
जब हम वेबसाइट बनाते हैं, तो हम आम तौर पर दस्तावेज़ के पाठ को परिभाषित करके शुरू करते हैं। मुख्य पाठ की परिभाषा मुख्य स्तंभ की चौड़ाई पृष्ठ पर सेट करती है, बाकी सब कुछ अपने आप ही होना चाहिए।
एक चाहिए । कुछ समय पहले तक, स्क्रीन रिज़ॉल्यूशन कमोबेश यही था। आज हम विभिन्न प्रस्तावों और आकारों की बड़ी संख्या के साथ काम कर रहे हैं। यह चीजों को और अधिक जटिल बनाता है।
हमारी साइट के पुनरारंभ के दौरान, मैंने उत्तरदायी टाइपोग्राफी के बारे में एक छोटी पोस्ट लिखी, जो हमारे नवीनतम प्रयोग पर विशेष रूप से केंद्रित थी: उत्तरदायी फोंट। आईए के इतिहास को जाने बिना, आप हमारी नई साइट पर उत्तरदायी टाइपोग्राफी और डिजाइन के कुछ प्रमुख पहलुओं को याद करेंगे। इस विषय पर हमारे सभी लेखों को मिलाने के बजाय, मैंने स्क्रैच से शुरू करने और कदम से उत्तरदायी टाइपोग्राफी के बारे में बात करने का फैसला किया। यह पहला कदम है।

प्रत्येक स्क्रीन आकार के लिए लेआउट विकसित करने से बचने के लिए, कई डेवलपर्स ने उत्तरदायी वेब डिज़ाइन की अवधारणा को अपनाया है। विचार यह है कि आपका लेआउट स्वचालित रूप से वर्तमान स्क्रीन आकार के अनुकूल होगा। इस अवधारणा
की कई परिभाषाएँ हैं। लेकिन मैं यह कहना चाहूंगा:
- अनुकूली लेआउट: एक निश्चित संख्या में बार-बार लेआउट बदलना
- रबर लेआउट: लेआउट के विभिन्न आकारों में निरंतर परिवर्तन
यद्यपि दोनों के अपने फायदे और नुकसान हैं, हम मानते हैं कि कई आकारों के साथ एक अनुकूली लेआउट अधिक स्वीकार्य है, क्योंकि पठनीयता एक लेआउट की तुलना में अधिक महत्वपूर्ण है जो हमेशा स्क्रीन आकार के साथ पूरी तरह से फिट बैठता है। यह एक बल्कि विवादास्पद राय है, लेकिन इष्टतम पठनीयता को प्राप्त करने के लिए पाठ के आकार (स्तंभ की चौड़ाई) पर कुछ नियंत्रण की आवश्यकता होती है, इस मामले में एक रबर लेआउट इसे हल करने की तुलना में अधिक समस्याएं पैदा करता है।
