مرحبًا ، أنا كاتيا من Yandex. أواصل قصتي حول كيف توقفت عن التعويض وبدأت العيش. في الجزء
الأول ، أخبرت كيف وصلت إلى هنا وماذا يفعل مطورو الواجهة الأمامية. اليوم - حول المكدس الأمامي ، من أين يتفاعل ومن أين ذهب BEM.
المفسد: BEM لم يذهب إلى أي مكان ¯ \ _ (ツ) _ / ¯. دعنا نذهب!

انتباه: تركيز عال من الواجهة الأمامية. الكثير من النصوص والصور والرموز ، كما وعدت.
الجزء 2. حول التكنولوجيا
عام 2016. في محاولة للكتابة في رد فعل ، اتضح بشكل محتمل. ما زلت لا أشك في أنني في غضون عام سأقوم بتحويل خدمات كاملة إلى React. يبدأ عام 2017 على Yandex.
الخلفية على Node.js ، المرة الأولى
للتعرف على المشروع ، يتلقى مطور جديد مهمة اختبار. لقد كنت محظوظا: كان لدي هذه المهمة من الأعمال المتراكمة. وفي اليوم الأول واجهت Node.js.
الواجهة الأمامية في Yandex.Money ليست مسؤولة فقط عن جانب العميل ، ولكن أيضًا عن طبقة الخادم كتطبيق Node.js. تتمثل مهمة التطبيق في تنسيق البيانات من الواجهة الخلفية لـ Java للتحضير في شكل موجه للعرض ، بالإضافة إلى عرض الخادم والتوجيه. لقد قيل لك هذا قبل بضع سنوات ، لم أكن لأفهم شيئًا ، وكل شيء بسيط للغاية: عندما يأتي الطلب من المتصفح إلى الخادم ، يقوم Node.js بإنشاء طلبات HTTP للواجهة الخلفية ، ويتلقى البيانات الضرورية وقوالب الويب. نستخدم
Express كإطار عمل للخادم ، ولتطوير التطبيقات الداخلية بدون
ارتباط قديم
، قررنا استخدام
Koa2 . أحب المطورون تصميم الإطار ، وقررنا عدم الرجوع إلى إصدار Express ، لذلك ظلت Koa2 على المكدس. لكننا لا نطرح كود Koa2 للمستخدمين الخارجيين: لا يحتوي الإطار على دعم كافٍ ، ولكن هناك نقاط ضعف مفتوحة.
لقد
كتبنا بالفعل عن مكان Node.js في الواجهة الأمامية ، ولكن منذ ذلك الحين تغير شيء ما. أصبح Node.js 8 LTS ويعمل بالفعل على خوادم الإنتاج لدينا. نريد أيضًا التخلي عن خوادم Nginx ، التي نثيرها على كل مضيف لتوزيع الإحصاءات - سيتم استبدالها بخوادم منفصلة مع Nginx ، ويومًا ما CDN.
لإدخال التعليمات البرمجية بين المشاريع ، ولكن ليس لإتاحتها للجمهور ، نستخدم مجموعة كاملة من الأدوات: تخزين الوحدات في Bitbucket وجمعها في Jenkins. نستخدم أيضًا التسجيل المحلي للحزم وبفضل هذا لا نذهب إلى الشبكة الخارجية - وهذا يسرع التجميع ويزيد من أمان النظام بأكمله. تم اقتراح هذا النهج لنا من قبل javists ، فهي رائعة. أحب الخاص بك ؛)
أجرينا أيضًا تجربة - قدمنا مدير العمليات في أحد التطبيقات ، مما سهل إدارة الخدمات على Node.js. ساعد في التجميع ، وأنقذنا أيضًا من نص bash قديم يقوم بتشغيل التطبيقات.
والمكدس كله لا يكفي
لدينا جافا سكريبت في كل مكان في الواجهة الأمامية. وعلى الخادم ، وعلى العميل ، وتحت غطاء الأدوات الداخلية. نحن نعرف لغات أخرى ، لكن جافا سكريبت تقوم بعمل رائع.
لكن BEM في إطار مهامنا لا يتعامل مع كل شيء.
ما هو BEM؟BEM هو نهج تطوير الويب الذي اخترعه Yandex خلال عمر صفحات HTML الثابتة وشلالات CSS. لم يكن هناك نهج مكون حتى الآن ، وكان من الضروري الحفاظ على توحيد العديد من الخدمات. لم يندهش Yandex وقام بتطوير منهج المكون الخاص به ، والذي يسمح لك اليوم بإنشاء مكونات معزولة وكتابة كود تعريفي مرن.
BEM ليست فقط منهجية ، ولكن أيضًا مجموعة كبيرة من التقنيات والمكتبات. تم تصميم بعضها وفقًا لخصائص BEM ، وقد يتم استخدام البعض الآخر بمعزل عن بنية BEM. إذا كنت بحاجة إلى محرك قالب قوي أو مثال جدير بتجريد المكونات عبر DOM في مشروعك ، فأنت تعرف مكان العثور عليها ؛)
لذلك ، بدأنا في نقل الخدمات إلى رد فعل. بعضها يعيش بالفعل في تطبيقين مبنيين على أكوام مختلفة:
- منصة خاصة بـ Yandex BEM ؛
- تفاعل النظام البيئي الشاب والمألوف.
