
En los últimos años, hemos visto muchos cambios en el mundo de las tecnologías web. En 2020, quiero llamar su atención sobre dos tendencias / objetivos principales que tiene la comunidad web: extensibilidad y compatibilidad.
Extensibilidad
La extensibilidad es cuando puede tomar tecnología y expandirla para satisfacer sus necesidades. Durante varios años hemos estado utilizando componentes en todas partes, tanto como desarrollo de aplicaciones (componentes en React, Vue, Svelte) como desarrollo de diseño (diseño de sistema).
En este momento, estamos tratando de hacer que estos componentes sean más únicos y convenientes de usar. La extensibilidad en la web nos permite utilizar la plataforma (navegadores, motores html / css / js) para nuestras propias necesidades y experimentos, por supuesto, para obtener más beneficios.
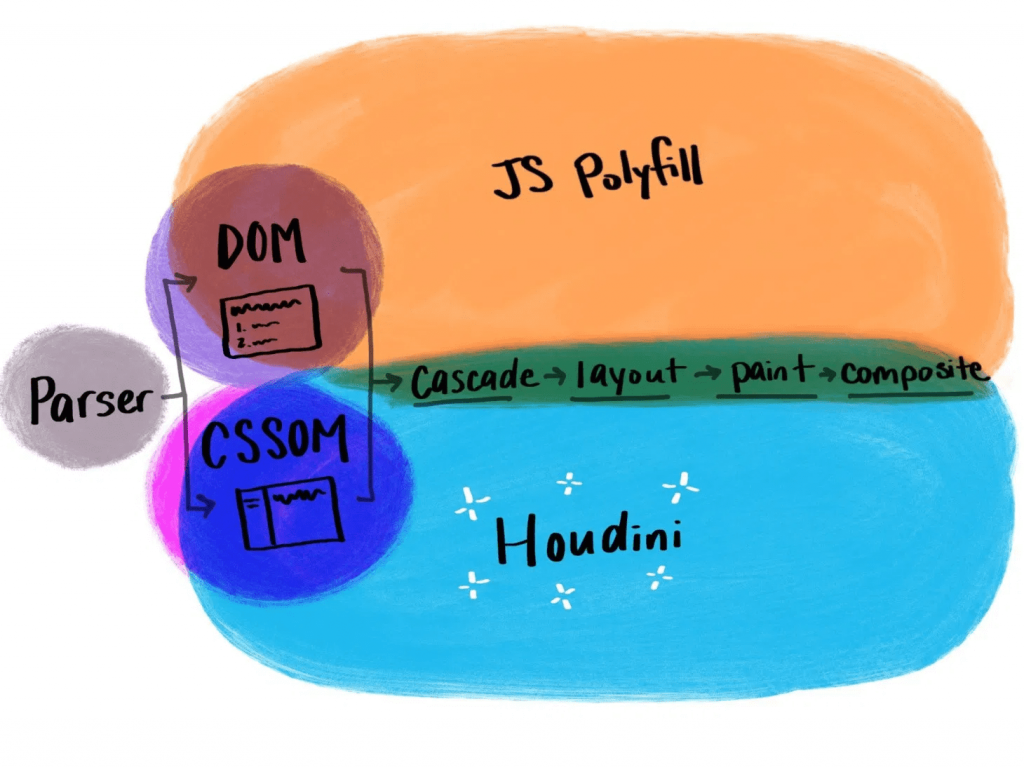
CSS Houdini
Gracias a CSS Houdini , los desarrolladores pueden ampliar las capacidades del Modelo de objetos CSS, cambiar la forma en que los navegadores se muestran y funcionan con estilos.

Esto significa que ahora podemos hacer algo que antes simplemente no era posible. Por ejemplo, esquinas oblicuas de un botón o diseño redondeado.

( enlace a la demo )
Houdini le permite extender el estilo con CSS y le permite agregar reglas personalizadas a CSS. Actualmente, Houdini incluye:
Al usar estas API, el usuario puede usar la semántica en CSS (Modelo de objetos con tipo), usando el dibujo de Paint API como si estuviera en el canvas y aplicar el resultado como un borde (borde de gradiente alto) o crear una animación parametrizada en solo una línea de CSS.
.sparkles { background: paint(sparkles) }
Por ejemplo, puede llevar animaciones a una secuencia separada (Animation Worklet) y usar la API de diseño para organizar elementos de forma única sin usar reglas como margen, relleno, izquierda, derecha.
Con todo, Houdini es una de esas cosas por las que vale la pena prestar atención este año.
Fuentes Variables

