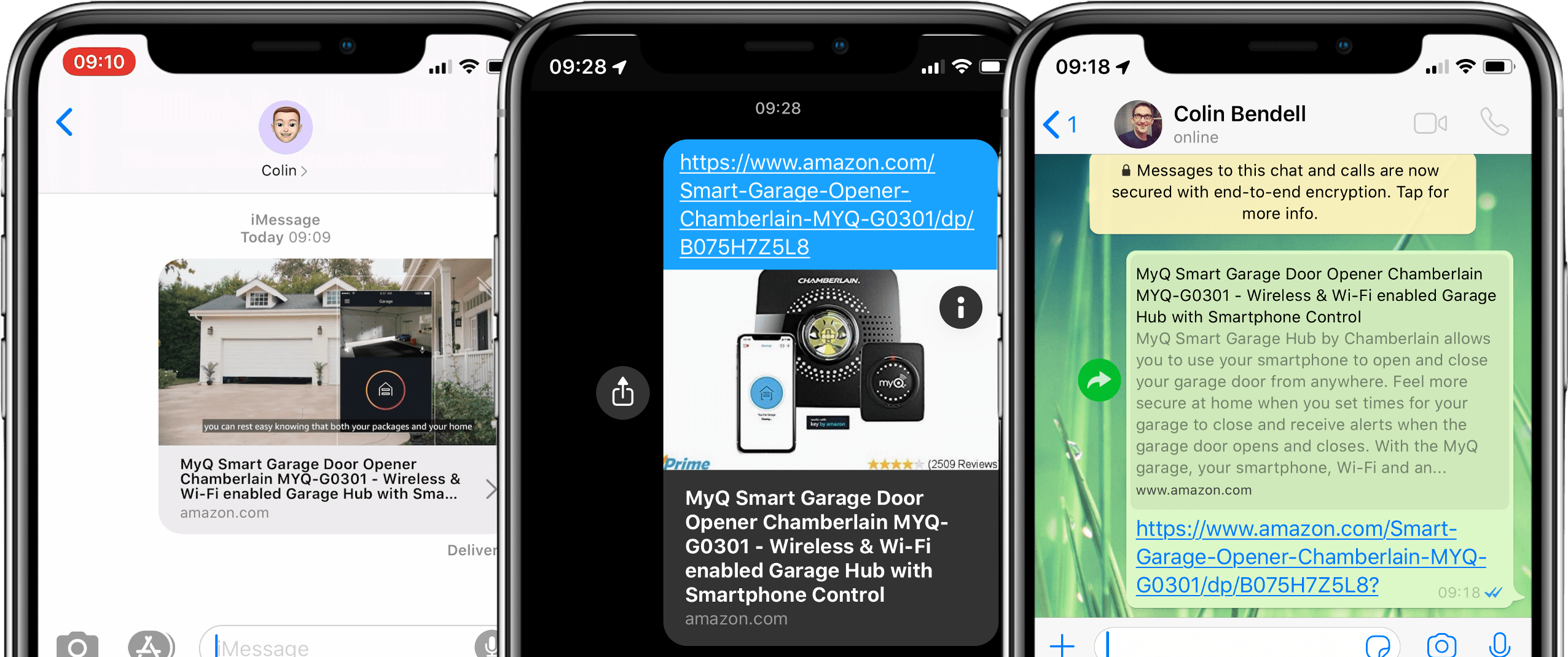
 Fig. 1. Previsualice la misma página en iMessage (izquierda), Hangouts y WhatsApp (derecha)
Fig. 1. Previsualice la misma página en iMessage (izquierda), Hangouts y WhatsApp (derecha)Si menciona alguna URL en un tweet, en un canal Slack, en Telegram o WhatsApp, el enlace se expandirá en la vista previa. Da una idea aproximada de cómo se ve una página web real.
La vista previa se ha vuelto tan común que apenas prestamos atención a cómo funciona. Pero esta es una herramienta poderosa para atraer una nueva audiencia. Quizás sea aún más importante que la optimización de motores de búsqueda. Desafortunadamente, la mayoría de los sistemas de análisis web no ven este tráfico y no pueden mostrar cómo interactúan los microbrowers con su sitio.
Aquí están los hechos básicos sobre microbrowsers que todo desarrollador web debe saber.
1. ¿Qué es un microbrowser? ¿En qué se diferencia de un navegador "normal"?
Todos estamos familiarizados con los principales navegadores como Firefox, Safari, Chrome, Edge, Internet Explorer y Opera. Sin mencionar los muchos navegadores nuevos en el motor Chromium, pero con características únicas o una interfaz, como
Samsung Internet o
Brave .
Los microbrowsers son una clase de agentes de usuario que también siguen enlaces a sitios, analizan HTML e interactúan con el usuario. Pero tienen capacidades de análisis limitadas para HTML, y especialmente para renderizar. No hay interacción interactiva del usuario para el sitio mostrado. Más bien, es puramente una representación: debe indicar al usuario qué hay al otro lado de la URL.
