Creo que cada desarrollador, cuando llegó a un nuevo proyecto, pensó que sería bueno retroceder en el tiempo y decirles a los padres de su proyecto que los patrones no solo deberían preguntarse en la entrevista, sino que también deberían aplicarse al proyecto real, pero lo digo en serio.
En particular, este es probablemente un patrón, pero una regla muy buena es que el marcado debe estar separado del código. Esto se aplica a los buenos formularios web antiguos, Asp.Net MVC: ¿alguien más escribe marcado en Razor?), Y Angular es popular en una empresa dura.
Si hace tiempo que pasó de la desesperanza sobre el frente de los enders y se mudó al nuevo Angular and React, entonces ...
Sí, caballeros, los desarrolladores de back-end, nuevamente tuvimos la esperanza de que el conocimiento adquirido a lo largo de los años no se perdiera en la cabeza. Y esa esperanza es la tecnología Blazor de Microsoft.
Después de abrir el proyecto predeterminado que crea el estudio al crear el proyecto Blazor, y luego de mirar varios artículos, creí que todo era realmente tan malo y que realmente el código y el marcado siempre estaban en el mismo archivo, como por ejemplo aquí (en adelante, todos los ejemplos se mostrarán sobre la base de Proyecto de plantilla de la aplicación Blazor Server de Visual Studio 2019 con .Net Core 3.1 instalado):

¿Nada confunde aquí?
En mi opinión, todo lo que está lleno de rojo tiene poco que ver con el contenido que representa este componente y debes deshacerte de él. Por qué
- Bueno, en primer lugar, el desarrollador front-end que trabajará con usted al mismo tiempo en este control estará un poco confundido por los símbolos que son incomprensibles para él y cada vez será cauteloso y le hará preguntas cuando necesite cambiar algo en el código enmarcado por el marcado de Razor .
- Por supuesto, los líderes serán cuidadosos, pero seguramente se encontrará periódicamente con el hecho de que después de algunas manipulaciones, su página no funcionará como esperaba o simplemente no funcionará.
- Si cree que no se necesitarán desarrolladores front-end, ya que ahora todo se puede escribir en C #, entonces está equivocado. En cualquier caso, debe estilizar el control y lo realizará el desarrollador front-end o el tipografista que a menudo no sabe qué es C #.
- Al principio, parecerá que el código es pequeño y no abarrota mucho el diseño, es engañoso, en un proyecto en crecimiento irá rápidamente desde el escenario, la demostración técnica a "maldita sea lo que sucede aquí". Más de una vez me encontré con el hecho de que desde SQL Web Controls o directamente en la página .cshtml, se publicó una consulta SQL a la base de datos, sí, no estoy bromeando. Muy a menudo, los desarrolladores experimentados que ayer lo torturaron en una entrevista de seguridad social, que ya conocen los principios de SOLID, están escribiendo la lógica de negocios mañana, justo en el margen de beneficio.
Creo que ya te he asustado lo suficiente, ahora te diré cómo evitar los problemas anteriores, más aún esto se hace de manera muy simple. Y será genial si tomas los siguientes enfoques como regla al crear cualquier nuevo componente Razor. Entonces, el primer enfoque.
Clase base
El primero y, hasta hace poco, el único enfoque.
Se crea una clase base en la que se ubicará toda la lógica de visualización, para el control del ejemplo anterior. Crea un nuevo archivo usando la plantilla
[Nombre del control] .razor.cs
Aquí el estudio vendrá en nuestra ayuda y construirá a partir de dos archivos algo así como en la imagen a continuación:

Como puede ver, el estudio es bastante inteligente y entiende lo que quiere de él. El control fue agrupado con el archivo en el que queremos colocar nuestro código.
Si abre un nuevo archivo en este momento, el nombre de la clase FetchData estará subrayado con una línea roja ondulada, todo es cierto, porque a pesar del hecho de que en FetchData.razor no verá las declaraciones de clase con el nombre FetchData en ningún lado , más tarde después de compilar el proyecto aparecerá, lo mostraré es menor y, por lo tanto, el nombre de clase FetchData ya está reservado. No tenemos más remedio que usar la convención de que colocaremos la lógica de visualización (¡y solo eso!) En la clase FetchDataBase, es decir, el nombre de la clase estará formado por la plantilla:
[ControlName] Base
Por supuesto, puede confundirse y escribir su propio analizador estático, que verificará dichos archivos para cada componente, ¿por qué no?
A continuación, debemos heredar esta clase de ComponentBase . No olvides agregar
usando Microsoft.AspNetCore.Components ;
Y aquí está lo que tenemos:

Wow, la clase está lista para transferir la lógica de visualización aquí, que ahora tenemos la oportunidad de escribir completamente en C #, ¿no es felicidad? :)
Pero aunque el componente Razor en sí mismo no sabe nada sobre nuestro archivo, solo Visual Studio sabe que tienen algo en común.
Entonces, haz el siguiente truco:

Heredamos el componente Razor de la clase FetchDataBase .
Deje que el código C # que aún existe en FetchData.razor no le moleste.
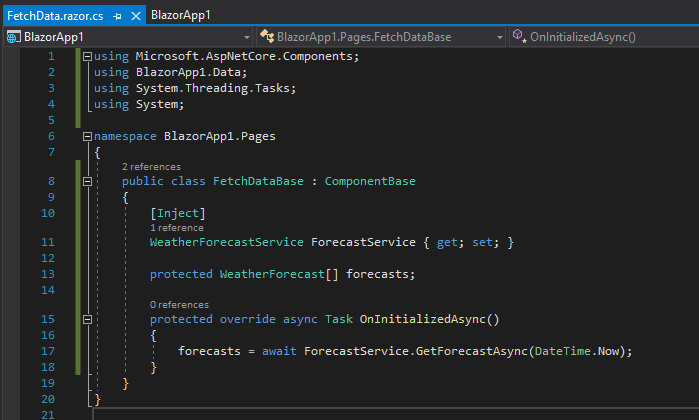
En este momento, transferiremos toda la lógica de visualización a nuestro llamado código detrás del archivo:

Lo que sucedió, bueno, en primer lugar agregamos usando-y. En los controles Razor, prácticamente no los verá, porque es costumbre agregarlos a _Imports.razor . Ya se han agregado algunos de los más utilizados.
Luego, inyectamos a través de la propiedad, como puede ver, nuestra DI favorita funciona bien.
Solo necesita marcar la propiedad implementada con el atributo [Inject] . En el componente Razor, fue etiquetado Inject . Es decir, los cambios son mínimos.
Bueno, luego sigue la propiedad, en la que cargamos la información mostrada, debe estar al menos protegida (porque el control Razor hereda de la clase actual). O público si decide posibilitar su inicialización desde el exterior, en este caso aún deberá marcarlo con el atributo [Parámetro] . En versiones anteriores de Blazor, estaba bastante protegido , pero ahora el analizador de estudio lo regañará por ello.
En principio, puede agregar un constructor a esta clase y hacer algo de trabajo allí, pero esto no es recomendable, es mejor colocar toda la lógica de inicialización en el método OnInitializedAsync ()
Eso es todo lo que queda en FetchData.razor

Hubo marcas de Razor intercaladas, pero como no podía ser de otra manera, todavía necesitamos mostrar nuestros datos de alguna manera. Pero el código C # puro desapareció por completo. Y esto es genial en mi opinión. Le aconsejo que inicialmente siga un enfoque similar y luego ni usted ni sus colegas tomarán la decisión cuando su control crezca a grandes tamaños.
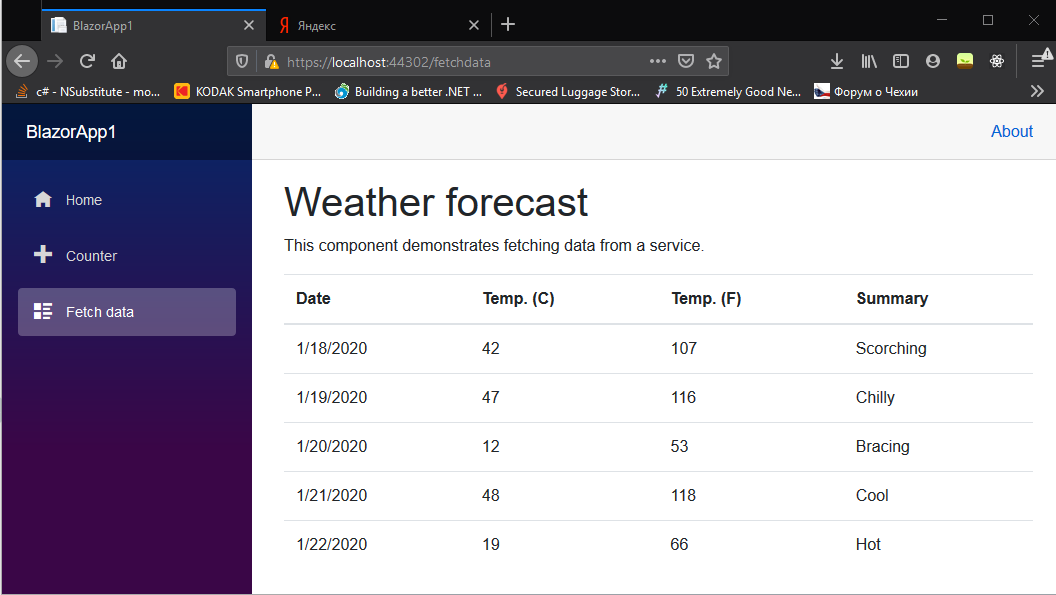
Lo más importante es si funciona o no, ahora veamos:

Genial, es como si no hubieran roto nada =)
Clase parcial
Y así, el segundo enfoque, que apareció recientemente ( https://docs.microsoft.com/en-us/aspnet/core/blazor/components?view=aspnetcore-3.1#partial-class-support ), pero muy probablemente reemplazará por completo el anterior A pedido de los trabajadores, .Net Core 3.1 agregó la capacidad de crear una clase parcial para los controles Razor. Entonces, dejamos casi todo como está en el enfoque anterior, pero ahora no necesitamos heredar de ComponentBase, y la clase puede llamarse igual que el componente, es decir, su firma será la siguiente:
clase parcial pública [ComponentName]
Como puede ver a continuación, los cambios son mínimos, en el código subyacente eliminamos la herencia de ComponentBase y marcamos la clase como parcial.

