 إخلاء المسؤولية: مع هذه المقالة ، لا أريد أن أهين أو أرفع أي من المستخدمين والمطورين وبوابات الويب والخدمات وغيرها. لقطات الشاشة الواردة في المقالة ، وكذلك التعليقات عليها ، هي رأي شخصي للمؤلف ولا تحث أي شخص على حسابه.
إخلاء المسؤولية: مع هذه المقالة ، لا أريد أن أهين أو أرفع أي من المستخدمين والمطورين وبوابات الويب والخدمات وغيرها. لقطات الشاشة الواردة في المقالة ، وكذلك التعليقات عليها ، هي رأي شخصي للمؤلف ولا تحث أي شخص على حسابه.الآن إلى النقطة. جاءت فكرة كتابة هذا المقال لي منذ فترة طويلة للغاية. منذ تلك اللحظة ، جمعت الملخصات والأمثلة والأفكار في كومة ، وسأحاول الآن تصويرها هنا بطريقة يمكنك من خلالها تطوير هذه الفكرة كما طورتها في رأسي. آمل أن ننجح. أعتذر مقدما عن السرد العاطفي.
للبدء ، الملاحظة. الإنترنت ينمو بسرعة هائلة. لا ، دعنا نصل إلى النقطة. على الإنترنت كمية ضخمة من المعلومات. لا ، دعنا نقترب.
يتم عرض كمية رائعة من المواد على الإنترنت بشكل رهيب. نعم ، يبدو الآن أنه أطروحة.
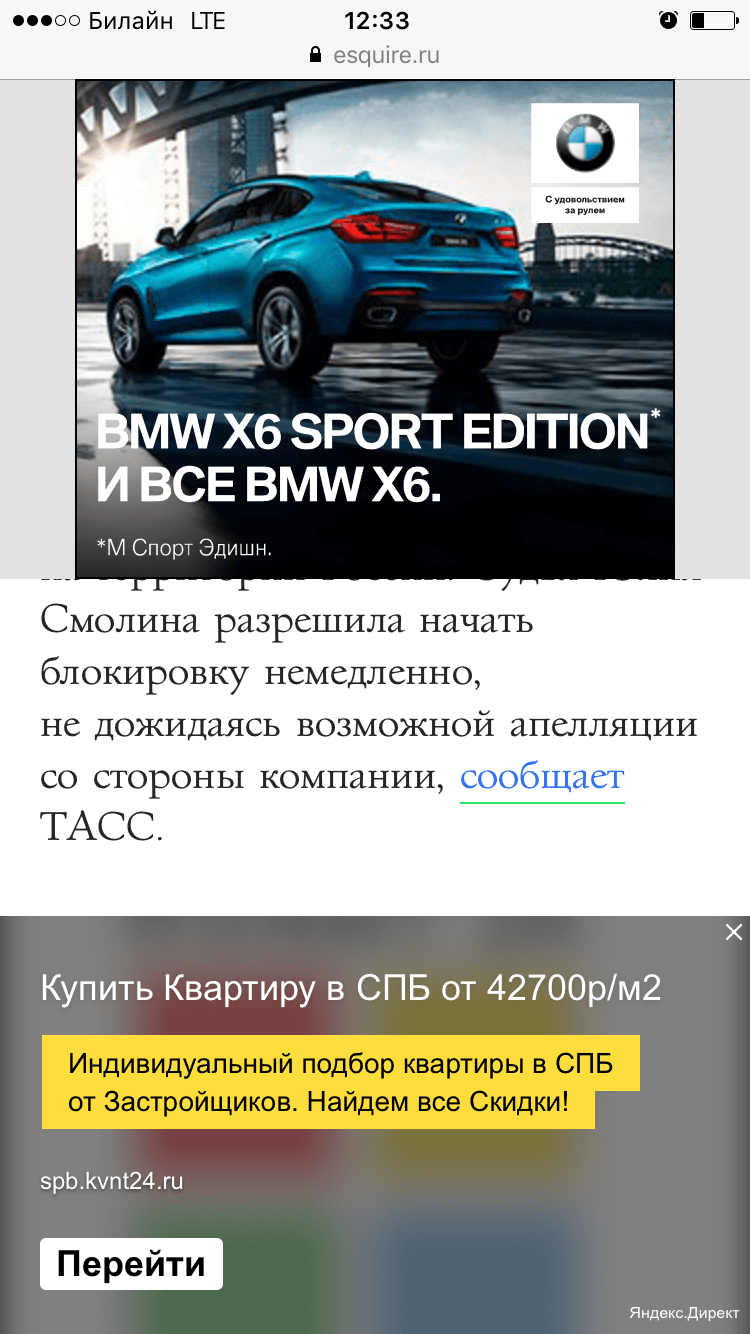
بالمظهر الرهيب ، أعني العرض التقديمي الذي يتم تقديم المادة به. خذ ، على سبيل المثال ، "أخبار مثيرة" ، افتحها على الهاتف وحاول القراءة.
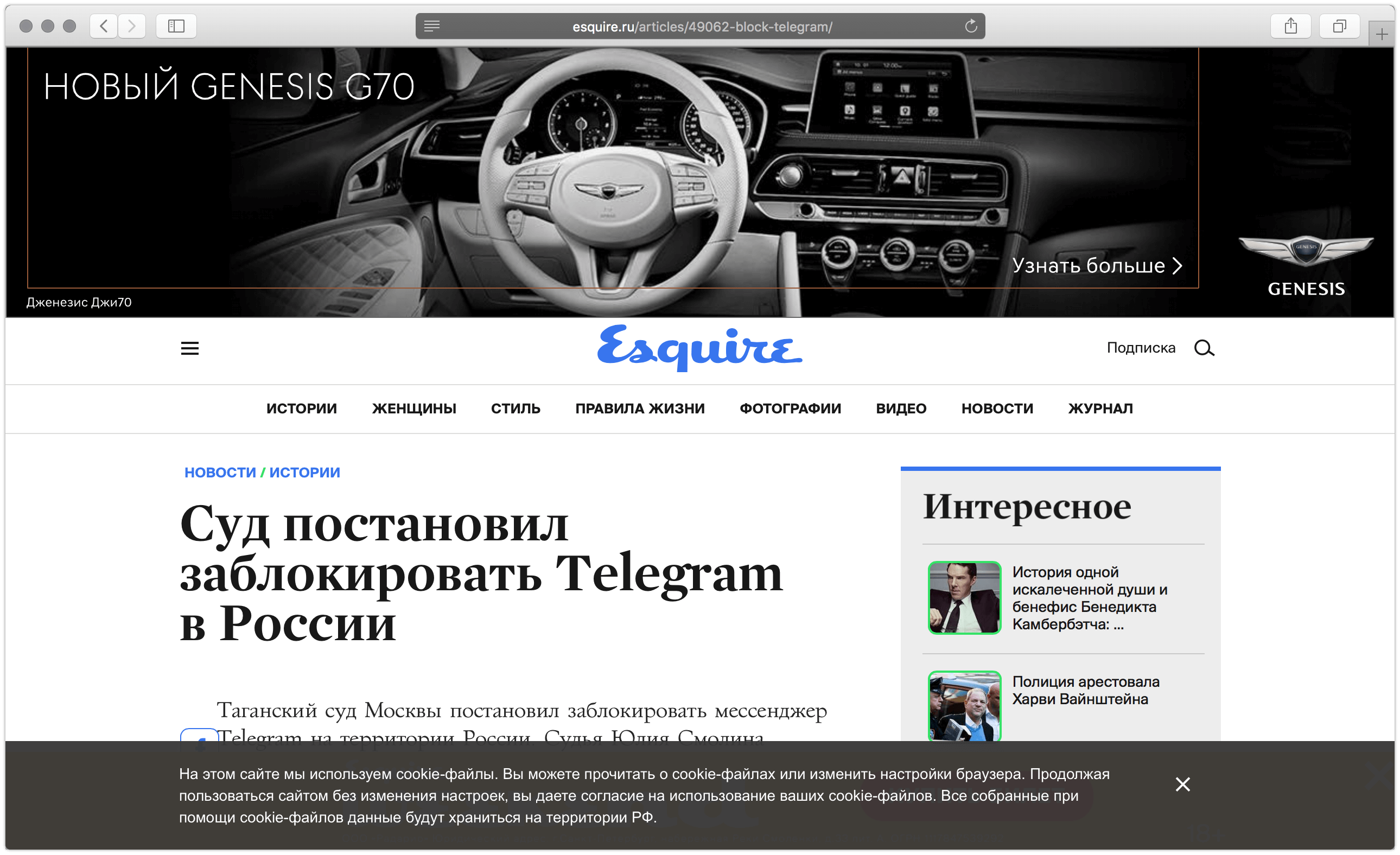
إذا ابتسمت ، فهذا جيد. ولكن في الواقع ، هناك القليل من الخير. بعد كل شيء ، ذهبنا لقراءة حول ... انتظر ، ولكن حول ما نريد قراءته بشكل عام ، أين العنوان؟ حسنًا ، دعنا نحصل على بعض أخبار سطح المكتب المثيرة.

أوه نعم ، حجب برقية في روسيا ... يا للأسف ، كنا نظن قبل بضعة أشهر. ومن المؤسف أنه من المؤسف أننا لا نستطيع عادة قراءة مثل هذه الأخبار المثيرة.
أنا متأكد أنك فهمت ما سأحصل عليه. بالطبع ، يعد حظر Telegram أمرًا سيئًا حقًا. ولكن ما هو سيئ حقًا هو وباء المحتوى المنبثق / الزائد / الثانوي.
قام شخص ما بس هولتروب بنشر تغريدة مسلية للغاية ، والتي يمكن وصفها في كلمة واحدة بسيطة "zhiza".
وهكذا ، بدا الإنترنت عبر الهاتف المحمول ليس فقط في عام 2017 ، بل بدا الأمر كذلك حتى قبل ذلك بقليل ، والآن أصبح أسوأ فقط. بالمناسبة ، في نفس الموضوع يمكنك العثور على عدد كبير من الأمثلة على مثل هذا المخطط. وهذا يوضح أهمية هذه المشكلة وحجمها وخطورتها. وتأكيدًا على مشاركة أخرى مع موقع الويب الغاضب:
→
رابط
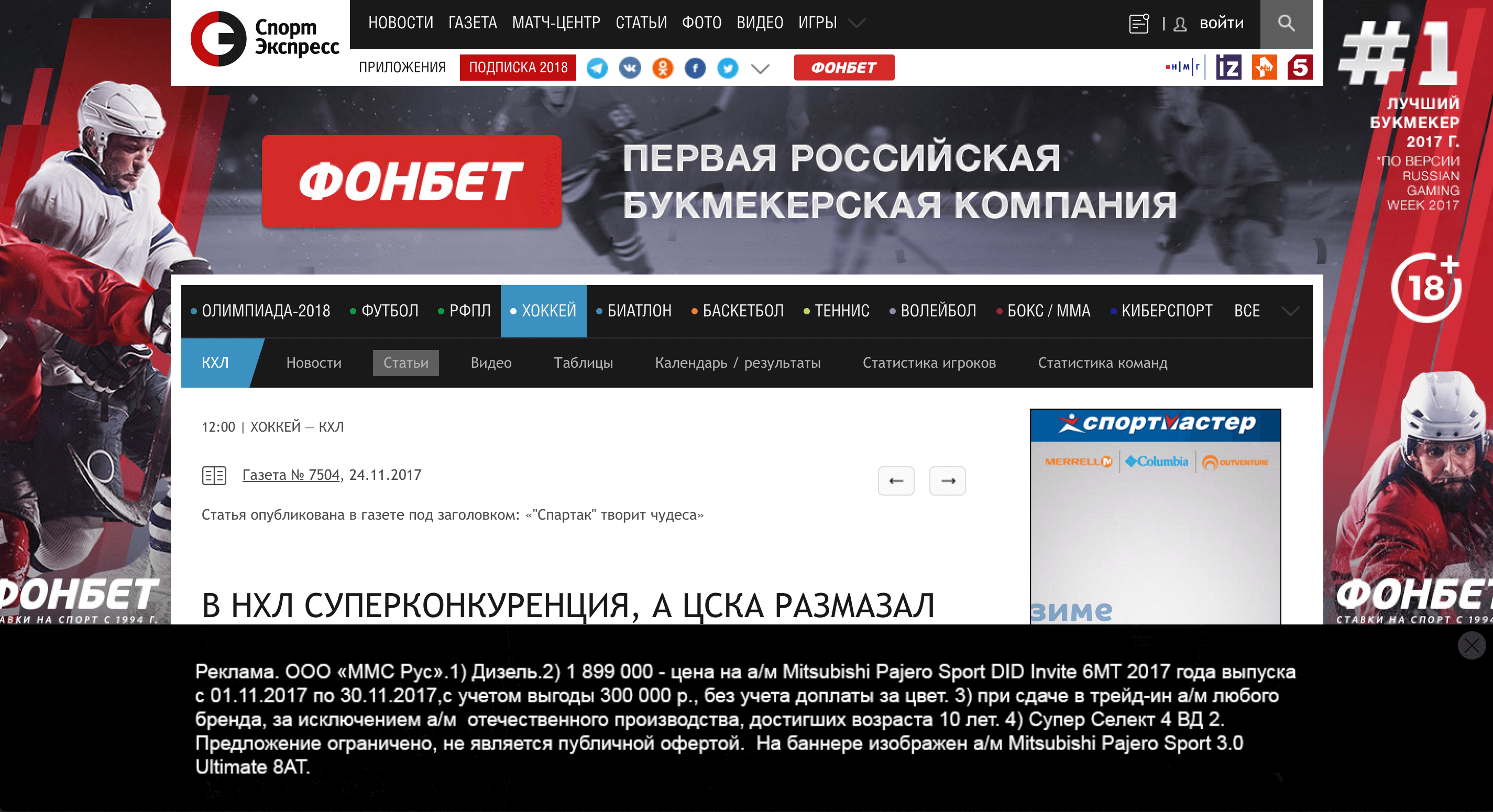
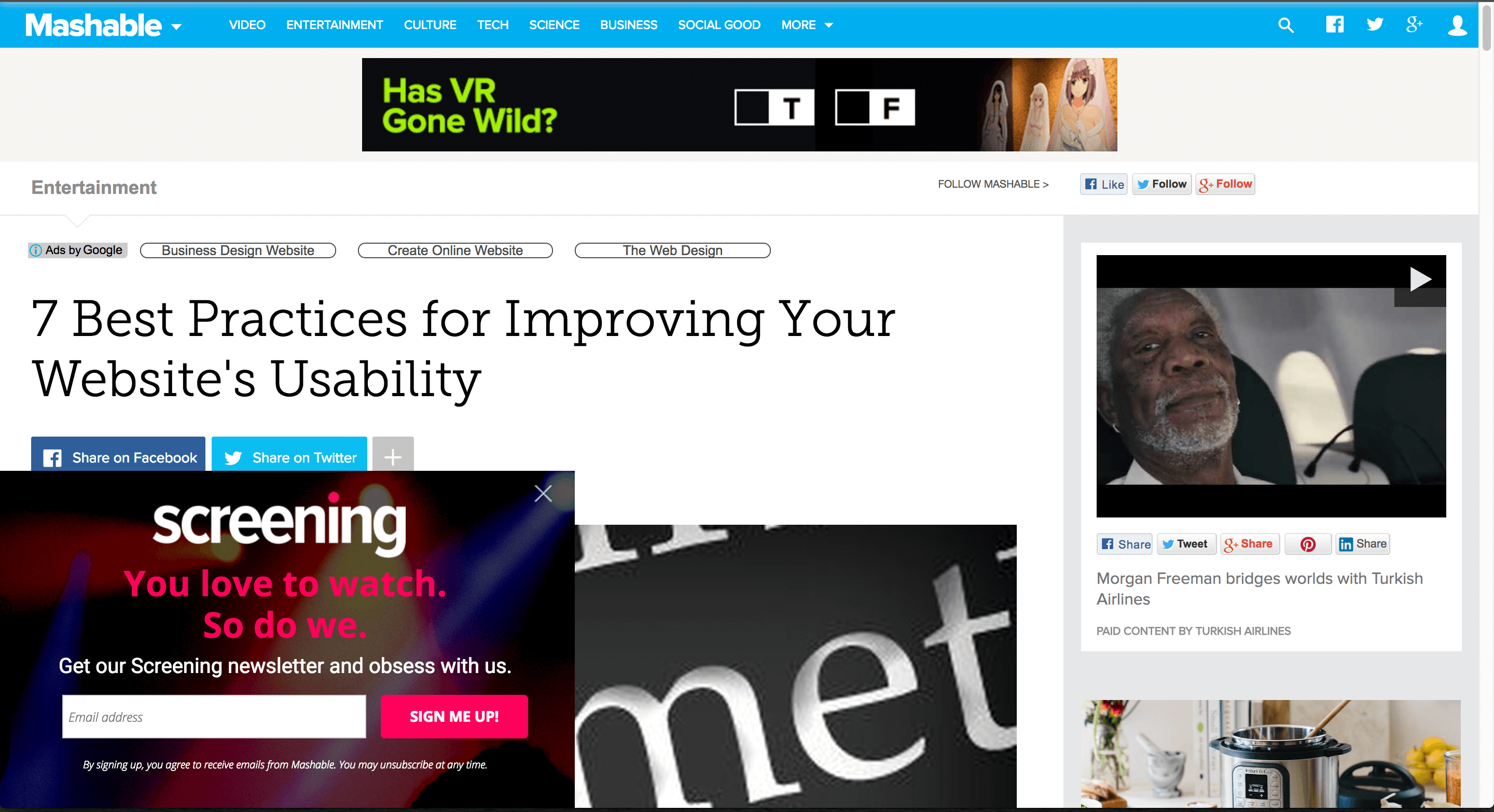
ليس فقط الإنترنت عبر الهاتف النقال يعاني ، على سبيل المثال المواقع الكبيرة سيئة السمعة
من المحتوى الموجود على الشاشة الأولى ، فقط العنوان ، وشكرا لذلك.

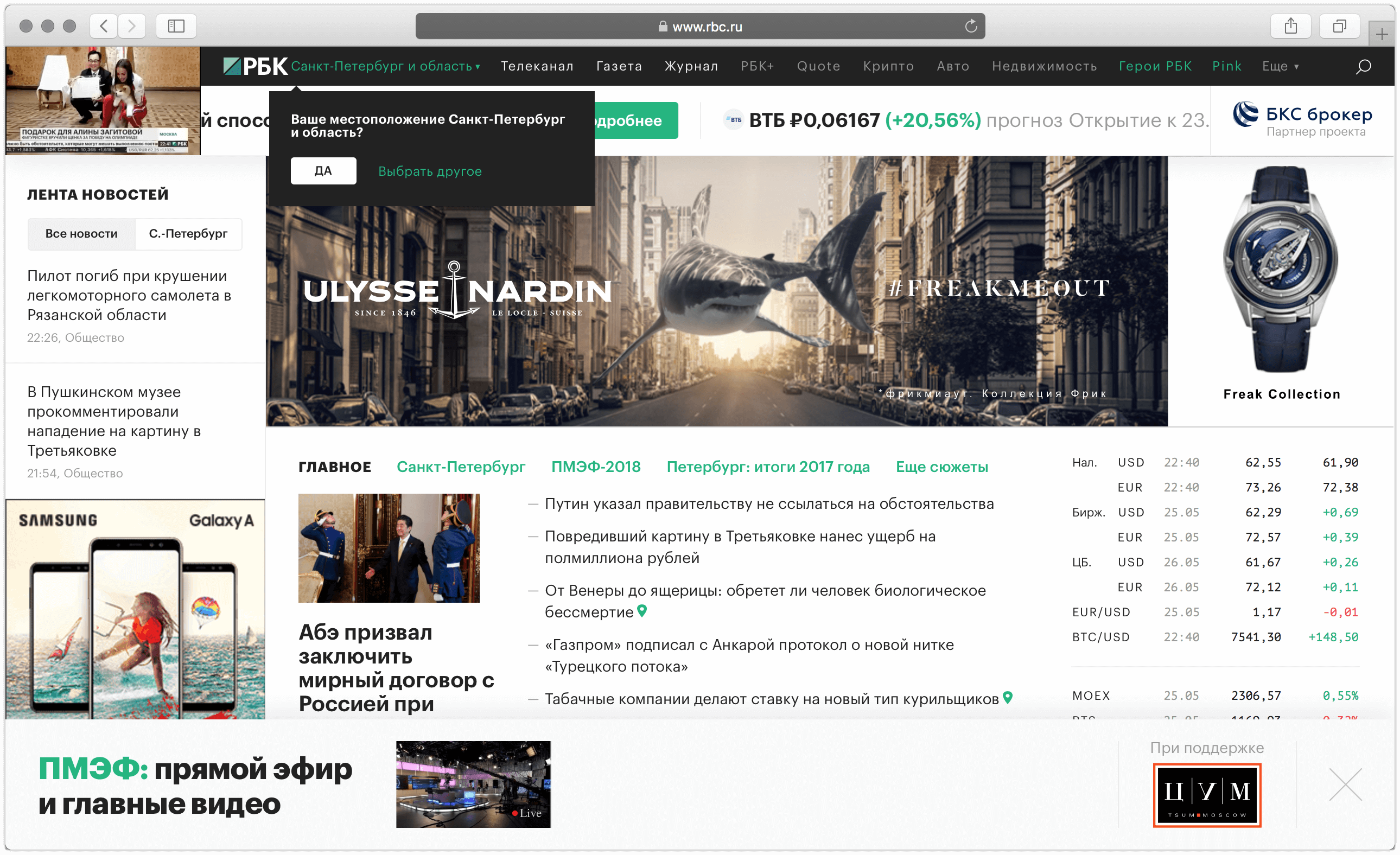
مرحبا ، هنا ، بالإضافة إلى العنوان ، تمكنا من رؤية جزء آخر من النص ، المؤلف وحتى تاريخ النشر ، غير اعتيادي!

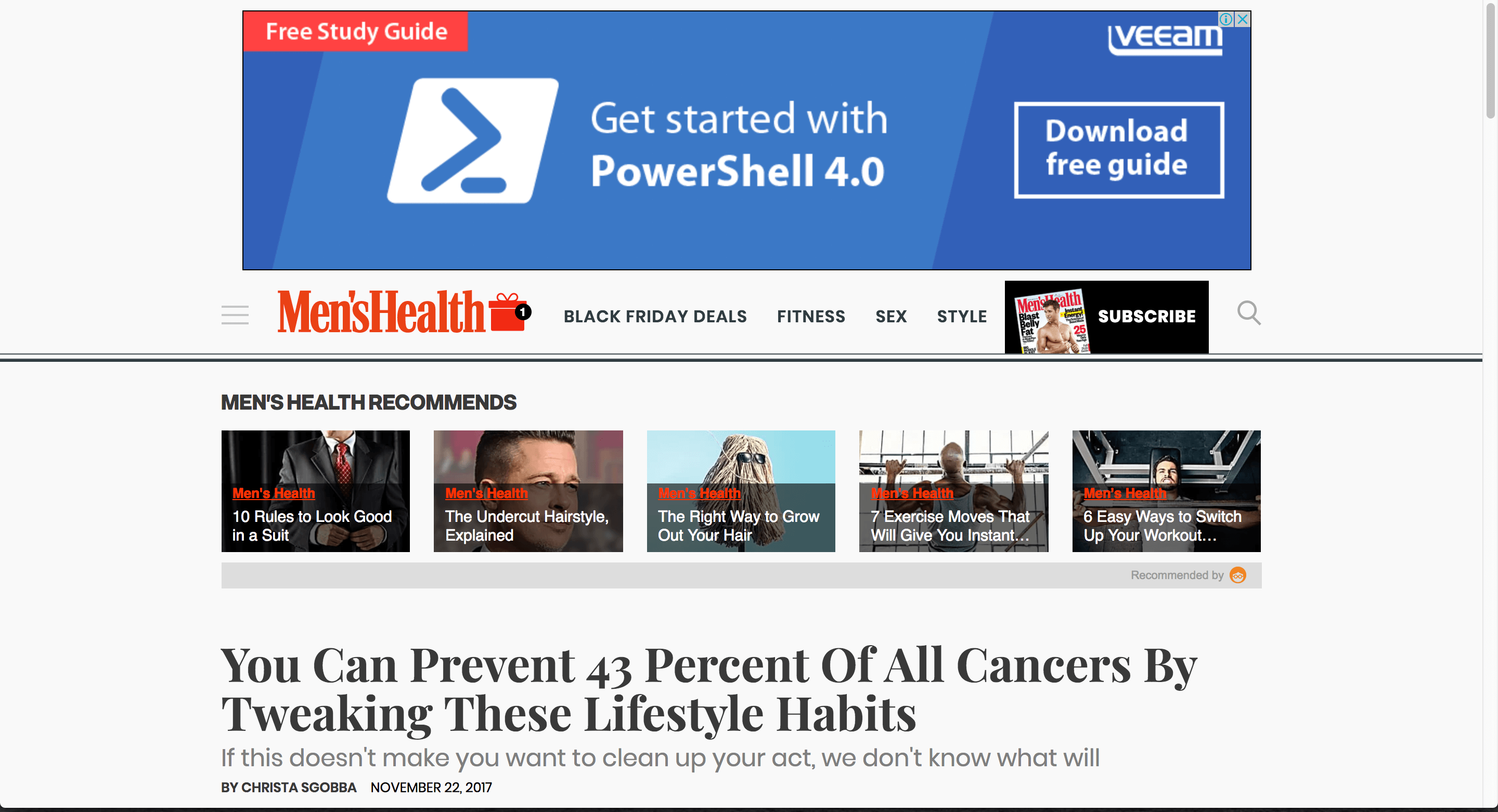
فقط الجزء الثالث من الصفحة قابل للقراءة ، لا أكثر.

اقرأ عنوان المقال. سيكون من المضحك لو لم يكن حزينًا جدًا.

ما الذي يحدث هنا؟
يمكنني تقديم الكثير من الأمثلة ، لكنني بالفعل أكلت حركة مرور كافية عند تحميل الصور على هذه الصفحة. تكمن المشكلة في أننا يبدو أننا قد نسينا كيفية إرسال المحتوى ، ونسينا كيفية عمل تصميم لائق وسهل الاستخدام ، ونسينا كيفية التعويض. ما نقدمه للمستخدم هو مثل البصاق في الوجه. بدأنا لا نضع أي محتوى على الإطلاق في الفصل ، فقد انخفض. والأهم من ذلك بالنسبة لنا أن نعرض الإعلانات ذات الصلة والجذابة قدر الإمكان للحصول على هذه النقرة المثيرة للشفقة. نريد إلغاء التقاضي بسبب عدم وجود لافتة على تخزين البيانات الشخصية أو علامة الاختيار ، لكننا توقفنا تمامًا عن الاهتمام بكيفية القيام بذلك. هذا أمر محزن وغير إنساني أيها الرفاق.
ولكن لا يكفي الانتباه إلى المشكلة. سيقول شخص ما بالتأكيد: "حسنا ، ماذا تقترح أن نفعل ، الرجل الحكيم ؟! لدينا بالفعل مانع من تخفيضات العمل / الميزانية / مشغول جدًا / أدخل خيارك. " وسأجيب. نحن متخصصون أذكياء ومختصون ، فلماذا لا نظهر انخفاضًا في الحماس ، وننفق 15 دقيقة أكثر ونفعل ذلك بشكل بارد وعملي. على سبيل المثال:
الرجال يقومون بعمل جيد ، والحقيقة هي ، لماذا لا تشارك معهم رطل واحد؟ نعم ، نصف المحتوى محظور ، ولكن كيف يتم ذلك! أنيق ومفيد إلى حد ما.
بالحديث عن أمثلة أنيقة - منذ وقت ليس ببعيد جاء فيتالي فريدمان إلى مكتبنا. تحدث عن أشياء كثيرة ، بما في ذلك الإنسانية ، حول أنظمة التصميم وأعطى عددًا كبيرًا من الأمثلة غير العادية. في ما يلي رابط لتسجيل الاجتماع للإلهام:
لحسن الحظ ، لا يزال هناك الكثير من الأمثلة إلى جانب تلك التي ذكرها فيتالي ، والويب ليست يائسة كما قد تبدو. لكن مشكلة تعقيد الويب ليست جديدة. على سبيل المثال ، تحدث فرانك شيميرو (مصمم ، رسام ، مؤلف كتاب شكل التصميم) في إحدى خطاباته عن المشكلة نفسها ، وكيفية تقديم الفكرة ببساطة قدر الإمكان ، مع إعطاء قائمة واضحة بالمتطلبات الفنية. هناك
ترجمة دائمة على حبري ، وأيضًا رابط النسخة الأصلية ، أوصي بشدة بقراءتها.
يمس تعقيد الويب في هذا السياق جميع المجالات: التحليلات والتصميم ، وبالطبع التطوير. لكنني لا أريد الخوض في التفاصيل ، لأن هذا موضوع لمناقشة منفصلة.
القراء
يأتي القراء لإنقاذ. هذه أنظمة تسمح لك بتقديم المحتوى بتنسيق كتاب مناسب. يتم تصحيحها لمشرفي المواقع المهملين (أعني هنا المشاركين في جميع دورات تطوير موقع الويب) ، مما يرمي شريان الحياة للمستخدم.
على سبيل المثال ، يقدم Safari بالفعل للمستخدم التبديل إلى
طريقة عرض Reader وقراءة مقالة مثيرة للاهتمام في تخطيط أنيق ، دون القمامة غير الضرورية.
برقية مع عرضها
الفوري المذهل
(IV) لموارد 2274 (أو ربما أكثر). أنا أعتبر هذه الفكرة واحدة من أفضل الاختراقات في الرسل على مدى السنوات القليلة الماضية ، وبالنسبة للتطبيق ، أخلع قبعتي بشكل عام. يمكن العثور على مزيد من المعلومات حول التكنولوجيا وكيفية تنفيذها
هنا . إذا قرأت الكسل ، فسوف أشرح بإيجاز: عن طريق إرسال رابط إلى موقع IV مدعوم ، يعرض Telegram فتحه مباشرة في التطبيق ، ويقوم بذلك في غضون ميلي ثانية.
لا يجدر شرح أنه في كلتا الحالتين يظل مالك المورد هو الخاسر ، لأنه بالإضافة إلى النص الرئيسي للصفحة ، لا يمكن إرسال أو استلام أي شيء آخر من المستخدم. ونتيجة لذلك ، يخلق هذا صعوبات معينة في الإحصاءات ، وتقديم المحتوى ذي الصلة وتقنيات التسويق الأخرى.
ماذا تفعل
الشيء الرئيسي هو أن تكون رجلاً.في الواقع ، ليس هناك العديد من الحلول. بادئ ذي بدء ، من المفيد أن ندرك أنه إذا تم إنشاء مورد من أجل إعطاء المستخدمين بعض المعلومات ، فيجب تحقيق هذا الهدف أولاً. بعد أن يتلقى المستخدم المعلومات ، يمكنك أن تقدم له ، على سبيل المثال ، تجربة منتجك ، أو النقر على الروابط الإضافية ، أو عرض إعلان له حتى لا يُترك دون قرش. ولكن مرة أخرى أكرر ، ابحث عن طرق غير تافهة لهذا الأمر وابقى إنسانيًا تجاه المستخدم الخاص بك. في الواقع ، هذه هي الطريقة التي يمكنك أن تكون بها على نفس الطول الموجي معه ، وإذا حاولت ، فقد تكسب ثقته.
حالة أخرى ، إذا كان هدفك هو البيع ، للاستفادة بأي تكلفة من خلال الإعلان ، أو لقيادة المستخدم إلى صفحة / مورد آخر. بعد ذلك ، بالطبع ، لا يمكنك التركيز على النص ، فقط ضع Lorem ipsum أو بعض الكلمات المبتذلة للحصول على المزيد من الكلمات الرئيسية. ومع ذلك ، فإن النص نفسه ليس مهمًا للغاية ، على سبيل المثال ، يمكنك مزج كلا الخيارين أعلاه من أجل زيادة معامل التفرد. بعد ذلك ، أضف بضع بانرات ، والعديد من النوافذ المنبثقة إلى الصفحة ، وتحتاج بالتأكيد إلى تقديم تحليلات لها لمعرفة أي لافتة أكثر فاعلية: أعلى واحد ، أو واحد أسفله ، أو واحد على يمين الاثنين السابقين. ولكن بعد كل هذا ، لا تنس أن تسأل نفسك السؤال: هل تحتاج إلى نص في هذه الحالة؟ بمجرد إدارة السؤال الأول ، حاول الإجابة على السؤال الثاني. هل أنشأت صفحة الويب هذه للأشخاص؟
بنود العمل
إذا سمحت لي ، فقد جمعت العديد من النصائح التي يمكن أن تساعد في تحسين الوضع إذا دخلت في الأمر.
أولاً ، عليك أن تفهم ما إذا كان منتجك / موقعك / تطبيقك / أدخل نسختك من العلامات التي تحدثنا عنها أعلاه. إذا كان الأمر كذلك ، فعليك معرفة من المسؤول عن كل عنصر من عناصر هذا التصميم. أراهن على أن معظم الأسئلة ستظهر بشكل خاص في الجانب التسويقي لمنتجك. إذا لم يكن الأمر كذلك ، فلا تقلق ، فسنواصل مناقشة معك ما يجب القيام به بعد ذلك.
تسويق
عادة ، لا يفكر التسويق في كيفية تنظيم الموقع للمستخدم النهائي. هذا أمر مفهوم ، لا ينبغي التفكير فيه. يقوم المسوقون بعملهم فقط ، ويسمحون لي بتعميم تقريبي ، فهم يفكرون فقط في أنه سيكون من الأفضل التشويش على المنتج. لحل هذه المشكلة ، يستخدمون أدوات الطرف الثالث ، ويخرجون بحملات بارعة ، إلخ. من المهم أن نفهم
أنها تحل مشكلة تطوير المنتجات وتوزيعها .
UX (تصميم مواقع الإنترنت)
عادة ما يفكر رفاق UX ، على عكس التسويق ، في الكيفية التي سيبدو بها المنتج للمستخدم النهائي. لكن دمج التصميم مرة أخرى
في أيدي المطورين ، كما هو الحال مع التسويق. إنه رائع جدًا عندما يمكن لـ UX تجميع الواجهة بمفردها باستخدام بعض المكونات أو مجرد تكوين نموذج أولي ، ولكن هذا لا يحدث كثيرًا كما نعتقد.
ربما اعتقدت أنني أريد أن ألوم المطورين على كل شيء؟ حسنًا ، لا. إذا لم يتمكن الفريق من إطلاق منتج رائع ونظيف وقابل للاستخدام ، فلا يجب إلقاء اللوم على كل شيء في التطوير. بالطبع ، بناءً على ما سبق ، يمكننا أن نستنتج أن جميع النهايات تتلاقى بدقة في كود المطور. في الواقع ، تظهر النتيجة النهائية بالضبط
عند كتابة الرمز ، ولكن المطور لا يمكنه أخذ وإضافة جميع الأفكار الرائعة المخترعة أعلاه (أعلاه).
ثم ، "لماذا تشوشنا ، بشكل عام ليس من الواضح من هو المسؤول ومن يجب أن يصلح كل هذا"؟
يعمل الفريق ، أي الفريق ، كحلقة وصل أولية ونهائية في مرحلة التطوير بأكملها. يجب حل الدورة الكاملة للمشكلة بشكل دقيق. على سبيل المثال ، في مرحلة ظهور فكرة "رائعة" حول لافتة على نصف صفحة ، سوف يلف UX والمطور في المعبد ولن يسمحوا حتى بأفكار حول هذا الخيار. عند إضافة نافذة منبثقة خامسة على التوالي إلى الصفحة ، سيحدث نفس الشيء ، وستختنق الفكرة في مهدها. العمل كفريق في جميع مراحل تطوير المشروع ، لأن
المنتج النهائي هو نتيجة التعاون . هنا هو عنصر العمل الأول.
في موقف تستخدم فيه بالفعل "حلول عبقرية" مماثلة في الإنتاج ، أقترح الاتصال بالشخص المسؤول عن الحل ومناقشة الغرض منه ومظهره. أنا متأكد من أن هذه المشكلة نفسها يمكن حلها بطريقة أكثر ضررًا.
في المجال التقني ، هناك العديد من الحلول لتحسين تجربة المستخدم ، لكني سأقدم فقط بعضًا من أكثر الأشياء إثارة للاهتمام ، في رأيي.
AMP من Google:عرض فوري من Telegram (إذا كانت هناك حاجة إلى مدونة أو بوابة أخبار)
هذا كل شيء لهذا اليوم. شكرا لكم على اهتمامكم. إذا كان لأفكاري صدى في روحك ، فأخبرني ، ربما في المرة القادمة سأخبرك المزيد عن المكون التقني لهذه المشكلة.