Ingrese el nombre del sitio en la barra de direcciones del navegador, presione
Intro y, por costumbre, verá la página solicitada. Es simple: ingresé el nombre del sitio; se mostró el sitio. Sin embargo, para los más curiosos, quiero decirles qué sucede mientras el navegador comienza a recibir partes del sitio (sí, el sitio viene en partes, en otras palabras, fragmentos) y muestra una página completamente dibujada.

¿Cómo funciona el navegador?
Antes de la historia de cómo el navegador dibuja la página, es importante comprender cómo está organizada, qué procesos y en qué nivel se realizan. Cuando nos familiaricemos con el proceso de renderizado, recordaremos los componentes del navegador más de una vez. Entonces, debajo del capó, el navegador se ve así:
 La interfaz de usuario
La interfaz de usuario es todo lo que el usuario ve: barra de direcciones, botones de avance / retroceso, menús, marcadores, excepto el área donde se muestra el sitio.
El motor del navegador es responsable de la interacción entre la interfaz de usuario y el motor de renderizado. Por ejemplo, al hacer clic en el botón Atrás debería decirle al componente RE que es necesario dibujar el estado anterior.
El motor de renderizado es responsable de mostrar la página web. Dependiendo del tipo de archivo, este componente puede analizar y representar tanto HTML / XML como CSS, así como PDF.
La red realiza solicitudes xhr de recursos y, en general, el navegador se comunica con el resto de Internet a través de este componente, incluidos los servidores proxy, el almacenamiento en caché, etc.
JS Engine es el lugar donde se analiza y ejecuta el código js.
UI Backend se utiliza para dibujar componentes estándar como casillas de verificación, entradas, botones.
Data Persistence es responsable de almacenar datos locales, como cookies, SessionStorage, indexDB, etc.
A continuación, aprendemos cómo los componentes del navegador considerados interactúan entre sí y analizamos con más detalle lo que sucede dentro del motor de renderizado. En otras palabras ...
¿Cómo traduce el navegador html a píxeles en la pantalla?
Entonces, con la ayuda del componente Red, el navegador comenzó a recibir el archivo html con fragmentos, generalmente de 8 kb, ¿qué sigue? Y luego viene el proceso de análisis (
especificación del proceso) y la representación de este archivo en el componente, como habrás adivinado: el motor de renderizado.
Importante! Para aumentar la usabilidad, el navegador no espera hasta que se cargue y analice todo el html. En cambio, el navegador inmediatamente intenta mostrar la página al usuario (en adelante consideraremos cómo).
El proceso de análisis en sí se ve así:

El resultado del análisis es un
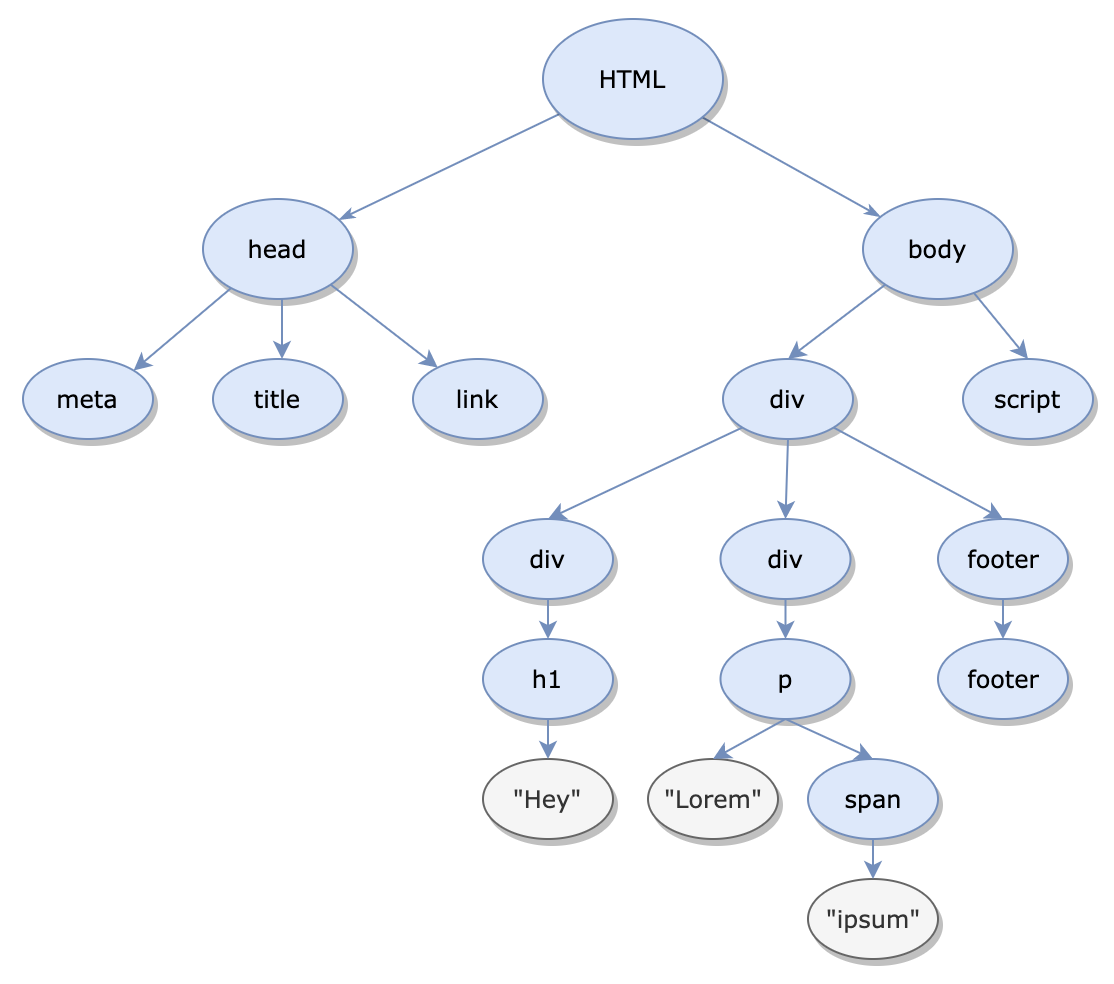
árbol DOM . Tome por ejemplo el siguiente html:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Web Rendering</title> <link rel="stylesheet" href="styles.css"> </head> <body> <div class="wrapper"> <div class="header"> <h1>Hey</h1> </div> <div class="content"> <p> Lorem <span>ipsum</span>. </p> </div> <footer> Contact me </footer> </div> <script src="./code.js"></script> </body> </html>
El árbol DOM de dicho archivo html se verá así:

A medida que el navegador analiza el archivo html, encuentra etiquetas que contienen enlaces a recursos de terceros (
<link>, <script>, <img> y así sucesivamente): a medida que se descubren, se produce una solicitud de estos recursos.
Por lo tanto, al enviar una solicitud a la dirección prescrita en el atributo href de la etiqueta
<link rel = "stylessheet"> y después de recibir el archivo de estilos CSS, el navegador analiza este archivo y crea el llamado
Modelo de objetos CSS - CSSOM .
Imagine que tenemos una hoja de estilo de este tipo:
body { font-size: 14px; } .wrapper { width: 960px; margin: 0 auto; } .wrapper .header h1 { font-size: 26px; } .wrapper p { color: red; } footer { padding: 20px 0; }
De donde obtenemos este
CSSOM :

Atención: aquí se construye un árbol a partir de los estilos de nuestro archivo CSS. Además, también hay estilos de agente de usuario (estilos de navegador predeterminados y estilos en línea) prescritos en etiquetas html.
Puede leer más sobre el algoritmo de análisis de estilos CSS en la
especificación .
Ahora tenemos
DOM y
CSSOM : el primero responde a la pregunta "¿qué?", El segundo responde a la pregunta "¿cómo?". Si cree que el siguiente paso es combinar DOM y CSSOM, ¡tiene toda la razón!
DOM + CSSOM = Renderizar árbol.Render Tree es un árbol de elementos visibles (!) Construidos en el orden en que se deben representar en la página. Tenga en cuenta que los elementos que tienen la regla css se muestran: ninguno u otros que afecten negativamente a la pantalla no estarán en el
árbol de renderizado .
El navegador crea el árbol de renderizado para determinar exactamente qué necesita renderizar y en qué orden. La construcción del árbol de Render es algo así: a partir del elemento raíz (html), el analizador pasa a través de todos los elementos visibles (salto de enlace, script, meta, oculto a través de elementos CSS) y para cada elemento visible encuentra la regla CSS correspondiente de CSSOM.
En el motor de Firefox, los elementos de Render Tree se denominan marcos. Webkit usa el término procesador u objeto de procesamiento. El objeto de procesamiento sabe cómo colocarse en la página y también contiene información sobre sus elementos secundarios. Y para los más curiosos, si miras el código fuente de webkit, puedes encontrar una clase llamada
RenderObject .
Continuando con nuestro ejemplo, obtenemos un
Árbol de Render :