La generación de ventanas de vista previa de enlaces no es un concepto nuevo. Facebook y Twitter han estado haciendo esto durante casi una década. En ese momento, la función era casi exclusivamente con ellos. Los departamentos de marketing entregaron tareas para usar varios microdatos: tarjetas de Twitter y anotaciones de gráfico abierto para Facebook. Pronto, LinkedIn también incluyó las etiquetas Open Graph y OEmbed para generar vistas previas.
<meta name="description" content="seo description long"> <meta name="keywords" content="seo keyword list"> <link rel="shortcut icon" href="favicon.ico" type="image/x-icon"> <link rel="icon" href="favicon_32.png" sizes="32x32"> <link rel="icon" href="favicon_48.png" sizes="48x48"> <link rel="icon" href="favicon_96.png" sizes="96x96"> <link rel="icon" href="favicon_144.png" sizes="144x144"> <meta property="og:title" content="Short title here" /> <meta property="og:description" content="shortish description" /> <meta name="twitter:title" content="Short title here"> <meta name="twitter:description" content="shortish description"> <meta property="og:image" content="https://res.cloudinary.com/.../hero-img.png" /> <meta name="twitter:image:src" content="https://res.cloudinary.com/.../hero-img.png">
Con el tiempo, los chats grupales y otras herramientas de colaboración se hicieron más populares, y comenzaron a copiar algunas funciones de grandes redes sociales. En particular, en los últimos años hemos visto la difusión de la función de expandir enlaces en plataformas de chat. Para no reinventar la rueda, para crear una vista previa, todas las plataformas están buscando microdatos existentes.
¿Pero qué datos usar? ¿Cómo debería arreglarse esto? Resulta que cada plataforma se comporta un poco diferente, presentando información con algunas diferencias de otras, como se muestra en la Fig. 1)
2. Si hay microbrowers en todas partes, ¿por qué no puedo verlos en los informes analíticos?
El tráfico de microbrowers es fácil de pasar por alto. Hay varias razones para esto.
En primer lugar, los microbrowsers no ejecutan JavaScript y no aceptan cookies. El bloque
<script> de Google Analytics no se iniciará y fallará. Y el agente de representación ignorará todas las cookies.
En segundo lugar, si analiza los registros HTTP del servidor o de la CDN, verá un número muy pequeño de solicitudes. Si es posible, puede reconocer los agentes de usuario correspondientes. Algunos de ellos se disfrazan de navegadores reales, mientras que otros se disfrazan de Facebook o Twitter. Por ejemplo, iMessage usa la misma línea de agente de usuario para todas las solicitudes, y no ha cambiado desde iOS 9:
Agente de usuario: Mozilla / 5.0 (Macintosh; Intel Mac OS X 10_11_1)
AppleWebKit / 601.2.4 (KHTML, como Gecko)
Versión / 9.0.1 Safari / 601.2.4
facebookexternalhit / 1.1
Facebot Twitterbot / 1.0 Finalmente, muchas plataformas, incluidas Facebook Messenger y Hangouts, solicitan diseños de vista previa a través de servicios centralizados. Esto los distingue de WhatsApp e iMessage, donde cada usuario recibe sus propias solicitudes. Con un enfoque centralizado, recibirá solo una solicitud, que puede combinar las solicitudes de miles de usuarios.
3. Probablemente los microbrowers son más importantes que el googlobot
Todos saben la importancia de estar bien indexados por los motores de búsqueda para que nuestros rastreadores visiten nuestros sitios web, como googlebot. Estos bots son una fuente de vitalidad para generar leads y atraer nuevos usuarios.
Pero el verdadero tesoro para los vendedores es el boca a boca. Conversaciones con amigos o colegas, donde recomienda un producto, una marca de ropa o comparte noticias. Este es el tipo de marketing más valioso.
El año pasado, al recopilar datos para un
informe sobre el estado de los medios visuales en Internet , encontramos un patrón muy obvio que se manifiesta fuertemente durante la temporada de vacaciones en los Estados Unidos. Desde el Día de Acción de Gracias hasta el Viernes Negro, las velocidades de intercambio de enlaces se dispararon. La razón es que las personas en chats grupales compartieron enlaces y descuentos en productos.
Redujimos y normalizamos las estadísticas por hora del día. Para que pueda evaluar la audiencia diaria de boca en boca y la frecuencia del intercambio de enlaces. Probablemente no sea sorprendente que en Slack intercambiemos enlaces de lunes a viernes, y WhatsApp se use toda la semana. Además, WhatsApp se usa con mayor frecuencia durante los llamados "descansos", como el almuerzo o la tarde, cuando los niños ya están dormidos.
