جمع الملخص مقالات جديدة حول تصميم الواجهة ، بالإضافة إلى الأدوات والأنماط والحالات والقصص التاريخية منذ عام 2009. أقوم بتصفية مجموعة كبيرة من الاشتراكات بعناية حتى تتمكن من ترقية مهاراتك المهنية وحل مهام العمل بشكل أفضل. الأعداد السابقة:
أبريل 2010 - أبريل 2018 .
الأنماط وأفضل الممارسات
اقترحت مارغريت بي ودوغ كيم من Microsoft إطار اعتبارات التصميم ، الذي يساعد على تصميم الإخطارات بشكل صحيح والانقطاعات الأخرى للنشاط الرئيسي للمستخدم. قائمة مرجعية ونهج عظيم بشكل عام.

أحد أنماط الواجهة الجديدة المثيرة للاهتمام هو التنبؤ بحركة مؤشر الماوس إلى عنصر مهم على الشاشة. تعرض ماري لو بعض الأمثلة على التنفيذ - وهذا يساعد على توفير الوقت والجهد.

أصبح البريد الجماعي للخدمات لتلبية متطلبات التشريع الأوروبي الناتج المحلي الإجمالي المذكرة الرئيسية في نهاية مايو. لسوء الحظ ، فعل الكثير ذلك بشكل خرقاء للغاية ، لذلك اكتسبت الإنترنت ميزات مكتب بيروقراطي ، حيث يجب على الناس ملء نماذج لا نهاية لها وغير واضحة للغاية. لقد جمع الموقع أكثر الأساليب بؤسًا لحل المشكلة.
المكافأة: القليل من
التعليمات حول كيفية دمج متطلبات اللائحة العامة لحماية البيانات في التصميم .

يتحدث Design Studio Creative Navy عن تجربته في تصميم واجهات POS للصرافين. نظرة عامة جيدة لأنماط الاستخدام وأفضل الممارسات.
الجزء 2
قارن جون أوغاتا وجون ديلينا 'JD' Buckley تعليمات الورق التقليدية بتعليمات أكثر حداثة باستخدام الواقع المعزز. تعمل حالة استخدام الواقع المعزز هذه على تقدم كل جيل جديد من الأجهزة وتساعد حقًا على تقليل الأخطاء وتسريع العملية.
مجموعة من أنماط الواجهة على شكل تسجيلات فيديو للسيناريوهات.

موقع مجموعة من الأنماط المظلمة التي تطور أفكار هاري برينول ، المبشر الرئيسي لهذا الموضوع. يقول بنفسه إنه يوصي بهذا الموقع لأنه ليس لديه الوقت لتحديث موقعه.
تقدم Kate Meyer من Nielsen / Norman Group نصائح حول كيفية تنفيذ تلميحات البحث بشكل صحيح في الواجهة.
جون مور ويليامز من Webflow يسخر من رسائل الخطأ المصورة.
جمعت كندرا شايفر أمثلة 8 من وظائف الفصام في تطبيقات الهاتف المحمول الصينية لـ Icons8.
ذهب Khoi Vinh إلى AppStore لعدة أشهر وأخذ لقطات شاشة من الرسوم التوضيحية لمجموعات التحرير. هذا نهج نادر إلى حد ما في الجودة عندما يتم إعداد الرسوم التوضيحية في مثل هذا الحجم ، مع مثل هذا التنوع وبهذه النوعية.
السبورة على موقع Pinterest .
معهد أبحاث بايمارد
يتذكر إدوارد سكوت أنه
من المهم ضمان عرض مريح للصور في الوضع الأفقيأنظمة التصميم والمبادئ التوجيهية
عرضت Google نظام تصميم Material Design 2.0 محدثًا في مؤتمر I / O. هذا تغيير كبير في النمط البصري وامتداد للأدوات ، التي
ظهرت أجراسها الأولى
في مارس .

بصريا ، واصل Android P تقاربه مع iOS (يتم
محو الاختلافات بين الأنظمة الأساسية على كلا الجانبين):
الكثير من التقريب ، والذي يشبه إلى حد كبير iOS 10-11. ربما تم ذلك من خلال النظر إلى الهواتف بدون إطار ، والتي أصبحت أكثر فأكثر - فهي تتحد بشكل أفضل مع حوافها المستديرة من الشاشة.

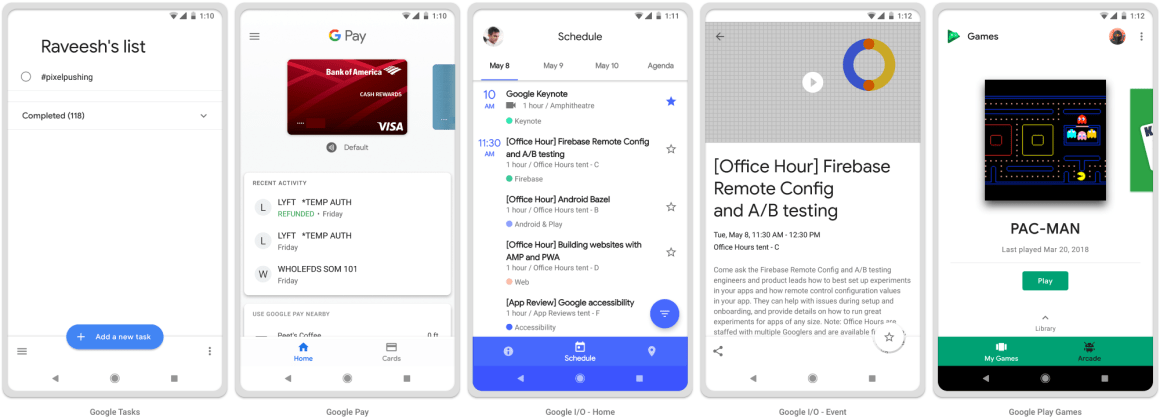
 لون المزاج أبيض
لون المزاج أبيض . لم يعد هناك رأس تطبيق مشرق وركائز رمادية ، مساحة بيضاء صلبة بحد أدنى من اللهجات. في بعض تطبيقات Google ، توجد
لوحة سفلية ملونة وفكرة الألوان المميزة لا تترك الإرشادات ، ولكن الاتجاه واضح (بما في ذلك Web
Gmail و
Drive ).
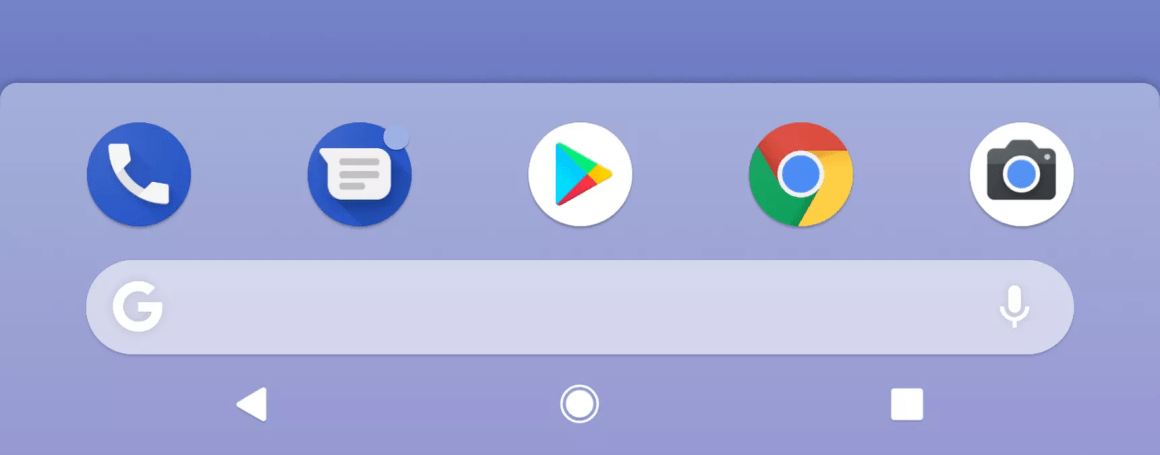
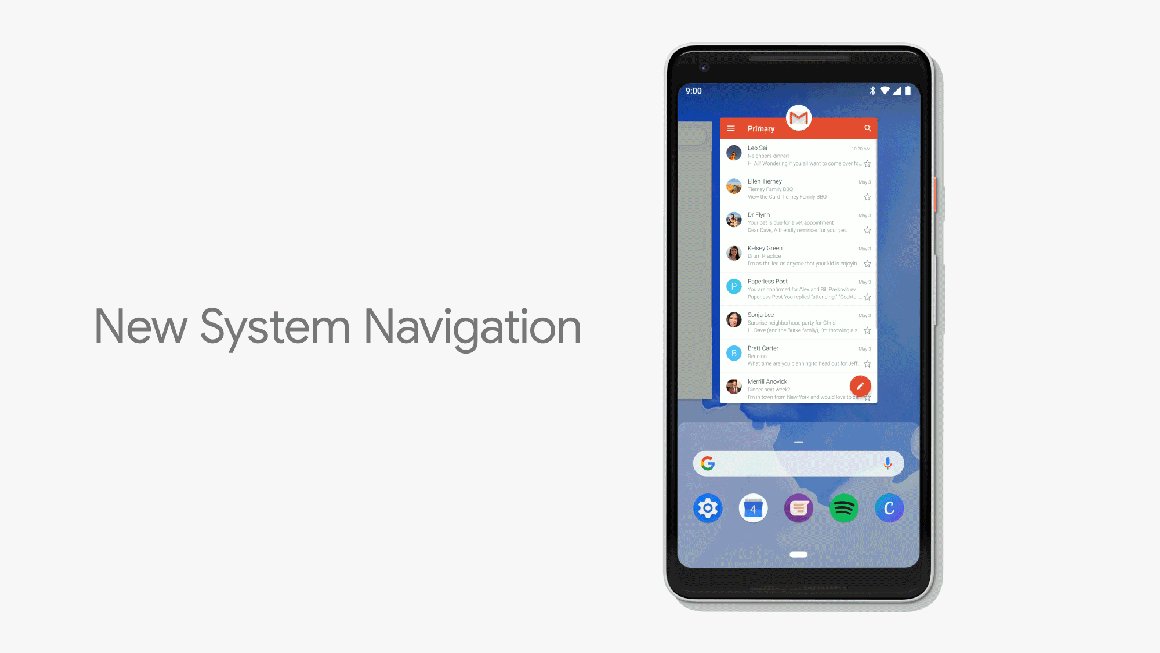
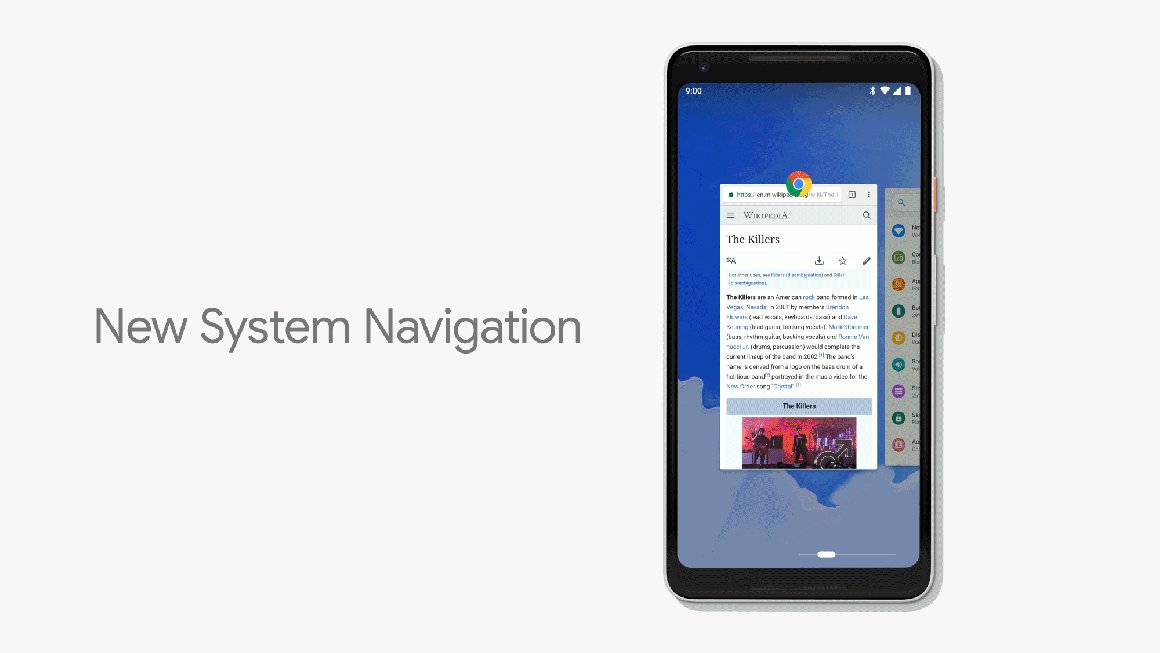
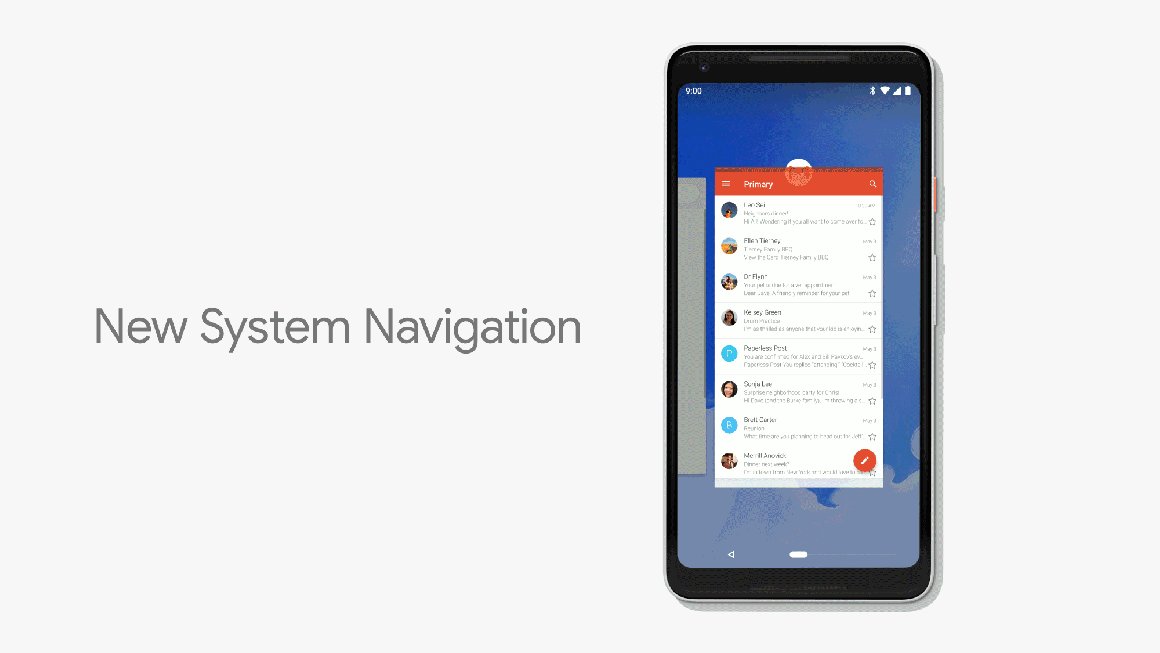
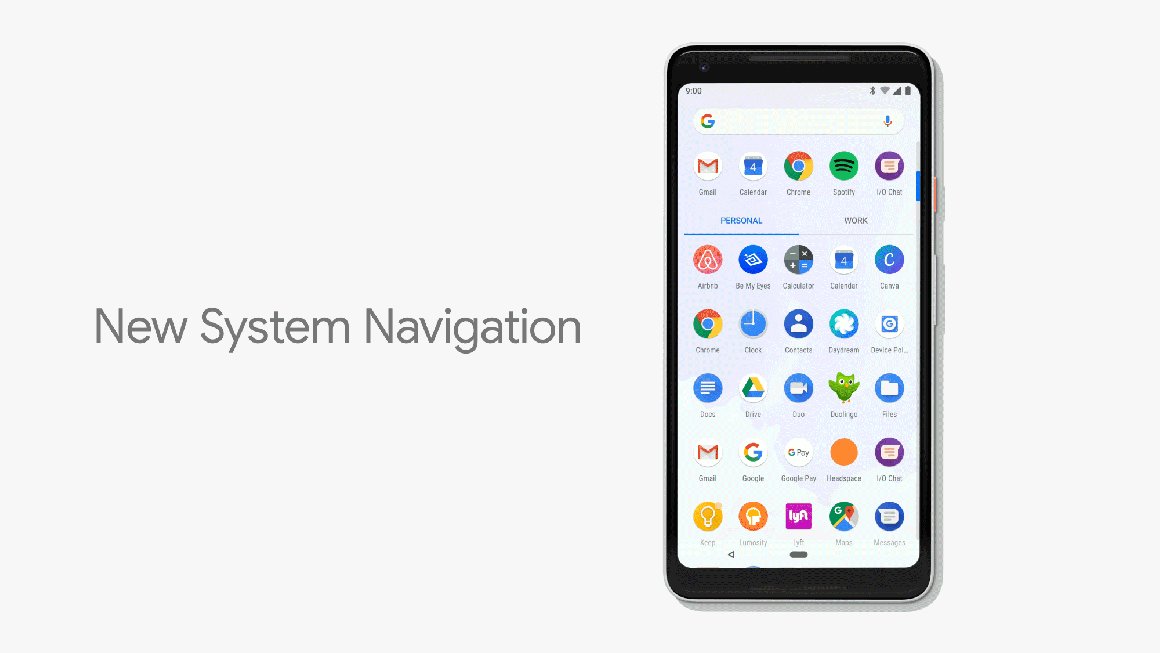
 نظام الملاحة iPhone X OS
نظام الملاحة iPhone X OS .
نمط المقبض بدلاً من زر الصفحة الرئيسية مع نفس الميكانيكا تقريبًا ، ورفض زر قائمة تطبيقات منفصلة (يُطلق عليه أيضًا التمرير من الأسفل) ، وشريط التنقل السفلي الذي أصبح رسميًا في السنوات الأخيرة. كل هذا يساعد في إدارة الهواتف الحديثة ، التي لم تصبح أكبر فحسب ، بل أيضًا أعلى بسبب عدم وجود إطار. بالمناسبة ، توجد
بعض أدوات التنقل الجديدة في تطبيقات Google في كل مكان أدناه تقريبًا . يبقى لتبسيط زر العودة (اختفى بالفعل من الشاشة الرئيسية).

يمكنك تسميته بالنكهة ، ولكن الإصدار الأول من Material Design كان له وجهه الخاص ويمكن للمرء أن يتحدث عن شخصية العلامة التجارية ، المعبر عنها في الواجهة. اشتكى شخص ما من أن المبادئ التوجيهية صارمة للغاية وتجعل التطبيقات متطابقة. ولكن بالنسبة للعديد من الشركات ، كان هذا بمثابة توجيه قوي - كيفية إنشاء شعور بوحدة المنتجات دون استخدام شعار. على الرغم من أن دعم منصتين سيصبح أسهل.
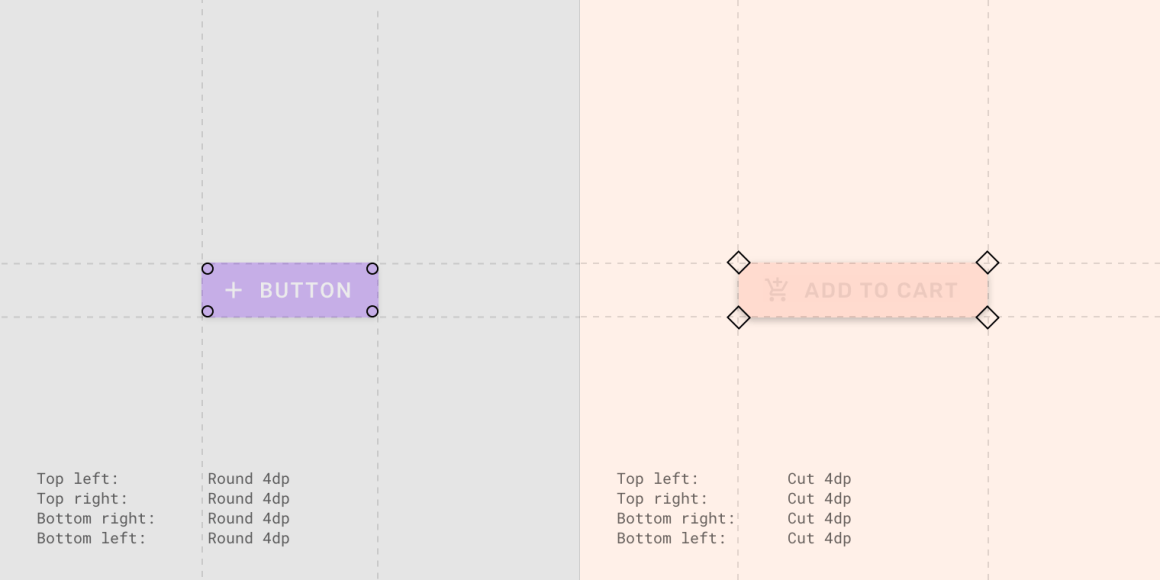
من ناحية أخرى ، يدعم Material Design الآن ميزة أكثر
تقدمًا من مجرد تبديل الألوان. يمكنك تغيير شبكة الخطوط ، وتقريب عناصر الواجهة (بتعبير أدق ، حتى شكلها - على سبيل المثال ، يمكنك عمل حواف قطرية) ، الرموز. المرفقة هو
مكون إضافي لـ Sketch (يمكنك المحاولة بسرعة على نمط للتخطيط الخاص بك)
ومكتبة أيقونات (في خمسة أنماط).
تستخدم أيضًا منتجات Google التي تم تحديثها مؤخرًا هذا النهج (على الرغم من أن أسلوبها ضعيف فقط).
material.io/design/assets/1b7zteqiB7LCxy1R_NQwQZZ3_c8JqLE7T/theming-overview-applyingtheming.mp4
والأهم من ذلك - الآن هو نظام تصميم متكامل
مع مكونات في التعليمات البرمجية ، وليس فقط إرشادات ونماذج واسعة النطاق لها مع بعض الأمثلة المتباينة. هذه المكونات تدعمها أيضًا ، بحيث يبدو النظام كليًا (بدأت المكونات نفسها في الظهور قبل عام). ركز موقع
تصميم المواد الجديد على عنصرين - التصميم والتطوير - أكثر وضوحًا. كما أطلقوا أداة
المعرض التي طال انتظارها ، وهي نظير لـ Zeplin و Wake. لكنه كان بطيئًا إلى حد ما على خلفية الوعود التي تم تقديمها بعد شراء Pixate (ترك مؤسس Figma) و Form (تؤكد Google سمعة بائع الشركات التي تم شراؤها).
من تفاصيل أخرى مثيرة للاهتمام للإعلان:
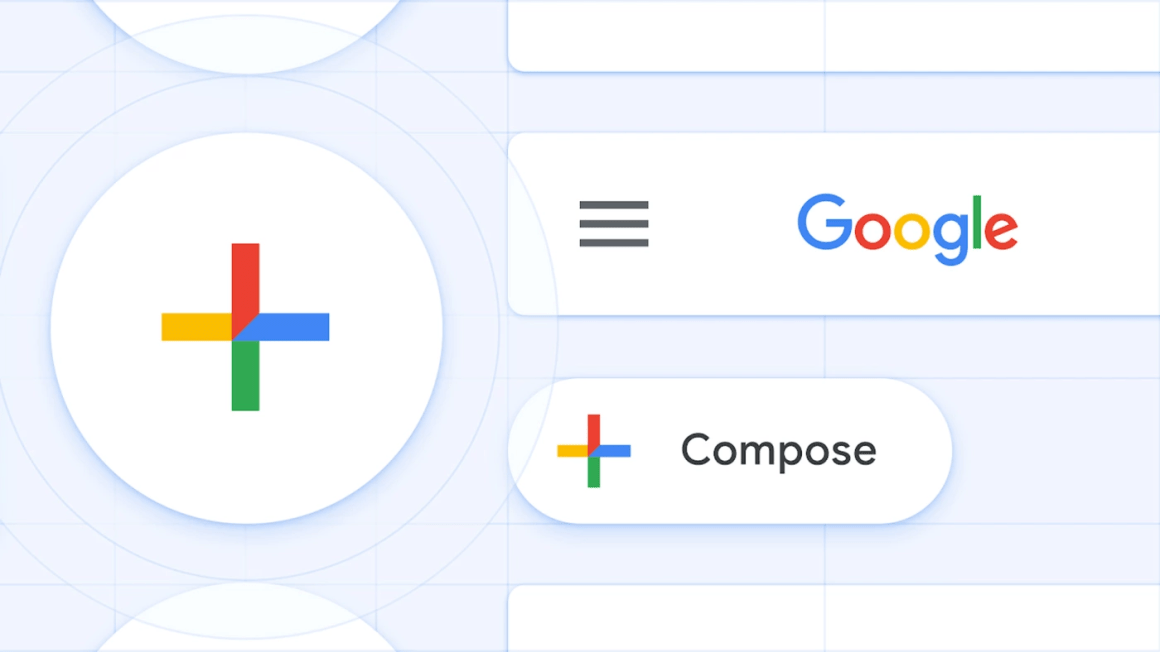
أربعة ألوان للشعار كأساس للغة المرئية . نجح هذا في Gmail للويب - يرمز الرمز "+" وألوان المؤشر إلى الفكرة بوضوح.
 النمط الجديد من الرسوم التوضيحية من Google
النمط الجديد من الرسوم التوضيحية من Google .

يبدو أن
الشركة ستتحول إلى خط Google Sans لمنتجاتها .
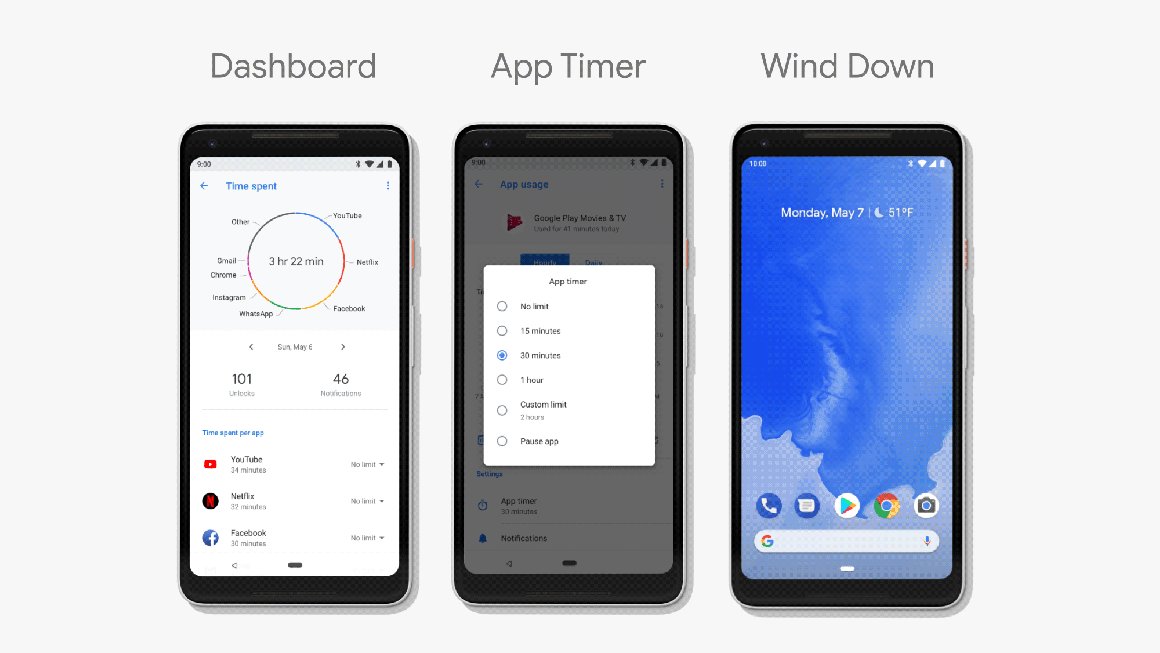
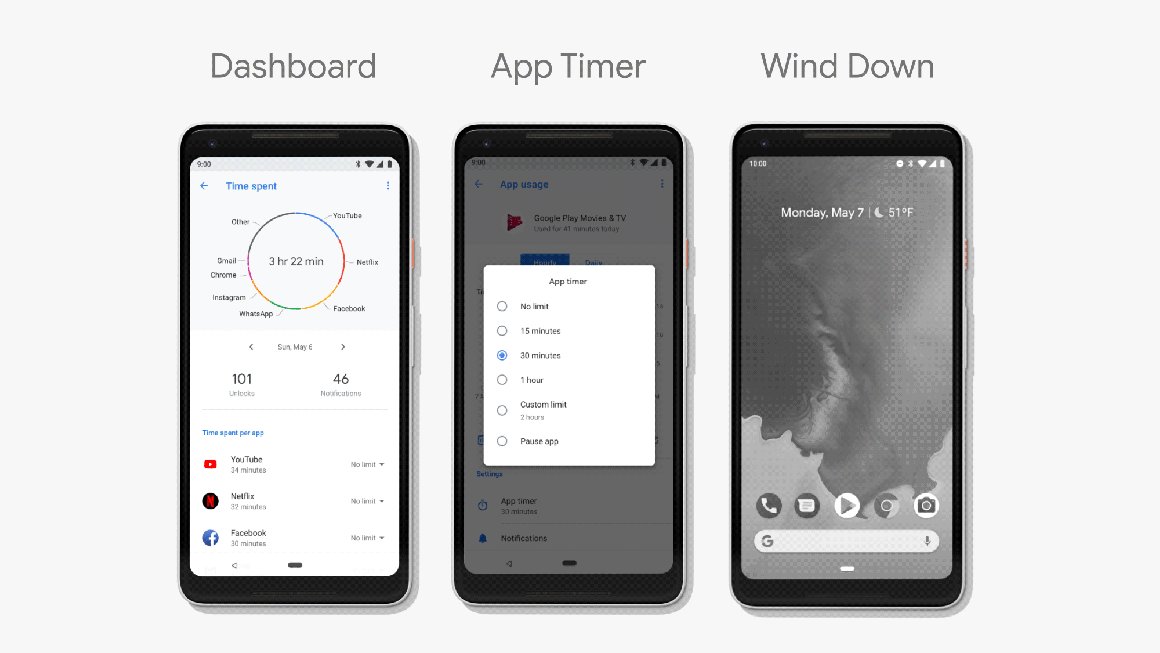
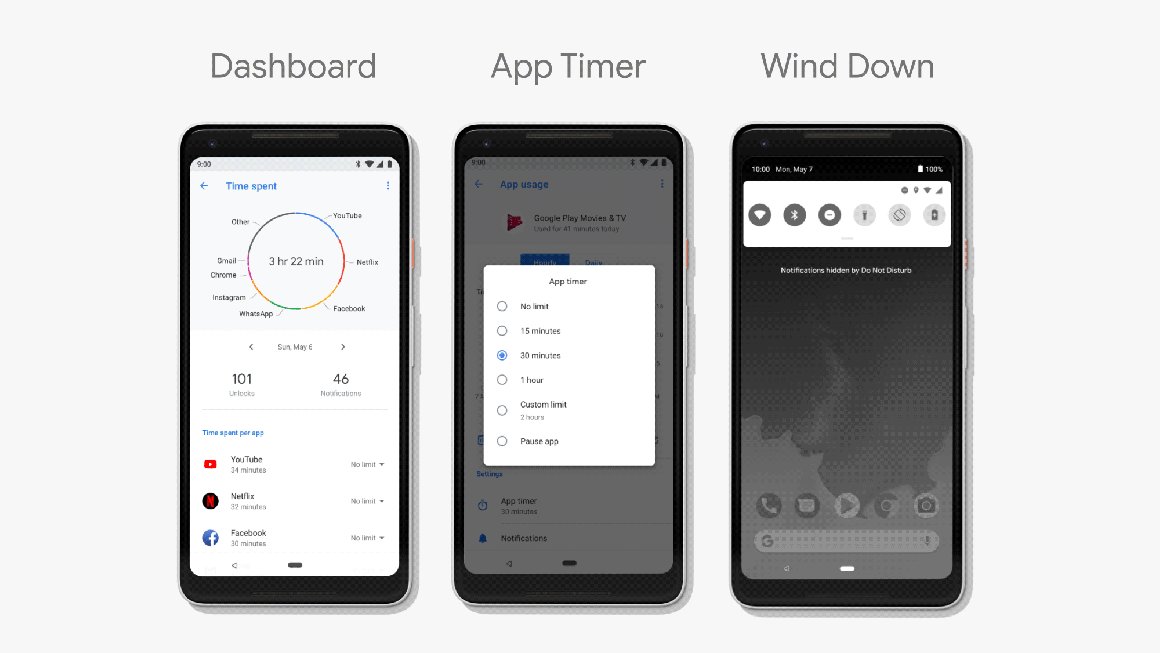
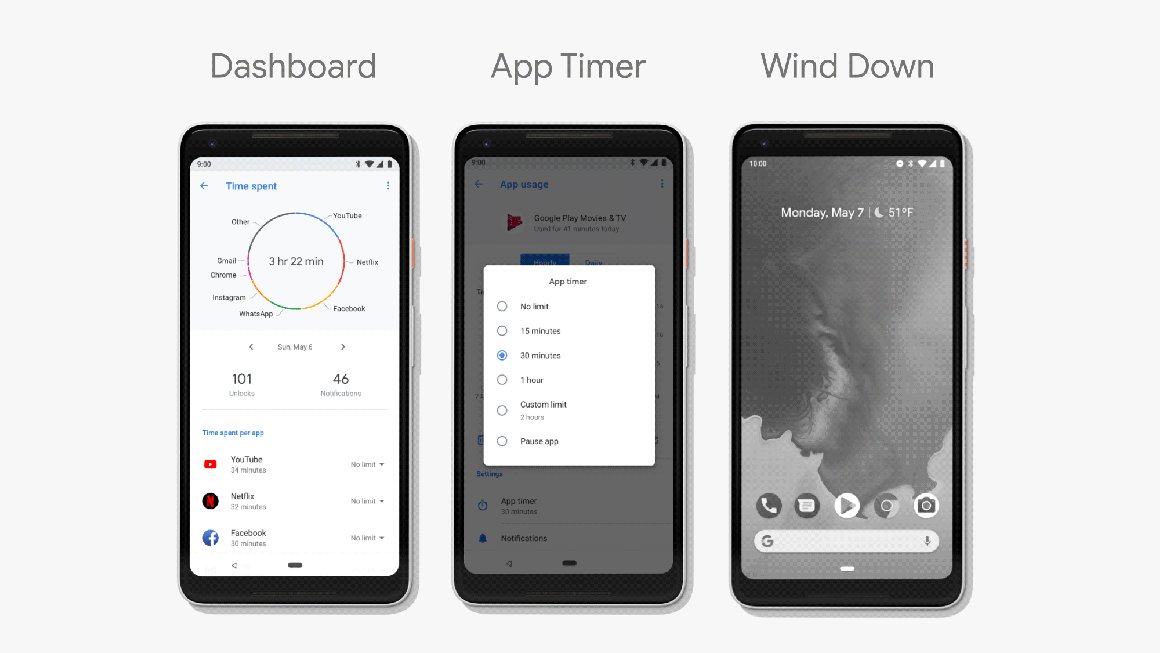
 قيود ذاتية على استخدام الهاتف والتطبيقات الفردية
قيود ذاتية على استخدام الهاتف والتطبيقات الفردية . يقوم المستخدم بتعيينها بنفسه ، وبعد ذلك يصبح التطبيق أبيض وأسود ، مما يحفز على المقاطعة. في الليل ، يتحول الهاتف تمامًا إلى هذا الوضع. أطلقت الشركة مبادرة
رفاهية رقمية منفصلة.
 من الأسهل ضبط تكرار الإشعارات
من الأسهل ضبط تكرار الإشعارات . إذا قام المستخدم بإخفاء الإشعار من التطبيق عدة مرات دون قراءة ، فسيعرض Android إخفاءه تمامًا.
يمكن لسماعات Pixel Buds قراءة بعض الإشعارات الصوتية .
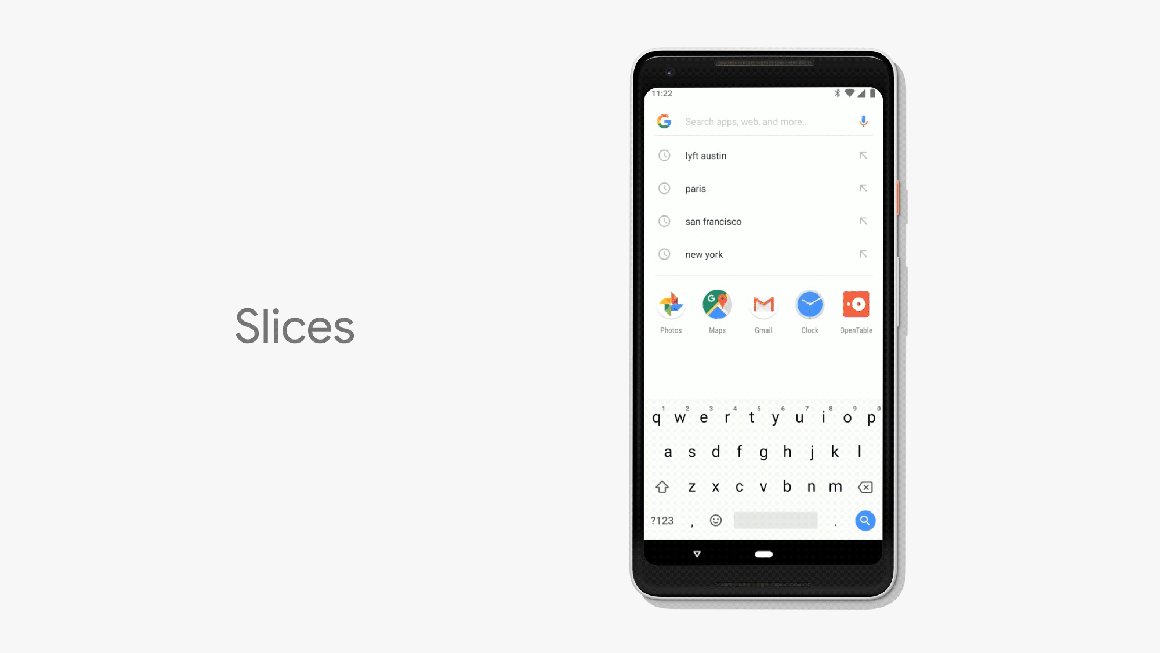
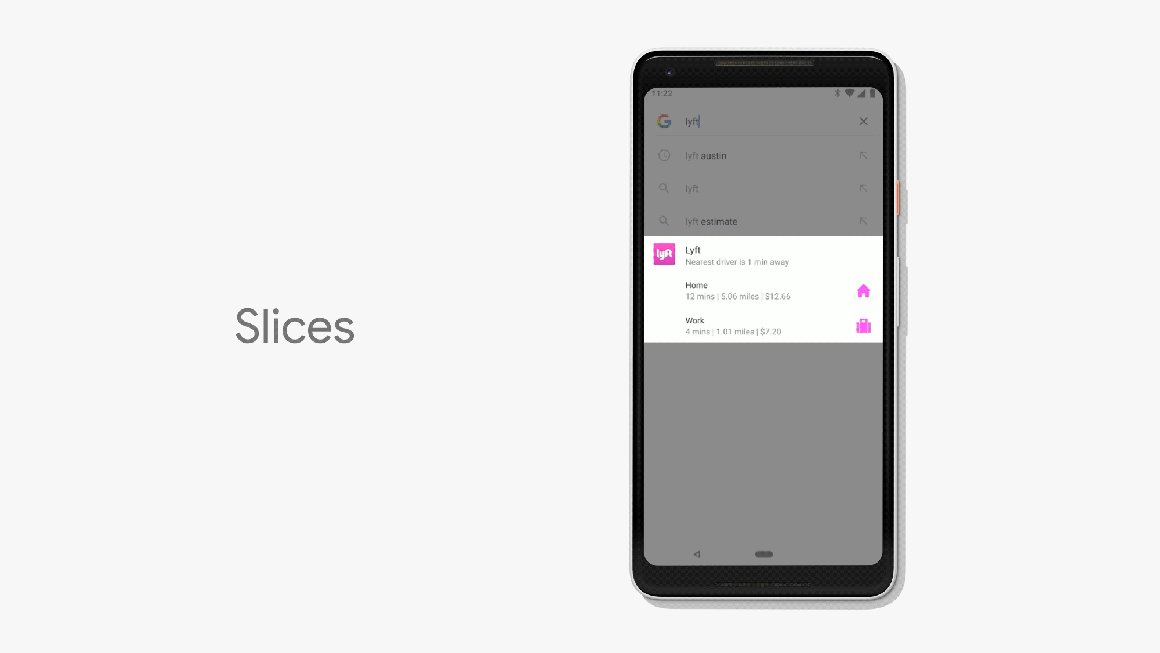
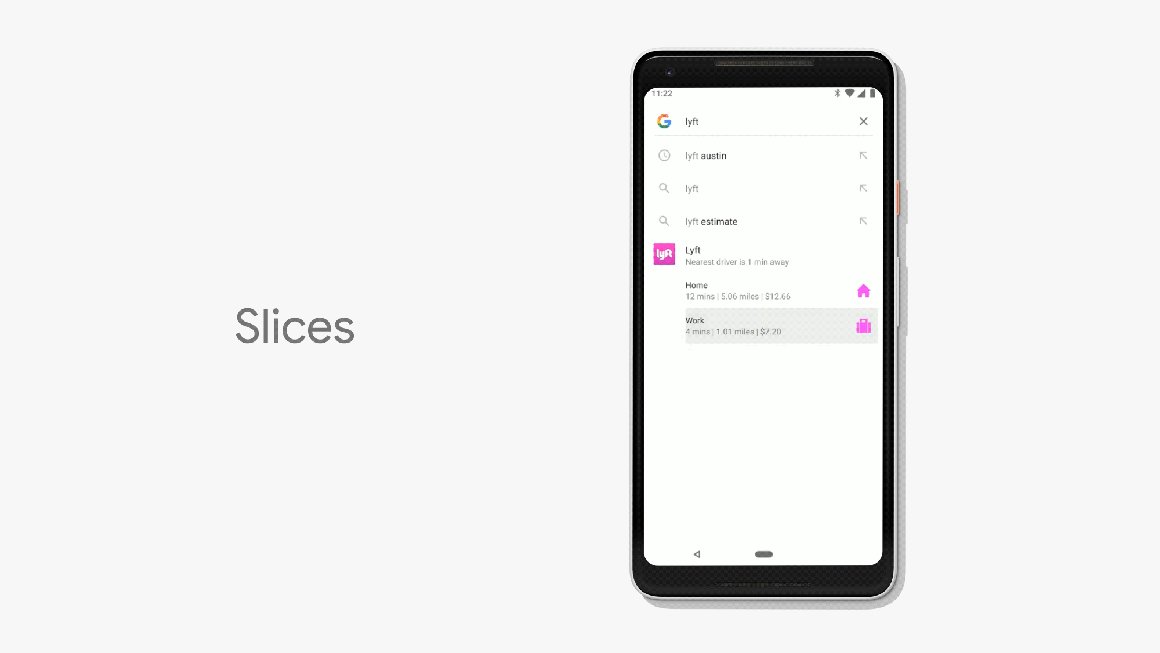
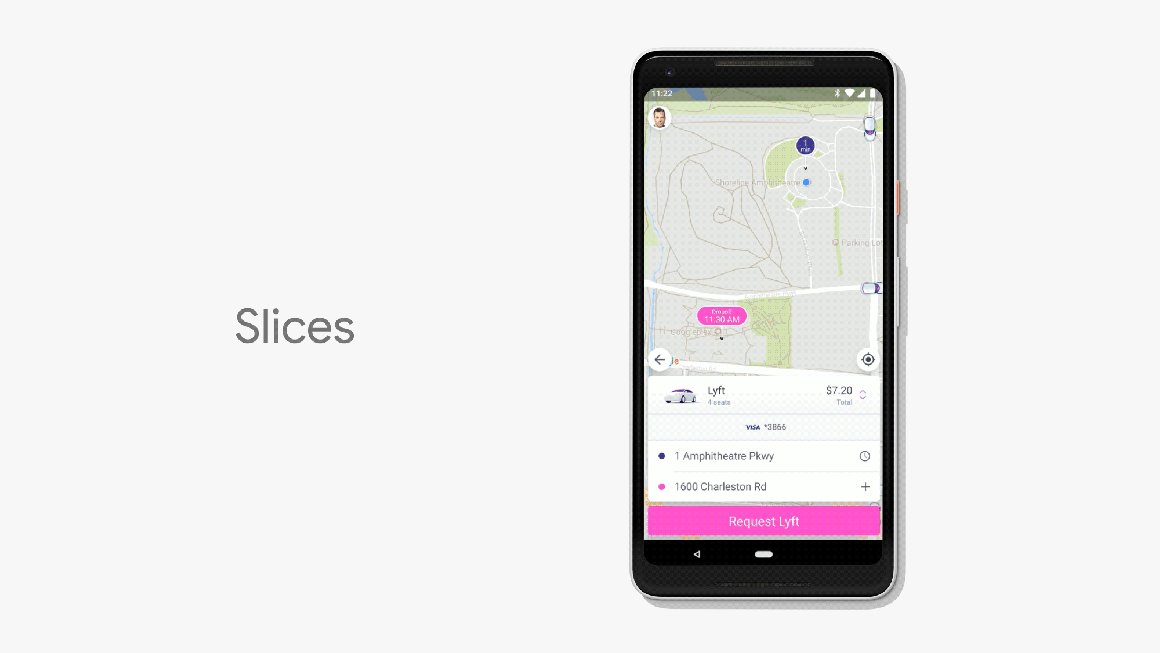
دمج تطبيقات الطرف الثالث في نتائج البحث وقوائم السياق
كشرائح والبحث بكلمة مميزة .

 يمكن لمساعد Google الاتصال بمطعم وحجزه بمفرده
يمكن لمساعد Google الاتصال بمطعم وحجزه بمفرده .
سيدعم Chrome Mobile الواقع المعزز .
تعلمت الكاميرا التجريبية من Google Lens القيام بالمزيد وستصبح جزءًا من التطبيق القياسي .
يمكن بالفعل وضع إصدار بيتا على بعض الهواتف . ستظهر النسخة النهائية في الخريف. نشمر عن سواعدنا ، سيكون هناك الكثير من العمل.
بالمناسبة ، وصلت أدوات مفيدة في الوقت المناسب:
قام Thomas Lowry بتجميع
تصميم واجهة المستخدم Kit Kit 2.0 لـ Figma ، والذي يدعمها.
قدمت Rachel Andrew أيضًا
نظرة عامة ممتازة
على المواد الأساسية للمصممين والمطورين لترقية التطبيقات إلى Material Design 2.0 و Android P والأجهزة الأخرى.
نشر استوديو Oleg Chulakov نظام التصميم الخاص به. على الرغم من أنها لا تغطي سوى موقع الوكالة على الويب والمواقع الفرعية ذات الصلة ، إلا أنه من الرائع أن يدركوا أهميتهم في عمل العملاء والاستثمار في مستقبلهم - أطلق براد فروست التصميم الذري كحل لمشاريع العملاء.
تم تصنيع واحدة من الأولى في RuNet بواسطة المصنع لمواقع العملاء . هذا يظهر جيدًا أنه ليس فقط شركات الأغذية العملاقة قادرة على تصميم الأنظمة ، ولكن لديها الآن أدوات كافية لبداية منخفضة.

أمثلة أخرى
Hudl : مثال معقول للغاية بهيكل جيد وتغطية لمبادئ التصميم.
كريستي إنتركم من إنتركوم تستعرض
أجزاء من
نظام تصميم انتركوم لم يتم نشره بعد في الخارج.
الموقع الإلكتروني حول أنظمة تصميم فيجما ، والذي أعلنوا عنه قبل ستة أشهر ، حصلوا عليه. ودعما لذلك ، عقدوا
سلسلة من الصور المصغرة حول العالم . صحيح ، حتى الآن هذه اثنتي عشرة مقالة ليست عميقة جدًا ، لذلك على خلفية الحركة العامة تبدو قليلة الاستخدام. من المثير للاهتمام نسبيا باستثناء أن
الآراء مع
وضد حقيقة أن أنظمة التصميم تقلل من الحاجة للمصممين.
يصف جيريمي ويلكن نظام الإصدار الجديد لنظام تصميم VMWare Clarity.
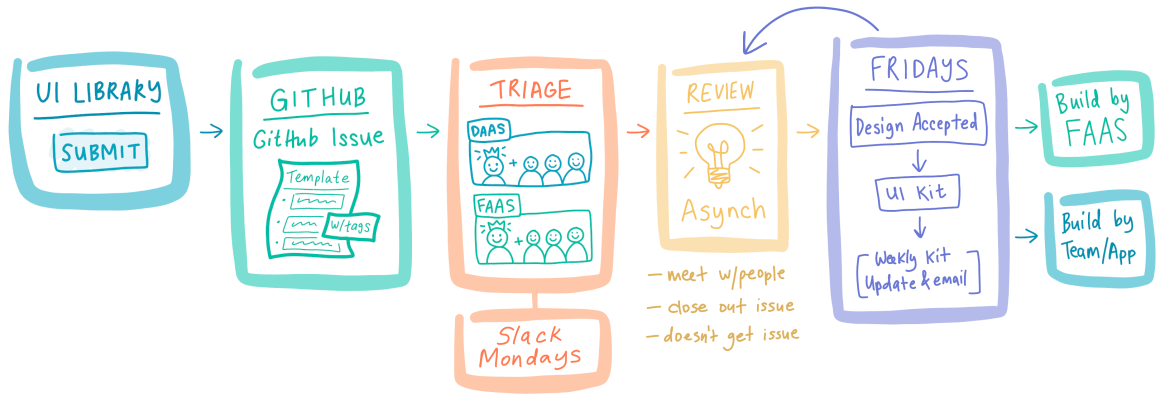
قصة ممتازة لارا تاسيتو حول عملية عمل فريق نظام التصميم في HubSpot. تم الكشف عن مراحل العمل على المكون الشرطي والأدوات الداخلية لتفاعل المصممين والمطورين.

يخبرك Nathan Curtis بكتابة تعليمات بسيطة للمطورين حول كيفية استخدام نظام التصميم.
يتحدث Varun Vachhar عن العمل مع إطار Tachyons CSS لأنظمة التصميم.
iOS
تذكير مرئي لأذونات iPhone من منشئي أداة PaintCode .
فهم المستخدم
تشارك Julie A. Kientz و Lisa Anthony و Alexis Hiniker تجربتها في تصميم واجهات للأطفال. يقدمون نصائح عملية جيدة حول ميزات مثل هذه الواجهات.
هندسة المعلومات ، التصميم المفاهيمي ، استراتيجية المحتوى

قامت Rosenfeld Media بنشر تجارب Orchestrating لـ Chris Risdon و Patrick Quattlebaum. وهي مخصصة لتصميم خريطة لتفاعل المستخدم مع منتج بمعناه الواسع ، وحاول المؤلفون ألا يقتصروا على المنتجات أو الخدمات الرقمية.
يكتب Page Laubheimer من مجموعة Nielsen / Norman Group عن مشاكل عرض الصفحات في التنقل التي ترتبط بعدة فئات في وقت واحد.
يصف كل من Kay Dale و Ignacia Orellana 10 مبادئ رئيسية لتصميم الخدمة من فريق Gov.uk.
تصميم وتصميم شاشات الواجهة
في الإصدار الجديد ، ركز الفريق على إصلاح الأخطاء وتحسين الأداء. سيكون هذا والإصدار التالي حول تمشيط الوظائف الموجودة لجعل الهزات القوية أسهل.

الإضافات والمقالات
تجاوز لإنشاء بطاقات المعلومات: إصدار بيتا عام .
يُظهر Mark Grambau طريقة شيزويد
ولكن مسلية لتغيير ألوان الأيقونات في مكتبة Sketch .
التين
تم الإعلان عن فصل الأنماط إلى متغيرات . هذه واحدة من أهم الخطوات لربط قوالب ومكونات المصمم في التعليمات البرمجية - الآن لا تحتوي معظم الأدوات على وحدات لوصف الرموز والمكونات.
أدوبي xd
قد يتم التحديث . ظهرت نسخة مجانية (نموذج أولي عام) ،
تم فتح
صندوق استثماري بقيمة 10 مليون دولار لمنشئي المكونات الإضافية والإضافات ، واستبدال الأحرف السريع واللصق الجماعي من المخزن المؤقت ، وتحسينات على الاستيراد من Photoshop و Sketch.
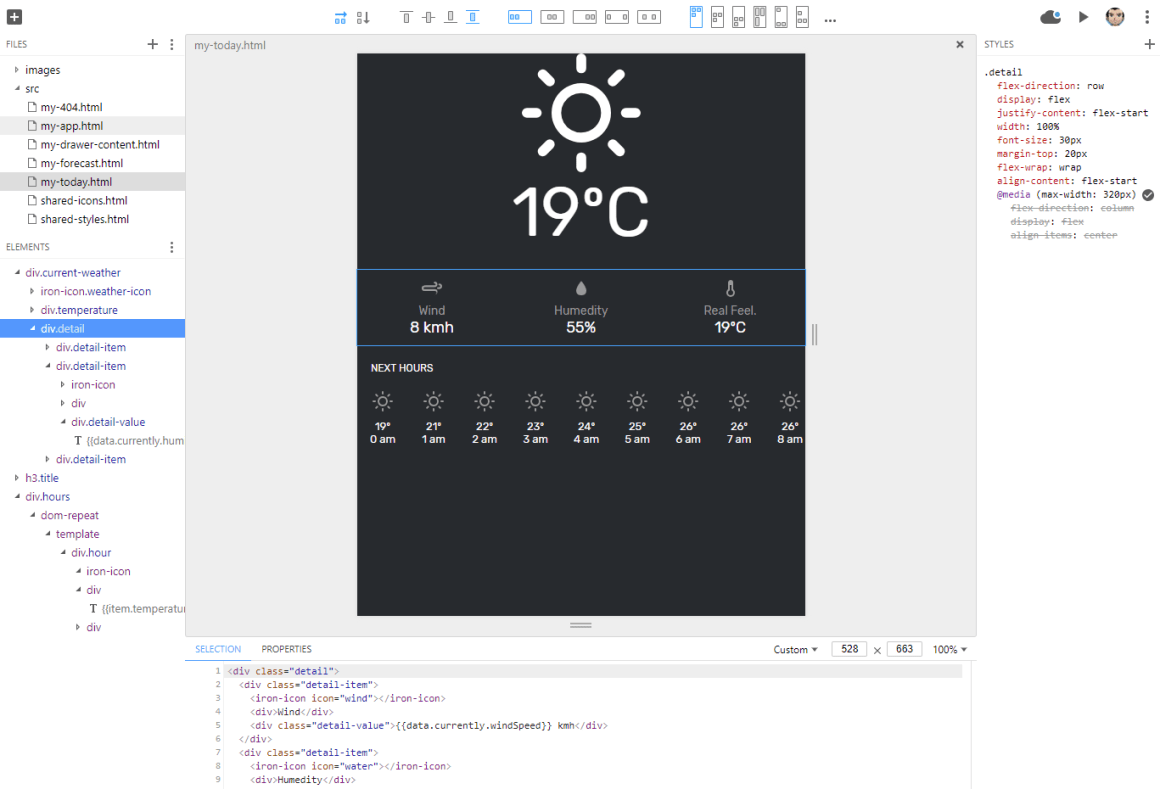
أداة جديدة عند تقاطع تصميم الويب وتطويره. يسمح لك برسم تخطيط الشاشة بشكل مرئي باستخدام مكتبة المكونات من نظام التصميم بروح Framer.
إعلان .

إنفيجن
أعلن عن
منصة للمكونات الإضافية ستوديو . مثل Adobe XD ، سيقدمون منحًا لأفضل المطورين من
صندوق Design Forward . ازداد عتبة الإدخال للأدوات الجديدة مرة أخرى ، والآن يطلق جميع اللاعبين الرئيسيين الأربعة على الأنظمة الأساسية: Adobe و Figma و InVision و Sketch.
أعجوبة
فتحت الأداة
واجهة برمجة التطبيقات وأصبحت أيضًا منصة . عمليات
التكامل الأولى أساسية تمامًا - Slack و Dropbox و Sketch. من بين الأشياء المثيرة للاهتمام حقًا
Maze (اختبار قابلية الاستخدام على أساس نماذج Marvel الأولية) و Lookback و Niice (اللوحات الطينية).
أداة أخرى للمصممين الذين يعدون بتصدير التخطيطات إلى التعليمات البرمجية. وشملت التحليلات وغيرها من nishtyaki مفيدة.
هايكو
أطلقت
معرض للمشاريع المخصصة .
لماذا وكيف يعمل .
أفوكود
أصدرنا
تقريرًا عن شعبية بعض أساليب العمل مع التخطيطات لعام 2017 . بدأ المصممون في استخدام طبقات أقل والمزيد من أنظمة التحكم في الإصدارات.
المرحلة
ستركز النسخة الأولى على إنشاء الديناميكيات . يعد الثاني
قدرة على التكيف معقدة إلى حد ما . كما أنهم يعدون لإطلاق
مجلة المرحلة .
تحدث الشريك المؤسس Nick Budden في مؤتمر
Mail.Ru Design 2018 وتحدث عن الإصدار القادم. لا يزال الفيديو قيد التحرير (
قطعة خام ) ، لكن زميله فلاد شفيتس وصف نقاطها الرئيسية باللغة الروسية. بالمناسبة ، تمكن نيك من التوقف عند زيارة ما يصل إلى ستة من فرق التصميم المحلية ، بحيث يكون للأداة المزيد من الإنجيليين.
الروح
تم إصدار نسخة Mac .
فتيل
أصبحت الأداة مجانية ومفتوحة المصدر .
CMS الافتتاحية الحديثة
تتحدث صوفيا سيوكا عن إنشاء محرر لـ CMS NY Times .
تقدم الخدمة عرضًا تقديميًا جميلًا للعرض التقديمي أو موقع الويب من لقطة شاشة بسيطة للواجهة.
مجموعة من عناصر واجهة HTML و CSS لتصميم النماذج الأولية الورقية.
يتحدث باسكوال دي سيلفا عن العقلانية والاعتدال في الرسوم المتحركة الأمامية. يقدم الرسوم البيانية المتحركة لمناهج مختلفة ، مما يسمح لك بفهم الفروق الدقيقة بشكل أفضل.
قارن ألكسندر برايف أدوات النماذج الحديثة.
يعمل Marc-Oliver على Ubuntu ووصف معاييره للتوثيق الصوتي على الواجهة.
البحث والاختبار المستخدم ، التحليلات
يصف Zoe Dimov نهجًا لإشراك أعضاء فريق المنتج في بحث المستخدم. هذا مهم في العملية الحديثة لإنشاء المنتجات حيث يكون هناك القليل من الوقت والفهم المشترك لمشاكل السوق والجمهور المستهدف مهم.

في الواقع ، يقدم فريق بحث المستخدم نصائح حول تحسين عملية بحث المستخدم في العملية الرشيقة.
المكافأة:
نصائح مماثلة من LaiYee Ho .
يقدم Jeff Sauro توصيات لإجراء أبحاث مقارنة للمستخدم - باستخدام مؤشرات السوق التي يمكنك من خلالها مقارنة مقاييس منتجك.
رالوكا بوديو من Nielsen / Norman Group حول بحث المستخدم ، حيث يتم إعطاء المهام المختلفة من قبل نفس المستجيبين أو مختلفين تمامًا. في النهاية ، تقارن إيجابيات وسلبيات هذه الخيارات. الأول أرخص ، والثاني يعطي تداخلاً أقل.

قارن جيف ساورو خدمات اختبار قابلية الاستخدام عن بعد. أطلقت شركته MUIQ الخاصة بها ، لذلك يلاحظ فوائدها.
يتحدث سفين جونجمان وكارولين نويباور عن ميزات إجراء بحث مخصص في مجال الرعاية الصحية. كيفية جعلها مريحة للمرضى والأطباء.
تتحدث ميليسا سافران من Deliveroo عن الأساليب غير المعتادة لأبحاث المستخدمين التي استخدمها الفريق مؤخرًا.
يتحدث أوليغ ياكوبينكوف عن تحلل اختبارات أ / ب. هذه طريقة سريعة ورخيصة للتحقق مما إذا كان بإمكانك التأثير على المقياس المستهدف على الإطلاق. للقيام بذلك ، يتم إجراء خيار تصميم أسوأ بشكل واضح من الخيار الحالي - وهذا سيوضح ما إذا كان الإصدار الحالي يعمل بشكل أفضل منه.

تساءل جيف سورو عن كيفية مقارنة المقاييس التي تم الحصول عليها من أبحاث المستخدمين عن بُعد المعتدلة وغير الخاضعة للإشراف. إن نجاح المهام قابل للمقارنة ، لكن وقت التنفيذ ليس في صالح المهام غير الخاضعة للإشراف.
البرمجة والتصميم المرئي في المتصفح
الحذاء
تتيح
لك أداة
LayoutIt عبر الإنترنت رسم شبكة من الكتل لـ Bootstrap بسرعة.
مخطوطات جديدة
مكتبة للرسوم المتحركة الأمامية في جافا سكريبت و WebGL .
مولد نمط CSS .
إعلان .
تنفيذ لوحة من القرن الثامن عشر في CSS .
مجموعة مختارة من التجارب مع تصميم مذهل في CSS النقي .
طباعة الويب
صنع Airbnb خط الحبوب الخاص به. يتحدث كاري سارينن عن
كيفية تحسين الفريق للواجهات .
إعلان .
يوضح IBM Lehel Babos كيف يمكنك حساب المقياس المطبعي في أنظمة التصميم. يعتمد على المبادئ الكلاسيكية ، لكنه يحولها إلى CSS.
القدرة على التكيف
تقدم Lea Verou نصائح حول الجداول المتجاوبة للتخطيط .
نسخة قابلة للطباعة
تصف راشيل أندرو الأساليب الحالية لطباعة نسخ من المواقع .
أشكال CSS وتخطيط مجلة CSS
نظرة عامة على ميزات CSS الحديثة لتخطيط المجلات وتصميم الموقع المثير للاهتمام من Zell Liew .
استخدم الألوان على الويب
كيف
اختار فريق التصميم Salesforce
لوحات الألوان لتصور البيانات في نظام التصميم .
يتحدث هان فون سيشارت من GE عن كيفية عمل فريق نظام التصميم على
لوحة متناغمة وواسعة من
الألوان الرمادية لاستخدامها في البرامج الاحترافية مع مجموعة من لوحات العدادات .
Rahul Chakraborty .
.
Marcin Wichary ,
CSS .
CSS-
CSS motion path .
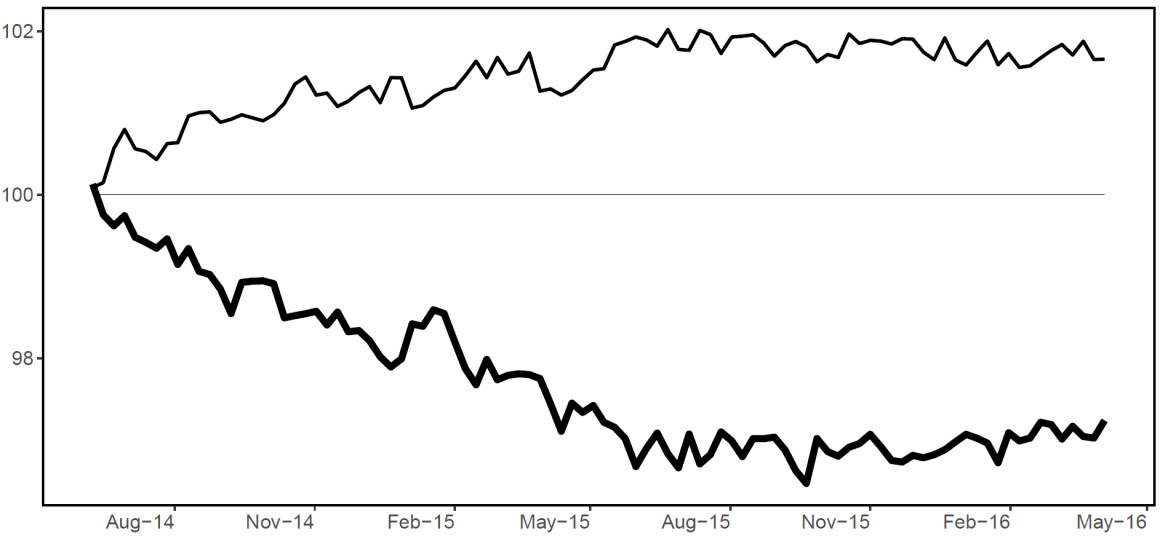
ROI
Jakob Nielsen , . Pandora 2014-2016 .

Jeff Sauro , , ― . , , .
Alexander Osterwalder .
UX-
Alastair Simpson -: , - . , .
2 .
 يقدم جوليان شابيرو مجموعة من النصائح لأصحاب استوديوهات التصميم حول التنظيم المختص للعمل في المشاريع والأعمال ككل. ومن المثير للاهتمام أن رؤيته لأعمال التصميم مشابهة لعمل فرق المنتج.يصف ديف معلوف قيمة فريق التصميم للشركة بعدة طرق. اتضح قائمة مرجعية للمسائل التنظيمية.
يقدم جوليان شابيرو مجموعة من النصائح لأصحاب استوديوهات التصميم حول التنظيم المختص للعمل في المشاريع والأعمال ككل. ومن المثير للاهتمام أن رؤيته لأعمال التصميم مشابهة لعمل فرق المنتج.يصف ديف معلوف قيمة فريق التصميم للشركة بعدة طرق. اتضح قائمة مرجعية للمسائل التنظيمية.مقابلة مع Eik Brandsgård من LEGO حول تنفيذ ممارسة تصميم العدو السريع في الشركة. قرروا إجراء تغييرات ثورية بدلاً من التغييرات التطورية وأطلقوا عملية متزامنة مع عشرات الفرق. للقيام بذلك ، اضطررت إلى تعليق كل العمل لمدة شهرين ، ولكن النتيجة كانت تستحق العناء.

تتحدث سارة جيبونز من مجموعة Nielsen / Norman Group عن مصفوفة تحديد أولويات قرارات التصميم وتقدم تعليمات خطوة بخطوة لإكمالها.
إدارة المنتج والتحليلات
آنا بولداكوفا تتحدث عن شكل خرائط الطريق في إنتركوم. لديهم ثلاث ميزات: ليست خارطة الطريق حول القرارات ، ولكن حول الأهداف ؛ لا تتعلق خريطة الطريق بالتخطيط بل بالأولويات ؛ لا تتعلق خارطة الطريق بالخارج ، بل بالتواصل الداخلي.
المنهجيات والإجراءات والمعايير

واحدة من أفضل المواد حول موضوع النقد الصحي للتفكير التصميمي. يبدأ جون كولكو بخلفية ظهور المكونات الرئيسية للمنهجية ، وبعد ذلك يقدم آراء حول وضد ما يحدث حول هذا البيزارد الآن. اتضح أن إحدى المقالات الأكثر توازنا حول هذا الموضوع مع استنتاجات ممتازة.
الحالات
أصدرت Microsoft وحدة التحكم Xbox Adaptive Controller للاعبين ذوي الإعاقات. تتناول المقالة تفاصيل المشكلات والعمل على الجهاز ومجتمع هؤلاء المستخدمين.

تستمر المغامرات السيئة للشركة. من أجل مواصلة نمو قاعدة مستخدمي Snapchat ، كان من المهم جعل الواجهة أكثر قابلية للفهم. صحيح أن
إعادة التصميم الأولى ، على العكس من ذلك ، أدت إلى تباطؤ النمو ، لذلك اضطررت إلى
إعادة تصميمها بشكل عاجل أيضًا. اتضح أن فريق المنتج ، بما في ذلك المصممين ، حذر الرئيس التنفيذي من المشاكل المحتملة ، لكنه اتخذ قرارًا قويًا.
يوضح Bronwyn Gruet كيف قام Creative Market بعمل إرشادات توضيحية معيارية مع مجموعة من الكائنات العينة.
تكتب زميلتها
دانييلا فاليريو مبادئ لوحة الألوان .
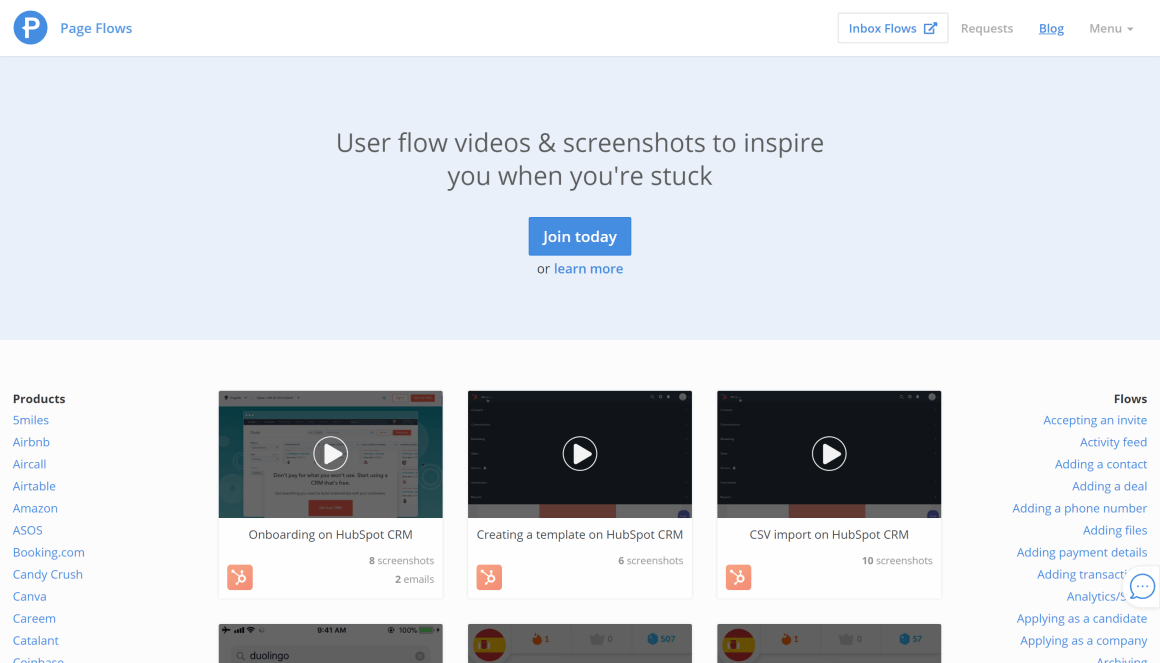
يتحدث ميشيل فان هيست عن كيفية إنشائه لخدمة Shortcuts.design.
الاتجاهات
إحصائيات السوق (الربع الأول 2018)
-6.3٪
انخفاض في مبيعات الهواتف الذكية في أوروبا+ 25.4٪
نمو مبيعات الهواتف الذكية في روسيا+ 1.3٪
نمو مبيعات الهواتف الذكية حول العالم× 2 و × 3
نمو مبيعات الساعات الذكية والأساور في روسيا (بالقطع والمال)20٪ من
العائلات الأمريكية لديها مكبر صوت ذكي1.8 مليار
جمهور شهريًا على YouTubeالتصميم الخوارزمي
تتيح لك الخدمة محاكاة صوت أي شخص.
يعكس مطاحن راما ألين الفن خلال طفرة الذكاء الاصطناعي. كما يرى في ذلك شراكة إبداعية بين الإنسان والكمبيوتر ، يقارنها بارتجال الجاز.

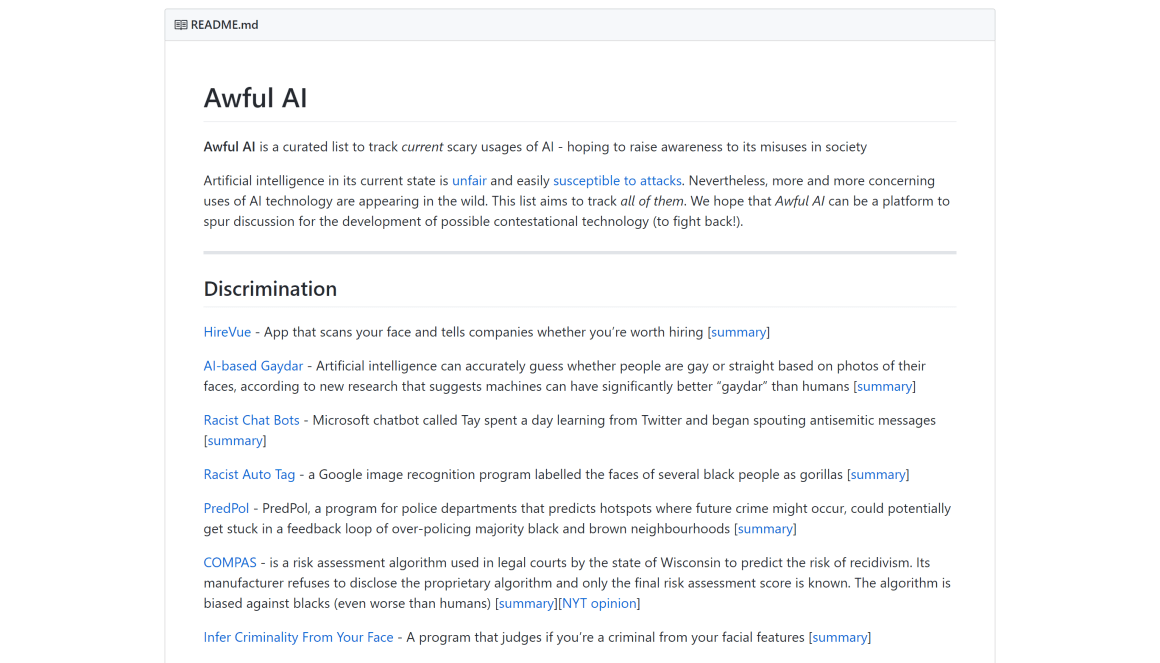
جمع ديفيد داو أمثلة على الاستخدام غير الأخلاقي وحتى المخيف لتقنيات الذكاء الاصطناعي في المنتجات الرقمية.

أنشأت Sougwen Chung روبوتًا يرسم معها. مثال حي على ما يعنيه مفهوم التصميم المشترك مع الكمبيوتر.
يتحدث Yuqian Zhou و Bertram Emil Shi عن حل تجريبي يولد تعابير وجه عاطفية مختلفة بناءً على صورة واحدة.
حلل كريستيان نوسيل أمثلة على الذكاء الاصطناعي في أفلام الخيال العلمي. قسمهم إلى ثلاث فئات للتقدم
ونشر قائمة .
مولد صور تحفيزية نموذجية للإنترنت تبدو قابلة للتصديق وبلا جدوى.
ابتكر فريق من الباحثين من جامعة آلتو وجامعة كوتشي حلاً تجريبيًا يعمل على تحسين الواجهة التي تعمل باللمس للمستخدمين ذوي الإعاقة.
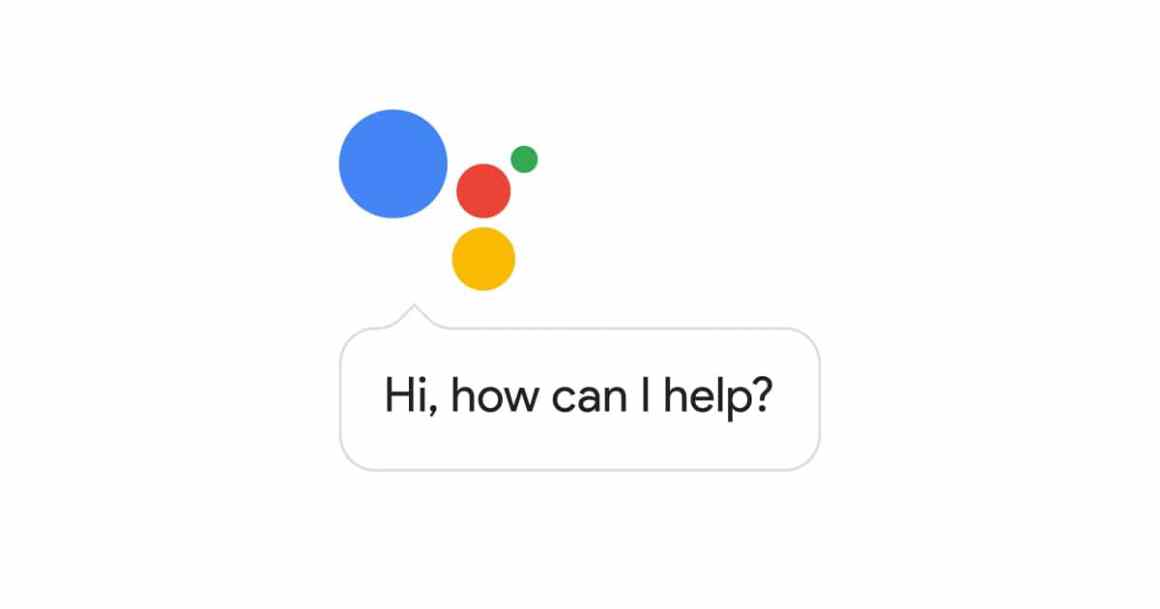
مراجعةإرشادات تصميم الواجهة لمساعد Google.

مواد أخرى لتصميم الواجهات الصوتية:
تصف كاثي بيرل من Google ميزات التصميم الأساسية للواجهات الصوتية .
دليل تصميم صوت فريدريك جوسينز .
إرشادات IBM لتصميم الواجهات التفاعلية.
يقدم Microsoft Mark Vitazko النصيحة حول تصميم واجهات الواقع المعزز والظاهري.

يقوم O'Reilly بنشر كتاب John Design and Across Senses لجون ألدرمان وكريستين دبليو بارك. ينشرون
الجزء الأول منه ، مخصص للعمل بمشاعر مختلفة في المنتجات الرقمية. مرت المهنة بدورة مثيرة للاهتمام من دراستها الدقيقة في التصميم الصناعي إلى تبسيط قوي في عصر واجهات الشاشة ، والآن بدأ النهج الشمولي في العودة.
للتطوير العام والمهني
قائمة أنيقة من الجوائز والجوائز على مجموعة واسعة من فروع التصميم. يشارك مصممو وكالة Red Collar في لجنة تحكيم العديد منهم
ويتحدثون عن آليات عملهم .

يتساءل ديفيد ترافيس من UserFocus عما إذا كان يجب على الباحث المستخدم أن يستثمر وقته وماله في درجة الماجستير. بشكل عام - إنه أمر قابل للنقاش ، للحصول على خبرة عملية في كثير من الأحيان - وهذا راتب أعلى ومعرفة أكثر.
يخبر Jason Yuan كيف تغيرت حياته المهنية بعد نشر إعادة تصميم غير مرغوب فيها لـ Apple Music (المفسد: في النهاية ، تم أخذه من قبل متدرب في Apple ، على الرغم من أنه لا يريد ذلك).
كتالوج من المشاريع الجانبية التي يمكن أن يتناسب معها المصمم أو المطور.
الناس والشركات في الصناعة
مدونة فريق Contour Design. في مقال حديث ،
يتحدث ألكسندر خرامتسوف عن قوالب Sketch ، و
Emilia Gorodovyh عن ميزات إجراء مقابلات مع المستخدمين في شركة .
سلسلة من المقابلات مع مصممين أماميين في صناعة الألعاب.
وقائع المؤتمر
قائمة مؤتمرات التصميم والتطوير.

عقد المؤتمر عبر الإنترنت 13-16 فبراير. نشر UXPin فيديو منه.
عُقد Enterprise UX 2017 في 7-9 يونيو في سان فرانسيسكو بالولايات المتحدة الأمريكية. نظرة عامة على اليومين
الأول والثاني من العروض من Pabini Gabriel-Petit.
اشترك في الملخص على Facebook ، VKontakte ، Telegram أو عن طريق البريد - تظهر روابط جديدة كل أسبوع. شكرًا لكل من يشارك الروابط في المجموعة ، وخاصة Gennady Dragun و Pavel Skripkin و Dmitry Podluzhny و Anton Artemov و Denis Efremov و Alexei Kopylov و Taras Brizitsky و Evgeny Sokolov و Anton Oleinik.