De la gran cantidad de bibliotecas de iOS, tiene poco sentido hacer clasificaciones. Por lo tanto, simplemente presentamos veinte herramientas espectaculares / útiles para aquellos que escriben aplicaciones para dispositivos Apple.
Todas las animaciones son enlaces a sus versiones de tamaño completo. 
La traducción se realizó con el apoyo de EDISON.
Nos dedicamos a la finalización y el mantenimiento de sitios en 1C-Bitrix , así como al desarrollo de aplicaciones móviles Android e iOS .
Parte I. 5 bibliotecas de iOS para mejorar la interfaz de usuario de su proyecto ( original )



Comencemos con
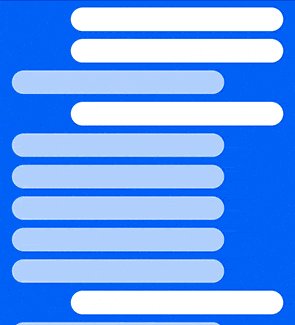
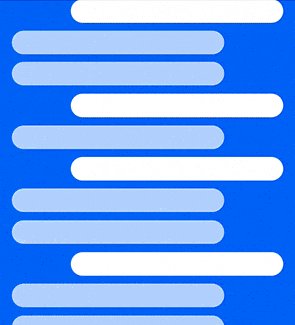
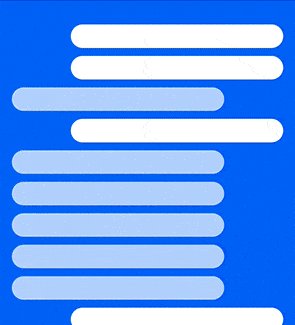
Gmenu , una poderosa biblioteca creada en
Swift 5.1 e implementada usando SwiftUI. Este es un menú rediseñado creado para la aplicación Gmail, ¡pero se puede integrar fácilmente en su proyecto!
Comenzando desde el botón en la barra de búsqueda superior, esta biblioteca muestra un menú con iconos grandes y desplaza las líneas (en forma de tabla) hacia abajo.



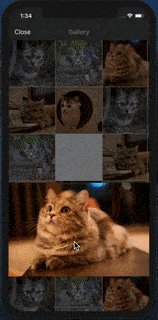
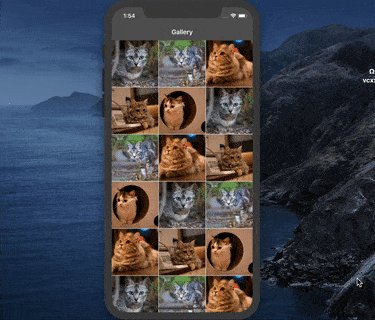
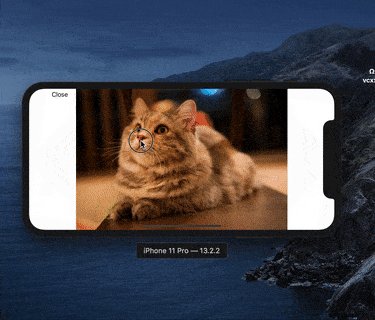
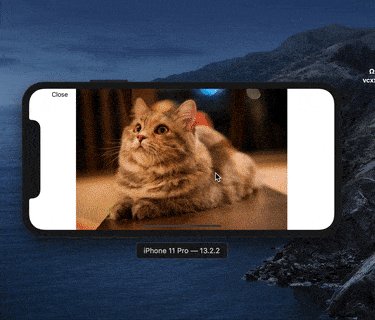
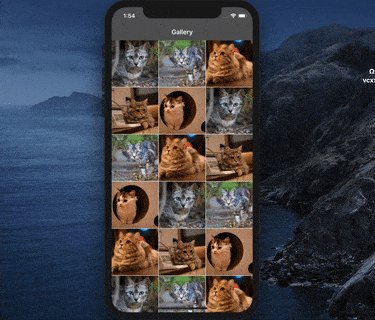
 ImageViewer.swift
ImageViewer.swift es una biblioteca fácil de usar utilizada para galerías de imágenes.
Admite el modo "nocturno", orientación horizontal, arrastrar y soltar.