नोट: उत्तरदायी वेब डिज़ाइन में कई मैक्रो-टाइपोग्राफिक मुद्दे (फ़ॉन्ट आकार, लाइन रिक्ति, स्तंभ चौड़ाई) हैं। इस प्रकार, आरडब्ल्यूडी में पहले से ही उत्तरदायी टाइपोग्राफी शामिल है। उत्तरदायी टाइपोग्राफी पर अपनी पहली पोस्ट में हमने जो ध्यान केंद्रित किया वह मुख्य रूप से ग्रेडेड फोंट का उपयोग करने के बारे में था। इसके बाद, मैं ग्रेडेशन के बारे में बात करना चाहूंगा और डिस्प्ले पर उत्तरदायी टाइपोग्राफी की मूल बातों में गहराई से जान डालूंगा।
फ़ॉन्ट चयन
दाहिना स्वर
जल्दी या बाद में आपको यह तय करना होगा कि आप किस फ़ॉन्ट का उपयोग करना चाहते हैं। फ़ॉन्ट चुनना मूल रूप से टोन की बात है, लेकिन चूंकि प्रत्येक फ़ॉन्ट के अपने गुण और आवश्यकताएं (या सीमाएँ) होती हैं, फ़ॉन्ट चुनने से कई दृश्य और तकनीकी परिणाम होते हैं। वेब-फोंट के लिए धन्यवाद, आपके पास फोंट का एक विशाल चयन है, जो इस प्रक्रिया को और अधिक जटिल बनाता है।
हमने इस साइट को ग्रेडेशन के साथ प्रयोग करने के लिए अपना स्वयं का फ़ॉन्ट बनाया। हमने सेरिफ़ को चुना क्योंकि यह हमारे स्वर से मेल खाता है और पूरी तरह से सामग्री के परिष्कार को दर्शाता है (कम से कम, यह हमें लगता है)।
आईए राइटर के लिए, हमने एक मोनोस्पेस फॉन्ट चुना। चूंकि हमारे आवेदन का मुख्य लक्ष्य आपको जल्दी और आसानी से काम करने में मदद करना है, हमने विशेष रूप से निति को चुना - एक फ़ॉन्ट जो एक ही समय में मजबूत और साफ दिखता है। एक मोनोस्फुटेड फॉन्ट का उपयोग करने का निर्णय इस तथ्य से भी आया कि पहले iPad का ओएस आनुपातिक फोंट के स्वचालित कर्निंग का समर्थन नहीं करता है। खराब रेंडर आनुपातिक फोंट का उपयोग करने के बजाय, हमने तुरंत एक मोनोस्पेस फॉन्ट का उपयोग करने का निर्णय लिया।
सेरिफ़ या संस सेरिफ़?
आमतौर पर चुनाव सेरिफ़ (रोमांस) और सेन्स सेरिफ़ (श्रोताओं) के बीच होता है। वास्तव में, यह एक मुश्किल काम है, लेकिन एक सरल नियम है जो आपकी मदद कर सकता है:
रोमन फ़ॉन्ट - पुजारी, ग्रोट्सक - हैकर । एक दूसरे से बेहतर नहीं है, लेकिन विभिन्न कारणों से, रोमन फोंट में सत्तावाद महसूस किया जाता है, जबकि तोता लोकतंत्र को दूर करता है। मुद्रण इतिहास के पाँच हज़ार वर्षों को दो पंक्तियों में वर्णित किया गया है, इसलिए इसे बहुत गंभीरता से न लें।
कई लोगों को लगता है कि स्क्रीन टाइपोग्राफी के लिए सवाल "रोमांस या तोता?" ही जवाब देता है। वास्तव में, सब कुछ इतना सरल नहीं है। आम धारणा के बावजूद, दोनों प्रकार के फोंट स्क्रीन पर 12px से अधिक आकार के साथ अच्छे लगते हैं। 12px से छोटा एक रोमन फ़ॉन्ट धुंधला दिखता है, लेकिन (और यह हमें दूसरे बिंदु पर लाता है) आधुनिक 12px मॉनिटर पर निश्चित रूप से बहुत छोटा है।
क्या आकार?
पृष्ठ पर पाठ का आकार आपकी व्यक्तिगत प्राथमिकताओं पर निर्भर नहीं करता है। यह इस बात पर निर्भर करता है कि पाठक स्क्रीन से कितना दूर है। चूंकि डेस्कटॉप मॉनिटर की स्क्रीन पुस्तक की तुलना में पाठक की आंखों से आगे हैं, इसलिए स्क्रीन पर पाठ का
मीट्रिक आकार पुस्तक में इसके आकार से बड़ा होना चाहिए।
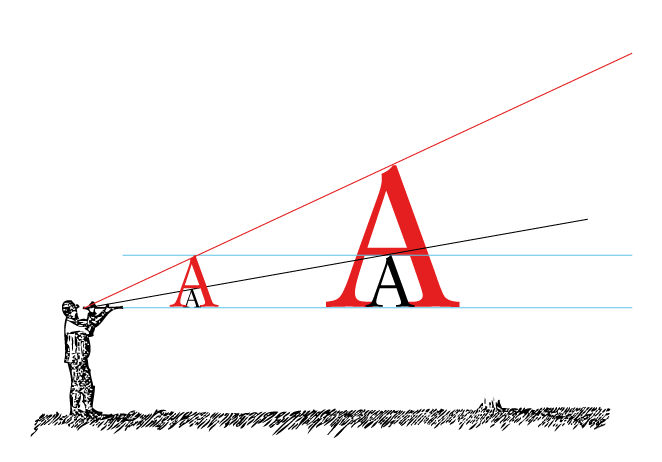
नीचे दिया गया आंकड़ा बताता है कि पाठ आपसे जितना दूर है, उसका आकार उतना ही बड़ा होना चाहिए। दो काले और दो लाल अक्षरों में एक ही
मीट्रिक आकार होता है। लेकिन चूंकि अक्षरों की सही जोड़ी आगे है, इसलिए उनका
कथित आकार छोटा है। दाईं ओर लाल अक्षर A का आकार बाईं ओर काले A के बराबर है:

पाठ आपसे जितना दूर है, उतना ही कम यह दिखाई देता है। दूरी बढ़ाते समय, आपको पाठ की आंखों से पाठ तक बड़ी दूरी की भरपाई करने के लिए पाठ का आकार बढ़ाने की आवश्यकता होती है। पाठ का आकार कितना बड़ा होना चाहिए यह अपने आप में एक विज्ञान है। यदि आपके पास इसका अनुभव नहीं है, तो एक पुस्तक को अपनी आंखों के सामने स्क्रीन पर पाठ को देखने के लिए सुविधाजनक पढ़ने की दूरी पर तुलना करने का प्रयास करें।