Por el momento, tenemos en algún estado un árbol de renderizado, un árbol que contiene información sobre qué y cómo dibujar. Ahora el navegador debe comprender dónde y con qué tamaño se mostrará el elemento. El proceso de cálculo de la posición y el tamaño se llama
Diseño .
El diseño es un proceso recursivo para determinar la posición y el tamaño de los elementos de un árbol de renderizado. Comienza desde el Objeto de renderizado raíz, que es, y pasa recursivamente hacia abajo por parte o toda la jerarquía del árbol, calculando las dimensiones geométricas de los objetos de renderización secundarios. El elemento raíz tiene una posición (0,0) y su tamaño es igual al tamaño de la parte visible de la ventana, es decir, el tamaño de la ventana gráfica.
HTML utiliza un modelo de diseño basado en el flujo, en otras palabras, las dimensiones geométricas de los elementos en algunos casos se pueden calcular de una sola vez (si los elementos que aparecen en la secuencia más adelante no afectan la posición y el tamaño de los elementos ya pasados).
El diseño puede ser global cuando se requiere calcular la posición de los objetos de renderizado de todo el árbol, e incremental cuando se requiere calcular solo una parte del árbol. El diseño global se produce, por ejemplo, al cambiar el tamaño de fuente o durante el evento de cambio de tamaño. El diseño incremental se produce solo para los objetos de representación marcados como sucios.
Algunas palabras sobre el "sistema de bits sucios" . Los navegadores utilizan este sistema para optimizar el proceso y no contar el diseño completo. Al agregar uno nuevo o cambiar un objeto de renderizado existente, él y sus hijos se marcan con la bandera "sucia". Si el objeto de procesamiento no cambia, pero sus elementos secundarios se han cambiado o agregado, entonces este objeto de representación se marca como "elementos secundarios están sucios".
Hacia el final del proceso de diseño, cada objeto de renderizado tiene su propia posición y tamaño.
En resumen: el navegador sabe qué, cómo y dónde dibujar. Por lo tanto, solo queda dibujar. Este proceso, curiosamente, se llama
Paint .
Pintura : la etapa en la que el píxel del monitor se llena con el color especificado en las propiedades del objeto de renderizado y la pantalla blanca se convierte en una imagen concebida por el autor (desarrollador). A lo largo de la ruta de representación, este es el proceso más costoso (no es que el anterior sea barato).
Además del proceso de diseño, la pintura puede ser global: el árbol se vuelve a dibujar por completo e incremental: el árbol se vuelve a dibujar parcialmente. Para el redibujo parcial, un objeto de renderizado marca su rectángulo como no válido. El sistema operativo considera que esta área requiere volver a dibujar y eleva el evento de pintura. Al mismo tiempo, el navegador puede combinar áreas para volver a dibujar de una vez para todos los lugares donde sea necesario.
El dimensionamiento y posicionamiento de los elementos del árbol (diseño) y el rediseño (pintura) son procesos costosos. Se ejecutan a nivel de CPU. Al desarrollar aplicaciones web dinámicas en las que estos procesos se lanzarán con mucha frecuencia, nunca lograremos animaciones fluidas.
Por lo tanto, debe haber algo que ayude a crear sitios con una rica animación, sin cargar la CPU y dibujar cada fotograma en menos de 16.6 ms (60 fps). De hecho, el navegador realiza otro paso que ayuda a optimizar la dinámica de los sitios:
Compuesto (composición).
Antes de la composición, todos los elementos dibujados están en una capa (capa de memoria). Es decir, cambiar los parámetros (por ejemplo, dimensiones geométricas o posición) de algunos elementos implicará el recálculo de los parámetros de los elementos vecinos. Pero si distribuye elementos en capas compuestas, cambiar los parámetros de un elemento causará el recálculo solo en una capa específica, sin afectar los elementos en otras capas. Por lo tanto, este proceso es el más barato en términos de rendimiento, por lo que debe intentar realizar cambios que solo causen compuestos.
Resumiendo lo anterior, obtenemos el siguiente proceso de representación de una página web:
 TLDR
TLDREl navegador recibe el archivo html, lo analiza y crea el DOM. Al cumplir con los estilos CSS, el navegador los carga, los analiza, construye CSSOM y los combina junto con el DOM, obtenemos el árbol de renderizado. Queda por descubrir dónde organizar los elementos del árbol de renderizado: esta es la tarea del diseño. Después de organizar los elementos, puede comenzar a dibujarlos: esta es la tarea de pintar, la etapa en la que se llenan los píxeles de la pantalla.
Dinámica
¿Qué sucede cuando cambia la propiedad css? O, por ejemplo, ¿se agrega un nuevo nodo dom? En caso de cambiar las propiedades de CSS, todo depende de la propiedad que se cambie. Solo hay dos propiedades que desencadenan la tarea
compuesta :
opacidad y
transformación . Solo estas dos propiedades son las más baratas para la animación. Por ejemplo, cambiar el fondo causará la tarea de pintar (luego compuesto), y cambiar la pantalla causará el diseño primero, luego pintar, luego compuesto. Puede encontrar una lista de tareas causadas por cambios de estilo en
csstriggers.com .
Al agregar un nuevo nodo al árbol dom, obviamente el navegador necesita agregar un nuevo objeto al árbol, calcular su posición en la página, calcular las posiciones de otros elementos en la página (si se vieron afectados por un nuevo elemento) y, al final, dibujar todo suena costoso. Por lo tanto, al realizar tales operaciones, debe tener en cuenta el rendimiento, ya que no todos los usuarios de Internet lanzan su aplicación web en el último modelo de dispositivo.
Para resumir, examinamos en qué componentes consiste el navegador, cómo interactúan entre sí y cómo el motor de representación dibuja la página para el usuario.
Puede ver lo anterior en las herramientas de Chrome, pero para no ir más allá del título del artículo, eso es todo por ahora.