
संस्करण 2012.1 के साथ शुरू, एम्बेडेड ZEN घटक
<कैनवास> कैशे DBMS में दिखाई दिया है।
नोट: यहां Caché DBMS का मुफ्त एकल-उपयोगकर्ता संस्करण डाउनलोड करें ।
और
ओपेरा 12 की नवीनतम रिलीज में
, getUserMedia फ़ंक्शन (
WebRTC 1.0 : रियल-टाइम कम्युनिकेशन बिटवीन
ब्रॉवर्स) के लिए अंतर्निहित समर्थन था, जो मीडिया-जनरेट करने वाले उपकरणों, जैसे कि वेबकैम को एक्सेस करना संभव बनाता है।
नोट: डेस्कटॉप और मोबाइल ब्राउज़र में getUserMedia / Stream API समर्थन की सारांश तालिका ।
इन दोनों विशेषताओं को प्रदर्शित करने के लिए, Caché DBMS में निर्मित
ZEN फ्रेमवर्क का उपयोग करके, एक डेमो को आधार के रूप में चुना गया था:
HTML5 धमाका कैमरा डेमो ।
नोट: मूल डेमो ऑनलाइन है ।
इसके अलावा, चार
कैनवस को
<कैनवास> घटक के अलग-अलग पिक्सेल के साथ काम करने के लिए वेबकैम से आउटपुट वीडियो के लिए कोड में जोड़ा गया था।
कोड का परीक्षण किया गया था:
- कैच 2012.2 रिलीज कैंडिडेट (यूनिकोड, x64);
- ओपेरा 12.00 रिलीज़;
- क्रोम 21 बीटा।
नोट: WebRTC को Chrome ब्राउज़र 18.0.1008 और बाद के संस्करणों में पेज पर सक्षम किया जा सकता है : झंडे या क्रोम: // झंडे

ZEN पेज क्लास कोडक्लास का डेमो ।camcanvas% ZEN.Component.page का विस्तार करता है
{
पैरामीटर JSINCLUDES STRING के रूप में = "zenCSLM.js" ;
/// इस स्टाइल ब्लॉक में पेज के लिए CSS स्टाइल परिभाषा है।
XData स्टाइल
{
< style type = "text / css" >
* {
मार्जिन: 0;
गद्दी: 0;
}
{{
रंग: # 99f;
}
# पेज {
पृष्ठभूमि: # 000;
रंग: #fff;
font-family: 'Helvetica Neue', 'Free Sans', 'Deja Vu Sans', Arial, Helvetica, sans-serif;
मार्जिन: 0px;
गद्दी: 0px;
}
# मेन {
रंग: #fff;
सीमा: ठोस 2px # c00;
सीमा-त्रिज्या: 1em;
लाइन-ऊँचाई: 1.5;
मार्जिन: 2em ऑटो;
गद्दी: 1em;
चौड़ाई: 50%;
}
# वर्ष {
पृष्ठभूमि: # 3af;
रंग: # 777;
}
</ शैली >
}
XData सामग्री [ XMLNamespace = " www.intersystems.com/zen" ]
{
< पेज xmlns = " www.intersystems.com/zen" शीर्षक = "एचटीएमएल 5 डेमो & quot; विस्फोट कैमरा और quot;" आईडी = "पेज" >
< टाइमर
आईडी = "टाइमर"
टाइमआउट = "0"
ontimeout = "zenPage.processFrame ();"
/>
< html
आईडी = "मुख्य"
संरेखित करें = "केंद्र"
छिपा हुआ = "सत्य" >
< वीडियो
आईडी = "सोर्सविद"
ऑटोप्ले = "ऑटोप्ले"
छिपा हुआ = "सत्य"
