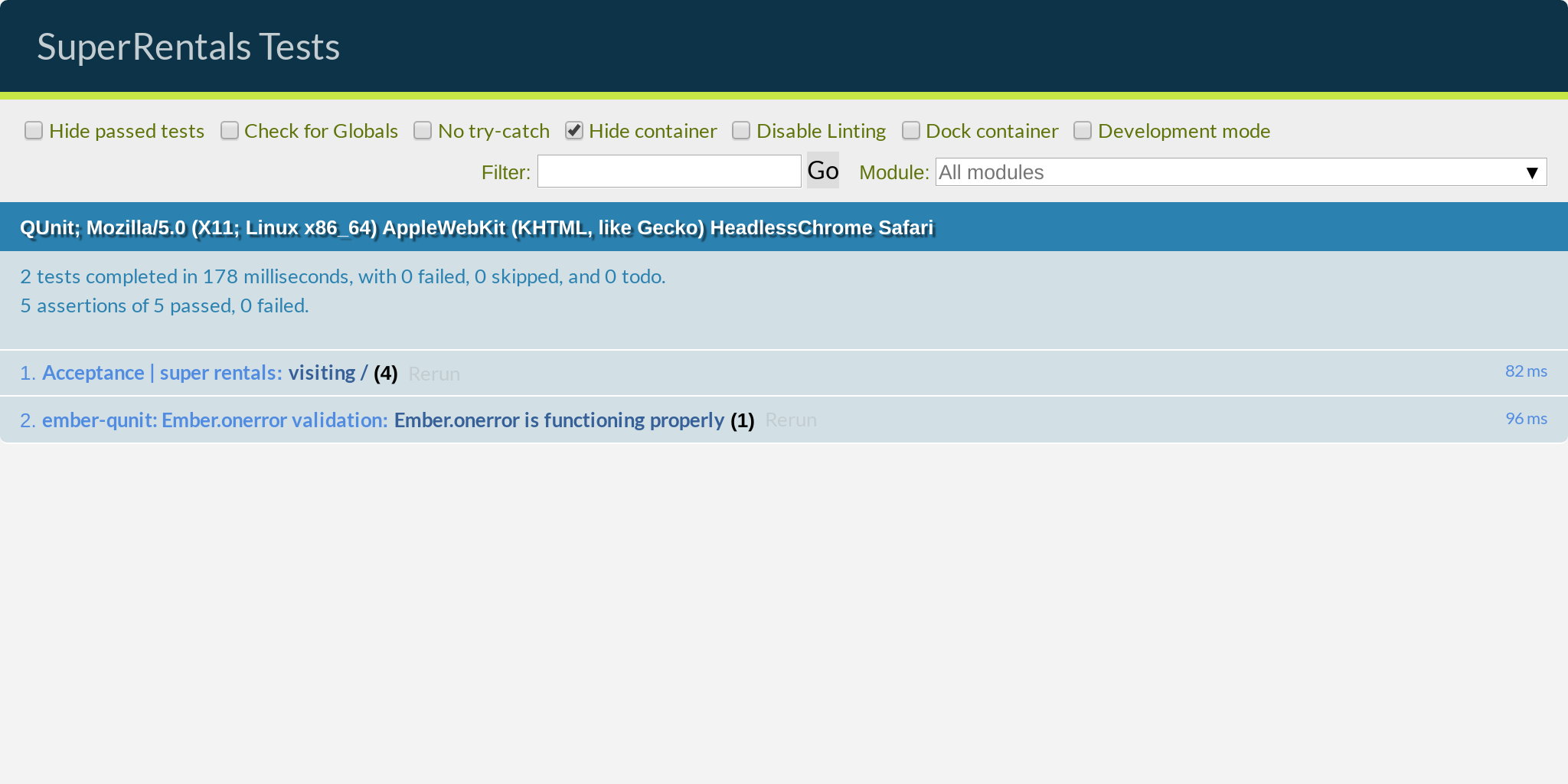
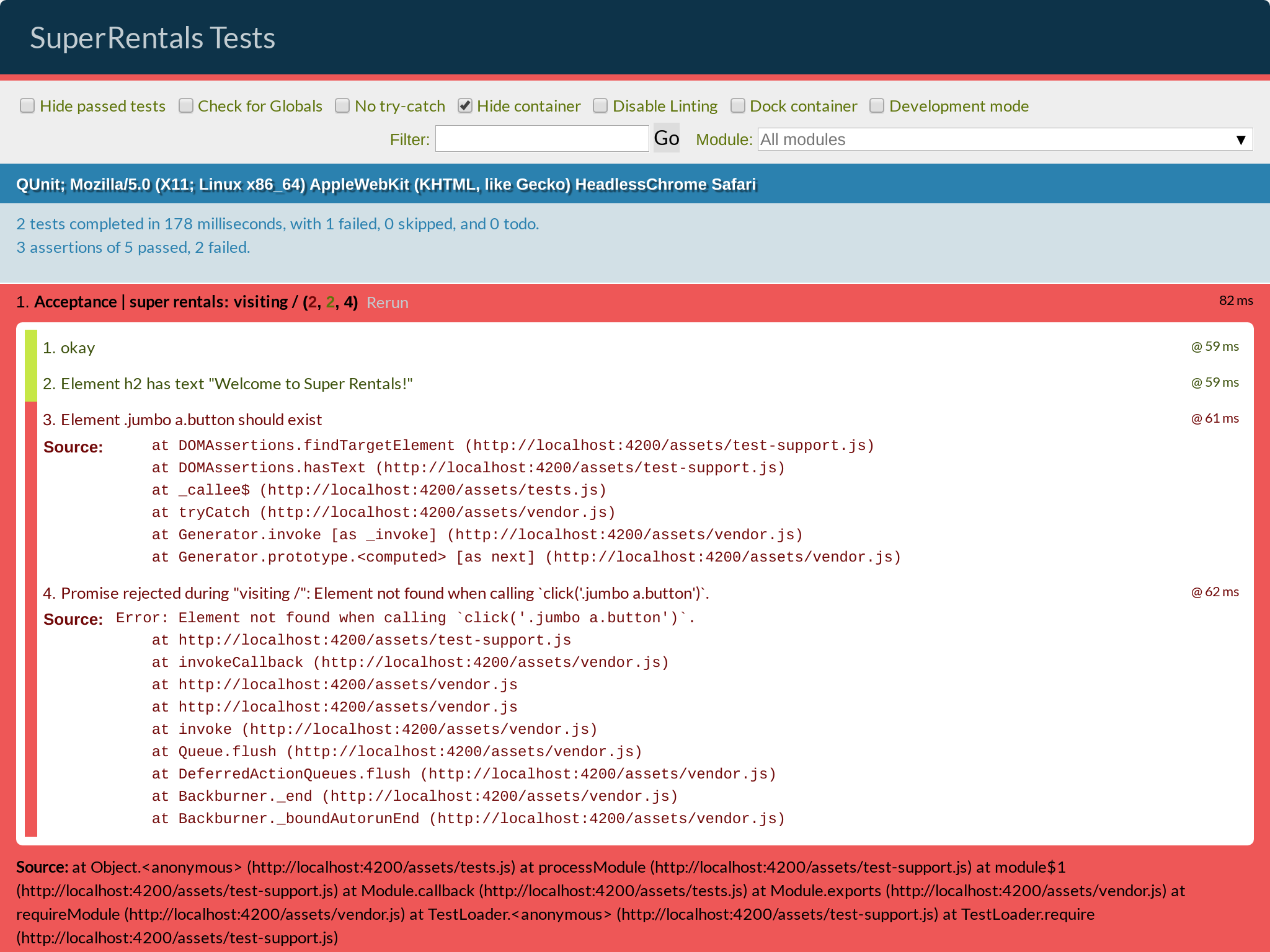
, , ( ):

