Los "chinos" están haciendo cosas muy interesantes, incluso en el campo de los dispositivos para fotógrafos. En los últimos 10 años, la calidad se ha endurecido enormemente, comenzaron a desarrollar sus propios productos únicos, que son más altos por un jefe que de "fabricantes eminentes". Pero, por alguna razón, casi todos los productos tienen al menos uno, pero una gran cantidad de grasa. Parece que los desarrolladores de electrónica con razón pusieron tk capricho: "volar en la pomada - al menos 200 gramos".
No hace mucho tiempo, decidí tratarme con luz constante y me compré algunos "palos de luz" yongnuo yn-360. Los palos resultaron ser simplemente mágicos, pero, por supuesto, no podría funcionar sin un gran inconveniente: la aplicación de Android para control remoto resultó prácticamente no funcionar. Además de los inconvenientes menores de la aplicación, el principal es la incapacidad de controlar varios dispositivos a la vez. Este signo negativo hizo que la función de control fuera inútil, ya que todavía tenía que correr de un palo a otro y ajustar manualmente la luz.
Tenía experiencia en programación, por lo que la situación se corrigió por varias noches.

Elegir una herramienta de desarrollo
No soy un desarrollador profesional: la programación es mi pasatiempo y, por lo tanto, no estoy listo para pasar mucho tiempo estudiando tecnología. Sucedió que mi lenguaje python favorito, pero para el desarrollo móvil, no encaja muy bien. Por supuesto, hay proyectos tan maravillosos como kivy, pero realmente no hay suficientes "baterías" a las que estoy tan acostumbrado en Python (y luego en JavaScript). Como resultado, la elección recayó en JS con apache cordova, en el que ya hice un proyecto (por cierto, está un poco relacionado con mi trabajo, con esta aplicación "bombeé" mi chispa dji quadcopter, que fue cortada por los vendedores para
leer aquí ). Una de las ventajas de desarrollar en Córdoba es la velocidad y facilidad de desarrollo y la presencia de "baterías".
Como funciona
No es nada difícil adivinar cómo funcionan estos dispositivos con un teléfono inteligente: es bluetooth LE. Tuve la suerte de que alguien ya estaba perplejo ante esta pregunta y en unos minutos encontré
un proyecto de Python en el que pude espiar el protocolo de operación del dispositivo. Resultó no ser para nada complicado. Para trabajar con ble, cordova encontró el plug-in
ble y le llevó exactamente una tarde escribir un prototipo funcional.
Todo comienza con el escaneo de dispositivos bluetooth LE. Pero para excluir lo innecesario de la búsqueda (y había mucha información), puede escanear configurando el UUID del servicio deseado. Luego, conéctese con él y obtenga el servicio y las características. El UUID del servicio y las características deseadas se pueden encontrar, por ejemplo, utilizando la aplicación BLE Scanner.
Todo esto lleva a un simple código:
var devices_dev={}; var devices=[]; var dev_main={}; function start_scan(){ evothings.ble.startScan( function(device) {
Por el mismo principio, por cierto, puede conectarse a otros dispositivos BLE. Me entregué a las básculas inteligentes de Xiaomi, que puedo aumentar de peso. También pude encender una tetera inteligente de redmond (así como averiguar la temperatura actual).
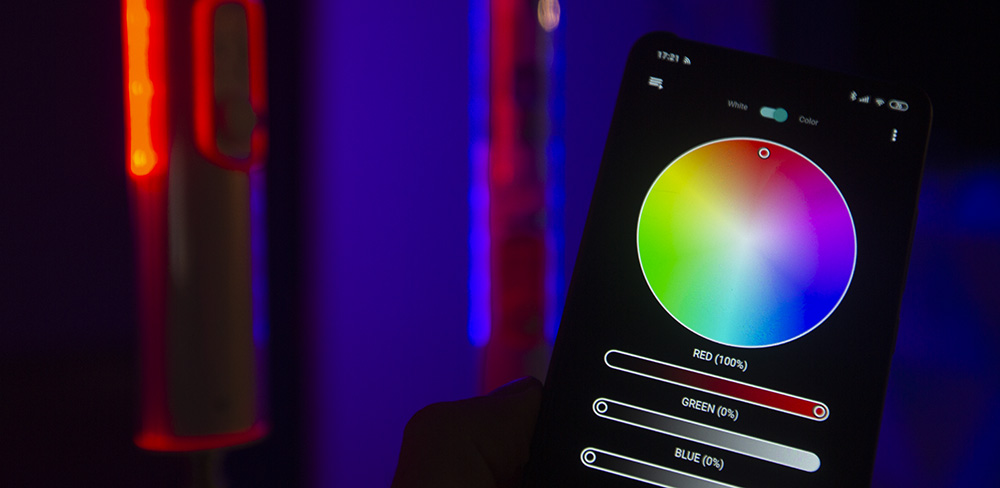
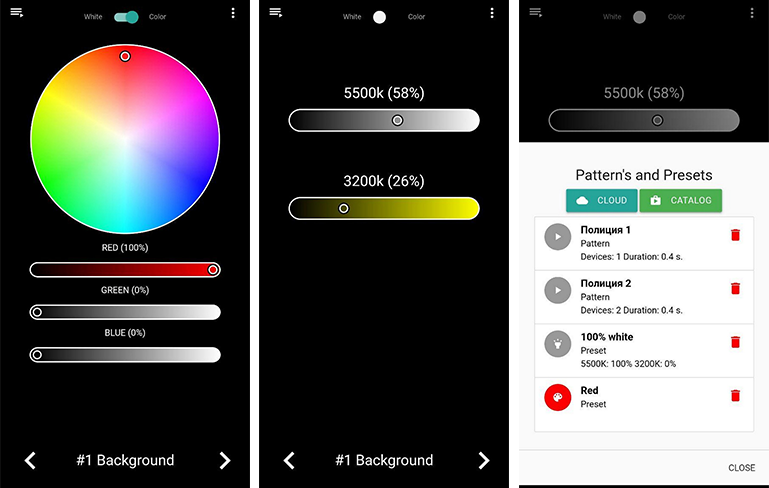
Después de eso, solo queda enviar información sobre el color o el brillo de la luz. Hay varios tipos de LED en estos dispositivos: diodos fríos 5500k, cálidos 3200k y RGB. Está hecho para que pueda configurar el brillo frío y cálido (0-99%), o encender los diodos RGB.
Si necesita configurar el brillo de diodos fríos o cálidos, le enviamos la siguiente secuencia:
var white=0;
Si está coloreado:
var RR=255;
La función de envío en sí se ve así:
evothings.ble.writeCharacteristic( dev, characteristic, data,
En el proceso de trabajo adicional en la aplicación, el dispositivo encontró un error molesto, que tardó mucho tiempo en detectar: por ejemplo, si envía "50% blanco", luego "enciende rojo", y luego nuevamente "50% blanco", luego el último comando el palo ya no responde. Tuve que insertar una muleta para tales casos y para el último equipo de esa secuencia enviar al azar más / menos 1%.
UI y "chips"
Como debe trabajar con la pila estándar html + js + css, tiene a su disposición muchos desarrollos listos para usar.
Materialise css fue elegido para la interfaz de usuario, e
iro.js fue elegido como el componente principal de la interfaz de usuario.
En el proceso de probar la aplicación, salió una característica de diodos RGB separados: una terrible mezcla de colores. Si agrega al menos 1% de un color diferente al rojo, obtendrá un extraño desorden de color. La elección del color generalmente se implementa (incluida la aplicación oficial) mediante el estándar de "rueda de color" para tales cosas, en el que es muy difícil llegar al "rojo puro", etc. Tuve que implementar el control canal por canal de grupos de diodos de color.
Bueno, también se hicieron algunos chips que ayudan en el trabajo real. Por ejemplo, renombrar palos. No necesita mantener sus números de serie en la cabeza y determinar cuál está parado en segundo plano; simplemente puede especificar los nombres "atrás", "izquierda", etc. Bueno, hubo algunos ajustes preestablecidos cuando necesita cambiar rápidamente la luz a una predeterminada.

