
مرحبا بالجميع!
تم إصدار الإصدار الزاوي 2.0.0 في سبتمبر 2016. وعلى الفور ظهر عدد كبير من الأساليب لبناء التطبيقات وبناءها على هذا الإطار. على شبكة الإنترنت ، يمكنك العثور على البذور الزاويّة لكل ذوق.
لقد أنشأنا أيضًا بذرة الزاوية الخاصة بنا: لقد أنشأنا نموذجًا مشتركًا للمشروع ، ألزمنا جميع الفرق التي طورت الواجهة الأمامية باستخدام نفس هيكل التطبيق.
بعد ستة أشهر ، في مارس 2017 ، تم إصدار نسخة CLI Angular (واجهة سطر الأوامر - سطر الأوامر) 1.0.0. الفكرة ، التي تم أخذها كأساس ، ممتازة ببساطة: لتنظيم المنهج لتطوير التطبيقات على Angular 2+. توحيد هيكل التطبيق ، وإنشاء كيانات داخل التطبيق ، وأتمتة تجميع التطبيق. يمكن حل هذه المهام من خلال Angular cli ، مما يوفر وقتك بشكل كبير.
في المقالة سأوضح كيفية الترقية إلى
Angular cli 6يتميز التطوير بهيكل مشروع مخصص ببعض المزايا:
- السيطرة الكاملة على التطبيق ؛
- القدرة على تكوين webpack / gulp / كل شيء آخر ، مع مراعاة جميع ميزات التطبيق الخاص بك.
هناك أيضًا عيوب:
- إذا كان هناك العديد من المشاريع ، فمن الضروري التأكد من أن هيكلها متطابق ؛
- من الضروري مراقبة تحديثات وحدات npm والمكتبات المستخدمة (Angular و Webpack ، على سبيل المثال ، تتطور ديناميكيًا جدًا) ؛
- سيكون عليك دمج وحدات npm وتكوين البيئة للعمل مع Angular ، وربط استبدال الوحدة الساخنة (HMR) ، واستخدام مجموعة Ahead-of-Time (AOT).
هناك عدة طرق لإصلاح أوجه القصور ، أحدها إنشاء
قالب مشروع مشترك. قم بتمييز مطور يقوم بتحديثه من وقت لآخر. إلزام جميع فرق الواجهة الأمامية باستخدام نفس هيكل التطبيق ، مع تطبيق أفضل ممارسات التطوير على إطارك. في هذا المثال ، سيكون هذا الإطار
الزاوي ،
وسيعتمد التطبيق على
الزاوي- cli .
في وقت كتابة هذا التقرير ، تم إصدار الإصدار السادس مع تكامل webpack 4. هناك الكثير من المعلومات حول الابتكارات ، سأذكر فقط بعض التحسينات:
- الإنشاء التلقائي لمكتبة المكونات ؛
- مظهر ng-update ، مما يجعل دعم المشاريع على Angular cli أسهل ؛
- التكامل مع حزمة الويب 4 ، وبالتالي ، حجم أصغر للحزم النهائية ، وتسريع كبير في وقت التجميع ، وما إلى ذلك. يمكنك الاطلاع على القائمة الكاملة للتحديثات هنا ؛
- تكوين مرن للكلي الزاوي باستخدام الرياضيات .
يجب أن أقول أنه في الإصدار السادس من cli الزاوي هناك الكثير من الأخطاء. سأخبر عن بعض منهم. يرتبط بعضها مع cli الزاوي ، والبعض الآخر مع webpack 4. على سبيل المثال ، لا تدعم بعض أدوات تحميل حزم الويب الشائعة الإصدار الرابع من المجمع. أنا متأكد من أن هذه صعوبات مؤقتة.
وتجدر الإشارة إلى أن وظيفة cli الزاوي خارج الصندوق كافية ، في رأيي ، لحل 95 ٪ من مهام التطبيق القياسي. إذا كنت محظوظًا بما يكفي لتعديل 5 ٪ المتبقية ، فلا تقلق - يمكنك تكوين cli الزاوي لمشروعك. صحيح ، في الإصدار السادس من إطار العمل ، تم تعطيل ميزة ng eject التي تسمح لك بالحصول على webpack.config مؤقتًا ، لذا عليك كسر رأسك قليلاً.
التحضير للانتقال
- قم بتثبيت إصدار node.js > = 8.9
- نقوم بتنفيذ npm i –g angular / cli (قم بتثبيت angular- cli عالميًا لتنفيذ الأوامر في وحدة التحكم باستخدام ng).
- نذهب إلى الدليل مع المشروع ونعمل ng new <your project name> (دعنا نسمي المشروع: angular-cli-project، example command: ng new angular-cli-project - سيظهر مجلد يسمى angular-cli-project في الدليل الحالي).
نتيجة التحضير:
 اقرأ المزيد عن هيكل المشروع على Angi cli وليس فقط.
اقرأ المزيد عن هيكل المشروع على Angi cli وليس فقط.بعد ذلك ، سنقوم بإعداد الإعدادات الأساسية للتطوير المريح.
إعداد Cli
1) نقوم
بتوصيل HMR (نقوم بتطبيق التغييرات في الكود دون إعادة تحميل الصفحة) وفقًا
للدليل . أيضًا في
package.json ، أضف
hmr إلى النصوص البرمجية
وعلامة --open بحيث لا نفتح صفحة المصدر في المتصفح بأنفسنا:

في وقت كتابة المقال في A6 cli ، عند تكوين HMR من خلال الدليل أعلاه ، قد تواجه الأخطاء التالية:
أ) عند توصيل تكوين HMR في angular.json
… "configurations": { "hmr": { "hmr": true, "fileReplacements": [{ "src": "src/environments/environment.ts", "replaceWith": "src/environments/environment.hmr.ts" }] }, …
عذرًا ، حدث خطأ:
"فشل التحقق من صحة المخطط بسبب الأخطاء التالية:
يجب ألا يحتوي مسار البيانات "" على خصائص إضافية (fileReplacements) ".لإصلاح ذلك ، قم بما يلي:
… "configurations": { "hmr": { "hmr": true, "browserTarget": "angular-cli-project:build:hmr" }, …
الفرق هو أنه يجب عليك تحديد
"browserTarget": "angular-cli-project: build: hmr" ، حيث تتكون قيمة خاصية
browserTarget من
<project-name>: build: hmr .
بالإضافة إلى ذلك ، يجب ألا يتم استبدال
بيئة HMR في
الخدمة ، ولكن في
المهندس المعماري / البناء :
… "architect": { "build": { … "configurations": { "hmr": { "fileReplacements": [ { "src": "src/environments/environment.ts", "replaceWith": "src/environments/environment.hmr.ts" } ] }, …
ب)
خطأ خطأ
في src / main.ts: لا يمكن العثور على اسم "وحدة" تم إصلاحه على النحو التالي: في
tsconfig.app.json نحذف السطر
"أنواع": [] .
2. قم
بتوصيل المعالج :
في angular.json ، يضاف:
… "projects": { … "prefix": "app", "schematics": { "@schematics/angular:component": { "styleext": "less" } } …
إذا كانت أنماطك موجودة في مجلد
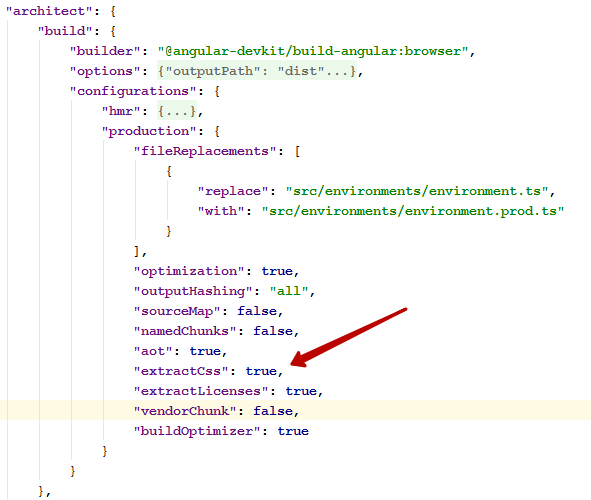
الأصول وتم دمجها عن طريق عمليات الاستيراد في base.less أو scss ، ويحتاج الإخراج إلى ملف .css ،
فقم بإضافة
"extractCss": true to
angular.json :

في الوقت الحالي أيضًا ، لن يعمل تحديث وضع HMR في الملفات العالمية الأقل المستوردة من خلال
الاستيراد . لحل هذه المشكلة ، قم بتثبيت
less-loader@3.0.0 مؤقتًا.
3. نقوم
بتوصيل autoprefixer . حدد المتصفحات التي تتطلب بادئات في
package.json :
… "browserslist": [ "last 2 versions", "IE 10", "IE 11" ], …
4.
أضف معالجة الأيقونات باستخدام
gulp و svgstore ، خاصةً أن
gulp من الإصدار الرابع خرج أخيرًا. قم بتشغيل
npm i gulp@4.0.0 gulp-injection gulp-rename gulp-svgmin gulp-svgstore --SD وقم بإنشاء ملف
Gulpfile.js صغير (انظر
التطبيق النهائي ).
لن نتناول بالتفصيل
Gulp بالتفصيل - جميع الأسئلة ، من فضلك ، في التعليق.
حدد في
فهرس index.html لإدراج SVG:
<div style="height: 0; width: 0; overflow: hidden; opacity: 0;position: absolute; top: 0;left: 0;"> </div>
تعديل
package.json بإضافة
مهمة SVG :
… "scripts": { ... "svg": "gulp svg", ... …
الآن يمكننا استخدام SVG في قوالبنا مثل هذا:
<svg> <use href='#icon-check'/> </svg>
5)
تثبيت محلل حزمة الويبعن طريق تشغيل الأمر:
npm i webpack-bundle-analyser--SD .
في
angular.json ، أضف
"statsJson": صحيح :
"architect": { "build": { "builder": "@angular-devkit/build-angular:browser", "options": { ... "statsJson": true, ...
الآن يمكننا أن نرى ما تتكون حزمتنا في الواقع. لأتمتة هذا بطريقة ما ، أضف نص
التقرير إلى
package.json :
… "scripts": { ... "report": "webpack-bundle-analyzer dist/stats.json" ... …
مثال على استخدام webpack-bundle-analyser:

اكتمل إعداد الوظائف الأساسية.
الآن افتح تطبيقنا الزاوي المخصص وقم بنسخ الوحدات النمطية والصور والأنماط وما إلى ذلك إلى النموذج المعد. سوف أنسخ كل شيء من المسودة النهائية
للمقالة .
نقوم بتنفيذ الأمر:
npm run hmr ونحصل على بعض الأخطاء من rxjs ، والتي تم ترحيلها من الإصدار الخامس إلى الإصدار السادس. سيساعدك
الدليل التالي على
إصلاحها .
التطبيق النهائي .
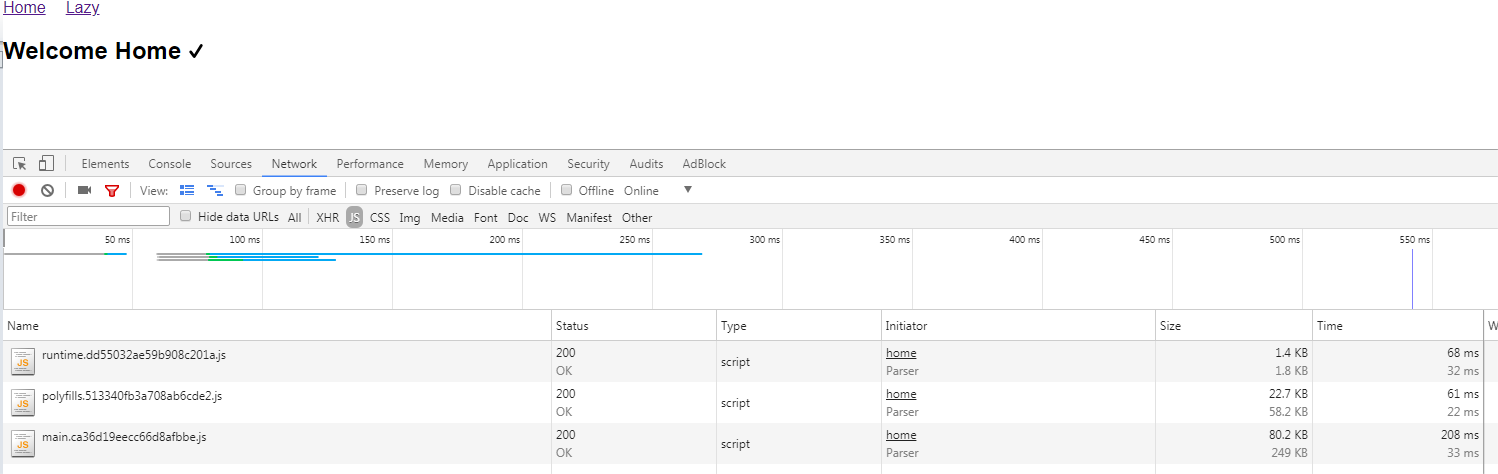
نقوم بتنفيذ الأمر:
بناء npm تشغيل والحصول على النتيجة:

PS كما ترون ، لا يزال حجم الحزمة كبيرًا بما فيه الكفاية ، ومع ذلك ، فإنه يتضمن التوجيه ، و rxjs ، وما إلى ذلك. ومع ذلك ، أعلن فريق Angular عن محرك تقديم جديد Ivy و hello world application size 2.7 Kb. نتطلع إليها.
شكرا لكم على اهتمامكم.