
بدأت هذه القصة في أمسية ربيعية فاترة ، عندما طرح السؤال على البال: هل هناك طريقة لتحديد
درجة ملء الشكل الهندسي التعسفي بالطلاء (أي كم يتم رسمه حاليًا)؟ نعم ، بحيث لا يتباطأ فقط ، بل
يطير بسرعة 60 إطارًا في
الثانية على أضعف الأجهزة المحمولة.
بالنسبة لأولئك الذين لم يفهموا على الفور ما كنت أتحدث عنه ، سأشرح: نهج النقطية ممكن للمشكلة ، وكذلك ... ليس نهج النقطية.
في الحالة الأولى ، كل شيء بسيط ، وقد تمت دراسة موضوع
تعبئة الفيضانات والخوارزميات ذات الصلة وتنفيذها بنجاح في
YP لكل ذوق. هناك مجموعة من البكسل المراد ملؤها ، هناك حدودها. نحسب عدد النقاط التي غمرتها المياه ، ونقسمها على العدد الإجمالي ، وفويلا - لدينا النسبة العزيزة عند الخروج. ولكن - مع وجود عدد كبير من وحدات البكسل (و ppi على الأجهزة الحديثة التي تعرفها بنفسك) ، بالإضافة إلى - إذا كان هناك الكثير من هذه الأشكال ، فإننا نواجه مجموعة من الحسابات في كل إطار تسخن الجهاز بشكل جيد ، ولكن ليس الروح.
على أي حال ، بدا العمل مع النقطية غير رياضي. تحولت النظرة نحو مدافن نفوذ. أثبتت عدة ساعات مثيرة من الترميز المستمر والمريح الفرضية: يمكنك استخدام شيء مثل "
لون الرأس " - لون الرأس.
قليلا عن لون القمةقناة المعلومات الإضافية الأصلية المتاحة في بنية بيانات المثلث هي نفس شبكة الألوان . من الناحية النظرية ، يمكن استخدامه لأي غرض ، اعتمادًا على ما هو مكتوب في التظليل ، ولكن في هذه الحالة ، ستقوم البايتات الثمينة بتخزين القيمة الحالية لملء اللون بالضبط لكل قمة. يستخدمه جهاز تظليله عند العرض ، ثم باستخدام مادة Unity واحدة يمكنك إنشاء عدد غير محدود من الشبكات متعددة الألوان بمواد واحدة للجميع. الشيء الأكثر إثارة للاهتمام هو أن قيم لون قمة الرأس متداخلة بين الأجهزة ، مما يسمح لك بعمل تدرجات خفيفة.
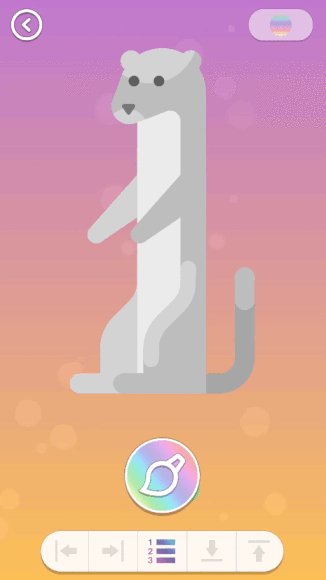
أعتقد أنه من الجدير بالذكر لماذا كانت هناك حاجة إلى النسبة السيئة للتظليل ، التي بدأ المقال بها. كانت الفكرة الرئيسية لتطبيق التلوين كما يلي: تتكون الصورة النهائية من مجموعة من المضلعات.
سيحذف التطبيق بشكل
تسلسلي وتلقائي عنصر المستخدم حسب العنصر . وفقًا لذلك ، حتى تنتهي من طلاء قطعة واحدة حتى النهاية ، فلن تنتقل إلى اللوحة التالية. بدا لي هذا القرار أنيقًا وجذابًا للغاية ، وفي ضوء الهيمنة العالمية لألوان "البكسل" في القصص ، كان جديدًا أيضًا.