ياندكس تكنولوجيز
حان الوقت لإخبارك لماذا وقعت في حب BEM.
مستويات إعادة التعريف
المستويات ، المستويات ، المستويات ... BEM! ربح!
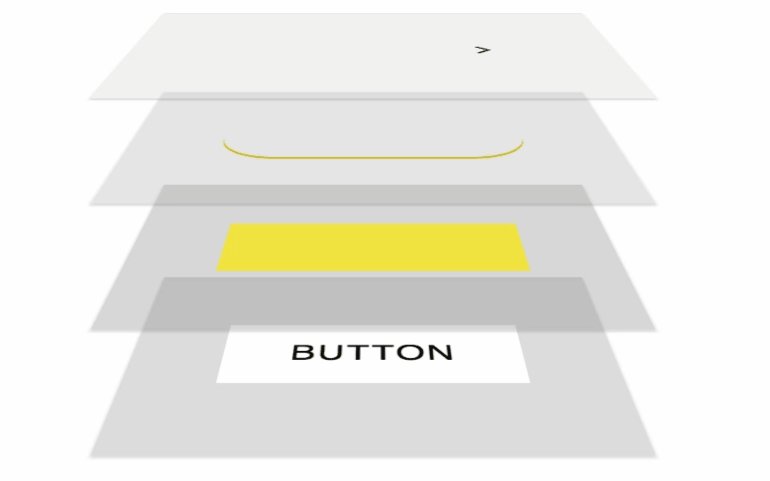
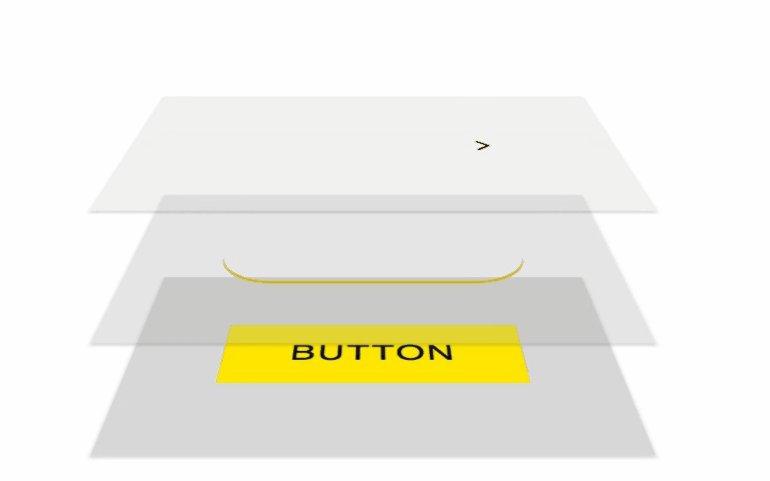
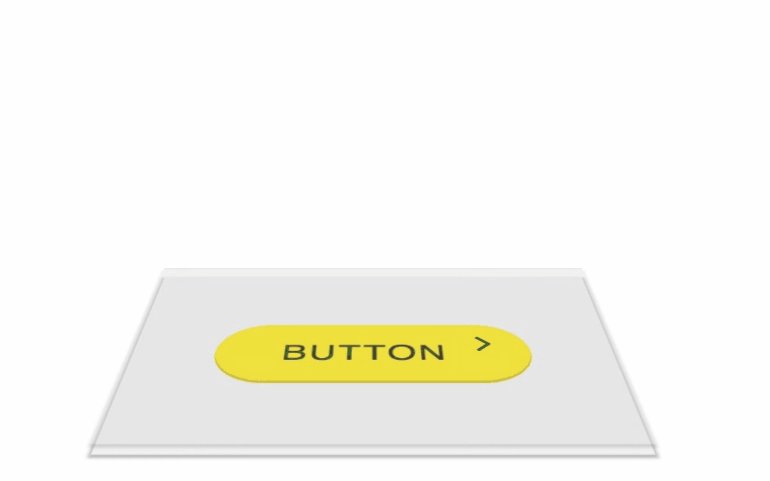
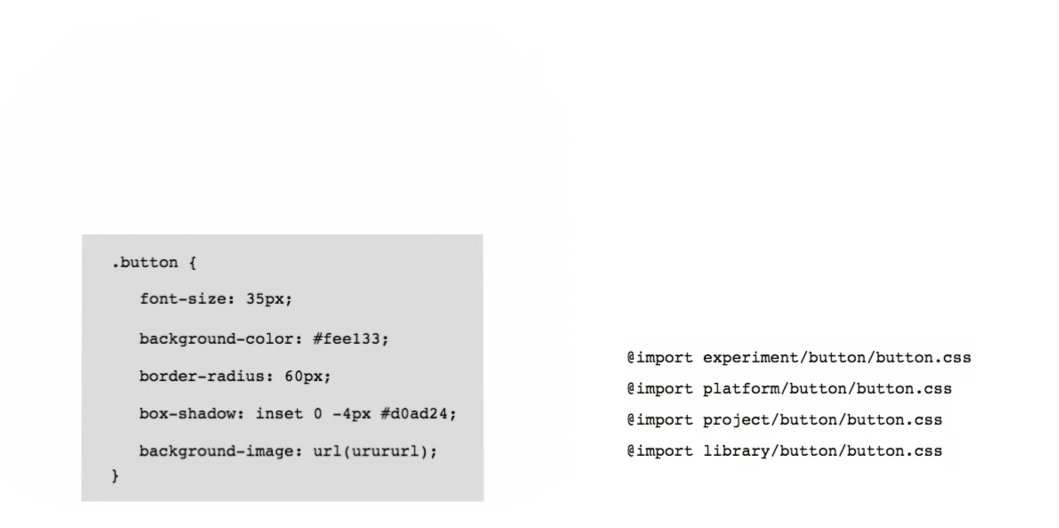
مستويات التجاوز هي واحدة من السمات الرئيسية لمنهجية BEM. لفهم كيفية عملها ، انظر إلى الصورة:

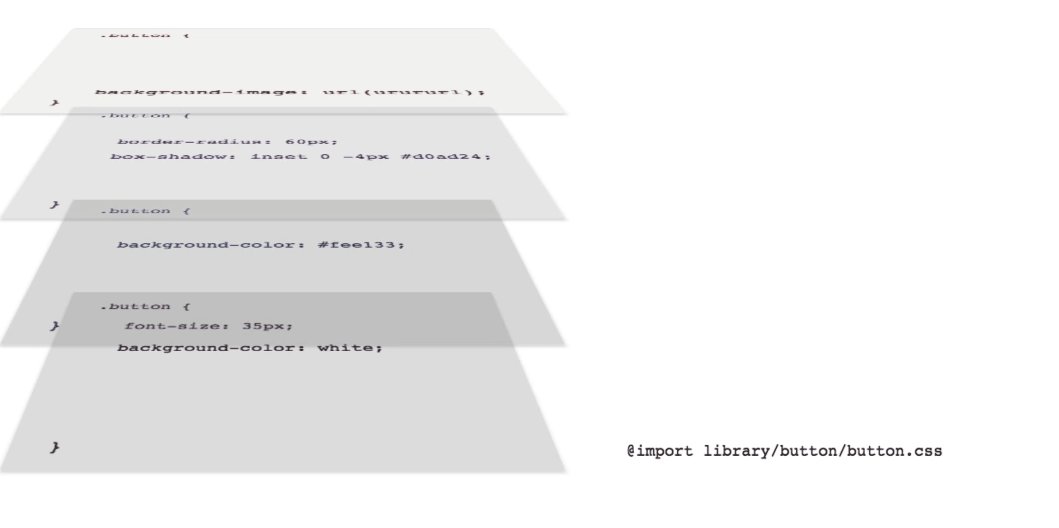
