
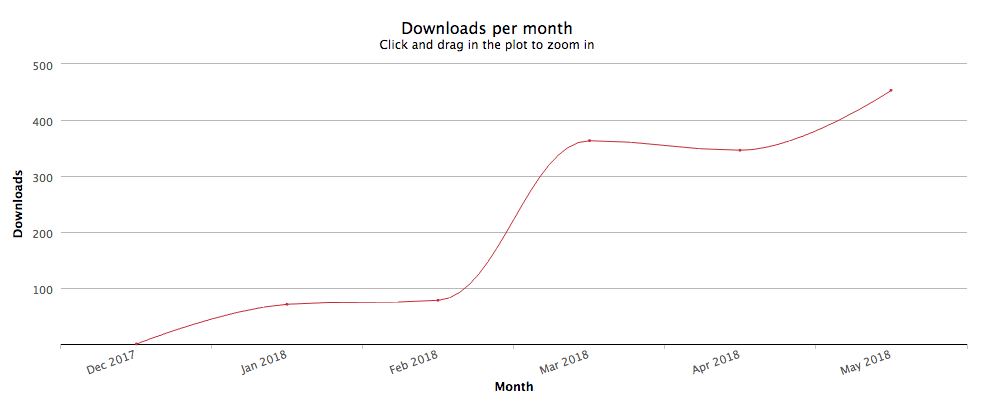
منذ خمسة أشهر ، نشرنا وحدة NPM للعمل مع الإصدار الجديد من Yandex.Kassa ، الذي تم إصداره في أكتوبر 2017. سقطت وحدتنا في الوثائق الرسمية وتم تنزيلها بالفعل أكثر من 1300 مرة.

في Habré ، مع زملائنا من Yandex ،
تحدثنا بالفعل عن تجربة إنشاء الوحدة ، ولكن خبرتنا التي اكتسبناها عندما واجهنا تكامل نظام الدفع للعملاء الروس تُركت وراءها.
لذلك ، نريد اليوم أن نقول كيف انتقلنا من دمج أنظمة الدفع الأجنبية المألوفة لدينا إلى النظراء الروس ، وما هي الصعوبات التي واجهناها وكيف تم حلها.
كيف عملوا مع أنظمة الدفع
في السابق ، عملنا فقط مع أنظمة الدفع للعملاء الأجانب. كانت لدينا خبرة في التكامل مع Authorize.net و Paypal و Braintree و Stripe و Payoneer و Wirecard و Svea.
مع أنظمة الدفع هذه ، من السهل التفاعل وتنفيذ وظائف مختلفة. على سبيل المثال ، عندما كنا نعمل على خدمة شحن في أوروبا ، قمنا بدمج العديد من أنظمة الدفع في المشروع وكتبنا خوارزمية - نفذت منطقًا معقدًا للعمليات النقدية. عندما طلب أحد المستخدمين خدمة ، قام النظام بتحويل الأموال من حساب العميل إلى حساب الخدمة ، وأجرت الخوارزمية معاملات: إعادة حساب الدفع في حالة حدوث مشكلات في التسليم ، وتحويلها إلى عملة ، واسترداد الأموال وإعادة جدولتها ، وشطب النسبة المئوية لاستخدام الخدمة.
يسمح لك أفضل ممثلي أنظمة الدفع ببدء التطوير في وضع الحماية حتى بدون تسجيل. لدى العديد منهم وثائق ممتازة ، وكلهم تقريبًا يساعدون في حل المشكلات دون المشاركة النشطة للدعم. يمكن للمطورين إدارة الحقوق والوصول من حساب شخصي. تحتوي أنظمة الدفع على SDK لمعظم الأنظمة الأساسية الشائعة ، والتي أصبحت الآن المعيار غير المكتوب.
لدمج نظام الدفع ، يحتاج المطور إلى:
- قم بالتسجيل على الموقع والحصول على الوصول إلى رمل.
- قم بتنزيل SDK وقم بتوصيله. أدخل المكالمات إلى وظائف نظام الدفع في الأماكن الصحيحة للتطبيق.
- اختبر جميع السيناريوهات وتأكد من أن كل شيء يعمل بشكل صحيح.
- الانخراط في مهام أخرى بينما يحل العميل القضايا المالية والقانونية.
- في الوقت المناسب ، قم بتبديل قبول الدفع إلى وضع "القتال".
ما الذي تغير
قبل عام ، بدأنا العمل في السوق المحلية.
