Las interfaces internas rara vez son amigables, intuitivas y hermosas. Pero en vano, con su ayuda, puede influir en las métricas comerciales clave. Debajo del corte está la historia de la entrega, los correos, el pensamiento y el diseño.

 Sobre el autor del artículo: Murad Gammadov , líder de diseño B2B Dodo Pizza.
Sobre el autor del artículo: Murad Gammadov , líder de diseño B2B Dodo Pizza.
Al pedir comida para entregar, la gente ya no está lista para esperar una hora. Es muy largo Media hora: este es el máximo que el cliente está dispuesto a gastar en esperar. En 2018, manejamos pizza en promedio en 43 minutos, ¡pero queríamos en 30!
Para lograr el objetivo, tuvimos que expandir la línea de transporte (agregamos scooters de gas, scooters eléctricos y viajes en bicicleta), revisamos las áreas de entrega y aprendimos a predecir el tiempo de viaje. Y también para rehacer la terminal de correos y usar el diseño para cambiar el paradigma de percepción de "estar en 60 minutos" a "entregar lo más rápido posible".
Este artículo es sobre diseño. En él mostraré toda la forma de trabajar con la interfaz: cómo comenzó todo, dónde se movió y cómo se calmó el corazón del diseñador.
Como empezó todo
En cada pizzería entre la cocina y el área de mensajería, hay una barra de chocolate en la que está abierta la "caja de entrega", la sección Dodo IS, que se encarga de interactuar con los correos:

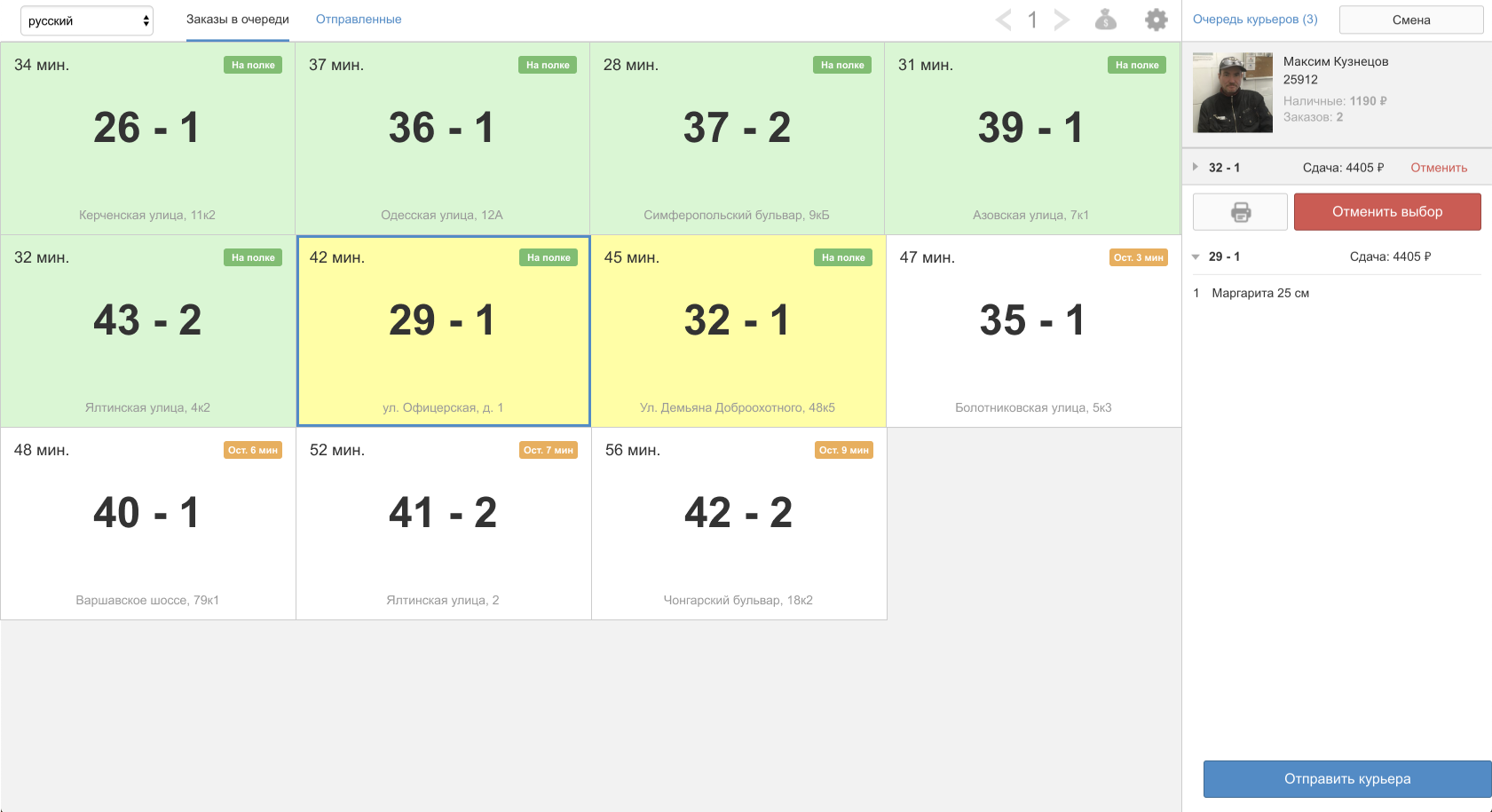
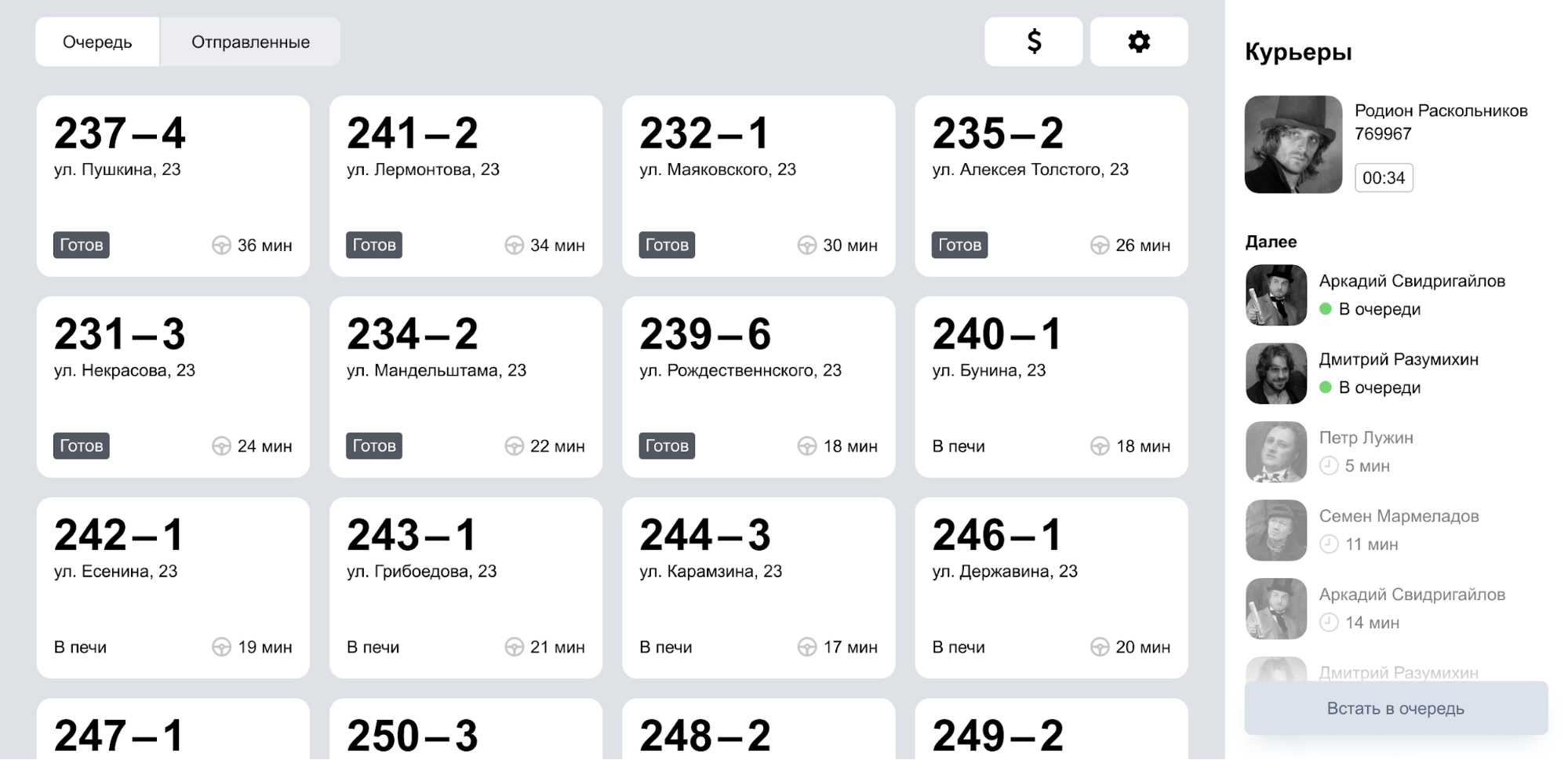
Esta es la antigua interfaz de la caja de entrega, desde la cual comenzamos nuestro proyecto de aceleración. Los pedidos resaltados en verde, listos para ser enviados al cliente, se resaltan en blanco, aquellos que aún están en funcionamiento. El color negro y azul del número es la separación de la entrega / recogida. El tiempo en la parte superior izquierda de la celda es una cuenta regresiva de 60 minutos desde el momento en que el pedido llega a la pizzería. La insignia en la parte superior derecha de la celda muestra el estado del pedido o el tiempo antes de la preparación.
Antes de tomar pedidos, el servicio de mensajería tenía que "hacer cola", de hecho, registrarse. Esto se hizo con la ayuda de códigos de barras: a cada mensajero se le imprimió un código de barras, y lo escaneó en la entrada de la pizzería. El sistema mismo determinó el primer servicio de mensajería en la cola y lo hizo "activo", es decir, aquellos que deberían tomar la orden.
Cuando el servicio de mensajería está a punto de entregar el pedido, debe seleccionarlo en la interfaz y salir a la carretera. Para seleccionar un pedido, primero debe hacer clic en la celda, y luego hacer clic en "Seleccionar pedido", y luego ya está adjunto. Además, puede tomar otro pedido o hacer clic en "Enviar mensajería" y salir.
No reinventes la rueda
Decidimos no cambiar el diseño general de la interfaz: es, en cierta medida, una rueda, no se puede ir muy lejos. Siempre debe elegir entre dos opciones de visualización clásicas: mosaicos o una lista. La lista es inconveniente, demasiado pequeña e inconveniente para hacer clic. En general, es bueno, dejamos el mosaico y vamos a pensar en el contenido de las celdas.
Todo el proyecto "Entrega" se construyó alrededor del trabajo a lo largo del tiempo, tanto desde el lado de las soluciones de gestión / negocios como desde el lado del diseño. Para nosotros era muy importante que el temporizador fuera visible desde lejos, desde la puerta, tan pronto como el mensajero entrara en la pizzería. Y comenzamos a estudiar diferentes opciones de visualización. Puede hacer un temporizador horizontal y colorearlo según el tiempo restante:

Parece que no está mal, pero no. La mera presencia de un temporizador crea la sensación de que todavía tienes tiempo para la dilación. Y queremos que se tomen las órdenes tan pronto como estén listas.
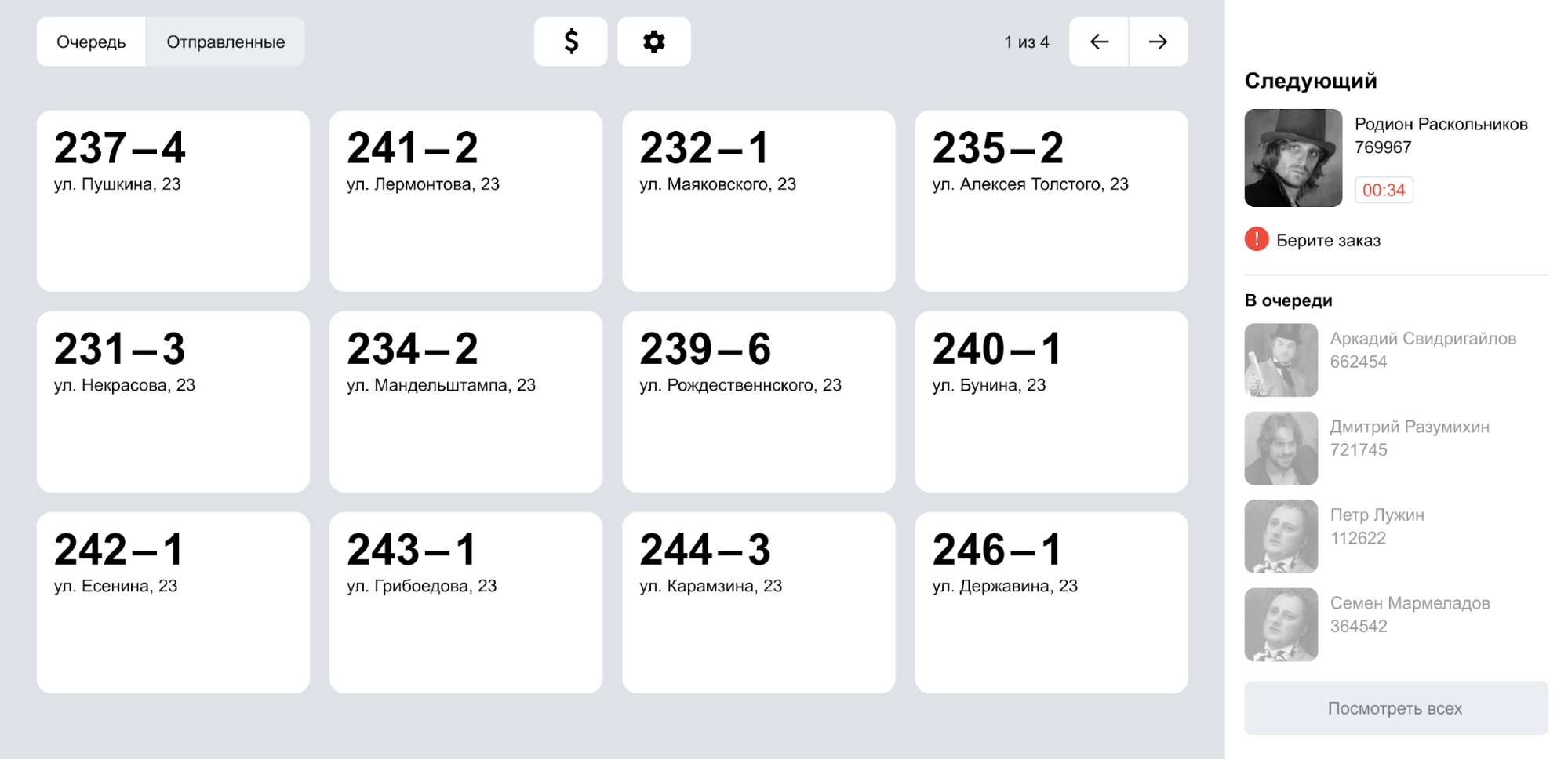
Pero, ¿qué sucede si quita el temporizador horizontal y pinta el número de pedido en sí? Es grande, claramente visible:

No, no hielo. Ahora el énfasis se ha desplazado a órdenes problemáticas. Y si no hay problema, no hay motivación para irse de inmediato. Vamos por el otro lado ...
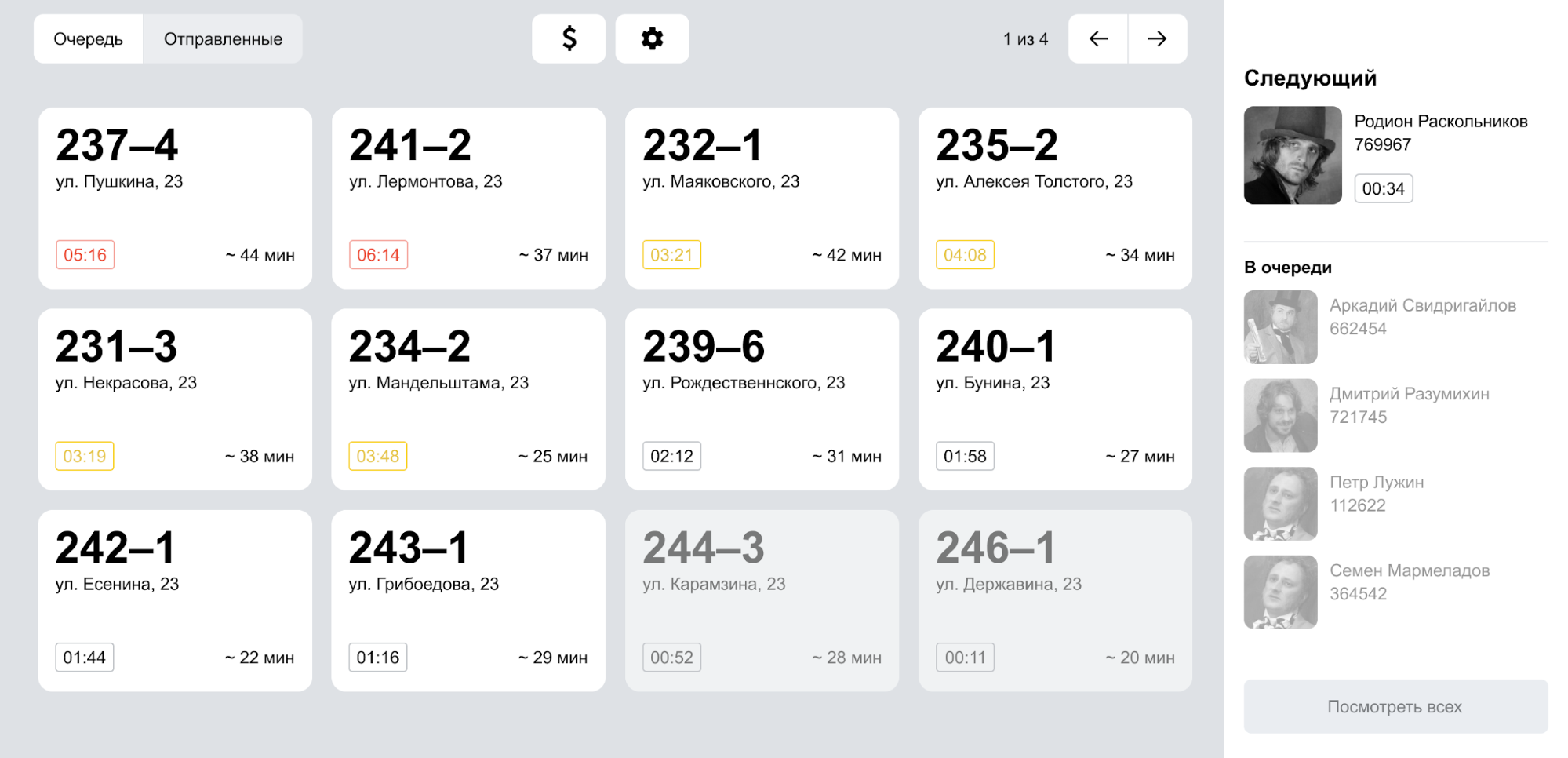
Pero, ¿qué pasa si considera cuánto tiempo lleva seleccionar un pedido? Tan pronto como el servicio de mensajería se activa, el tiempo comienza a correr. Si elige un pedido por más de 30 segundos, resalte en rojo. Todavía puede dar consejos como "Tomar un pedido", "Es hora de irse". Siempre es agradable cuando el sistema se comunica contigo:

Pero no tomamos en cuenta que los correos a menudo esperan el segundo y tercer orden para tomar todo de una vez. Y es difícil entender cuánto tiempo se dedica al tiempo de inactividad y cuánto se espera.
¿Puede entonces considerar el tiempo de inactividad del pedido y no el servicio de mensajería? Por lo tanto, le damos flexibilidad para elegir y, al mismo tiempo, le sugerimos que no tire demasiado. Lo mostraremos además del tiempo de pedido y resaltaremos: dos minutos - amarillo, cinco - rojo:

Dado que los pedidos están esperando a los correos en el estante térmico, llamamos esta vez "tiempo en el estante térmico". Se fue así y se fue a pensar más.
Cómo contar el tiempo
Entonces pensamos: ¿es correcto tomarse el tiempo en el orden inverso de 60 minutos? Era lógico cuando solo tenía que cumplir la hora, pero ahora el servicio de mensajería debe entregar el pedido lo más rápido posible. Y luego las opiniones se dividieron:
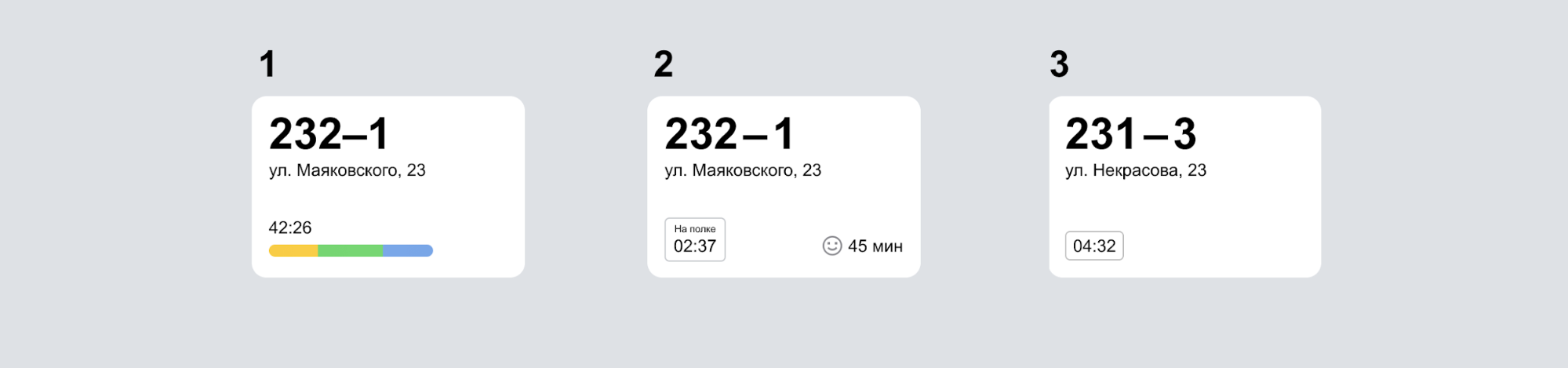
- El producto quería mostrar el pronóstico del tiempo total de diferentes intervalos: cocción (amarillo), repisa térmica (verde), entrega (azul). El tiempo de cocción se tomó como estándar (7 minutos), pero se actualizó en el proceso; el tiempo en el estante térmico comenzó a correr solo cuando llegó el pedido; Se mostró un pronóstico para la entrega.
- El Asesor Privado también sugirió mostrar el pronóstico del tiempo total, pero solo por número, y mostrar por separado el tiempo en el estante térmico.
- El diseñador pensó limitar el tiempo a 30 minutos. Anteriormente, había una cuenta regresiva de 60, ahora será de 30. Difícil, pero simple.

