जाहिर है, 2 साल के लिए
Padrino की भागीदारी के साथ हब पर केवल दूसरी पोस्ट;)

HTML उत्पन्न करने के लिए
HAML का उपयोग करें

CSS उत्पन्न करने के लिए
SASS का उपयोग करें

जेएस उत्पन्न करने के लिए
कॉफी स्क्रिप्ट का उपयोग करें

टेम्पलेट एप्लिकेशन डाउनलोड करें, टूल इंस्टॉल करें और तुरंत विकास शुरू करें।
10 मिनट और सब कुछ विंडोज के तहत भी काम करता है।
एप्लिकेशन Padby रूबी वेब-फ्रेमवर्क पर आधारित है और इसके साथ काम करने के लिए साधारण लेआउट डिजाइनर की तुलना में सरलतम PHP आवेषण का उपयोग करने से अधिक मस्तिष्क के प्रयास की आवश्यकता नहीं होगी।
एचएएमएल का उपयोग करके HTML ईमेल टाइप करने के लिए भी कुछ है।
पोस्ट के अंत में,
सबसे महत्वपूर्ण सवाल का
जवाब : क्यों नहीं सिनट्रा या रेल, अर्थात् पडरिनो।
विंडोज इंस्टॉलेशन
Http://rubyinstaller.org/ से इंस्टॉलर का उपयोग करके रगड़ें स्थापित करें
स्थापना के दौरान,
अपने PATH और
एसोसिएट .rb और .rbw फ़ाइलों में Add Ruby निष्पादक के साथ स्थापित करने के लिए अगले बक्से की जाँच करना उचित है।
प्रोजेक्ट पृष्ठ से ज़िप संग्रह डाउनलोड करें
https://github.com/the-teacher/the_template और इसे अनज़िप करें। यदि आप विषय में हैं तो
git क्लोन का उपयोग करें।
एक विंडोज कमांड प्रॉम्प्ट खोलें और टाइप करके बंडल इंस्टॉल करें
gem install bundler --no-ri --no-rdoc
डाउनलोड की गई परियोजना की निर्देशिका में जाने के लिए कंसोल का उपयोग करें
बंडल कमांड चलाएं, जो एप्लिकेशन के लिए सभी आवश्यक पैकेज स्थापित करेगा
bundle
कमांड के साथ वेब सर्वर लॉन्च करें
padrino start -p 3000
अपने ब्राउज़र में एप्लिकेशन खोलें
localhost:3000
HAML, SASS, कॉफी स्क्रिप्ट सीखना तुरंत शुरू करें!
* NIX के तहत स्थापना
आपने अभी-अभी विंडोज के लिए इंस्टॉलेशन को पढ़ा है। मुझे लगता है कि स्थापना के तहत * निक्स को किसी स्पष्टीकरण की आवश्यकता नहीं है।
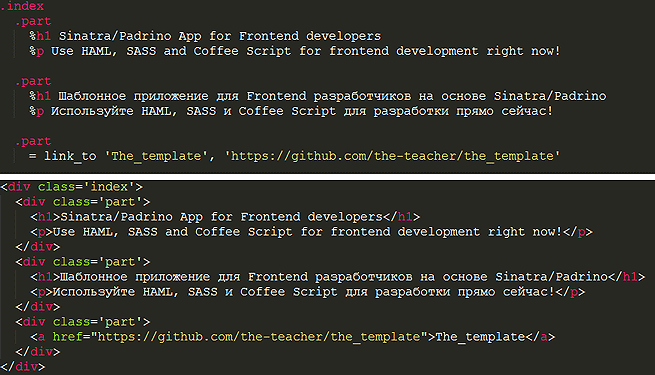
HAML का उपयोग कैसे शुरू करें
इसी तरह , नियंत्रक फ़ाइल
app \ app.rb में एक नई कार्रवाई
बनाएँ। उदाहरण के लिए, क्रिया
new_action पर कॉल करें
get '/new_action' do haml :new_action end
एक नया
HAML फ़ाइल
एप्लिकेशन \ views \ new_action.haml बनाएंस्थानीयहोस्ट में परिवर्तन के लिए लेआउट देखना
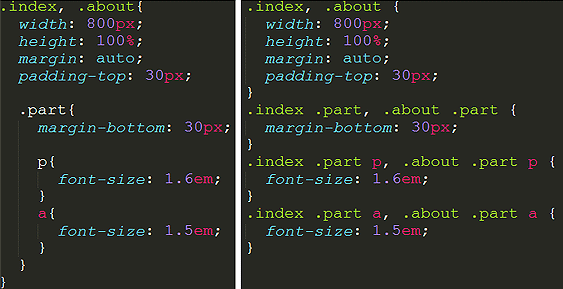
: 3000 / new_actionSASS का उपयोग कैसे शुरू करें
एक नई SASS फ़ाइल
सार्वजनिक \ styleheets \ scss \ NEW_SASS_FILE.scss बनाएंऐप लेआउट
ऐप \ _ \ _ लेआउट्स लेआउट_श्ल में SASS फ़ाइल शामिल करें
= stylesheet_link_tag 'reset' = stylesheet_link_tag 'headers' = stylesheet_link_tag 'custom' = stylesheet_link_tag 'NEW_SASS_FILE'
परिणामी फ़ाइल
स्थानीय होस्ट पर उपलब्ध है
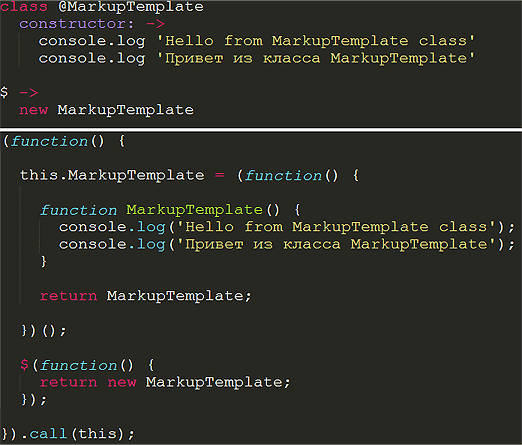
: 3000 / स्टाइलशीट / NEW_SASS_FILE.cssकॉफी स्क्रिप्ट का उपयोग कैसे शुरू करें
एक नई कॉफी स्क्रिप्ट फ़ाइल
सार्वजनिक \ javascripts \ कॉफी \ NEW_COFFEE_SCRIPT_FILE.cfi बनाएंकॉफी स्क्रिप्ट फ़ाइल को
