
En KDPV: una pegatina creada por el equipo del navegador de Internet Samsung
Han pasado más de 12 años desde que Steve Jobs introdujo por primera vez la idea de las aplicaciones web, "que se ven y se comportan exactamente como las aplicaciones nativas" . Han pasado más de 4 años desde el advenimiento del término "PWA" . ¿Qué son las aplicaciones web progresivas a principios de 2020? ¿Cuál de las cosas que se agregaron al ecosistema en 2019 podría perderse? Averigüemos
Nota traductor: capturas de pantalla de tweets - clicables
El año pasado realicé varios seminarios y presentaciones actualizados sobre PWA, algunos de los cuales están disponibles en el registro . Si es suscriptor de Pluralsight, consulte el curso PWA: The Big Picture y, si es suscriptor de O'Reilly Learning, la ruta de aprendizaje de Web Performance Basics . Si desea recibir notificaciones por correo electrónico de mis nuevas publicaciones, puede suscribirse aquí .
Si está interesado en un taller o consulta para su empresa o conferencia, contácteme .
Definición
La definición de PWA nunca se ha tallado en piedra, y puede diferir de un autor a otro. Yo, en el momento de 2020, diría que PWA es un patrón de diseño para desarrollar aplicaciones basadas en web que utilizan API como Service Workers para la gestión de recursos, Web App Manifest para la instalación a través de un navegador, Trusted Web Activity para la distribución a través de Play Store y otros.

Hoja de trucos moderna de PWA de mi discurso en JSConf Europe 2019
Uso
Es difícil obtener información sobre cuántas empresas crean PWA o cómo los usuarios reaccionan a ellos en términos de instalación. En 2019, realmente no sentí el aumento en el número de empresas que usan PWA, o los usuarios que se cambian activamente a ellas. Hay algunos nichos, como las personas que se preocupan por su privacidad al eliminar las aplicaciones nativas, pero esta es una pequeña parte del mercado.
En 2019, vimos la transición a PWA de uno de los sitios más visitados del mundo: YouPorn, pero no tenemos información sobre el uso de la versión PWA. Puedes leer sobre YP PWA aquí (sin enlace pornográfico, abierto en silencio).

Uno de los sitios más visitados del mundo ahora es una aplicación web progresiva.
Lo nuevo (para desarrolladores, propietarios de sitios y usuarios) es que PWA ahora se puede instalar en el escritorio de una computadora. Todavía no he visto suficientes PWA optimizados para computadoras de escritorio, pero a partir de 2020, Microsoft comenzará a promocionar su nuevo Edge, y es posible que veamos avances en esto. Durante 2019, Starbucks y Uber se tomaron el tiempo para hablar sobre sus PWA que se ejecutan en una computadora de escritorio, por ejemplo, en el artículo Creación de un flujo de reserva más fluido para Uber .

Produck es una de las primeras computadoras optimizadas para computadoras de escritorio PWA que encontré a principios de 2019.
Los únicos datos recientes que tenemos sobre PWA son los datos del navegador de Internet Samsung:

El poder de WebAPK en @samsunginternet: más de 20 millones de instalaciones de aplicaciones web progresivas con 80,000 dominios este año. Bastante impresionante
Por lo tanto, entre abril y diciembre de 2019, tenemos 80,000 dominios diferentes, con al menos un PWA dentro; Aunque este no será el número exacto de diferentes PWA, esta es una buena aproximación. Samsung Internet representa aproximadamente el 6% de todos los usuarios, por lo que una gran cantidad de personas considera este valor representativo de toda la web.
Puede decir que en comparación con 2.9 millones de aplicaciones en Play Store o 3.9 millones de aplicaciones en App Store, esto no es tan bueno. Pero al mismo tiempo, no sabemos cuántas de estas millones de aplicaciones en los últimos 9 meses se han instalado al menos una vez, por lo que la comparación en cualquier caso no será justa. Además, dado que tenemos información sobre dominios, y no sobre diferentes PWA, sería bueno comparar 80,000 con el número de editores diferentes en las tiendas, que es aproximadamente 800,000 en Play Store y 792,000 en la AppStore. Tomando estos números, podemos decir que PWA es 10% en relación con las aplicaciones nativas. Pero debemos recordar que el 80% de las nuevas descargas de las tiendas provienen de solo el 1% de los editores . Y ahora, con el advenimiento de PWA en Google Play Store, la comparación será aún más complicada.
El 93% de los usuarios de Internet admiten totalmente las aplicaciones web progresivas (incluidos los trabajadores del servicio) en los navegadores.
PWA se puede instalar en el 86% de los usuarios (82%, desde el navegador, 4%, solo desde tiendas de aplicaciones y no desde navegadores existentes).
Podemos instalar PWA en Android, iOS, iPadOS, Windows 10 ( y futuro 10X), Windows 7, Windows 8.x, Xbox One, macOS, Linux (64 bits), Chrome OS y kaiOS .
Puede mencionar que PWA no se puede instalar en relojes inteligentes, televisores inteligentes, Apple TV, Chromecast, Android TV, PlayStation, automóviles Tesla (sí, estas máquinas tienen un navegador), otras consolas de juegos, asistentes digitales (como Facebook Portal, Nest Home o Amazon Echo) o cascos y gafas de realidad virtual y de realidad aumentada como los productos Oculus.
Veo el potencial de PWA en cascos y gafas para realidad virtual y aumentada, asistentes digitales y consolas de juegos, pero pueden enfrentar cierta lucha con la política interna en sus empresas.
Considere las plataformas donde ya podemos instalar PWA en enero de 2020:
Android
Podemos instalar aplicaciones web avanzadas en dispositivos Android (teléfonos y tabletas) de las siguientes maneras:
- Instalación desde el navegador : Chrome ( WebAPK ) / Firefox / Samsung Internet ( WebAPK solo en dispositivos Samsung ) / UC / Edge / Opera / Brave / Baidu. Otros navegadores también pueden tener esta característica (principalmente porque están basados en Chromium), pero allí tiene demasiados errores.
No puede instalar PWA desde Facebook Mobile Browser, Firefox Preview, WebViews, Custom Tabs o Chrome for DayDream (modo VR). Además, si el teléfono no tiene una aplicación de pantalla de inicio (por ejemplo, en modo quiosco), pueden ocurrir cosas extrañas en el navegador.

Android sigue siendo la única plataforma que admite los tres modos de aplicación descritos en la especificación del Manifiesto de aplicación web.
- Distribución para usuarios corporativos : utilizando el iframe Managed Google Play , un servicio del equipo de Play Store que utiliza la creación de WebAPK y no tiene nada que ver con el equipo de Chrome (política de Google, primera parte).
- Tiendas de aplicaciones : desde Google Play Store creando una aplicación de Android con tecnología Trusted Web Activity (TWA) y desde Samsung Galaxy Store enviando la dirección de la aplicación a un correo electrónico específico y luego creando WebAPK a través de los servicios de Samsung. Amazon App Store también tiene una manera de publicar aplicaciones web para tabletas Amazon Fire, pero se basa en una plataforma antigua que no admite todas las tecnologías PWA.
iOS y iPadOS

Menú de inicio en pantalla del iPad OS 13 para configurar accesos directos del sitio y PWA independiente
Teníamos un modo de "aplicación web de pantalla de inicio" desde el principio del iPhone, pero veamos la primera versión que admite Service Workers y al menos la parte principal del Manifiesto de la aplicación web. iOS 13 y iPadOS 13 son las primeras versiones en las que los PWA tienen una interfaz de usuario básica que coincide con las aplicaciones nativas. Todavía hay errores y diferencias entre el modo fuera de línea (PWA) y Safari, como la API WebRTC para acceder a la cámara (útil para cosas como reconocer códigos QR). Aunque el equipo de WebKit dice que están trabajando en ello, el "error" correspondiente ha estado abierto durante 2 años.
Por lo tanto, podemos instalar PWA usando:
- Instalación desde navegadores : solo usando Safari, comenzando con la versión 11.1+ (la versión 13+ mejora la experiencia del usuario ). No puede instalar PWA desde Safari View Controllers (por ejemplo, cuando hace clic en el enlace en la aplicación de Twitter) o en cualquier pseudo-navegador como Google Chrome, Firefox, Edge o Facebook Mobile Browser. Siempre vale la pena recordar que otros motores están prohibidos en la App Store, por lo que no hay "navegadores" reales en la App Store.
- Distribución para usuarios corporativos : desde el archivo de configuración para dispositivos móviles (Archivo de configuración móvil); está destinado a usuarios corporativos, pero funcionará para usuarios comunes si aceptan el archivo correspondiente. En este caso, el archivo puede contener una o más "aplicaciones web" que pueden ejecutarse en el modo "fuera de línea", por lo que la pantalla de inicio contendrá PWA después de instalar el archivo de configuración.
Windows y Xbox