تتكون الصورة عن طريق تراكب الطبقات. كل طبقة تغير الصورة النهائية ، لكنها لا تغير الطبقات الأخرى. يمكن سحب الطبقة أو إضافتها بسهولة ، وستتغير الصورة.
مستويات التجاوز تفعل نفس الشيء مع الكود:

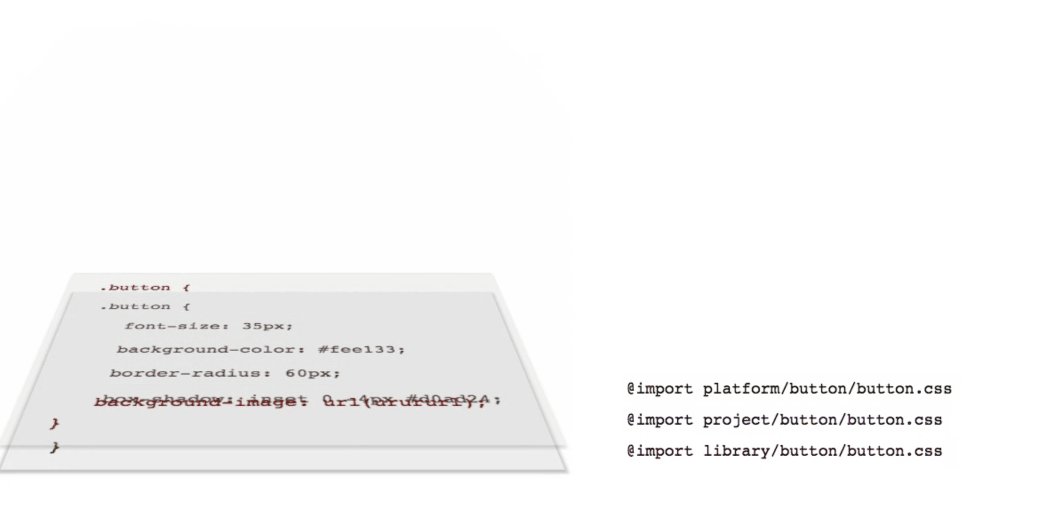
يتم تشكيل سلوك المكون أثناء تجميع التعليمات البرمجية. لإضافة سلوك إضافي ، ما عليك سوى توصيل المستوى المطلوب بالتجميع. رمز الوحدة النمطية من مستويات مختلفة كما لو كانت الطبقات فوق بعضها البعض. في هذه الحالة ، لا يتغير رمز المصدر ، لكننا نحصل على سلوك مختلف ، نجمع بين مستويات مختلفة.
