
لفتت المسألة المرحة
رقم 22900 هذا الأسبوع اهتمامًا خاصًا من مستخدمي Github.
يوجد وصف مفصل للمشكلة في مستودع محرر كود Visual Studio Code (
vscode ). يُعرف مطور البرامج مفتوحة المصدر Jo Liss بأنه منشئ بروكلي والمكتبات المجانية الأخرى. في صفحة المشروع ، لاحظت أن Visual Studio Code يستخدم 13 ٪ من موارد الحوسبة للمعالج ، إذا كانت النافذة في التركيز. وبسبب هذا ، يتم إهدار طاقة البطارية على الكمبيوتر المحمول. ماذا يمكن أن يكون سبب هذا السلوك الغريب للبرنامج؟
اقترح Joe Liss أن نشاط وحدة المعالجة المركزية مرتبط بعرض وميض المؤشر - تتغير حالة المؤشر مرتين في الثانية ، أي كل 500 مللي ثانية (2 إطارًا في الثانية).
إعادة إنشاء المشكلة ، قم بالخطوات التالية:
- أغلق جميع النوافذ في Visual Studio Code.
- افتح نافذة جديدة (ملف ← نافذة جديدة).
- افتح علامة تبويب جديدة بملف فارغ (File → New Tab). المؤشر يومض.
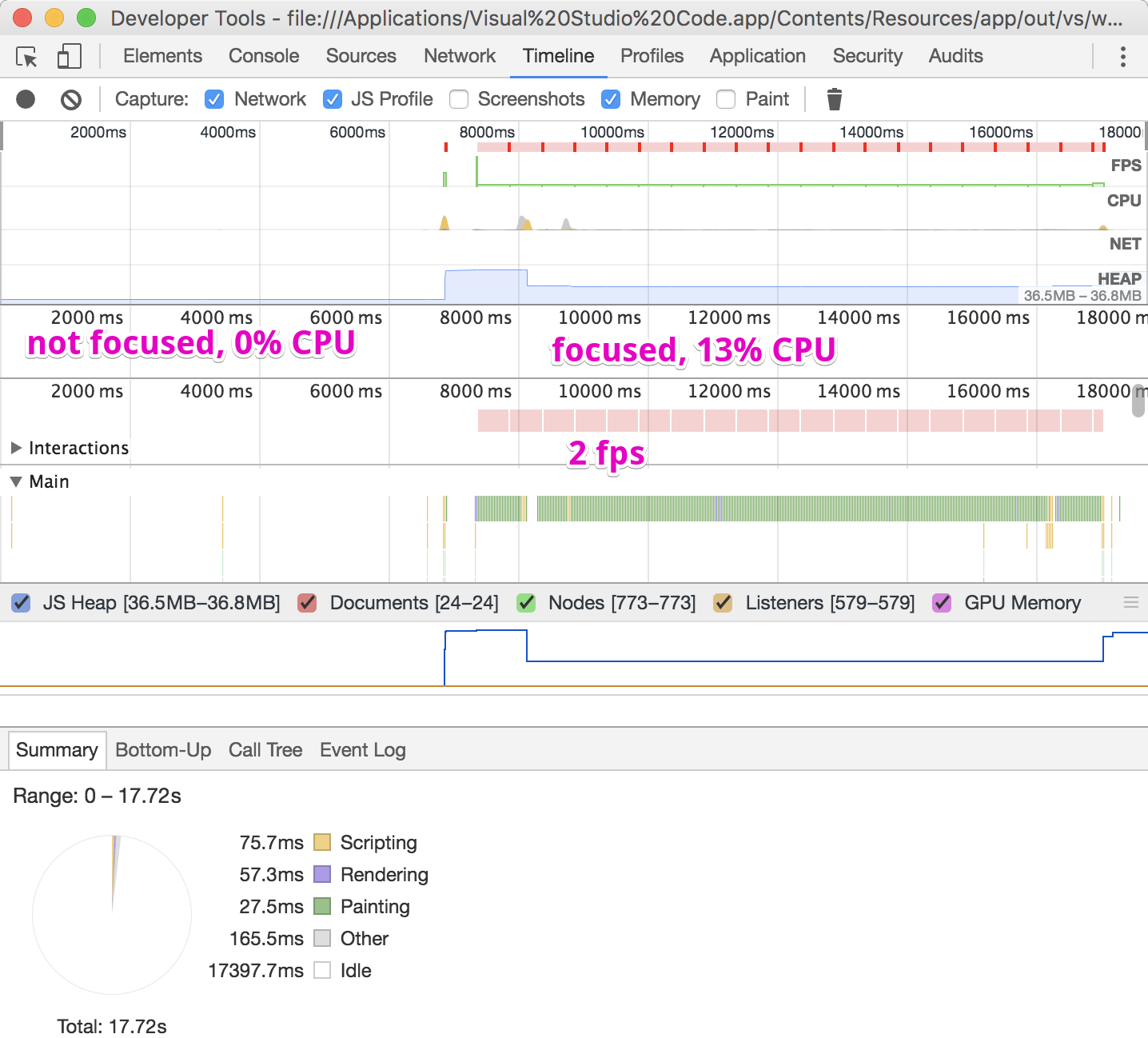
- في شاشة الموارد ، سترى استهلاكًا غير صفري لموارد الحوسبة (13٪ على كمبيوتر محمول ضعيف مع OS X ، وحوالي 5-7٪ على غلاف جنوم قوي مع Wayland (Ivy Bridge Graphics)).