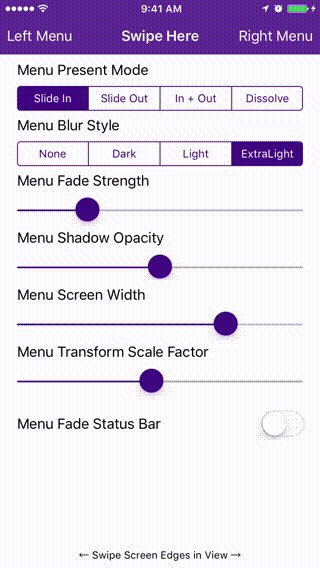
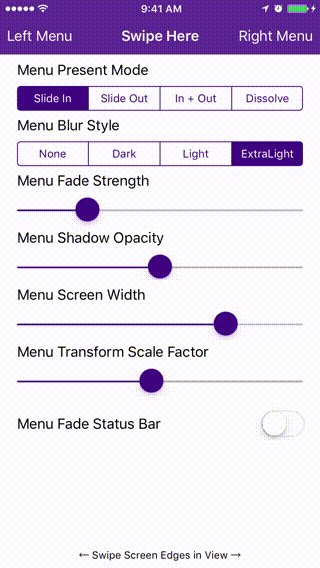
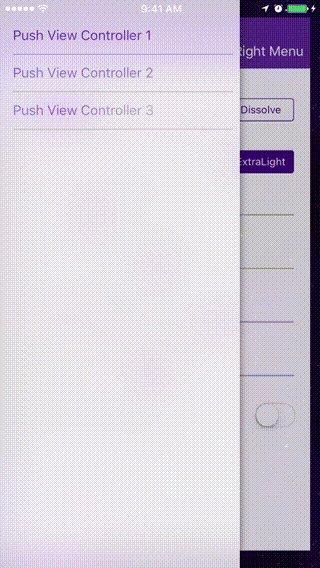
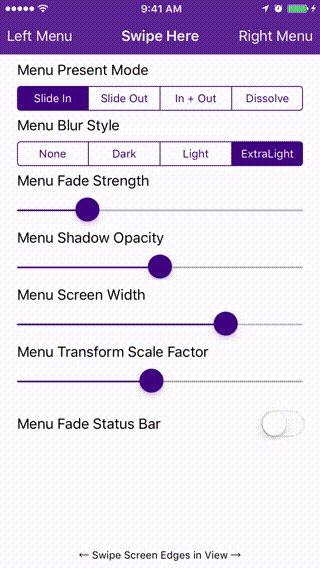
 SideMenu
SideMenu es un menú lateral con controles personalizables. Se puede implementar en un guión gráfico o mediante programación, hay disponibles ocho estilos diferentes de animación.
Configurable, compatible con un gesto de deslizar para cambiar entre los menús laterales en ambas direcciones.

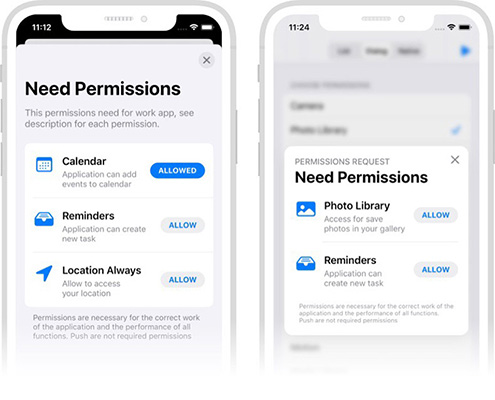
 SPPermissions
SPPermissions : una API que solicita permiso al usuario. Tres modos diferentes: lista, diálogo y nativo.
La interfaz estilo Apple es compatible con iPhone, iPad, modo nocturno y tvOS.
Solicitudes de permisos compatibles:
• Cámara • Biblioteca de fotos • Notificaciones • Ubicaciones • Micrófono • Calendario • Contactos • Movimientos • Medios • Mensajes de voz • Bluetooth
Finalmente,
SPStorkController es un controlador creado en Swift, similar a las aplicaciones Apple Music, Mail y Podcast.
Simplemente agrega un botón de cierre a la izquierda de la barra de navegación y una flecha en el medio.