ऐप \ _ \ लेआउट \ लेआउट.हैम ऐप लेआउट में शामिल करें = javascript_include_tag 'jquery' = javascript_include_tag 'jquery-ui' = javascript_include_tag 'application' = javascript_include_tag 'NEW_COFFEE_SCRIPT_FILE'
परिणामी फ़ाइल
लोकलहोस्ट पर उपलब्ध है
: 3000 / javascripts / NEW_COFFEE_SCRIPT_FILE.d.sएचएएमएल का उपयोग करके HTML HTML लेआउट
मुझे क्षमा करें, लेकिन फ़ाइलों को विंडोज़ में संलग्न करना विफल रहता है। जाहिर है, कारण मेल मणि में कहीं निहित है। काश, इस समस्या को हल करने के लिए मेरे पास अभी तक समय नहीं होता। फ़ाइल अटैचमेंट अभी भी केवल * nix उपयोगकर्ताओं के लिए प्रासंगिक हैऐप / app.rb फ़ाइल में मेल सेवा से कनेक्ट करने के लिए सेटिंग्स कॉन्फ़िगर करें
set :delivery_method, :smtp => { :address => "smtp.gmail.com", :port => 587, :user_name => 'my.markup.template@gmail.com', :password => 'qwerty', :authentication => :plain, :enable_starttls_auto => true }
HAML- आधारित टाइपसेटिंग
ऐप / मेलर्स / लेटर.हैमल में हैदेखने के लिए प्रवेश पत्र
स्थानीयहोस्ट पर प्राप्त किया जा सकता है
: 3000 / मेल / पत्रयदि आवश्यक हो, तो संदेश भेजने से पहले
, फ़ाइल
एप्लिकेशन / app.rb में
, संदेश भेजने से पहले, संदेश से जुड़ी फाइलों की सूची बनाएं। फ़ाइलें पत्र से जुड़ी होंगी, और उनका नाम
cid फ़ाइलों के रूप में सेट किया जाएगा।
before '/mail/send' do @@ img_path = "#{Padrino.root}/public/images/" @@ attachments = [ 'sinatra.png' ] end
HTML पत्र में चित्रों के लिए स्वतः
cid उत्पन्न करने के लिए एक विशेष सहायक का उपयोग करें
सामान्य देखने के दौरान, सहायक को गलत पास करें और सामान्य img टैग प्राप्त करें email_image 'sinatra.png', {}, false
img src = '/ images / sinatra.png'ईमेल भेजते समय, हम सहायक के पास जाते हैं और यह cid फ़ाइल के लिए संलग्न फ़ाइल को प्रतिस्थापित करता है (वास्तव में, फ़ाइल का नाम) email_image 'sinatra.png', {}, true
img src = 'cid: sinatra.png'आप
लोकलहोस्ट: 3000 / मेल / भेजकर ईमेल भेज सकते हैं । भेजने के बाद, आपको
लोकलहोस्ट: 3000 / मेल / पत्र में स्थानांतरित कर दिया जाएगा। वैसे, आप प्रक्रिया को आसान बनाने के लिए पत्र टेम्पलेट में एक सबमिट बटन बना सकते हैं।
पैड्रिनो क्यों?
यह एप्लिकेशन टेम्पलेट शैक्षिक उद्देश्यों के लिए बनाया गया था, परिचित कोडर और डेवलपर्स को दिखाने के लिए कि दैनिक अभ्यास में एचएएमएल, एसएएसएस, कॉफी स्क्रिप्ट का उपयोग कैसे शुरू करें।
मेरा मुख्य लक्ष्य एक क्रॉस-प्लेटफ़ॉर्म, आसानी से सीखने वाला वातावरण बनाना था।
एक शुरुआत के लिए रेल बहुत राक्षसी है।
सिनात्रा - खिड़कियों के नीचे विकास मोड में कोड को फिर से लोड करने में समस्याएं हैं।
पादरिनो स्थित सिनात्रा को विकास मोड के साथ कोई समस्या नहीं है, इसमें कई रेल की तरह सहायक हैं, और स्थापित करना, सीखना और उपयोग करना आसान है।
मुझे वास्तव में उम्मीद है कि कोई मेरे शिल्प को उपयोगी पाएगा।
शायद हम devconf 2012 में मिलेंगे।
एचएएमएल, एसएएसएस, कॉफी स्क्रिप्ट सीखने के लिए एप्लिकेशन टेम्पलेट