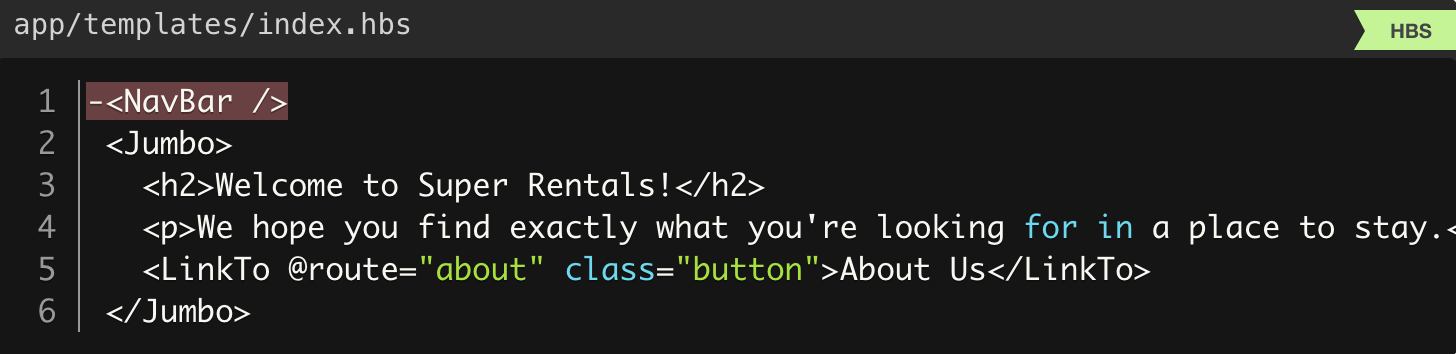
, , , , , , , . , index.hbs , <LinkTo> , , (failing) :

