
بعد
التقاط أنفاسنا بعد سان بطرسبرج
HolyJS ، قرأنا جميع مراجعات الجمهور -
واكتشفنا أي نوع من التقارير أعجب الجمهور أكثر. وبسبب حقيقة أنه خلال المؤتمر تم بث يوتيوب للقاعة الأولى ، فإن بعض هذه "المفضلة" متاحة بالفعل للجميع.
لذلك ، قررنا أن نخبرك عن المؤتمر السابق بهذه الطريقة: لوصف العديد من التقارير التي وقعت في حب الجمهور (مع إعطاء أمثلة على الاقتباسات منهم) ، وفي الحالات التي وصل فيها التقرير إلى البث العام ، قم بإعطاء رابط على الفور برمز زمني. يمكنك الحصول على انطباع عام عن الحدث والانضمام شخصيًا إلى القصة هناك.
بالإضافة إلى التقارير
لكن أولاً ، بضع كلمات عن اللحظات الأخرى التي لا تنسى لـ HolyJS:

أولاً ، إلى جانب التقارير ، هذه المرة كانت هناك ثلاث مناقشات حول تنسيق "طيور من ريشة": جلس عدد من المتحدثين ، اجتمع الجميع ، وبدأت مناقشة غير رسمية (بدون كاميرات وميكروفونات) حول موضوع مشتعل. في المجموع ، كانت هناك ثلاث جلسات BoF مع مواضيع "Node.js في Enterprise" و "التحسين من جانب العميل" و "ماذا ، بالإضافة إلى JS ، يجب أن يعرفه المطور اللائق".
ثانيًا ، كان الإجراء كافيًا لرعاية الجهات الراعية ، وكان الكثيرون يحبون بشكل خاص مسابقة "Code in the Dark" على منصة VK. يجلس اثنان من المشاركين على أجهزة الكمبيوتر المحمولة ويحاولون تكوين صفحة في غضون 10 دقائق ، ولكن في الوقت نفسه لا يمكنهم سوى رؤية التخطيط "الصحيح" ورمزهم ، لكنهم لا يرون نتيجة الإجراءات الخاصة بهم. لكنها مرئية للجمهور ، مما سمح لهم للمقارنة - اتضح ما يقرب من ميمي "التوقعات والواقع".
الصور لا تعبر عن العملية ، لذلك حاولت تصوير مقطع فيديو قصير على الهاتف عندما كان مطور VK Timofey Chaptykov وراء الكمبيوتر المحمول. اتضح أن السجل كان هواة للغاية ، ولكن على الأقل بعض الأفكار تعطي:
والآن للتقارير:
فيتالي فريدمان
أصبح مؤسس مجلة Smashing انتصارًا مطلقًا للمؤتمر: من خلال التحدث مع موضوعين ، تمكن من الحصول على المركزين الأول والثاني في الترتيب وفقًا لتصنيفات الجمهور.
قبل ستة أشهر ، في HolyJS السابق ، غزا فيتالي العديد بالفعل بأدائه
"مغامرات جديدة في تصميم الويب السريع
الاستجابة" . الآن تم افتتاح المؤتمر في "الموسم الثاني من مغامرات الواجهة الأمامية" بحيل جديدة ، وبث فيتالي أسلوبه المميز مع البقع الإنجليزية:
"ما أدهشني حقًا هو
Guess.js . من سمع عنها؟ ميزة مثيرة للاهتمام. نحن نستخدم webpack ، نحن نجمع ، لدينا قطع. ولكن ماذا لو استخدمنا التحليل التنبئي والتعلم الآلي لتخمين ما هو المطلوب في تفاعل المستخدم التالي؟ يزور المستخدم الموقع ، ويمكننا التنبؤ باستخدام Google Analytics حيث سينقر أو ما سيفعله ، ويمكننا التحميل المسبق للمقطع الذي يُرجح استخدامه. "
بالمناسبة ، مبتكر Guess.js مألوف للكثيرين: إنه
مينكو Gechev ، الذي
تحدث عن تسريع التطبيقات الزاوي في HolyJS السابق.

العرض الافتتاحي لفيتالي في البث. وماذا كان في تقريره الثاني ، "حيل صغيرة قذرة من الزوايا المظلمة للتجارة الإلكترونية" ، والتي لم تظهر بعد على YouTube؟ اعتبارات حول كيف يمكننا تسهيل التحويلات وزيادة المبيعات أثناء العمل على المتاجر عبر الإنترنت. على سبيل المثال ، مثل:
"لقد عملت مع شركة تصنيع سيارات ألمانية ، وناقشنا ما إذا كان مكوّن السيارة على الموقع بحاجة إلى الاستجابة. بناءً على بياناتنا ، لم يشتر أحد سيارة من الهاتف. ثم لماذا تستجيب؟ ولكن الاعتقاد بأن ذلك خطأ كبير. لأنه إذا كان الشخص يريد شراء سيارة باهظة الثمن ، فهو بحاجة إلى الوقت لإقناع نفسه بأن هذه عملية شراء جيدة. بحاجة للعب مع الفكرة. وأين لدينا الوقت لذلك؟ نقطة مهمة جدا في المرحاض. ويأخذون الهاتف الذكي إلى المرحاض ، وليس الكمبيوتر المحمول ".
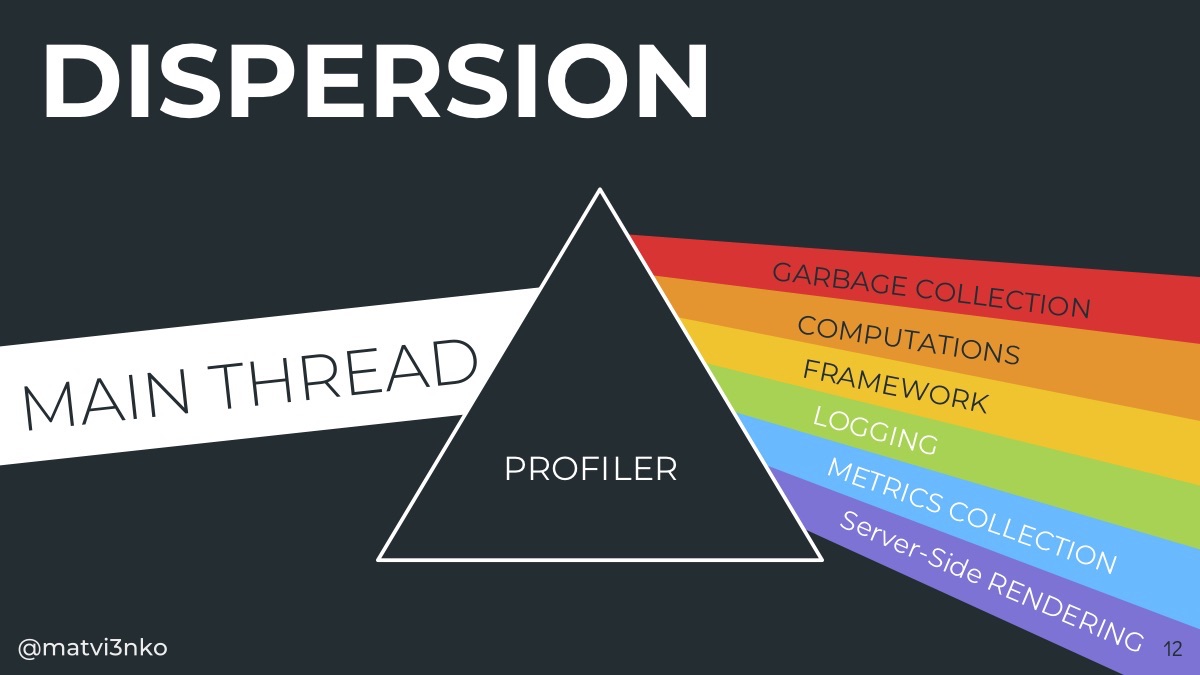
Nikolay Matvienko - تحلل الخيط الرئيسي في Node.js لزيادة الإنتاجية