Parte II 5 bibliotecas de iOS para su próxima aplicación ( original )

Para
empezar ,
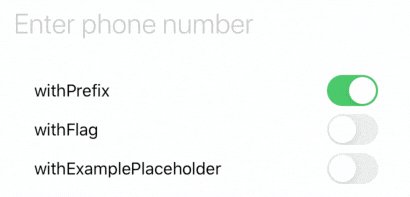
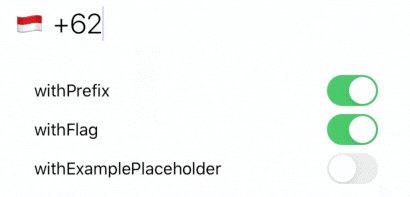
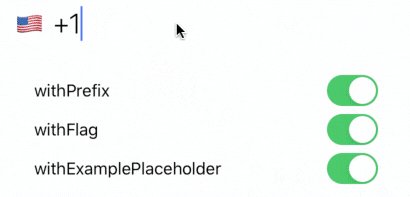
PhoneNumberKit , una biblioteca liviana de iOS que se creó completamente en
Swift 5.0 , para analizar, formatear y verificar números de teléfono internacionales.
De hecho, es fácil de usar: solo se necesitan esas líneas de código para el trabajo:

import PhoneNumberKit let phoneNumberKit = PhoneNumberKit() do { let phoneNumber = try phoneNumberKit.parse("+39 3 12 542644") let phoneNumberCustomDefaultRegion = try phoneNumberKit.parse("+39 23 2245 23442", withRegion: "IT", ignoreType: true) } catch { print("Generic parser error") }
Esta biblioteca también incluye un hermoso
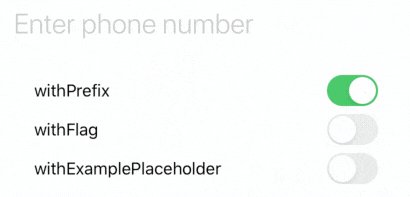
PhoneNumberTextField , que se puede configurar de las siguientes maneras:
withFlag mostrará la bandera del país para la región actual. La bandera se mostrará en el lado izquierdo del cuadro de texto.withExamplePlaceholder utilizará el atributo attributePlace para mostrar el número de ejemplo de currentRegion .
 DateScrollPicker
DateScrollPicker es una vista de selector de fecha totalmente personalizable escrita en
Swift 5 .
Este calendario contiene una colección con celdas de fecha infinitas y una selección animada que puede personalizar eligiendo su propia fuente y color.
Por ejemplo, es fácil ajustar la cantidad de días que se muestran, marcar el formato de fecha, cambiar la fuente / color y configurar muchos otros parámetros.

 PostalCodeValidator
PostalCodeValidator es un validador de códigos postales que admite más de 200 regiones.
Solo unas pocas líneas de código para trabajar:

import Foundation import PostalCodeValidator if let validator = PostalCodeValidator(locale: .current) {
 liquid-swipe
liquid-swipe es un control de
swipe-container fácil de usar que puede usar en su aplicación, por ejemplo, para la primera ejecución de un tutorial o para la adaptación.
Para usarlo, debe crear una instancia de la clase
LiquidSwipeContainerController del guión gráfico o el código, y luego establecer la fuente de datos de acuerdo con la clase
LiquidSwipeContainerDataSource .

