 नोट नौसिखिया वेब डिजाइनरों के लिए उपयोगी होगा।
नोट नौसिखिया वेब डिजाइनरों के लिए उपयोगी होगा। अपने ब्लॉग में मैंने पहले से ही इस विषय को उठाया था
कि क्या डिजाइनर को टाइप करने में सक्षम होना चाहिए (यूक्रेनी में)। तब हम सभी सहमत थे कि वह कम से कम, यह समझना चाहिए कि लेआउट कैसे बनाया जाएगा। और तदनुसार, वेब संसाधन को इस तरह से डिज़ाइन करें कि लेआउट डिज़ाइनर अमूर्त प्रभावों के कार्यान्वयन के लिए बैसाखी न बनाए।
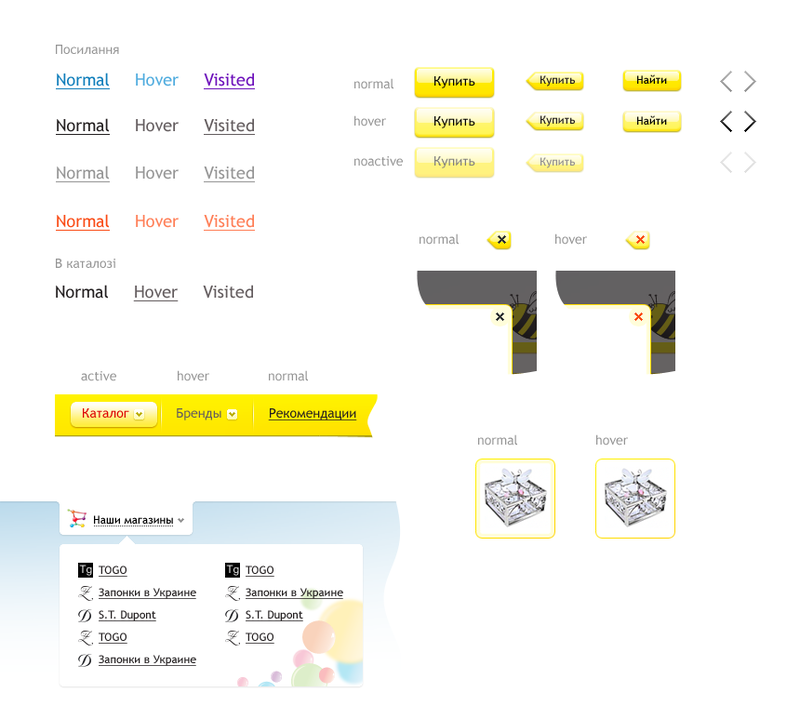
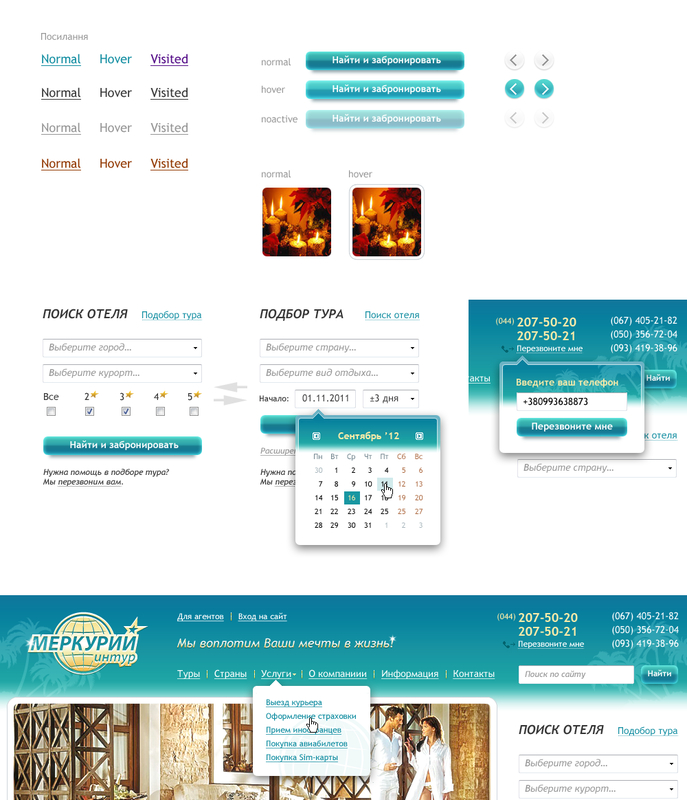
चूँकि वेबसाइट डेवलपमेंट एक टीम है, मल्टी-स्टेज काम है, इसलिए डिज़ाइन-लेआउट चरण में उच्च-गुणवत्ता वाला परिणाम प्राप्त करने के लिए, डिज़ाइन के दृश्य भाग को न केवल काम करना आवश्यक है, बल्कि इंटरेक्टिव तत्वों के माध्यम से भी सोचें। यही है, जो उपयोगकर्ता के कार्यों से अपना राज्य बदलते हैं। यह तुरंत कई प्रकार के प्रश्नों को हटा देगा जैसे: "इस बटन को कैसे हाइलाइट किया जाएगा?"।
मैं ऐसे तत्वों के व्यवहार को सीधे लेआउट में दिखाता था। लेआउट डिजाइनर को शिकायत नहीं लगती थी, लेकिन इस पद्धति में एक खामी है - लेआउट डिजाइनर को विभिन्न लेआउट से तत्वों को इकट्ठा करने की आवश्यकता होती है और उच्च संभावना है कि कहीं, कुछ भूल जाएगा।
अब, सभी संवादात्मक तत्व जो मैंने एक अलग फ़ाइल में रखे हैं। यह न केवल सुविधाजनक है क्योंकि सब कुछ एक ही स्थान पर है, बल्कि इसलिए भी क्योंकि ऐसी फ़ाइल को बनाए रखना आसान है। यही है, ब्लॉक के व्यवहार को बदलते समय, डिजाइनर को केवल एक फ़ाइल को अपडेट करने की आवश्यकता होती है।
नीचे मेरे उदाहरण के एक जोड़े हैं:

 यह लेख यूक्रेनी अनुवाद में भी उपलब्ध है।
यह लेख यूक्रेनी अनुवाद में भी उपलब्ध है।