 Fig. 2. Intercambie enlaces en WhatsApp y Slack
Fig. 2. Intercambie enlaces en WhatsApp y SlackAunque las vistas previas de enlaces se están volviendo más comunes, hay dos factores a considerar que afectan el comportamiento del usuario:
- Los usuarios son escépticos sobre los enlaces que reciben en SMS y chat. Temen el phishing y no siguen el enlace a ciegas, pero buscan una confirmación adicional del valor del contenido. Esta es la razón por la cual la mayoría de las plataformas usan vistas previas de página, destacando mucho las URL.

- Desplazamiento Estoy seguro de que te cruzaste en chats grupales con cientos de mensajes no leídos que te desplazas rápidamente para ponerte al día con la conversación. Con este comportamiento, es fácil pasar por alto los enlaces, y la vista previa proporciona un breve resumen con información sobre lo importante o no que es ir a esta URL.

Fig. 3. Apriete la investigación de Nielsen Norman Group en la ventana de vista previa

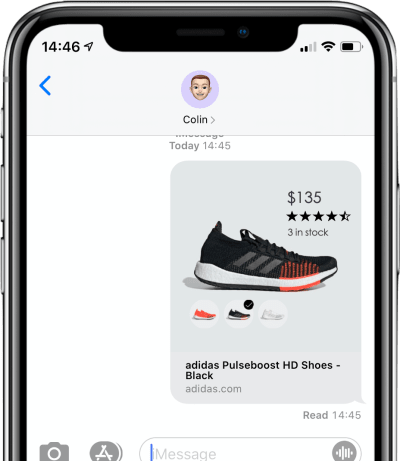
Fig. 4. Un ejemplo de cuán atractivo podría ser un producto de una tienda en línea. La ventana de vista previa muestra las opciones de color, precio y calificación del producto.
4. Los microbrowers no son navegadores reales (solo fingen)
Como ya mencioné, el microbrowser pretende ser un navegador real, enviando los encabezados HTTP correctos y, a menudo, mostrando la cadena de agente de usuario de otra persona. Sin embargo, es importante que los desarrolladores web conozcan algunas de las características de su trabajo.
En primer lugar, los microbrowers están tratando de proteger la privacidad del usuario. El usuario aún no visitará su sitio. Además, se le muestra una vista previa desde una ventana de chat privada. A pesar de que se mencionan su marca y su sitio web, se debe respetar estrictamente la confidencialidad de la conversación.
Por esta razón, todos los microbrowsers:
- Ignore JavaScript, por lo que su aplicación React no funcionará;
- Ignora todas las cookies, por lo que tus pruebas A / B también son inútiles;
- algunos seguirán las redirecciones, pero después de unos segundos volarán rápidamente por tiempo de espera y abandonarán los intentos de desplegar el enlace;
- no espere al
referer cuando el usuario abra el enlace en un navegador completo. De hecho, se verá como tráfico "directo", como si el usuario ingresara manualmente la URL en la barra de direcciones.
En segundo lugar, los microbrowers tienen un cerebro muy pequeño y, muy probablemente, no son el algoritmo de red más avanzado. La mayoría de los navegadores completos utilizan un tokenizador para analizar el marcado HTML y enviar solicitudes a la pila de red de forma asincrónica. Además, antes de enviar la solicitud asíncrona, los navegadores realizarán un análisis de los recursos necesarios.
A juzgar por nuestros experimentos, la mayoría de los microbrowers cuando analizan HTML simplemente usan un bucle
for , al tiempo que solicitan recursos. Esto es normal para una conexión Wi-Fi rápida, pero puede causar problemas en una conexión inestable.
Por ejemplo, iMessage primero detectará y descargará todos los
<link rel="icon" > favicons, todas las imágenes
<meta property="og:image" , así como
<meta name="twitter:image:src" , y
solo entonces decidirá sacar de esto.
Ahora entiendes a dónde va el tráfico.
Muchos sitios todavía transmiten favicons en cinco o más tamaños. Esto significa que iMessage descargará todos los favicons independientemente del tamaño, y luego no los usará si decide mostrar la imagen.
Por esta razón, el marcado meta está ganando importancia. Cuanto más ligero sea el contenido, mayor será la probabilidad de que aparezca en la pantalla del usuario.
5. El marcado importa
Como los microbrowers son primitivos, es importante hacer un buen marcado. Aquí hay algunas buenas estrategias:
Resumen
A medida que se realizan más conversaciones en chats grupales y canales de Slack, las vistas previas de enlaces son una forma importante de atraer nuevos usuarios. Desafortunadamente, no todos los sitios web ofrecen vistas previas buenas y convincentes (y ahora que sabe qué buscar, no podrá ver los malos ejemplos, lo siento).
Para ayudar a las personas a decidir seguir el enlace y visitar su sitio, debe registrar anotaciones con microdatos en las páginas. Lo que es aún mejor, podemos transmitir hermosas historias visuales a través de microbrowers.