नमस्ते, हबरलुडी!
मुझे शौक है। रात में (घंटों के
बाद ) मैं ग्राफ़-बिछाने पुस्तकालय
लिखता हूं :
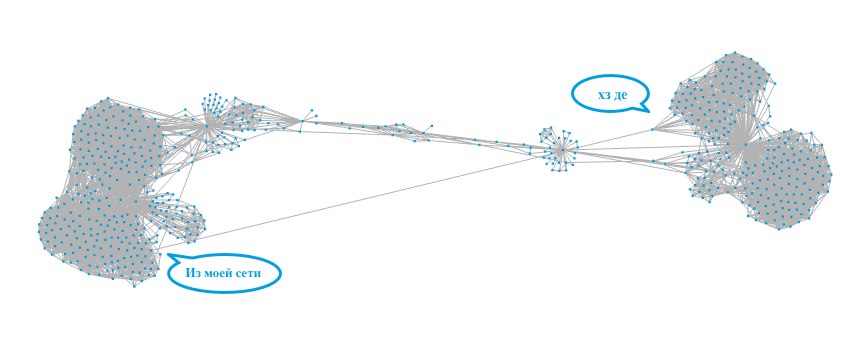
vivagraph.js । मैं आपके साथ साझा करना चाहता था, यह पता करें कि आप क्या सोचते हैं। मैंने WebGL का उपयोग करके Vkontakte पर अपने दोस्तों के एक नेटवर्क की कल्पना की। लेकिन एक बार पढ़ने की तुलना में देखना बेहतर है, है ना?
ये मेरे दोस्त हैं प्रत्येक बिंदु एक व्यक्ति, एक पूरी दुनिया है, जिसे मैं किसी भी तरह से भाग्यशाली था। बिंदुओं के बीच की रेखा मित्रता को इंगित करती है। सच है, एक व्यक्ति इस नेटवर्क के माध्यम से बहुत कुछ कह सकता है।
अपने दोस्तों का नेटवर्क कैसे बनाएं?
1. सत्यापित करें कि ब्राउज़र WebGL का समर्थन करता है:
get.webgl.org - एक क्यूब होना चाहिए। यदि कोई क्यूब नहीं है, तो एक अलग ब्राउज़र आज़माएं। अक्सर पुराने ड्राइवरों के साथ क्रोम / लोमड़ी वीडियो कार्ड ब्लॉक करते हैं। काश, घन सफल विज़ुअलाइज़ेशन की कुंजी है :)।
2.
www.yasiv.com/vk पर जाएं - यह वीके पर आपके दोस्तों का एक दृश्य है।
3. (वैकल्पिक) - अपने कार्ड को दोस्तों के साथ साझा करें, साइट के बारे में बात करें। मुझे बहुत खुशी होगी, क्योंकि विपणन में, अफसोस, कोई उछाल उछाल (यह कौन है?)।
अवतारों की जगह नीला वर्ग क्यों?
WebGL , . , - .
Access-Control-Allow-Origin:*, , . , , , — , . , :).
WebGL?
CSS, SVG, canvas 2D WebGL.
vivagraph.js SVG CSS, . WebGL :).
?
4.7. :

?
- . , . , , ( 2000 ) . , , , ? ,
:).