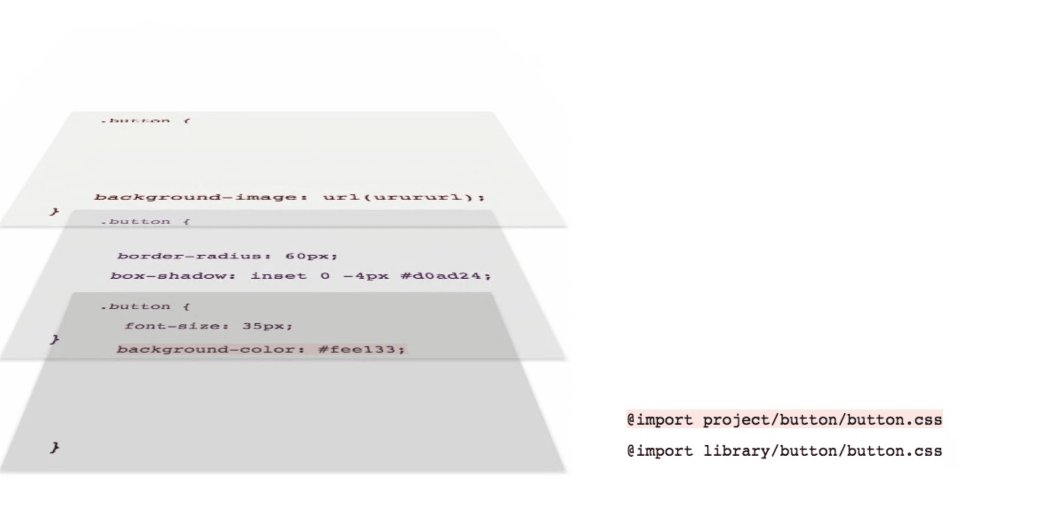
ما هي المستوياتتُظهر الصورة أعلاه عدة مستويات إعادة تعريف:
- المستوى الأساسي - المكتبة - يوفر وحدة التعليمات البرمجية المصدر ؛
- يقوم المستوى التالي - المشروع - بتعديل هذه الوحدة وفقًا لاحتياجات المشروع ؛
- مستوى أعلى - منصة - يجعل نفس الوحدة خاصة بأجهزة مختلفة ؛
- الكرز على الكعكة - مستوى التجارب - يغير وحدة اختبار A / B.
مستوى المشروع مستقل عن مستوى المكتبة ، لذلك من السهل تحديث المكتبة. يسمح لك مستوى النظام الأساسي باستخدام تجميع مختلف للأجهزة المختلفة. والمستوى مع التجربة مرتبط للاختبار على المستخدمين ويمكن إيقافه بسهولة عند الحصول على النتائج.
يقرر المطور نفسه المستويات التي يحتاجها: يمكنك إنشاء مستوى بموضوع أو مستوى بنفس الرمز في إطار عمل مختلف.
تسمح لك المستويات بكتابة وحدات معقدة تستند إلى وحدات بسيطة ، وتجمع بسهولة بين السلوك وتعثر نفس التعليمات البرمجية بين الخدمات. ويتم جمع هذا الرمز بواسطة
ENB - Webpack في عالم BEM.
عندما تعرفت على BEM ، كنت سعيدًا بشكل خاص بمكتبات واجهة المستخدم التي تكمن فيها المكونات الجاهزة. نقوم بتوسيع هذه المكونات في إطار مكتبات جديدة ومشاركتها بين المشاريع. هذا يجعل الحياة أسهل: نادرًا ما أختلق ، لا أكتب نفس نوع JS وأقوم بتجميع الواجهات بسرعة من الكتل الجاهزة.

سنلقي الآن نظرة فاحصة على أدوات منصة BEM من أجل فهم ما لا يقدمه BEM جيدًا بما يكفي ولماذا لا يتناسب مع مهامنا.
