आधुनिक वेब डिज़ाइन में सबसे लोकप्रिय रुझानों में से एक लंबन प्रभाव है। इस ट्यूटोरियल में, मैं आपको कल्पना और Stellar.js का उपयोग करके अपनी वेबसाइट पर एक समान प्रभाव बनाने का तरीका दिखाऊंगा।
 डाउनलोड स्रोत
डाउनलोड स्रोत |
डेमो
प्रविष्टि
लंबन की लोकप्रियता
नाइक के बेटर वर्ल्ड से आती है, जिसे कई साल पहले पेश किया गया था। लंबन प्रभाव को 1980 के दशक में गेम इंटरफेस में वापस उपयोग किया गया था: पहले हेडर में, और फिर
खुद गेम में ।
कार्रवाई में लंबन
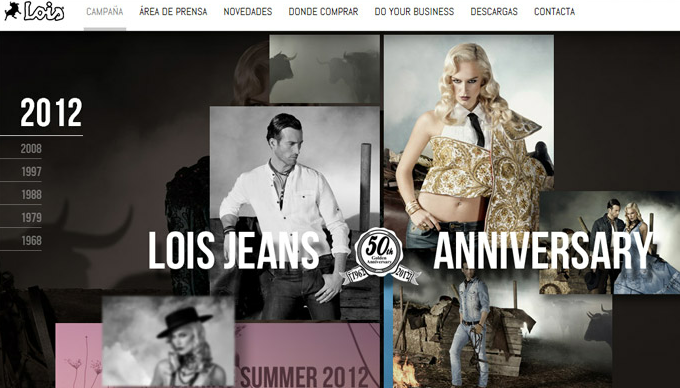
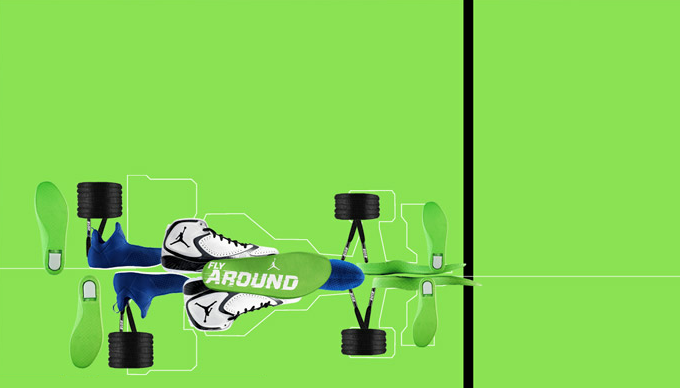
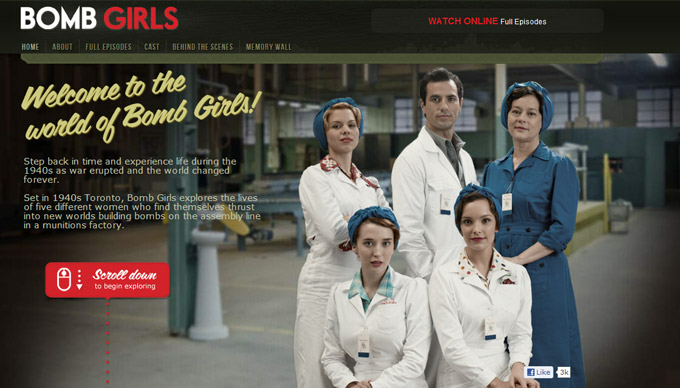
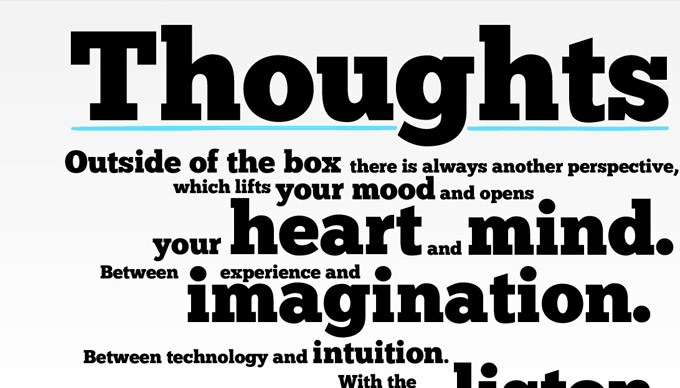
कुछ उदाहरणों पर एक नज़र डालें जो अपने सभी महिमा में लंबन प्रभाव को प्रदर्शित करता है।






हमारी वेबसाइट कैसे काम करेगी
यह प्रदर्शित करने के लिए कि लंबन प्रभाव कैसे काम करता है, मैंने आपको विभिन्न पृष्ठभूमि और चित्रों का उपयोग करके एक साधारण 4-स्लाइड वेबसाइट दिखाने का निर्णय लिया। मैंने ऊपरी बाएं कोने में नेविगेशन को भी जोड़ा, जो पृष्ठ को एक विशिष्ट स्लाइड पर स्क्रॉल करेगा।
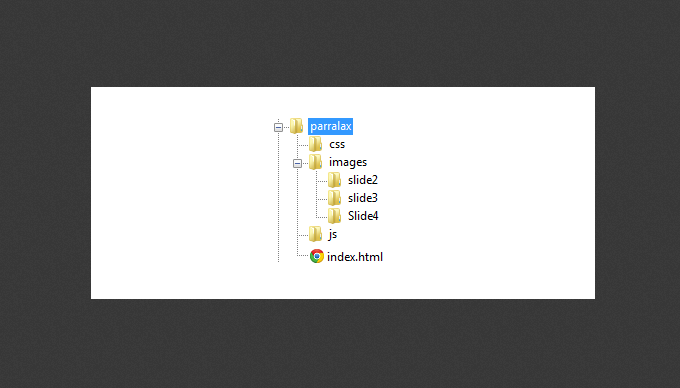
यहाँ साइट फ़ोल्डर की संरचना है:

उपयोग किए गए प्लगइन्स
HTML मार्कअप
सबसे पहले सबसे पहले index.html फ़ाइल में हमें HTML5 doctype लिखना है और एक सेक्शन बनाना है। इसमें एक
सीएसएस रीसेट और एक 'style.css' फ़ाइल होगी। हम jQuery लाइब्रेरी को jQuery कस्टम लाइब्रेरी 'js.js' के साथ भी जोड़ेंगे। और अंत में, तीन प्लगइन्स: 'jquery.stellar.min.js', 'waypoint.min.js' और 'jquery.easing.1.3.js'।
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>Create a parallax Website using Stellar.js</title> <link rel="stylesheet" type="text/css" href="http://yui.yahooapis.com/3.3.0/build/cssreset/reset-min.css"> <link rel="stylesheet" type="text/css" href="css/style.css"> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script> <script type="text/javascript" src="js/js.js"></script> <script type="text/javascript" src="js/jquery.stellar.min.js"></script> <script type="text/javascript" src="js/waypoints.min.js"></script> <script type="text/javascript" src="js/jquery.easing.1.3.js"></script> </head>
। अगला अंकन तत्व एनवाटो लोगो होगा, जो एक बंद स्थिति में होगा। उसके लिए हम 'envatologo' श्रेणी जोड़ेंगे ताकि हम फिर CSS में लोगो की स्थिति निर्धारित कर सकें।