> क्षमा करें, आपका ब्राउज़र & lt का समर्थन नहीं करता है ; वीडियो & gt; । कृपया <a href = "en.opera.com/download/"> ओपेरा </ a > </ वीडियो > आज़माएं
</ html >
< रेडियोसेट
id = "rs"
संरेखित करें = "केंद्र"
छिपा हुआ = "सत्य"
प्रदर्शनवादी = "सामान्य, उभरा, लाल, उलटा, मोनोक्रोम"
valueList = "filterNormal, filterEmboss, filterRed, filterInversed, filterGrayscale"
मान = "फ़िल्टरनॉर्मल"
onchange = "zenPage.changeFilter (zenThis.getValue ());"
/>
< कैनवस आईडी = "आउटपुट" छिपा हुआ = "सच" />
< कैनवास आईडी = "सोर्सकॉपी" छिपी = "सच" />
</ पृष्ठ >
}
क्लाइंटमेथॉड चेंजफ़िल्टर ( स्ट्रैफ़ंक्शन ) [ भाषा = जावास्क्रिप्ट]
{
eval ( "फ़िल्टर = 'यह।" + strFunction + "();" " );
}
ClientMethod फ़िल्टर असामान्य () [ भाषा = जावास्क्रिप्ट]
{
}
ClientMethod फ़िल्टर किया गया () [ भाषा = जावास्क्रिप्ट]
{
var imageData = copy.getImageData ( 0 , 0 , copycanvas. उपलब्धता, copycanvas.ight);
var data = imageData.data;
var मीडिया = (डेटा [ 0 ] + डेटा [ 1 ] + डेटा [ 2 ]) / 3 >> 0 ;
डेटा [ 0 ] = मीडिया;
डेटा [ 1 ] = मीडिया;
डेटा [ 2 ] = मीडिया;
( var i = 4 , len = data.length; मैं < len; i + = 4 ) {1
मीडिया = 255- (डेटा [i] + डेटा [i +1 ] + डेटा [i +2 ]) / 3 >> 0 ;
data [i] = मीडिया;
डेटा [i +1 ] = मीडिया;
data [i +2 ] = मीडिया;
}
copy.putImageData (imageData, 0 , 0 );
}
ClientMethod filterGrayscale () [ भाषा = जावास्क्रिप्ट]
{
var imageData = copy.getImageData ( 0 , 0 , copycanvas. उपलब्धता, copycanvas.ight);
var data = imageData.data;
के लिए ( var i = 0 , len = data.length; मैं < लेन; मैं + = 4 ) {1
var Media = (डेटा [i] + डेटा [i +1 ] + डेटा [i +2 ]) / 3 >> 0 ;
data [i] = मीडिया;
डेटा [i +1 ] = मीडिया;
data [i +2 ] = मीडिया;
}
copy.putImageData (imageData, 0 , 0 );
}
ClientMethod फ़िल्टर किया गया () [ भाषा = जावास्क्रिप्ट]
{
var imageData = copy.getImageData ( 0 , 0 , copycanvas. उपलब्धता, copycanvas.ight);
var data = imageData.data;
के लिए ( var i = 0 , len = data.length; मैं < लेन; मैं + = 4 ) {1
डेटा [i +1 ] = 0 ;
डेटा [i +2 ] = 0 ;
}
copy.putImageData (imageData, 0 , 0 );
}
ClientMethod फ़िल्टर Emboss () [ भाषा = जावास्क्रिप्ट]
{
var imageData = copy.getImageData ( 0 , 0 , copycanvas. उपलब्धता, copycanvas.ight);
var data = imageData.data;