Finalmente en esta sección,
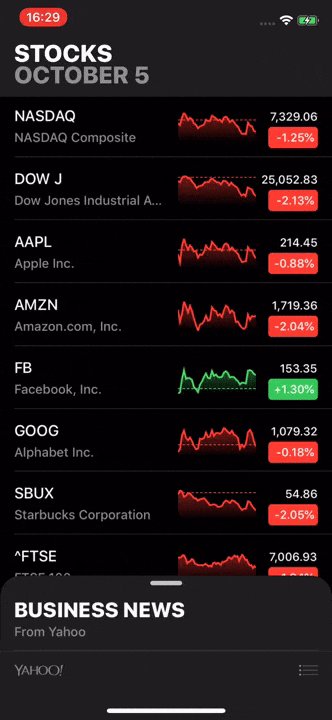
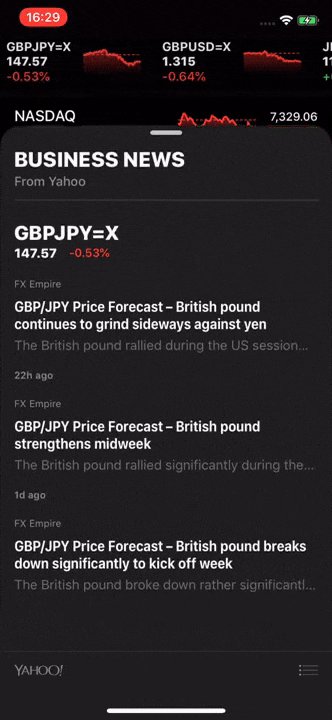
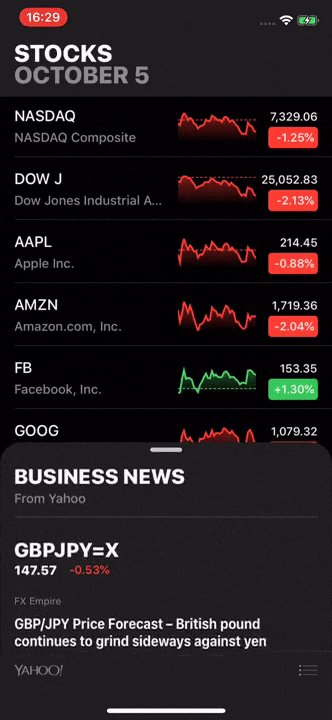
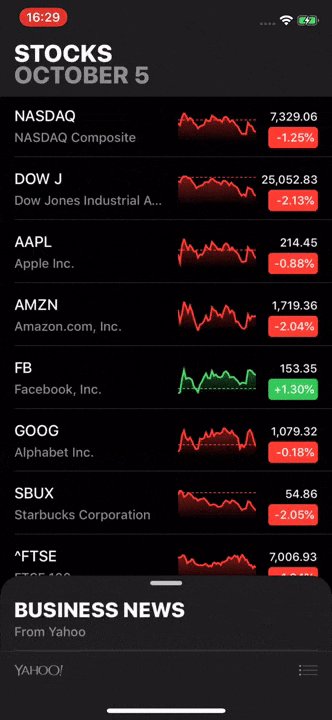
FloatingPanel es una interfaz de usuario de panel flotante limpia y liviana para aplicaciones iOS como Apple Maps.
La biblioteca ofrece muchas configuraciones de diseño, por ejemplo, un marcador de captura, el diseño de un descriptor de captura, llenado de contenido, así como tamaños de campo y eventos para gestos. También puede crear un panel flotante adicional para piezas.
Para más información, hay un
archivo README oficial.

Parte III 5 bibliotecas de iOS para mejorar la interfaz de su aplicación ( original )