- التبديل إلى نافذة تطبيق أخرى (Cmd + Tab). لم يعد المؤشر مرئيًا.
- يتم تقليل استهلاك وحدة المعالجة المركزية لـ Visual Studio Code إلى صفر تقريبًا.
شخص ما يحتاج إليها ، إليك الجدول الزمني للكتابة في أدوات المطور:
TimelineRawData-20170321T114212.json.zip (انظر الصورة أعلاه).
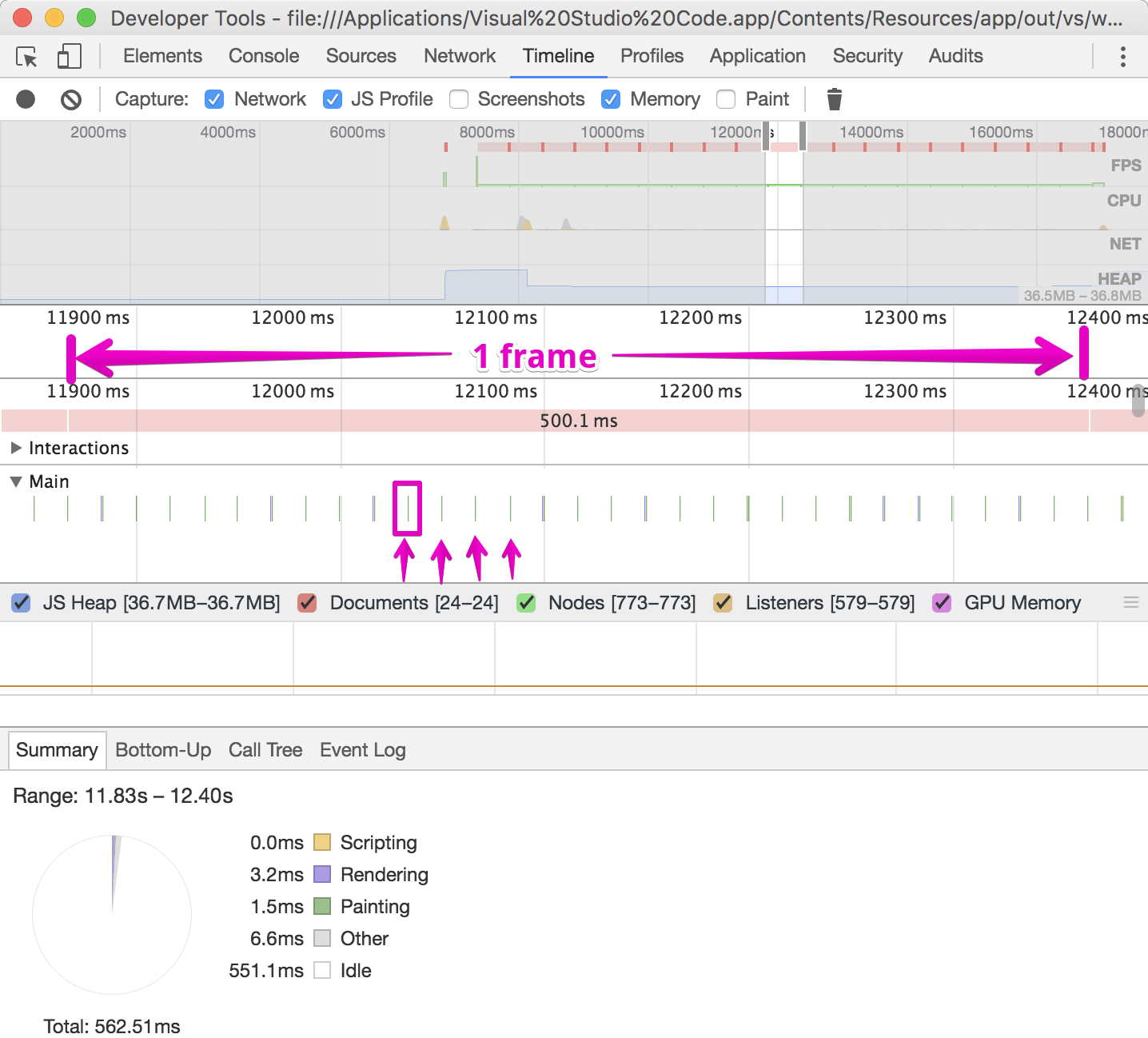
إذا قمت بتكبير إطار واحد ، يمكنك أن ترى أنه على الرغم من تردد الوميض البالغ 2 إطارًا في الثانية ، فإن الخيط الرئيسي يقوم بنوع من العمل بمعدل 60 إطارًا في الثانية ، أي أنه يعرض شيئًا كل 16 مللي ثانية.