var मीडिया = (डेटा [ 0 ] + डेटा [ 1 ] + डेटा [ 2 ]) / 3 >> 0 ;
डेटा [ 0 ] = मीडिया;
डेटा [ 1 ] = मीडिया;
डेटा [ 2 ] = मीडिया;
मीडिया = (डेटा [ ४ ] + डेटा [ ५ ] + डेटा [ ६ ]) / ३ >> ० ;
डेटा [ 4 ] = मीडिया;
डेटा [ 5 ] = मीडिया;
डेटा [ 6 ] = मीडिया;
( var i = 8 , len = data.length; मैं < len; i + = 4 ) {1
मीडिया = (डेटा [i] + डेटा [i +1 ] + डेटा [i +2 ]) / 3 >> 0 ;
data [i] = मीडिया;
डेटा [i +1 ] = मीडिया;
data [i +2 ] = मीडिया;
data [i -8 ] = (data [i -8 ] + 255- मीडिया) / 2 >> 0 ;
data [i -7 ] = (data [i -7 ] + 255- मीडिया) / 2 >> 0 ;
data [i -6 ] = (data [i -6 ] + 255- मीडिया) / 2 >> 0 ;
}
copy.putImageData (imageData, 0 , 0 );
}
ClientMethod processFrame () [ भाषा = जावास्क्रिप्ट]
{
अगर ( isNaN (video.duration)) {
अगर (SOURCERECT. उपलब्धता == 0 ) {
SOURCERECT = {x: 0 , y: 0 , width: video.videoWidth, height: video.videoHeight};
copycanvas.width = video.videoWidth;
copycanvas.height = video.videoHeight;
TILE_WIDTH = copycanvas.width / 16 ;
Tile_HEIGHT = copycanvas.height / 16 ;
TILE_CENTER_WIDTH = TILE_WIDTH / 2 >> 0 ;
TILE_CENTER_HEIGHT = TILE_HEIGHT / 2 >> 0 ;
यह .createTiles ();
zenSetProp ( 'आउटपुट' , 'छिपा हुआ' , गलत);
zenSetProp ( 'rs' , 'छिपा हुआ' , गलत);
}
}
// कॉपी टाइल
copy.drawImage (वीडियो, 0 , 0 );
eval (फ़िल्टर);
draw.clearRect (PAINTX, PAINTY, PAINTWIDTH, PAINTHEIGHT);
के लिए ( var i = 0 , len = टाइल्स.लिफ्टिंग; मैं < लेन; मैं ++ ) {
var टाइल = टाइलें [i];
अगर (टाइल.फोर्स > 0.0001 ) {
// विस्तार
var बल = टाइल.फोर्स;
टाइलमूवीएक्सएक्सएक्स = = बल;
टाइल। लोवे * = बल;
टाईम.ओवररोटेशन * = बल;
टाइल.ट्रैकएक्स + = टाइल.ओएमएक्सएक्स;
टाइल । समकालिक + = टाइल।
टाइल.ट्रोटेशन + = टाइल।
टाइल.ट्रोटेशन % = 360 ;
टाइल.फोर्स * = 0.9 ;
if (टाइल। समांतर X <= 0 || टाइल। समांतर X > = PAINTWIDTH) {
टाइलमूवीएक्सएक्सएक्स = = -1 ;
}
अगर (टाइल। समांतर <= 0 || टाइल। समांतर > = पेंटाइट) {
टाइल। लोवे * = -1 ;
}
} और अगर (टाइल.ट्रोटेशन ! = 0 || टाइल.क्रिकेटएक्स ! = टाइल.ऑर्गिनएक्स || टाइल.क्रांति ।! = टाइल.ओरिजिन) {!!
// पतन
var diffx = (टाइल .originX - टाइल.currentX) * 0.2 ;
var diffy = (टाइल.originY - टाइल.currentY) * 0.2 ;
