يحب عملاء Fastly لدينا معالجة رؤوس HTTP. يعد اختيار المجموعة الصحيحة من الرؤوس أحد أفضل الأشياء التي يمكنك القيام بها للحفاظ على أمان موقعك وتقديم مساهمة كبيرة في أدائه.
يدرك معظم المطورين رؤوس HTTP المهمة والمفيدة. الأكثر شهرة هي
Content-Type Content-Length ، وهي رؤوس عامة تقريبًا. ولكن في الآونة الأخيرة ، تم استخدام رؤوس مثل
Content-Security-Policy و
Strict-Transport-Security لزيادة
Strict-Transport-Security ، و
Link rel=preload لتحسين الأداء. على الرغم من الدعم الواسع في المتصفحات ، إلا أن القليل منهم يستخدمونها.
في
مقال سابق ، نظرنا في رؤوس غير ضرورية. الآن دعونا نتعرف على الرؤوس التي يجب تكوينها بالفعل لموقعك.
واجب منزلي
هناك العديد من الخدمات على الإنترنت التي ستحلل موقعك وتنصح بالعناوين التي تريد إضافتها. نظرت إلى رؤوس
أمن Mozilla.io والمرصد لاستكمال معرفتي وبياناتي الخاصة من شبكة Fastly.
ما هي العناوين التي يجب أن تكون على موقعك
إذن ما هي الرؤوس الرئيسية في استجابات الخادم؟ معظمهم مسؤولون عن تحسين الأمن:
سياسة أمن المحتوى . يعمل كجدار حماية في المتصفح. إذا تم اختراق موقعك ، فهو يساعد في الحد من الضرر عن طريق منع الاتصالات بالمضيفين غير المعتمدين. عنوان مهم جدا. إذا لم يكن لديك ذلك ، فأنت بحاجة إلى تمكينه.
سياسة المُحيل . يضبط مستوى التفاصيل لتضمينه في رأس الصفحة
Referer عند مغادرة الصفحة. يساعد على منع تسرب البيانات إلى المواقع التي تذهب إليها الروابط. موصى به للغاية.
أمن النقل الصارم . يمنع أي محاولات للاتصال بالموقع باستخدام HTTP العادي. يساعد في إيقاف هجمات MiTM ويحسن أمان الموقع. موصى به للغاية.
X-XSS-Protection . يمنع بعض أشكال هجمات البرمجة النصية عبر المواقع ، ويمنع تنفيذ البرنامج النصي في حالة وجود بعض الترميز من مستند في نفس النموذج في الطلب. على سبيل المثال ، إذا قمت بتحميل صفحة تحتوي على العنوان
/index.html?foo=<script>alert('foo');</script> <script>alert('foo');</script> ، وفي التعليمات البرمجية المصدر للصفحة يكون
<script>alert('foo');</script> ثم يتم حظر البرنامج النصي. في هذه الأيام ، تم استبدال العنوان إلى حد كبير بـ CSP.
X-Content-Type-Options . قم بتعيين القيمة إلى
nosniff لمنع المتصفحات من تنفيذ محتوى يشبه JavaScript ولا يتم تعيين قيمة نوع المحتوى الصحيحة له. يمنع الهجمات مثل خلط MIME ، وقد تم استخدام Chrome مؤخرًا لتفعيل
عزل الموقع . بمرور الوقت ، يصبح أقل أهمية بسبب تحسن سلوك المتصفحات بشكل افتراضي ، ولكنه لا يزال حاليًا من بين أفضل الممارسات.
كورس . تسمح لك رؤوس مشاركة الموارد المشتركة المصدر بتحميل عنوان URL مع نص برمجي من مصدر آخر. هذا عنوان اختياري. العناوين من هذا النوع مسموح بها وليست ممنوعة ، لذا فإن غيابها يوفر الحد الأقصى من الأمان.
البعض الآخر للأداء:
توقيت - السماح - الأصل . يمنح أدوات المراقبة إمكانية الوصول لطلب بيانات التوقيت. هذه معلومات قيمة في كثير من النواحي ، ويمكن أن تحسن بشكل كبير من جودة التحليلات مثل Google Analytics أو Speedcurve.
رابط rel = التحميل المسبق . يخبر المتصفح عن الموارد الهامة التي يجب تنزيلها ، حتى إذا لم تكن هناك حاجة فورية لها. استخدم رأس الخطوط و CSS الهامة.
توقيت الخادم يوفر معلومات التوقيت من الخادم الذي يكمل واجهة برمجة تطبيقات توقيت التنقل وواجهة برمجة تطبيقات الموارد بمعلومات أكثر تفصيلاً حول الوقت المستغرق لإكمال المهام على الخادم (على سبيل المثال ، "الوقت الذي أمضيناه في MySQL"). رائع لمراقبة بيانات الأداء ، مع أدوات RUM Beacon.
دعونا نلقي نظرة فاحصة على بعضها.
سياسة أمن المحتوى: احتفظ بها
على الرغم من أن
Content-Security-Policy هي واحدة من أهم العناوين ، إلا أنها أيضًا واحدة من أكثر العناوين المطوّلة. أكبر رأس CSP وجدته في HTTPArchive كان 10 كيلوبايت.
عشرة كيلوبايت . لقيمة رأس واحدة. الأسوأ: بينما يمكن دفق نصوص الاستجابة ، يتم تخزين الرؤوس من قبل معظم الخوادم والخوادم الوكيلة ويتم نقلها فقط بعد الانتهاء. يساعد ضغط HTTP / 2
قليلاً على تذكرها بين الطلبات ، ولكن هذا لا يعني أن رأس 10 كيلوبايت جيد.
بالإضافة إلى ذلك ، من خلال ملء الحزمة الأولى من إجابتك ، يمكنك إجبار المتصفح على إجراء مكالمتين للخادم
فقط لبدء تلقي المحتوى . لذلك لا تفكر فقط في إزالة الرؤوس غير الضرورية ، ولكن أيضًا حول زيادة الرؤوس الموجودة.
سياسة المُحيل
منذ زمن سحيق (أي في عالم الويب منذ نهاية التسعينات تقريبًا) ، ترسل المتصفحات (
وتكتب بشكل غير صحيح ) رأس
Referer . بالنسبة لمعظم تاريخها ، كانت هذه واحدة من أهم الطرق لتتبع تحركات المستخدم بين الصفحات في أدوات التحليلات ، بالإضافة إلى فهم أصل حركة المرور الواردة. ومع ذلك ، يرتبط هذا الأخير بقضايا الخصوصية الهامة. إذا قمت بالنقر فوق الارتباط الموجود في البريد الإلكتروني من عميل البريد الإلكتروني ، يمكن للموقع تحديد مجال البريد الإلكتروني الخاص بي. والأسوأ من ذلك أن معرفة عنوان URL الكامل الذي أتيت منه ، بما في ذلك وسيطات الطلب ، قد تكشف عن مصطلحات آخر طلب بحث أو بيانات شخصية مثل عنوان بريد إلكتروني.
يمكنك تحديد العديد من الاستراتيجيات من خيارات سياسة المُحيل المتاحة ، ولكن نصيحتي المعتادة هي "Origin-when-cross-origin" ، والتي تُمكّن المُحيل لجميع الطلبات العادية ، ولكنها تقتطع القيمة فقط إلى المجال إذا انتقل الرابط من مجال إلى آخر . تتضمن الروابط الموجودة في موقعك إحالة كاملة.
قياس توقيت الخادم على خادم CDN Edge
يحتوي
Server-Timing العديد من الميزات الرائعة ، وأحدها أنه يمكنك إضافة مثيلات متعددة في الاستجابة - وسيتم دمجها جميعًا في متصفح أو أداة RUM. أي أنه إذا مر الطلب بعدة مراحل من معالجة الخادم - كما يحدث في CDN - تضيف كل مرحلة مقاييس الوقت الخاصة بها ، ولا تتعارض مع بعضها البعض. إليك كيفية إضافة مقاييس Fastly إلى الرأس باستخدام VCL في تكوين الخدمة Fastly:
add resp.http.Server-Timing = fastly_info.state {", fastly;desc="Edge time";dur="} time.elapsed.msec;
يتضمن هذا الرقم الوقت المستغرق في انتظار الواجهة الخلفية ، لذلك في الحالة العادية ستكون جميع مقاييس وقت الخادم أقل من الرقم Fastly. ومع ذلك ، إذا أصدرنا المستند من ذاكرة التخزين المؤقت Fastly ، فسترى مقاييس الوقت الأصلية منذ لحظة إنشاء الصفحة ، ولكن الرقم Fastly سيؤكد أن إجمالي الوقت الضائع صغير جدًا.
تتوفر مقاييس وقت الخادم من خلال
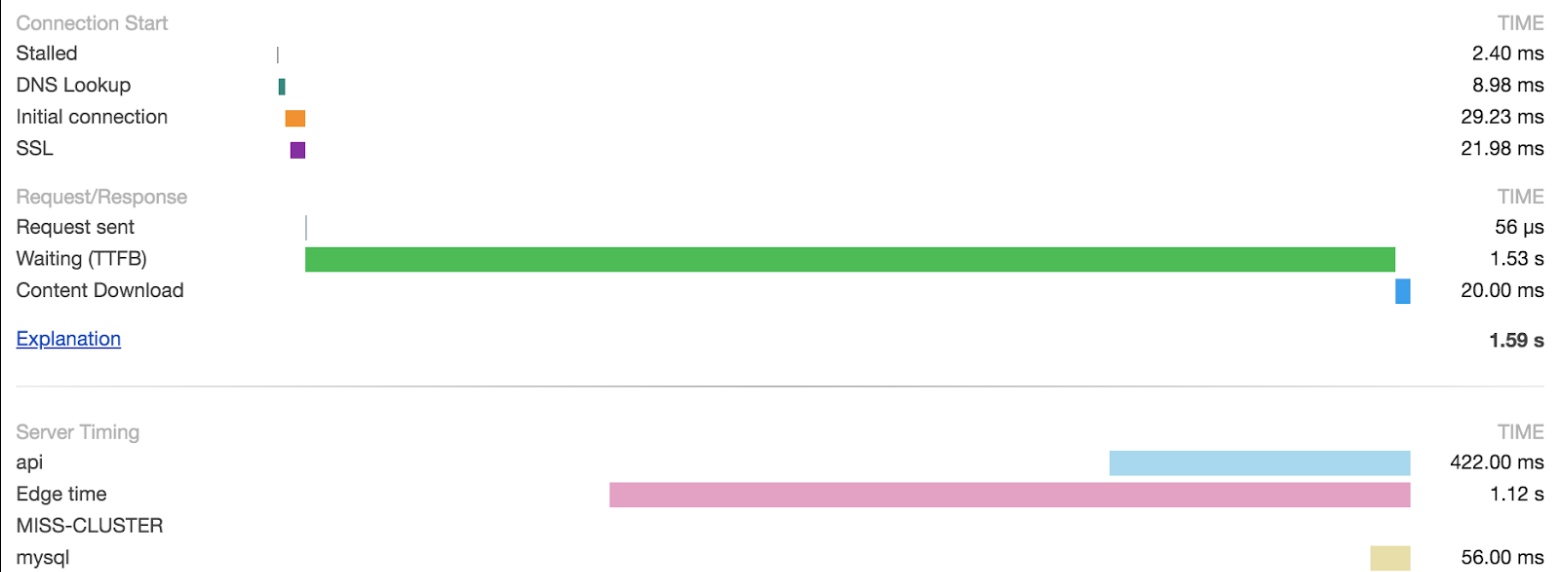
كائن الأداء في JavaScript ويتم عرضها في جزء شبكة Chrome Devtools:

حاليا ، تصور المؤشرات على المستوى البدائي. لكنهم يعملون بجد على ذلك ، لذلك من المحتمل أن تتحسن واجهة المستخدم بشكل كبير في المستقبل.
أضف جميع الرؤوس الصحيحة.
يعد Fastly مكانًا جيدًا لإضافة جميع عناوين الأمان والأداء. يوضح ما يلي كيف تبدو جميعها معًا. أضف هذا الرمز في مرحلة التسليم لتدفق الطلب ، مع تغيير القيم إلى القيم المناسبة لموقعك (
حاول عدم النسخ واللصق دون التحقق من أن القيم مناسبة لموقعك):
set resp.http.Content-Security-Policy = "default-src 'self'; frame-ancestors 'self'"; set resp.http.Referer-Policy = "origin-when-cross-origin"; set resp.http.Strict-Transport-Security = "max-age=86400"; # Increase when working well in prod (a year is a common final value) set resp.http.X-XSS-Protection = "1; mode=block"; set resp.http.X-Content-Type-Options = "nosniff"; if (req.http.Origin) { # Consider checking this against an allowlist set resp.http.Access-Control-Allow-Origin = req.http.Origin; set resp.http.Access-Control-Allow-Methods = "GET,HEAD,POST,OPTIONS"; } add resp.http.Server-Timing = fastly_info.state {", fastly;desc="Edge time";dur="} time.elapsed.msec; set resp.http.Timing-Allow-Origin = "*"; set resp.http.Link = "</fonts/myfont.otf>; rel=preload; as=font";
في المقالة التالية ، سنلقي نظرة على بعض الرؤوس الأكثر غرابة التي بدأت في التوحيد والتطبيق في المتصفحات.