
لقد مر أكثر من أسبوع واحد منذ مؤتمر You Gotta Love Frontend ، ولكن لم يفت الأوان لمناقشة العديد من القضايا المثارة. أعتقد أنها ستكون سلسلة من المقالات حول مواضيع تهمني ، آمل ، مثلك. هذه المقالة عبارة عن ترجمة لمقالات على خطوط متغيرة ، تستخدم فيها Lea Verou عددًا من الحيل في سلسلة الخطابات "CSS Secrets". بالنظر إلى أن هذه كانت المرة الأولى التي سمعت فيها عن خطوط متغيرة ، فمن السابق لأوانه الحديث عن الحيل :)
الخطوط المتغيرة هي مستقبل طباعة الويب ، والتي توفر عددًا من الخيارات للتحكم في عرض النص على الشاشات (الحجم والجرأة والأسلوب). وكل هذا بحجم ملف صغير نسبيًا. حان الوقت لنقول وداعا للجدل الذي لا نهاية له حول عدد الخطوط التي تحتاج إلى ربطها وترك المحتوى الخاص بك يعيش حياة جديدة وجميلة.

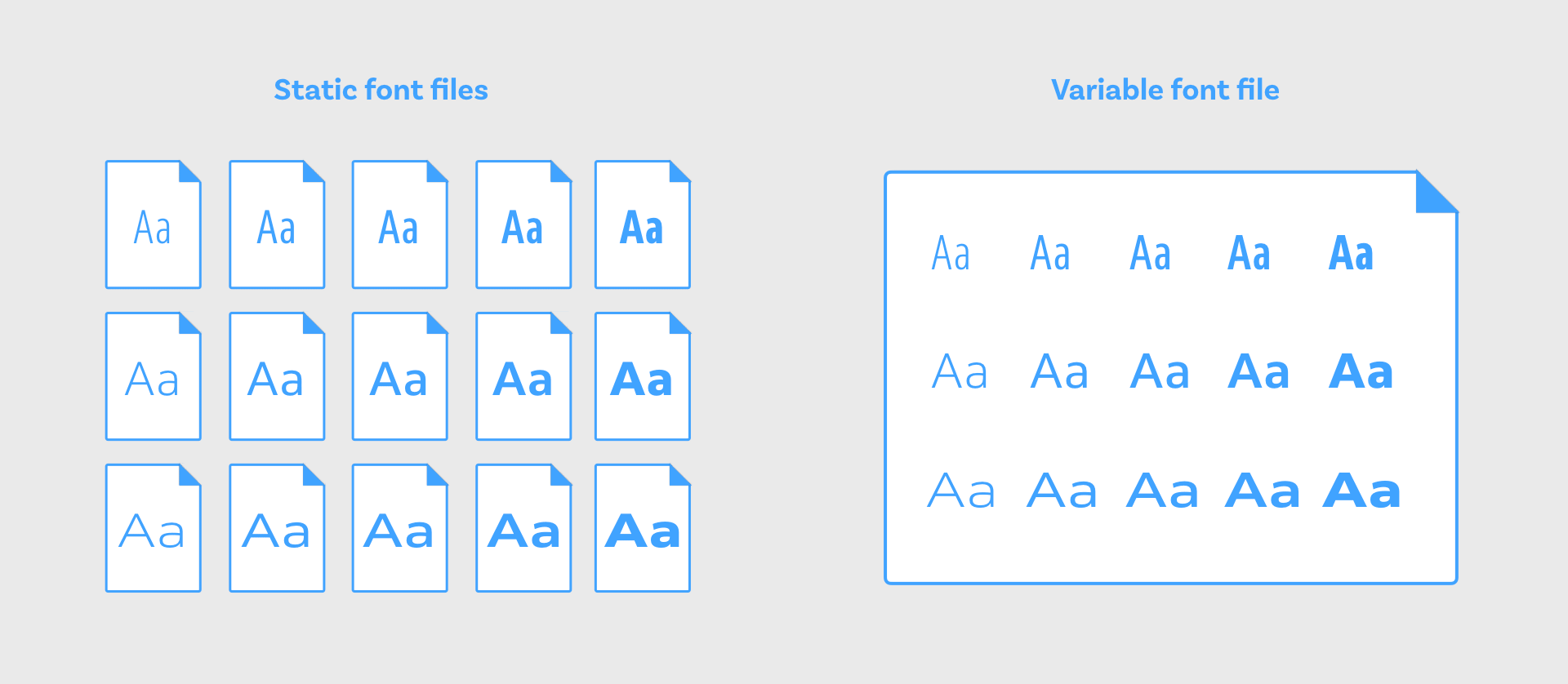
كمثال ، يستخدم النص (في الصور) الخط Output Sans Variable ، والذي يمكن تهيئته على محورين (الوزن والشطب). تستخدم المقالة الأصلية 18 أنماط خطوط مختلفة ، كل ذلك في ملف خط واحد بحجم 57 كيلوبايت. في الواقع ، تعد الخطوط المتغيرة ميزة ضجيجًا جديدًا لكل عشاق الطباعة منذ خطوط الويب. بحلول نهاية العام ، سيتم دعم الخطوط المتغيرة من قبل جميع المتصفحات الرئيسية ، وفي بداية عام 2019 ، سنستخدم هذه الخطوط كبديل للخطوط الثابتة. يعملون ، وماذا يمكنك أن تفعل معهم؟
مقدمة

كجزء من بحثي ، وجدت أبسط تفسير للخطوط المتغيرة. يتم تخزين خط واحد متغير في ملف واحد ، ولكن يمكنه استبدال العديد من الخطوط المختلفة المخزنة في ملفات مختلفة . تقليديا ، لكل وزن (محتوى الدهون) أو نمط (مائل ، غامق ، خفيف) للخط ، تحتاج إلى تنزيل العديد من الخطوط والملفات المناسبة. باستخدام ملف الخط المتغير OpenType ، يمكنك إنشاء العديد من أشكال الخط المختلفة بأي تدرج (حبيبي ، على سبيل المثال ، الوزن = 100 أو 101 وما إلى ذلك).

يمكن أن تحتوي الخطوط المتغيرة على المزيد من المحاور. يوضح هذا المثال محورين - العرض والوزن.
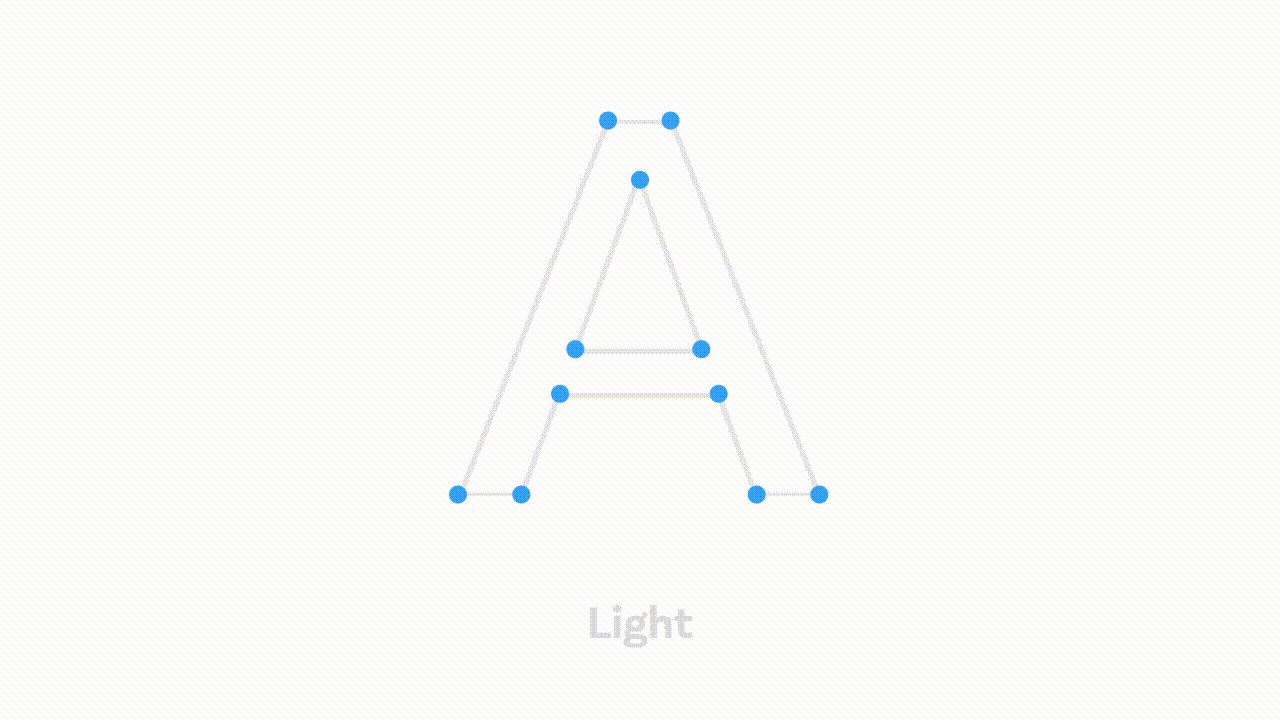
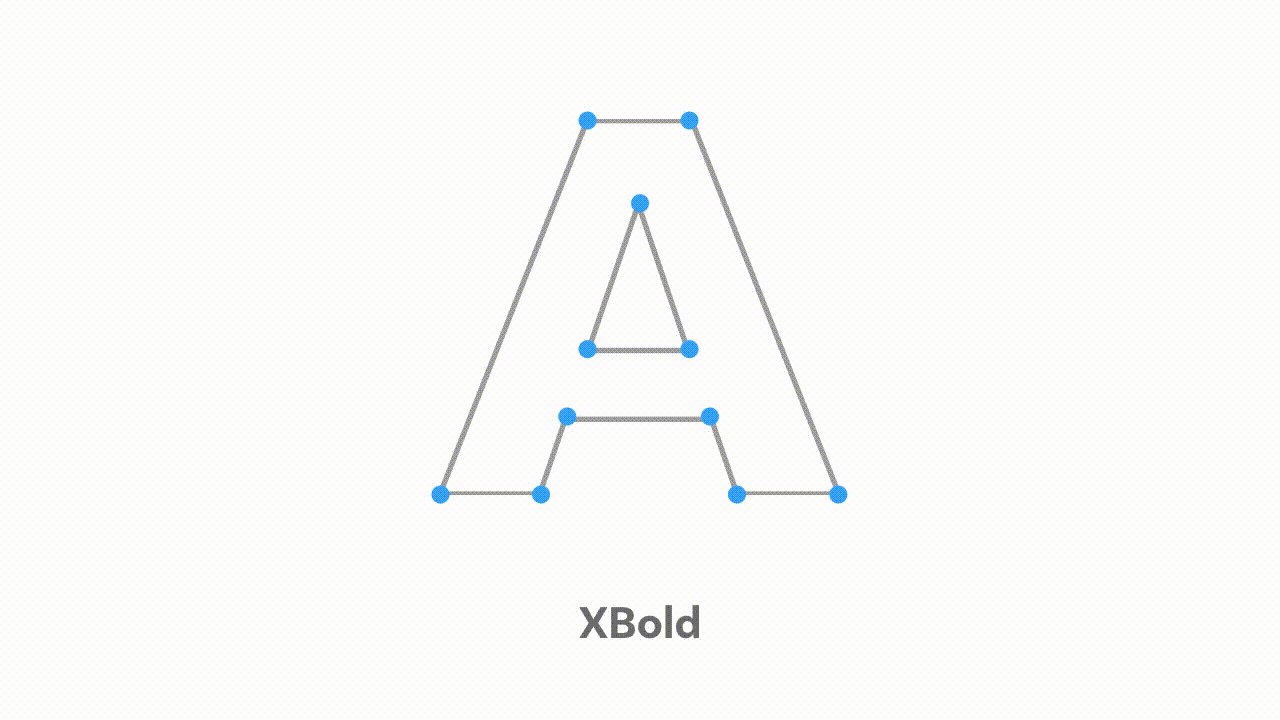
يتم تحقيق حجم ملف صغير نظرًا لأن كل حرف له مخطط واحد فقط. تحتوي النقاط التي تشكل الكفاف على سلسلة من التعليمات التي تحدد سلوكهم وتشكيل نمط معين. يحدث الاستيفاء بشكل حيوي مباشرة في المستعرض. في سبتمبر 2016 ، تم الإعلان عن اختلافات OpenType Font علنًا وتطويرها بشكل مشترك من قبل Adobe و Apple و Google و Microsoft. من الواضح أن هذا التعاون أعطى الخطوط المتغيرة بعض الزخم للتنفيذ السريع.

الاحتمالات
يعتمد دائما على الخط. يتوفر المصممون بمحور واحد أو آخر لمعالجة الخط. في الوقت الحالي ، هناك 5 محاور محجوزة يمكن تغييرها ديناميكيًا: wdth - width ، wght - weight ، ital - italics ، slnt - bevel ، opsz - optical size.
توفر معظم الخطوط محاور الوزن والعرض ، ويبدو أنها الأكثر شيوعًا. ولكن يمكن أن يكون هناك أيضًا أي محاور مخصصة. على سبيل المثال serifs (serifs) أو خصائص الأحرف الكبيرة والصغيرة.
هل نحن حقا بحاجة إلى العديد من الأنماط المختلفة؟
دعنا نتوقف ونسأل أنفسنا ، لماذا نحتاج إلى أنماط خطوط مختلفة؟ تعطي الطباعة معنى للكلمات من خلال التصميم ، مما يعني أن الطباعة الجيدة يمكن أن تدعم المحتوى ، ويمكن أن تفسد الطباعة (أو غير الملائمة). يمكن تنسيق النص بأنماط مختلفة من نفس الخط. على سبيل المثال ، النص الغامق ، يسلط الضوء على شيء مهم . والشيء المهم لن يبرز إذا كان الخط رتيبًا وكل شيء يبدو كما هو. بالطبع ، يمكنك استخدام اللون ، على سبيل المثال ، ولكن هذه قصة مختلفة تمامًا. يحب المصممون الموهوبون BIG AND BOLD TEXT باللون الأحمر على اللوحات الإعلانية.

بالطبع ، تنطبق أنماط مختلفة أيضًا على العناوين وعلامات الاقتباس وغيرها من الأعمال الفنية في النص ، وليس فقط على اختيار الكلمات.
مثال على استخدام محاور مخصصة:

كيفية استخدام الخطوط المتغيرة؟
ابحث عن خط متغير متاح
هذه التقنية جديدة تمامًا ، لذلك قبل أن تبدأ في استخدام الخطوط المتغيرة ، يجب عليك أولاً العثور عليها :) مكان رائع للبحث هو v-fonts.com . هنا يمكنك العثور على مجموعة من الخطوط المتغيرة المختلفة ، واللعب بها وتنزيلها. كما يمكن العثور على قائمة الخطوط هنا.
دمج الخطوط في الأنماط الخاصة بك
دعم المتصفح جيد بالفعل ، حوالي 65 ٪. تدعم جميع المتصفحات الحديثة الخطوط المتغيرة بشكل أساسي. فايرفوكس يدعم العلم.
يعد دمج خط متغير ككل أمرًا بسيطًا للغاية. يمكنك القيام بذلك باستخدام "@ font-face"
@font-face { font-family: 'Venn'; src: url('Venn.woff2') format('woff2-variations'), url('Venn.woff2') format('woff2'); }
اكتشف المحاور التي يدعمها الخط
يمكن أن يكون لكل خط مجموعته الخاصة من المحاور المدعومة. إذا كنت لا تعرف قدرات الخط الخاص بك ، يمكنك استخدام الأداة الرائعة من Roel Nieskens. فقط اسحب الخط الخاص بك هناك. هناك يمكنك نسخ نمط CSS الذي تم إنشاؤه للخط واستخدامه في مشروعك.

خط متغير التصميم
font-weight - الوزن ، يأخذ فقط من 1 إلى 999.font-stretch - التمدد ، يأخذ نسبة مئوية. 100٪ - افتراضي ، 50٪ مضغوط ، 200٪ ممتد بقوة. الاسم ليس واضحًا جدًا ، لأنه في الواقع هو العرض.font-style - النمط ، يأخذ منحدرًا من -90 إلى 90. وأيضًا font-style: italic سيظل font-style: italic . بالمناسبة ، معظم الخطوط تنفذ منحدر يصل إلى 8 درجات.font-optical-sizing هو خاصية جديدة تقبل auto أو none . افتراضيًا ، ستقوم المتصفحات بتعيين الخاصية إلى auto .
لن تدعم جميع الخطوط هذه الميزات ، ولا تدعمها جميع المتصفحات في الوقت الحالي.
يمكنك أيضًا تغيير الخصائص منخفضة المستوى باستخدام font-variation-settings ، على سبيل المثال:
p { font-family: "Venn"; font-variation-settings: "wght" 550, "wdth" 125; }
يمكنك تحقيق نفس التأثير من خلال:
p { font-family: "Venn"; font-weight: 550; font-stretch: 125%; }
وبالطبع ، يمكن أن يدعم الخط أي خصائص مخصصة ستتمكن من الوصول إليها من خلال نفس شكل font-variation-* :
h1 { font-family: 'Decovar Alpha VF', sans-serif; font-variation-settings: "TRMC" 0, "SKLA" 0, "SKLB" 0, "TRME" 0; }
روابط مفيدة:
ص. لم أشارك في الترجمة منذ فترة طويلة ، أعتقد أن هذه مسألة ممارسة. إذا لاحظت أي أخطاء أو عدم دقة ، فاكتب إلي في PM. ترك التعليقات للتعليق
محدث: شكرا @ gt8on ، تصحيح بعض الروابط
محدث : شكرا MissisRol ، تصحيح الترجمة :)