Aquí, ante todo, viene el
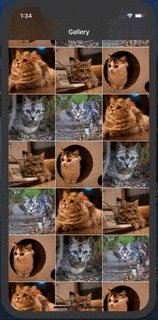
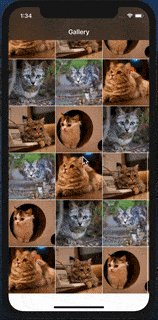
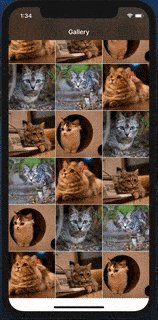
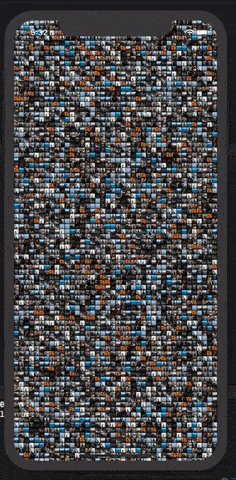
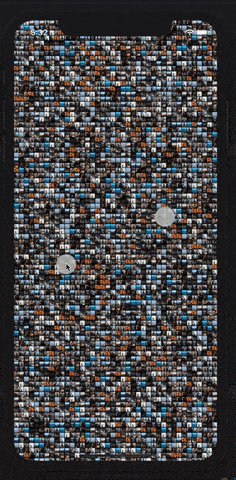
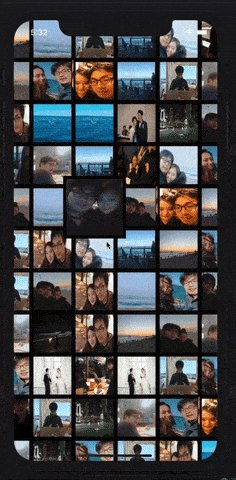
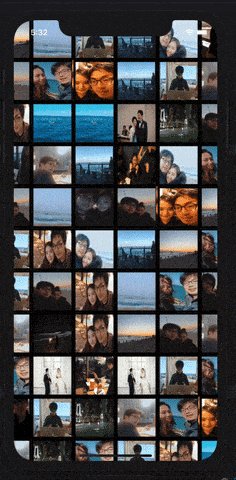
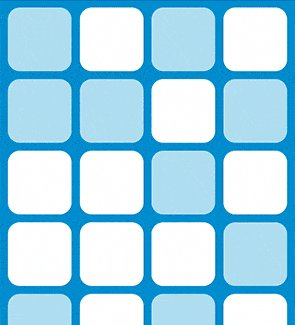
BSZoomGrid ScrollView , una biblioteca Swift para iOS que proporciona una
vista desplazable de la cuadrícula que contiene toda la matriz de imágenes con la capacidad de escalar, similar a la aplicación
Apple Photos .
La biblioteca activa la imagen seleccionada por el usuario con una pulsación larga y un gesto de zoom. La interfaz también se puede configurar para cambiar el número de columnas y filas.



 BouncyLayout
BouncyLayout es una biblioteca que funciona con cada
UICollectionView y hace que las celdas reboten. Escrito completamente en Swift, admite desplazamiento horizontal y vertical.
Lo que debe hacer para que funcione es importar
BouncyLayout , crear una instancia de esta clase y agregarla a su
UICollectionView . Por ejemplo:
import BouncyLayout let collectionLayout = BouncyLayout() UICollectionView(frame: .zero, collectionViewLayout: collectionLayout)
 Gliding-collection
Gliding-collection es una vista hermosa y personalizable de desplazamiento horizontal y vertical implementada en
UICollectionView .
Para usarlo, debe crear una clase de controlador de vista, agregar una vista
UIView al
Storyboard y cambiar la clase a
GlidingCollection , luego conectar la vista a su código usando
@IBOutlet , configurar el controlador de vista a
GlidingCollectionDatasource y configurar el controlador de vista para que coincida con la
UICollectionViewDatasource .
Si necesita más información sobre cómo implementar esta biblioteca, consulte la sección "
Cómo usar " en Github.