BEM-XJST
سأبدأ بمحرك قالب
bem-xjst المفضل
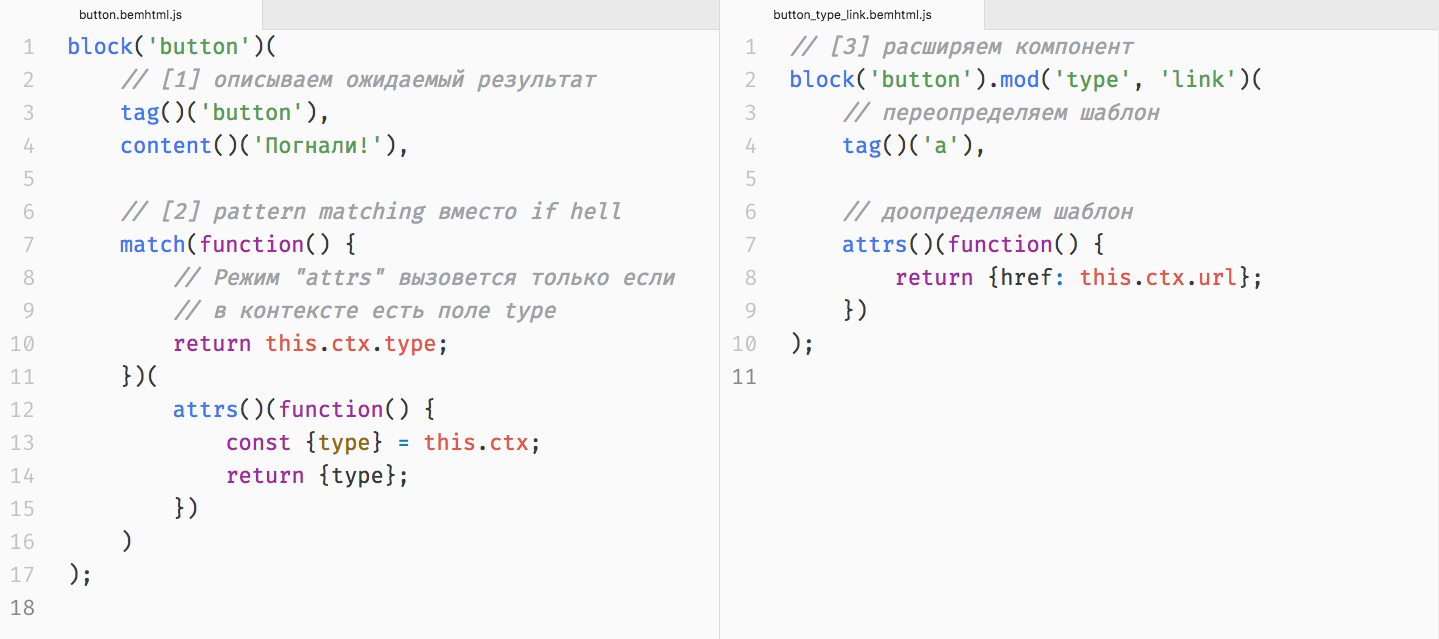
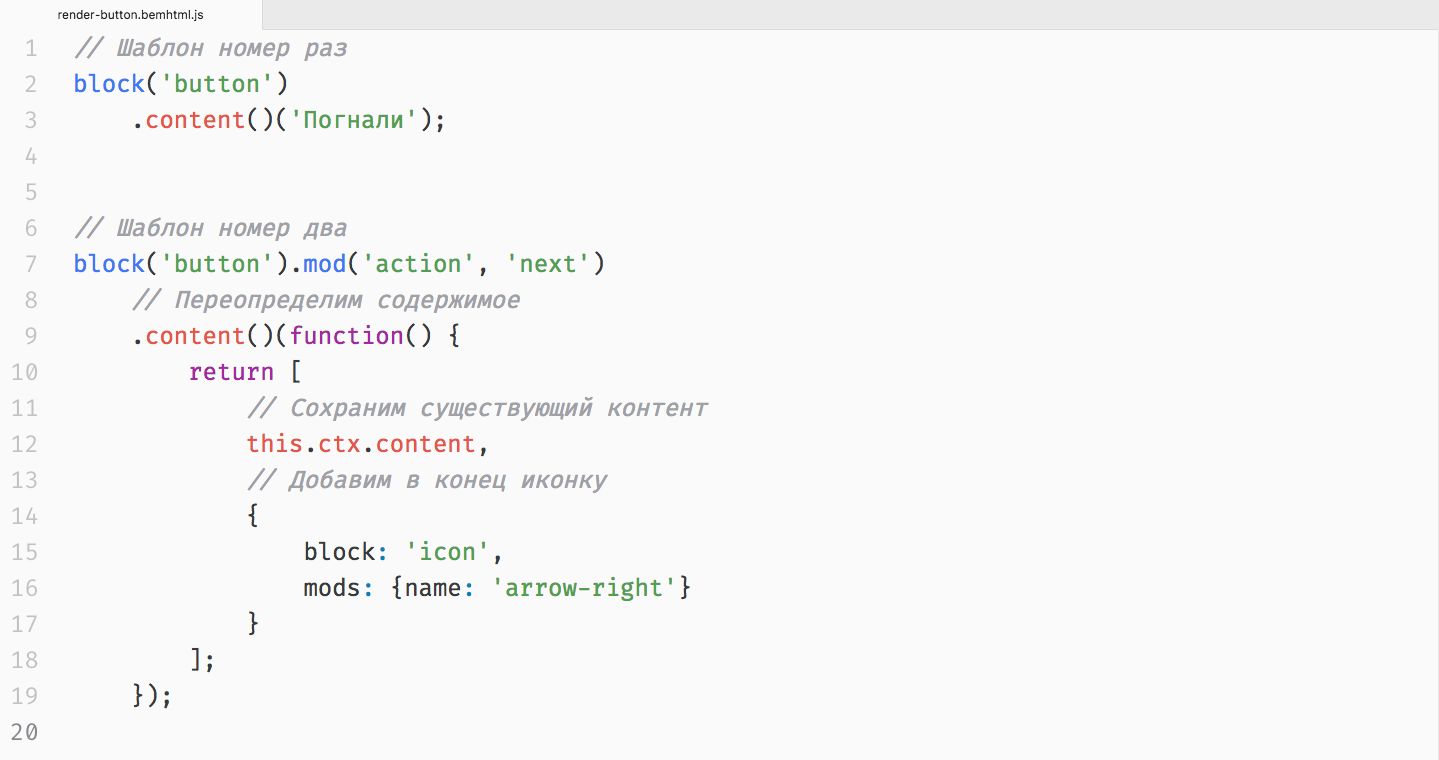
لدي . قبل Yandex.Money ، استخدمت Jade ، و Bem-xjst يوضح تمامًا سلبيات Jade ، التي لم أرها في ذلك الوقت. إن قوالب bem-xjst عبارة عن إعلان [1] ، وليس لديهم ما إذا كان الجحيم [2] ، وتفي تمامًا بمتطلبات نهج المكون [3]. كل هذا واضح في المثال:

في وضع
الحماية ، يمكنك رؤية نتيجة النموذج واللعب به.