Las PWA aparecen en el menú Inicio en dispositivos Windows
En la plataforma Windows, puede instalar PWA a través de:
- Instalación desde navegadores en Windows 10 : Google Chrome 70+ y Microsoft Edge (a partir de la versión que se lanzará en enero de 2020). No puede instalar PWA desde Firefox, IE o Edge antes de la versión 15.
- Instalación desde navegadores en Windows 7 / 8.x : Google Chrome 70+ y versiones futuras de Microsoft Edge. No puede instalar PWA desde Firefox, IE o Edge antes de la versión 15.
- Instalación desde navegadores en WindowsX (plegable) : Microsoft Edge (en el futuro).
- Tiendas de aplicaciones : Microsoft Store para Windows 10 (para computadoras de escritorio y Hololens) y Xbox One. No puede instalar PWA en Windows 10 para dispositivos móviles o cualquier otro sistema operativo móvil de Microsoft heredado.

Microsoft Edge para Windows, macOS y Linux le permite instalar cualquier sitio web como aplicación; el sitio se verá como PWA en el escritorio, incluso si el sitio no tiene un Service Worker o un archivo de manifiesto adecuado.
Microsoft Edge (la nueva versión de Chromium) le permite configurar cualquier sitio como PWA, incluso si no cumple con los criterios de PWA o incluso si es un sitio de 1991. Google Chrome en la computadora también tiene esta característica, pero no es tan obvio: debe crear un acceso directo usando el menú "Herramientas avanzadas" - "Crear acceso directo ..." y marcando "Abrir en una ventana separada", lo cual me parece, No del todo obvio.

El primer sitio del mundo instalado como una "aplicación" con Microsoft Edge en macOS
macOS : solo podemos instalar PWA desde los navegadores Google Chrome 73+ y Edge. Safari para macOS y Firefox no son compatibles con la instalación de PWA.
Linux de 64 bits : la instalación solo es posible a través de Google Chrome 70+.
ChromeOS : la instalación desde el navegador está disponible a partir de ChromeOS 67+; Chrome TWA no está disponible.
kaiOS : solo de tiendas (kaiStore, JioStore); Este sistema operativo se basa en la antigua plataforma Gecko, pero tiene soporte básico para Service Workers. No hay suficiente documentación para comprender qué es posible y qué no está en esta plataforma para teléfonos con funciones.
Ser o no ser
Si bien la mayoría de los fabricantes de navegadores han adoptado el término "aplicación web progresiva", hay otra que todavía se opone: Apple. Y esto no es noticia, hace dos años dije lo mismo:

Curiosamente, a pesar del apoyo y desarrollo de Service Workers y Web App Manifest, ninguno de Apple usa el término PWA.
En 2019, escuché por primera vez el término PWA de los equipos WebKit o Apple, pero no de la manera que podríamos esperar; simplemente lo deslegitimaron, diciendo que "él realmente no existe". Esto ha sido en algunas discusiones de especificaciones y en Twitter, por ejemplo, en el siguiente hilo:

No me malinterpretes. El equipo de WebKit tiene un cierto punto de vista cuando discute el término PWA. En el pasado, también he criticado repetidamente el uso del término PWA.
Oficialmente, Apple tampoco utiliza este término en sus artículos publicados en 2019, a pesar del hecho de que para la mayoría de los lectores será más comprensible que los términos que usan "aplicaciones HTML5" y "aplicaciones web para la pantalla de inicio".