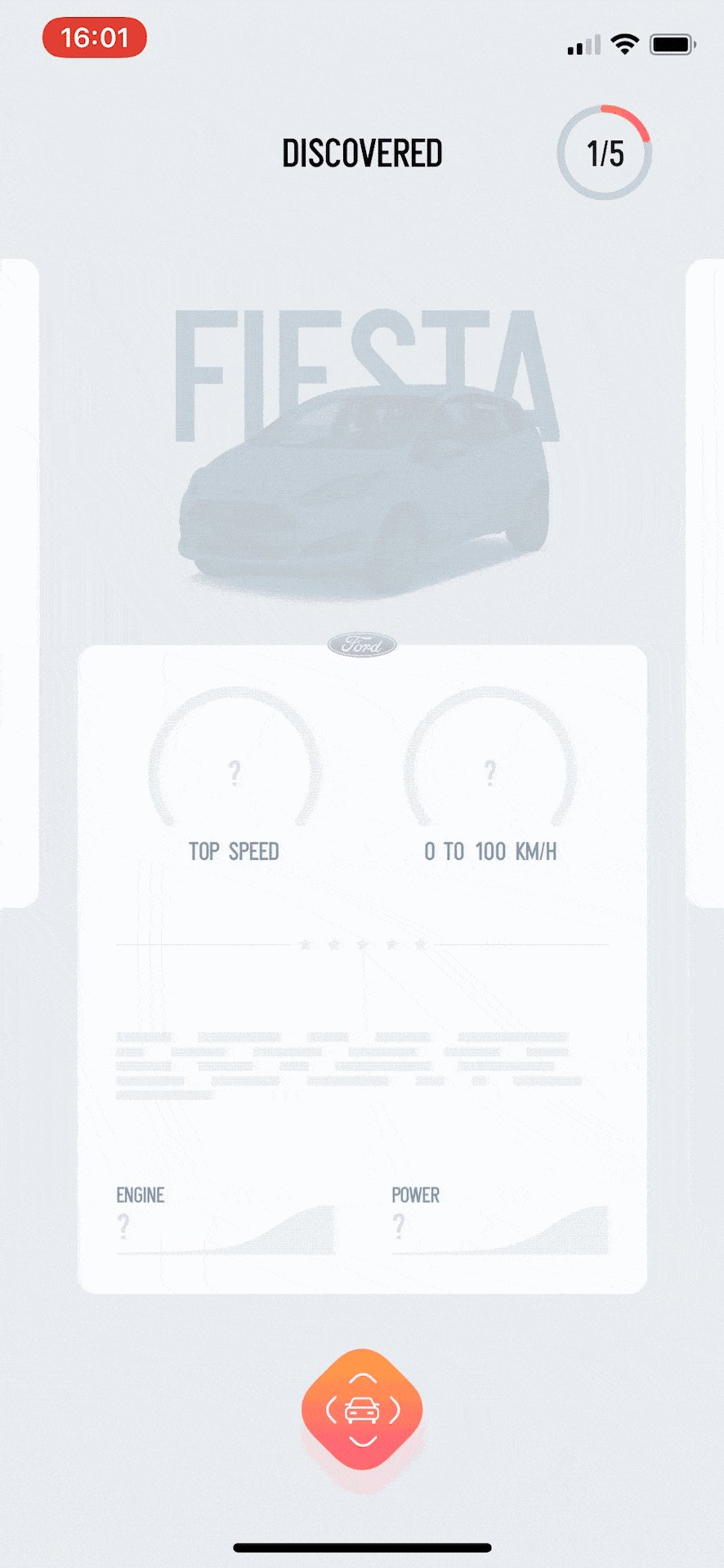
 CarLensCollectionViewLayout
CarLensCollectionViewLayout es un diseño de vista de colección fácil de usar que le permite crear una animación de mapa en
UICollectionView con solo unas pocas líneas de código.
También puede personalizar el diseño cambiando las opciones disponibles en
CarLensCollectionViewLayoutOptions . Por ejemplo:
MinimumSpacing : la distancia mínima entre celdas.
DecelerationRate - Reduzca la velocidad para desplazarse.
ShouldShowScrollIndicator : si se necesita el indicador de desplazamiento.
Item Size : establece el tamaño de las celdas.


Y para empezar, Hue es una utilidad universal que necesitará para trabajar con el color.
Con esta biblioteca es fácil usar color hexadecimal, calcular propiedades de color (como
.isDarkColor o
.isBlackOrWhite ), aplicar canales alfa, crear degradados, obtener el componente azul / verde / rojo del color, ¡y mucho más!
Más ejemplos están
en el repositorio oficial .

Parte IV 5 bibliotecas de iOS que harán que la interfaz de usuario de su aplicación sea realmente popular ( original )