La mayoría de los empleados de nuestra oficina pasaron por
gembu , por lo que decidimos probar primero las tres opciones en ellos:
- Al principio se hizo evidente que la opción del producto es demasiado complicada. Ni una sola persona lo entendió por su cuenta, e incluso después de la explicación, pocos lo entendieron.
- La opción del diseñador se entendió rápidamente, pero parecía (¡sorpresa!) Demasiado dura.
- Me gustó la opción del asesor privado sobre todo, y decidimos tomarla como base.
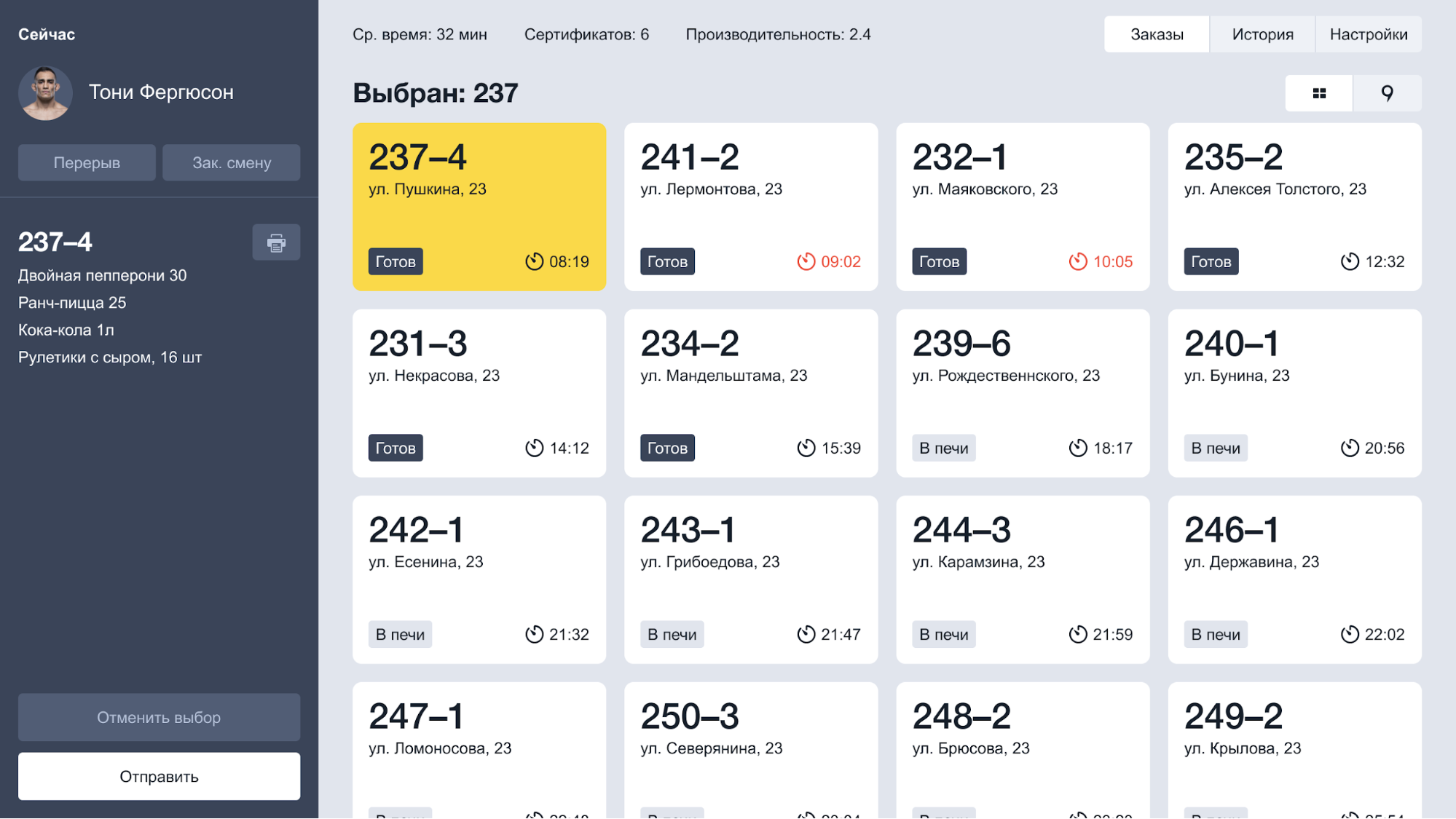
Es cierto que, en el proceso de discusión, nos dimos cuenta de que también valía la pena finalizar. En primer lugar, nos olvidamos del estado del pedido. En segundo lugar, mostrar dos veces en una celda es una mala idea. Todo el tiempo quiero compararlos mentalmente de alguna manera, sumar / restar. Por lo tanto, todavía rechazamos el tiempo en el estante térmico, dejando solo el tiempo total del pedido:

Imprimieron la versión modificada y fueron a mostrar a los correos. Todo salió bien, rápidamente entendieron cómo se considera el nuevo tiempo de pedido. Por supuesto, el hábito aún permanece, y llevará tiempo reconstruirlo. Pero aún tiene que reconstruir, y aquí fue más importante entender si la nueva lógica es demasiado complicada.
Agregamos belleza a la nueva lógica:
- Devolvieron todos los controles adicionales de la vieja caja.
- Recopilamos una cuadrícula completa de celdas y resaltamos el estado.
- La línea de correos se contrasta y se mueve hacia la izquierda; leemos de izquierda a derecha.

¿Cómo puede un mensajero entender que lo ha hecho ?: métricas
Otro punto importante son las métricas, es decir, el tiempo promedio de pedido. Esta es la métrica para la que se inició todo. Comenzamos a experimentar con cómo mostrar estadísticas de pedidos. Al principio era solo el tiempo promedio:

¿Pero no es un poco seco? Intentemos mostrar el número de pedidos entregados a tiempo y no a tiempo:

Una idea con varias normas, pero sin explicación, no estaba muy clara. Y quiero ver estadísticas desde lejos, pero tengo que mirar dentro de los círculos.
Tratemos de mostrar a través de las barras y su relación, para esto tenemos que transferir las estadísticas hacia abajo:

Los valores no pueden estar en el borde de las tiras (habrá superposiciones), por lo que debe desplazar el detalle a la derecha. Pero cuando están tan cerca, todo el tiempo que intentas correlacionar las tiras con los círculos, es molesto. Sí, y el fondo a menudo se pierde de vista. En general, la parte superior es más visible.
Como resultado, dejaron el interés sin explicación y devolvieron el tiempo promedio:

Discutimos durante mucho tiempo cómo mostrar los pedidos, ¿en cantidad o en porcentaje? Como resultado, nos decidimos por porcentajes, por lo que el interés puede establecer objetivos. No puede influir directamente en la cantidad, y las pizzerías son diferentes (antiguo / nuevo, diferentes ubicaciones). Y con porcentajes no hay tales problemas.
Luego, el producto arrojó otra idea: mantener una calificación de mensajeros por turno. La calificación no tiene ninguna consecuencia (multas / bonificaciones), es un elemento puramente competitivo. Parece un poco, pero agrega emoción al trabajo:

Bueno, la vieja caja de patada regresó con una nueva apariencia.
Al final, el diseñador llegó a la conclusión de que si el contenido de las listas en sí es importante, no es necesario resaltar los encabezados. Al mismo tiempo, el estado se levantó: debería ser visible desde lejos, por lo que lo hicieron más brillante y entraron en la gama general:

Probemos mensajeros en vivo
Entonces, armamos un modelo de trabajo y lo desplegamos en varias pizzerías. E inmediatamente los defectos se hicieron notables.
El primer problema es que todo es muy superficial. Las cajas registradoras monobloque tienen una alta densidad de píxeles, pero no hay escala automática, como en los teléfonos o tabletas. En los tamaños actuales, leer algo desde la distancia es bastante difícil.
El segundo problema es que todo se fusionó en la cola debido a los pequeños titulares; no hay nada que echar un vistazo. Los encabezados desempeñan el papel de punteros y ayudan a navegar, por lo que deben ser grandes y claramente visibles.
El tercer problema es el tiempo de pedido y la disponibilidad poco visibles. En todas partes tienes que leerlo.
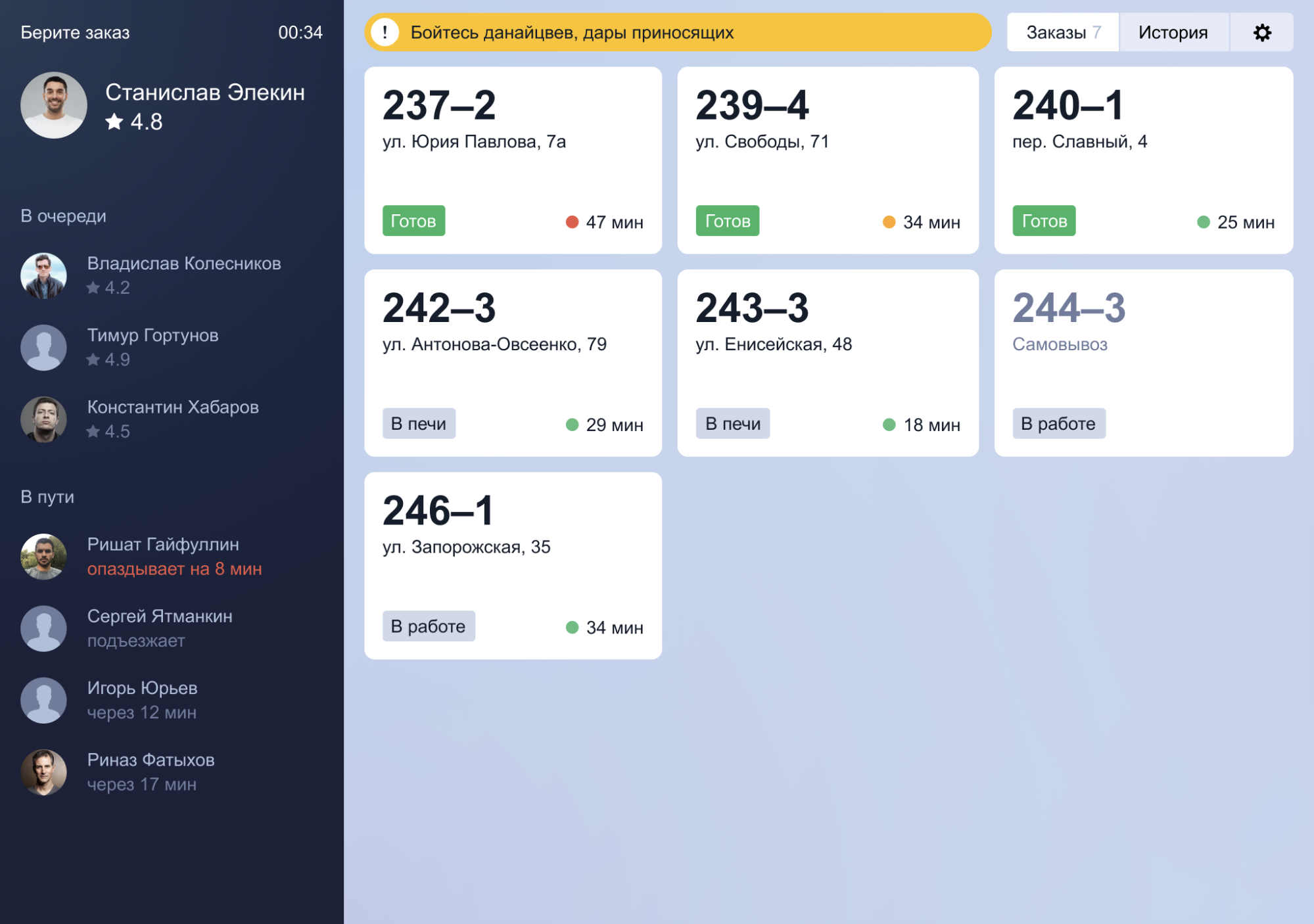
Con los dos primeros puntos todo está claro, pero con el tercero tuve que pensar. No fue posible aislar el tiempo como un estado; dos entidades similares se confundirían. Por otro lado, en el estado, lo principal es saber si el pedido está listo o no. Por lo tanto, decidimos volver a la versión anterior: la voluntad de mostrar un fondo verde y el estado es solo texto. Esto permitió y asignó tiempo.