إذا جعلته أقرب ، يمكنك رؤية العمل الكبير الملموس الذي يقدمه المؤشر بسرعة 60 إطار / ثانية. هذه هي الدورات الدورية "تحديث شجرة الطبقة" / "الطلاء" / "الطبقات المركبة" ، أي تحديث شجرة الطبقة

يلاحظ المطور أنه في تطبيقات macOS Sierra 10.12.3 الأخرى ، بما في ذلك Chrome و TextEdit ، تومض المؤشر دون استهلاك ملحوظ لوحدة المعالجة المركزية.
يمكن لمستخدمي محرر Visual Studio Code إيقاف وميض المؤشر في البرنامج. في هذه الحالة ، يتم تقليل استهلاك وحدة المعالجة المركزية إلى 0٪. لا تزال حلقات "Update Layer Tree" / "Paint" / "Composite Layers" تعمل ، ولكن كل 500 مللي ثانية فقط ، وليس كل 16 مللي ثانية.
"editor.cursorBlinking": "solid"يشبه هذا الخلل المضحك في Visual Studio Code
مشكلة مؤشر الفرامل npm الكلاسيكية. في الدقيقة 3.5.2 ، مع تشغيل مؤشر التقدم ، تم إجراء العملية بشكل أبطأ بنسبة 50٪ تقريبًا من دون المؤشر.
$ rm -r node_modules $ npm set progress=false $ time npm install npm install 19.91s user 2.66s system 71% cpu 31.667 total $ rm -r node_modules $ npm set progress=true $ time npm install npm install 33.26s user 3.19s system 74% cpu 48.733 total
ما السبب
بالطبع ، استهلاك وحدة المعالجة المركزية عندما تومض المؤشر له أسباب مختلفة تمامًا عن تباطؤ npm مع مؤشر تقدم نشط. يمكنك تخمين أسباب مشاكل المؤشر إذا نظرت
إلى نفس الخطأ تقريبًا مع الرسوم المتحركة لإطار CSS الرئيسي في متصفح Chrome. هناك ، يكتب المطورون أنه في جافا سكريبت ، يستهلك المؤشر الخفقان 1.2 ٪ من موارد وحدة المعالجة المركزية العادية ، وفي CSS ، لسبب ما ، هو 6 مرات أكثر ، أي 7-8 ٪.
يبدو أن الرمز صحيح:
@keyframes monaco-cursor-blink { 50% { opacity: 0; } 100% { opacity: 1; } } .cursor-blink { animation: monaco-cursor-blink 1s step-start 0s infinite; }
لكن المشكلة هي أن محرك Chromium يجبر هذه الرسوم المتحركة على 60 إطارًا في الثانية ، مما يجبرها على العمل كل 16 مللي ثانية.
لذلك ، من الواضح أن محرر Visual Studio Code يستخدم النهج الأكثر منطقية لتنفيذ وظيفة المؤشر الخفقان: هذه هي وظيفة
step مع الرسوم المتحركة لإطار CSS الرئيسي.
ولم يتم إصلاح هذا الخطأ في Chromium
بالكامل بعد ، على الرغم من أنه استمر لأكثر من عامين. لذلك ، ينفذ Chrome دورة عرض كاملة كل 16 مللي ثانية ، حيث يجب أن تكون 60 إطارًا في الثانية. ربما ستلفت المناقشة الحالية الانتباه إلى الخطأ القديم - وسيضع المطورون أيديهم عليه في النهاية.
اعترف مطورو Visual Studio Code أن هذه الوظيفة تم تنفيذها في الأصل في JavaScript ، ولكن قبل عام تقريبًا تحولوا إلى CSS. في التطبيق الحالي ، إذا كانت النافذة خارج التركيز ، فعندئذٍ يتم تعطيل الحركة ولا يوجد استهلاك مفرط لموارد المعالج ، ولكن هناك بالفعل مشكلة في النافذة النشطة. يعتقد المطورون أنه في مثل هذه الحالة ، من المنطقي العودة من CSS إلى JS.
يُنصح الزملاء أيضًا بالنظر في تنفيذ المؤشر كصورة متحركة. يمكنك إنشاء مثل هذا الملف تلقائيًا ، اعتمادًا على نظام ألوان المحرر. صحيح ، قد تكون هناك صعوبة في التكبير: بعد كل شيء ، ستصبح الرسومات النقطية غير واضحة عند التكبير.
ولكن في النهاية ، قرر المطورون من Microsoft العودة إلى طريقة JS القديمة الجيدة setInterval لوميض المؤشر -
وانخفض استهلاك وحدة المعالجة المركزية على الفور
عدة مرات .