Inicialmente,
TKSwitcherCollection , una colección de interruptores de control animados.
Actualmente hay cuatro interruptores diferentes disponibles:
TKSimpleSwitch → Interruptor vertical tradicional.
TKExchangeSwitch → Interruptor que cambia de forma cuando se toca.
TKSmileSwitch → Interruptor Emo (triste / divertido).
TKLiquidSwitch → Cambiar con animación de estilo fluido.
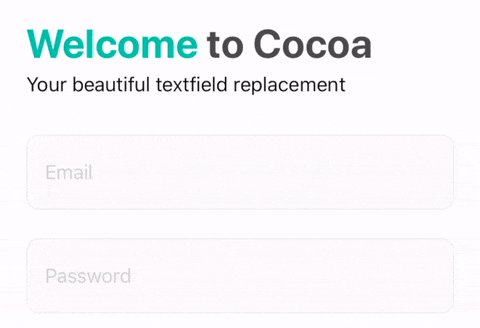
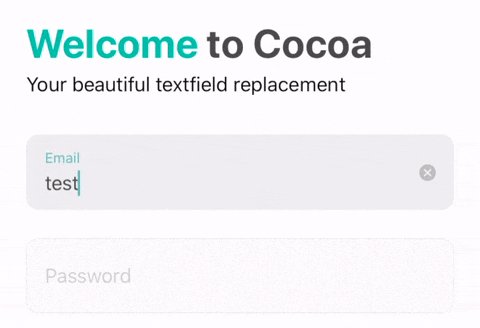
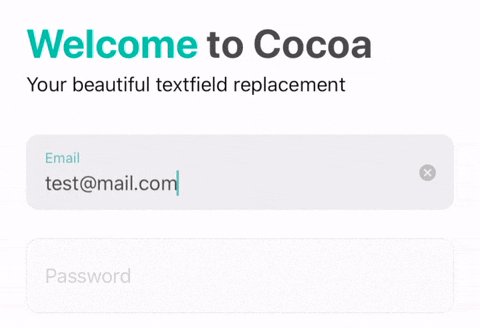
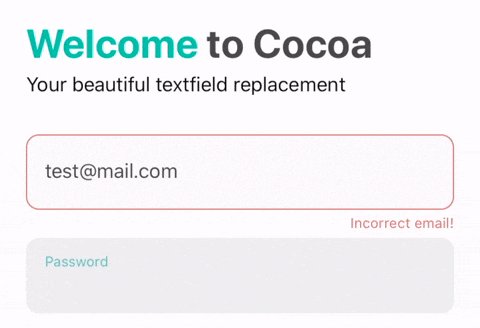
 CocoaTextField
CocoaTextField es una pequeña biblioteca para trabajar con campos de texto. Se puede usar tanto mediante programación como con guiones gráficos.
Se configuran el color activo / inactivo de las indicaciones, el color de fondo de forma predeterminada o enfocada, los colores de los bordes y los errores, etc. Si se usa mediante programación, el siguiente ejemplo:

let v = CocoaTextField() v.inactiveHintColor = UIColor(red: 145/255, green: 222/255, blue: 233/255, alpha: 1) v.activeHintColor = UIColor(red: 777/255, green: 122/255, blue: 187/255, alpha: 1) v.focusedBackgroundColor = UIColor(red: 200/255, green: 230/255, blue: 250/255, alpha: 1) v.defaultBackgroundColor = UIColor(red: 250/255, green: 250/255, blue: 250/255, alpha: 1) v.borderColor = UIColor(red: 239/255, green: 239/255, blue: 239/255, alpha: 1) v.errorColor = UIColor(red: 231/255, green: 76/255, blue: 60/255, alpha: 0.7) v.borderWidth = 3 v.cornerRadius = 14
 EXPANDING COLLECTION
EXPANDING COLLECTION es una biblioteca Swift que anima el diseño de un controlador UI.
Para usar, debe importar
UICollectionViewCell , y luego crear un
UICollectionViewCell que herede de
BasePageCollectionCell . Después de eso, se
FrontView y
BackView . Luego puede crear un
UIViewController heredado del
ExpandingViewController , registrar la celda creada en el primer paso y agregar un
UICollectionViewDataSource .
Se puede encontrar más información sobre la implementación
en el repositorio oficial .


ICollectionView no tiene un efecto de transición animado predeterminado cuando se desplaza entre elementos.
¡AnimatedCollectionViewLayout es una subclase de
UICollectionViewLayout que agrega transiciones y animaciones personalizadas a
UICollectionView sin afectar el código existente!
Para usarlo, debe importar la biblioteca al proyecto. Luego cree un objeto
AnimatedCollectionViewLayout , configure un
animator en él y
UICollectionView a
UICollectionView .

 Concluimos el diseño inclinado CollectionView
Concluimos el diseño inclinado CollectionView , otra subclase de
UICollectionViewLayout que le permite mostrar celdas oblicuas en un
UICollectionView . Funciona con cada
UICollectionView , al menos con horizontal aunque vertical, con altura de celda dinámica.
Qué se puede configurar: tamaño / dirección / ángulo, dirección de desplazamiento, espacio entre líneas, tamaño del elemento y la capacidad de excluir la inclinación de la primera / última celda.


Leer también
Blog de EDISON:
15 mejores y más grandes bibliotecas de iconos