الخطوات الأولى
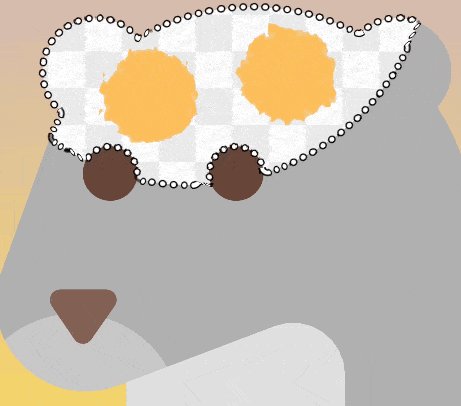
بالطبع ، من أجل صنع تلوين كامل ، كان من الضروري إنشاء الكثير من الحلول المثيرة للاهتمام. بادئ ذي بدء ، كنت أرغب ، على الرغم من الطبيعة المتعددة الأضلاع للتطبيق ، أن يُنظر إلى التلوين على أنه أكثر خطوط المسح ، أي أنه
يجب أن ينتشر الطلاء تحت الإصبع ، وله مظهر أكثر أو أقل واقعية. لم يختفي المتطلب الأولي لأقصى أداء في أي مكان واستمر في تعليق سحابة هائلة من الركام خلال العملية بأكملها.
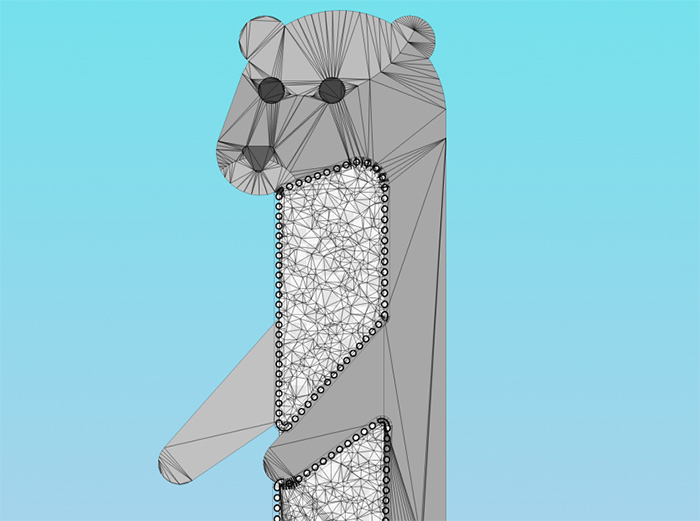
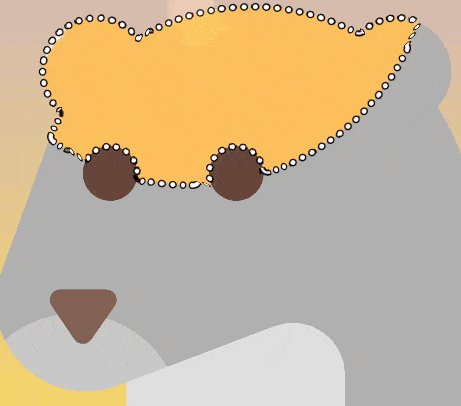
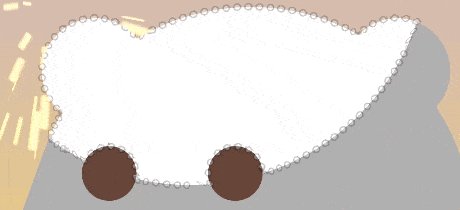
كانت الخطوة الأولى هي صنع
الموزاييك البشري (كسر مضلع كبير يتكون من مجموعة من المثلثات إلى مجموعة عشوائية من مثلثات صغيرة). بعد كل شيء ، إذا حصلنا على مجموعة من القمم وكتبنا لون القمة هناك عند ملء ، يمكننا تحديد بواسطة ممر عادي من خلال الصفيف ما إذا كان الشكل ممتلئًا بالكامل وما هي القطع الأخرى التي لا تزال غير مطلية - على
غرار خوارزمية البكسل ، ولكن مع المزيد من الحرية .