إذا بعد حيل Vitaliy Fridman للتجارة الإلكترونية ، كان لدى شخص ما شعور "مثير للاهتمام ، لكن المديرين يعانون من صداع حول زيادة التحويل ، وأريد مزيدًا من التفاصيل الفنية المتعمقة" ، فقد يكون تقرير نيكولاي ماتفيانكو مناسبًا. هناك ، تمت الإشارة أيضًا إلى تجربة العمل في مشاريع التجارة الإلكترونية ، ولكن بالفعل في سياق الإنتاجية وأحمال العمل: عندما تكون الطلبات في أيام معينة أوامر بحجم أكبر من المعتاد وتحتاج إلى تحمل هذه الذروة ، سوف تفهم هذه الموضوعات. كسر نيكولاي كل ما يحدث في التيار الرئيسي إلى مكونات ووصف كل منها على حدة ، على سبيل المثال ، على النحو التالي:
"يعد العرض من جانب الخادم عملية وحدة معالجة مركزية نموذجية يمكن أن تستغرق 100 و 200 و 500 مللي ثانية. يعد التقديم على Node.js مناسبًا جدًا ، ولكن يجب عليك الدفع مقابل الراحة - يؤدي التقديم إلى حظر حلقة الحدث. ولكن هناك حل: استخدم عرض التدفق ، وكسر هذه العملية إلى أجزاء صغيرة ، وجعلها على شكل قطع ، وبثها استجابة ".
هناك تقرير في البث - حتى تتمكن شخصيًا من معرفة جميع التفاصيل الفنية والاستمتاع بالشرائح ، والتي أشاد بها الكثيرون في المراجعات بشكل منفصل.
كيريل Cherkashin - العمل مع أشجار بناء جملة جافا سكريبت

في بعض الأحيان فيما يتعلق بمثل هذه المواضيع ، يطرح السؤال: "حسنًا ، هذا عميق ومثير للاهتمام ، ولكن هل ستعطيني AST أي نتيجة عملية ، أم أنه من الجيد معرفة التطور العام؟" قرر سيريل أن يظهر أن هذا يمكن أن يكون مفيدًا ، وبدأ بمثال جيد: "كم منكم نسي على الإطلاق إزالة console.log من الشفرة قبل الالتزام؟ ومن يعتقد أنه يمكن العثور عليه بانتظام؟ وإذا نظرنا في مثل هذه الحالات ، من لا يزال يعتقد ذلك؟ حسنًا ، اجتاز هذا التعبير العادي البشع جميع الاختبارات التي يمكن أن أفكر فيها ، ولكن السؤال هو: من يريد الحفاظ على مثل هذا الرمز؟ بشكل عام ، من الواضح أن AST بالنسبة لي هنا أكثر فعالية ".
ونتيجة لذلك ، من بين مراجعات الجمهور ، يمكنك رؤية عبارة "كان التقرير أكثر فائدة مما توقعت". ربما يتم حفظ بعض المطورين الآن مما جعلهم يعبرون عن أنفسهم بانتظام!
عماد اليافي - إعادة شبكة الهاتف النقال إلى الحياة

