
Soy un desarrollador principiante de front-end JS. Ahora estoy estudiando y entrenando en una empresa de TI de Minsk. Aprender los conceptos básicos de web-ui se lleva a cabo utilizando la biblioteca
Webix JS como
ejemplo, y quiero compartir mi primera experiencia y diseñar una especie de guía de estudio para dominar esta biblioteca elegante y poderosa.
Primera tarea
Cree una interfaz de aplicación web utilizando la biblioteca Webix. La biblioteca en sí misma nos proporciona estilos CSS integrados. De manera predeterminada,
se utiliza la máscara de Material Design , y en total la biblioteca ofrece
5 máscaras diferentes , lo que me permitirá prácticamente no recurrir a la edición de CSS.
La captura de pantalla siguiente muestra la interfaz de referencia: TK, que tengo que "ensamblar" como ejercicio práctico.

Fig. 1
Paso 1. Configurando el ambiente de trabajo
Crea un ambiente de trabajo. Necesitaré los archivos:
- index.html;
- script.js;
- data.js;
- style.css;
El archivo style.css es opcional, y podría prescindir de él, pero aprendo a trabajar estrictamente de acuerdo con los procesos, así que lo llevamos a trabajar.
Ahora conecto la biblioteca. En la documentación, hay
una guía de instalación de Webix que muestra tres métodos de conexión.
- descargar usando el administrador de paquetes npm;
- Descargue el paquete directamente desde el sitio ;
- a través de enlaces directos a archivos Webix CDN GPL.
Uso el tercer método, ya que es más visual y se puede hacer con algunas líneas de código en el archivo index.html:
<link rel="stylesheet" type="text/css" href="http://cdn.webix.com/edge/webix.css"> <script type="text/javascript" src="http://cdn.webix.com/edge/webix.js"></script>
Aquí conectamos los archivos restantes en el mismo orden que se indica en el ejemplo. Esto se debe a que el archivo script.js usa los datos que están conectados a data.js.
<!DOCTYPE html> <html lang="en"> <head> <script type="text/javascript" src="http://cdn.webix.com/edge/webix.js"></script> <link rel="stylesheet" type="text/css" href="http://cdn.webix.com/edge/webix.css"> <link rel="stylesheet" href="style.css"> <title>My first page</title> </head> <body> <script src="data.js"></script> <script src="script.js"></script> </body> </html>
De acuerdo con las especificaciones técnicas (Fig. 1), tengo que hacer una tabla con datos. Recibiré estos datos del archivo data.js, en el que primero escribiré una matriz de objetos de este tipo:
var small_film_set = [ { id:1, title:"The Shawshank Redemption", year:1994, votes:678790, rating:9.2, rank:1, category:"Thriller"}, { id:2, title:"The Godfather", year:1972, votes:511495, rating:9.2, rank:2, category:"Crime"}, { id:3, title:"The Godfather: Part II", year:1974, votes:319352, rating:9.0, rank:3, category:"Crime"}, { id:4, title:"The Good, the Bad and the Ugly", year:1966, votes:213030, rating:8.9, rank:4, category:"Western"}, { id:5, title:"Pulp fiction", year:1994, votes:533848, rating:8.9, rank:5, category:"Crime"}, { id:6, title:"12 Angry Men", year:1957, votes:164558, rating:8.9, rank:6, category:"Western"} ];
Paso 2. Inicialización. Proyecto de estructura metálica
Toda la interfaz de Webix es creada por el constructor webix.ui (). Para verificar que todo esté configurado y funcione como debería, mostraré la cadena "¡Hola, mundo!" En la pantalla.
Utilizo el motor de plantillas Tempalte incorporado, que generará un componente listo para usar con el registro necesario para nosotros.
webix.ui({ template: "Hello world!" });
La característica principal de la biblioteca es el componente Diseño, que le permite dividir la página en filas y columnas de otros componentes. Con él, definiré el esqueleto de nuestra página, que consta de tres líneas:
- cabecera
- pie de página
- principal (parte principal).
