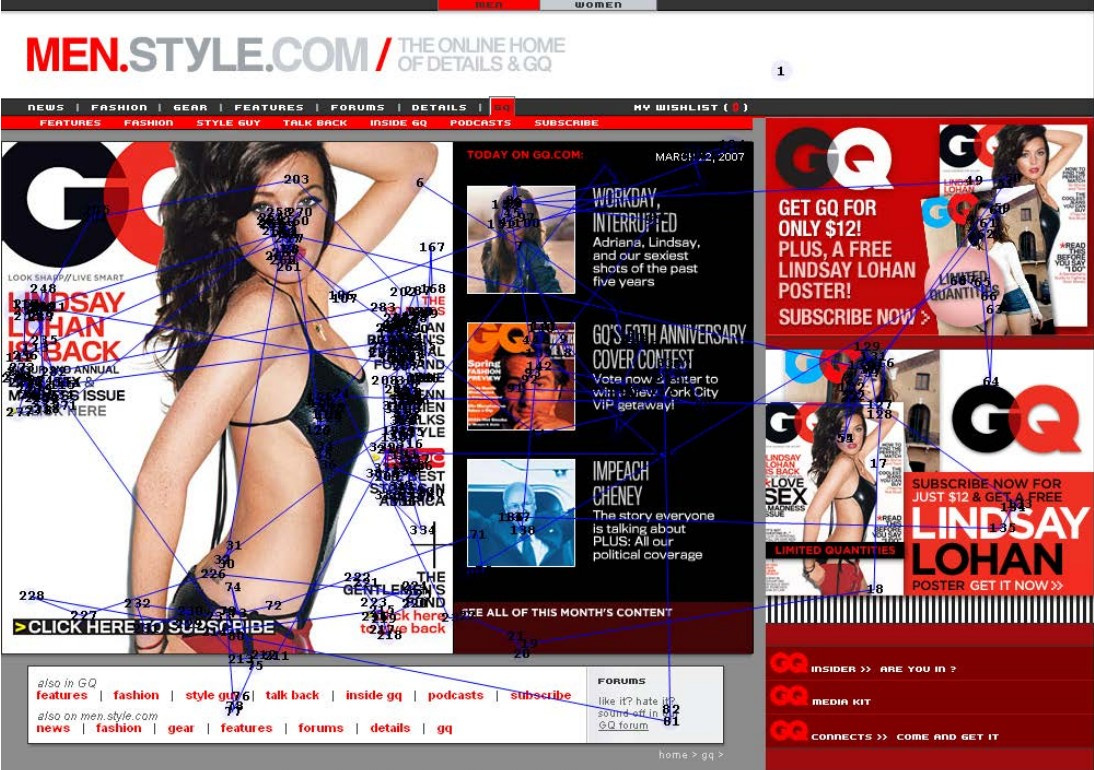
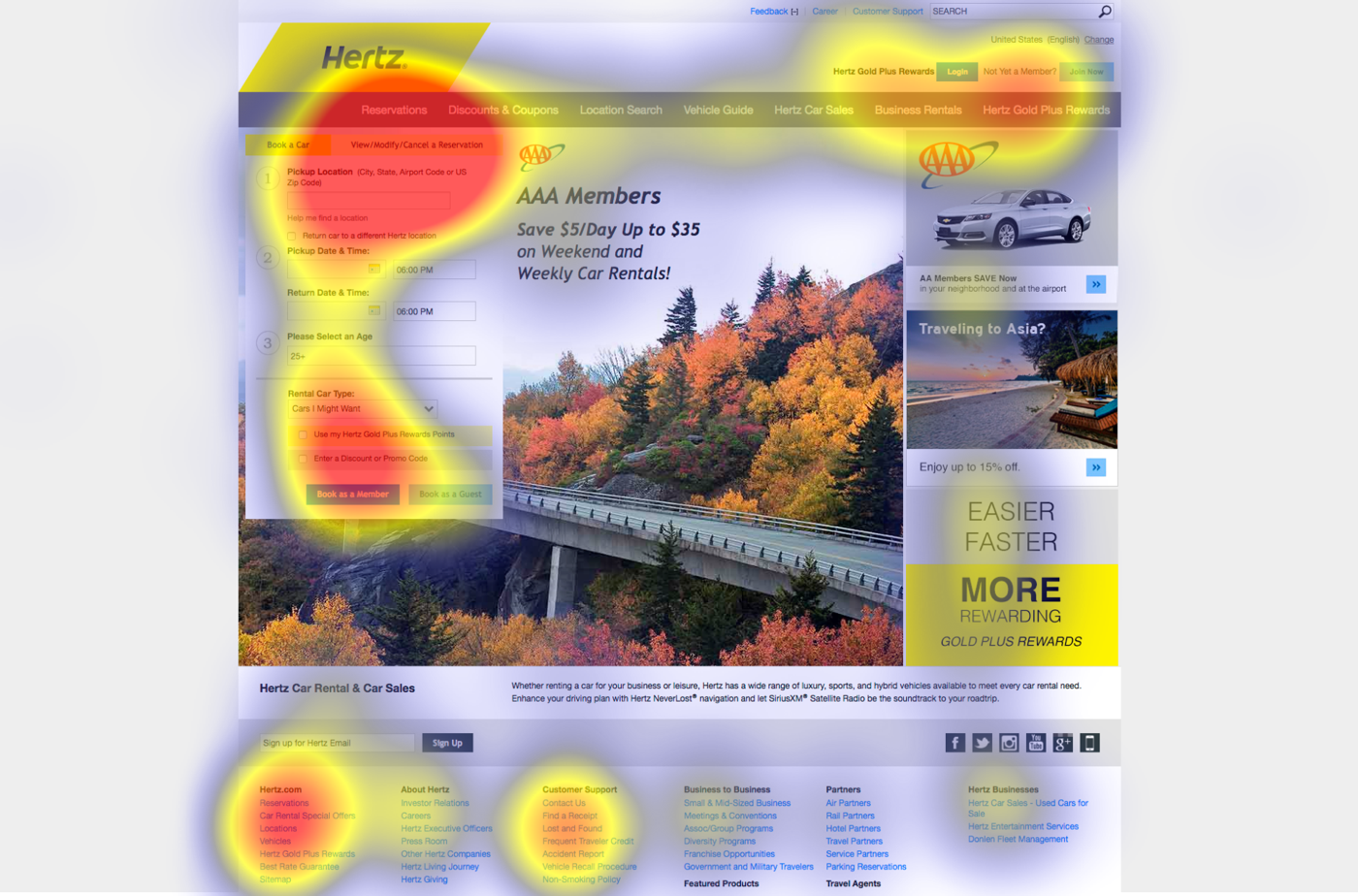
 رسم توضيحي من البرنامج التعليمي لبحوث واجهة المستخدم لمجموعة Nielsen Norman Group باستخدام تتبع رؤية المستخدم
رسم توضيحي من البرنامج التعليمي لبحوث واجهة المستخدم لمجموعة Nielsen Norman Group باستخدام تتبع رؤية المستخدمفي تصميم واجهة المستخدم ، هناك مفهوم رمز أو لهجة (
كتب الدلالة ، دون نورمان عنهم). يبرز الرمز القوي بوضوح من الخلفية ، ويجذب الانتباه بشكل خاص. تعتبر الأحرف القوية تقليديًا نصًا مسطرًا أو نصًا أزرقًا أو زرًا ثلاثي الأبعاد لامعًا. هناك أيضًا أحرف ضعيفة أو مفقودة - ارتباط تشعبي منمق كنص عادي بدون تمييز ساطع وتسطير ، أو
زر شبح لا يبدو كزر على الإطلاق حتى تنقر عليه أو تحرك مؤشر الماوس فوقه.
وفقًا
لخبراء Nielsen Norman Group ، فإن مشكلة التصميم الحديث هي أن شعبية التصميم المسطح في الواجهات الرقمية قد تزامنت الآن مع نقص الشخصيات القوية. ونتيجة لذلك ، في العديد من واجهات المستخدم الحديثة ، لا توجد ببساطة "أدلة" للعين - يتم فقد الأشخاص ولا يفهمون على الفور مكان النقر. بالطبع ، إذا فكرت في الأمر قليلاً ، فيمكن العثور على الأزرار المخفية والروابط المخفية ، ولكن عليك الضغط ، فهذا ليس تصميمًا وديًا على الإطلاق.