Un comunicado de prensa oficial que habla sobre aplicaciones HTML5 en App Store; Hablaremos sobre la publicación de PWA en esta tienda de aplicaciones más adelante.

Aplicaciones web de pantalla de inicio es el término que Apple usó hace 12 años para lo que luego se convirtió en aplicaciones web progresivas. Además, el uso de la frase "sitios web almacenados en la pantalla de inicio" es incorrecto, ya que no todos los sitios web son una aplicación de pantalla de inicio, o PWA, o como quiera llamarlo.
Safari: ¿nuevo IE?
No estoy del todo de acuerdo con la idea de que Apple daña Internet o que "Safari es el nuevo IE"; Entiendo que el equipo de WebKit tiene sus propios objetivos que no son consistentes con los objetivos del imperio Chromium. Desafortunadamente, estos objetivos no siempre son claros y transparentes para la comunidad, y las discusiones públicas no son suficientes para comprender sus pensamientos.
Aunque no usan oficialmente el término PWA, Apple y el equipo de WebKit han estado desarrollando la plataforma en los últimos dos años de tal manera que el uso de PWA en iOS y iPadOS desde 2020 cumple al menos las expectativas mínimas de los usuarios.
Incluso la propia Apple publicó varios PWA durante 2019 (en algunos casos sin siquiera darse cuenta):


Junto con la política
Algunas decisiones de grandes empresas como Apple y Google, para algunas tecnologías (como PWA), a veces tienen políticas corporativas. No creo que Apple sea la única compañía que tiene algunos problemas políticos con las aplicaciones web que "parecen nativas"; Google también tuvo uno cuando Chrome presentó Trusted Web Activity, el mecanismo para publicar PWA en Play Store, pero Google, como empresa que incluye Android, Play Store y Chrome, trató de hacer que todos los componentes tuvieran el mayor nivel de complejidad posible, para darles un mayor desarrollo.
Distribución
Instalación desde el navegador
Este fue el escenario de instalación más común para PWA, pero desde 2020, creo que podríamos ver un aumento en la popularidad de otras formas de distribuir aplicaciones.

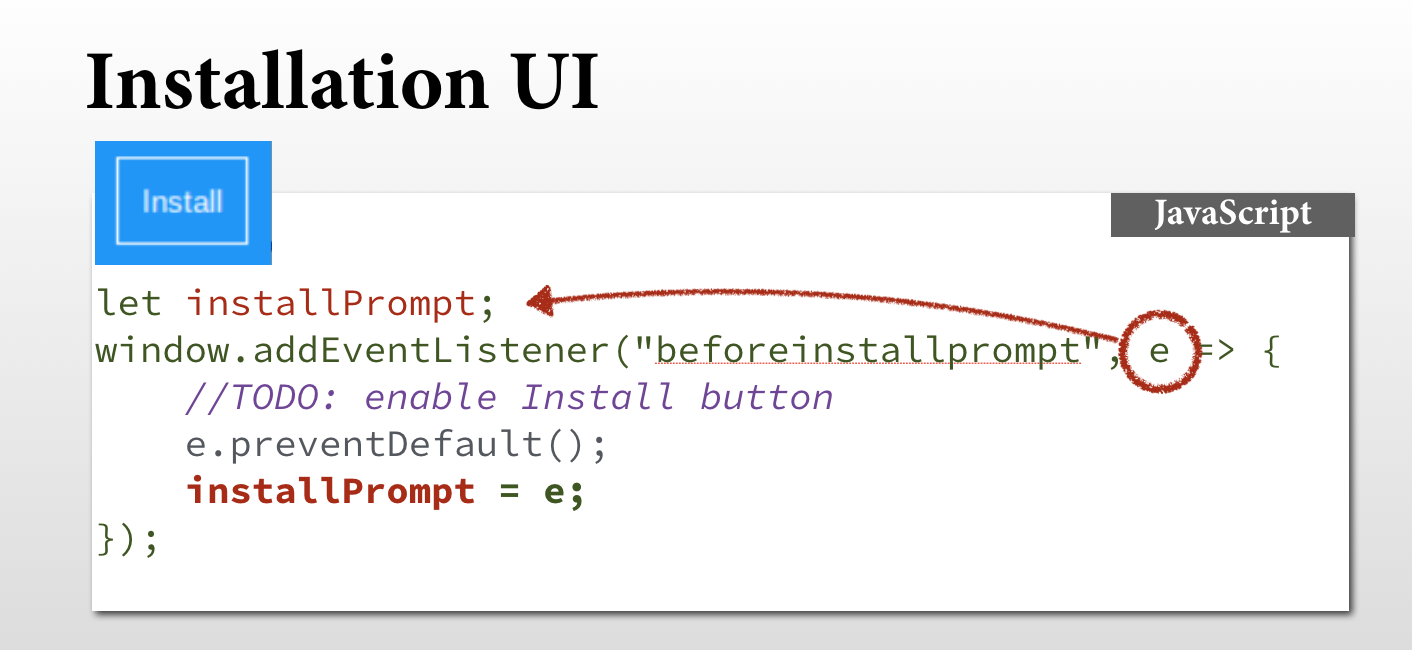
La capacidad de instalar PWA desde nuestra interfaz de usuario no aparecerá en Safari o Firefox
La más reciente en este tema es la especificación del Manifiesto de la aplicación web, que probablemente eliminará el evento beforeinstallprompt de la recomendación , y se convertirá en una característica solo para Chromium. Como recordamos, este evento nos permite crear nuestro propio botón de "instalación" en la interfaz de usuario de nuestra aplicación web, lo que nos permite iniciar manualmente el cuadro de diálogo de instalación. Safari y Firefox han declarado públicamente que no están interesados en implementarlo, por lo que no tendremos esta oportunidad fuera del imperio Chromium (Google Chrome, Samsung Internet, Microsoft Edge, Brave, etc.).