También conectaré el tema CSS incorporado aquí.
Código:
webix.ui({ rows:[ {template:"Header"}, {template:"Main"}, {template:"Footer"} ] });
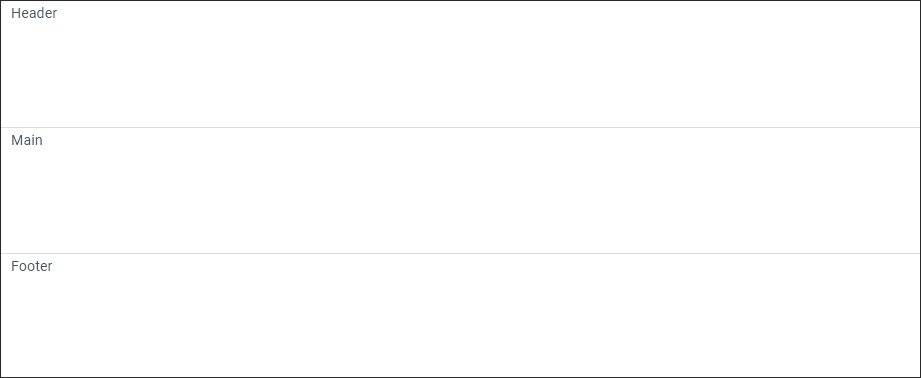
A continuación se muestra una captura de pantalla de lo que sucedió. Usando la matriz de filas, creamos tres filas.

Fig.2
La parte principal de la interfaz constará de tres columnas:
- lista
- mesa
- forma.
Para dibujarlo, usaré la matriz cols y crearé las columnas necesarias.
Código:
webix.ui({ rows:[ {template:"Header"}, {cols:[ {template:"List"}, {template:"Table"}, {template:"Form"} ]}, {template:"Footer"} ] });
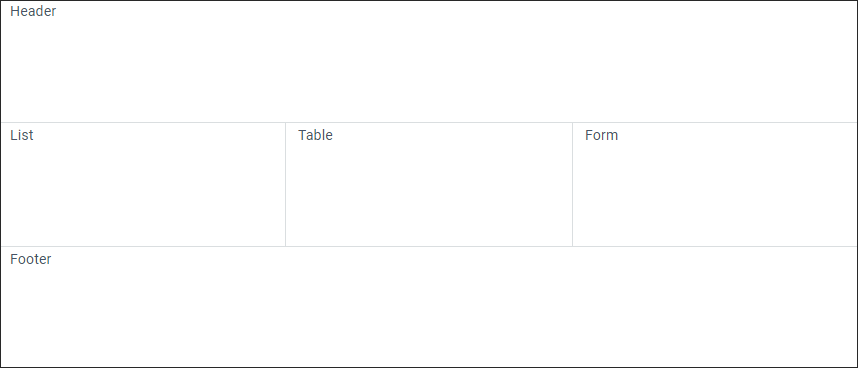
Resultado:
Fig.3
Paso 3. Crear un encabezado
El marco de página se crea y queda para llenarlo con el contenido deseado. En mi TK, el
encabezado contiene varios controles, por lo tanto, en lugar de la
plantilla: "Encabezado", utilizo el widget
"barra de herramientas" . Con él, se crean los elementos que necesito en los que puedo colocar el título y el botón.
view:"toolbar", css:"webix_dark", cols:[ { view:"label", label:"My app"}, {}, {height: 40, type:"icon", icon:"wxi-user", view:"button", label:"Profile", width:100, css:"webix_transparent"} ]
Luego, usando la matriz
cols , se crean tres columnas. En la primera columna, el componente,
vista: "etiqueta", crea texto estático y la tecla de
etiqueta muestra el título del texto.
La segunda columna es
espaciadora . Llena todo el espacio libre y presiona el primer y el último elemento en los bordes de la página.
