يسمح Angular 6 حرفيا في بعض الأوامر بإنشاء الأساس لتطبيق الويب التقدمي (PWA) ، وإنشاء تخطيط لصفحات التنقل والجداول ولوحة المعلومات.

نحتاج إلى إصدار cli الزاوي لا يقل عن 6.0.0 ، لذا تحقق من إصدار الحزمة المثبتة:
ng --version
وإذا لزم الأمر ، قم بتثبيت أحدث إصدار:
npm i -g @angular/cli
نقوم بكل هذا ، حيث أن هناك اختلافات في هيكل المشاريع التي تم إنشاؤها بواسطة إصدارات الزاوي كلي 6 والمشاريع التي تم إنشاؤها بواسطة الإصدارات السابقة. هناك أيضًا اختلافات في الوظائف. فقط عن بعض هذه الميزات هذه المقالة.
لذا ، سننشئ مشروعًا نموذجيًا على الفور مع وظائف التوجيه ، حيث أنه من المخطط أيضًا تنفيذ عرض توضيحي لقدرات وحدات التحميل البطيئة:
ng new angular-pwa-ci --routing
لجعله أكثر ملاءمة لتتبع التغييرات التي ستحدث مع المشروع ، سنقوم بالالتزام الأول.
git init git add . git commit -m "Initial commit"
سيقوم الفريق التالي بتحويل مشروعنا إلى تطبيق ويب تقدمي (PWA)
ng add @angular/pwa --project "angular-pwa-ci"
يتضمن إصدار نتائج الأمر ما يلي:
عنوان المفسد Installed packages for tooling via yarn. CREATE ngsw-config.json (392 bytes) CREATE src/assets/icons/icon-128x128.png (1253 bytes) CREATE src/assets/icons/icon-144x144.png (1394 bytes) CREATE src/assets/icons/icon-152x152.png (1427 bytes) CREATE src/assets/icons/icon-192x192.png (1790 bytes) CREATE src/assets/icons/icon-384x384.png (3557 bytes) CREATE src/assets/icons/icon-512x512.png (5008 bytes) CREATE src/assets/icons/icon-72x72.png (792 bytes) CREATE src/assets/icons/icon-96x96.png (958 bytes) CREATE src/manifest.json (1085 bytes) UPDATE angular.json (3571 bytes) UPDATE package.json (1389 bytes) UPDATE src/app/app.module.ts (605 bytes) UPDATE src/index.html (390 bytes)
دعونا نلتزم مرة أخرى.
وسنسرع لرؤية كيف يلبي طلبنا الآن متطلبات سلطة المياه الفلسطينية.
للقيام بذلك ، سوف نستخدم أداة lighthouse ، والتي ستقوم بتدقيق تطبيقنا وإنشاء تقرير مفصل عن نتائجه.
إذا لم تكن هذه الأداة مثبتة بالفعل ، فيمكنك تثبيتها باستخدام الأمر:
npm i -g lighthouse
ستتحقق هذه الأداة أيضًا مما إذا كان تطبيقنا يعرض المحتوى عند تعطيل جافا سكريبت في المتصفح. لذلك ، نتحقق من التواجد في ملف src/index.html للخط
<noscript>Please enable JavaScript to continue using this application.</noscript>
الآن سنقوم ببناء مشروعنا في وضع production ، لأن الإعدادات الافتراضية هي للعاملين في الخدمة للعمل فقط في وضع prodaction .
ng build --prod
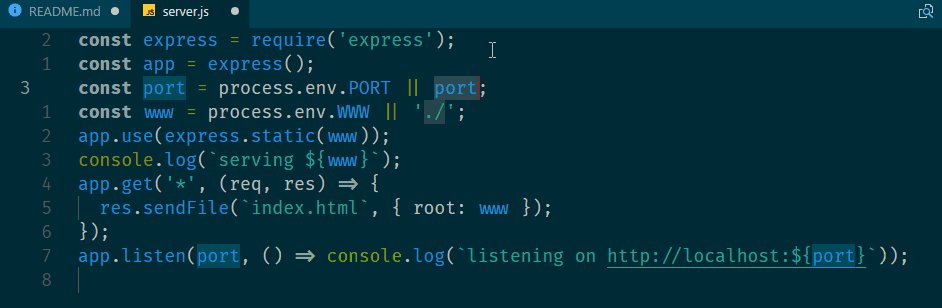
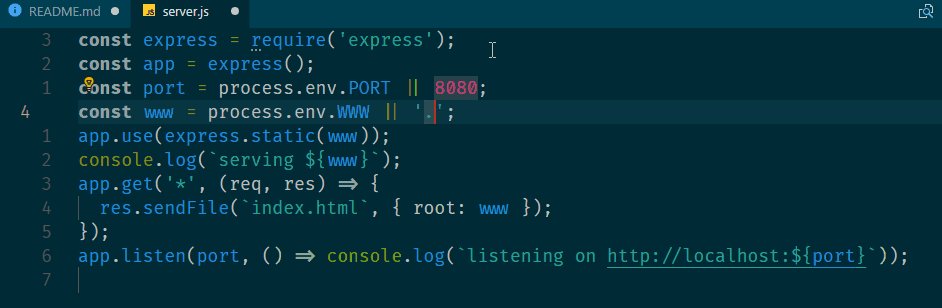
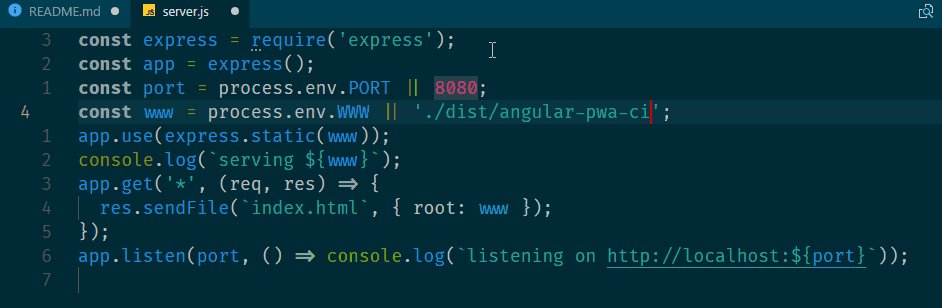
لاحقًا في هذه المقالة ، سيتم وصف إجراء النشر التلقائي للاستضافة المجانية التي توفرها خدمة Firebase ، ولكن الآن لأغراض التطوير ، سيكون الخادم المحلي كافياً بالنسبة لنا ، والذي سنكتبه الآن. قم server.js ملف server.js في جذر المشروع
إذا كنت تستخدم Visual Studio Code كمحرر ، أوصي بتثبيت ملحق Angular Essential ، والذي يتضمن ملحق Angular v6 Snippets ، والذي يمكنك من خلاله البدء في الكتابة:
ex-node-

وافق على المقتطف المقترح ، وحدد المنفذ والمجلد المطلوبين حيث توجد الملفات للعرض. هذا كل ما في الأمر. يمكنك تشغيل:
node server.js
طلبنا متاح على: http://localhost:8080 ويمكننا بدء المراجعة
lighthouse http://localhost:8080
ستقوم الأداة المساعدة بإنشاء ملف في جذر مشروعنا من النموذج localhost_2018-06-08_23-42-21.report.html . افتحه في متصفح وشاهد نتائج التدقيق. لم نحرز 100٪ ، لكننا ما زلنا في المقدمة.
من أجل تنظيم التفريغ التلقائي لتطبيقنا على Firebase ، ستحتاج إلى حساب على http://firebase.com .
بعد ذلك قم بتثبيت firebase-tools . سنقوم بتثبيته محليًا ، حيث سيتم استخدام هذه الحزمة في المستقبل للاستنزاف التلقائي.
npm i -D firebase-tools
ولكي لا تكتب node_models/firebase-tools/bin/firebase كل مرة - سنقوم أيضًا بتثبيتها عالميًا.
npm i -g firebase-tools
سجّل الدخول إلى خدمة Firebase:
firebase login
سيؤدي هذا الأمر إلى فتح المتصفح الافتراضي على الصفحة حيث سيُطلب منك منح الإذن للتطبيق. نوافق. يمكنك العمل عليها.
لا يمكن إنشاء مشروع جديد إلا في Firebase Console ، لذا انتقل إلى https://console.firebase.google.com وأنشئ مشروعًا جديدًا ، والذي angular-pwa-ci عليه angular-pwa-ci .
سيقوم الأمر التالي بإنشاء ملفات التكوين.
./node_modules/firebase-tools/bin/firebase init
سيظهر هذا الأمر مربع حوار حيث:
- اختيار مشروع
angular-pwa-ci ؛ - من الخدمات التي
hosting فقط hosting ؛ dist/angular-pwa-ci/ كمجلد للمزامنة ؛- تكوين تطبيقنا على أنه SPA (إعادة توجيه جميع الطلبات إلى index.html) ؛
- رفض إعادة كتابة index.html.
الآن سنضع طلبنا للاستضافة في الوضع اليدوي
./node_modules/firebase-tools/bin/firebase deploy --only hosting
عند إصدار هذا الأمر ، سيتم الإشارة إلى العنوان الذي سيكون فيه طلبنا متاحًا. على سبيل المثال ، https://angular-pwa-ci.firebaseapp.com .
والآن مرة أخرى سنقوم بتدقيق طلبنا.
lighthouse https://angular-pwa-ci.firebaseapp.com

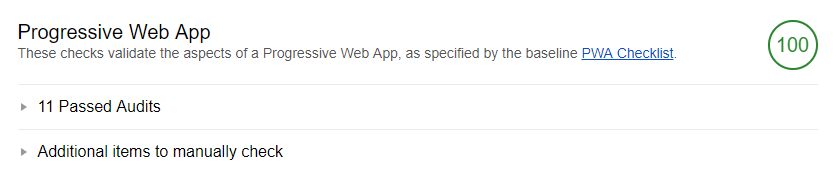
أصبح تطبيقنا هنا PWA 100٪.
وحدات التحميل البطيئة
دعونا تزيين تطبيقنا قليلا. في الوقت نفسه ، نحن نستكشف ميزة أخرى للزاوية 6.
أضف الدعم الزاوي / المادي لمشروعنا.
ng add @angular/material@6.2.1 @angular/cdk
UPD: نشير إلى إصدار الزاوي / المادة ، حيث أن 6.3 الأخير يطرح خطأ.
الآن قم بإنشاء صفحة التنقل لتطبيقنا
ng g @angular/material:material-nav --name=nav -m app
حان الوقت لإجراء تغييرات يدوية على رمز مشروعنا.
// src/app/app.component.html <app-nav></app-nav>
// src/app/nav/nav.component.ts @Component({ - selector: 'nav', + selector: 'app-nav', templateUrl: './nav.component.html', styleUrls: ['./nav.component.css'] })
إنشاء وحدة نمطية
ng gm table --routing
في وحدة table المنشأة ، قم بإنشاء مكون بترميز وأساليب جاهزة.
ng g @angular/material:material-nav --name=table --flat=table -m table
// src/app/app-routing.module.ts -const routes: Routes = []; +const routes: Routes = [ + { + path: 'table', + loadChildren: './table/table.module#TableModule' + }, + { + path: '', + redirectTo: '', + pathMatch: 'full' + } +];
// src/app/table/table-routing.module.ts -const routes: Routes = []; +const routes: Routes = [ + { + path: '', + component: TableComponent + } +];
routerLink الرابط routerLink router-outlet routerLink وأضف router-outlet
// src/app/app.component.html <mat-toolbar color="primary">Menu</mat-toolbar> <mat-nav-list> - <a mat-list-item href="#">Link 1</a> + <a mat-list-item routerLink="/table">Table</a> <a mat-list-item href="#">Link 2</a> <a mat-list-item href="#">Link 3</a> </mat-nav-list> @@ -25,5 +25,6 @@ </button> <span>Application Title</span> </mat-toolbar> + <router-outlet></router-outlet> </mat-sidenav-content> </mat-sidenav-container>
بعد ذلك ، قم بتشغيل تطبيقنا في وضع تطوير ng serve . انتبه. إذا كنت في هذا الوضع من قبل ، فأنت بحاجة إلى إعادة تشغيله.
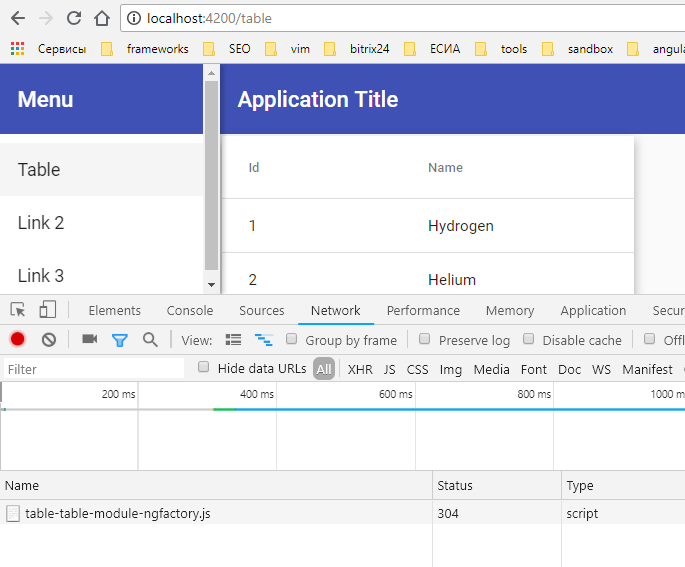
يمكننا أن نلاحظ أنه تم إنشاء قطعة إضافية.
وفي لوحة المطور في علامة تبويب الشبكة ، سنرى أنه عند النقر على الرابط ، يتم تحميل وحدة الجدول بشكل ديناميكي.

لنقم بإنشاء وحدة ومكون واحد أكثر وظيفية مع ترميز للوحة القيادة
ng gm dashboard --routing ng g @angular/material:material-dashboard --flat=dashboard --name=dashboard -m dashboard
تشبه إجراءات تغيير الرمز وحدة الجدول.
ونتيجة لذلك ، نحصل على تطبيق PWA مع وحدتين وظيفية محملة ديناميكيًا.
حان الوقت للانتقال إلى تنفيذ النشر التلقائي لتطبيقنا على Firebase.
قرص مضغوط لـ Firebase
سنحتاج إلى حساب على https://travis-ci.org وحساب على https://github.com .
لنقم بإنشاء مستودع angular-pwa-ci في جيثب angular-pwa-ci كود تطبيقنا فيه
git remote add https://github.com/< >/angular-pwa-ci.git git push -u origin master
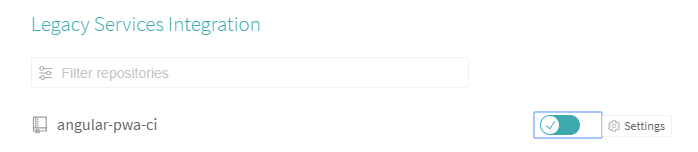
بعد ذلك ، سنقوم بتوصيل مستودع angular-pws-ci بخدمة angular-pws-ci . للقيام بذلك ، على الصفحة https://travis-ci.org/profile/ انقر فوق زر المزامنة ، وفي القائمة مع المستودع نقوم بتوصيل angular-pwa-ci

لنشر تطبيقنا ، نحتاج إلى مفتاح لهذا ، وننفذ الأمر
firebase login:ci
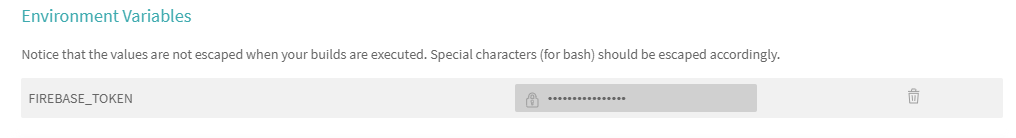
إصدار هذا الأمر سوف يحتوي على المفتاح. انسخ قيمته وأضفه إلى متغيرات بيئة travis-ci تحت اسم FIREBASE_TOKEN

يبقى لإضافة ملف .travis.yml إلى مشروعنا
language: node_js node_js: - "node" before_script: - npm i -g firebase-tools script: - npm install - npm run build - firebase use --token $FIREBASE_TOKEN angular-pwa-ci - firebase deploy -m "build $TRAVIS_BUILD_ID" --non-interactive --token $FIREBASE_TOKEN cache: directories: - "node_modules"
دعونا نلتزم ونرسل التزامنا إلى جيثب. ونتيجة لذلك ، سيتم إطلاق الزناد ، مما سيؤدي إلى بدء العمل على ترافيس-سي. في النهاية ، سيتم تحديث مشروعنا على استضافة Firebase.
رمز مصدر المشروع متاح
العرض التوضيحي للمشروع
يمكنك ان تلعب مع الكود