El archivo de marcado también está un poco simplificado, también eliminamos la herencia de FetchDataBase, esta clase dejó de existir debido a su inutilidad.

Como puede ver, hay dos enfoques para mantener limpio su marcado. El que elijas depende de ti. Desafortunadamente, sería bueno para el estudio generar inmediatamente código subyacente al crear un nuevo componente. Ahora, esto se está discutiendo activamente y, como dicen los desarrolladores, en el futuro se agregará dicha probabilidad si existe una demanda, y ciertamente lo será.
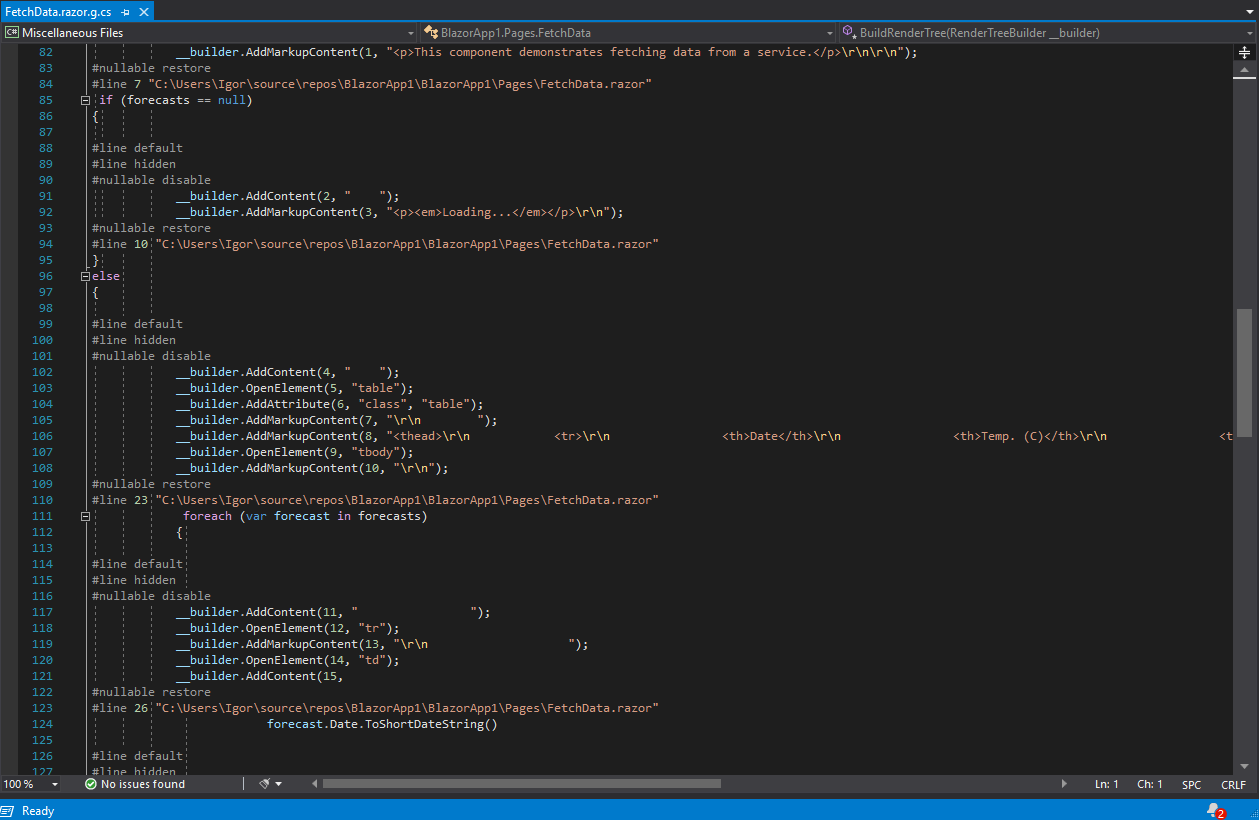
Entonces, ¿en qué se convierte nuestro componente Razor?

Es familiar, ¿no es así?) Todos los que alguna vez hicieron sus componentes MVC Razor Asp.Net encontrarán muy familiar el contenido del archivo generado automáticamente.
Espero que hayas aprendido un poco más sobre Blazor hoy de mi primer artículo sobre Habr. Deje a continuación las críticas, preguntas y solicitudes de nuevos artículos =)