<img class="envatologo" src="">
स्लाइड शो
स्लाइड्स में चार समान चिह्न होंगे:
<div class="slide" id="slide1" data-slide="1" data-stellar-background-ratio="0.5"> <a class="button" data-slide="2" title=""></a> </div>
हम 'स्लाइड' वर्ग का उपयोग करते हैं, जो सभी स्लाइडों के लिए शैली निर्धारित करेगा। फिर प्रत्येक स्लाइड को अपनी स्वयं की क्रमिक आईडी दी जाती है। हम HTML5 डेटा विशेषता का उपयोग करते हैं और इसे 'डेटा-स्लाइड' कहते हैं। एक अन्य डेटा विशेषता जोड़ें - 'डेटा-तारकीय-पृष्ठभूमि-अनुपात'।
अंतिम को छोड़कर सभी स्लाइड में एक बटन होगा जो हमें अगली स्लाइड पर जाने की अनुमति देगा। ऐसा करने के लिए, हम अगली स्लाइड के मान के साथ विशेषता 'डेटा-स्लाइड' जोड़ेंगे।
<span class="slideno">Slide 1</span>
तीसरी और चौथी स्लाइड पर हम 'स्लाइड' दिवा में कुछ चित्र जोड़ेंगे। ये चित्र लंबन में डूबने का प्रभाव देंगे। हमें यह सुनिश्चित करने की आवश्यकता है कि चित्र किसी भी आकार के स्क्रीन पर सही ढंग से प्रदर्शित होंगे।
<div class="wrapper"> <img src="" data-stellar-ratio="1.4" data-stellar-vertical-offset="-102"alt=""> <img src="" data-stellar-ratio="1.5" data-stellar-vertical-offset="-53"alt=""> <img src="" data-stellar-ratio="2.7" data-stellar-vertical-offset="-200"alt=""> <img src="" data-stellar-ratio="3" data-stellar-vertical-offset="-200"alt=""> <img src="" data-stellar-ratio="1" data-stellar-vertical-offset="-200"alt=""> <img src="" data-stellar-ratio="1.5" data-stellar-vertical-offset="-200"alt=""> </div>
सीएसएस
हमारे लिए सौभाग्य से, हमें वास्तव में सीएसएस पर नहीं चलना चाहिए। मूल रूप से हम कई तत्वों को मूल शैलियों को सौंपेंगे।
सीएसएस के साथ पहली चीज जो हमें करने की आवश्यकता है वह है @ फ़ॉन्ट-फेस का उपयोग करके BEBAS फ़ॉन्ट संलग्न करना। फिर हमें html और बॉडी की चौड़ाई और ऊंचाई 100% पर सेट करने की आवश्यकता है।
// यह @ फॉन्ट-फेस होना चाहिए। हबर बग?
@font-face { font-family: 'BebasRegular'; src: url('font/BEBAS___-webfont.eot'); src: url('font/BEBAS___-webfont.eot?#iefix') format('embedded-opentype'), url('font/BEBAS___-webfont.woff') format('woff'), url('font/BEBAS___-webfont.ttf') format('truetype'), url('font/BEBAS___-webfont.svg#BebasRegular') format('svg'); font-weight: normal; font-style: normal; } html,body{ font-family: 'BebasRegular'; width:100%; height:100%; }
