
عندما كنت بحاجة إلى إعداد أرشيف صوتي لموقع بث واحد ، بالإضافة إلى لوحة المشرف ، كنت بحاجة أيضًا إلى مشغل صوتي. استغرق البث 40 دقيقة بالإضافة إلى توقفين موسيقيين. يعد استخدام Waveform بهذه التنسيقات الطويلة مناسبًا بشكل خاص ، لذلك ، مثل العديد من خدمات الموسيقى ، قررت استخدام هذا الحل في تصميم المشغل.
مع إعادة التصميم المستقبلية المخططة للموقع ، وربما تطبيقات الهاتف المحمول المستقبلية ، استقر الشكل الموجي النقطي هنا ببساطة ضد الإسفين. إنها ليست قابلة للتكيف ، فهي تتطلب الكثير من الموارد لإعادة التصميم إذا كانت في النقطية.
قام SOUNDCLOUD المعروف بحل هذه المشكلة على الشاشات الصغيرة عن طريق تحريك الشكل الموجي بالكامل بالنسبة للمركز الثابت. لكن لا اريد ذلك.
تم البث الإذاعي من خلال لوحة الإدارة ، وقمت على الفور بعمل نسخ مضغوطة أكثر من الملفات الصوتية من خلال ffmpeg. سيكون من الغباء التخلي عن قدراته وتوليد الشكل الموجي.
خوارزمية الإجراءات:
1. توليد الطول الموجي في الحد الأدنى لحجم التخزين
2. الترجمة إلى المتجه (JSON)
3. رسم لاعب لهذه المجموعة
4. تنفيذ القدرة على التكيف: الحد الموحد للصفيف والعودة إلى الخطوة 3
توليد الموجي
في وقت تنفيذ هذا النهج ، لم يكن رفاق البي بي سي قد نشروا المخرجات في JSON
في فائدتهم ، بقدر ما أتذكر. وفي الوقت الحالي ، أوصيك بإعادة بناء فائدتها لإزالة الناتج غير المفيد للأرقام السالبة والإضافية. قديم عن قنوات الشهود وغيرها من الهراء.
في هذه الأثناء ، تابع:
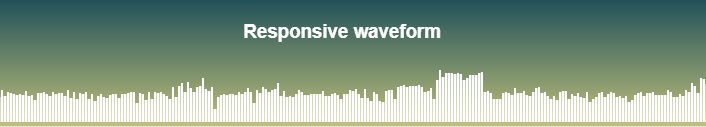
إذا أخذنا تصميمي للمشغل (يتم تقليل العرض هنا) ، فسوف نرى أن هناك 2 بكسل لكل قطاع (بالإضافة إلى فاصل بكسل واحد). هذا يعني أن 600 بكسل ستعطينا 1200 بكسل في العرض.

أفترض أنه في المستقبل سيكون من غير المحتمل للغاية أن تكون هناك حاجة إلى عرض أكبر للملف الصوتي. حسنًا ، إذا لم تسحب التصميم على العرض الكامل لشاشة 4K ، يجب أن تفكر في ذلك ، لكنني أتوقف عند 600x60 بكسل.
والآن أقرب إلى الرمز:
shell_exec("ffmpeg -y -i '$name.mp3' -filter_complex 'aformat=channel_layouts=mono,compand,showwavespic=s=600x120,crop=in_w:in_h/2:0:0' -c:v png -pix_fmt monob -frames:v 1 '$png_path.png' > /dev/null 2>/dev/null &");
-filter_complex - توصيل الفلاتر
aformat - العمل مع الصوت
channel_layouts- مونو - الوضع الأحادي
-الضغط هو ضاغط
وموسع . في هذا الوضع ، سيتم معادلة كل من الأصوات الهادئة والصاخبة في الحجم ، مما يسمح لك بالحصول على شكل موجة بدون ذروة وحمل زائد على التسجيلات الهادئة والصاخبة. دائمًا ما يكون الشكل الموجي ممتدًا إلى أقصى حد.
-showwavespic = s = 600x120 - s يأخذ حجم الصورة.
-crop = in_w: in_h / 2: 0: 0 - اقتصاص الصورة المستلمة. كقاعدة ، يتم عكس استجابة تردد الإخراج حول المحور x. لذلك ، نرشها ، تاركين فقط قمة جبل الجليد.
-c: v png -pix_fmt monob -frames: v 1 - تنسيق صورة الإخراج ولوحة ألوان bw والإطار الأول فقط (لا نحتاج إلى رسوم متحركة). png8 رائع للجودة (ضياع في حالتنا) / مكان.
> / dev / null 2> / dev / null وإرسال بيانات الإخراج والعمل إلى الهاوية. و "&" تسمح لـ php ليس بانتظار انتهاء وحدة التحكم من العمل ، ولكن للمتابعة.
عند الإخراج ، نحصل على هذه الصورة:

حجم الملف النهائي 2.4 كيلوبايت
الشيء المضحك هو أنه قبل عامين بدلاً من اللون الأبيض كان هناك لون أحمر. على ما يبدو ، قام المطورون بتغيير القيم الافتراضية.تحويل الموجي إلى متجه
الصورة الناتجة هي السعة في Y والوقت في X. من الأساسي ترجمتها إلى صفيف JSON أحادي البعد. حيث تعمل القيم كقيم اتساع ، والوقت هو ببساطة مؤشرها الترتيبي.
قررت أن أقوم بالترجمة على الفور ، بدون تخزين النتيجة مؤقتًا ، يتم ذلك بسرعة كبيرة.
نقيس عدد البكسل على طول Y من الأعلى إلى الأول ، وننتقل إلى البكسل التالي على طول X.
$a = imagecreatefrompng("test.png"); $i = 0; $h = '60';
يتكون الصفيف الناتج من 600 قيم.
[46,28,34,35,34,35,26,33,39,29,29,30,30,30,33,33,28...]تقديم لاعب من قبل JSON
للحصول على شريط تقدم العمل المريح ، أخذت من Progressor.js من Elliot Bentley. جعله لخدمة النسخ الصوتي.
github.com/ejb/progressor.js 2.76 كيلوبايت
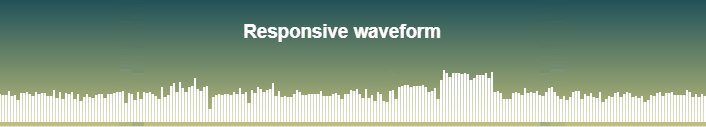
دعونا نلقي نظرة على لاعبنا مرة أخرى.

يتكون شريط التقدم من طبقتين: خلفية مع أشرطة رمادية وخضراء.
يتم رسم الصور أدناه باستخدام وظيفة getGraph.
معناه هو رسم أعمدة السماكة واللون المطلوبين مع فواصل الأعمدة.
var c = document.createElement("canvas"); c.width = width; c.height = height; var ctx = c.getContext("2d"); function getGraph(fillStyle1,fillStyle2,fillStyle3) { if (fillStyle3) {
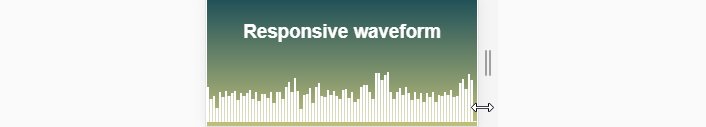
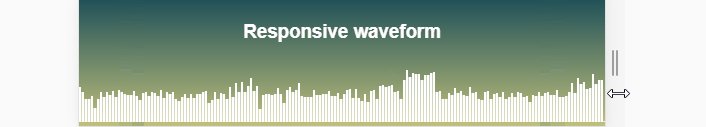
هنا مثال عملي بدون القدرة على التكيف4. تنفيذ القدرة على التكيف
الآن نحن بحاجة إلى تقليل مصفوفة JSON على العميل إلى الحجم المطلوب وهنا لديك القدرة على التكيف.
خطة أ
الطريقة الأولى التي تتبادر إلى الذهن هي إزالة كل ثانية وثالثة ورابعة ... في دورة ، لذلك لا يمكنك تقليل الصفيف بأقل من النصف ، ولا يمكن تحقيق دقة البكسل هنا.
تعديل شكل الموجة بحذف قيم الصفيف هو طريق مسدود. عندما تفعل ذلك ، سترى كم تمزق الشكل الموجي بشكل غير شخصي ، لأنك تقوم برمي التطرف وعدم متوسط الجيران في الارتفاع.
نحتاج إلى خوارزميات إعادة التشكيل. هناك تنفيذ الخوارزمية على شبيبة:
أكبر مثلث مثلث ثلاثة كراتإنه يعمل بشكل جيد ، فقط يطلب إدخال مثل هذا المصفوفة ، في المؤشرات التي ستتلقى إحداثيات XY. لدينا صفيف أحادي البعد ، لذلك كان علي أن أضع القليل من المرح وأعيد الوظيفة. يعمل هذا الشيء على النحو التالي:
 وهنا
وهنا يمكنك أن تتطابق مع التكيف مع KDPV.
اضبط وضع العرض حيث سيكون إطار html على اليمين. ثم يمكنك تغيير عرض هذه النافذة.
الخطة ب - نفخة
ومع ذلك ، ما زلت لا أريد تحميل جانب العميل. على سبيل المثال ، أريد 1000 نقطة - 5000 ، ولكن عرض الشاشة بالكامل. إذا كان لدي المزيد من النقاط ، فكيف يتصرف هذا الشيء على الهاتف المحمول؟ من ناحية ، هذه ليست مشكلة على الإطلاق ، فهي ليست باهظة الثمن على ما يبدو ، إذا حكمنا من خلال العروض التوضيحية للخوارزمية ، فإنها تمضغ 5000 نقطة بسهولة. ولكن من ناحية أخرى ، يجب على المرء أن يعطي بقدر ما يطلب المرء. سؤال عن التصميم.
الابتدائية ، إذا كان لديك Node.Js ، يمكنك نقل هذا الرمز إلى الخادم. وإذا كان لديك php ، يمكنك العثور على تطبيق لهذه الخوارزمية في php ولكن ... لماذا ، فكرت.
أين خوارزميات إعادة التشكيل؟ في نفس المكتبة الأصلية GD التي استخدمناها لإنشاء JSON. نقوم ببساطة بتمرير المعلمة من العميل بالبكسل للعرض المطلوب وتغيير حجم الموجة قبل التحويل إلى JSON.
لذلك ، سوف أقوم بتوسيع الرمز المكتوب في البداية.
$h = 60; $width_new = 600; $a = imagecreatefrompng("$id.png"); $width_old = imagesx($a); $aa = imagecreatetruecolor($width_new, $h); imagecopyresized($aa, $a, 0, 0, 0, 0, $width_new, $h, $width_old, $h); imagetruecolortopalette($aa, false, 2); $i = 0;
بعد ذلك ، لا داعي للقلق إذا كنت بحاجة إلى تغيير التصميم ، وعرض المشغل ، والتوسع في تطبيق الهاتف المحمول. كل شيء يبدو مرنًا جدًا وذكيًا جدًا.
الكود هنا.بيضة عيد الفصح.
ربما كان يوم مشمس. تطل نافذة غرفتنا على طابقين من الطوب من 9 طوابق ، أتذكر عندما كنت مراهقًا ، أعلم أن حلقة الترام تفتح خلفهما ، أبعد قليلاً - المستشفى القديم ، خلف المدرسة ، والمبنى الحالي مع المكتب حيث أحاول الحفر في مذكراته ، هذا مستشفى غير مكتمل سابق ، وهو الآن مبنى إداري محض. أتذكر كيف تم تدريب القوات الخاصة في طفولتي هنا ، على التلفاز ، حيث اقتحموا بقوة بنية خرسانية ، متضخمة مع كل شيء حولها. والآن ، اتضح ، أنني صدمت بقوة السور اللامع ، ونزل الدرج ، وأعجب بشكل التشوهات في هذا المبنى في انعكاس أقرب مجمع سكني. (في الجوار ، على طول خط الترام ، يفتح جدار المقبرة الكبيرة القديمة. وعليه نقش بالطلاء الأخضر "عندما يكون بوريس في السلطة" و "العمل في روسيا". الله يعلم من ومتى صنعوا ، ولكن بعد عقدين من الزمن ما زالوا يقرؤون ولكن لا تزال غير مرئية تمامًا. لم أر بعد الآن من تراث التسعينات نصبًا أثريًا قديمًا في المدينة.)
في الطابق العلوي ، يكون فارغًا ، لأنه يحدث فارغًا في حزمة مع الحنطة السوداء التي بدأت: هناك الكثير من كل شيء أدناه وضيق: بعض المحتالين من المخابرات الجغرافية الخاصة ، مكتب 2GIS ، ثم seoshniki العادي ، وفوق ذلك لا توجد حبوب تقريبًا. هل تعتقد أن شيئًا ما يجب أن ينمو من خلال أرض شيء ما هنا ، ولكن على مدى 5 سنوات ، نظرت فقط نافذة الغسالة من المتعالي ، ومن المحاسب الجبار بعيون مجنونة ، الذي يطرق جميع الأبواب على الأرض بحثًا عن شخص ما ، الذي سيشرح كيفية تسجيل الدفع من خلال مكون إضافي مجنون للخدمات المصرفية عبر الإنترنت بسبب تحديث متصفح آخر.