El servicio original de creación de WebAPK solo está disponible para Google Chrome
Hablando de instalar desde un navegador en Android, WebAPK ofrece la mejor experiencia posible. En este caso, Google Play Store solo empaqueta y firma las aplicaciones instaladas cuando se utiliza Google Chrome como navegador, a pesar de un anuncio público de que desean abrir la plataforma a otros navegadores.
WebAPK utiliza el servicio APK basado en la nube, que crea y firma el APK sobre la marcha, por lo que el dispositivo Android instala la aplicación de forma silenciosa y se parece a cualquier otra aplicación nativa.
Samsung tiene su propio método para crear WebAPK, disponible solo en dispositivos Samsung con Galaxy Store instalado (tienen su propio servicio, ya que también controlan tanto el sistema operativo como el navegador); otros navegadores, como Firefox, Brave o Edge, no pueden usar esta técnica debido a la necesidad de firmas a nivel del sistema operativo, por lo que los PWA instalados desde estos navegadores tienen menos capacidad desde el punto de vista del sistema operativo (por ejemplo, no aparecen en la lista general de aplicaciones , y el icono en la pantalla principal también está marcado con un icono de navegador).

Cuando use navegadores sin soporte WebAPK, verá un icono solo en la pantalla principal.
Distribución de la tienda de aplicaciones
Comencemos con Apple: durante 2019, Apple se dio cuenta de que no necesitaban aplicaciones web avanzadas en la App Store .

Para proporcionar a los usuarios la experiencia de uso segura y confiable que esperan de la App Store, siempre hemos señalado que las aplicaciones deben ser completamente independientes. Esto significa que las funciones y capacidades principales de la aplicación deben estar contenidas en el código binario del software y no agregarse al dirigir a los usuarios fuera de la aplicación aprobada, incluso mediante el uso de HTML5. Las aplicaciones que proporcionan características básicas y avanzadas de forma dinámica utilizando tecnologías web como HTML5 se entregan mejor a todos en Safari, en lugar de a través de una tienda de aplicaciones supervisada.
Esto significa que no debe agregar aplicaciones a la tienda de aplicaciones que carguen JavaScript sobre la marcha, lo que le permite actualizar el comportamiento de la aplicación sin la intervención del equipo de control de calidad de la tienda de aplicaciones. Es decir, Service Worker o cualquier otro mecanismo de actualización está prohibido (la API de Service Worker no está disponible en WebView, pero hay algunas otras implementaciones). Todavía puede incrustar todos sus recursos en la aplicación de iPhone usando WebView y agregarlos a la tienda, pero cualquier actualización automática de la aplicación, como en otras plataformas, no estará disponible.
En Android, Google Play Store con Chrome comenzó a aceptar silenciosamente PWA en la App Store. La tecnología WebView no está involucrada aquí, y la aplicación de la tienda mostrará el mismo Chrome (u otro navegador), incluido el uso compartido de todo el almacenamiento y las cookies también funcionarán. Esto es posible gracias a Trusted Web Activities . No funcionará solo para publicar la URL de la aplicación, debe publicar una aplicación especial para iniciar su PWA, es decir, su propia aplicación que abra el navegador fuera de línea y muestre el contenido de la PWA en su dirección.

En Chrome Dev Summit, el equipo del navegador mencionó OYO Lite, PWA en Google Play Store, confirmando por primera vez que el TWA creado unos meses antes podría usarse para distribuir PWA en la tienda de aplicaciones.
Trusted Web Activities estuvo disponible todo el año 2019, pero Chrome no habló públicamente sobre el uso de esta tecnología para publicar PWA en Play Store durante 10 meses (política de Google, segunda parte; no puedes imaginar cuántos mensajes recibí de diferentes personas, quien afirmó que estaba mintiendo, porque "TWA no es para PWA en la tienda"). , , (, TWA). TWA Chrome. Custom Tabs, , Firefox Samsung Internet, ( Firefox Preview Samsung Internet, Samsung ). , , PWA Play Store.

Samsung Galaxy Store -
2019 Samsung PWA Galaxy Store — , Google Play Store. ( ), PWA «-», , . , .
Microsoft 2017 , Bing - 2018 , Microsoft Store Windows 10. , .

, Microsoft , , PWA, , 2019 , Microsoft , APPX, PWA .
- , , , , , Google - .

PWA ; - ,
, , , . Android Managed Google Play iframe , , PWA . Play Store WebAPK APK- URL- . , , ; , .
Apple (Mobile Configuration File), iOS iPadOS. Apple Configurator 2 , Web Clips ( ). URL- , , , PWA. mobileconfig , iOS/iPadOS , () PWA .

: , , , , -, , PWA Safari. , ; .
PWA 2020 , , :
- Chromium : Fugu , 2019 2020, - Google Chrome, Samsung Internet, Microsoft Edge . , , , ( , WebNFC, PWA, , , ), , (WebAssembly, WebRTC, WebPush, WebAuthn, WebShare, WebXR, RequestPayment . .).
, ( , Android), , , , Android/Play Store Chrome Google: TWA, , 2 , Chrome , Android 8+. Chrome, , , .
- WebKit : , WebKit ( Safari) Chromium , , . ( WebAssembly, WebAuthn ( ), Apple, Apple Pay RequestPayment), , , , , WebPush , WebKit. WebKit « 2020» , .
- : , . — Gecko ( API Chromium, PWA ), kaiOS (, Gecko ), TWA Universal Windows API Windows Store.
Diseño
2019 , PWA:
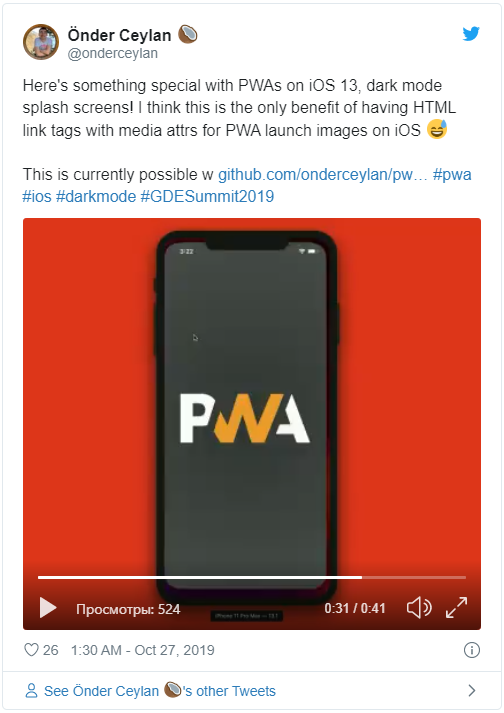
PWA CSS-. Web App Manifest . iOS :