वेब डिज़ाइन में बिना किसी अनुभव के ग्राफिक डिज़ाइनर, पुस्तकों में पाठ की तुलना में वेब पृष्ठों पर पाठ के बड़े आकार पर बेहद आश्चर्यचकित हैं। ध्यान रखें कि पाठ केवल बड़ा है यदि पुस्तक और मॉनिटर स्क्रीन एक ही विमान पर हैं, लेकिन भविष्य में सब कुछ अलग होगा।

यदि पृष्ठ पर पाठ का आकार बढ़ाने के बाद यह शुरुआत में आपको परेशान करता है, तो चिंता न करें, यह सामान्य है। जब आपको इसकी आदत हो जाती है, तो आप "मानक" छोटे आकार में नहीं लौटना चाहेंगे।
हम 2006 से इन
"भावी आनुपातिक" पाठ आकारों को बढ़ावा दे रहे हैं। सबसे पहले, हमारा दावा है कि जॉर्जिया 16px पृष्ठ पर मुख्य पाठ के आकार के लिए एक अच्छा मार्गदर्शक है, जिससे बहुत गुस्सा आया और हँसी भी हुई, लेकिन अब यह कमोबेश आम तौर पर स्वीकृत मानक है। बढ़ते स्क्रीन रिज़ॉल्यूशन के साथ, ये मानक धीरे-धीरे अप्रचलित हो रहे हैं। लेकिन उस पर और बाद में।
लाइन रिक्ति और इसके विपरीत
जबकि टेक्स्ट साइज़ का अनुमान एक ट्रिक ट्रिक के इस्तेमाल से लगाया जा सकता है, लाइन स्पेसिंग में कुछ समायोजन की आवश्यकता होती है। बढ़ती दूरी के साथ और (जैसा कि हम इसे कहते हैं) धुंधली पिक्सेल, लाइन स्पेसिंग को बढ़ाकर स्क्रीन पर पाठ को थोड़ा और स्थान देना उचित है। 140% सबसे अच्छा अभ्यास है, लेकिन निश्चित रूप से यह सब उपयोग किए गए फ़ॉन्ट पर निर्भर करता है।

आपको यह सुनिश्चित करने की आवश्यकता है कि पाठ और पृष्ठभूमि के बीच का अंतर बहुत कमजोर नहीं है (हल्के भूरे रंग की पृष्ठभूमि पर ग्रे पाठ) या बहुत उज्ज्वल नहीं (पीले रंग पर गुलाबी)। चूंकि फोंट को सफेद पृष्ठभूमि पर काले रंग में प्रदर्शित करने के लिए डिज़ाइन किया गया था, इसलिए काले रंग की पृष्ठभूमि का उपयोग करना मुश्किल हो सकता है, लेकिन अगर सब कुछ सही ढंग से किया जाता है तो यह काम कर सकता है। आधुनिक उच्च-विपरीत मॉनीटरों में, शुद्ध सफेद पृष्ठभूमि पर मानक शुद्ध काले के बजाय पृष्ठभूमि के लिए पाठ या हल्के भूरे रंग के लिए या तो गहरे भूरे रंग का चयन करना बेहतर होता है।
