في المقالة الأولى حول مجموعة تدريب المختبر الرقمي NR05 ، حددنا مبادئ البناء وتكوين العدة ولوحة التوسع. الآن دعونا نلقي نظرة على المساعدة التدريبية المضمنة في المجموعة ، ونحلل تجربتين بسيطتين باستخدام بطاقة توسعة ستساعدك على فهم كيفية توصيل الأجهزة الخارجية وكيفية استخدام الأزرار المدمجة ، وإعطاء أمثلة على الرسومات التخطيطية.كما قلنا بالفعل ، تحتوي اللوحة على مجموعات من الموصلات لتوصيل وحدات خارجية مختلفة: أجهزة استشعار ومشغلات وأجهزة تستخدم بعض حافلات تبادل المعلومات القياسية.كمحرك ، يتم توفير مكان على اللوحة لتثبيت مؤشر LCD بخطين من الكريستال السائل مع إضاءة خلفية. في هذا المؤشر ، يمكنك عرض معلومات كافية للأغراض التعليمية ، وعند استخدام المجموعة كجهاز نهائي. يصف دليل التدريب كيفية عرض المعلومات الرمزية على الشاشة ، وكيفية جعل الشاشة تعرض الحروف الروسية والإنجليزية في نفس الوقت. يستخدم المؤشر في جميع المشاريع الموصوفة في الكتيب تقريبًا.فكر في أبسط مشغل - LED. تتضمن المجموعة LED ساطع ثلاثي الألوان (RGB - أحمر ، أخضر ، أزرق). من بين الألوان الثلاثة لمثل هذا الصمام ، عن طريق تغيير شدة كل منها ، بسبب خصائص العين البشرية ، يمكن الحصول على أي لون. تسمى هذه الطريقة للحصول على اللون خلط الألوان الإضافي وتستخدم ، على سبيل المثال ، في أجهزة التلفزيون والشاشات. من خلال خلط ثلاثة ألوان بنسب متساوية ، نحصل على لون أبيض.
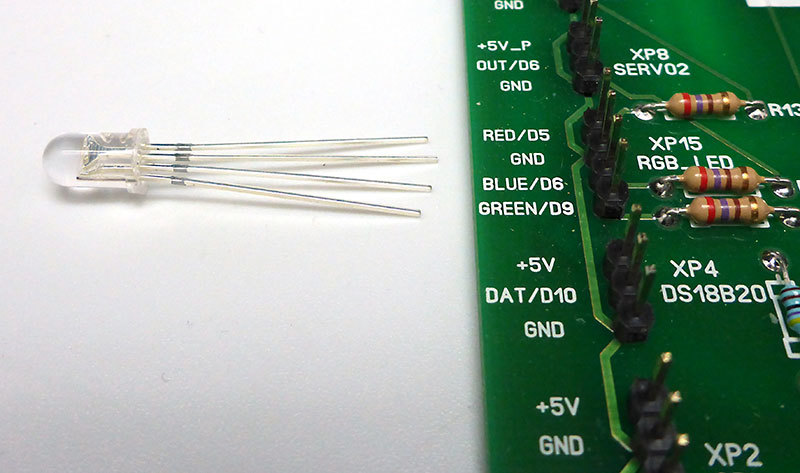
الآن دعونا نلقي نظرة على المساعدة التدريبية المضمنة في المجموعة ، ونحلل تجربتين بسيطتين باستخدام بطاقة توسعة ستساعدك على فهم كيفية توصيل الأجهزة الخارجية وكيفية استخدام الأزرار المدمجة ، وإعطاء أمثلة على الرسومات التخطيطية.كما قلنا بالفعل ، تحتوي اللوحة على مجموعات من الموصلات لتوصيل وحدات خارجية مختلفة: أجهزة استشعار ومشغلات وأجهزة تستخدم بعض حافلات تبادل المعلومات القياسية.كمحرك ، يتم توفير مكان على اللوحة لتثبيت مؤشر LCD بخطين من الكريستال السائل مع إضاءة خلفية. في هذا المؤشر ، يمكنك عرض معلومات كافية للأغراض التعليمية ، وعند استخدام المجموعة كجهاز نهائي. يصف دليل التدريب كيفية عرض المعلومات الرمزية على الشاشة ، وكيفية جعل الشاشة تعرض الحروف الروسية والإنجليزية في نفس الوقت. يستخدم المؤشر في جميع المشاريع الموصوفة في الكتيب تقريبًا.فكر في أبسط مشغل - LED. تتضمن المجموعة LED ساطع ثلاثي الألوان (RGB - أحمر ، أخضر ، أزرق). من بين الألوان الثلاثة لمثل هذا الصمام ، عن طريق تغيير شدة كل منها ، بسبب خصائص العين البشرية ، يمكن الحصول على أي لون. تسمى هذه الطريقة للحصول على اللون خلط الألوان الإضافي وتستخدم ، على سبيل المثال ، في أجهزة التلفزيون والشاشات. من خلال خلط ثلاثة ألوان بنسب متساوية ، نحصل على لون أبيض. نقوم بتوصيل LED بموصل XP15 على بطاقة التوسعة ، والتي تحمل أيضًا علامة "RGB_LED" باستخدام أربعة أسلاك أو محول. نستخدم LED مع كاثود مشترك (شائع "ناقص") ، لذا يتم توصيل أطول خرج LED بطرف GND ("أرضي") ، وتتصل مخرجات LED المتبقية بطرف RED / D5 (أحمر) ، BLUE / D6 (أزرق) ، أخضر / D9 (أخضر).