Añadir color
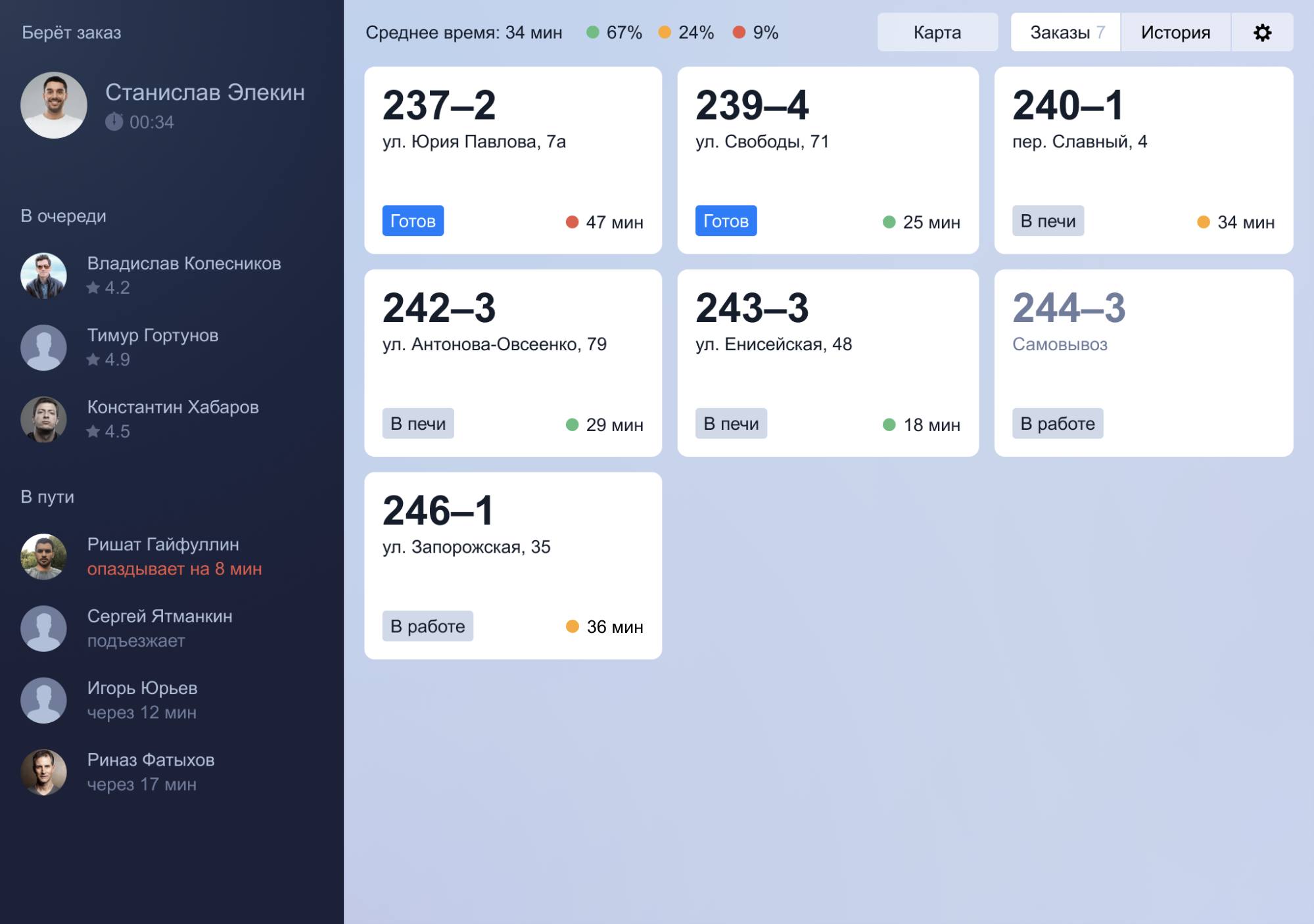
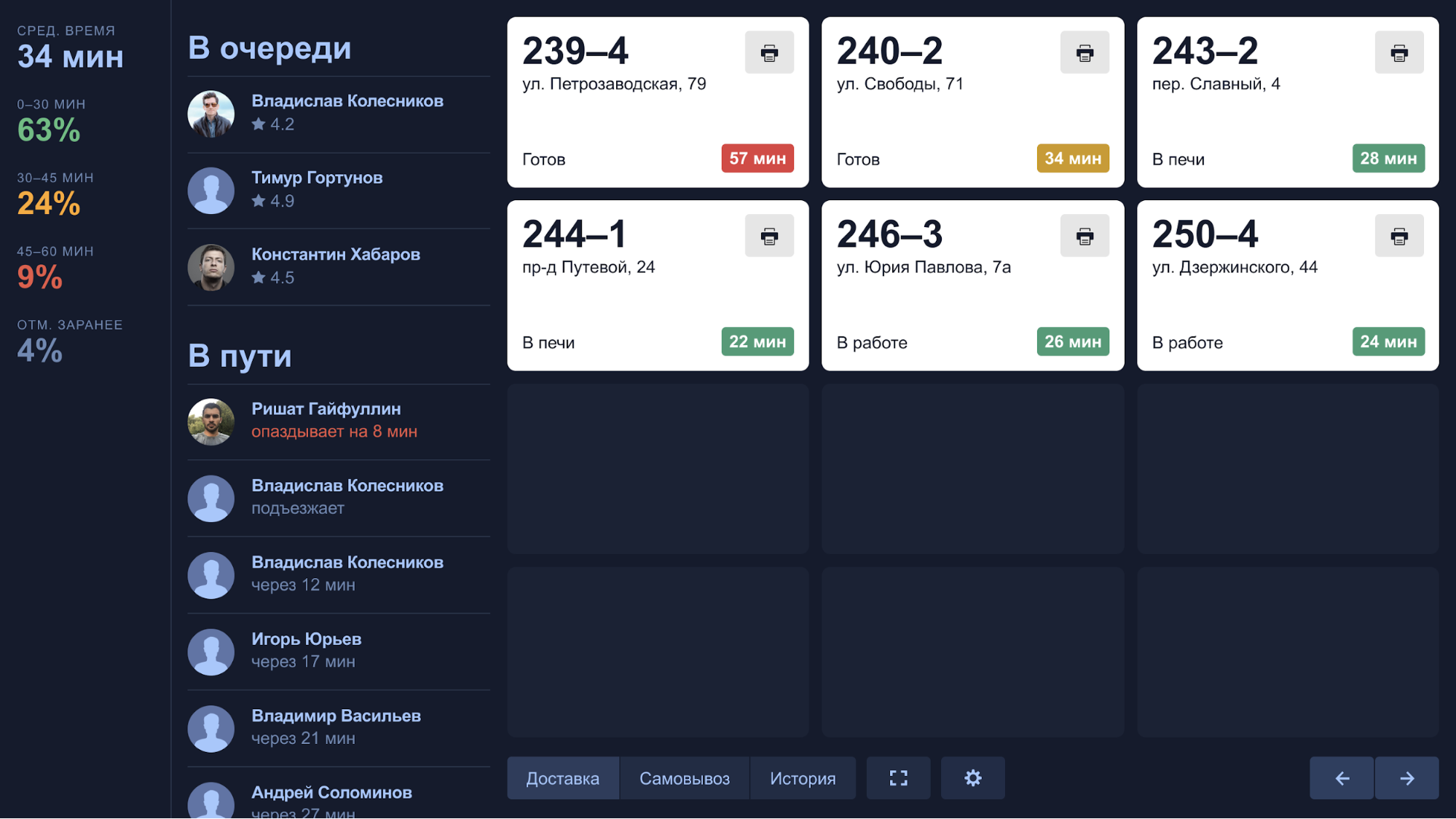
En un momento, el director de arte vino y dijo: ¿y hagamos que todas las métricas sean gigantescas y volteemos una tira a la izquierda? El diseñador primero discutió e intentó razonar con el art diere, y luego lo intentó y le gustó:

Porque es mucho más notable. Aquí no podrás marcar en ellos.
Aproximadamente en el mismo momento, decidimos oscurecer el tema. Contra un fondo gris, debido al bajo contraste, las células se fusionaron un poco, y contra un fondo oscuro se puede ver una célula blanca desde lejos. Sí, todavía lo hicimos debido al efecto óptico: el texto blanco sobre un fondo oscuro parece ser más grande que el negro sobre blanco (no tengo una explicación armoniosa aquí, pero parece estar relacionado con la "claridad": el color blanco de alguna manera "se come" "Letras negras; pero esto no es exacto). Y, sin embargo, no estamos seguros de si es bueno hacer todo oscuro, pero decidimos intentarlo como un largo experimento.
A modo de comparación, un intento de "aligerar" todo de nuevo:

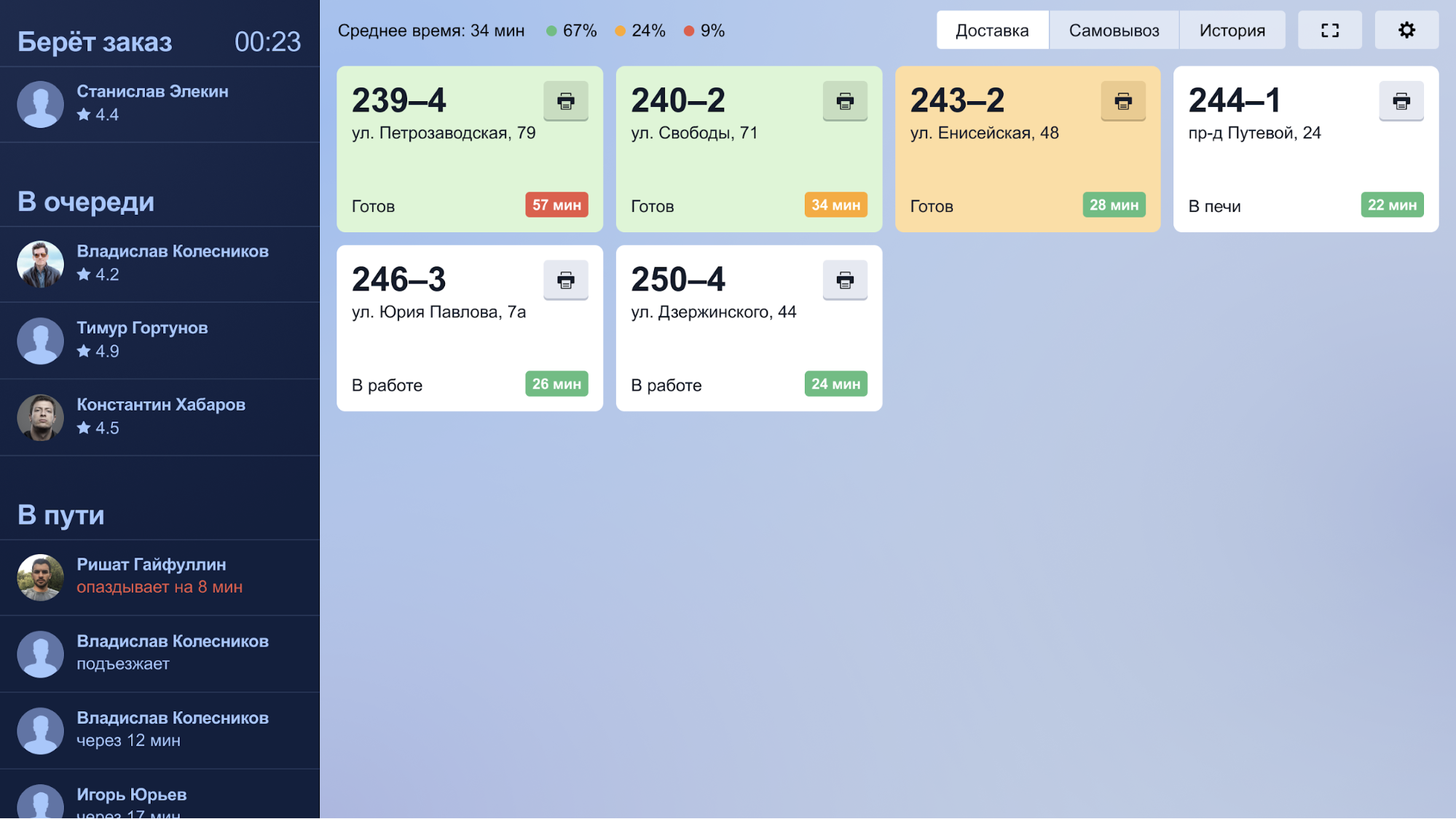
Y esta es una versión pre-enrollada, que finalmente entró en producción:

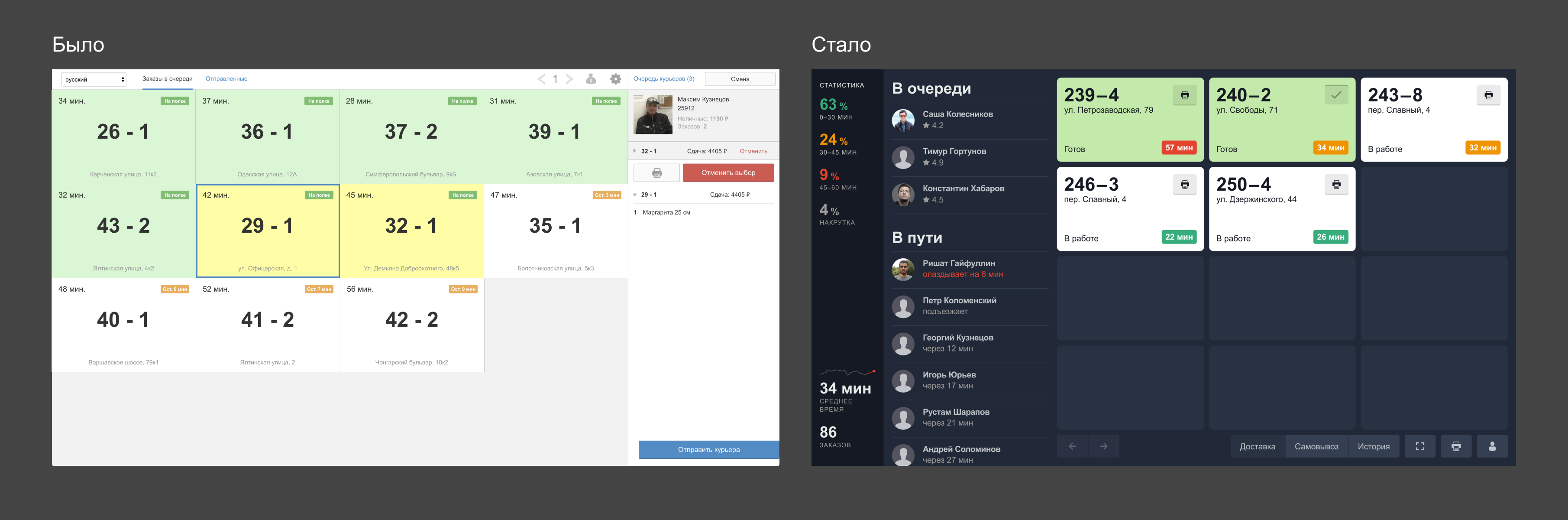
Compare lo que sucedió al principio y lo que sucedió como resultado:

Un año después, la tasa de entrega promedio en toda la red disminuyó de 43 a 35 minutos. ¿Cuál fue el mérito de la nueva terminal en esto? Es difícil de evaluar, pero él jugó su parte. En tales proyectos globales, el diseño por sí solo no puede (y no debe) ser una característica asesina. Pero esta es una herramienta efectiva que ayuda a vestir la esencia en la forma correcta y poner el énfasis correctamente.