iPhone बनाम iPad
उत्तरदायी टाइपोग्राफी के बारे में हमने जो कुछ भी सीखा, वह हमारे आवेदन के लिए सबसे अच्छा टाइपोग्राफिक प्रभाव प्राप्त करने के लिए काम करते समय हमारे पास आया। जब हमने iPad के लिए iA लेखक विकसित किया, तो हमने इस प्रभाव को प्राप्त करने के लिए सप्ताह बिताए। IPad के डिस्प्ले का उच्च रिज़ॉल्यूशन हमारे लिए एक मुश्किल काम बन गया है, हमने यह समझने में बहुत समय बिताया कि यह कैसे काम करता है। जब Apple ने iPhone के लिए और बाद में नए iPad के लिए नया रेटिना डिस्प्ले पेश किया, तो चीजें फिर से बदल गईं। हम यह बताने के लिए एक पूरी किताब लिख सकते हैं कि हमें iA राइटर में प्रसिद्ध टाइपफेस कैसे मिला, लेकिन हम अभी भी आपको टाइपोग्राफी की मूल बातें के बारे में बहुत कुछ बताना चाहते हैं, तो चलिए जारी रखते हैं।
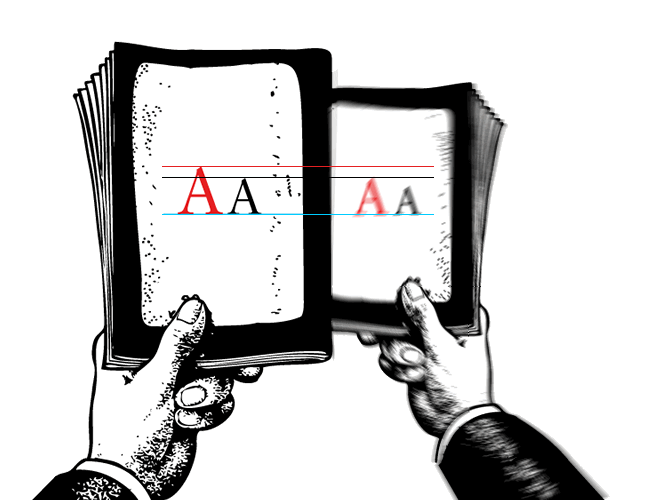
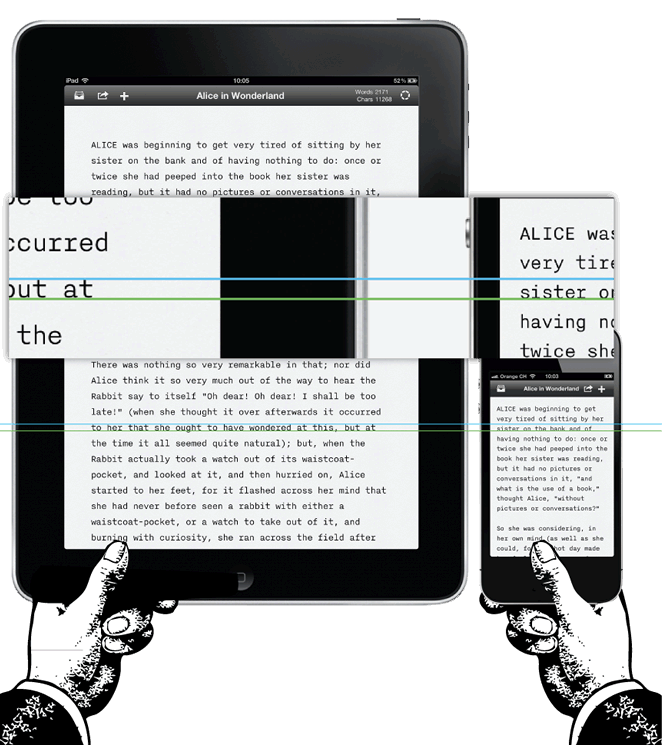
यदि आप iPhone के लिए iA लेखक के वर्तमान संस्करण और iPad के लिए संस्करण की तुलना करते हैं, तो आप निश्चित रूप से फ़ॉन्ट आकारों में अंतर देखेंगे।

हमने iPhone और iPad के लिए अलग-अलग फ़ॉन्ट आकार क्यों सेट किए? यदि आप ऊपर दिए गए स्पष्टीकरण को ध्यान से पढ़ते हैं, तो आप शायद पहले से ही अनुमान लगा चुके हैं।
- मोबाइल डिवाइस की स्क्रीन की दूरी हमेशा समान नहीं होती है, यदि आप अपने हाथों में आईपैड रखते हैं, तो यह आईफोन से थोड़ा आगे स्थित होगा। यदि आप एक मेज पर एक आईपैड का उपयोग करते हैं, तो इसे सोफे पर बैठते समय अपने घुटनों पर रखें या बिस्तर पर लेटते समय इसे अपने चेहरे के करीब रखें, प्रत्येक मामले में स्क्रीन की दूरी थोड़ी अलग होगी। यह हमारे लिए एक और चुनौती थी, क्योंकि डेस्कटॉप कंप्यूटर और लैपटॉप की दूरी मोबाइल उपकरणों पर उतनी भिन्न नहीं होती है। पाठ की इष्टतम पठनीयता प्राप्त करने के लिए, हमने मोबाइल