Si bien los dispositivos plegables aún son nuevos, PWA funcionará en dispositivos compatibles. Todavía no hay nada concreto para ellos, y en algunas plataformas el uso de PWA puede ser completamente defectuoso o una adaptación regular al tamaño de la pantalla. Están empezando a aparecer algunas sugerencias de API que ayudarán a PWA en el futuro, como la API de enumeración de segmentos de Windows .
Iconos enmascarados
Android 8+ ha cambiado la mecánica de los íconos, agregando el concepto de íconos receptivos; pero eso no se aplicaba a PWA, por lo que la mayoría de los íconos de PWA se veían bastante mal, simplemente aparecían en el centro del círculo blanco. La plataforma web tardó bastante en adaptarse a este comportamiento, y ahora la definición de iconos enmascarados está disponible en el archivo de manifiesto.

Chrome ahora admite íconos enmascarados en Canarias, por lo que pronto habrá soporte para accesos directos estándar y WebAPK; Firefox también está agregando soporte para esta tecnología.
Las herramientas
Las herramientas para aplicaciones web progresivas también se han desarrollado activamente en los últimos años. Creo que todavía tienen espacio para crecer, pero aquí tenemos una lista de herramientas que se han desarrollado recientemente, especialmente en el campo de PWA.
Generadores para tiendas de aplicaciones
El año pasado, muchas herramientas parecieron apoyar a los desarrolladores web que desean publicar PWA en Google Play Store sin usar Android Studio y herramientas nativas desde cero.

pwa2apk es la primera herramienta de conversión de PWA a PWA que se activa en Google Play Store
El primero fue PWA2APK del editor independiente AppMaker, seguido de PWA Builder de Microsoft y Llama-pack de Chrome (en desarrollo).
Pwa Builder
La herramienta de Microsoft se está desarrollando activamente: PWA Builder 2.0 se lanzó el año pasado con muchas características nuevas, incluido el PWA Builder Score y muchas otras. Durante el año, PWA Builder también lanzó el componente web pwa-install , que controla el comportamiento de beforeinstallprompt.

El componente web pwa-install de PWA Builder en acción
En el futuro, veremos cómo esta herramienta se mueve en una nueva dirección centrada en los componentes web, incluida la adición de soporte Web Push, la integración con otras herramientas de código abierto (como el uso del generador de activos de llama-pack o PWA ) y la eliminación de algunas funciones de generador, incluido un generador de paquetes para iOS (en realidad solo usando WebView).
Iconos enmascarados
Si tiene PWA, debe agregar un icono enmascarado en el manifiesto de la aplicación web. Si aún no lo ha hecho, puede comenzar con la aplicación Maskable.app de Tiger Oaks.

¡Es hora de "enmascarar" sus iconos de PWA!
Faro
El único gran cambio reciente en Lighthouse for PWA es que ahora verificará el ícono para iOS / iPadOS. Creo que esto será de gran importancia, porque vi mucha PWA sin un ícono para iOS, y la reacción típica fue: "Lighthouse dijo que todo estaba bien".

Insistí en este cambio en Lighthouse (puede seguir la discusión con el equipo de Chrome en el siguiente hilo):

Que sigue
¿Qué crees que traerá 2020 a PWA? Escribe sobre esto en los comentarios.
Maximiliano Firtman es desarrollador, formador, orador y autor de artículos. Es autor de muchos libros, incluida la Web móvil de alto rendimiento de O'Reilly Media. A menudo habla en conferencias en todo el mundo y es ampliamente reconocido por su trabajo en la comunidad web móvil. Enseña desarrollo móvil, HTML5, PWA y realiza capacitación en productividad para empresas líderes de todo el mundo. Ha realizado varios seminarios y cursos sobre aplicaciones web avanzadas en muchas empresas y para publicaciones en línea como Pluralsight , Linked Learning / Lynda y Safari para O'Reilly. Twitter: @firt
De un traductor: vi un enlace al original en el chat de telegramas PWA: la comunidad de habla rusa , que es un gran lugar para discutir noticias y temas relacionados con PWA.