كان تطبيق Sellsay من أول المشاريع. وهي تساعد المستخدمين على تطوير المهارات في المفاوضات ، وهي أيضًا منصة للمساعدة المهنية المتبادلة.
يحتوي التطبيق على العديد من الميزات إلى جانب الوظائف القياسية: التفويض والتسجيل وإنشاء وتحرير المشاريع. من خلال الخدمة يمكنك الاتصال
إلى مدرب الأعمال. إذا كانت لديك المعرفة اللازمة ، يمكنك الحصول على شهادة وتصبح مدربًا مستقلًا والمشاركة في الأحداث والدورات التدريبية
من مبدعي التطبيق ، اربح المال.
من أجل أن تكون قادرًا على الدفع في الخدمة ، كان من الضروري دمج نظام الدفع - نظام حيث يمكنك الدفع بالروبل والدولار ، وتحويل مدة الدفع وإعادة الأموال ، وحفظ البطاقات وعدم إدخال البيانات عند إجراء عمليات شراء متكررة ، استخدم Apple و Android Pay. لتنفيذ ذلك ، اخترنا نظام Braintree.
ثم جعلنا شعورا كبيرا. اتفقنا على الوظائف الأساسية للعمل مع نظام الدفع ونفذناها ، ولكننا لم نأخذ في الاعتبار تفاصيل مهمة واحدة. علمنا بذلك قبل أسبوعين من الإصدار ، عندما كانوا يحضرون المشروع للإطلاق. لم نأخذ في الاعتبار أن Braintree لا تعمل مع شركات من روسيا. تسجيل شركة في الولايات ليس خيارًا. لا يزال أمامنا طريق واحد: استبدال نظام الدفع في أقرب وقت ممكن.
Yandex.Kassa: العمل مع الإصدار الأول من API
بعد تحليل الأنظمة ، استقرنا على Yandex.Checkout: سمحت لنا الخدمة بتنفيذ جميع الوظائف تقريبًا ، وكانت مناسبة للعميل بسعر ، وحلّت مشكلة 54-FZ عند توصيل الخروج عبر الإنترنت.
بعد ذلك بقليل ، أدركنا أن رؤيتنا للتكامل تختلف اختلافًا جوهريًا عن رؤية Yandex.Kassa وخدماتها الأمنية. تم تذكر المرحلة الكاملة من التكامل أكثر من خلال العقود والنماذج والمكالمات الهاتفية التي لا تنتهي ، بدلاً من كتابة التعليمات البرمجية.
لذلك ، للحصول على مفاتيح الاختبار ، يجب عليك توفير رابط للتطبيق في متجر Apple أو Google Play. من أين حصلنا على الرابط إذا كان قبول الدفع شرطًا أساسيًا لنشر التطبيق؟ تمكنا من حل هذه المشكلة ، ولكن بعد ذلك كانت هناك حالات عندما كان من الضروري تنفيذ ونشر الوظيفة لتنشيطها من قبل المدير.
نعم ، يتم حل جميع الطلبات تقريبًا عن طريق التواصل مع مدير شخصي. ولكن إذا وصلت الأسئلة في حسابك الشخصي إلى مديرك الشخصي ، فعندما تتصل ، هناك احتمال كبير للوصول إلى مدير عشوائي وحر على الخط والحصول على إجابة عشوائية تمامًا. بعد فترة - احصل على مدير آخر واحصل على إجابة معاكسة لنفس السؤال.
عيب آخر: يدعم Yandex واجهات برمجة التطبيقات متعددة الأجيال. حتى Yandex.Kassi لديه العديد من الأنظمة الفرعية التي تستخدم توثيقًا مختلفًا ومصادقة وما إلى ذلك. ونتيجة لذلك ، يجب عليك تنفيذ واجهات برمجة التطبيقات غير ذات الصلة في نفس الوقت. على سبيل المثال ، أنت تقبل الدفعات ، ولإلغاء الأمر ، يجب أن تبدأ من جديد: التطبيقات والعقود والمكالمات والدراسة وتكامل API.
تحولت الأسابيع الأخيرة قبل الإطلاق إلى جحيم. لبدء المشروع في الوقت المحدد ، كان علينا تقوية الفريق والعمل الإضافي ، و Yandex.Cash ، في الوقت نفسه ، لم تفوت الفرصة للسماح لنا بالتوتر.
مقارنة Yandex.Kassa مع Stripe
في مجتمع المطورين ، تعتبر Stripe رائدة في مجال سهولة التكامل والعمل مع نظام الدفع. هم أول من يعتني بالمبرمجين ويجعل نظام الدفع مريحًا ومرنًا قدر الإمكان. هذا سمح للمطورين ليس فقط بالتنفس الصعداء ، ولكن لتسريع وتقليل تكلفة عملية التكامل.