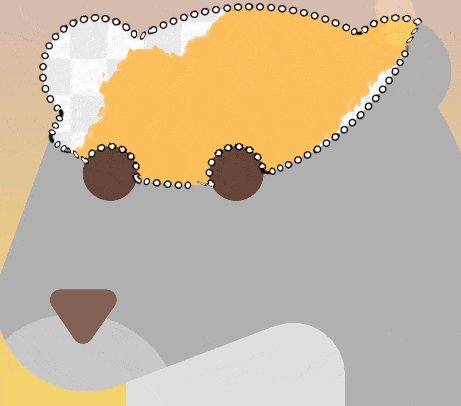
ثم بدأت رحلة مثيرة في عالم تظليل. كما تفهم ، لا يمكنني اكتشاف جميع الاكتشافات والأسرار بالكامل ، لكنني سأقول أنه من خلال التفاعل مع خريطة الضوضاء وأشعة الوحدة التي ينبعث منها في المدرسة القديمة من أصابعي ، تم تحقيق تأثير الفرشاة ، وحتى مع بعض انتشار الطلاء على طول المثلثات المجاورة للإصبع. جعل استخدام لون الرأس من الممكن الاستغناء عن
مادة Unity على جميع الأجزاء المكونة من الشكل على الإطلاق ، وبالتالي لا يتجاوز رسم المكالمات في البرنامج النهائي 5-7 (اعتمادًا على وجود القوائم والجسيمات).
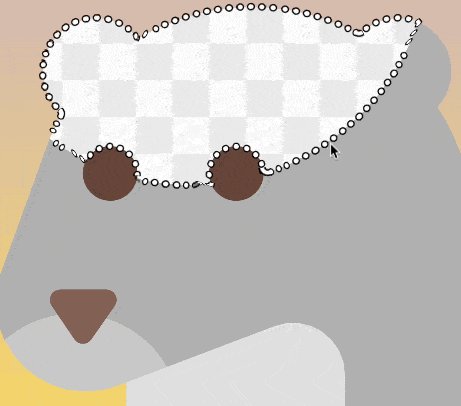
يتم عمل السكتة الدماغية من قبل Unity Line Renderer المعتاد ، الذي يعطل بعض الغش على نحو خائن ، ويتحرك ويظهر عيوبًا في المفاصل. لا يمكن هزيمة هذا ، وبالتالي ، فإن المهمة ذات الأولوية هي إعادة كتابة المكون من البداية. تعد بصمة الإصبع أيضًا أداة Trail Renderer القياسية ، ولكن تظليلها يستخدم فحص z بحيث لا تتداخل عناصر التتبع ، مما يؤدي إلى إنشاء قطع أثرية قبيحة. يساعد نسيج "رقعة الداما" للخلفية ، من بين أمور أخرى ،
على تقييم حجم العنصر المطلي : كلما كان حجمه أكبر ، كلما كان حجم الخلايا أصغر.