كيف يعمل؟ في الداخل هو سر العمارة المثالية ؛)- إرسال BEMJSON. BEMJSON هو JSON يصف شجرة BEM. شجرة BEM هي تمثيل لشجرة DOM كمكونات مستقلة ؛
- يقبل bem-xjst BEMJSON كمدخل ويطبق الأنماط. يمكن مقارنة هذه العملية بالتقديم في المتصفح. يتجاوز المتصفح شجرة DOM ويطبق قواعد CSS تدريجيًا على عقده DOM: الحجم ولون النص والمسافة البادئة. يتجاوز Bem-xjst أيضًا BEMJSON ، ويبحث عن القوالب المقابلة لعقده ويطبقها تدريجيًا: علامة ، سمات ، محتوى. "تطبيق قالب" يعني إنشاء سلسلة HTML منه. يتم معالجة إنشاء HTML من BEMJSON بواسطة أحد محركات القوالب - BEMHTML.
كتابة القوالب بسيطة: حدد الكيان واكتب الوظائف التي سيستدعيها محرك القالب لتقديم أجزاء من سلسلة HTML. أصعب شيء هو تسليط الضوء على الجوهر. الكيانات الصحيحة هي مفتاح العمارة الجيدة!
كلما طالت لحيتك ، زادت فرصة ملاحظة مرجع بالفعل في اسم القالب:
XSLT (تحويلات لغة أوراق الأنماط eXtensible) => XJST (تحويلات JavaScript eXtensible). يستخدم المبادئ من XSLT وبالتالي فهو إعلاني. إذا كنت لا تعرف ما هو XSLT ، فاعتبر نفسك محظوظًا :)
Bem-xjst غير متماثل. نقدم صفحات HTML على الخادم ونغيرها ديناميكيًا على العميل. من أجل التشكيل في وقت التشغيل ، يوفر bem-xjst واجهة برمجة تطبيقات نستخدمها عند كتابة كود جافا سكريبت من جانب العميل.
أنا بيم
مع bem-xjst ، نصف المنظر ، والمنطق باستخدام
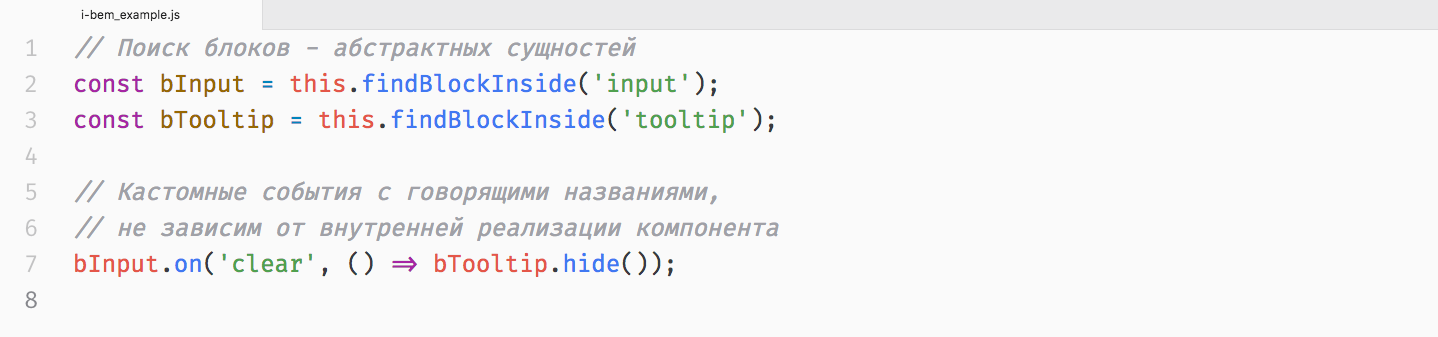