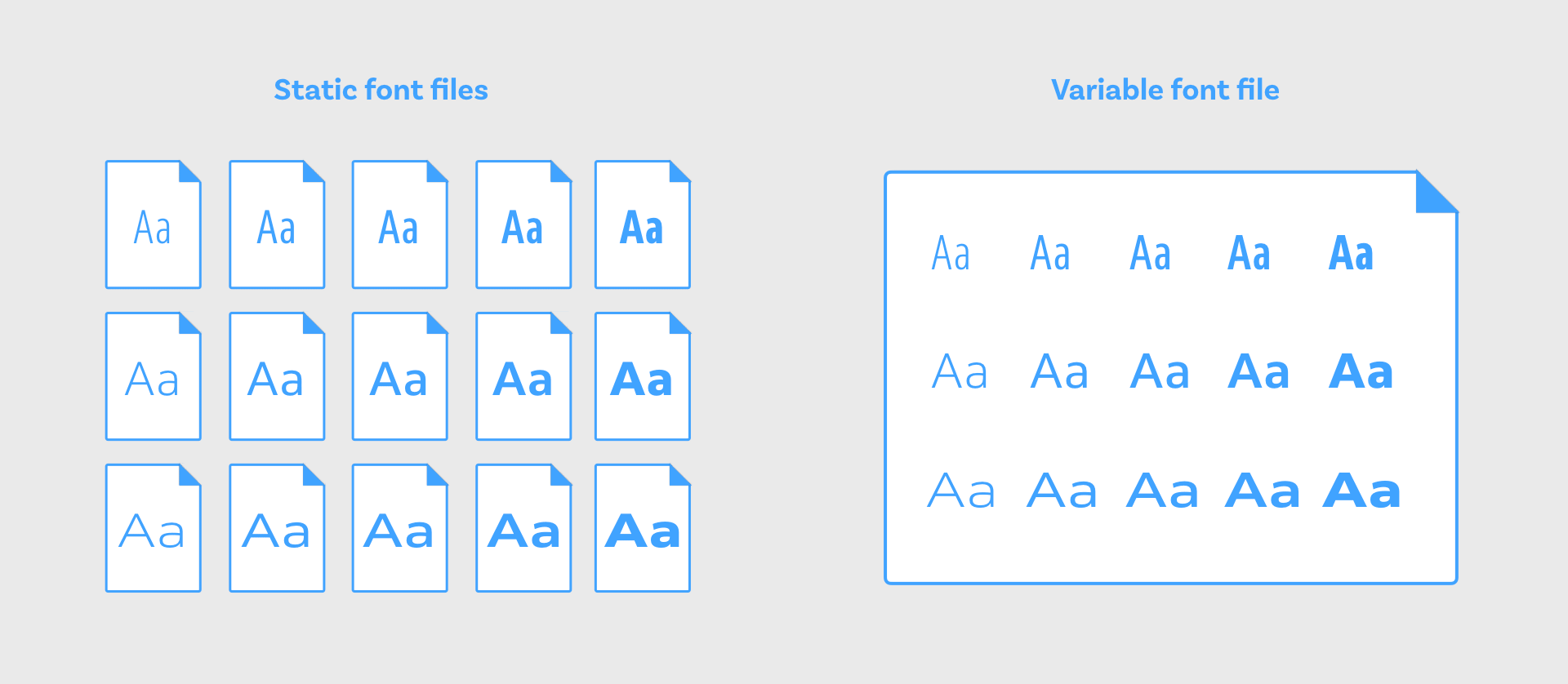
Las fuentes variables son el futuro de la tipografía web, que ofrece una serie de opciones para controlar la visualización de texto en pantallas (tamaño, negrita, estilo). Y todo esto con un tamaño de archivo relativamente pequeño. Es hora de despedirse del interminable debate sobre cuántas fuentes necesita conectarse y dejar que su contenido viva una vida nueva y hermosa.


Puede obtener más información sobre las fuentes variables en este artículo .
Propiedades personalizadas
Las propiedades personalizadas nos permiten escribir CSS más estructurados y al mismo tiempo dinámicos. No se trata solo de variables, sino también de la capacidad de cambiar estas variables usando JS.
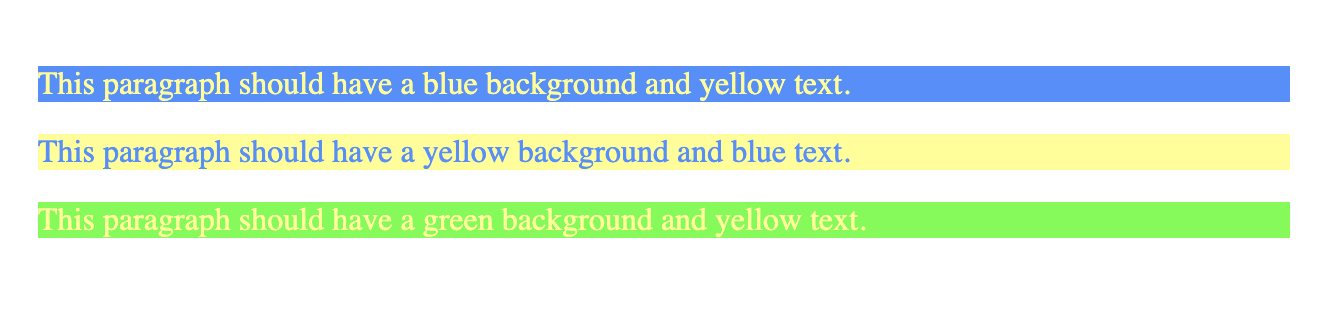
:root { --first-color: #488cff; --second-color: #ffff8c; } #firstParagraph { background-color: var(--first-color); color: var(--second-color); } #secondParagraph { background-color: var(--second-color); color: var(--first-color); } #container { --first-color: #48ff32; } #thirdParagraph { background-color: var(--first-color); color: var(--second-color); }

