
Los desarrolladores independientes a menudo tienen que combinar varios roles a la vez: diseñador de juegos, programador, compositor, artista. Y cuando se trata de imágenes, muchas personas eligen pixel art, a primera vista parece simple. Pero para hacerlo maravillosamente, necesitas mucha experiencia y ciertas habilidades. Encontré un tutorial para aquellos que acaban de comenzar a comprender los conceptos básicos de este estilo: con una descripción de software especial y técnicas de dibujo utilizando dos sprites como ejemplo.
Antecedentes
Pixel art es una forma de arte digital en la que se realizan cambios a nivel de pixel. Se asocia principalmente con los gráficos de los videojuegos de los años 80 y 90. Luego, los artistas tuvieron que tener en cuenta las limitaciones de la memoria y la baja resolución. Ahora el pixel art sigue siendo popular en los juegos y como un estilo de arte en general, a pesar de la posibilidad de crear gráficos 3D realistas. Por qué Incluso si no tiene en cuenta la nostalgia, crear un trabajo genial en un marco tan ajustado es un desafío agradable y valioso.
El umbral para ingresar al pixel art es relativamente bajo en comparación con el arte tradicional y los gráficos en 3D, lo que atrae a los desarrolladores independientes. Pero esto no significa que solo
completará el juego en este estilo. Vi muchos desarrolladores independientes con pixel art metro id en plataformas de crowdfunding. Pensaron que terminarían todo en un año, pero de hecho necesitaban otros seis años.
 Metal Slug 3 (Arcade). SNK, 2000
Metal Slug 3 (Arcade). SNK, 2000Pixel art en el nivel en el que la mayoría de la gente quiere crearlo lleva mucho tiempo, y hay muy pocos tutoriales cortos. Al trabajar con un modelo 3D, puede rotarlo, deformarlo, mover sus partes individuales, copiar animaciones de un modelo a otro, etc. El arte de píxeles de alto nivel casi siempre requiere mucho esfuerzo en la colocación meticulosa de píxeles en cada cuadro.
En general, advertí.
Y ahora un poco sobre mi estilo: principalmente dibujo pixel art para videojuegos y encuentro inspiración en ellos. En particular, soy fanático de Famicom / NES, consolas de 16 bits y salas de juego de los años 90. El pixel art de mis juegos favoritos de esa época se puede describir como brillante, seguro y limpio (pero no demasiado), no se puede llamar duro y minimalista. Yo mismo trabajo en este estilo, pero puedes aplicar fácilmente las ideas y técnicas de este tutorial para crear cosas completamente diferentes. ¡Estudia el trabajo de diferentes artistas y crea pixel art que te guste!
Software