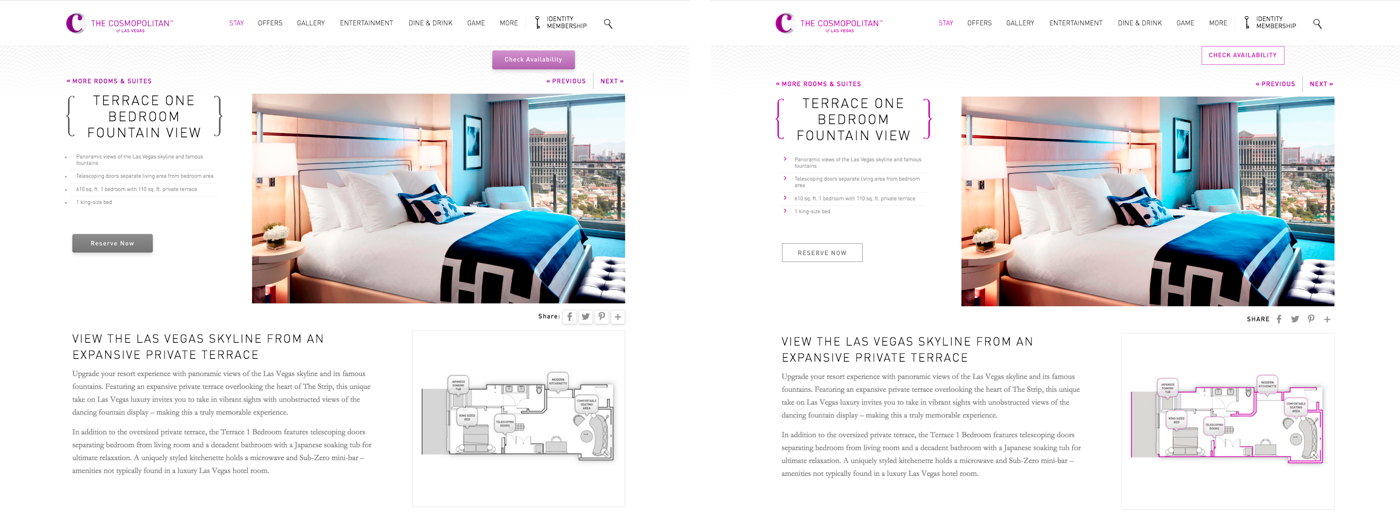
قامت مجموعة Nielsen Norman Group بدراسة خاصة حول هذا الموضوع. أخذوا تسع صفحات ويب حقيقية وعدّلوها بطريقة خاصة للحصول على نسختين متطابقتين تقريبًا من كل صفحة ، بنفس التخطيط والمحتوى والتصميم المرئي. اختلفوا فقط في أن إصدارًا واحدًا يحتوي على أحرف قوية ، والآخر كان ضعيفًا ، أي بدون ظلال أو تدرجات أو طرق أخرى لإبراز العناصر القابلة للنقر. هذه نسخة فائقة من واجهة المستخدم. في بعض الحالات ، أخذوا تصميمًا عاديًا - وأنشأوا نسخة ثانية فائقة المسطحة. في حالات أخرى ، على العكس من ذلك ، أخذوا نسخة أصلية فائقة السطوع - وأنشأوا نسخة ثانية مع اختيار شخصي عادي.

في المجموع ، عملت تسع صفحات ويب في ست فئات مواضيعية:
- التجارة الإلكترونية ؛
- منظمة غير ربحية
- فندق
- السفر (تأجير السيارات ، البحث عن تذكرة) ؛
- التكنولوجيا ؛
- التمويل.
في كل فئة مواضيعية ، كان من الضروري القيام ببعض المهام البسيطة. على سبيل المثال ، كانت مهمة حجز غرفة على موقع الفندق الإلكتروني. كان على المتطوع أن يبلغ عندما يجد مكان النقر لإكمال المهمة.
جميع صفحات الويب الـ 18 والمهام ذات الصلة مدرجة في
هذه الصفحة .
حضر التجربة 71 مستخدما. تمت مراقبة اتجاه النظرة لكل منهم بواسطة كاميرا فيديو ، وتم تسجيل عدد حركات النظرة عبر الصفحة والوقت الإجمالي للمهمة. عرض على كل مستخدم نسخة واحدة فقط من صفحة الويب. تم إنهاء التجربة بمجرد أن أبلغ المستخدم عن موقع العنصر الذي سيتم النقر فوقه ، وبعد ذلك انتقل إلى صفحة الويب التالية.
كانت النتائج التجريبية قابلة للتنبؤ بها تمامًا. في الصفحات ذات التصميم المسطح والإشارات الضعيفة ، أمضى المستخدمون
22٪ من الوقت قبل أن يعرفوا مكان النقر. كان متوسط عدد حركات العين على هذه الصفحات
أكثر بنسبة 25 ٪ .