نقوم بتوصيل LED بموصل XP15 على بطاقة التوسعة ، والتي تحمل أيضًا علامة "RGB_LED" باستخدام أربعة أسلاك أو محول. نستخدم LED مع كاثود مشترك (شائع "ناقص") ، لذا يتم توصيل أطول خرج LED بطرف GND ("أرضي") ، وتتصل مخرجات LED المتبقية بطرف RED / D5 (أحمر) ، BLUE / D6 (أزرق) ، أخضر / D9 (أخضر). D5 و D6 و D9 هي دبابيس Arduino الرقمية التي يمكنك من خلالها الحصول على تعديل عرض النبض (PWM) للتحكم في سطوع LED. يوفر دليل التدريب الحد الأدنى الضروري من نظرية PWM وطريقة تنفيذ هذا التعديل في Arduino.
D5 و D6 و D9 هي دبابيس Arduino الرقمية التي يمكنك من خلالها الحصول على تعديل عرض النبض (PWM) للتحكم في سطوع LED. يوفر دليل التدريب الحد الأدنى الضروري من نظرية PWM وطريقة تنفيذ هذا التعديل في Arduino. فيما يلي كود البرنامج (رسم) الذي يتحكم في سطوع توهج LED RGB:
فيما يلي كود البرنامج (رسم) الذي يتحكم في سطوع توهج LED RGB:المفسد
int redPin = 5;
int greenPin = 9;
int bluePin = 6;
void setup()
{
}
void loop() {
for(int value = 0 ; value <= 255; value ++) {
analogWrite(redPin, 255-value);
analogWrite(greenPin, value);
analogWrite(bluePin, 0);
delay(30);
}
for(int value = 0 ; value <= 255; value ++) {
analogWrite(redPin, 0);
analogWrite(greenPin, 255-value);
analogWrite(bluePin, value);
delay(30);
}
for(int value = 0 ; value <= 255; value ++) {
analogWrite(redPin, value);
analogWrite(greenPin, 0);
analogWrite(bluePin, 255-value);
delay(30);
}
}
عند تشغيل البرنامج ، يقوم LED بسلاسة بتغيير اللون المنبعث من الأحمر إلى الأخضر ، ثم من الأخضر إلى الأزرق ، ثم من الأزرق إلى الأحمر.نكمل برنامجنا بطريقة تعرض شاشة LCD القيم المقابلة لسطوع كل لون من الحد الأدنى (0) إلى الحد الأقصى (255) في كل لحظة من الوقت. ويرد الرمز المعدل تحت المفسد.المفسد
int redPin = 5;
int greenPin = 9;
int bluePin = 6;
int pwmRed;
int pwmGreen;
int pwmBlue;
#include <LiquidCrystalRus.h>
#include <LiquidCrystalExt.h>
#include <LineDriver.h>
LiquidCrystalRus lcd(A1, A2, A3, 2, 4, 7);
void setup()
{
lcd.begin(16, 2);
lcd.print(" RED GREEN BLUE");
}
void loop() {
for(int value = 0 ; value <= 255; value ++) {
pwmGreen = value;
pwmRed = 255 - value;
analogWrite(redPin, pwmRed);
analogWrite(greenPin, pwmGreen);
analogWrite(bluePin, 0);
delay(30);
Display();
}
for(int value = 0 ; value <= 255; value ++) {
pwmBlue = value;
pwmGreen = 255 - value;
analogWrite(redPin, 0);
analogWrite(greenPin, pwmGreen);
analogWrite(bluePin, pwmBlue);
delay(30);
Display();
}
for(int value = 0 ; value <= 255; value ++) {
pwmRed = value;
pwmBlue = 255 - value;
analogWrite(redPin, pwmRed);
analogWrite(greenPin, 0);
analogWrite(bluePin, pwmBlue);
delay(30);
Display();
}
}