La tercera columna es un botón, creado usando la
vista: componente
"botón" . Las propiedades de
ancho y
alto establecen la altura y el ancho del botón en píxeles, y el
tipo de configuración
: "icono" e
icono: "wxi-user" muestra el icono que necesito de la
lista proporcionada por la documentación.
Resultado:
Fig. 4
Para hacer que el botón sea transparente, uso la clase CSS incorporada:
"webix_transparent" .
Paso 4. Crea el widget Lista
El widget
Lista es un widget estándar de Webix y se usará para crear menús. Mi tarea es hacer que se pueda hacer clic con la propiedad
select: true . Además, en este widget uso mis cambios de estilo usando la clase -
css: "list_color" .
En lugar de escribir la
plantilla: "Lista", escribimos el siguiente código:
{ view: "list", id:"mylist", scroll:false, select:true, width:200, css:"list_color", data:[ {value:"Dashboard",}, {value:"Users"}, {value:"Products"}, {value:"Location"} ] }, {view: "resizer"}, {template:"Table"}, {template:"Form"}
En el widget de
lista , por defecto se usa el desplazamiento, que apago con el comando -
scroll: false .
La longitud de la lista y sus valores se establecen utilizando la matriz de
datos .
Para anular los estilos predeterminados, debe escribir lo siguiente:
.list_color{ background-color: #EEEEEE; font-weight: 500; } .list_color .webix_selected{ background-color: #dddfe2; }
El fondo del widget predeterminado es blanco y se obtiene escribiendo
.list_color {...} . Pero cuando necesite establecer un estilo para sus elementos, después del nombre de nuestra clase deberá especificar la clase predeterminada del elemento.
Con el toque final en el widget de la
lista , establecemos entre él y la columna
Tabla , el borde arrastrable -
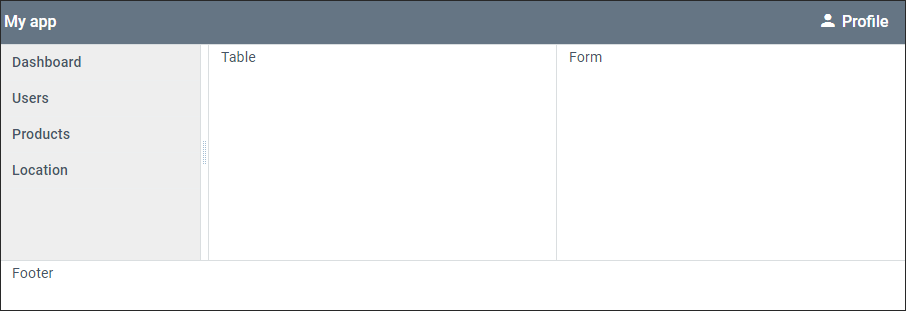
{ver: "cambiar tamaño"} . El resultado del cuarto paso:

Fig.5
Paso 5. Crea una tabla y extrae datos de otro archivo
Permítame recordarle que los datos se toman del archivo data.js. Para mostrarlos en forma de tabla, en lugar de la
plantilla: línea "Tabla", escribo el siguiente código:
view:"datatable", id:"film_list", scroll:"y", autoConfig: true, data:small_film_set
El código funciona de la siguiente manera:
view: "datatable" crea una tabla, y usando
autoConfig: true configura las columnas en función de los datos creados al comienzo de la matriz
small_film_set . La ruta a esta matriz está indicada por la línea -
data: smal_film_set .
