Buen dia amigos!
Desafío
Haga algo similar a
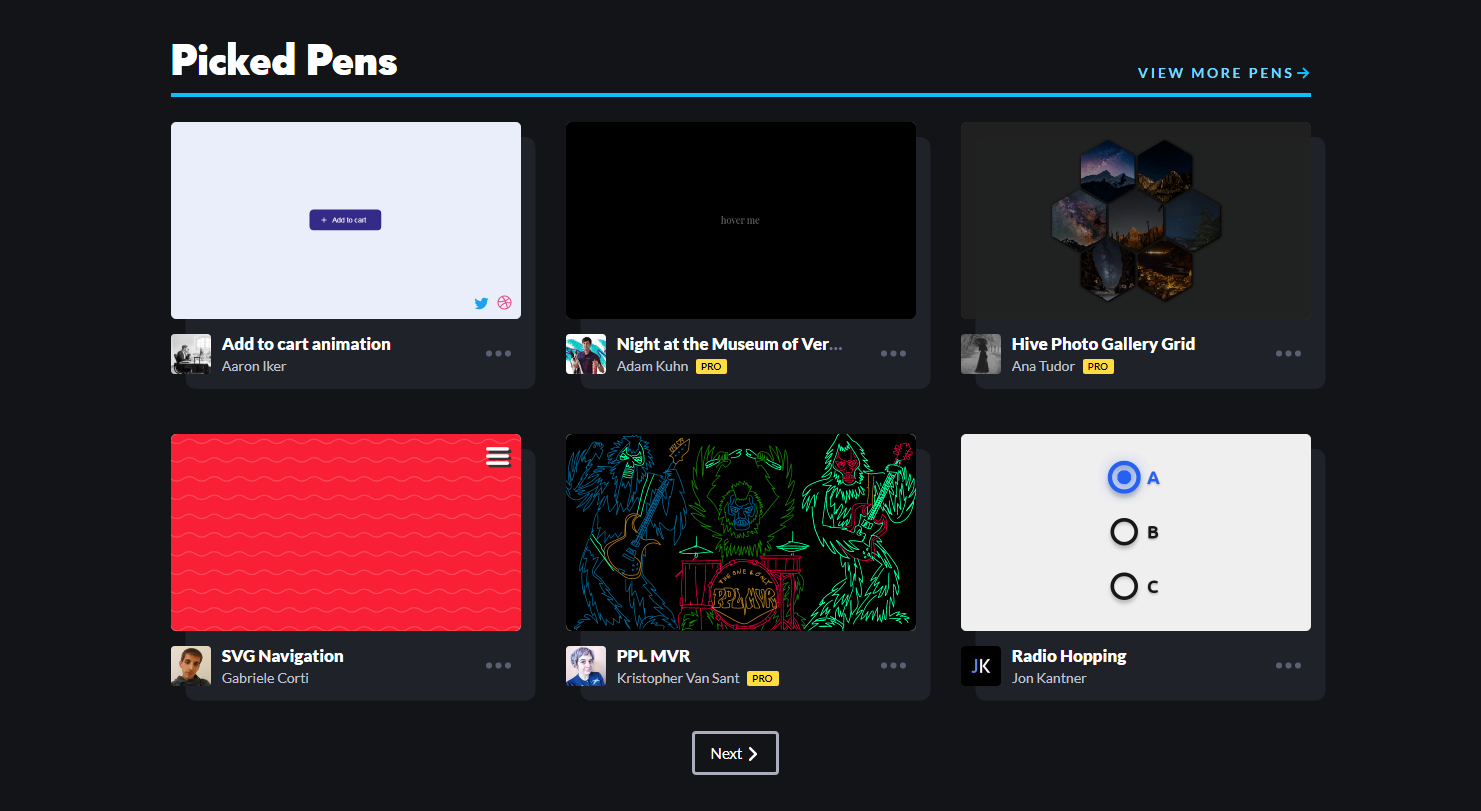
Codepen Dashboard.
El resultado debería ser algo como esto:

Posible solución
El diseño de una sección puede verse así:
<section> <h3>Title</h3> <div class="viewport"> <iframe src="index.html" seamless scrolling="no"></iframe> </div> <div class="buttons"> <button onclick="window.open('index.html', '_blank')" title="fullscreen">demo</button> <button onclick="document.location='code.7z'" title="download">code</button> </div> </section>
¿Qué es interesante aquí?
Como cada bloque tiene un título, podemos ajustarlo en una sección (de acuerdo con la especificación, la sección y el artículo deben tener encabezados).
.viewport: un bloque que contiene un marco (en adelante lo llamaremos solo un bloque).
El atributo src se refiere al contenido de la trama, que se reemplaza por una "cubierta" usando JS (más sobre esto más adelante).
Sin costura especifica que el contenido del marco debe mostrarse como si fuera parte de un documento (actualmente no es compatible).
El desplazamiento = "no" impide la visualización de barras de desplazamiento en el marco.
Window.open es una forma de abrir el contenido de un marco ("_blank" en una nueva pestaña).
Document.location es una forma de descargar un archivo.
Todo HTML <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width: device-width"> <title>Iframe</title> <link rel="stylesheet" href="style.css"> <script src="script.js" defer></script> </head> <body> <header> <h2>Title</h2> </header> <main> <section> <h3>Title</h3> <div class="viewport"> <iframe src="index.html" seamless scrolling="no"></iframe> </div> <div class="buttons"> <button onclick="window.open('index.html', '_blank')" title="fullscreen">demo</button> <button onclick="document.location='code.7z'" title="download">code</button> </div> </section> <section> <h3>Title</h3> <div class="viewport"> <iframe src="index.html" seamless scrolling="no"></iframe> </div> <div class="buttons"> <button onclick="window.open('index.html', '_blank')" title="fullscreen">demo</button> <button onclick="document.location='code.7z'" title="download">code</button> </div> </section> <section> <h3>Title</h3> <div class="viewport"> <iframe src="index.html" seamless scrolling="no"></iframe> </div> <div class="buttons"> <button onclick="window.open('index.html', '_blank')" title="fullscreen">demo</button> <button onclick="document.location='code.7z'" title="download">code</button> </div> </section> <section> <h3>Title</h3> <div class="viewport"> <iframe src="index.html" seamless scrolling="no"></iframe> </div> <div class="buttons"> <button onclick="window.open('index.html', '_blank')" title="fullscreen">demo</button> <button onclick="document.location='code.7z'" title="download">code</button> </div> </section> </main> <footer> <p>© All rights reserved.</p> </footer> </body></html>
Problema número 1. Ingrese el marco en el bloque
El tamaño predeterminado del iframe en Chrome es 304x154px.
Aplique los siguientes estilos a la sección:
section { margin: 1em; width: 300px; background: rgba(0, 0, 0, 0.15); border-radius: 5px; box-shadow: inset 0 0 50px rgba(0, 0, 0, 0.3); }
Establecer el ancho de la sección en 300 px (+ meta name = "viewport" y display: flex en el elemento padre) asegura la misma visualización del marco en pantallas con diferentes resoluciones.
Resulta así:

Y debería ser así:

Como puede ver, el problema es que el contenido se muestra en el marco a tamaño completo y el marco en sí va un poco más allá de los límites del bloque.
Una forma de resolver este problema es escalar el iframe:
iframe { width: 1024px; height: 768px; transform: scale(.25); transform-origin: 0 0; }
Luego, determine el tamaño del bloque. Ancho: 1024 * 0.25 = 256px, Altura: 768 * 0.25 = 192px.
Todo CSS @import url("https://fonts.googleapis.com/css?family=Playfair+Display|Roboto&display=swap"); * { margin: 0; padding: 0; box-sizing: border-box; } body { min-height: 100vh; background: radial-gradient(circle, skyblue, steelblue) fixed; display: flex; flex-direction: column; font-family: "Playfair Display", serif; text-align: center; color: #222; } h2 { font-size: 2em; text-transform: uppercase; text-shadow: 1px 1px #ddd; user-select: none; } main { flex-grow: 1; display: inherit; flex-wrap: wrap; justify-content: space-evenly; align-content: space-evenly; } section { margin: 1em; width: 300px; background: rgba(0, 0, 0, 0.15); border-radius: 5px; box-shadow: inset 0 0 50px rgba(0, 0, 0, 0.3); } .viewport { margin: auto; width: 256px; height: 192px; overflow: hidden; } iframe { width: 1024px; height: 768px; transform: scale(.25); transform-origin: 0 0; } h3 { padding: 0.5em 0; font-size: 1em; letter-spacing: 2px; text-transform: uppercase; text-align: center; color: #ddd; text-shadow: 1px 1px 0 #222; user-select: none; } button { border: none; outline: none; margin: 0.75em 0; padding: 0.75em; width: 100px; background: linear-gradient(to bottom, skyblue, steelblue); font-family: inherit; font-weight: bold; letter-spacing: 2px; color: inherit; text-transform: uppercase; border-radius: 10px; box-shadow: 0 0 2px rgba(0, 0, 0, 0.4); cursor: pointer; transition: .2s; } button + button { margin-left: 1em; } button:active, button:checked, button:focus, button:hover { background: radial-gradient(steelblue, skyblue); color: #ddd; box-shadow: inset 0 0 2px rgba(0, 0, 0, .4); }
Problema # 2: Mostrar contenido al pasar el mouse
Con un número significativo de cuadros en la página, especialmente con contenido dinámico, obtenemos una carga / recarga muy larga y retrasos constantes al desplazarse.
Para resolver este problema, deshabilitamos el contenido de los marcos y lo reemplazamos con una imagen. La imagen debe tener un tamaño de 1024x768px. Para ser más precisos, cambiamos las direcciones de archivo: el valor es src (en Codepen este problema se resuelve con una breve animación del contenido del marco). Cuando pasa el mouse sobre un marco específico, se debe mostrar su contenido.
La solución podría ser esta:
El resultado se puede ver
aquí .
Gracias por su atencion Todo lo mejor