डिवाइस की स्क्रीन पर अधिकतम संभव दूरी के आधार पर फ़ॉन्ट आकार चुना। यह आकार बिस्तर में पाठ पढ़ने के लिए आपके द्वारा उपयोग किए जाने से थोड़ा बड़ा है, लेकिन ऐसी स्थितियों में पाठ के साथ काम करना हमेशा सुविधाजनक नहीं होता है और कोई भी बिस्तर पर लेटते समय पाठ के साथ काम करने के लिए अनुप्रयोगों का उपयोग नहीं करता है।
- IPhone स्क्रीन पर बहुत कम जगह है, इसलिए हमें समायोजन करना होगा।
सौभाग्य से, iPhones को अक्सर गोलियों की तुलना में चेहरे के करीब रखा जाता है, इसलिए हमने एक छोटे फ़ॉन्ट आकार का उपयोग किया जो छोटे स्क्रीन के लिए बहुत अच्छा काम करता है। IPhone और iPad दोनों पर औसत पढ़ने की दूरी से, पाठ नेत्रहीन लगभग समान माना जाता है।

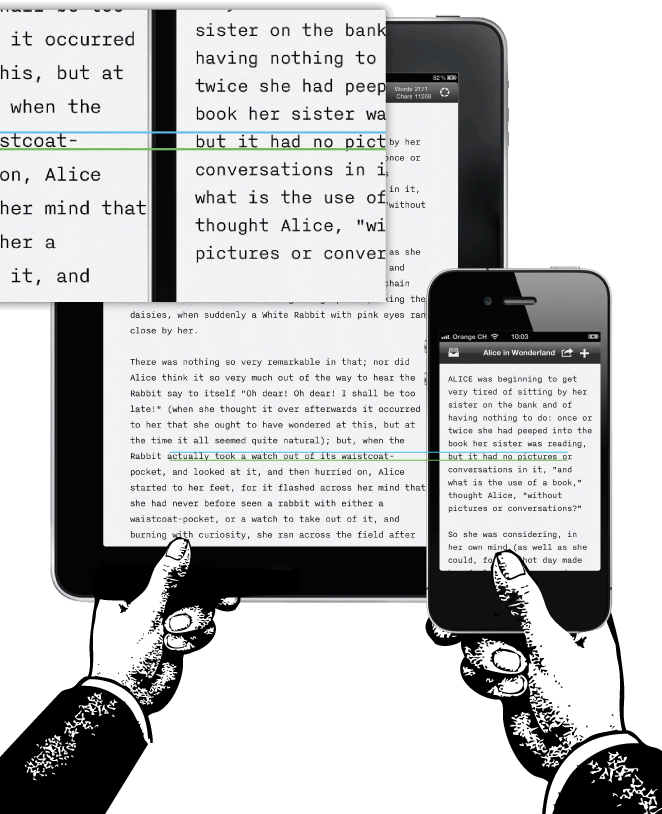
चूंकि iPhone करीब है, लाइन रिक्ति भी थोड़ी कम हो सकती है, जो फिर से डिवाइस की छोटी स्क्रीन के लिए एक आवश्यक समायोजन है:

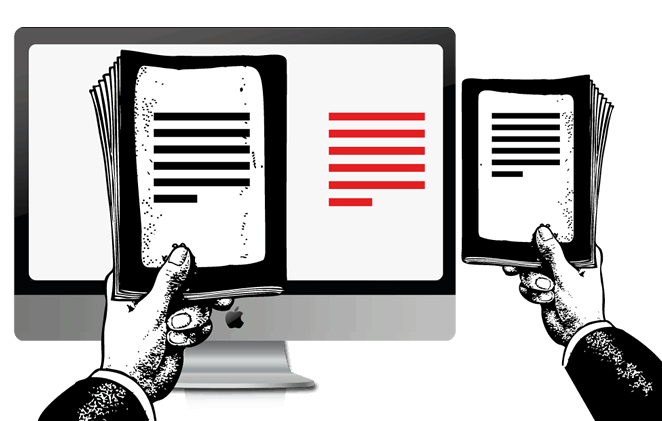
जब आप स्क्रीन के लिए डिज़ाइन करते हैं तो सब कुछ आपके पक्ष में नहीं जाता है।
इंटरएक्टिव डिजाइन एक तकनीकी मामला है: यह सही डिजाइन खोजने के बारे में नहीं है, लेकिन सबसे अच्छा समझौता प्राप्त करने के बारे में है। हमारे मामले में, हमें लाइन रिक्ति, इंडेंटेशन और अक्षरों के बीच की दूरी को कम करना था:

समायोजन इतना नाजुक है कि यदि आप इन परिवर्तनों के बारे में नहीं जानते हैं, तो आप उन्हें बिल्कुल भी नोटिस नहीं करेंगे। हमें केवल इंडेंट से छुटकारा क्यों नहीं मिला? इंडेंटेशन सौंदर्यशास्त्र का मामला नहीं है, यह पाठ को सांस लेने की अनुमति देता है और आंख को आसानी से लाइन से लाइन में जाने की अनुमति देता है। अगर आपको लगता है कि यह सब गूढ़ लगता है: नहीं, तो अभी तक हमने सिर्फ आधारभूत बातों को कवर किया है।
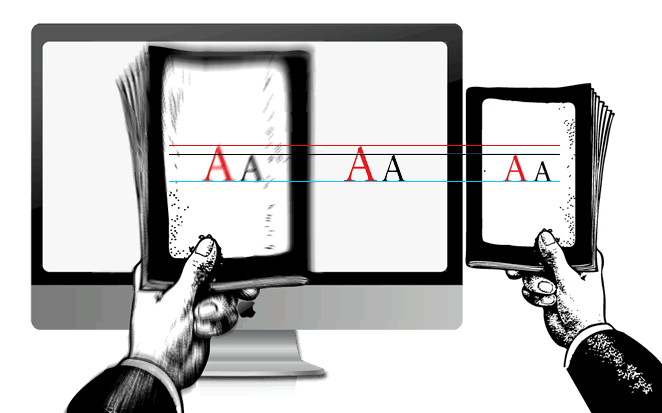
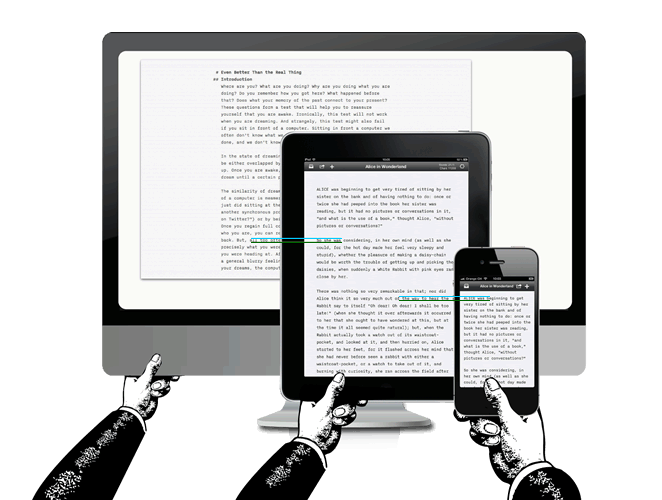
डेस्कटॉप कंप्यूटर के बारे में क्या?