يؤكد الخبراء على أن المزيد من الوقت على الصفحة لا يعني على الإطلاق أن المستخدمين منغمسين فيه باهتمام وأنهم يحبون التصميم كثيرًا لدرجة أنهم لا يستطيعون إبعاد أعينهم عنه. على العكس من ذلك ، تعد الإقامة الطويلة على الصفحة علامة سلبية. تم تكليف الناس بمهمة القيام بعمل معين ، ومع هذا التصميم كان من الصعب إكمال المهمة. أي أن التصميم المسطح يجعل أداء التنقل والمهام أكثر صعوبة. بالإضافة إلى ذلك ، فإن حدوث مثل هذا الشك قد يدفع المستخدم إلى النقر على الرابط الخاطئ ، وفي هذه الحالة ، قد يتأخر التأخير في إكمال المهمة إلى حد أكبر بكثير من 22 ٪ المشار إليها.
وفقا للباحثين ، فإن الآثار العاطفية غير السارة المرتبطة بذلك
تضر مباشرة بتصور العلامة التجارية .
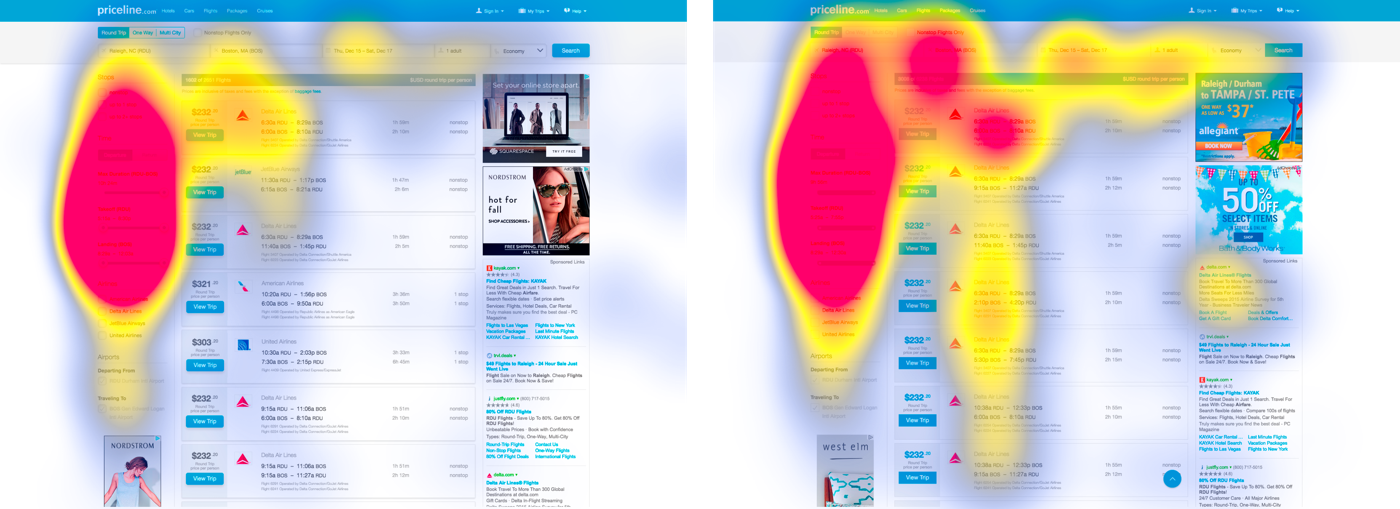
على
الخرائط الحرارية ، من الواضح بشكل خاص كيف يضيع الناس على صفحات ذات تصميم مسطح بدون رموز ربط مرئية. في حالة عدم وجود مثل هذه العناصر ، يبدو الانتباه مشوشًا بين العناصر التفاعلية الأخرى على الصفحة.

