यह लेख जावास्क्रिप्ट और HTML कैनवास टैग का उपयोग करके छवि प्रबंधन को कवर करेगा। लेख एक अनुवाद है।
मूल phpied.com पर।
पिक्सेल प्रबंधन
एक छवि से डेटा को संसाधित करने का सबसे सरल तरीका प्रत्येक पिक्सेल लेना है और इसके चैनलों में से एक या अधिक का मूल्य बदलना है: लाल, हरा, नीला और अल्फा (पारदर्शिता), संक्षिप्तता के लिए हम उन्हें आर, जी, बी और ए कहेंगे।
उदाहरण: कुछ मान बदलें, उदाहरण के लिए, B और G बदलें:
यह आरजीबी (100, 50, 30, 255) आरजीबी (100, 30, 50, 255) बन जाएगा।
इस तरह के हेरफेर को एक साधारण कॉलबैक फ़ंक्शन द्वारा दर्शाया जा सकता है। उपरोक्त उदाहरण के लिए:
function (r, g, b) { return [r, b, g, 255]; }
यहां हम अल्फा चैनल को अनदेखा करते हैं, हमें इसकी आवश्यकता नहीं है और इसे 255 पर सेट किया जाएगा।
परिणाम:

मूल से:

मान लीजिए कि हम अल्फा चैनल को बदलना चाहते हैं और छवि को आंशिक रूप से पारदर्शी बनाना चाहते हैं। तब फ़ंक्शन दिखेगा:
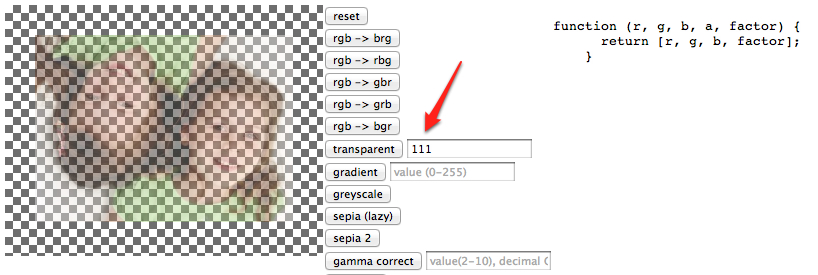
function (r, g, b, a, factor) { return [r, g, b, factor]; }
यहां हम कारक चर का उपयोग करते हैं, जिसके साथ हम छवि की पारदर्शिता निर्धारित करेंगे। इस चर का मान एक अल्फा चैनल के रूप में लौटाया जाएगा:

और अधिक जटिल उदाहरण। यहां हम अतिरिक्त रूप से सेट करेंगे कि किस हिस्से में पारदर्शिता लागू हो:
function (r, g, b, a, factor, i) { var total = this.original.data.length; return [r, g, b, factor + 255 * (total - i) / total]; }
यदि हम कारक = 111 बनाते हैं, तो हम प्राप्त करते हैं:

यह हमारे द्वारा बनाई गई एक वस्तु को संदर्भित करता है जिसे थोड़ा देखा जा सकता है। यह अपने आप में कुछ आवश्यक जानकारी संग्रहीत करता है, जो उपयोगी माना जा सकता है, उदाहरण के लिए।
कैनवास
हमारे कैनवास की संरचना पर विचार करें। निर्माता के साथ शुरू करते हैं:
function CanvasImage(canvas, src) {
हम इसका उपयोग पृष्ठ पर कहीं स्थित कैनवास तत्व के साथ-साथ छवि url के लिंक को पास करने के लिए करते हैं।
छवि उसी डोमेन में होनी चाहिए जहां उसका डेटा संसाधित किया जा रहा है:
var transformador = new CanvasImage( $('canvas'), '/wp-content/uploads/2008/05/zlati-nathalie.jpg' );
निर्माता एक नई छवि वस्तु बनाता है, और लोड करने के बाद छवि को कैनवास पर खींचा जाता है। फिर हम भविष्य के लिए कुछ चीजों को सहेजते हैं जैसे कि संदर्भ, छवि वस्तु और मूल छवि डेटा। 'यह' वही है जो उपर्युक्त उदाहरण में पिक्सेल मैनिपुलेटर का उपयोग करता है।
अगला, हम कैनवास से छवि डेटा की स्थापना, प्राप्ति और डंपिंग के लिए 3 सरल तरीकों का उपयोग करते हैं:
CanvasImage.prototype.getData = function() { return this.context.getImageData(0, 0, this.image.width, this.image.height); }; CanvasImage.prototype.setData = function(data) { return this.context.putImageData(data, 0, 0); }; CanvasImage.prototype.reset = function() { this.setData(this.original); }
सभी प्रसंस्करण का मस्तिष्क परिवर्तन () विधि है। यह पिक्सल और फैक्टर के साथ मैनिपुलेटर के कॉलबैक कॉल को संभालता है, जो संक्षेप में मैनिपुलेटर के लिए कॉन्फ़िगरेशन सेटिंग है। फिर यह सभी पिक्सेल के माध्यम से चला जाता है, कॉलबैक फ़ंक्शन के लिए आरजीबी चैनल के पुराने संस्करण का मान गुजरता है, और लौटाए गए मानों को नएडेटा के रूप में उपयोग करता है। अंत में, कैनवास पर newdata लिखा जाता है।
CanvasImage.prototype.transform = function(fn, factor) { var olddata = this.original; var oldpx = olddata.data; var newdata = this.context.createImageData(olddata); var newpx = newdata.data var res = []; var len = newpx.length; for (var i = 0; i < len; i += 4) { res = fn.call(this, oldpx[i], oldpx[i+1], oldpx[i+2], oldpx[i+3], factor, i); newpx[i] = res[0];
बहुत आसान है, है ना? एकमात्र शर्मनाक क्षण लूप में वृद्धि i + = 4 होना चाहिए। डेटा getImageData () के माध्यम से लौटाया जाता है। प्रत्येक पिक्सेल के लिए 4 तत्वों के साथ एक सरणी के रूप में डेटा।
मान लीजिए कि एक छवि में केवल 2 पिक्सेल हैं: लाल और नीला, और कोई पारदर्शिता नहीं। तब इस छवि का डेटा ऐसा दिखता है:
[ 255, 0, 0, 255, 0, 0, 255, 255 ]
कॉलबैक
निम्न कोड केवल कॉलबैक फ़ंक्शन के लिए विभिन्न विकल्प दिखाता है, और उनका उपयोग करने के लिए एक यूआई बनाता है। उनमें से कुछ पर विचार करें:
ग्रेस्केल
ग्रेस्केल लाल, नीले, हरे रंग की एक समान मात्रा है। इसे प्राप्त करने का सबसे आसान तरीका औसत मूल्य की गणना करना है:
var agv = (r + g + b) / 3;
यह काफी पर्याप्त है। लेकिन लोगों के साथ फ़ोटो संसाधित करने का एक गुप्त सूत्र है, यह चैनलों के लिए अलग संवेदनशीलता निर्धारित करता है:
function(r, g, b) { var avg = 0.3 * r + 0.59 * g + 0.11 * b; return [avg, avg, avg, 255]; }

एक प्रकार की मछली
सबसे सरल विकल्प: एक ग्रे संस्करण बनाते हैं और इसमें थोड़ा रंग जोड़ते हैं - प्रत्येक पिक्सेल के लिए समान मात्रा में आरजीबी। मैंने 100 लाल, 50 हरे जोड़े, लेकिन आप अन्य मूल्यों को चुन सकते हैं।
function(r, g, b) { var avg = 0.3 * r + 0.59 * g + 0.11 * b; return [avg + 100, avg + 50, avg, 255]; }

यहाँ एक और विकल्प है जो शायद बेहतर है, लेकिन मुझे वास्तव में पसंद नहीं है:

नकारात्मक
नकारात्मक प्राप्त करने के लिए प्रत्येक चैनल का मान 255 से घटाएं
function(r, g, b) { return [255 - r, 255 - g, 255 - b, 255]; }

शोर
शोर जोड़ें। यह सिर्फ मनोरंजन है, हम-फैक्टर और कारक के बीच एक यादृच्छिक मूल्य लेते हैं और इसे प्रत्येक चैनल में जोड़ते हैं:
function(r, g, b, a, factor) { var rand = (0.5 - Math.random()) * factor; return [r + rand, g + rand, b + rand, 255]; }

आपकी चाल
उदाहरण स्वयं
संदर्भ द्वारा प्रकाशित किया जाता है। स्रोत कोड और कल्पना का उपयोग करके हेरफेर के कुछ अपने दम पर विचार करने के लिए प्रदान करता है।
एक टेम्पलेट के रूप में, निम्नलिखित लें:
transformador.transform(function(r, g, b, a, factor, i) {
उदाहरण के लिए, छवि को काला और सफ़ेद बनाने की कोशिश करें (ग्रे रंग नहीं, लेकिन काले और सफेद, जहाँ प्रत्येक पिक्सेल 0,0,0 या 255,255,255 है)।
या आप के कुछ दिलचस्प उदाहरण के साथ आते हैं।