أوجه انتباهكم إلى ترجمة للمقالة Therese Fessenden - التمرير والانتباه . تتناول هذه المقالة دراسة جديدة حول استخدام التمرير عند تصفح المواقع. أجريت الدراسة السابقة عام 2010 ، كما نُشرت ترجمة للمقال على حبري .
أعتذر عن أي أخطاء في الترجمة :)
ملخّص: يمرر الأشخاص رأسيًا أكثر من ذي قبل ، لكن دراسات جديدة لتتبع العين تظهر أنهم ما زالوا ينظرون إلى "الشاشة الأولى" أكثر من الآخرين.أنماط السلوك البشري مستقرة إلى حد ما ، ولا
تتغير إرشادات الاستخدام إلا من حين لآخر بمرور الوقت . لكن أحد أنماط السلوك الذي تغير منذ الأيام الأولى لتصميم الويب هو استخدام التمرير. في البداية ، نادرا ما يتم تمرير الناس عموديا. ولكن
في عام 1997 ، عندما أصبحت الصفحات الطويلة شائعة ، بدأوا في استخدام التمرير. ومع ذلك ، كان المستخدمون لا يزالون مهتمين للغاية بالمعلومات الموجودة على "الشاشة الأولى" ؛ وحتى
في عام 2010 الأخيرة ، أظهرت دراسات تتبع العين أن 80٪ من الوقت الذي يقضيه المستخدمون في مشاهدة "الشاشة الأولى" للصفحة.
منذ عام 2010 ، مع ظهور التصميم سريع الاستجابة والبساطة ، بدأ المصممون بشكل متزايد في إنشاء صفحات طويلة مع عناصر متباعدة عن بعضها البعض ، وبالتالي امتدت شاشات متعددة. حان الوقت لمعرفة ما إذا كانت هذه الاتجاهات قد أثرت على سلوك المستخدم.
بيانات بحث تتبع العين
عن الدراسة
للحصول على إجابات للأسئلة ، قمنا بتحليل الإحداثيات X و Y لأكثر من 130 ألف تثبيت للعرض على الشاشة بدقة 1920 × 1080 بكسل. تضمنت الدراسة 120 شخصًا ، وشاركوا أيضًا في دراسة تتبع العين الأخيرة ، والتي تضمنت آلاف المواقع لمواضيع مختلفة. في هذه الدراسة ، ركزنا على مجموعة واسعة من مهام المستخدم ، وتحليل سلوك المستخدم على مواقع الأخبار ، والتجارة الإلكترونية ، والمدونات ، والأسئلة الشائعة ومواقع الموسوعات. لم يكن هدفنا هو تحليل مواقع محددة ، بل تحديد خصائص سلوك المستخدم.
قارنا نتائج دراسة جديدة بنتائج الدراسة السابقة التي استخدمت شاشات بدقة 1024 × 768 بكسل.
نتائج البحث
حدث تغييران بين دراستين:
- بدأ استخدام شاشات أكبر.
- اتجاهات تصميم الويب الجديدة والاستجابة
لا يمكننا الكشف عن التأثير النسبي لهذين التغييرين ، لكن هذا ليس مهمًا أيضًا ، لأننا غير قادرين على التأثير عليهما.
في إحدى دراساتنا الأخيرة ، أمضى المستخدمون
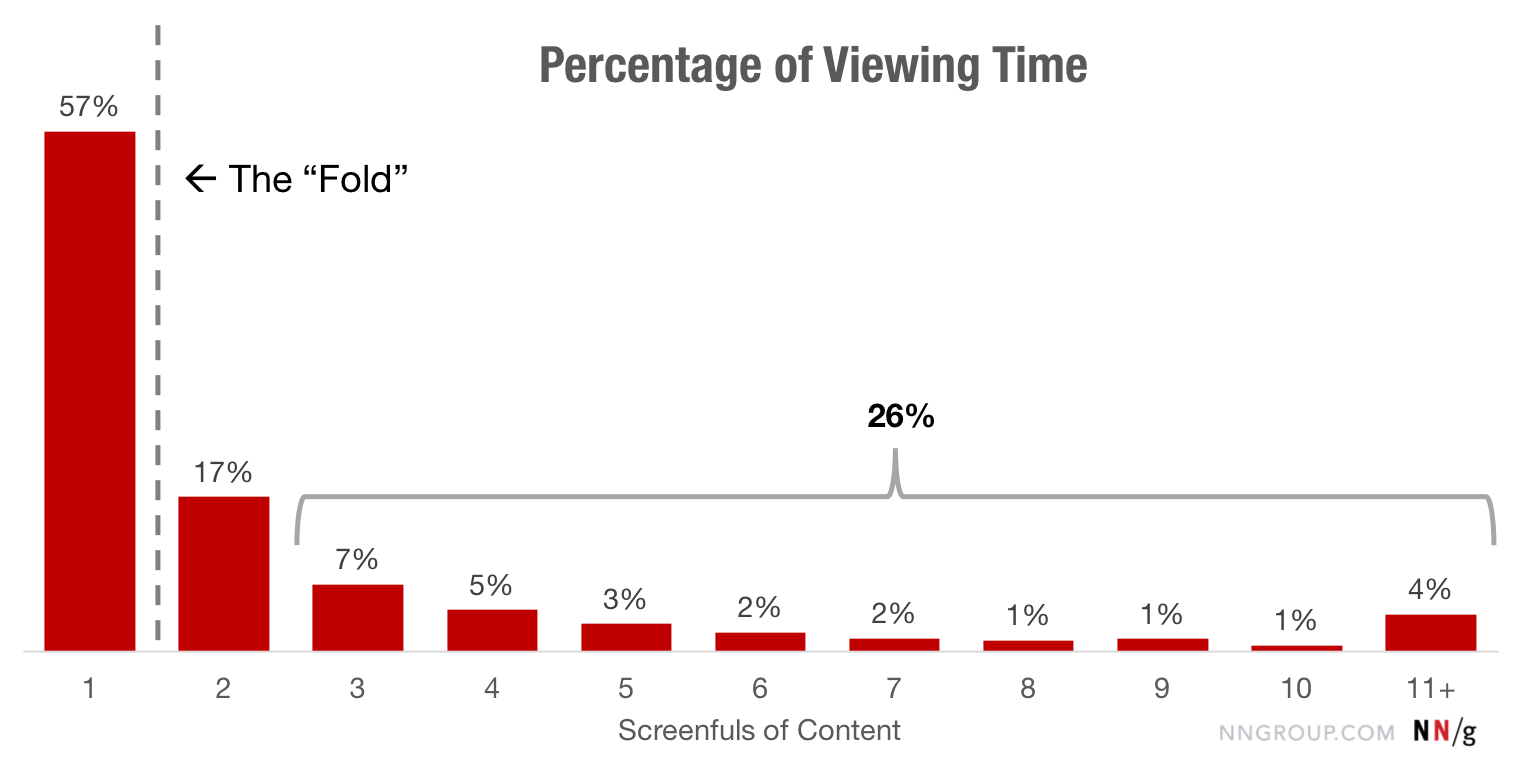
57٪ من وقتهم على "الشاشة الأولى" للموقع. تم إنفاق 74٪ من الوقت على "الشاشتين الأولتين" ، حتى علامة 2160 بكسل على طول المحور ص (لم يأخذ هذا التحليل في الاعتبار الحد الأقصى لطول الصفحة ، حيث قد تتأثر النتيجة بطول الصفحة القصيرة أو حقيقة أن الناس يشعرون بالملل من التمرير أكثر من شاشتين )
تختلف هذه النتائج اختلافًا كبيرًا عن نتائج
دراسة 2010 : ففيها قضى المستخدمون 80٪ من الوقت في مشاهدة "الشاشة الأولى" للصفحة. ومع ذلك ، فإن
اتجاه الانخفاض الحاد في الاهتمام على الشاشات بعد الأول لم يتغير في عام 2018.
 تتلقى "الشاشة الأولى" أكبر قدر من الاهتمام. يتم إنفاق حوالي 74٪ من الوقت على أول شاشتين (المحتوى الموجود على "الشاشة الأولى" وما يحدث بعد ذلك مباشرة). تقع 26 ٪ المتبقية على بقية الصفحة.
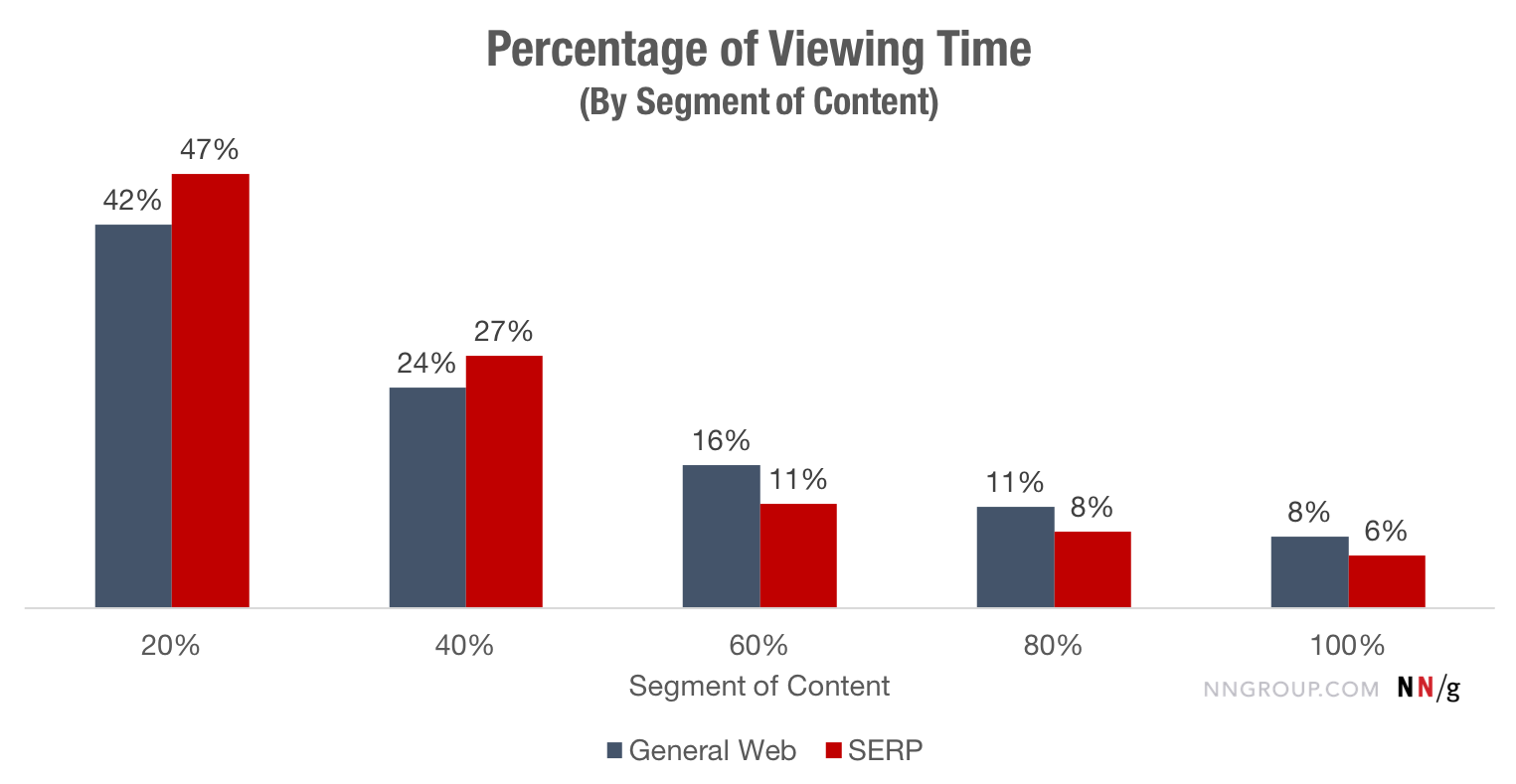
تتلقى "الشاشة الأولى" أكبر قدر من الاهتمام. يتم إنفاق حوالي 74٪ من الوقت على أول شاشتين (المحتوى الموجود على "الشاشة الأولى" وما يحدث بعد ذلك مباشرة). تقع 26 ٪ المتبقية على بقية الصفحة.من الواضح أن جميع الصفحات مختلفة في الطول. لتحديد كيفية توزيع الأشخاص لوجهات نظرهم عبر الصفحة (بغض النظر عن طولها) ، قسمنا الصفحات إلى 20٪ من الشرائح (⅕ من كل صفحة). على مواقع الويب المشتركة ، كان أكثر من 42٪ من وقت التصفح في أعلى 20٪ من الصفحة ، وتم قضاء أكثر من 65٪ من الوقت في أعلى 40٪ من الصفحة. في صفحات نتائج البحث التي لم نفصلها عن أنواع أخرى من الصفحات في نتائج عام 2010 ، تم إنفاق 47٪ من الوقت على أعلى 20٪ من الصفحة وأكثر من 75٪ على أعلى 40٪ - وهذا على الأرجح إشارة إلى أن المستخدمين يميلون إلى البحث أعلى نتائج البحث فقط.
 قضى المشاركون في الدراسة مقدارًا غير متناسب من الوقت في مشاهدة أعلى 20٪ من الصفحة.
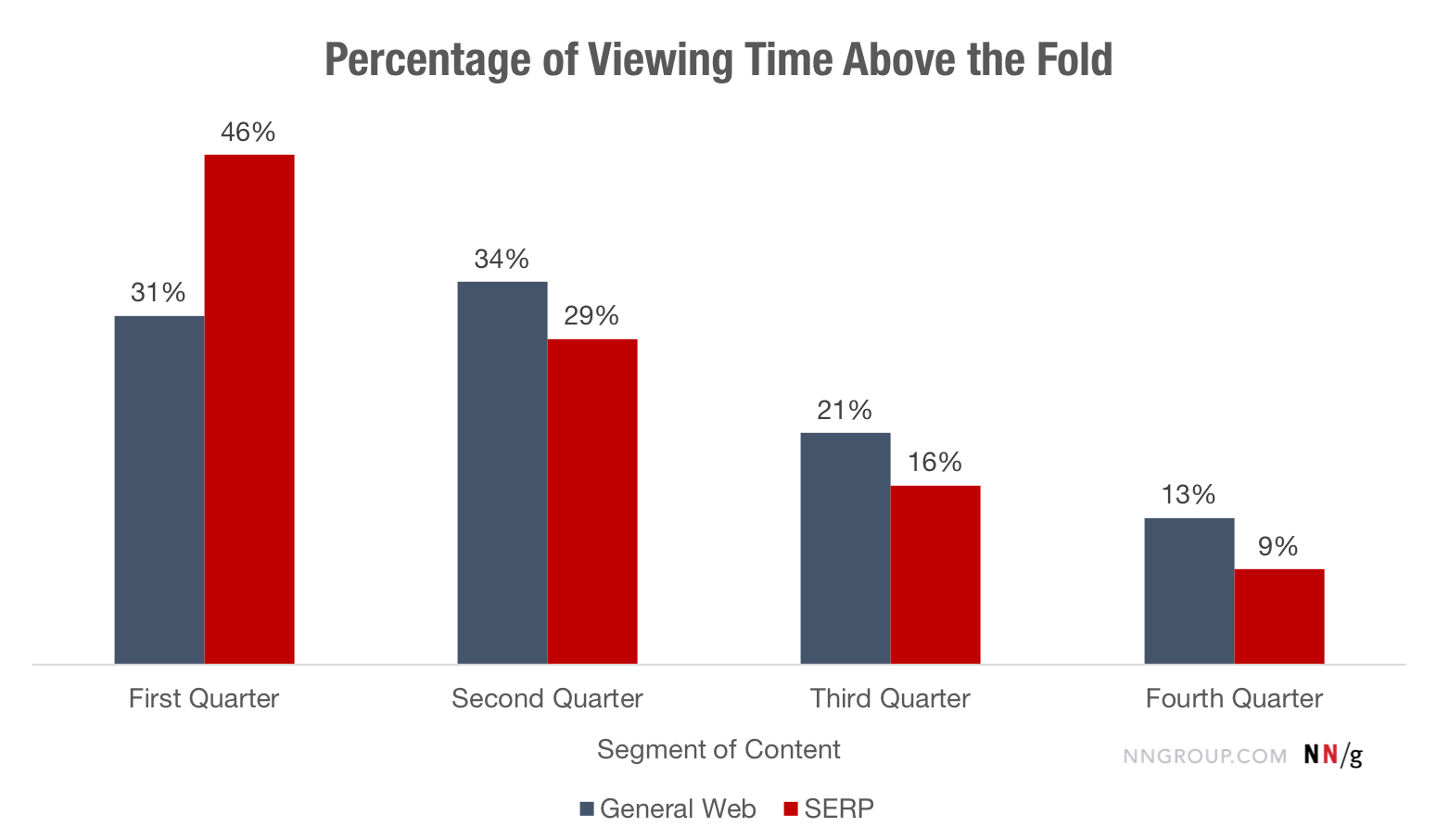
قضى المشاركون في الدراسة مقدارًا غير متناسب من الوقت في مشاهدة أعلى 20٪ من الصفحة.إذا انتبهنا إلى "الشاشة الأولى" ، فقد حظيت المعلومات في الجزء العلوي من الشاشة باهتمام أكثر من الجزء السفلي. تم إنفاق أكثر من 65٪ في مشاهدة الجزء العلوي من "الشاشة الأولى" بالضبط. في صفحات نتائج البحث ، تكتسب المناطق العليا من "الشاشات الأولى" أكثر من 75٪ من انتباه المستخدم. الحقيقة القديمة ، وهي ليست خطية لتكرارها: كن الأول أو الثاني في Google ، أو أنك غير موجود تقريبًا على الإنترنت. تبقى
الثقة في Google قوية كما كانت قبل 10 سنوات عندما حددنا هذا النمط من سلوك المستخدم.
 حتى في "الشاشة الأولى" ، يتم تركيز انتباه المستخدم على الجزء العلوي من الشاشة ، خاصةً على صفحات نتائج البحث.
حتى في "الشاشة الأولى" ، يتم تركيز انتباه المستخدم على الجزء العلوي من الشاشة ، خاصةً على صفحات نتائج البحث.مسح وقراءة القوالب
قررنا أن المحتوى الموجود على "الشاشة الأولى" يسلب حصة الأسد من الاهتمام (57٪) ؛ تحصل الشاشة الثانية على ثلث هذه القيمة (17٪) ؛ 26٪ المتبقية هي كل ما هو أقل. بمعنى آخر ، كلما اقتربت المعلومات من أعلى الصفحة ، زادت فرصة قراءتها.
تؤكد أنماط القراءة الفردية هذه النتائج. يدرس العديد من المستخدمين الصفحات ذات المحتوى غير المنظم وفقًا
لنموذج F - فهم يميلون إلى إيلاء المزيد من الاهتمام للنص الموجود في أعلى الصفحة (الفقرات القليلة الأولى من النص) ، ويركزون بشكل أقل وأقل على المعلومات أدناه.
ولكن حتى إذا كانت المعلومات الموجودة على الصفحة منظمة بشكل جيد ، فإن الناس يحدقون في قمتها (وبالتالي يقضون الوقت عليها) ، لأنهم بحاجة إلى فهم كيفية تنظيم الصفحة. وبمجرد فهمهم لهذا الأمر ، فإنهم عادة ما
يركزون قدر الإمكان على المعلومات ذات الصلة ، وبالتالي يولون اهتمامًا أقل (ويقضون وقتًا أقل) في المحتوى الموجود بعيدًا عن الجزء العلوي من الصفحة.
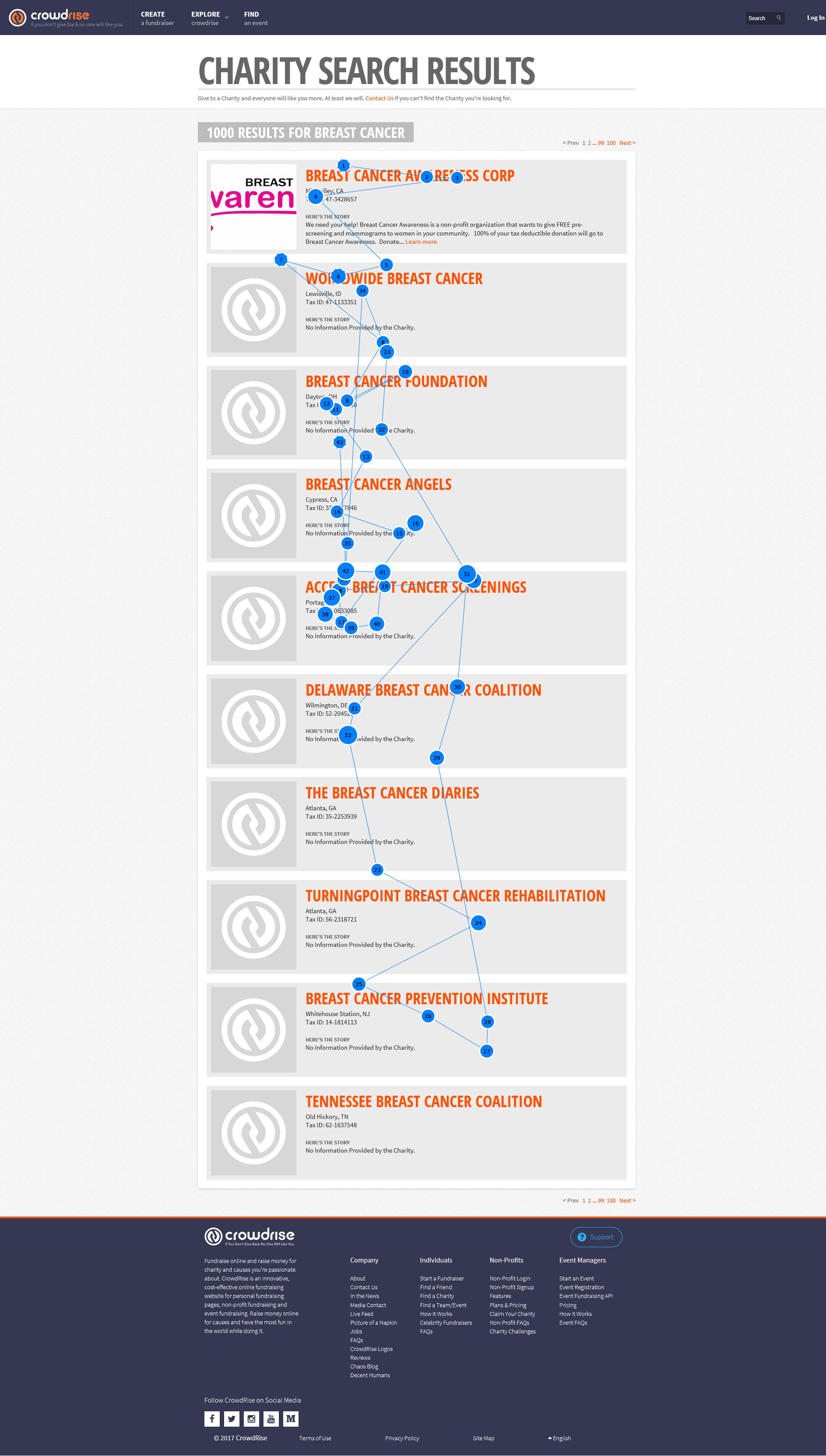
 تُظهر هذه الصورة أن غالبية المستخدمين ينظرون إلى "الشاشة الأولى" للصفحة ، على الرغم من أنه ليس دائمًا في أعلى الصفحة. يعتمد التوزيع الفعلي لإصلاحات العين على تصميم صفحة معينة وأهداف المستخدمين عند زيارتها. من حين لآخر ، يمكن للمستخدم قراءة القليل إذا كانت المعلومات تبدو مثيرة للاهتمام بالنسبة له ، ولكنها ، في الأساس ، تصبح أصغر في أسفل الصفحة.
تُظهر هذه الصورة أن غالبية المستخدمين ينظرون إلى "الشاشة الأولى" للصفحة ، على الرغم من أنه ليس دائمًا في أعلى الصفحة. يعتمد التوزيع الفعلي لإصلاحات العين على تصميم صفحة معينة وأهداف المستخدمين عند زيارتها. من حين لآخر ، يمكن للمستخدم قراءة القليل إذا كانت المعلومات تبدو مثيرة للاهتمام بالنسبة له ، ولكنها ، في الأساس ، تصبح أصغر في أسفل الصفحة.2010 مقابل الآن
في عام 2010 ، قضى المستخدمون 80٪ من وقتهم على "الشاشة الأولى". اليوم ، هذا الرقم هو 57 ٪ ، وهو ربما يرجع إلى انتشار الصفحات الطويلة. ماذا يعني هذا؟
أولاً ، من الممكن بشكل عام أن يقوم المصممون بعمل ممتاز في إنشاء العناصر التي تتطلب التمرير ، وبالتالي مواجهة
وهم الوصول إلى نهاية الصفحة . وبعبارة أخرى ، فإنهم يدركون أوجه القصور في الصفحات الطويلة ويحاولون تخفيفها بطريقة أو بأخرى.
ثانيًا ، قد يعني هذا أن المستخدمين تعلموا ببساطة التمرير باستمرار - فقد أدى انتشار الصفحات التي تتطلب التمرير إلى تعزيز هذا النمط من السلوك فينا.
ومع ذلك ، لا يزال الأشخاص لا يحبون التمرير - نادرًا ما يصلون إلى المحتوى أسفل الشاشة الثالثة. في الواقع ، تم تحويل الفجوة بين الشاشات كحاجز إلى الشاشة الثالثة - قبل 8 سنوات ، تم قضاء 80٪ من الوقت في مشاهدة "الشاشة الأولى" ، واليوم يتم إنفاق 81٪ على الشاشات الثلاثة الأولى.
قلنا دائمًا أن الأشخاص سينتقلون إذا كان لديهم سبب. لا يزال الاهتمام منصوصًا في أعلى الصفحة - وهذا هو الجزء الأكثر وضوحًا من المحتوى ، وعلى الأرجح سيقرأه المستخدمون. تقلل
"تكلفة التفاعل" للتمرير من احتمالية أن يشاهد المستخدم المحتوى الموجود في أسفل الصفحة.
يشار إلى أن زيادة دقة الشاشة لم تؤد إلى انخفاض في التمرير ، كما هو متوقع. هذا على الأرجح لأن المصممين والمطورين لا يقومون بتعديل عملهم مع الشاشات الكبيرة ، وبدلاً من ذلك ببساطة أبعد المحتوى عن بعضهم البعض. للأفضل أو الأسوأ ، يتم استدعاء المستخدمين الآن للتمرير أكثر من ذي قبل ، ولكن ليس كثيرًا. ربما كانت
كثافة المعلومات عالية جدًا في الفترة المبكرة من الإنترنت (مما جعل الصفحات "ضيقة") ، لكن التصميم الحالي ليس هو نفسه بالتأكيد - الكثافة أقل ، المحتوى قليل.
الاستنتاجات
من خلال السماح للمستخدمين بقضاء المزيد من الوقت في أعلى الصفحة ، خاصةً على "الشاشة الأولى" ، يجب أن تكون على دراية بما يلي:
- اترك الجزء العلوي من الصفحة للحصول على المحتوى ذي الأولوية القصوى - أحد المحتويات التي تساعد على تحقيق أهداف العمل والمستخدم الرئيسية . قد يتضمن الجزء السفلي من الصفحة معلومات إضافية أو ذات صلة. احتفظ بعبارات الحث على اتخاذ إجراء المهمة في "الشاشة الأولى".
- استخدم نمط الخط المناسب للفت الانتباه إلى المحتوى المهم . توضح عناصر مثل العناوين والخط الغامق للمستخدمين أهمية هذه المعلومات. تأكد من أن هذه العناصر مختلفة بصريًا عن غيرها وأنماطها بالتساوي في جميع صفحات الموقع بحيث يمكن للمستخدمين العثور عليها بسهولة.
- تجنب النهاية الزائفة للصفحة ، والتي توجد بشكل متزايد في تصميم أضيق الحدود الحديثة . يمكن أن يؤدي وهم الوصول إلى نهاية الصفحة إلى عدم تمرير الأشخاص أدناه. استخدم الرموز (مثل إخفاء النص تحت قطع) لإخبار الأشخاص بوجود محتوى أدناه أيضًا.
- اختبر تصميمك مع ممثلين عن الجمهور المستهدف للمنتج من أجل تحديد الطول الأمثل للصفحة والتأكد من أن المعلومات التي يحتاجها المستخدمون مرئية بوضوح.
الخلاصة
على الرغم من حقيقة أن صفحات الويب الحديثة طويلة وكثافة المعلومات عليها منخفضة ، وأن المستخدمين يميلون إلى التمرير أكثر من ذي قبل ، إلا أنهم يقضون معظم الوقت في مشاهدة الجزء العلوي من الصفحة.
- يُعد ترتيب أولويات المحتوى خطوة أساسية في استراتيجية المحتوى الخاصة بك.
- يمكن أن تغري الصور الجيدة المستخدمين بالتمرير لأسفل واستكشاف المحتوى أسفل "الشاشة الأولى".
- لتحديد الطول الأمثل للصفحة ، اختبر التصميم على المستخدمين وتذكر أن الصفحات الطويلة جدًا تؤدي إلى فقدان اهتمام المستخدمين.