يمكنك العثور على الكثير من القواسم المشتركة بين Yandex.Kassa و Stripe. على سبيل المثال ، كلا النظامين مبنيان على مبادئ تشبه REST ، استخدم رموز استجابة HTTP ، ودعم CORS (والردود تأتي في JSON) ، كلاهما يدعم idempotency. هناك "وضع حماية" - نسخة كاملة من المتجر الحقيقي ، والانتقال بين الأوضاع ليس سوى استبدال للمفاتيح: لا حاجة لتغيير واجهة برمجة التطبيقات أو عنوان URL.
ولكن في نفس الوقت ، فهي مختلفة تمامًا ، ومن أجل إظهار كيف أن هذه الأنظمة لديها مناهج مختلفة ، سننظر في تنفيذ بعض المراحل باستخدام أمثلة ملموسة.
نظرًا لأنه تم تنفيذ جزء الخادم على Node.js في هذا المشروع ، فسأعطي أمثلة عليه.
نحن نتصل بالمشروع .
شريط:
var stripe = require('stripe')('sk_test_...');
Yandex.Cash:
, ;
طلب تفاصيل البطاقةشريط:
قم بتوصيل مكتبة العميل بنفس الطريقة واطلب رمزًا مميزًا مع عرض النموذج لإدخال البطاقة.
var stripe = Stripe('pk_test_6pRNASCoBOKtIshFeQd4XMUh'); var elements = stripe.elements();
على الخادم
stripe.charges.create({ amount: 2000, currency: "usd", source: "token from previous step",
Yandex.Cash:
: , . : <a href="https://money.yandex.ru/eshop.xml?shopId=12345&scid=1234566&sum=3000&customerNumber=73">https://money.yandex.ru/eshop.xml?shopId=12345&scid=1234566&sum=3000&customerNumber=73</a>
في الحقيقة ، يجب أن يكون هناك نموذج دفع على الموقع. عندما ينقر المستخدم على "ادفع" ، يتم إرسال هذا النموذج إلى العنوان أعلاه ويمرر المعلمات باستخدام طريقة POST. ولكن لدينا تطبيق جوّال ، لذلك اضطررت إلى التخلي عن النموذج وتشكيل رابط على جانب الخادم مع الافتتاح في WebView.
يتم إعطاء هذا الرابط للعميل لإدخال تفاصيل البطاقة وتأكيد الدفع. ولكن هنا واجهنا مفاجأة أخرى: في نهاية عام 2017 ، لا تدعم Yandex.Kassa التصميم سريع الاستجابة. لم ينتج عن التلاعبات المختلفة مع الإعدادات نتائج.
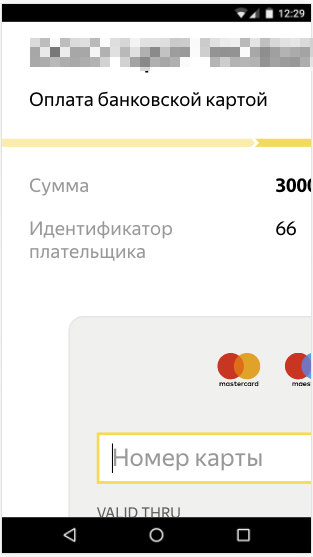
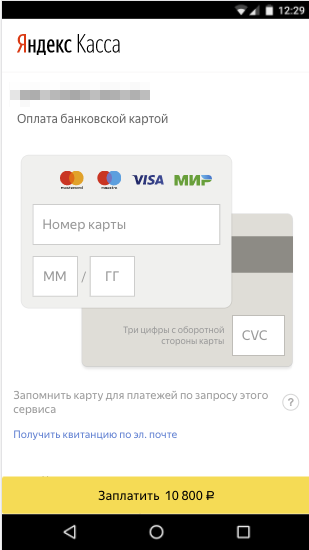
 لا يتكيف التصميم مع تطبيقات الهاتف المحمول
لا يتكيف التصميم مع تطبيقات الهاتف المحمولاتضح أنه لتبديل مظهر صفحة الدفع إلى الوضع التكيفي ، تحتاج إلى ترك طلب في حسابك الشخصي. كان علينا الاتصال بالدعم الفني مرة أخرى.
 مرحبا ، تصميم مكيف للهاتف المحمول في عام 2017!