नेविगेशन
हमने मुख्य नेविगेशन पैनल को 'निश्चित' स्थिति सौंपी ताकि यह एक स्थान पर "खड़ा" रहे। हमने इसे 20px नीचे स्थानांतरित किया और यह सुनिश्चित करने के लिए कि यह पैनल बाकी सभी चीजों में सबसे ऊपर होगा, z-index को 1 को सौंपा।
.navigation { position:fixed; z-index:1; top:20px; } .navigation li { color:#333333; display:block; padding: 0 10px; line-height:30px; margin-bottom:2px; font-weight:bold; -webkit-transition: all .2s ease-in-out; border-bottom:1px solid black; text-align:left; width:53px; } .navigation li:hover, .active { font-size:25px; cursor:pointer; width:100px!important; }
एनवाटो लोगो को ऐसे नियम सौंपे गए हैं कि यह स्क्रीन के केंद्र में और पूरी साइट के शीर्ष पर स्थित है।
.envatologo { position:fixed; top:50%; left:50%; width:446px; margin-top:-41px; margin-left:-223px; z-index:1; }
अब आइये सीधे स्लाइड्स पर चलते हैं। पृष्ठभूमि-अनुलग्नक 'निश्चित' पैरामीटर असाइन करें। हमने
फिलिप सीफर्ट वॉलपेपर का उपयोग किया, जिसे
यहां डाउनलोड किया जा सकता
है ।
.slide { background-attachment: fixed; width:100%; height:100%; position: relative; box-shadow:inset 0px 10px 10px rgba(0,0,0,0.3); } .wrapper { width:960px; height:200px; margin:0 auto; position:relative; } .slideno { position:absolute; bottom:0px; left:0px; font-size:100px; font-weight:bold; color:rgba(255,255,255,0.3); }
बटन के नीचे पृष्ठ के लिए .बटन वर्ग की आवश्यकता होती है, जो आपको अगली स्लाइड पर जाने की अनुमति देता है। हमने प्रत्येक स्लाइड के निचले केंद्र को रखा और तीर की छवि को सूचक के रूप में उपयोग किया।
.button{ display:block; width:50px; height:50px; position:absolute; bottom:0px; left:50%; background-color:#333333; background-image:url(../images/arrow.png); background-repeat:no-repeat; } .button:hover{ background-color:#494949; cursor:pointer; }
प्रत्येक स्लाइड के लिए शैली के नियम अपेक्षाकृत सरल और एक दूसरे के समान हैं। दूसरी स्लाइड की छवियों को सीएसएस द्वारा
nth-child(n) चयनकर्ता के साथ दर्शाया जाएगा।
हम प्रत्येक छवि के लिए नियम निर्धारित करते हैं जैसे वे स्क्रीन पर दिखाई देते हैं।