Desplazamiento de stock
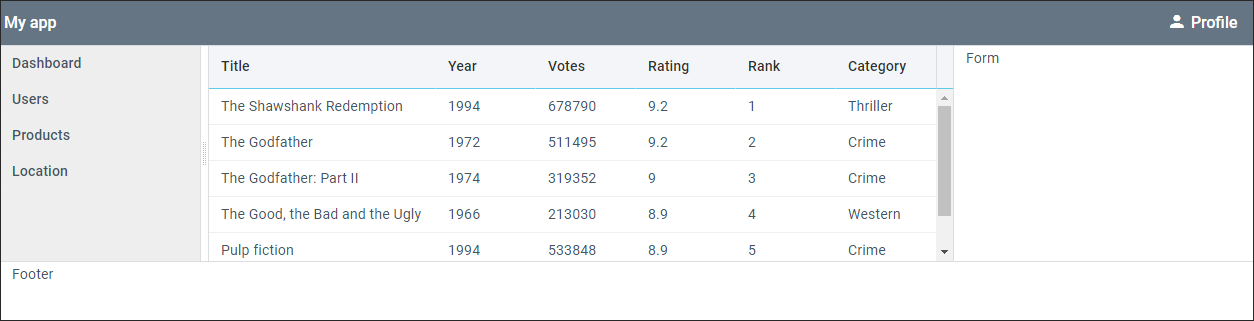
: “y” elimina el desplazamiento horizontal, dejando solo el vertical. El resultado es una tabla que se puede ordenar haciendo clic en el encabezado de la columna.

Fig.6
Paso 6. Formulario
Vista de propiedad
: "formulario" : crea un
widget "formulario" . Según la declaración de trabajo, consta de campos de entrada y botones que se colocan en la matriz de
elementos: [{...}, ...] .
Reemplace la
plantilla de línea
: "Tabla" con el siguiente código:
view:"form", id:'film_form', width: 350, elements:[ { type:"section", template:"EDIT FILMS"}, { view:"text", name:"title", label:"Title" }, { view:"text", name:"year", label:"Year" }, { view:"text", name:"rating", label:"Rating" }, { view:"text", name:"votes", label:"Votes" }, { margin:10, cols:[ { view:"button", id:"btn_add", minWidth:65, value:"Add new", css:"webix_primary", click:addItem}, { view:"button", id:"btn_clear", minWidth:65, value:"Clear", click:clearForm} ] }, {} ]
La línea con la propiedad
type: "section" es el título del formulario. La propiedad establece los campos de entrada
: vista: "texto" , el nombre del campo está escrito en la
etiqueta . En el futuro, el formulario debe pasar valores, para esto, junto con la
vista: propiedad
"text" , se establece el
nombre: propiedad
"..." .
El widget es un botón, establecido por la
vista: propiedad
"botón" . El botón no es una parte integral del formulario y puede usarse como un elemento independiente. Como en la etiqueta de entrada HTML estándar, la propiedad del
valor asigna el nombre del botón. El color azul lo establece el estilo
css incorporado
: "webix_primary" .
El último elemento de la matriz es un espaciador, que llena el espacio libre hasta el pie de página, que se presionará en la parte inferior de la pantalla. Se utiliza debido a la altura predeterminada de los elementos del formulario, a la que se presionan todos los elementos posteriores. Resultado del código:

Fig. 7
Paso final
La página está casi lista, solo queda crear un pie de página. Reemplace la
plantilla de línea
: "Pie de página" con el siguiente código:
cols:[ {height: 30, template:"The software is provided by <a href='#'>webix.com</a>. All rights reserved (c)", css:"center_text"} ]
El código muestra que la propiedad de la plantilla, además del texto, le permite establecer etiquetas HTML. Para centrar el texto, utilicé una
clase css personalizada
: "center_text" .
.center_text{ text-align:center; }
El resultado final de la página debe cumplir totalmente con lo declarado en la declaración de trabajo (Fig. 1).
Generalización
En este ejemplo, solo se utilizó una pequeña fracción de las características de Webix. El resultado muestra que en solo 60 líneas de código, puede crear una página con muchos elementos complejos. Las soluciones de biblioteca listas para usar y la facilidad de uso de sus componentes le permiten diseñar libremente diseños de página completamente diferentes, sin perder tiempo coqueteando con los estilos.