Las herramientas digitales básicas para pixel art son Zoom y Lápiz para colocar píxeles. También le resultará útil usar una Línea, una Forma, un Seleccionar, un Movimiento y un Cubo de pintura. Hay muchos programas gratuitos y de pago con este conjunto de herramientas. Hablaré sobre los más populares y los que uso yo mismo.
Pintura (gratis)
Si tiene Windows, el Paint incorporado es un programa primitivo, pero tiene todas las herramientas para pixel art.
Un editor de pixel art inesperadamente funcional que se ejecuta a través de un navegador. Puede exportar el trabajo en PNG o GIF animado. Genial para principiantes.
GraphicsGale es el único editor del que he oído hablar que está diseñado específicamente para pixel art e incluye herramientas de animación. Fue creado por la compañía japonesa HUMANBALANCE. Desde 2017, se ha distribuido de forma gratuita y todavía tiene demanda, a pesar de la creciente popularidad de Aseprite. Desafortunadamente, solo funciona en Windows.
Quizás el editor más popular en este momento.
Código abierto , muchas características, soporte activo, versiones para Windows, Mac y Linux. Si te tomas en serio el pixel art y aún no has encontrado el editor correcto, tal vez esto es lo que necesitas.
GameMaker Studio 2 es una excelente herramienta 2D con un buen Sprite Editor. Si desea crear pixel art para sus propios juegos, es muy conveniente hacer todo en un solo programa. Ahora uso este software para trabajar en
UFO 50 , una colección de 50 juegos retro: creo sprites y animaciones en GameMaker, y juegos de fichas en Photoshop.
Photoshop: software costoso, distribuido por suscripción, no mejorado por pixel art. No recomiendo comprarlo si no está involucrado en la representación de ilustraciones de alta resolución, o si no necesita realizar manipulaciones complejas con la imagen, como yo. Puede crear sprites estáticos y pixel art en él, pero es bastante complicado en comparación con un software especializado (por ejemplo, GraphicsGale o Aseprite).
Otros
 Mi set para pixel art. Todo es negro, acabo de notar.
Mi set para pixel art. Todo es negro, acabo de notar.Tableta gráfica ($$ +)
Recomiendo tabletas gráficas para cualquier trabajo con ilustraciones digitales, para evitar el síndrome del túnel de las muñecas. Es mucho más fácil prevenir que curar. Un día sentirás dolor, y solo aumentará; cuídate desde el principio. Debido al hecho de que solía dibujar con el mouse, ahora me resulta difícil jugar juegos en los que necesito presionar las teclas. Actualmente estoy usando Wacom Intuos Pro S.
Muñequera ($)
Si no puede obtener una tableta, compre al menos una muñequera. Me gusta más la muñequera ajustada verde de Mueller. El resto está demasiado apretado o no proporciona suficiente apoyo. Las pinzas se pueden pedir en línea sin ningún problema.
96 × 96 píxeles
 Pelea final Capcom, 1989
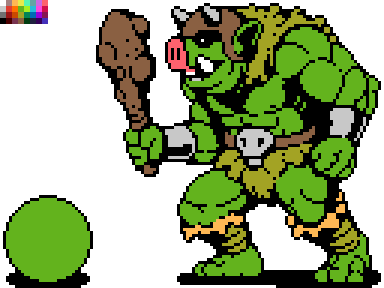
Pelea final Capcom, 1989¡Empecemos! Comencemos con un personaje sprite de 96 × 96 píxeles. Por ejemplo, dibujé un orco y lo coloqué en una captura de pantalla de Final Fight (imagen de arriba) para que entiendas la escala. Este es un
gran sprite para la mayoría de los juegos retro, tamaño de captura de pantalla: 384 × 224 píxeles.
En un sprite tan grande, será más fácil mostrar la técnica de la que quiero hablar. Además, la representación píxel por píxel se parece más a las formas tradicionales de arte (como pintar o pintar), con las que puede estar más familiarizado. Habiendo dominado las técnicas básicas, pasaremos a sprites más pequeños.
1. Elige una paleta

Un píxel es un concepto mucho más profundo en pixel art que en cualquier otro ámbito digital. El pixel art está determinado por sus limitaciones, por ejemplo, los colores. Es importante elegir la paleta correcta, ayudará a determinar su estilo. Pero al principio, sugiero no pensar en las paletas y elegir una de las existentes (o solo algunos colores aleatorios): puede cambiarla fácilmente en cualquier etapa.
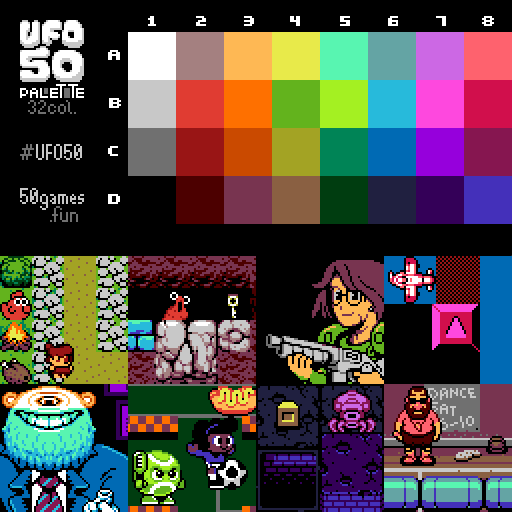
Para este tutorial, usaré la paleta de 32 colores que creamos para el
UFO 50 . Para pixel art, a menudo se recopilan de 32 o 16 colores. La nuestra está diseñada para una consola ficticia que podría aparecer en algún lugar entre Famicom y PC Engine. Puede tomarlo o cualquier otro: el tutorial no depende en absoluto de la paleta seleccionada.
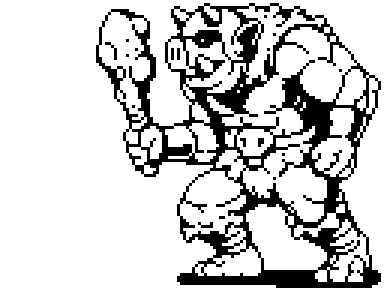
2. Contornos ásperos

Comencemos a dibujar con la herramienta Lápiz. Dibujemos un boceto de la misma manera que con un lápiz y papel normales. Por supuesto, el pixel art y el arte tradicional se cruzan, especialmente cuando se trata de sprites tan grandes. Mis observaciones muestran que los artistas de pixel art fuertes pintan al menos bastante bien a mano y viceversa. Por lo tanto, desarrollar habilidades de dibujo siempre es útil.
3. Diseño del circuito

Refinamos los contornos: eliminamos el exceso de píxeles y reducimos el grosor de cada línea a un píxel. Pero, ¿qué se considera exactamente superfluo? Para responder a esta pregunta, debe comprender las líneas de píxeles y las irregularidades.
Golpes
Debe aprender a dibujar dos líneas de base en pixel art: líneas rectas y curvas. Con un lápiz y papel, todo se reduce al control muscular, pero trabajamos con pequeños bloques de colores.
La clave para dibujar las líneas de píxeles correctas son los golpes. Estos son píxeles individuales o pequeños segmentos que destruyen la suavidad de la línea. Como dije, un solo píxel es de gran importancia en el pixel art, por lo que las irregularidades pueden arruinar toda la estética. Imagine que dibuja una línea recta en el papel y de repente alguien golpea la mesa: el pixel art pixelado parece un garabato aleatorio.
Ejemplos:
 Directo
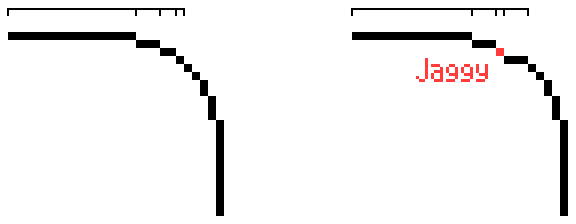
Directo Las curvas
Las curvasLas irregularidades aparecen en las curvas cuando la longitud de los segmentos de línea no aumenta o disminuye gradualmente.
Es imposible evitar irregularidades en absoluto: en todos sus juegos retro favoritos son (a menos, por supuesto, el pixel art no solo consiste en formas simples). Propósito: minimizar las irregularidades, mientras muestra todo lo que necesita.
4. Aplicar los primeros colores

Colorea tu personaje con un relleno u otra herramienta adecuada. La paleta simplificará esta parte del trabajo. Si el software no permite el uso de paletas, puede colocarlo directamente en la imagen, como en el ejemplo anterior, y seleccionar colores con una pipeta.
En la esquina inferior izquierda pinté a nuestro amigo, familiarízate, esta es la Bola. Será más fácil entender con él qué sucede exactamente en cada etapa.
5. Sombreado

Es hora de mostrar las sombras: simplemente agregue colores más oscuros al sprite. Entonces la imagen se verá voluminosa. Supongamos que tenemos una fuente de luz ubicada sobre el orco a la izquierda. Entonces, todo lo que se encuentra arriba y delante de nuestro personaje se iluminará. Agrega las sombras desde la parte inferior derecha.
Forma y volumen

Si esta etapa es difícil para usted, imagine su dibujo como formas tridimensionales, y no solo líneas y colores. Las formas existen en el espacio tridimensional y pueden tener un volumen que construimos usando sombras. Esto ayudará a visualizar el personaje sin detalles e imaginar que está hecho de arcilla, y no de píxeles. El sombreado no es solo agregar nuevos colores, es el proceso de construir un formulario. En un personaje bien diseñado, los detalles no ocultan las formas básicas: si entrecierra los ojos, verá varios grupos grandes de luces y sombras.
Suavizado (anti-aliasing, anti-aliasing)
Cada vez que uso un nuevo color, uso anti-aliasing (AA). Ayuda a suavizar los píxeles al agregar colores intermedios en las esquinas, en el lugar donde se encuentran dos segmentos de la línea:

Los píxeles grises suavizan los "espacios" en la línea. Cuanto más largo es el segmento de línea, más largo es el segmento AA.
 Entonces AA mira en el hombro del orco. Es necesario para suavizar las líneas que muestran la curvatura de sus músculos.
Entonces AA mira en el hombro del orco. Es necesario para suavizar las líneas que muestran la curvatura de sus músculos.El suavizado no debe ir más allá del sprite que se usará en el juego o contra un fondo cuyo color se desconoce. Por ejemplo, si usa AA para un fondo claro, el suavizado se verá feo contra un fondo oscuro.
6. Circuito selectivo

Anteriormente, los contornos eran completamente negros, por lo que el sprite parecía muy caricaturesco. La imagen era como si estuviera dividida en segmentos. Por ejemplo, las líneas negras en el brazo contrastan demasiado los músculos y el personaje se ve menos sólido.
Si el sprite se vuelve más natural, y la segmentación no es tan obvia, entonces las formas básicas del personaje serán más fáciles de leer. Para hacer esto, puede usar un contorno selectivo: reemplace parcialmente el contorno negro por uno más claro. En la parte iluminada del sprite, puede usar los colores más claros o, donde el sprite está en contacto con el espacio negativo, puede eliminar completamente el contorno. En lugar de negro, debe usar el color que se eligió para la sombra: así es como se conserva la segmentación (para distinguir entre músculos, pelaje, etc.).
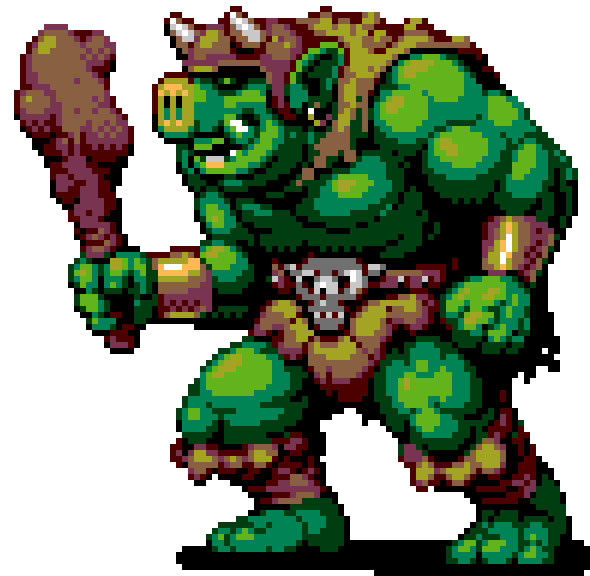
También en este punto agregué sombras más oscuras. Resultó tres gradaciones de verde en la piel del orco. El color verde más oscuro se puede usar para contornos selectivos y AA.
7. Toques finales

Al final, agrega brillo (los puntos más claros en el sprite), detalles (aretes, remaches, cicatrices) y otras mejoras hasta que el personaje esté listo o hasta que tengas que pasar al siguiente.
Hay varios trucos útiles que puedes aplicar en este momento. Gire el dibujo horizontalmente, esto a menudo ayuda a identificar errores en proporciones y sombreado. También puede eliminar el color: establezca la saturación en cero para comprender dónde necesita cambiar las sombras.
Creación de ruido (dithering, dithering)
Hasta ahora, hemos utilizado principalmente grandes áreas enteras de sombras. Pero existe otra técnica: el dithering, que le permite cambiar de un color a otro sin agregar un tercero. Echa un vistazo al siguiente ejemplo.

El gradiente superior oscuro a claro utiliza cientos de diferentes tonos de azul.
El gradiente medio usa solo nueve colores, pero todavía hay demasiados tonos del mismo color. Hay una denominada banda (de la banda inglesa - tira), en la que, debido a las gruesas rayas uniformes de los ojos, se enfoca en los puntos de contacto de los colores, en lugar de los colores en sí.
En el gradiente inferior, aplicamos tramado, lo que evita las bandas y usa solo dos colores. Creamos ruido de diferentes intensidades para simular la gradación de color. Esta técnica es muy similar al medio tono (semitono - imagen de medio tono) usado en la impresión; así como punteado (punteado - imagen granulada) - en ilustraciones y cómics.
En orco, apliqué bastante difuminado para transmitir textura. Algunos artistas de píxeles no lo usan en absoluto, mientras que otros, por el contrario, no son tímidos y lo hacen con mucha habilidad. Me parece que el difuminado se ve mejor en áreas grandes llenas de un color (mira el cielo en la captura de pantalla de Metal Slug, que era más alta) o en aquellas áreas que deberían verse ásperas e irregulares (por ejemplo, tierra). Decide por ti mismo cómo usarlo.
Si desea ver un ejemplo con tramado a gran escala y de alta calidad, estudie los juegos de The Bitmap Brothers, un estudio británico de los años 80, o los juegos en una computadora PC-98. Solo tenga en cuenta que todos son NSFW.
 Kakyusei (PC-98). Elfo, 1996
Kakyusei (PC-98). Elfo, 1996
¡Hay 16 colores en esta imagen!8. Última mirada

Uno de los peligros del pixel art es que parece ligero y simple (debido a sus limitaciones de estructura y estilo). Pero al final, pasarás una gran cantidad de tiempo finalizando tus sprites. Es como un rompecabezas que necesita ser resuelto, es por eso que el pixel art atrae a los perfeccionistas. Recuerde que un sprite no debería tomar demasiado tiempo, es solo una pequeña pieza de un grupo extremadamente complejo de piezas. Es importante no perder la visión del panorama general.
Incluso si tu pixel art no es para juegos, a veces deberías decirte a ti mismo: "¡Todo ya es lo suficientemente bueno!" Y seguir adelante. La mejor manera de desarrollar habilidades es pasar por todo el proceso tantas veces como sea posible de principio a fin, utilizando la mayor cantidad de temas posible.
Y a veces es útil dejar el sprite por un tiempo, para que puedas verlo con un aspecto fresco un poco más tarde.
32 × 32 píxeles

Primero creamos el sprite grande de 96 × 96 píxeles, porque con este tamaño es más como dibujar o pintar, pero solo píxeles. Cuanto más pequeño es el sprite, menos parece que debería mostrarse, y más importante es cada píxel.