Las propiedades personalizadas ya son compatibles, así como las fuentes variables y no necesita utilizar ningún procesador posterior / pre para ellas. Estas "tecnologías" funcionan en diferentes navegadores y en diferentes sistemas. A partir de aquí, pasamos sin problemas a la compatibilidad.
Compatibilidad
Por definición, la compatibilidad en este artículo es la capacidad de las tecnologías de ser intercambiables según las necesidades del usuario. En el aspecto técnico, puede dar un ejemplo de cuántas empresas han completado o incluso en el proceso de migración de la pila anterior a la nueva. Por ejemplo, Backbone -> React, y quieren llegar a una vista común que ya no requerirá migraciones tan grandes. Componentes y componentes web, tal vez el estado actual de las cosas, que se adapta a muchos.
Componentes web

Los componentes web están tratando de resolver el problema de compatibilidad de los estándares web. La tarea principal es proporcionar una forma tan unificada, que ni siquiera requerirá ningún marco o biblioteca para crear componentes.
Cada componente web está encapsulado y funciona en navegadores modernos sin ninguna dependencia. Esta tecnología aún se está desarrollando, pero con suerte obtendrá aún más funciones nuevas en 2020.
Propiedades lógicas
Las propiedades lógicas nos permiten repensar el modelo que usamos para organizar los elementos en la página y lo hace más amigable con diferentes idiomas y dispositivos con los que los usuarios acceden a los sitios web.
Por ejemplo, en ruso, que se lee de izquierda a derecha, representamos altura, ancho, izquierda, derecha, arriba, abajo, bueno, como imaginamos (su gorra). Pero, por ejemplo, en árabe, donde todo es de derecha a izquierda, las cosas son un poco diferentes. padding-left , ya no será la sangría al comienzo del párrafo, porque no comienza a la izquierda.
Como ejemplo de una propiedad booleana, puede usar padding-inline-start lugar de padding-left . Y luego se instalará un padding en el lado con el que generalmente se leen las palabras en el idioma elegido por el usuario. Si es ruso, se utilizará el padding-left , y si es árabe, entonces el padding-right .

Estos son canales de medios que nos permiten conocer las preferencias del usuario. Por ejemplo, a un usuario le gusta un tema oscuro. Podemos averiguar sobre esto usando prefers-color-scheme :
.day { background: #eee; color: black; } .night { background: #333; color: white; } @media (prefers-color-scheme: dark) { .day.dark-scheme { background: #333; color: white; } .night.dark-scheme { background: black; color: #ddd; } } @media (prefers-color-scheme: light) { .day.light-scheme { background: white; color: #555; } .night.light-scheme { background: #eee; color: black; } } .day, .night { display: inline-block; padding: 1em; width: 7em; height: 2em; vertical-align: middle; }
Como siempre, la parte más interesante y divertida no solo es compatible con Edge e IE.
Los espectáculos multimedia más interesantes:
prefiere el esquema de color
prefiere contraste
prefiere movimiento reducido
prefiere-reducción-transparencia
Velocidad

Donde sin ella en el nuevo 2020. Ya mencioné casualmente el Animation Worklet, que le permite sacar algo de lógica de animación en un hilo separado. Pero hay otras tecnologías que nos permiten acelerar la web y que están a punto de ser ampliamente utilizadas. Por ejemplo, Web Assembly , un contenedor que le permite escribir código de bajo nivel, y no solo en JS. WebGL continúa mejorando y proporcionándonos un componente gráfico potente y rápido directamente en el navegador. Al combinar estas dos tecnologías, puede crear juegos increíbles que anteriormente no se podían imaginar en un navegador.

La web evoluciona constantemente e implacablemente, esto es quizás lo que la hace tan interesante. ¿Y qué tecnologías crees que se convertirán en la tendencia de 2020?