الوظيفة غير متوقعة
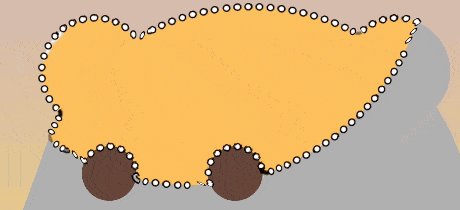
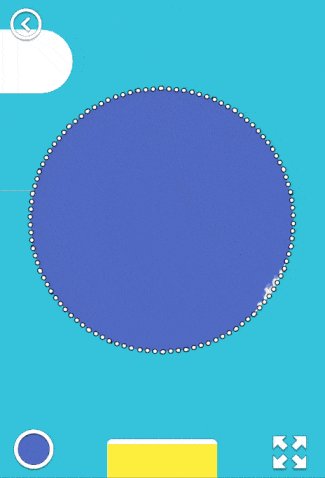
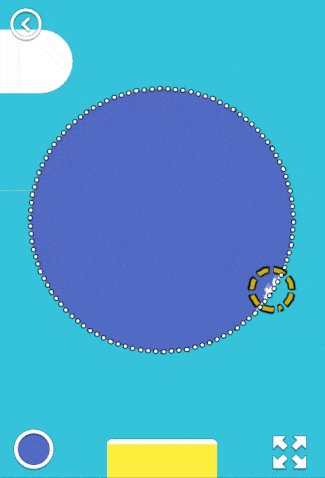
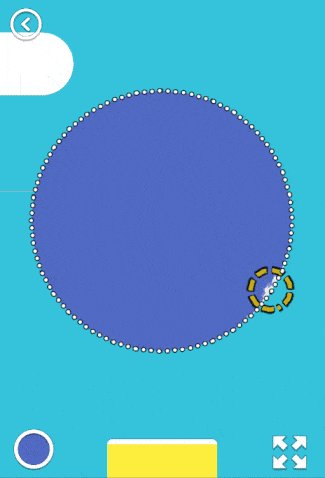
أثناء الاختبار ، اتضح أنه في كثير من الأحيان في مكان ما في زوايا الشكل كانت هناك قمم فارغة ، والتي كان من الصعب تحديدها بصريًا. على الرغم من حقيقة أن الزناد للتحول إلى العنصر التالي نجح عندما كان مستوى التعبئة 97 ٪ ، فإن الوضع هو "
ماذا تفعل بعد ذلك؟ »- بدرجة إشغال من 90٪ إلى 97٪ - نشأت في كثير من الأحيان وأربكت المستخدمين (الذين لم يتجاوز عمرهم 12 عامًا). لم أكن أرغب في تعيين عامل تشغيل بنسبة أقل من 97٪ ، لأنه في ذلك الوقت ظهر التأثير "
لم أنتهي بعد ، ولكنه قفز بالفعل ".
لذلك قابلت على مضض
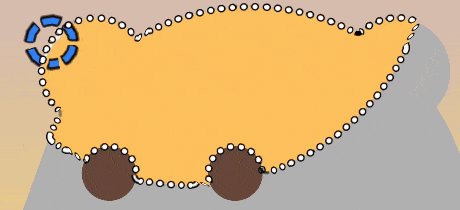
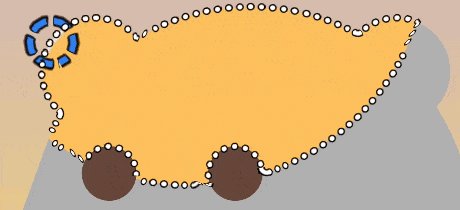
مدام العنقودية . تخيل: مضلعًا ، مجموعة من النقاط في الداخل ، هناك بعض النقاط "الخاصة" ، أحيانًا بشكل منفصل ، وأحيانًا في مجموعات. من الضروري إيجاد أكبر "مجموعة" وتعيينها. هذه مشكلة رياضية شائعة. لم تظهر أي من
الخوارزميات التقليدية التي وجدتها لأسباب مختلفة ، كان عليّ أن أقوم بها. اخترق الاختراق ، لكنه نجح - وبدأت المناطق غير المطلية تبرز في دائرة ديناميكية جميلة. من أجل التحسين ، تعمل هذه الخوارزمية كل 3 ثوان ، وفقط بعد حيرة المستخدم لرفع إصبعه من الشاشة بأسلوب "ما يجب القيام به بعد ذلك". تبدو عضوية تمامًا.