En el proceso de comunicarse con un colega, resultó que estos palos son más populares no entre los fotógrafos, sino entre las personas que filman videos. Y cuando escuchó de mí que estaba haciendo una aplicación para administrarla, escribió que si implementa una función, esta aplicación convertirá los palos presupuestarios en un análogo de un modelo de otro fabricante, que cuesta 5 veces más.
"Animación"
Para la filmación de videos, a veces necesita todo tipo de efectos de iluminación diferentes, por ejemplo, la "luz" de un automóvil de policía en el fondo, etc. Si la aplicación puede controlar la luz "manualmente", ¿por qué no implementar la "animación"? Inicialmente, surgió la idea de "coser" 10-20 animaciones diferentes, pero era demasiado vago como para sentarme en ellas, así que después de pasar otras dos noches, hice un sencillo editor de animación basado en la web. Además, puede editar hasta 10 canales y luego distribuirlos en la aplicación entre los sticks.

El único inconveniente de estos palos, en comparación con sus homólogos más caros, fue un trabajo bastante lento. Desde el envío de un comando hasta el cambio de colores, alcanza los 300-400 milisegundos, por lo que no puede lograr un funcionamiento más estable a velocidades más altas.
Total
Como resultado, una
solicitud terminada fue escrita y
publicada durante la noche, que, en mi opinión, es un corte por encima de la "oficial" de un conocido fabricante. Cómo funciona, se muestra en este video:
PD: Este no es mi primer artículo sobre cómo la programación ayuda en un trabajo que no tiene relación alguna con la programación misma. Lea sobre este tema:
Transcend WiFi. Escribimos el cliente Shoot & View para Windows, Mac y Linux .
Linux en tu bolsillo - al servicio del fotógrafoHacer un fotomatón independiente en frambuesa pi