var diffRot = ( 0- टाइल.ट्रोटेशन) * 0.2 ;
यदि ( यह। समसामयिक (diffx) < 0.5 ) {
टाइल.क्रिकेटएक्स = टाइल.ओरिजिनएक्स;
} {
टाइल । समानांतर x + = diffx;
}
यदि ( यह। संपूर्ण) (विसरित) < 0.5 ) {
टाइल.क्रांति = टाइल.ओरिजिन;
} {
टाइल । समकालिक + = विसरित;
}
अगर ( यह .abolute (diffRot) < 0.5 ) {
टाईल.ट्रोटेशन = 0 ;
} {
टाइल.ट्रोटेशन + = diffRot;
}
} {
टाइल.फोर्स = 0 ;
}
draw.save ();
draw.translate (टाइल.currentX, टाइल.currentY);
draw.rotate (टाइल.रोटेशन * RAD);
draw.drawImage (copycanvas, टाइल.videoX, टाइल.videoY, TILE_WIDTH, TILE_HEIGHT, - TILE_CENTER_WIDTH, - TILE_CENTER -HEIGHT, TILE_WIDTH, TILE_HEIGHT);
draw.restore ();
}
zen ( 'टाइमर' ) .startTimer ();
}
क्लाइंटमेथोड सक्सेसकॉलबैक ( स्ट्रीम ) [ भाषा = जावास्क्रिप्ट]
{
// कैमरे से स्ट्रीम के साथ वीडियो तत्व के स्रोत को बदलें
video.src = window.URL.createObjectURL (धारा) || धारा;
video.play ();
}
ClientMethod त्रुटिकॉलबैक ( त्रुटि ) [ भाषा = जावास्क्रिप्ट]
{
}
/// व्यक्तिगत टाइल्स के लिए कंस्ट्रक्टर
ClientMethod टाइल () [ भाषा = जावास्क्रिप्ट]
{
यह .originX = 0 ;
यह .originY = 0 ;
यह। currentX = 0 ;
यह। currentY = 0 ;
यह .rotation = 0 ;
यह .force = 0 ;
यह .z = 0 ;
यह .moveX = 0 ;
यह। moveY = 0 ;
यह .MoveRotation = 0 ;
यह .videoX = 0 ;
यह .videoY = 0 ;
}
/// मठ से अधिक तेज़
ClientMethod निरपेक्ष ( x ) [ भाषा = जावास्क्रिप्ट]
{
वापसी (x <0 ; - x : x);
}
ClientMethod zindexSort (
ए ,
बी ) [ भाषा = जावास्क्रिप्ट]
{
वापसी (a.force - b.force);
}
/// कैनवास क्लिक करने के लिए क्लिक / माउस निर्देशांक प्राप्त करें
क्लाइंटमेथोड ड्रॉपबॉम्ब (
घटना,
obj ) [ भाषा = जावास्क्रिप्ट]
{
event.preventDefault ();
var पॉज़ = 0 ;
var पॉसी = 0 ;
var e = घटना || window.event;
यदि (e.touches) {
posx = event.touches [ 0 ] .pageX;
posy = event.touches [ 0 ] .pageY;
} और अगर (e.pageX || e.pageY) {
posx = e.pageX;
पॉसी = e.pageY;
} और अगर (e.clientX || e.clientY) {
posx = e.clientX + ZLM.getPageXOffset () + document.documentElement.scrollLeft;
posy = e.clientY + ZLM.getPageYOffset () + document.documentElement.scrollyop;
}
var कैनवसएक्स = पॉक्स - obj.offsetLeft;
var कैनवासवाई = पॉसी - obj.offsetTop;
यह .explode (कैनवासएक्स, कैनवासवाई);
}
