مرحبًا
اليوم ، أود أن أتحدث عن أداة مفيدة واحدة -
jsfiddle . الآن قليل من المطورين يدركون وجودها ، لأن jsfiddle سهل الاستخدام للغاية وفعال للغاية. ولكن ربما يكتشف بعضكم شيئًا جديدًا بقراءة هذا المقال. دعونا نتعرف.
jsFiddle هي واحدة من أكثر بيئات تطوير الويب شيوعًا (تعمل في متصفح الويب) والتي تسمح لك بتحرير وتشغيل التعليمات البرمجية المكتوبة بلغة HTML و JavaScript و CSS ، والتي ستطلق عليها "الخلاصة". من الممكن استخدام المكتبات لجافا سكريبت ، مثل jQuery.
أحد أشهر استخدامات jsFiddle هو لصق الكود في المدونات ومشاركة الكود من خلال الشبكات الاجتماعية والتعاون في الكود.
مناطق العمل
خضعت واجهة الموقع على مر السنين لتغييرات عدة مرات وفي الوقت الحالي يبدو الأمر كما يلي:

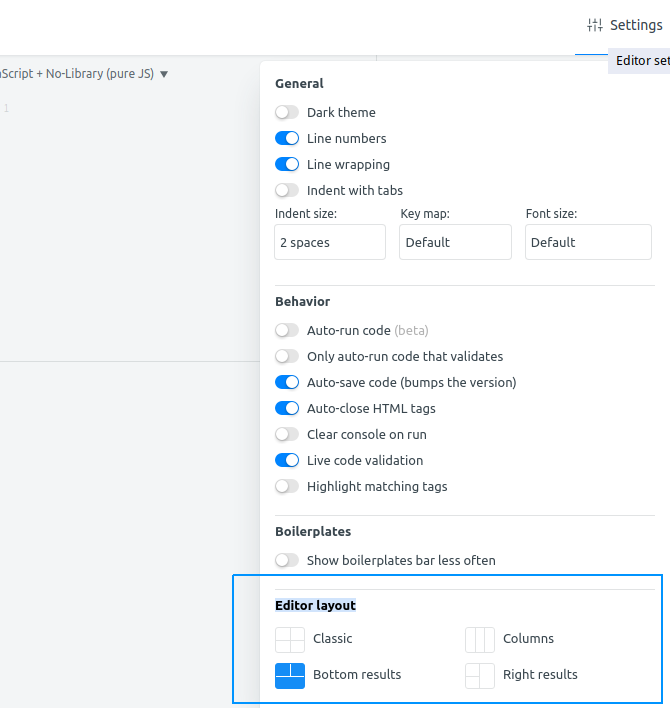
تحرير التخطيط. إعداد المنطقة
تنقسم مساحة عمل jsFiddle إلى أربعة أجزاء ، يمكن تغيير أبعادها حسب تقديرك:
HTML و
CSS وجافا سكريبت والنتيجة . إذا كنت لا تزال لا تملك منطقة عرض كافية عند تغيير الحجم ، يمكنك استخدام محرر التخطيط في الإعدادات. في الجزء السفلي من الكتلة التي تفتح ، يمكنك رؤية عنصر
تخطيط المحرر وتحديد
التخطيط المناسب لك هناك.
06/05/2018 أضاف JSFiddle تخطيطًا آخر يسمح لك ببناء مساحة العمل على شكل علامات تبويب. هذا ما
ذكره أوسكار سابقًا على تويتر.

HTML
عند إنشاء مشروعنا ، لا يمكننا لمس حقل html ، لأنه يحتوي بشكل افتراضي على الإصدار الحالي ، في الوقت الحالي هو HTML5. ولكن هذا أفضل.
CSS
تتيح لنا منطقة css وصف أنماط مشروعنا المستقبلي. تتمثل الميزة الإضافية الكبيرة لهذه الأداة في أنه عند إضافة علامة ، يتم وضع أقواس الفتح والإغلاق تلقائيًا. تمامًا مثل المسافة البادئة عند الانتقال إلى خط جديد. يكفي أن نضغط على مفتاح الإدخال للتمرير ونستمر في كتابة الرمز.

إذا كنت متحمسًا وفقدت رمزًا بالخطأ ، فلا تتسرع في الذعر. يمكنك النقر فوق الزر
Tidy في اللوحة العلوية في أي وقت ومحاذاة جميع الخطوط تلقائيًا.
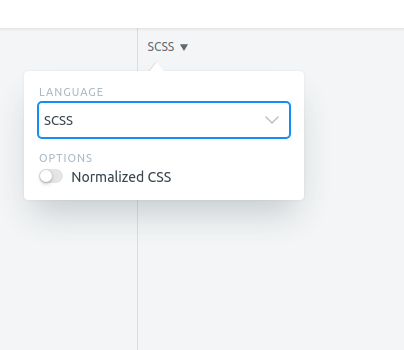
بالنسبة للمطورين الأكثر تقدمًا ، من الممكن التبديل من css إلى scss وتنشيط ملف
normalize.css css ، الذي يوفر توافقًا أفضل بين المتصفحات في الأنماط الافتراضية لعناصر HTML. هذا يعني أنه لا داعي للقلق بشأن العرض الصحيح لمشروعك في متصفحات مختلفة. هذا الملف سيفعل كل شيء من أجلك.
جافا سكريبت
لا يزال الجو أكثر برودة هنا. بالإضافة إلى إدخال جافا سكريبت القياسي ، يمكنك استخدام مكتبات js الشائعة مثل React. للقيام بذلك ، تحتاج إلى النقر على الرابط في منطقة JavaScript وتحديد اللغة في القائمة المنسدلة الأولى. إذا قمت بكل شيء بشكل صحيح ، فسيتم عرض اللغة المحددة في عنوان هذا الرابط. الإعداد الافتراضي هو
JavaScript + No-Library (JS خالص) .

القائمة المنسدلة الثانية هي أطر وإضافات js. هنا ، كل ما تحتاجه تقريبًا. عادة ما أستخدمه فقط لتمكين jQuery (الآن 3.3.1).
تجولت حول مشاريع المستخدمين الآخرين ، لاحظت أن القائمتين الثالثة والرابعة لا يتم استخدامهما عمليًا من قبل أي شخص. عمليا! لذا يمكنك أيضًا تخطيها إذا كنت لا تعرف الغرض منها.
في اللوحة الرأسية ، على يسار منطقة التحرير ، يوجد السطر Resources - URL cdnjs . يمكنك فيه وضع روابط مباشرة لملفات css و js من مصادر خارجية. على سبيل المثال ، أضف خطوط fontawesomeالنتيجة
فلنفترض أننا أنشأنا مشروعًا مثيرًا للاهتمام معك. لعرضه ، نحتاج إلى النقر فوق الزر تشغيل في اللوحة العلوية. سيظهر لنا حقل النتيجة ما قمنا به. لا تنس اختيار تخطيط مناسب للعرض والتوصية به للمستخدمين.
هذا هو المكان
المناسب لك JSFiddle Recommended Layouts - إنه مشروع مفتوح المصدر ، وهو التخطيطات (الشبكات) داخل مشروعك. يمكن استخدامها كأداة مساعدة للمستخدمين الذين ، عند البحث عن المواد المناسبة ، سيذهبون إلى صفحة التطوير الخاصة بك.
حفظ JSFiddle ونشره ونشره
حفظ المشروع
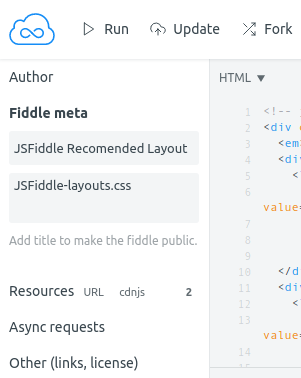
والآن لدينا مشروع رائع نريد مشاركته مع الأصدقاء أو نشره فقط على موقعنا. للقيام بذلك ، انتقل إلى الزاوية اليسرى العليا ، حيث لدينا قائمة رأسية. الآن نحن مهتمون
بعنصر Fiddle meta . في هذين السطرين ، سنشير إلى اسم المشروع ووصف سيتم عرضه لك وداخل ملفك الشخصي ولجميع المستخدمين في SERP. أدخل البيانات. ثم ، صعد أعلى قليلاً إلى اللوحة العلوية للموقع وانقر على زر
حفظ . بعد الحفظ الأول ، سيتحول إلى زر
التحديث .

مرحى! خلاصتك الأولى جاهزة.
نشر المشروع
وهكذا ، دعنا نشر مشروعنا على الموقع.
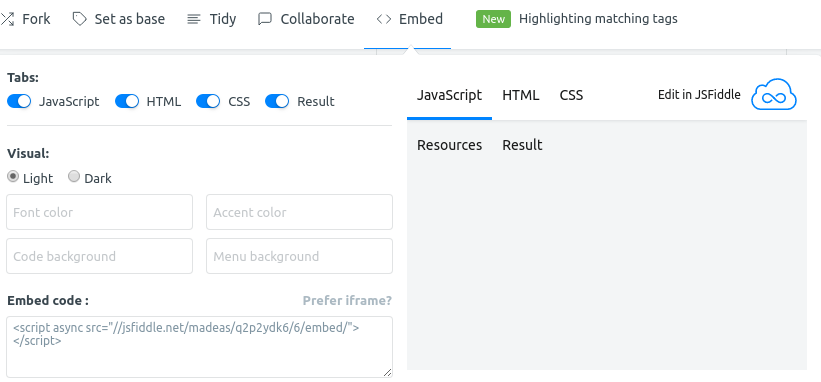
مرة أخرى ، في اللوحة العلوية ، بعد حفظ المشروع ، أتيحت لنا الفرصة لمشاركته. للقيام بذلك ، ابحث عن الزر
تضمين الجديد.

في النافذة التي تفتح ، أزل علامات التبويب غير الضرورية (علامات التبويب) ، حدد لون السمة أو النص أو الخلفية أو اترك الإعدادات الافتراضية. بعد ذلك ، انقر في حقل
تضمين الرمز وانسخ البرنامج النصي إلى موقع الويب الخاص بك. انتهى!
هناك أيضًا خيار وضع بديل - باستخدام إطار. لاستخدامه ، انقر على رابط Prefer iframe هناك؟ ونسخ iframe. في ذلك ، يمكنك أيضًا ضبط الارتفاع والعرض كما تريد. إذا قمت بإزالة جميع علامات التبويب غير الضرورية (الحقول في منطقة التحرير) وتركت النتيجة فقط ، فعندئذٍ ستراها على الموقع فقط.
هذا كل شيء! إذا كانت لديك أسئلة واقتراحات ، فاكتب التعليقات.
المصدر:
https://madeas.ru