يمكن لزوار HolyJS السابقون تذكر حديث عماد حول تحويل ملفات Pinterest إلى React ، حيث استشهد بفوائد الهجرة التدريجية. وهنا ، على العكس من ذلك ، أخبر كيف تم إعادة تصميم شبكة الجوال على موقع Pinterest بشكل كامل وتام. لماذا هذا مطلوب؟
"قبل ثلاث سنوات ، نظرنا في حالة شبكة الجوّال لدينا وأدركنا أن المستخدمين لا يحبونها. لكننا كنا نعلم أن تطبيقاتنا الأصلية حققت معدل مشاركة أعلى بنسبة 80٪. ثم اتخذنا قرارًا صعبًا بدفع الأشخاص لاستخدام التطبيقات (من خلال الانتقال إلى موقع للجوال ، رأيت عرضًا لفتح / تثبيت التطبيق). وبالنظر إلى حجم فريقنا ، فقد تم تبرير ذلك.
الآن نمت ونحن على استعداد للترقية. وعلى الرغم من أن المقاييس تتحدث لصالح التطبيقات ، إلا أن المقاييس لا تقيس الأحاسيس. لا يمكنهم قياس كيف لن يفتح المستخدم موقعنا بعد الآن ، لأنه حصل على تجربة غير سارة. وعندما قررنا مرة أخرى الترويج للتطبيقات أو الاستثمار في ويب الجوال ، اخترنا الثاني. "
ونتيجة لذلك ، جعل Pinterest تطبيق الويب التقدمي الحديث - وتبين أن HolyJS كان حالة نادرة عندما يتحدثون عن PWA ليس نظريًا ، ولكن على أساس الاستخدام العملي من قبل شركة كبيرة.
يتم بث هذا التقرير ، بحيث يمكنك شخصيًا معرفة جميع تفاصيل تجربة شخص آخر.
Alexey Kozyatinsky - تصحيح JS باستخدام Chrome DevTools كمثال

عندما تكون هناك أداة مطلوبة كثيرًا مثل Chrome DevTools ، يبدو أنه من السهل البحث في أي شيء عنها. وربما يمكن للمرء أن يجد عبارات مماثلة في مكان ما دون حضور المؤتمر:
"ينقسم التشكيل الجانبي إلى أدوات (حيث تقوم في الكود باستدعاء الوقت عند استدعاء الوظيفة) وأخذ العينات (حيث تقوم بتجميع المكدس في فترة زمنية معينة ومعرفة الوظيفة التي تم قضاء الوقت فيها). من المهم أن تتذكر أن محلل وحدة المعالجة المركزية في DevTools يستخدم أخذ العينات: هذا هو على الأرجح النهج الوحيد الذي يعمل بشكل جيد في JS. يحب V8 تجميع التعليمات البرمجية الخاصة بك إلى اللغة الأصلية وتنفيذها بسرعة كبيرة. إذا قمنا بتعيين مؤقت للتحقق مرة أخرى من الوقت ، فسوف نشوه الصورة النهائية بشكل كبير. ويسمح لك أخذ العينات بحساب ملف تعريف يظهر الأداء عن كثب. "
ومع ذلك ، في سياق المؤتمر ، من المهم جدًا أن يكون المتحدث عضوًا مباشرًا في فريق DevTools ، وقد أتاحت مناطق المناقشة استجوابه بالتفصيل بعد التقرير. ولن ينقل أي بث هذا الجزء: فرصة التواصل باللغة الأصلية مع مطور أداة لمساعدتك على فهم كيفية عمل تطبيقك. كان أليكسي نفسه سعيدًا أيضًا بالتواصل ، مع التأكيد في التقرير على أنه من المهم بالنسبة له أن يؤدي في سان بطرسبرج (المدينة التي كان يقيم فيها فريق DevTools قبل الانتقال إلى كاليفورنيا). حسنًا ، إذا لم يقل هذا ، يمكن للمرء أن يخمن أصله في بطرسبورغ. شيء ما خان Stirlitz: إما الرقم
"239" على
تويتر ، أو أمثلة من Dostoevsky على الشرائح.
دميتري Bezhetskov ، فلاديمير Anufrienko - Porting JS إلى Elbrus