void Display(){
lcd.setCursor(0,1);
lcd.print(" ");
lcd.setCursor(1,1);
lcd.print(pwmRed);
lcd.setCursor(6,1);
lcd.print(pwmGreen);
lcd.setCursor(11,1);
lcd.print(pwmBlue);
}
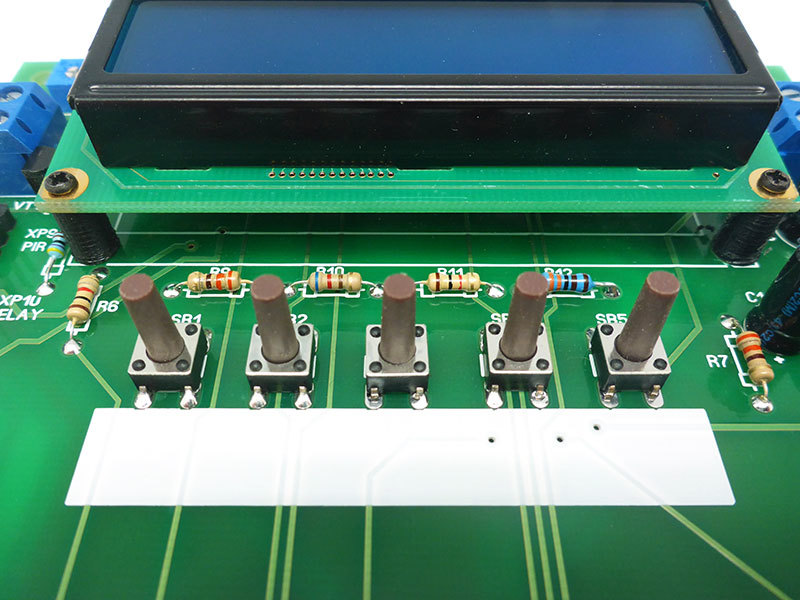
الآن دعونا نلقي نظرة على مثال لاستخدام الأزرار المدمجة في اللوحة. في الحالة العامة ، يتم توصيل كل زر بمخرج Arduino رقمي منفصل ويقوم البرنامج باستقصاء هذه المخرجات بشكل تسلسلي لتحديد الزر الذي يتم الضغط عليه. لحفظ استنتاجات Arduino ، والتي يجب استخدامها لتحديد الضغط على الزر في لوحة التوسيع لمجموعة المختبر الرقمي ، يتم استخدام لوحة مفاتيح "تمثيلية" ، متصلة بإدخال Arduino تناظري واحد فقط. غالبًا ما تستخدم هذه الطريقة في الأجهزة المنزلية. يقيس البرنامج جهد الخرج عند خرج مقسم الجهد ، والذي يعتمد على الزر الذي يتم الضغط عليه. في دليل التدريب ، يتم النظر في نظرية مثل هذا الحاجز وطريقة تطبيقه في لوحة المفاتيح. عيب هذه الطريقة هو أنه يمكن الضغط على الأزرار واحد فقط في كل مرة ، بالتتابع.تنزيل البرنامج المناسب في Arduino:
في الحالة العامة ، يتم توصيل كل زر بمخرج Arduino رقمي منفصل ويقوم البرنامج باستقصاء هذه المخرجات بشكل تسلسلي لتحديد الزر الذي يتم الضغط عليه. لحفظ استنتاجات Arduino ، والتي يجب استخدامها لتحديد الضغط على الزر في لوحة التوسيع لمجموعة المختبر الرقمي ، يتم استخدام لوحة مفاتيح "تمثيلية" ، متصلة بإدخال Arduino تناظري واحد فقط. غالبًا ما تستخدم هذه الطريقة في الأجهزة المنزلية. يقيس البرنامج جهد الخرج عند خرج مقسم الجهد ، والذي يعتمد على الزر الذي يتم الضغط عليه. في دليل التدريب ، يتم النظر في نظرية مثل هذا الحاجز وطريقة تطبيقه في لوحة المفاتيح. عيب هذه الطريقة هو أنه يمكن الضغط على الأزرار واحد فقط في كل مرة ، بالتتابع.تنزيل البرنامج المناسب في Arduino:المفسد
#include <LiquidCrystal.h>
#define NUM_KEYS 5
int adcKeyVal[NUM_KEYS] = {30, 150, 360, 535, 760};
LiquidCrystal lcd(A1, A2, A3, 2, 4, 7);
void setup()
{
lcd.begin(16, 2);
lcd.print("Keyboard");
delay(2000);
}
void loop() {
int key;
key = get_key();
lcd.clear();
lcd.print(key);
delay(100);
}
int get_key()
{
int input = analogRead(A6);
int k;
for(k = 0; k < NUM_KEYS; k++)
if(input < adcKeyVal[k])
return k + 1;
return 0;
}
لعرض معلومات حول الضغط على الزر ، يتم استخدام مؤشر LCD. إذا ضغطت على الأزرار ، فسيتم عرض رقم الزر المضغوط على المؤشر.تعرض الدالة get_key عددًا صحيحًا يتوافق مع رقم الزر المضغوط ، والذي يمكن استخدامه في البرنامج الرئيسي. يتم تحديد قيم المعايرة ، التي تتم من خلالها مقارنة الجهد الناتج من حاجز المقسم ، تجريبياً باستخدام هذا البرنامج:#include <LiquidCrystal.h>
LiquidCrystal lcd(A1, A2, A3, 2, 4, 7);
void setup()
{
lcd.begin(16, 2);
lcd.print("Press keys");
delay(2000);
}
void loop() {
int input = analogRead(A6);
lcd.clear();
lcd.print(input);
delay(100);
}
حاول تحميله في Arduino وشاهد القيم المعروضة وقارنها بقيم المعايرة. دعونا نحاول الآن استخدام الأمثلة أعلاه لإنشاء برنامج يقوم بالتحكم في LED باستخدام الأزرار. نقوم بتعيين الوظائف التالية:• عند الضغط على الزر 1 (أقصى اليسار) ، يضيء الضوء الأحمر ، الزر 2 - أخضر ، 3 - أزرق. عند الضغط على الزر مرة أخرى ، ينطفئ الضوء المقابل. يوضح المؤشر الألوان قيد التشغيل.• عند الضغط على الزر 4 ، تتغير ألوان التشغيل وإيقاف التشغيل• عند الضغط على الزر 5 ، تخرج كل الألوان.فيما يلي أحد الخيارات الممكنة لمثل هذا الرسم:المفسد
#include <LiquidCrystal.h>
#define NUM_KEYS 5
int adcKeyVal[NUM_KEYS] = {30, 150, 360, 535, 760};
#define redLED 5
#define greenLED 9
#define blueLED 6
LiquidCrystal lcd(A1, A2, A3, 2, 4, 7);
int redLEDstate = 0;
int greenLEDstate = 0;
int blueLEDstate = 0;
int flag = 0;
void setup()
{
pinMode(redLED, OUTPUT);
pinMode(greenLED, OUTPUT);
pinMode(blueLED, OUTPUT);
lcd.begin(16, 2);
lcd.print("Try Keys + LEDs");
delay(1000);
lcd.clear();
}
void loop() {
int key;
key = get_key();
if(key == 1 && flag == 0) {
digitalWrite(redLED, !digitalRead(redLED));
flag = 1;
}
if(key == 2 && flag == 0) {
digitalWrite(greenLED, !digitalRead(greenLED));
flag = 1;
}
if(key == 3 && !flag) {
digitalWrite(blueLED, !digitalRead(blueLED));
flag = 1;
}
if(key == 4 && !flag) {
digitalWrite(redLED, !digitalRead(redLED));
digitalWrite(greenLED, !digitalRead(greenLED));
digitalWrite(blueLED, !digitalRead(blueLED));
flag = 1;
}
if(key == 5 && !flag){
digitalWrite(redLED, LOW);
digitalWrite(greenLED, LOW);
digitalWrite(blueLED, LOW);
flag = 1;
}
if(!key && flag)
{
flag = 0;
}
if (digitalRead(redLED)) {
lcd.setCursor(0,0);
lcd.print("Red");
}
else {
lcd.setCursor(0,0);
lcd.print(" ");
}
if (digitalRead(greenLED)) {
lcd.setCursor(5,0);
lcd.print("Green");
}
else {
lcd.setCursor(5,0);
lcd.print(" ");
}
if (digitalRead(blueLED)) {
lcd.setCursor(11,0);
lcd.print("Blue");
}
else {
lcd.setCursor(11,0);
lcd.print(" ");
}
}
int get_key()
{
int input = analogRead(A6);
int k;
for(k = 0; k < NUM_KEYS; k++)
if(input < adcKeyVal[k])
return k + 1;
return 0;
}
في الختام ، نقدم فيديو قصير يوضح التجارب الموصوفة.كما ترى ، تسمح لك إمكانيات مجموعة توسيع المختبر الرقمي بالتعلم بشكل ملائم ورسمي وسريع كيفية العمل مع وحدات Arduino والوظائف الإضافية.في المقالة التالية ، سننظر في تفاعل Arduino مع هاتف ذكي يعمل بنظام Android باستخدام تقنية Bluetooth باستخدام بطاقة توسيع. سنبرمج الهاتف الذكي باستخدام مشروع MIT App Inventor ، الذي تم تطويره ودعمه من قبل معهد ماساتشوستس للتكنولوجيا.