بعد مثل هذا العصف الذهني ، كان إنشاء
"خط تلوين" متنوع وفقًا لمتطلبات المختبرين - أي إعطاء المستخدم الفرصة للاختيار في التسلسل الذي يريده لتلوين العناصر - أمرًا في ليلة واحدة. كل ما تحتاجه هو تحديد المراكز الهندسية لكل شبكة وبناءها كما نحتاج: من اليسار إلى اليمين ، من الأعلى إلى الأسفل ، إلخ. لمزيد من الوضوح ، تم تنفيذ الجسيمات على الخلفية ، والتي تظهر اتجاه قائمة الانتظار.
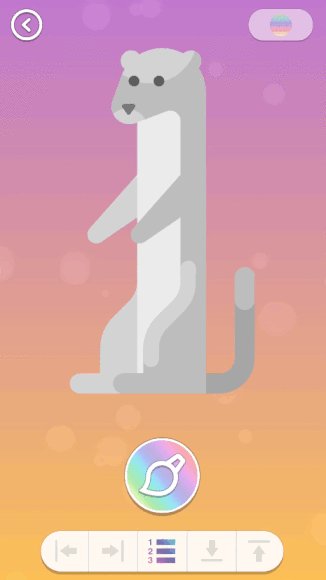
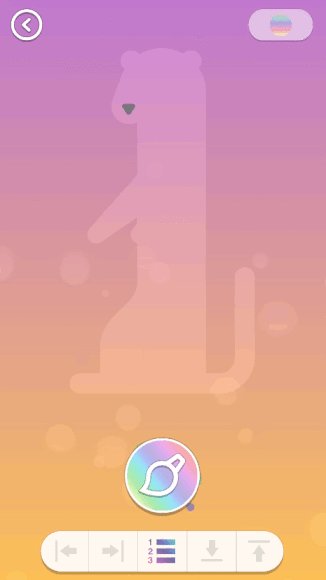
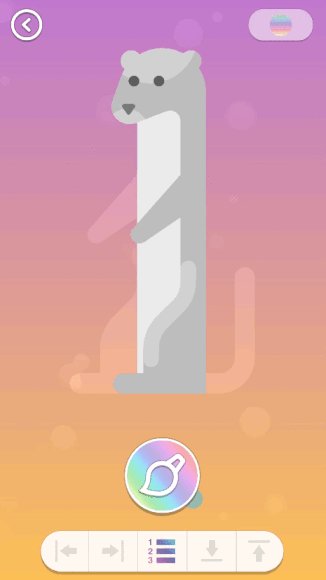
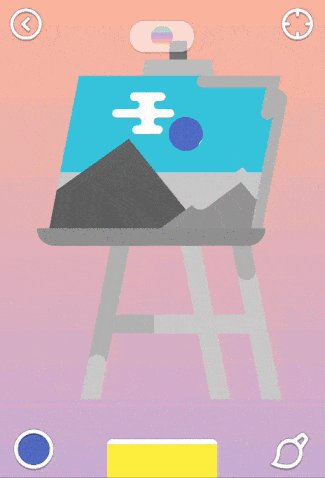
توضيح قائمة الانتظار
قائمة الانتظار الافتراضية معروضة هنا (كما يقصد بها الفنان). إذا قمت بتمكين وضع "
منعطف بمنعطف " بالنقر فوق أحد الأزرار أدناه ، فسوف تتغير قائمة التلوين ، وستنتقل الجسيمات في الاتجاه المشار إليه.
تجربة مستخدم وواجهة مستخدم
بشكل عام ، أحب فكرة الأتمتة التي يتم التحكم فيها في التطبيقات ، وبالتالي يتم توسيط كل عنصر وقياسه بحيث يمكن رسمه بإصبعك
دون الحاجة إلى تمرير الشاشة . كان عيب هذا النهج أنه ليس من الواضح دائمًا أي جزء من الشكل موجود الآن على الشاشة. كما اتضح ، فإن المستخدمين يحبون مثل هذا التحدي الصغير ، لأنه يدرب الذاكرة قصيرة المدى وربط المعلومات - تحتاج إلى تذكر الصورة الكبيرة. حسنًا ، هناك طريقتان للوصول إلى "نظرة شخصية على الشكل" - بإيماءة صغيرة أو بالضغط على زر التكبير.

باتباع مبادئ
إرشادات واجهة Apple ، تقرر تقليل عدد الأزرار على الشاشة إلى الحد الأدنى. بالإضافة إلى زر
التكبير / التصغير وزر الخروج الواضح في القائمة ، هناك أيضًا مكالمة لوحة - يمكنك الرسم كلون "افتراضي" تم تعيينه بواسطة الفنان ، أو من اختيارك.
بالإضافة إلى ذلك ، في وضع "عين الطائر" ، يمكنك تغيير تدرج الخلفية (يتم إنشاء كل نقرة بشكل عشوائي) أو الدخول في وضع "إعادة الطلاء" ، والذي يسمح لك بإصلاح عنصر تم رسمه بالفعل. نعم ، كان علي أن أخفي هذه الوظيفة ، ولكن هذا مبرر - لجميع الاختبارات لم يسأل أحد عن كيفية القيام بذلك.
عن لوحة الألوان
تم إعادة تصميم اللوحة نفسها مرتين. في البداية ، قمت ببساطة بوضع عدد معين من المربعات مع الألوان على الشاشة ، لكن المستخدمين طلبوا المزيد من الألوان. لم أكن أرغب في التمرير في الواجهة ، وهكذا ظهر نظام
تظليل الألوان ، أي أن المستخدم يحدد أولاً اللون الأساسي عن طريق الضغط ، ثم أحد ظلاله. تتم إزالة اللوحة باستخدام زر أو فرض التمرير لأسفل. علاوة على ذلك ، عندما تظهر على الشاشة ، يتم تقليل مساحة عمل الفنان بمقدار 1/3 ، مما يستلزم "تغيير" الشكل الحالي إلى حجم إطار العرض المتغير.

للحلو
المكافأة الرئيسية التي تفتقر إلى الرابط في الصورة بأكملها هي
المكافأة - نوع من المكافأة النفسية البصرية التي يتلقاها المستخدم عند الانتهاء من عملية التلوين.
تم تجسيد الفكرة على السطح: تم رسم الرقم تلقائيًا ومن جديد ، في الوضع المعجل ، تمامًا كما فعل المستخدم - وبعبارة أخرى ،
اللقطة الزمنية لمدة 15-20 ثانية . يتم تنفيذ ذلك عن طريق تسجيل التسلسل الذي لمس فيه المستخدم رؤوس الأشكال ، ومن ثم تشغيل هذه البيانات في شكل "تغذية" محرك الرسم بالتأخيرات (عبر coroutines). يتم تكرار كل شبكة عدة مرات لتحقيق تأثيرات "التجلط" و "التوهين".

بالطبع ، يتم
تسجيل اللقطة الزمنية أثناء التشغيل
في ملف الفيديو ، وبعد الروعة المرئية ، يُطلب من المستخدم حفظ / مشاركة تحفة تم إنشاؤها حديثًا. لحسن الحظ ، في الربيع فقط ، ظهر مكون إضافي في متجر الأصول يتيح لك التقاط الفيديو بالكامل ومنصات متعددة من الشاشة (بعد بعض التخصيص) ، لأن كتابة هذه الأداة من الصفر تتجاوز مهارات البرمجة الخاصة بي ،
ولكن بشكل عام أنا مصمم .
بدلا من الاستنتاجعلى هذا ألف كلمة خصصتها لنهاية التأليف الأول. في الأجزاء التالية ، من المخطط أن نتحدث عن المعارك البطولية مع Unity UI عند تطوير الجزء الثاني من التطبيق - قائمة اختيار الصور ، بالإضافة إلى حساب المطبات المزدحمة في الأعمال الصعبة لـ ASO.