En Super Mario Bros. El ojo de Mario tiene solo dos píxeles, uno encima del otro. Y su oreja también. El creador de personajes Shigeru Miyamoto dijo que se necesitaba un bigote para separar su nariz del resto de su rostro. Entonces, una de las características principales de la cara de Mario no es solo el diseño de personajes, sino también un truco pragmático. Lo que confirma la vieja sabiduría: "la necesidad es la madre del ingenio".
Las etapas principales de la creación de un sprite de 32 × 32 píxeles ya nos son familiares: boceto, color, sombra, refinamiento adicional. Pero en tales condiciones, como un boceto inicial, selecciono formas de color en lugar de dibujar contornos debido al pequeño tamaño. El color juega un papel más importante en la determinación de un personaje que los contornos. Mira a Mario otra vez, no tiene contornos en absoluto. No solo los bigotes son interesantes. Sus bigotes determinan la forma de las orejas, las mangas muestran las manos y la forma general muestra más o menos claramente todo su cuerpo.
Crear sprites pequeños es un compromiso constante. Si agrega un trazo, puede perder espacio para la sombra. Si tu personaje ha mostrado claramente brazos y piernas, lo más probable es que la cabeza no sea muy grande. Si utiliza el color, el trazo selectivo y el suavizado de manera efectiva, el objeto renderizado aparecerá más grande de lo que realmente es.
Para los sprites pequeños, me gusta el estilo chibi: los personajes se ven muy lindos, tienen grandes cabezas y ojos. Una excelente manera de crear un personaje brillante en un espacio limitado y, en general, un estilo muy agradable. Pero tal vez necesites mostrar la movilidad o la fuerza del personaje, entonces puedes dedicar menos espacio a la cabeza para que el cuerpo se vea más poderoso. Todo depende de tus preferencias y objetivos.
 ¡Todo el equipo se reunió!
¡Todo el equipo se reunió!Formatos de archivo
 Tal resultado puede poner nervioso a cualquier artista de píxeles.
Tal resultado puede poner nervioso a cualquier artista de píxeles.La imagen que ve es el resultado de guardar la imagen en JPG. Parte de los datos se perdió debido a los algoritmos de compresión de archivos. El arte de píxeles de alta calidad al final se verá mal, y devolverlo a su paleta original no será fácil.
Para guardar una imagen estática sin pérdida de calidad, use el formato PNG. Para animaciones - GIF.
Cómo compartir pixel art
Compartir pixel art en las redes sociales es una excelente manera de obtener comentarios y conocer a otros artistas que trabajan con el mismo estilo. Recuerde configurar el hashtag #pixelart. Desafortunadamente, las redes sociales a menudo convierten PNG a JPG sin demanda, empeorando su trabajo. Y no siempre está claro por qué se convirtió su imagen.
Hay algunos consejos sobre cómo mantener el pixel art en la calidad adecuada para varias redes sociales.
Twitter
Para evitar que el archivo PNG cambie en Twitter, use menos de 256 colores o
asegúrese de que su archivo tenga menos de 900 píxeles de largo. Aumentaría el tamaño del archivo a al menos 512 × 512 píxeles. Y para que la escala fuera un múltiplo de 100 (200%, no 250%) y se mantuvieran los bordes afilados (Vecino más cercano en Photoshop).
Los GIF animados para publicaciones de Twitter no
deben pesar más de 15 MB. La imagen debe tener al menos 800 × 800 píxeles, la animación en bucle debe repetirse tres veces y el último fotograma debe ser medio más corto que el resto, la teoría más popular. Sin embargo, no está claro cuánto es necesario cumplir con estos requisitos, dado que Twitter está cambiando constantemente sus algoritmos de visualización de imágenes.
Instagram
Hasta donde sé, es imposible publicar una imagen en Instagram sin perder calidad. Pero definitivamente se verá mejor si lo aumenta a al menos 512x512 píxeles.