ClientMethod विस्फोट (
एक्स,
y ) [ भाषा = जावास्क्रिप्ट]
{
के लिए ( var i = 0 , len = टाइल्स.लिफ्टिंग; मैं < लेन; मैं ++ ) {
var टाइल = टाइलें [i];
var xdiff = टाइल . currentX - x;
var ydiff = टाइल.वर्तमान - y;
var dist = Math.sqrt (xdiff * xdiff + ydiff * ydiff);
var rnd = Math.random ();
var रैंडरेंज = 180+ ( रैंड * 10 );
var श्रेणी = randRange - dist;
var बल = 3 * (रेंज / रैंडरेंज);
अगर (बल > टाइल.फोर्स) {
टाइल.फोर्स = बल;
var रेडियन = Math.atan2 (ydiff, xdiff);
टाइल.moveX = Math.cos (रेडियन);
टाइल। लोवे = मठ.सिन (रेडियन);
टाइल.पुनरवृद्धि = 0.5 - रैंड ;
}
}
टाईल्स.सोर्ट (ज़िन्डेक्ससोर्ट);
यह .processFrame ();
}
ClientMethod createTiles () [ भाषा = जावास्क्रिप्ट]
{
var ऑफसेटX = (TILE_CENTER_WIDTH + (PAINTWIDTH - SOURCERECT. उपलब्धता) / 2 >> 0 );
var ऑफसेट = (TILE_CENTER_HEIGHT + (PAINTHEIGHT - SOURCERECT.height) / 2 >> 0 );
var y = 0 ;
जबकि (y < SOURCERECT.height) {
var x = 0 ;
जबकि (x < SOURCERECT. उपलब्धता) {
var टाइल = नया यह .Tile ();
टाइल.विडियो एक्स = एक्स;
टाइल.विडियो = वाई;
टाइल.ओरिगिनएक्स = ऑफसेटएक्स + एक्स;
टाइल.ओरिजिन = ऑफसेट + वाई;
टाइल.क्रिकेटएक्स = टाइल.ओरिजिनएक्स;
टाइल.क्रांति = टाइल.ओरिजिन;
टाईल्स.पश (टाइल);
x + = TILE_WIDTH;
}
y + = TILE_HEIGHT;
}
}
ClientMethod onloadHandler () [ भाषा = जावास्क्रिप्ट]
{
TILE_WIDTH = 32 ;
TILE_HEIGHT = 24 ;
TILE_CENTER_WIDTH = TILE_WIDTH / 2 ;
TILE_CENTER_HEIGHT = TILE_HEIGHT / 2 ;
स्रोत = {x: 0 , y: 0 , चौड़ाई: 0 , ऊंचाई: 0 };
PAINTX = 0 ;
पेंटी = 0 ;
PAINTWIDTH = ZLM.getViewportWidth ();
PAINTHEIGHT = ZLM.getViewportHeight ();
RAD = Math.PI / 180 ;
टाइल्स = [];
फ़िल्टर = 'this.filterNormal ();' ;
वीडियो = document.getElementById ( 'sourcevid' );
कॉपीकानवास = ज़ेन ( ' सोर्सकॉपी ' ) .findElement ( 'कैनवास' );
copy = zen ( 'sourcecopy' ) .getContext ();
var outputcanvas = zen ( 'output' ) .findElement ( 'कैनवास' );
draw = zen ( 'output' ) .getContext ();
outputcanvas.width = PAINTWIDTH;
outputcanvas.height = PAINTHEIGHT -20 ;
var mouse_down = ( दस्तावेज़ में 'createTouch' ? 'ontouchstart' : 'onmousedown' );
outputcanvas [mouse_down] = function (घटना) {
zenPage.dropBomb (घटना, यह );
};