कुछ लोग मैक के लिए राइटर में बड़े फ़ॉन्ट आकार के बारे में शिकायत करते हैं। IPad के साथ की तरह, हमें सबसे बड़ा न्यूनतम फ़ॉन्ट आकार चुनना था, जो हमने मैक के लिए किया था। हमने 24 '' मैक पर इस आकार का परीक्षण किया और नेत्रहीन पाठ अन्य उपकरणों पर पाठ के आकार के समान है।

आईए राइटर के साथ मैक कंप्यूटरों की एक सीमित संख्या होने से, हमने सभी संभावित विकल्पों की समीक्षा की और यह सुनिश्चित किया कि पहले से सेट किए गए फ़ॉन्ट आकार सभी उपकरणों के लिए सबसे अच्छा विकल्प है।

आप सोच रहे होंगे: "उपयोगकर्ताओं को फ़ॉन्ट आकार का चयन क्यों नहीं करना चाहिए?" फ़ॉन्ट आकार का चयन स्वाद का मामला नहीं है, यह सब पाठ पढ़ने के लिए इष्टतम दूरी प्राप्त करने के लिए नीचे आता है। चूंकि अधिकांश वेबसाइटों में अपेक्षाकृत छोटे फ़ॉन्ट आकार होते हैं, इसलिए नए उपयोगकर्ता उस आकार को सेट करेंगे जिसके वे आदी हैं: लेकिन मूल रूप से यह एक छोटा आकार है जिस पर आपको पाठ के साथ काम करने का उचित आराम कभी नहीं मिलेगा। इसका मुख्य कारण यह नहीं है कि हम उपयोगकर्ताओं को एक नया रूप लेने के लिए बाध्य करना चाहते हैं, बल्कि यह कि जब हमारे आवेदन के साथ काम करना हो तो आपको इसे कॉन्फ़िगर करने की आवश्यकता नहीं है। आपको बस इतना करना है कि संपादक को खोलें और काम करना शुरू करें। यह आईए लेखक की सफलता का रहस्य है। (हमें केवल दृष्टि समस्याओं वाले लोगों के लिए आवेदन की उपयोगिता को और अधिक ध्यान से जानने की आवश्यकता है)।
ठीक है, वर्तमान स्क्रीन आकार को फिट करने के लिए बस फ़ॉन्ट आकार क्यों नहीं बदल जाता है? क्या इसे उत्तरदायी टाइपोग्राफी नहीं कहा जाता है? यह सही है, और हम इस पर काम कर रहे हैं। अब, स्वचालित आकार बदलने के बारे में, आपको यह सुनिश्चित करने के लिए सबसे आरामदायक पाठ संतृप्ति का भी चयन करना होगा कि फ़ॉन्ट किसी भी आकार और स्क्रीन रिज़ॉल्यूशन पर पठनीय दिखता है। फ़ॉन्ट आकार और रिज़ॉल्यूशन में परिवर्तन के साथ, पाठ की ऑप्टिकल धारणा बदल जाती है। यही कारण है कि मैक के लिए iA लेखक, iPad1 / 2 और नए iPad के लिए अलग-अलग फ़ॉन्ट आकार हैं। डिजिटल फोंट के पूर्ण ग्रेडेशन तर्क को समझाने के लिए, मुझे थोड़ा और समय चाहिए। इसलिए, देखते रहो, दूसरा हिस्सा आ रहा है!