प्रविष्टि
मुझे लगता है कि कई वेब डेवलपर्स खुद से सवाल पूछ रहे हैं कि उपयोगकर्ता को एक संदेश, एक अनुस्मारक कैसे भेजा जाए। पहले, इसके लिए वेब सर्वर को लगातार अनुरोध भेजना आवश्यक था, लेकिन अब वेब सॉकेट जैसी सुविधाजनक तकनीक दिखाई दी है।
इस लेख में, मैं यह दिखाना चाहता हूं कि आप वेब सॉकेट का उपयोग करके ASP.NET MVC 4 पर एक साधारण चैट कैसे लिख सकते हैं।
नीचे उतर रहा है
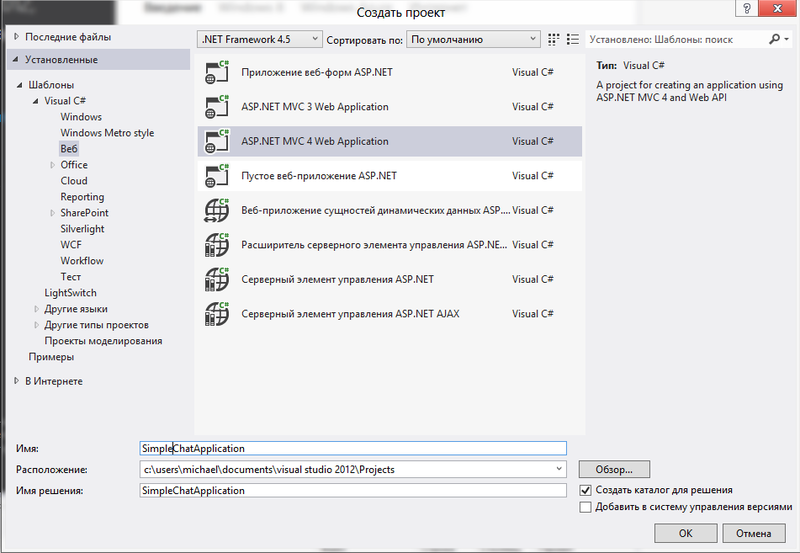
पहले हमें एक खाली ASP.NET MVC 4 प्रोजेक्ट बनाने की आवश्यकता है।

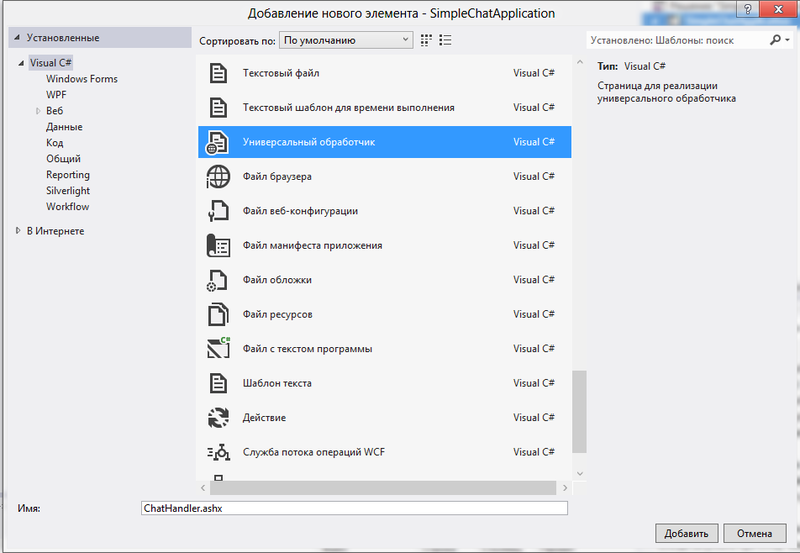
और इसमें यूनिवर्सल चैटहैंडलर हैंडलर जोड़ें

अब हमारे हैंडलर की प्रक्रिया प्रक्रिया विधि के कोड को बदल दें
public void ProcessRequest(HttpContext context) {
2 चर जोड़ें
और हमारे चैट की मुख्य विधि लिखें
private async Task WebSocketRequest(AspNetWebSocketContext context) {
अब हमारे हैंडलर को इस तरह दिखना चाहिए:
छिपा हुआ पाठ public class ChatHandler : IHttpHandler {
अब हम एक साधारण HTML पेज लिख सकते हैं जिसमें एक वेब सॉकेट होगा जो हमारे हैंडलर से कनेक्ट होगा
<!DOCTYPE html> <html> <head> <title> </title> </head> <body> <input type="text" id="user" /> <input type="text" id="message" /> <input type="button" value="send" id="send" /> <div id='messages'></div> <script type="text/javascript"> var socket, $txt = document.getElementById('message'), $user = document.getElementById('user'), $messages = document.getElementById('messages'); if (typeof (WebSocket) !== 'undefined') { socket = new WebSocket("ws://localhost/SimpleChatApplication/ChatHandler.ashx"); } else { socket = new MozWebSocket("ws://localhost/SimpleChatApplication/ChatHandler.ashx"); } socket.onmessage = function (msg) { var $el = document.createElement('p'); $el.innerHTML = msg.data; $messages.appendChild($el); }; socket.onclose = function (event) { alert(' . , '); }; document.getElementById('send').onclick = function () { socket.send($user.value + ' : ' + $txt.value); $txt.value = ''; }; </script> </body> </html>
अब हम अपनी चैट शुरू कर सकते हैं, लेकिन केवल संदर्भ। SWebSocketRequest संपत्ति हमेशा झूठी होगी।
यह इस तथ्य के कारण है कि विज़ुअल स्टूडियो डिबगिंग के लिए IIS एक्सप्रेस का उपयोग करता है, जो वेब सॉकेट का समर्थन नहीं करता है। अंत में सॉकेट्स के साथ खेलने के लिए, हमें IIS स्थापित करने और डिफ़ॉल्ट रूप से इसके साथ काम करने के लिए Visual Studio कॉन्फ़िगर करने की आवश्यकता है।
ऐसा करने के लिए, कुछ चरणों का पालन करें:
चरण 1. IIS स्थापित करें।
ऐसा करने के लिए, कंट्रोल पैनल -> प्रोग्राम्स -> विंडोज घटकों को चालू या बंद करें।
वहां हम IIS सेवाएं प्राप्त करेंगे और उन पर एक डावा डालेंगे

चरण 2. IIS कॉन्फ़िगर करें।
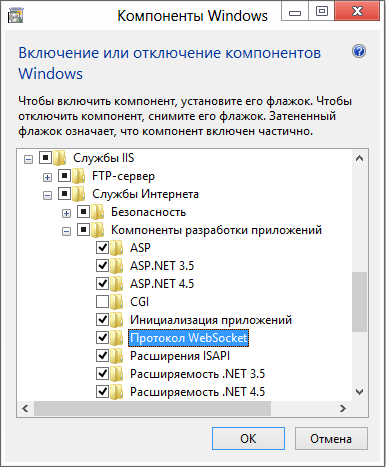
डिफ़ॉल्ट रूप से, IIS में वेब सॉकेट घटक अक्षम है। विंडोज घटकों में इसे सक्षम करने के लिए, हम IIS सेवाओं -> इंटरनेट सेवाओं -> अनुप्रयोग विकास घटकों के साथ चलेंगे। वहाँ हम WebSocket प्रोटोकॉल ढूंढेंगे और उस पर एक डोज डालेंगे

चरण 3. विज़ुअल स्टूडियो कॉन्फ़िगर करें।
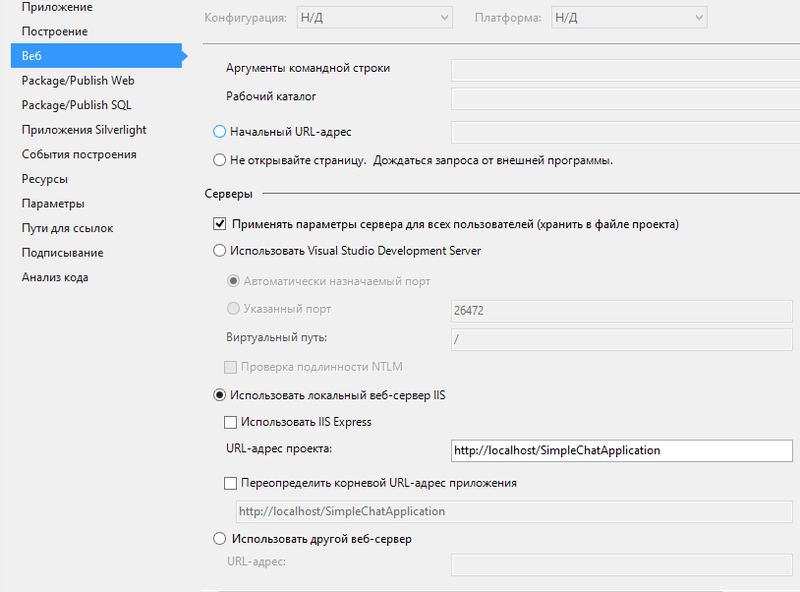
डिबगिंग के लिए IIS का उपयोग करने के लिए वीएस को मजबूर करने के लिए, हमें प्रोजेक्ट गुणों में जाने की आवश्यकता है -> वेब और वहां, आईआईएस एक्सप्रेस का उपयोग करें बॉक्स को अनचेक करें। (यदि डाव सक्रिय नहीं है, तो स्टूडियो को पुनरारंभ करें)

समापन
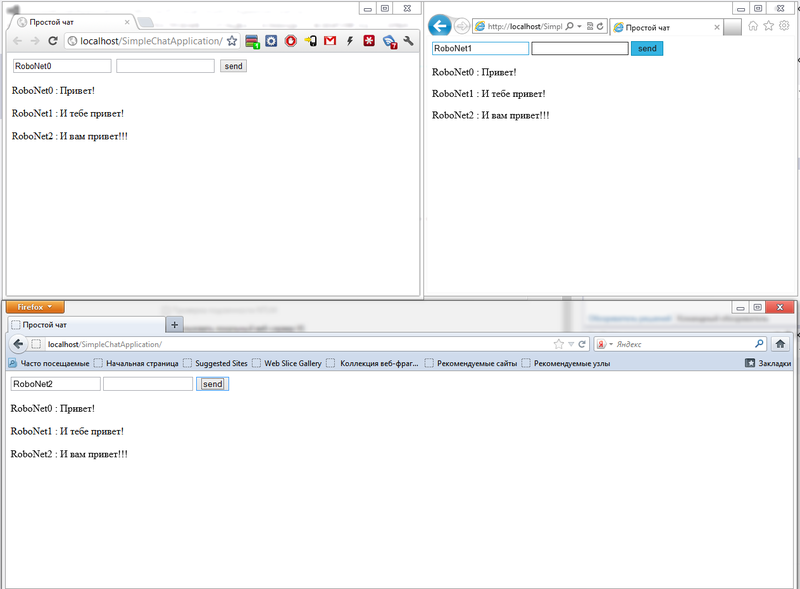
अब हम सुरक्षित रूप से अपनी परियोजना शुरू कर सकते हैं और खुद को शुभकामनाएं दे सकते हैं!

आप
यहां प्रोजेक्ट फाइल डाउनलोड कर सकते
हैं ।