// GetUserMedia फ़ंक्शन का उपयोग करके कैमरे से स्ट्रीम प्राप्त करें
navigator.getUserMedia = navigator.getUserMedia || नेविगेटर ।webkitGetUserMedia || नेविगेटर.mozGetUserMedia || navigator.msGetUserMedia;
window.URL = window.URL || window.webkitURL || window.mozURL || window.msURL;
अगर (navigator.getUserMedia) {
// विकल्पों के लिए यह सुंदर हैक @kanasansoft से है:
// http://www.kanasansoft.com/weblab/2012/06/arguments_of_getusermedia.html
var gumOptions = {video: true, toString: function () { return 'video' ;}};
navigator.getUserMedia (gumOptions, this .successCallback, यह .errorCallback);
zen ( 'टाइमर' ) .setProperty ( 'टाइमआउट' , 33 );
zen ( 'टाइमर' ) .startTimer ();
} {
zenSetProp ( 'मुख्य' , 'सामग्री' , 'ओह, ऐसा लगता है कि आपका ब्राउज़र getUMMedia फ़ंक्शन का समर्थन नहीं करता है। <br> कृपया <a href="http://en.opera.com/download/"> ब्राउज़र की कोशिश करें] ऐसा समर्थन </a> है ;);
zenSetProp ( 'मुख्य' , 'छिपा हुआ' , गलत);
}
}
} Demo.camcanvas वर्ग के
स्रोत ।
आयात स्रोत कोड, इसे संकलित करें और उदाहरण चलाएँ
स्रोत कोड (परियोजना, कक्षाएं, डेटा, आदि) का उपयोग करके किया जा सकता है:
ये सभी उपकरण
कैच लॉन्चर मेनू से उपलब्ध हैं।
सुविधा के लिए,
Caché Studio का उपयोग करके उदाहरण
चलाएं ।
नोट: उपरोक्त सभी उपकरण रूसी इंटरफ़ेस का समर्थन करते हैं, लेकिन तब, मेनू आइटम का वर्णन करते समय, उनके अंग्रेजी संस्करण का उपयोग किया जाएगा।
तो:
- खुला कैच स्टूडियो ;
- USER क्षेत्र का चयन करें: फ़ाइल> नाम बदलें या (F4);
- फ़ाइल आयात विज़ार्ड प्रारंभ करें: उपकरण-> स्थानीय आयात करें (Ctrl + I);
- फ़ाइल का चयन करें "source.xml";
- बॉक्स संकलित आयातित आइटम की जाँच करें और ठीक पर क्लिक करें;
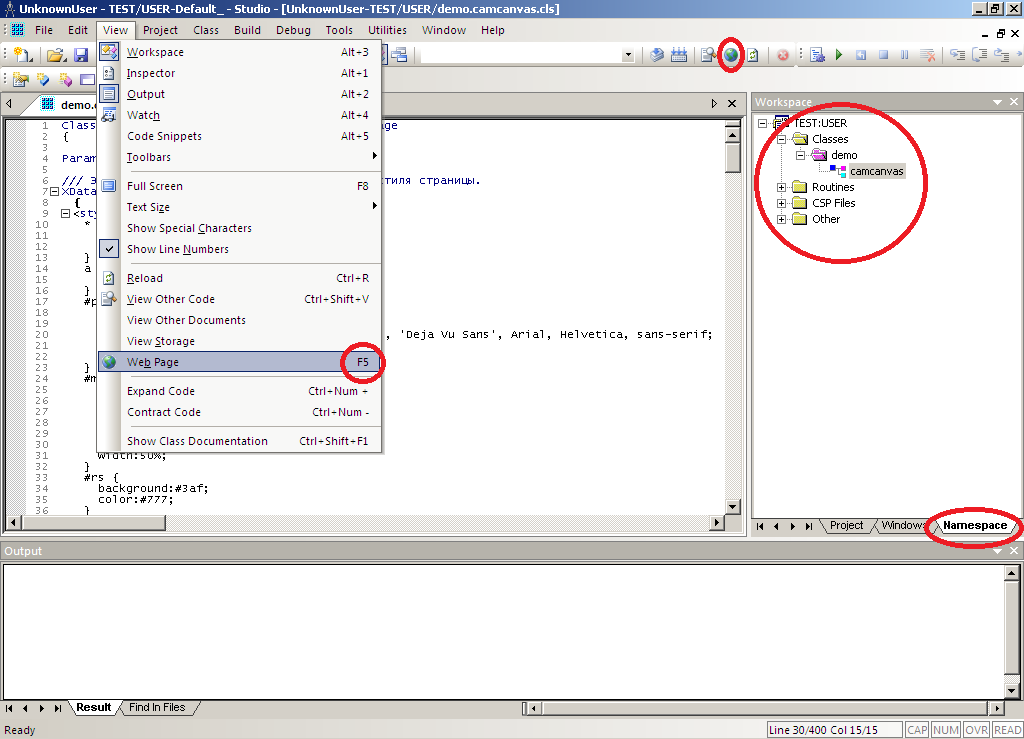
- हमारी कक्षा के स्रोत कोड को खोलें। वर्ग के पेड़ से camcanvas ;

वृद्धि
- वेब पेज पर जाएं: देखें-> वेब पेज या (F5)।
डिफ़ॉल्ट रूप से, हमारे पेज का लिंक इस तरह दिखाई देगा:
http: // localhost: xxxx / csp / user / Demo.camcanvas.cls
, जहां
xxxx वह पोर्ट संख्या है जिसे हमने Caché DBMS को स्थापित करते समय निर्दिष्ट किया था, जिस पर
अंतर्निहित Apache वेब सर्वर चलेगा।
PS:
Demo.camcanvas क्लास को आसानी से
CSP (Caché Server Pages) तकनीक में बदला जा सकता है।