¿O cómo ajustar los mosaicos de mapas de Yandex a la proyección de OpenStreetMaps?
Entrada
Cada vez que abre algún tipo de mapa en línea, no lo descarga en su totalidad. Para acelerar la carga del mapa, se divide en pequeñas piezas (mosaicos) para que solo se pueda descargar el área deseada. El problema es que puedes cortar estos cuadrados de varias maneras.

La mayoría de las tarjetas en línea "piensan" que la Tierra tiene la forma de una bola. Entre ellos, por ejemplo, Google Maps y OpenStreetMaps. Algunos, más meticulosos, tienen en cuenta el hecho de que el planeta no es la bola correcta: al menos, se aplana en los polos. Tal proyección elipsoide se usa, por ejemplo, en los mapas de Yandex.

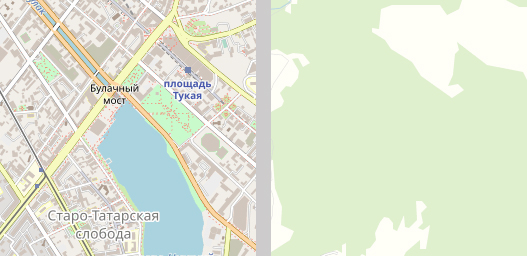
Como resultado, una celda con el mismo número en diferentes proyecciones mostrará lugares completamente diferentes. Por ejemplo, aquí hay un mosaico con el número 10427 en el eje X, 5119 en el eje Y. Nivel de escala 14. A la izquierda - OSM, a la derecha Yandex. En lugar de una ciudad, algún tipo de bosque.

Aunque la mayoría de los motores de mapas pueden ajustar automáticamente los mosaicos a la proyección deseada, a veces es posible que deba hacerlo manualmente. Pero como? La forma más fácil es simplemente cambiar los mosaicos por un cierto número de píxeles. Como resultado, veremos el área deseada en el mapa. Por supuesto, si te fijas bien, puedes ver algunas distorsiones. Pero creo, de todos modos, que las tareas cotidianas de precisión similar serán más que suficientes. Así que es hora de terminar con la introducción y comenzar a hacer el convertidor.

Metodología
Para trabajar, necesitamos una fórmula de conversión. Según tengo entendido, fue extraído directamente del código de la página de Yandex Maps, en aquellos días, cuando todavía era bastante posible hacer esto. No encontraré el enlace a la fuente en este momento, pero esta fórmula
ya se ha publicado en el centro. Prácticamente no lo toqué: simplemente lo reescribí en Swift y le di a las variables incomprensibles de una sola letra más nombres "parlantes". Al menos aquellos de ellos que pudieron identificarse. (Gracias a Erelen por la ayuda)
Bueno, la tarea es la siguiente. Necesitamos hacer un convertidor que tome el número de mosaico en la proyección estándar como entrada, y el número de mosaico en la proyección elipsoide y el número de píxeles por los cuales debe desplazarse a la salida.
Entonces Por ejemplo, tome un
mosaico con el número X 10427, Y 5119, Z 14.
Actuaremos en dos pasos. Primero, necesitas encontrar las coordenadas (latitud y longitud) de este mosaico. Por ejemplo, las coordenadas de su esquina superior izquierda.
func tileNumberToCoordinates(tileX: Int, tileY: Int, mapZoom: Int) -> (lat_deg: Double, lon_deg: Double) { let n : Double = pow(2.0, Double(mapZoom)) let lon = (Double(tileX) / n) * 360.0 - 180.0 let lat = atan( sinh (.pi - (Double(tileY) / n) * 2 * Double.pi)) * (180.0 / .pi) return (lat, lon) }
Obtenemos la salida (55.7889 49.1088). Ahora sustituimos los valores obtenidos en nuestra fórmula. El nivel de zoom sigue siendo el mismo: 14º.
func getWGS84Position(latitude: Double, longitude: Double, zoom: Int) -> (x:Int, y:Int, offsetX:Int, offsetY:Int) {
Obtenemos (10427, 5133, 0, 117). Esto significa que necesitamos un
mosaico Yandex con el número X 10427, Y 5133, Z 14. Y si lo desplaza 0 píxeles hacia la izquierda y 117 píxeles hacia arriba, ocupará el lugar correcto.

¿Y qué hacer al respecto?
Si escribe su navegador y tiene la oportunidad de influir en la visualización del mapa, entonces todo es relativamente simple. Calcule el desplazamiento de cualquiera de los mosaicos en la pantalla. Y mueva el elemento con el mapa por este número de píxeles de cualquier manera conveniente.
Pero si no tiene acceso al código, deberá ingresar un enlace intermedio entre el servidor de mapas y el navegador. Por ejemplo, hice un servidor simple para esto. Toma la entrada del número del mosaico deseado, calcula el número del mosaico en la proyección elipsoide. También descarga tres mosaicos vecinos. Pega estos cuatro mosaicos en uno grande y luego corta el fragmento deseado y lo devuelve al navegador del usuario.

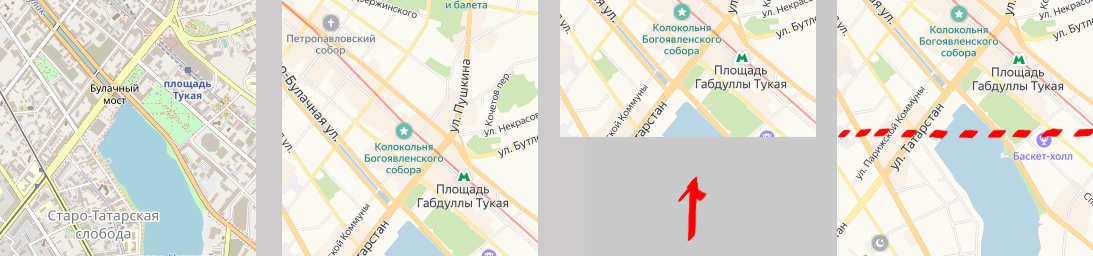
Resultado y original:

Por supuesto, todas estas operaciones requieren costos de tiempo adicionales. Usando estos enlaces puede evaluar la velocidad con la que el servidor "photoshop" la tarjeta en tiempo real:
https://anygis.ru/api/v1/Yandex_map/{xasket/{y}/{z}https://anygis.ru/api/v1/Yandex_sat_clean/{xasket/{y}/{z}Bueno, espero que la información presentada aquí sea útil para alguien. Buena suerte con tus experimentos.