i-bem . I-bem عبارة عن تجريد عبر DOM يوفر واجهة برمجة تطبيقات عالية المستوى للعمل مع المكونات. ببساطة ، لنكتب هذا:

بدلاً من ذلك:

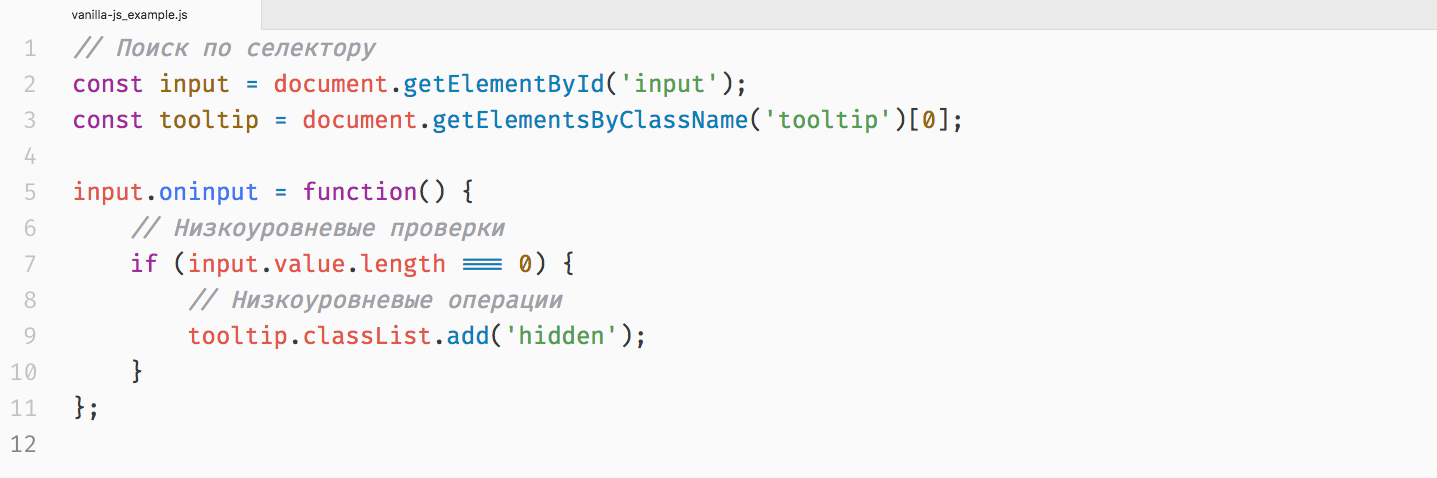
لكتابة التعليمات البرمجية ، لا تحتاج إلى معرفة التنفيذ الداخلي للمكون. نحن نعمل مع الكيانات التي وصفناها في النموذج: على أي حال ، سيكون محدد jQuery أو عنصر DOM. يمكننا إنشاء أحداث مخصصة مناسبة لنموذج كائن معين ، وسيتم إخفاء العمل مع الأحداث والواجهات الأصلية في التنفيذ الداخلي. هناك أيضًا وصف للمنطق ذي المستوى المنخفض ، مما يعني أننا لا نحمّل الشفرة بالمنطق الرئيسي بفحوصات غير ضرورية. ونتيجة لذلك ، من السهل قراءة التعليمات البرمجية ولا تعتمد على تقنية معينة.
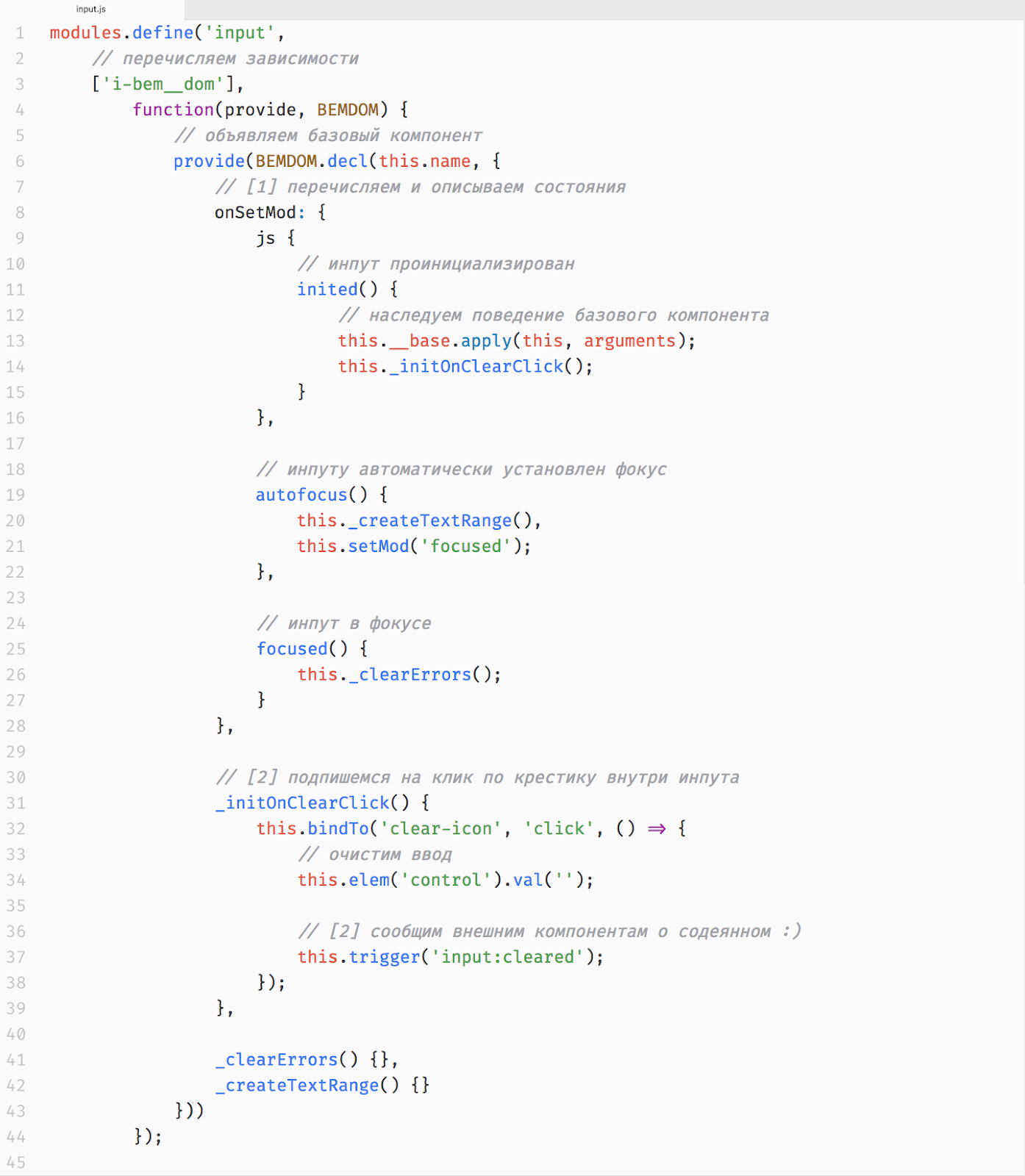
يسمح لك I-bem بوصف منطق المكون على أنه مجموعة من الحالات [1]. هذا هو جافا سكريبت تعريفي. ينفذ I-bem حدث باعث الأحداث الخاص به: عندما تتغير الحالات ، تقوم المكونات تلقائيًا بإنشاء أحداث يمكن لمكون آخر الاشتراك فيها [2].
هذه هي الطريقة التي تبدو بها معظم شفرة جافا سكريبت من جانب العميل BEM:

كيف يعمل- بواسطة حدث domReady i-bem ، يجد المكونات (الكتل) في شجرة DOM ويهيئها - ينشئ كائن js في ذاكرة المتصفح الذي يتوافق مع الكتلة ؛
- عند وقوع الأحداث اللازمة ، نضع علامات كتلة تعكس الحالة. يتم تنفيذ دور العلامات بواسطة فئات CSS. على سبيل المثال ، عندما نضغط على الإدخال ، نضيف إليه الفئة "input_focused" ، والتي تعمل كعلامة ؛