أريد هنا تسليم بعض الميداليات المنفصلة "لتفرد المهمة". يمكن أن يقول الكثير من الأشخاص "نكتب في JS" - وكم عدد الأشخاص في العالم الذين يمكنهم أن يقولوا "لقد نقلنا JS إلى بنية معالج أخرى" وأخبرنا عنها؟ نادرًا ما تسمع في حدث JS ، على سبيل المثال ، هذا:
"Elbrus لديه مضاربة صريحة ، على النقيض من المضاربة الضمنية لـ x86. هذا يعني أنه إذا اعتبرنا هذه الوظيفة:
function Foo(a) { if (a === null) { return 0; } return a.bar; }
بعد ذلك ، باستخدام المضاربة ، يمكننا تنفيذ إجراء "غير قانوني" من خلال قراءة قيمة حقل الشريط حتى قبل معرفة ما إذا كانت "أ" تساوي صفرًا.
من الواضح أن قابلية التطبيق العملي للمعرفة حول البنية الداخلية لمعالجات Elbrus موضع تساؤل. لكن تقديرات التقرير تظهر أن عمق تحليل عمل محركي V8 و SpiderMonkey لم يترك المشجعين المتشددين غير مبالين. واكتشفت أقسام الانتظار من السؤال والجواب لماذا لا يتم استخدام LLVM في اللغات الديناميكية وعندما يمكن توقع ظهور آلة افتراضية عالمية للرمز البايت.
الكلمات المفتاحية: مكسيم يوزفا وإيليا كليموف

أخيرًا ، انتهى كل يوم من أيام المؤتمر بأداء لم يكن يتعلق بعمال الخدمة أو معالجات VLIW ، بل كان مختلفًا تمامًا. تم إغلاق اليوم الأول من قبل
مكسيم يوزفا ، والثاني من قبل
إيليا كليموف ، وتردد أداءهم: كلاهما لم يحاول أن يخبر ألف حقائق حول مكتبة الأزياء الجديدة ، لكنهم اقترحوا التفكير في الحقائق التي نحتاجها بشكل عام ، وما نحتاج إليه أيضًا وفي أي اتجاه نطوره.
ركز مكسيم على لحظات العمل التي تقع خارج holivars المعتادة حول الأطر. إذا كان لديك سؤال حول التكنولوجيا ، فيمكنك الانتقال إلى Stack Overflow - ولكن "كيفية التفاعل مع الزملاء" غير مكتوبة هناك ، وهذا أمر مهم أيضًا. بعد هذا التقرير ، اتضح أن المناقشة في منطقة المناقشة كانت عاصفة وطويلة لدرجة أنه في الواقع ، تم الحصول على جلسة BoF الرابعة غير المخطط لها.
تم التركيز على إيليا على كيفية وما يجب تعلمه في عالم تتطور فيه التكنولوجيا بسرعة كبيرة لدرجة أنك لا تزال غير قادر على اللحاق بالجميع. كما قد يتوقع المرء من هذا المتحدث ، لم يكن الأمر يخلو من النكات (أصبحت "اللوتس الصفراء" بشكل عام ميمًا محليًا للمؤتمر) ، لكن الرسالة العامة كانت خطيرة للغاية.
يتوفر كل من الأداء
الأول والثاني في البث.

وإذا كنت مهتمًا بتلك التقارير التي لم تكن في الغرفة الأولى ، بحيث لم تصل إلى البث العام ، فإن مقاطع الفيديو الخاصة بهم متاحة حتى الآن فقط للمشاركين في المؤتمر ، ولكن بعد بضعة أشهر سننشر كل شيء على YouTube (وليس في نموذج البث "الخام" بعد الآن ، ولكن في إصدار معد بعناية). نقول وداعا لهذا ونبدأ في انتظار HolyJS القادم ، الذي سيعقد في موسكو في نوفمبر.
أخيرًا - صورة رائعة بشكل خاص من قاعة المؤتمرات:
