حياتنا اليومية هي تيار لا نهائي من القرارات. في الحياة الشخصية والمهنية ، يجب أن نأخذ في الاعتبار العديد من وجهات النظر والظروف المتعارضة ، ومن الأفضل عندما لا تستند القرارات إلى الافتراضات فحسب ، بل أيضًا إلى الحقائق والخبرة والمعرفة. سنناقش اليوم إحدى المهام الشائعة لمصممي واجهة المستخدم الذين يحتاجون إلى تنفيذ المشروع بعد المشروع - ما هي الدائرة الأفضل للواجهة ، فاتحة أو مظلمة؟

العوامل التي تؤثر على اختيار نظام الألوان
كن متأكدًا - لا يوجد حل محدد واحد يعمل لجميع المهام. يعتمد القرار إلى حد كبير على العديد من العوامل التي لا تغطي فقط وجهة نظر المستخدم ، ولكن أيضًا أهداف العمل وظروف السوق والاتجاهات الحالية في تصميم الواجهة. دعونا نلقي نظرة على العوامل الأساسية التي يجب مراعاتها.
سهولة القراءة والوضوح
ترتبط هذه المصطلحات بشكل مباشر بإدراك المحتوى الذي يمثله النص. تحدد سهولة القراءة مدى سهولة قراءة الأشخاص للكلمات والعبارات وكتل النصوص. تؤثر القراءة على مدى سرعة وطبيعية المستخدمين في تمييز الحروف بخط معين.
يجب مراعاة هذه الخصائص بعناية ، خاصةً للواجهات المليئة بالكثير من النصوص. من بين العديد من العوامل الأخرى - مخطط الألوان الذي تم اختياره للواجهة ، والذي يلعب دورًا حاسمًا في عملية الإدراك الفعال للنص. على سبيل المثال ، كما هو الحال مع الأشياء المادية المتصورة على خلفيات مختلفة ، تبدو نسخة سوداء تظهر على خلفية بيضاء أو فاتحة أكبر من نسخة بيضاء على خلفية داكنة. يؤدي ضعف القراءة إلى ضعف تجربة المستخدم: لا يستطيع المستخدمون إدراك البيانات بسرعة ، علاوة على ذلك ، حتى إذا كانت البيانات ذات صلة ولكنها غير قابلة للقراءة ، فإن المستخدمين يواجهون ضغوطًا غير مبررة مرتبطة بالنص ، أو قد يفقدون معلومات مهمة.
هل هذا يعني أن الواجهات ذات الخلفية الفاتحة أكثر قابلية للقراءة؟ ليس دائمًا. قال جاكوب نيلسن ، أحد أشهر معلمي تصميم تجربة المستخدم: "استخدم ألوانًا عالية التباين بين النص والخلفية. للحصول على الوضوح الأمثل ، مطلوب نص أسود على خلفية بيضاء (ما يسمى النص الإيجابي). النص الأبيض على خلفية سوداء (نص سلبي) جيد تقريبًا. على الرغم من أن نسبة التباين هي نفسها بالنسبة للنص الإيجابي ، فإن نظام الألوان المقلوب "يبرد" الأشخاص قليلاً ويبطئ قراءتهم. يتأثر الوضوح كثيرًا بمخططات الألوان التي تجعل النص أفتح من الأسود الخالص ، خاصةً إذا كانت الخلفية أكثر قتامة من الأبيض النقي. "
وبالتالي ، يمكن أن يكون أي نظام ألوان قابلاً للقراءة تمامًا إذا درس المصمم ميزات إدراك النص على خلفيات مختلفة وحدد الخط بعناية.

ومع ذلك ، تظهر بعض الدراسات العلمية التي يعود تاريخها إلى الثمانينيات أنه بالنسبة لكميات كبيرة من النص ، يبدو أن الخلفية الخفيفة هي خيار أكثر فعالية لمعظم المستخدمين. من خلال دراسة عمل وسائل الإعلان ، شارك D.Bauer و K.R.Kavoniy بحثهما في مقالة "تحسين سهولة العرض المرئي عن طريق تغيير التباين" (1980). على وجه الخصوص ، وجدوا أن المشاركين كانوا أكثر دقة بنسبة 26 ٪ عند قراءة النص ، عندما ظهرت الحروف الداكنة على خلفية فاتحة.
لماذا هذا؟ يشرح جايسون هاريسون من مجموعة أبحاث الإدراك الحسي والتفاعل (جامعة كولومبيا البريطانية) هذه الظاهرة على النحو التالي. الأشخاص الذين يعانون من الاستجماتيزم (والذي ، وفقًا لإحصاءات مختلفة ، يشعر حوالي 50 ٪ من السكان) أنه من الصعب إدراك النص الأبيض على الأسود من النص الأسود على الأبيض. هذا يرجع جزئيا إلى مستوى الإضاءة. مع شاشة ساطعة (على خلفية بيضاء) ، تغلق الفتحة أكثر قليلاً ، مما يقلل من تأثير العدسة "المشوهة". مع شاشة داكنة (خلفية سوداء) ، تفتح القزحية لتلقي المزيد من الضوء ، وتشوه العدسة يخلق تركيزًا أكثر ضبابية للعين. لذلك ، بناءً على هذه الدراسة ، إذا كانت الواجهة تمثل الكثير من النص وتتطلب قراءة طويلة ، فإن الخلفية الخفيفة تكون أكثر ملاءمة للمستخدم.

التوفر
يتم تعريف إمكانية الوصول بشكل أساسي على أنها قدرة الويب أو واجهة الهاتف المحمول على الوصول إلى أكبر عدد ممكن من الأشخاص وتوفير وظائفها دون التمييز ضد أي شخص. وبالتالي ، يجب أن يستند قرار "الاستخدام أو عدم الاستخدام" بشكل أساسي على احتياجات المستخدمين وتفضيلاتهم ، وليس على قدراتهم البدنية. تم ذكر مخطط الألوان من بين العوامل الرئيسية التي تؤثر على هذا الجانب. عند اختيار لوحة الألوان ومجموعات الألوان ، يجب على المصمم مراعاة المستخدمين من مختلف الأعمار أو الاحتياجات الخاصة أو القيود ، والتي يمكن أن تحدد أيضًا اختيار اللون للخلفية وموقع العناصر. أصبحت أبحاث المستخدم في هذا الأمر مساعدة كبيرة ، فهي تزود مصممي UX بالبيانات التي تساعدهم على الاقتراب من الجمهور المستهدف.
الوضوح
يتم تحديد الوضوح من خلال القدرة على رؤية وتمييز جميع البيانات الضرورية على الشاشة أو الصفحة. بادئ ذي بدء ، يتعلق الأمر ببساطة التنقل وبديهته - القدرة على فهم التخطيط والبحث عن مجالات المعلومات وعناصر التفاعل ، عندما لا يحتاج المستخدمون إلى بذل الكثير من الجهد للحصول على ما يحتاجون إليه. إذا لم يتم عمل هذا الجانب بشكل صحيح ، فقد يؤدي ذلك إلى ضعف التسلسل الهرمي البصري وتحويل الشاشة إلى فوضى كاملة. يلعب التباين دورًا كبيرًا هنا ، ويصبح مخطط الألوان هو الأساس له. للتحقق مما إذا كانت الواجهة واضحة بما فيه الكفاية والتباين كافٍ ، لا تنس الخدعة القديمة الجيدة لـ "تأثير التعتيم" عندما تنظر إلى الشاشة أو الصفحة في وضع التعتيم وتحقق مما إذا كان كل ما تحتاجه مرئيًا ويمكن الوصول إليه بسهولة.

الاستجابة
وتعني استجابة الواجهة أنه يمكن للمستخدمين استخدامها والعمل معها بغض النظر عن الجهاز الذي يستخدمونه عليه. ما يبدو أنيقًا وجذابًا على شاشة احترافية عالية الدقة في Sketch يمكن أن يتحول إلى بقعة متسخة على شاشة صغيرة منخفضة الدقة. لذلك ، قد تفقد بعض مخططات الألوان التي تبدو جميلة في مرحلة التصميم جمالها في الظروف المختلفة جدًا التي يتم استخدامها فيها. نظرًا لأن نظام الألوان يؤثر بشكل مباشر على إدراك اللون والشكل والمحتوى ، يجب اختباره على أجهزة مختلفة قبل اتخاذ القرار النهائي.
البيئة
يتم استخدام واجهات الويب والجوّال في بيئات يمكن تحديدها مسبقًا مع دراسة متأنية للجمهور المستهدف. على سبيل المثال ، إذا افترضت أنه سيتم استخدام تطبيقك في الضوء الطبيعي ، فيمكن للخلفية المظلمة إنشاء تأثير انعكاس ، خاصة على الشاشات اللامعة النموذجية للأجهزة اللوحية والهواتف الذكية. على العكس من ذلك ، في البيئات الضعيفة الإضاءة ، يمكن للخلفية المظلمة تحويل الضوء من الشاشة وهذا سيكون له تأثير جيد على التنقل وإمكانية القراءة. هذا هو السبب في أن مشكلة تركيبات الألوان والتباين والظلال تحظى باهتمام كبير.

قائمة مرجعية لاختيار نظام الألوان.
بالنظر إلى جميع العوامل المذكورة أعلاه ، يمكننا تقديم قائمة تحقق قصيرة لاختيار نظام الألوان لواجهة الهاتف المحمول.
- حدد الغرض من الواجهة . بعد تحديد النقاط الرئيسية لاستخدام الواجهة وإمكانيات حل مشاكل المستخدم ، ستجعل اختيار نظام الألوان أكثر معقولية. إذا كانت واجهة المستخدم نصية (مدونة ، منصة إخبارية ، قارئ إلكتروني ، إلخ) ، فإن الخلفية الخفيفة ستكون خيارًا أكثر فعالية. يعمل الضوء على تسهيل اتساع الشاشة ويسهل التركيز فقط على المحتوى. من ناحية أخرى ، إذا كانت الواجهة تدور حول الصور ، وليس النص ، فإن نظام الألوان مع الخلفية الداكنة أو الساطعة يمكن أن يكون حلاً جيدًا ، لأن ألوان الصور ستبدو أعمق.
- قم بتحليل جمهورك المستهدف . تحديد وتحليل الجمهور المستهدف هو الشيء الرئيسي الذي يجب على المصمم القيام به. إن فهم هوية المستخدم المحتمل وما يريد الحصول عليه من الموقع أو التطبيق هو أساس متين لواجهة مريحة ومفيدة وجذابة. يفضل الأشخاص في منتصف العمر وكبار السن الواجهات ذات مخطط الألوان الفاتحة ، حيث يجدونها أكثر سهولة وسهولة في الإدارة. غالبًا ما يجد الشباب واجهات ذات خلفية داكنة أكثر أصالة وأنيقة ، والتي قد تكون وسيلة لجذب المستخدمين المستهدفين. يفضل المراهقون والأطفال الواجهات التي تستخدم خلفيات نابضة بالحياة وتفاصيل ممتعة. من الواضح أن اختيار اللون يعتمد على طبيعة عمل الواجهة والمحتوى. لكن تفضيلات الجمهور المستهدف هي دائمًا مفتاح جيد للحلول التي تركز على المستخدم.
- اكتشف المنافسين . جانب آخر يجب أخذه في الاعتبار هو أن منتجك لا يطفو في المحيط الأزرق. على العكس من ذلك ، سيقاتل من أجل انتباه المستخدم في ظروف المنافسة القوية والمتغيرة ديناميكيًا. يصبح اختيار مخطط الألوان طريقة لجعل التطبيق أو موقع الويب مختلفًا ويؤدي إلى مثل هذا التفاعل القيم الأول من قبل المستخدم. سيوفر لك الوقت الذي تقضيه في البحث عن المنتجات الموجودة في هذا القطاع الوقت والجهد الذي قد تقضيه في إعادة تصميم الحلول غير الفعالة.
- اختبار ، اختبار ، اختبار . تقنعك النقاط الموضحة أعلاه بشيء رئيسي واحد: نظرًا لأن اللون يشير إلى العوامل التي تؤثر بشكل مباشر على سهولة الاستخدام وجاذبية الواجهة ، فيجب اختبار كل قرار تصميم بشكل صحيح - بدرجات دقة مختلفة وعلى شاشات مختلفة وفي ظروف مختلفة. سيكشف الاختبار عن نقاط القوة والضعف في نظام الألوان قبل دخول المنتج إلى السوق ، ويحظى بالاهتمام ويفقد الفرصة في ترك انطباع أول.

حلول وسط
عدم الرغبة في الالتزام بمخططات الألوان الصارمة ، يجد مصممو واجهة المستخدم أحيانًا حلولاً وسطية ، على سبيل المثال.
واجهة مظلمة ، علامات تبويب بيضاء للمحتوى
كما ذكرنا بالفعل في
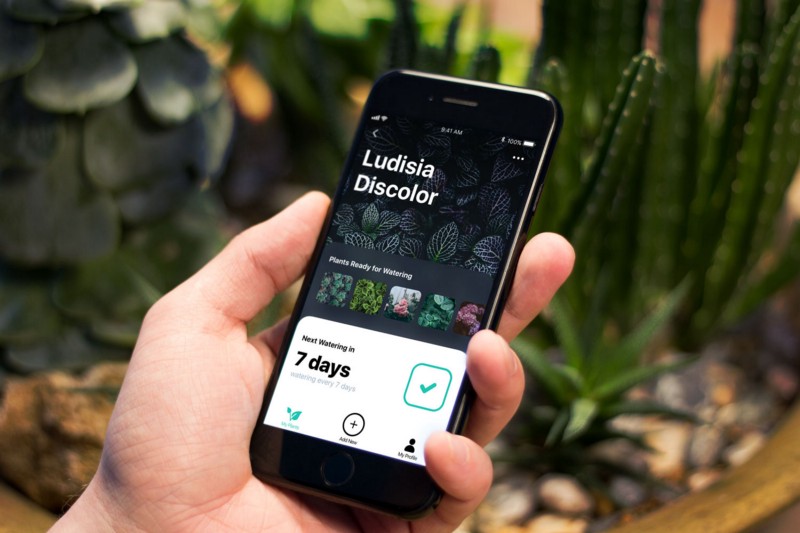
مراجعة اتجاهات تصميم UX ، فإن هذا الاتجاه شائع بشكل خاص للواجهات ذات الخلفية المظلمة. إنها تطبق نهجًا لقراءة أفضل ، والتي غالبًا ما تكون مسألة نقاش - من خلال إنشاء نوافذ أو مساحات ذات خلفية فاتحة للكتل الرئيسية للبيانات ، يحل المصممون المشكلة عن طريق إضافة تباين أنيق إلى الشاشة أو الصفحة. إحدى الحالات التي تم فيها تطبيق هذا الحل بشكل فعال هو تطبيق
Watering Tracker الذي طوره فريق Tubik.

تزويد المستخدم باختيار نظام الألوان
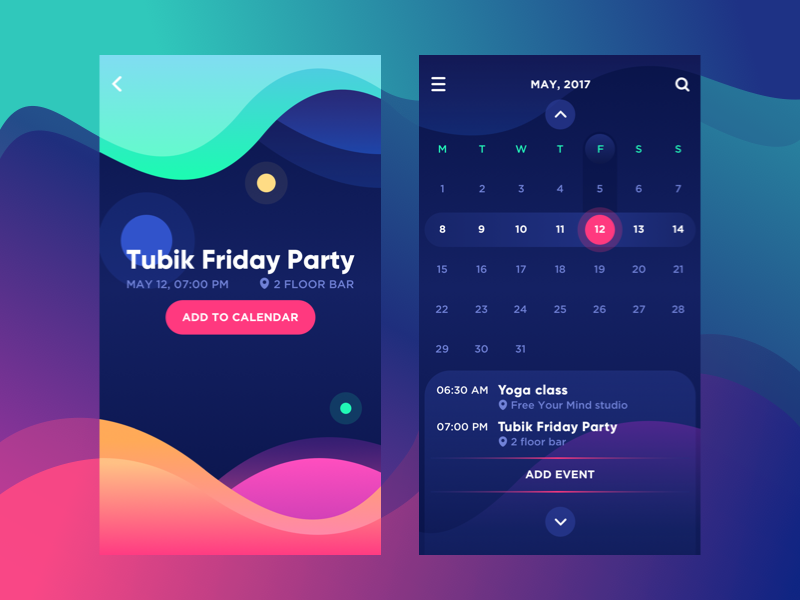
نهج آخر هو إعطاء المستخدمين اختيار اللون. هذا ما فعلناه لتطبيق
Upper ، وهو تطبيق قائمة مهام يوفر للمستخدم اختيار نظام الألوان. من ناحية ، يجعل هذا المنتج سهل الاستخدام للغاية ، والخيار أكثر تخصيصًا وملاءمة ليس فقط لمسائل قابلية الاستخدام ، ولكن أيضًا للتفضيلات الجمالية. من ناحية أخرى ، يحتاج المصممون والمطورون إلى وقت عمل إضافي لحل جميع المخططات.

قراءة مفيدة: