 الصورة: Ramotion
الصورة: Ramotionتلعب الرسوم المتحركة دورًا مهمًا في التفاعل مع المستخدمين. على سبيل المثال ، في تطبيقات الهاتف المحمول ، يمكن استخدامه لنقل الكثير. عند إرسال رسالة ، افتح قسم الإعدادات ، حدد المربع أو انتقل إلى صفحة أخرى ، تحدث التغييرات على الشاشة. إن تحريك مثل هذه التغييرات طريقة ملائمة لعرض إجراءات المستخدم.
في هذه المقالة ، سنلقي نظرة على بعض الحالات النموذجية عندما تكمل الرسوم المتحركة الوظيفية التصميم المرئي وتدعم تفاعل المستخدم مع الواجهة.
تحذير: تحت قطع الكثير من صور متحركة ثقيلة.تنبيهات حالة النظام
إذا قام مستخدم بإجراء في النظام ، فإنه يتوقع أن يرى تأكيدًا واضحًا ومفهومًا على أن طلبه قد تم قبوله وأنه قيد المعالجة. إليك بعض الأمثلة عن كيفية تحسين الرسوم المتحركة لتجربة المستخدم.
- تأكيد العمل. يمكن استخدام الرسوم المتحركة لإظهار أن النظام قد تلقى طلبه. بمعرفة هذا ، لن يعيد الضغط على عنصر التحكم.
 إعلام المستخدمين بنتائج أفعالهم. الصورة: كولين جارفين
إعلام المستخدمين بنتائج أفعالهم. الصورة: كولين جارفين- تحديث محتوى الصفحة باستخدام السحب لتحديث الإيماءة. تساعد الاستجابة المرئية في شكل مؤشر تحميل المستخدمين على فهم أن النظام يعالج طلباتهم.
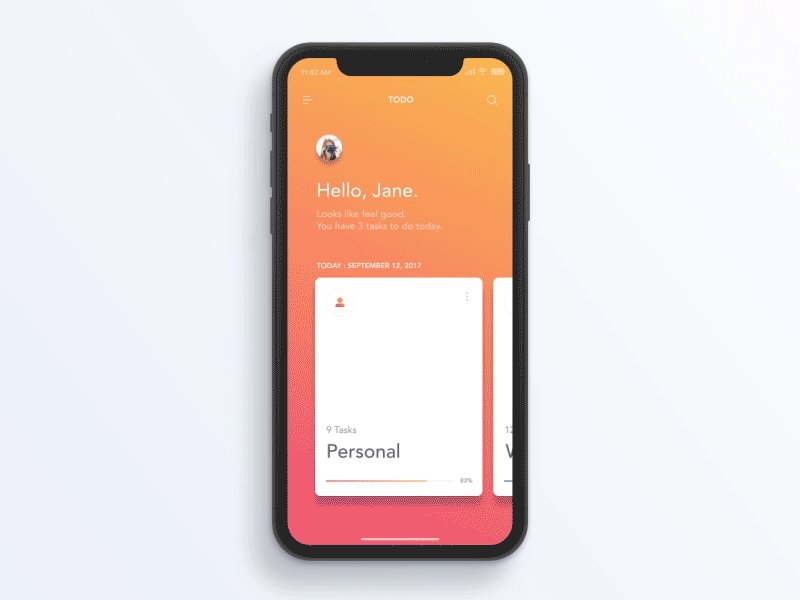
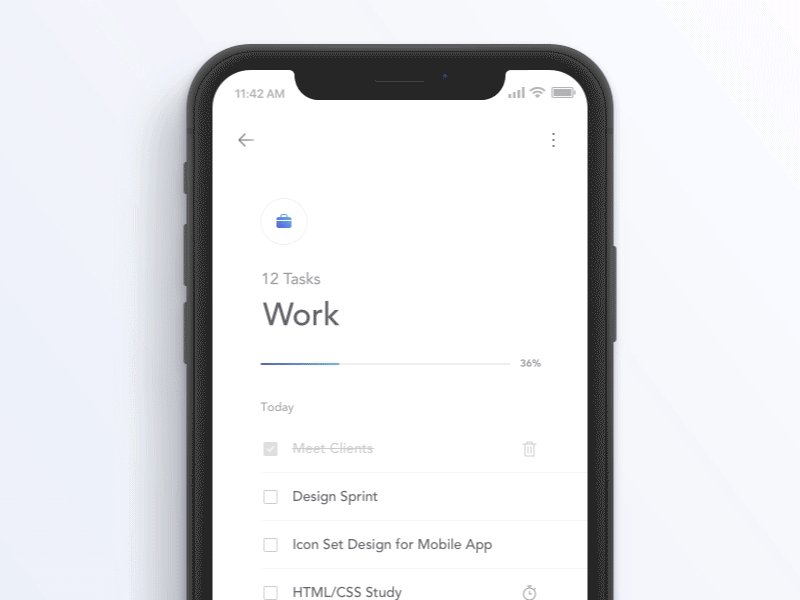
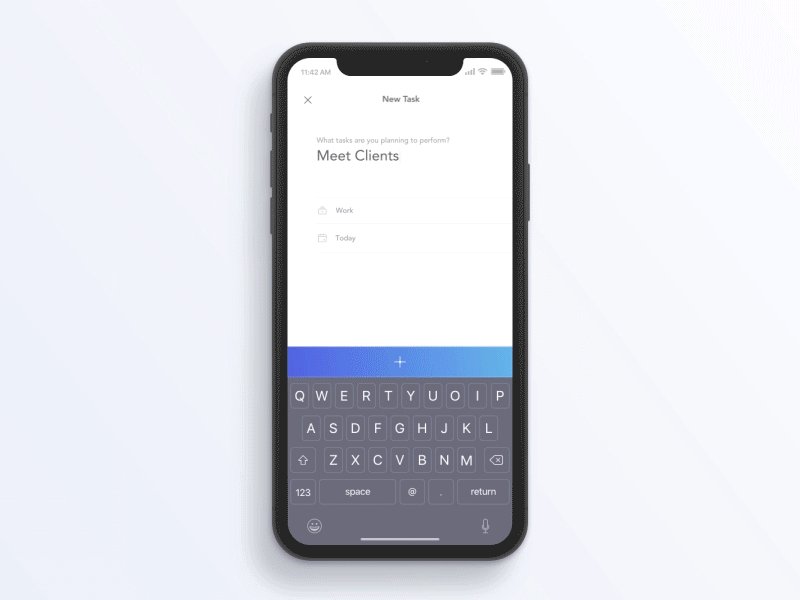
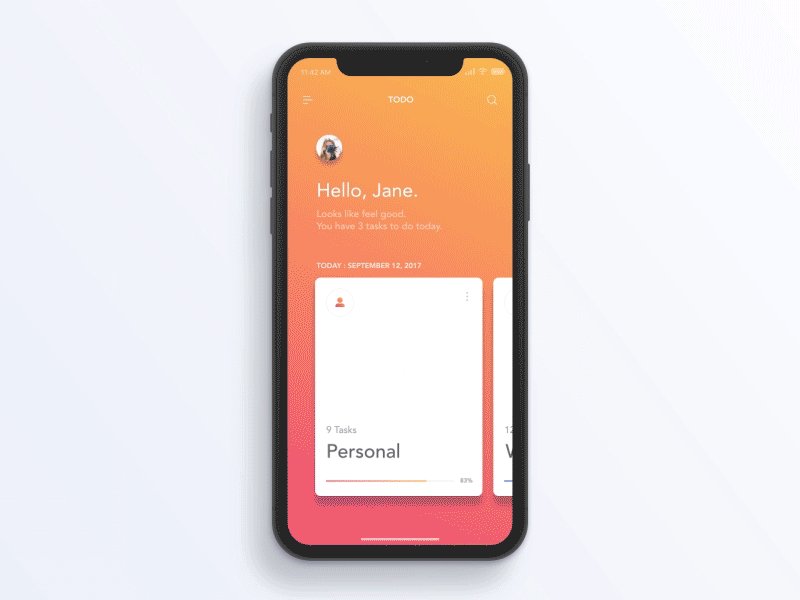
 تساعد الرسوم المتحركة البسيطة المستخدمين على فهم ما يجري. الصورة: Ramotion
تساعد الرسوم المتحركة البسيطة المستخدمين على فهم ما يجري. الصورة: Ramotion- في انتظار تحميل المحتوى. لا يجب أن تكون هذه العملية مملة. في أي تطبيق تقريبًا ، يمكن تحسينه باستخدام رسوم متحركة بسيطة بحيث لا يبدو وقت الانتظار طويلاً. يجذب انتباه المستخدم حتى لا يترك التطبيق.
 بمساعدة الرسوم المتحركة ، يمكنك البدء في التفاعل مع المستخدم حتى قبل تنزيل التطبيق بالكامل. الصورة: UI8
بمساعدة الرسوم المتحركة ، يمكنك البدء في التفاعل مع المستخدم حتى قبل تنزيل التطبيق بالكامل. الصورة: UI8تسلسل الخطوات في العمليات متعددة المراحل
تتطلب بعض الإجراءات عدة خطوات. من المهم جدًا أن تكون هذه الخطوات مرتبطة ببعضها البعض. الرسوم المتحركة هي أداة رائعة تساعد على ربط كل خطوة ببعضها البعض وتخلق صورة شاملة لما يحدث.
فيما يلي مثال رائع على كيفية استخدام الرسوم المتحركة لعرض التطور التسلسلي للأحداث.
 الصورة: جاكوب أنتاليك
الصورة: جاكوب أنتاليكتساعد الرسوم المتحركة المصممين على استخدام طريقة
الكشف التدريجي . يبسط تفاعل المستخدم مع الواجهة ، لأنه في الوقت المناسب يتم عرض الجزء الضروري فقط من المعلومات. فيما يلي مثالان لافتان لاستخدام الكشف التسلسلي عندما يتلقى المستخدم المعلومات على دفعات.

الصورة:
Ramotion
الصورة:
أنطون سكفورتسوفإدخال عناصر جديدة
عندما نقدم عنصرًا جديدًا على الصفحة ، نحاول جذب انتباه المستخدم إليه وشرح سبب الحاجة إليه. في مثل هذه الحالات ، تسمح لك الرسوم المتحركة بإظهار العلاقات بين الكائنات وتسلسلها الهرمي.
 باستخدام الرسوم المتحركة ، يمكنك إظهار مصدر الكائنات. الصورة: فيرجيل بانا
باستخدام الرسوم المتحركة ، يمكنك إظهار مصدر الكائنات. الصورة: فيرجيل باناالتنقل داخل التطبيق
الرسوم المتحركة تجعل التنقل أسهل في التطبيق. هذا مهم بشكل خاص للأجهزة المحمولة. طوال الوقت يتم تشتيت انتباهه والعمل مع التطبيق على شاشة صغيرة ، يمكن للمستخدم ببساطة الحصول على الخلط في عدد كبير من الصفحات المختلفة.
وهنا تأتي الرسوم المتحركة للإنقاذ. يشرح للمستخدم كيفية ارتباط التحولات بين الشاشات. لا تسمح له بالارتباك ، موضحة مكانه في الوقت الحالي.
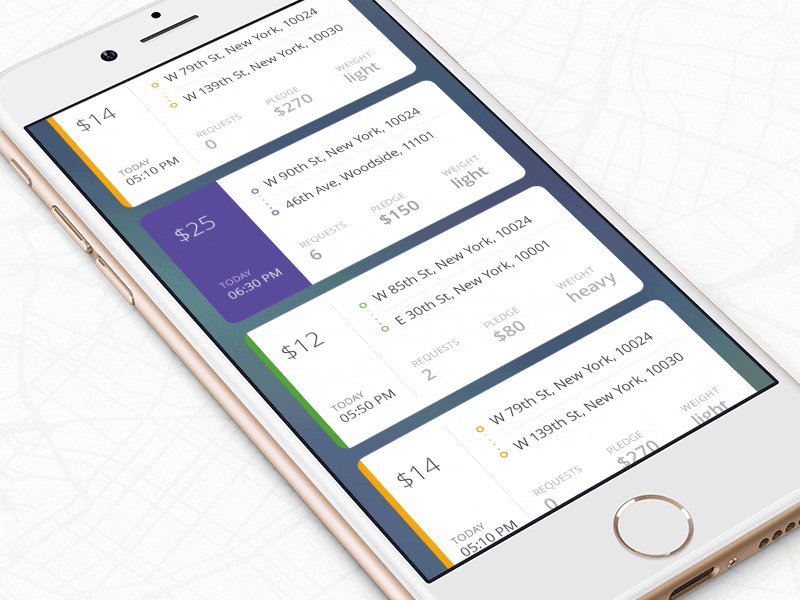
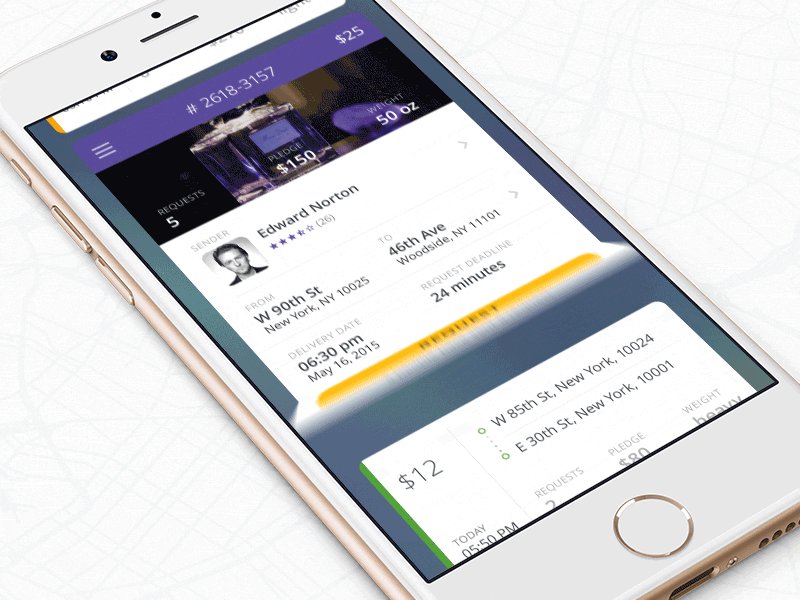
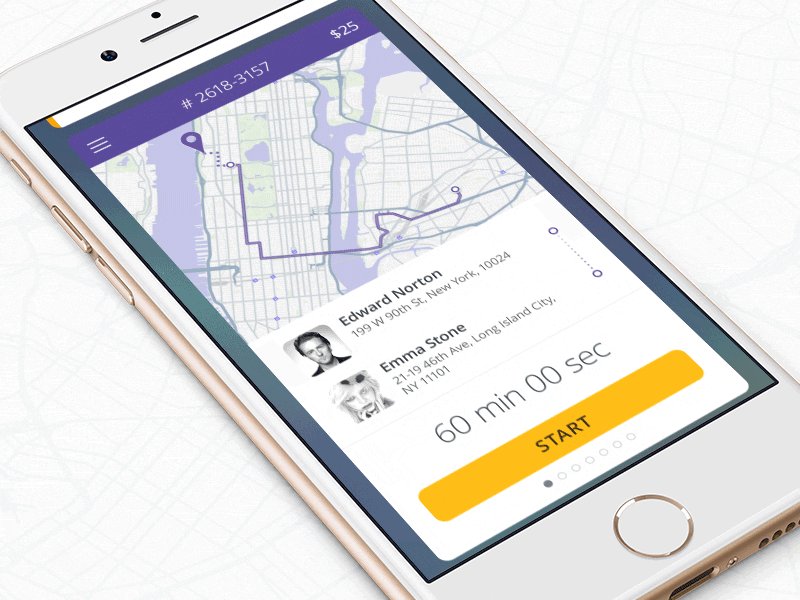
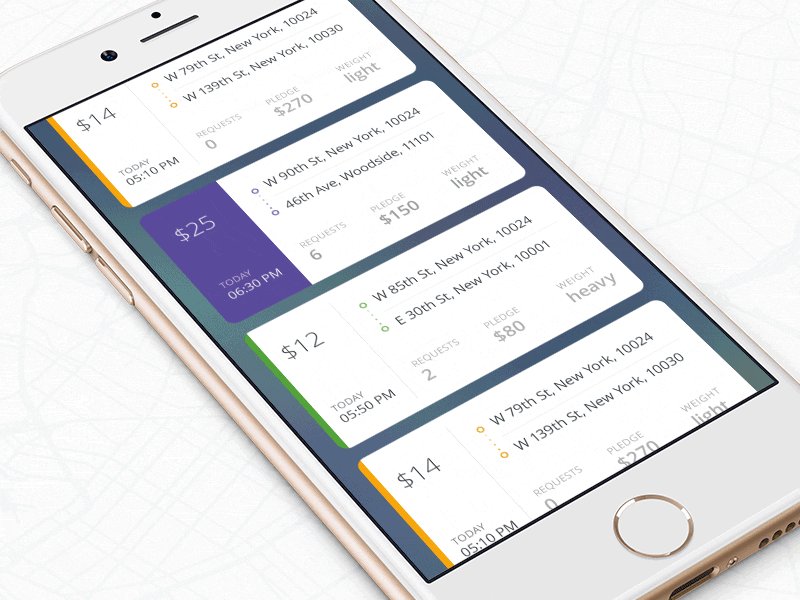
 تسمح لك الرسوم المتحركة التوجيهية بتحديد مكانك فيما يتعلق بالمكان الذي كنت فيه من قبل. الصورة: جاي سيونج ، جيونج
تسمح لك الرسوم المتحركة التوجيهية بتحديد مكانك فيما يتعلق بالمكان الذي كنت فيه من قبل. الصورة: جاي سيونج ، جيونجفي المثال أدناه ، يتحول الزر العائم (زر الإجراء العائم ، FAB) إلى عنصر رأس ، والذي يسمح للمستخدم بفهم كيفية اتصال هذين الجسمين.

تصور الرسوم المتحركة الروابط بين العناصر. الصورة:
آنيش تشاندرانتقليل الحمل المعرفي
الحمل المعرفي هو مقدار الجهد العقلي المطلوب لاستخدام المنتج. يحدد إلى حد كبير قابلية الاستخدام للتطبيق. كقاعدة ، كلما بذلت المزيد من الجهود لاستخدام منتج ، قل عدد المستخدمين الذين يفضلونه.
هدفنا هو إنشاء واجهة سهلة الاستخدام وسهلة الاستخدام. يمكن للرسوم المتحركة ، إذا تم استخدامها بشكل صحيح ، أن تقلل من مقدار الجهد المطلوب لإكمال مهمة معينة.
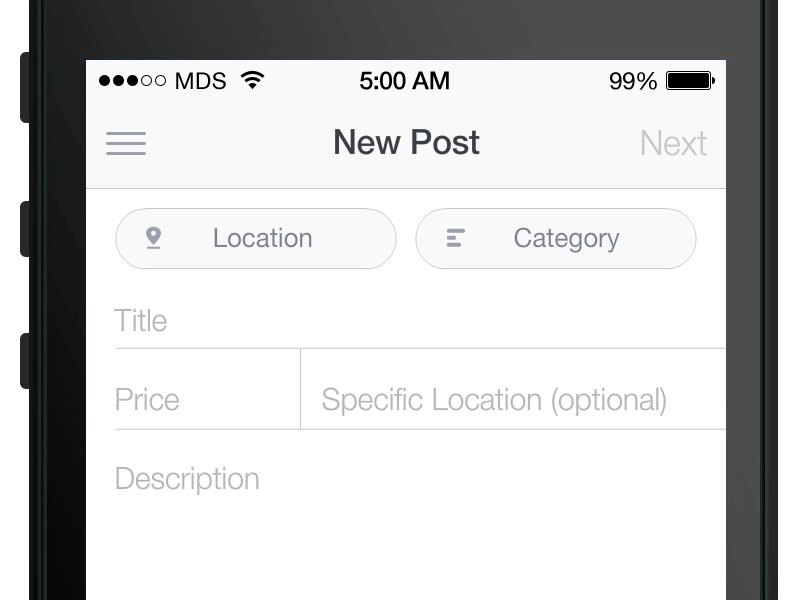
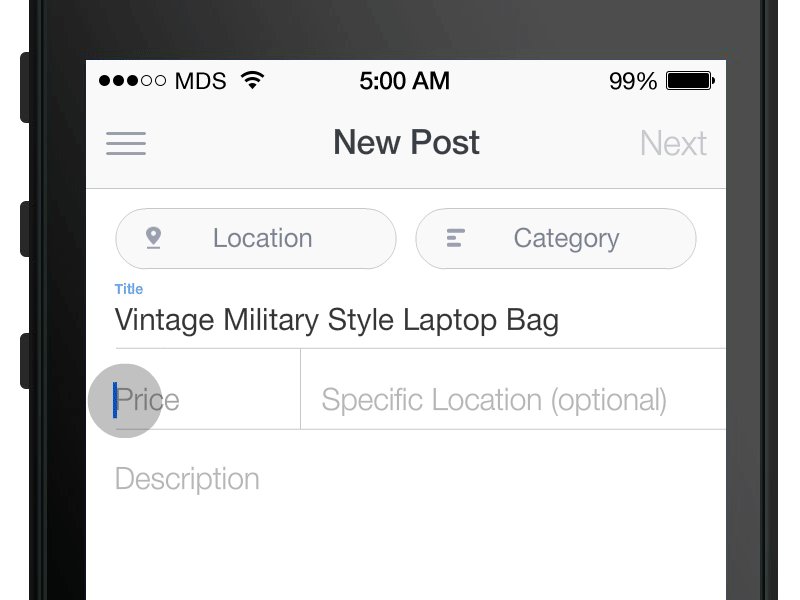
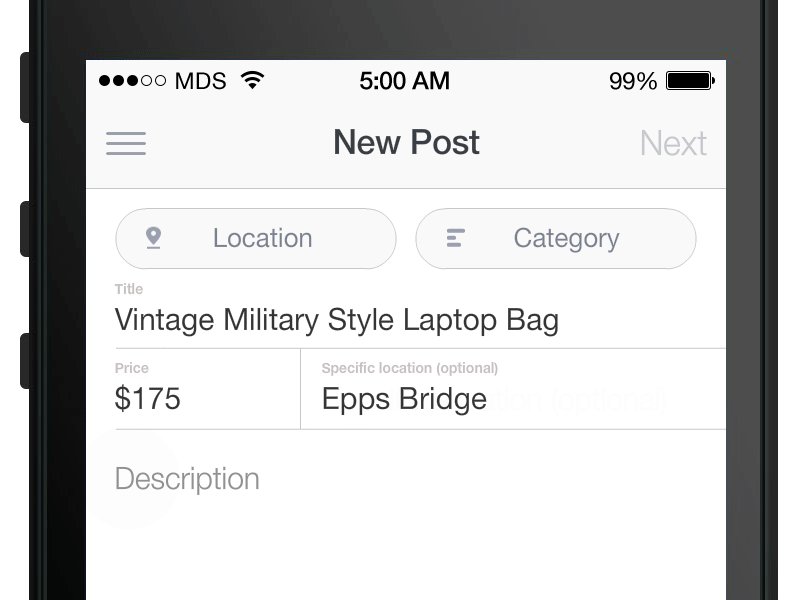
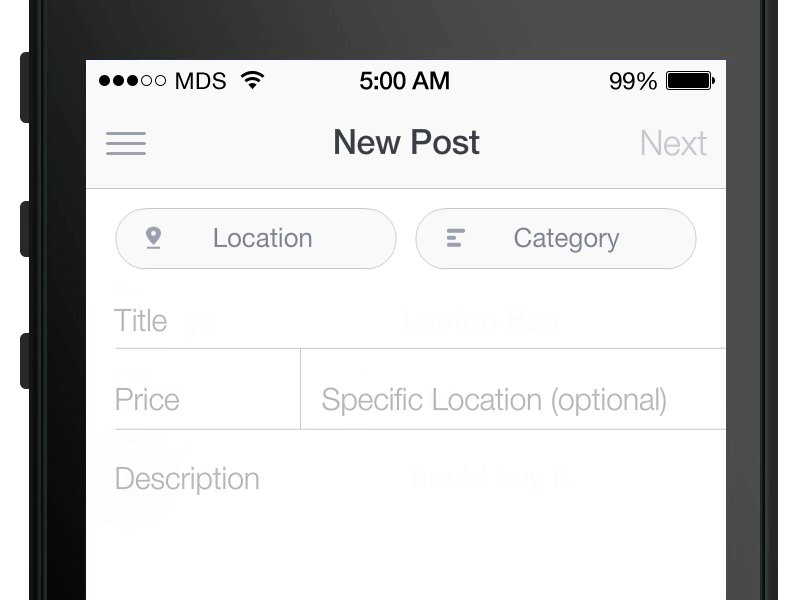
في كل تطبيق تقريبًا ، يحتاج المستخدم إلى ملء نموذج. في العديد منها ، يتم تمييز الحقول بعنصر نائب. عندما يختار المستخدم مثل هذا الحقل ، تختفي المطالبة. ونتيجة لذلك ، يصبح من الصعب فهم المعلومات التي يجب إدخالها. تسمح تلميحات الأدوات (التسمية العائمة) للمستخدمين بعدم فقد السياق وتوفير الراحة عند ملء النماذج الطويلة.
 عندما يتعلق الأمر بإدخال المستخدم ، يجب ألا تعتمد على ذاكرته. يجب أن تبقى جميع المعلومات الهامة في الأفق. الصورة: MDS
عندما يتعلق الأمر بإدخال المستخدم ، يجب ألا تعتمد على ذاكرته. يجب أن تبقى جميع المعلومات الهامة في الأفق. الصورة: MDSتصور التغيير الوظيفي
بعد التفاعل مع المستخدم ، يمكن للعنصر تغيير وظيفته. على سبيل المثال ، بعد النقر فوق الزر ، يبدأ إجراء جديد. إذا قمت بتحريك هذا التغيير ، فسيكون من الأسهل على المستخدم الإجابة على سؤال ما يفعله هذا العنصر الآن.
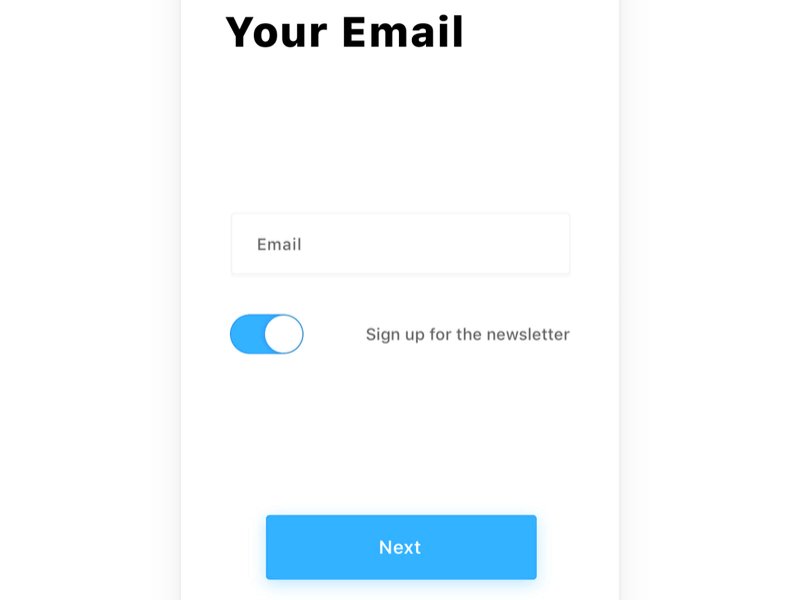
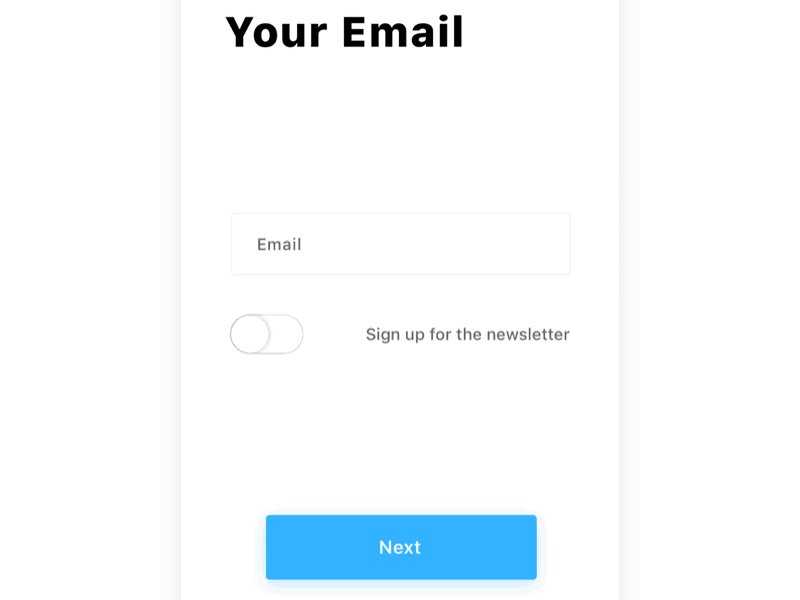
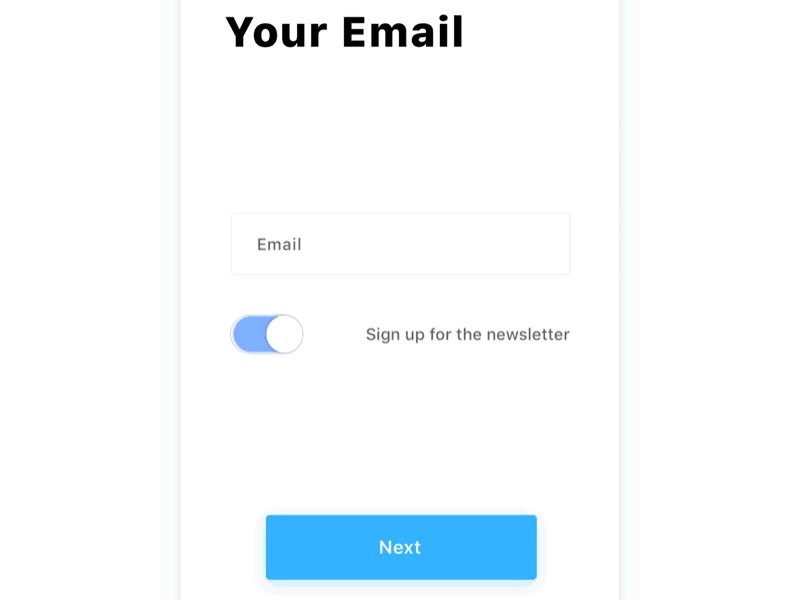