مرحبا ، تصميم مكيف للهاتف المحمول في عام 2017!
ولكن فقط للدفع عن طريق بطاقات الائتمانتحقق من حقيقة الدفعشريط:
يتم التحقق من الدفع أثناء عملية الدفع وفي حالة حدوث خطأ ، ستُرجع وظيفة API استثناءًا مناظرًا.
Yandex.Cash:
يقوم المستخدمون بإجراء دفعات من جانب Yandex.Cash ، ولكن تطبيق المستخدم لا يعرف حتى الآن عن حقيقة الدفع. لذلك ، يجب على Yandex.Kassa إبلاغ الخادم بأن الدفع قد تم. للقيام بذلك ، يجب على المطورين إنشاء WebHook وتكوين Yandex.Cash ، بحيث يمكنه استخدام عناوين من WebHook لنقل حقيقة الدفع.
يحدث إشعار الخادم للدفع على مرحلتين:
- التحقق من امكانية الدفع. يقوم خادمنا بفحص كل شيء ، ويسمح أو ينفي خصم الأموال ، على سبيل المثال ، يتحقق من أرصدة السلع ، أو صحة الأسعار.
- الوفاء بالدفع. تبلغ Yandex.Kassa خادمنا بأنه تم خصم الأموال وأن الدفع كان ناجحًا. عند هذه النقطة ، من الضروري إصلاح حقيقة الدفع في قاعدة البيانات.
لكن هنا مفاجآت تنتظرنا:
- لتغيير العنوان ، تحتاج إلى إرسال طلب إلى المدير والانتظار مرة أخرى.
- من الضروري تنفيذ خوارزمية خاصة للتحقق من صحة البيانات من Yandex.Kassa.
- يجب على الخادم إرجاع XML الذي تم إنشاؤه بشكل مخصص. تمكنا من العثور على وحدة جاهزة لتوليد الإجابة الصحيحة.
قم بإلغاء الدفعشريط:
stripe.refunds.create({ charge: "ch_1BTuEo2eZvKYlo2CSGqKz76n" }, function(err, refund) {
Yandex.Cash:
X.509 MWS. ., ..
كما قد تتوقع ، استغرق التنسيق والاتصال بعض الوقت. تجاوزت بسلاسة حدود الموعد النهائي.
حفظ البطاقاتشريط:
stripe.customers.create({ email: "paying.user@example.com", source: "src_18eYalAHEMiOZZp1l9ZTjSU0", }, function(err, customer) {
Yandex.Cash:
نصف قواعد إلغاء حفظ البطاقات وتنفيذ القدرة على الحذف. ثم نرسل التطبيق للمراجعة إلى خدمة الأمن Yandex.Kassa وانتظر الرد.
إذا كانت الإجابة بنعم ، يصبح من الممكن حفظ البطاقات بعد دفع ناجح وإجراء دفعات متكررة باستخدام بروتوكول MWS.
طلب مثال من الوثائق:
POST https:
كما ترى من الأمثلة ، فإن Stripe أكثر ملاءمة للمطورين ولديه مجموعة متنوعة من الوظائف والإمكانيات. ولكن هناك واحد كبير ولكن: Stripe ، مثل Braintree ، لا يعمل في روسيا ، على الرغم من أنه يمكنه قبول المدفوعات من دول مختلفة. يجب أن يكون صاحب حساب على Stripe مقيمًا في البلدان التي يمكن الوصول إليه - روسيا ليست من بينها.
نتيجة لذلك
حتى مع الأخذ في الاعتبار حقيقة أنه كان علينا القيام بالكثير من العمل الإضافي والتواصل مع الدعم ، لم نتمكن فقط من إكمال كل شيء تقريبًا في الوقت المحدد ، ولكن قمنا أيضًا بعمل إضافي. قبل الإصدار بأسبوع ، تم إصدار إصدار جديد من Yandex.Kassi API وقمنا بإنشاء وحدة NPM وإعادة كتابة الرمز.
عندما اكتشفنا الإصدار الجديد من API ، فوجئنا بسرور: نظر المطورون بوضوح إلى نظائرها الأجنبية وطبّقوا أفضل الممارسات. تم حل بعض مشاكل الإصدار السابق. لا تحتوي وثائق API الجديدة على SDK لـ Node.js. نحن نخطط للعمل أكثر في السوق الروسية ، وسنحتاج إلى مثل هذه الأداة. لذلك ، قررنا إنشاء وحدة NPM ، والتي يمكن لأي شخص دمجها بشكل مستقل في مشروعه.