!
, , :


, . . , , - .

. , ( : , ) , , « ».
, . — — , ?
. :

:
<LinkTo> . , , — Ember HTML . !
. , "jumbo" . , :

, , . , , , . , .
. — , . app/components/jumbo.hbs «jumbo» :

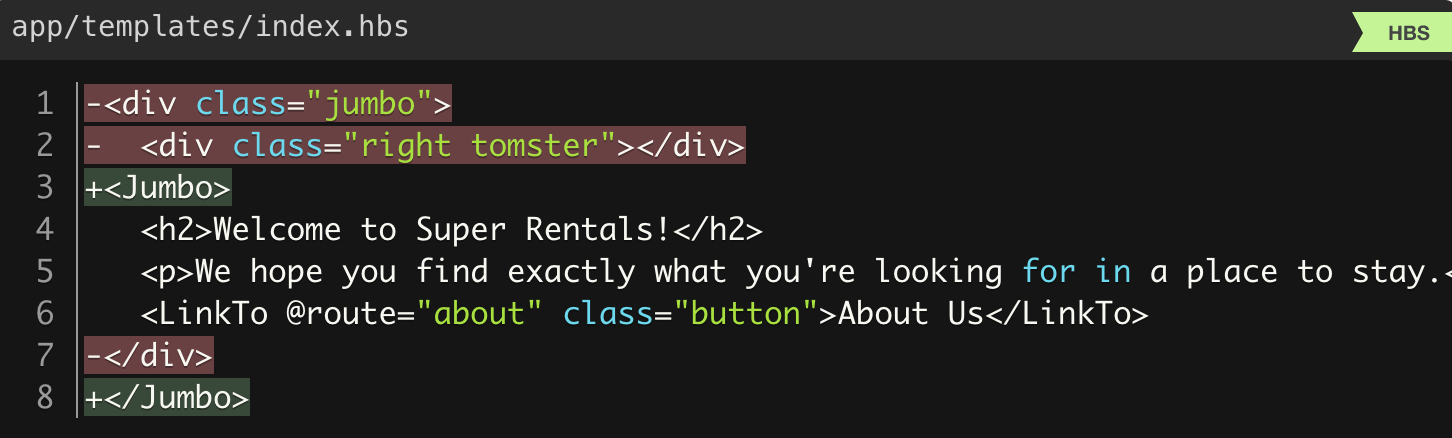
, ! , <Jumbo> .
...
, , Ember HTML. jumbo.hbs <Jumbo> , , super-awesome.hbs <SuperAwesome> .
{{yield}}
Ember , . HTML-, , , <Jumbo>some content</Jumbo> . {{yield}} , , .
, :

, , … ! , , ! <Jumbo> , - , .

!

.


, , .
, «jumbo» , , . , , . !
, <Jumbo> . :
$ ember generate component-test jumbo installing component-test create tests/integration/components/jumbo-test.js
(component test), (rendering test). . , , .
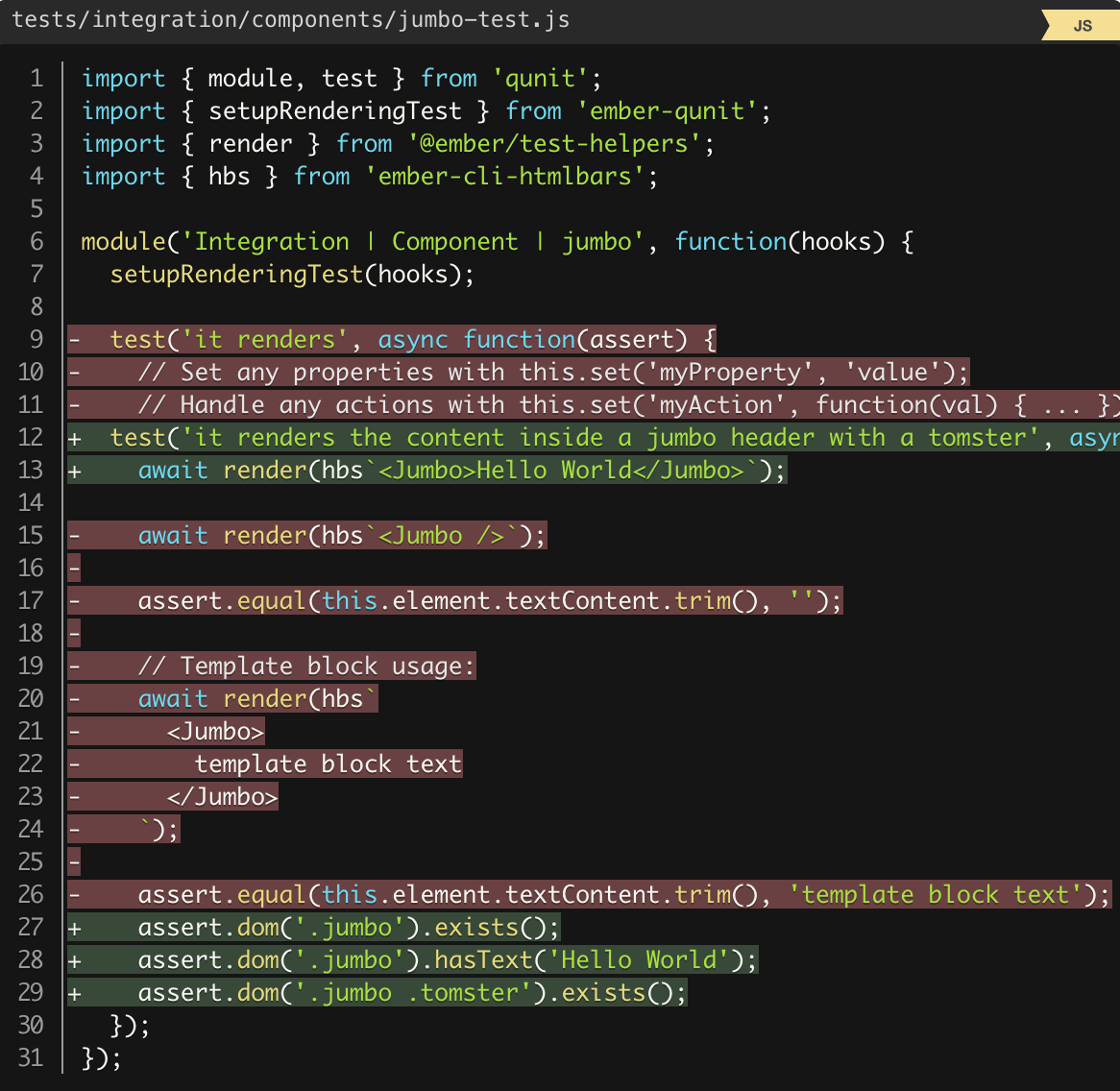
, , :

URL- <Jumbo> . , , , . .
, , , await . , , . , , .

, : .
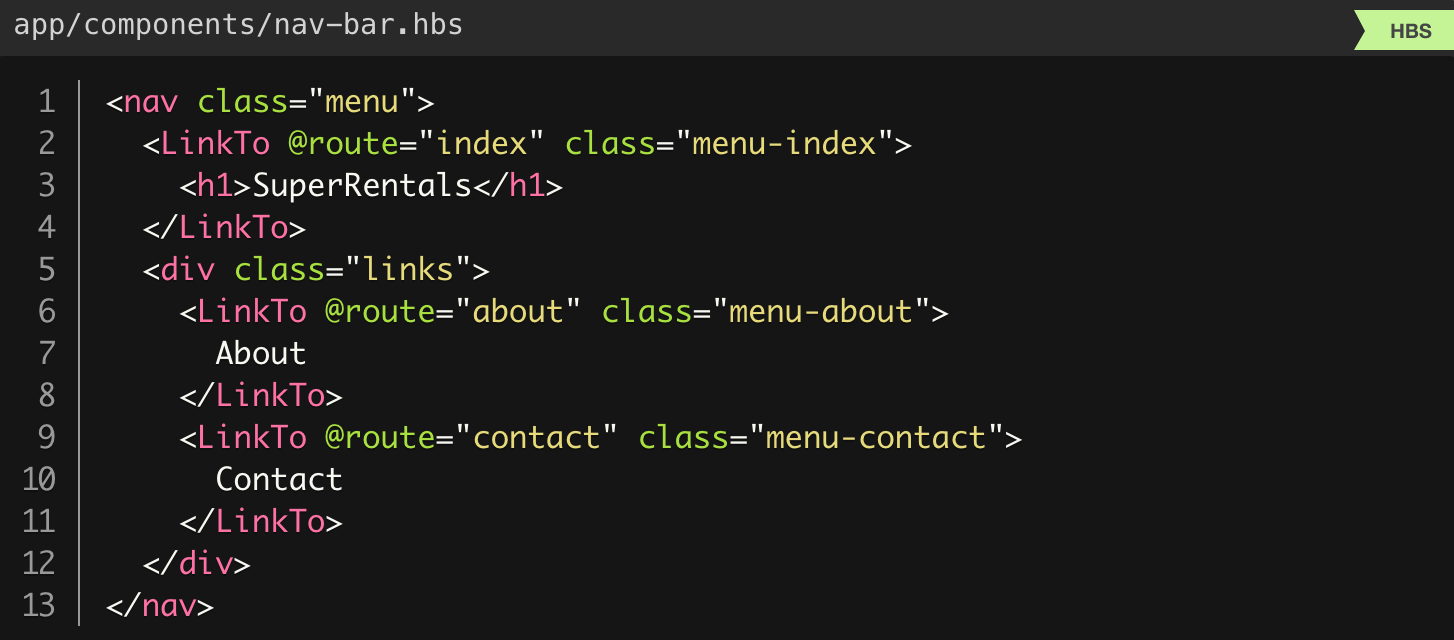
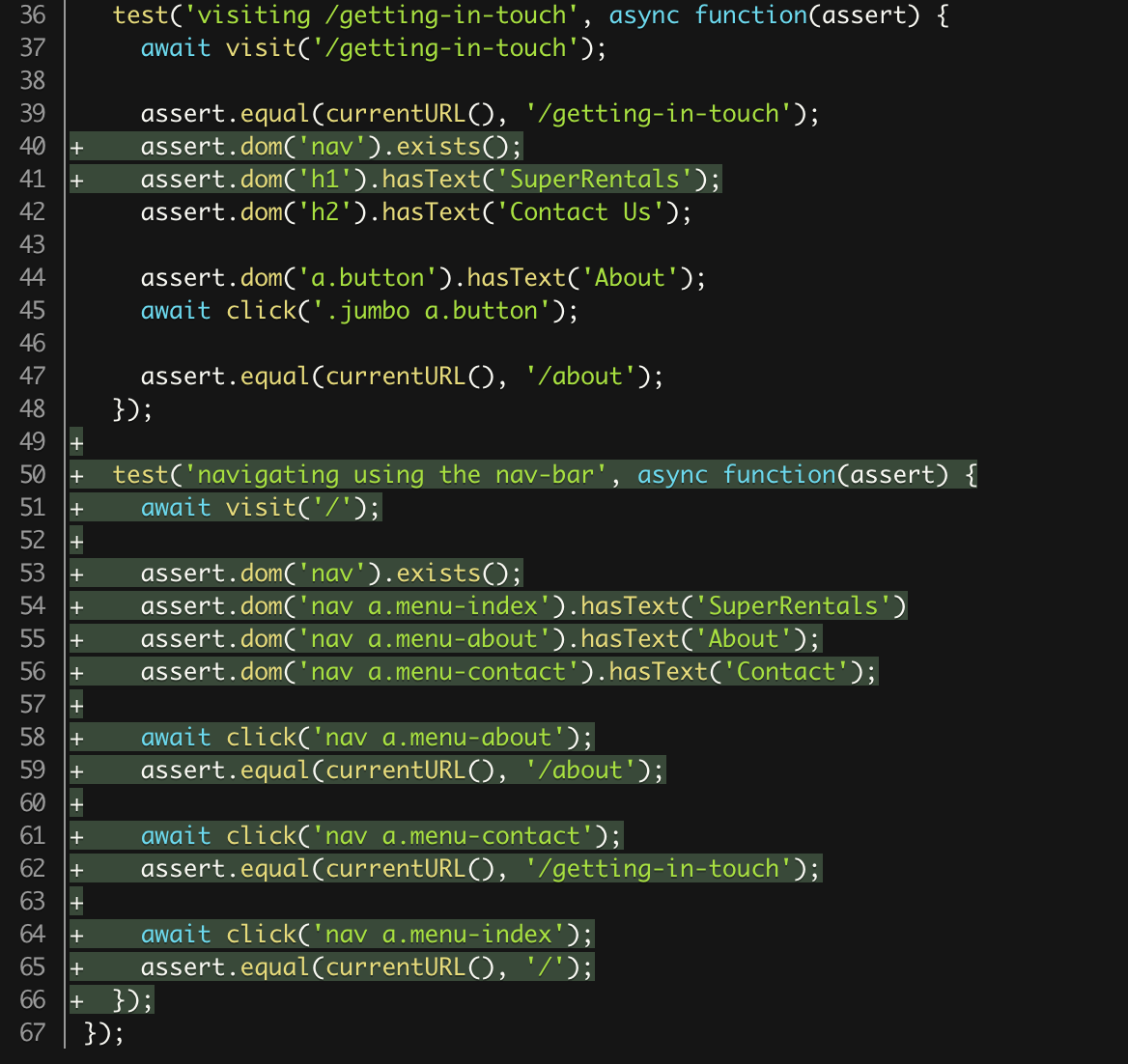
<NavBar> app/components/nav-bar.hbs :