يمكن العثور على مثال رائع في العديد من تطبيقات الهاتف المحمول. حول التبديل. تسمح الرسوم المتحركة للمستخدم بفهم حالة العنصر.
 يتم تشغيل الرسوم المتحركة عند النقر فوق الزر بحيث تكون التغييرات ملحوظة على الفور. الصورة: Jurre Houtkamp
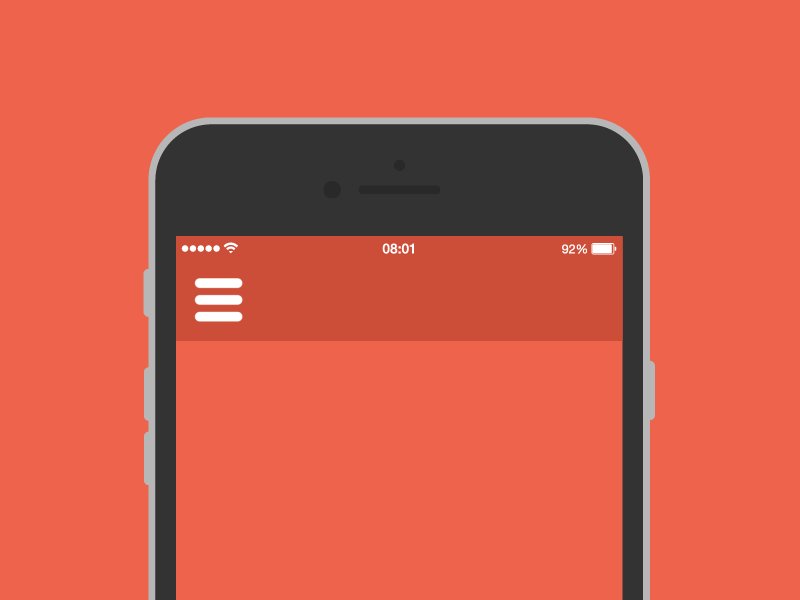
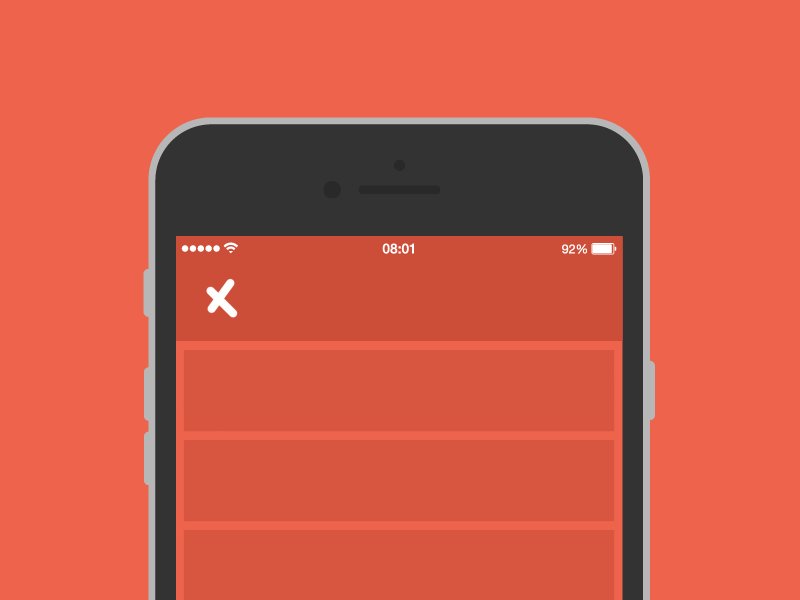
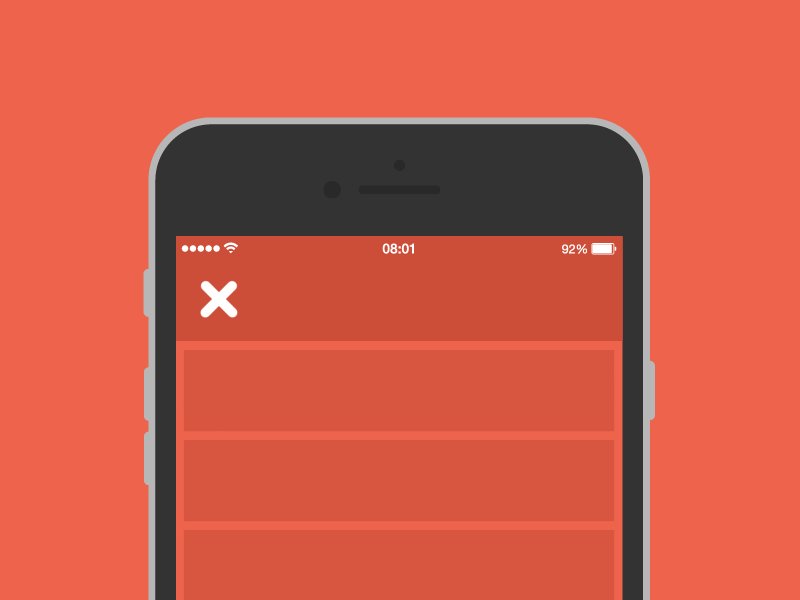
يتم تشغيل الرسوم المتحركة عند النقر فوق الزر بحيث تكون التغييرات ملحوظة على الفور. الصورة: Jurre Houtkampفي بعض الحالات ، يمكن أن يؤدي التغيير الوظيفي لعنصر واحد إلى "تغيير الشاشة" تمامًا. مثال على ذلك هو زر القائمة ، الذي يتحول إلى X ويقوم بتشغيل وضع العرض الجديد.
 وضح للمستخدمين بوضوح أن وظيفة الكائن قد تغيرت. الصورة: تاماس كوجو
وضح للمستخدمين بوضوح أن وظيفة الكائن قد تغيرت. الصورة: تاماس كوجوالخلاصة
إذا اقتربت من استخدام الرسوم المتحركة بعناية ، فستكون قدراتها هائلة حقًا. بمساعدتها ، يمكنك إحياء الواجهات ، مما يجعلها "مستجيبة" بحق لإجراءات المستخدم ، وحل العديد من المشاكل الوظيفية. مهما كان تطبيقك ، فسيعمل بشكل وثيق مع المستخدم. وهي الرسوم المتحركة التي ستساعد في جعل هذا التفاعل مثيرًا وفعالًا حقًا.
شكرا لكم على اهتمامكم!