#slide1{ background-color:#5c9900; } #slide2{ background-color:#005c99; } #slide2 img:first-child{ position:absolute; top: 700px; left: -150px; } #slide2 img:nth-child(2){ position:absolute; top:300px; left:100px; } #slide2 img:nth-child(3){ position:absolute; top:600px; left:300px; } #slide2 img:nth-child(4){ position:absolute; top:400px; left:300px; } #slide2 img:nth-child(5){ position:absolute; top:600px; right:300px; } #slide2 img:nth-child(6){ position:absolute; top:600px; right:300px; } #slide2 img:nth-child(7){ position:absolute; top:400px; right:100px; } #slide2 img:nth-child(8){ position:absolute; top:100px; right:300px; }
तीसरी स्लाइड में दूसरी जैसी ही संरचना है।
#slide3 { background-color:#b6c10b; } #slide3 img:first-child { position:absolute; top: 700px; left: 300px; } #slide3 img:nth-child(2){ position:absolute; top:100px; left:100px; } #slide3 img:nth-child(3){ position:absolute; top:150px; left:300px; } #slide3 img:nth-child(4){ position:absolute; top:450px; left:300px; } #slide3 img:nth-child(5){ position:absolute; top:200px; right:300px; } #slide3 img:nth-child(6){ position:absolute; top:100px; right:300px; }
चौथी स्लाइड पिछले दो से अलग है, क्योंकि इसमें पृष्ठभूमि को छोड़कर कोई भी चित्र नहीं है। हम पैरामीटर 'बैकग्राउंड-साइज़: कवर' सेट करेंगे। यह एक पृष्ठभूमि छवि के साथ पूरी स्क्रीन को कवर करेगा।
#slide4{ background-image:url(../images/Slide4/desktop4.jpg); -webkit-background-size: cover; -moz-background-size: cover; -o-background-size: cover; background-size: cover; } #slide4 .parallaxbg{ position:absolute; right:40px; top:40px; font-size:28px; color:rgba(51,51,51,0.3); }
jQuery
jQuery वह जगह है जहां चीजें जीवन में आती हैं। मैंने कोड पर टिप्पणी की ताकि आप समझ सकें कि क्या है।
jQuery(document).ready(function ($) {
कुछ और

यदि आप दूसरी स्लाइड को देखते हैं, तो आप वॉल्यूमेट्रिक बॉल देखेंगे। मैंने उनमें से थोड़ा गौसियन कलंक जोड़ा, विशेष रूप से उन जो बाकी की तुलना में थोड़ा आगे हैं। यह साइट को "गहराई" देता है।
क्या पढ़ना है?
पुनश्च अनुवाद, वर्तनी, आदि के संबंध में सभी टिप्पणियाँ पीएम में स्वीकार करने की खुशी। धन्यवाद!