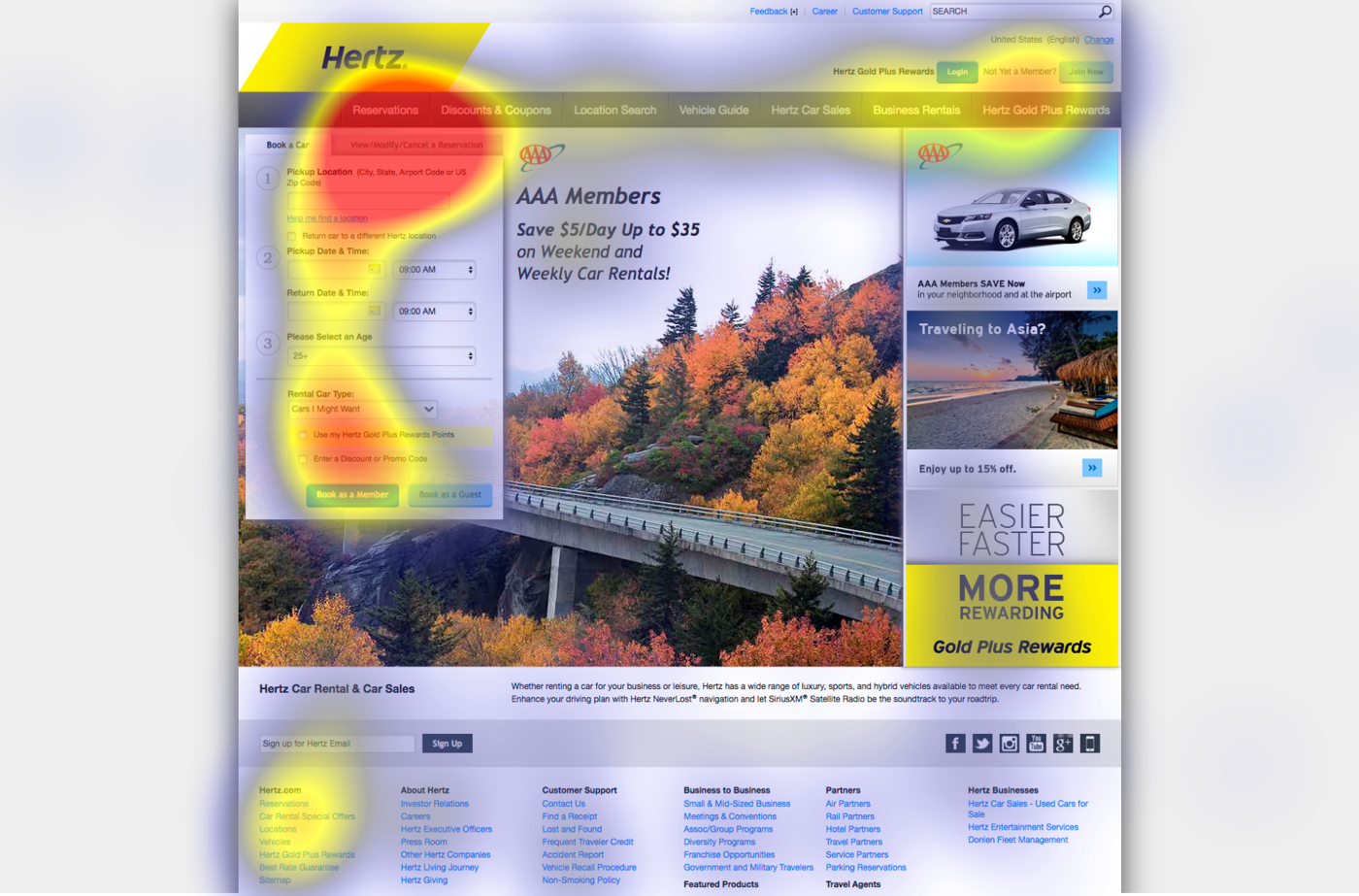
يوضح المثالان التاليان توزيع انتباه المستخدم على صفحة تأجير السيارات ، حيث كانت المهمة هي إلغاء الحجز المحجوز. الإصدار الأول بشخصيات قوية.

في النسخة ذات الأحرف الضعيفة ، هناك قلق خاص هو الاهتمام المتزايد بتذييل الصفحة. وفقًا للخبراء ، هذه علامة على عدم قدرة المستخدمين على العثور على العنصر المطلوب في الصفحة والوقوع في اليأس.

على جميع أزواج الصفحات ، أظهرت الخرائط الحرارية اختلافًا كبيرًا بين توزيع انتباه المستخدم على الصفحات ذات التصميم العادي والمسطح.
أظهرت الدراسة أن التصميم المسطح يمكن أن يكون مناسبًا ولا يضر إذا تم استخدامه على موقع به كثافة معلومات منخفضة ، مع تخطيط تقليدي ، حيث توجد العناصر والأزرار في الأماكن المعتادة أو تبرز عن العناصر المحيطة. من الناحية المثالية ، يجب استيفاء جميع هذه المعايير الثلاثة ، وليس واحدًا أو اثنين. بشكل عام ، إذا كان التصميم جيدًا ، فلن تتسبب العناصر المسطحة في حدوث ضرر. الشيء الرئيسي هو التفكير دائمًا في المستخدمين والالتزام بالمبادئ الأساسية لتجربة المستخدم -
البساطة البصرية ، والاتساق الخارجي ، والتسلسل الهرمي البصري الواضح والتباين .