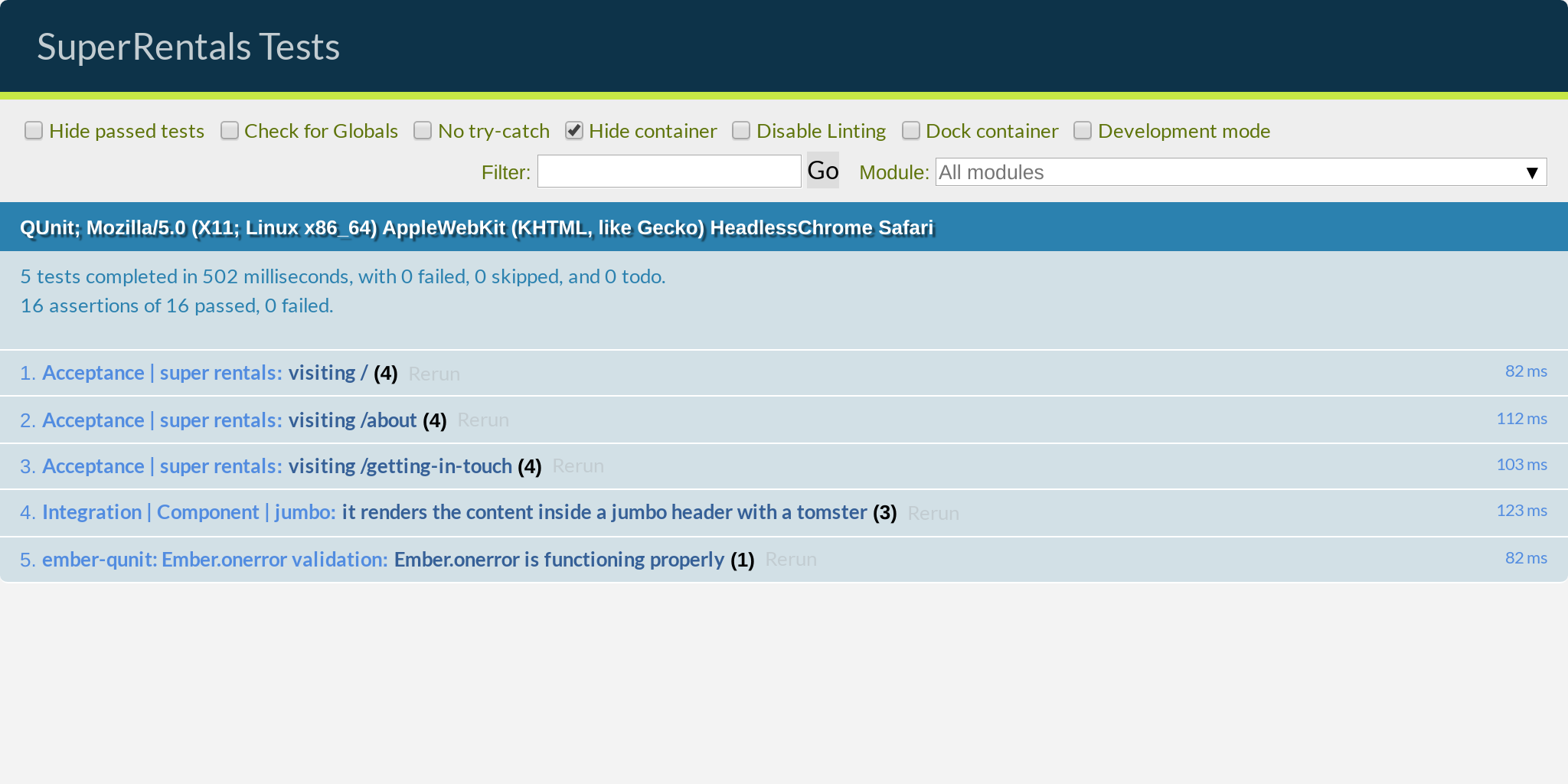
:



, !

...
<NavBar /> <NavBar></NavBar> . , - , . , Ember !
, , , . , !
? <NavBar> , <Jumbo> . , <NavBar> , , . !


, , <nav> . (accessibility), . , <NavBar> .
!

{{outlet}}
, , . <NavBar> , . . , .
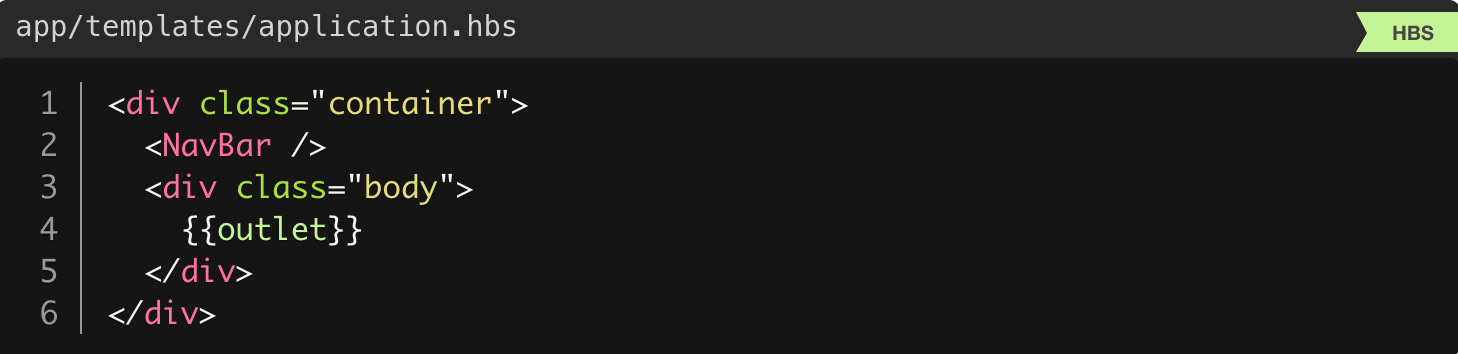
, application.hbs . , , , , . !
, URL-, . , , . , (footer) .
, , , .




{{outlet}} , , {{yield}} , .
! , , . !

1.1 .
UPDATE: MK1301 .