- عند تعيين هذه العلامات ، يبدأ i-bem عمليات الاسترجاعات المحددة في تنفيذ جافا سكريبت للكتلة.
منطق الكتابة بسيط: تحتاج إلى وصف الحالات المحتملة للكتلة (نفس العلامات) وتعيين معالجات لتغيير هذه الحالات (نفس عمليات الاسترجاعات).
باستخدام i-bem ، يمكننا بسهولة إعادة تعريف سلوك المكونات وإنشاء واجهة برمجة تطبيقات جيدة التكوين لتفاعلها وتغييرها ديناميكيًا في وقت التشغيل. إذن ما هو المفقود؟
نحن نحب BEM من أجل التصريح ، والقابلية السهلة ، والتجريد عالي المستوى ، لكننا لم نعد مستعدين لتحمل حدوده بعد الآن. أدناه سننظر في مشكلة عرض العميل ، وتخزين البيانات ، والقيود الأخرى لمنصة BEM. بمرور الوقت ، قد يتم حل هذه المشاكل من قبل المساهمين في BEM ، لكننا لسنا مستعدين للانتظار.
تتطلب شبكة الإنترنت الحديثة مع SPA والتكيف مع الأجهزة المحمولة القدرة على التكيف منا أيضًا. لذلك ، قررنا التبديل إلى المكدس الخاص بنا. واختاروا رد فعل.
رد فعل جديد القيقب المكدس
جلب التفاعل في حياتنا دومًا افتراضيًا وإعادة تحميل ساخن و CSS في JS ومجتمع كبير أصبحنا جزءًا منه.
يتم ترحيل خدماتنا إلى React على قدم وساق ، وقد تمت بالفعل إعادة كتابة بعض التطبيقات بالكامل أو جزئيًا إلى React. نتعرف على مناهج وأدوات جديدة ونحسن بنية تطبيقاتنا.
مكتبات
إن تقسيم كيانات الواجهة إلى كتل BEM مستقلة أمر سهل للغاية مع نهج مكون التفاعل. كتب مطورو Yandex
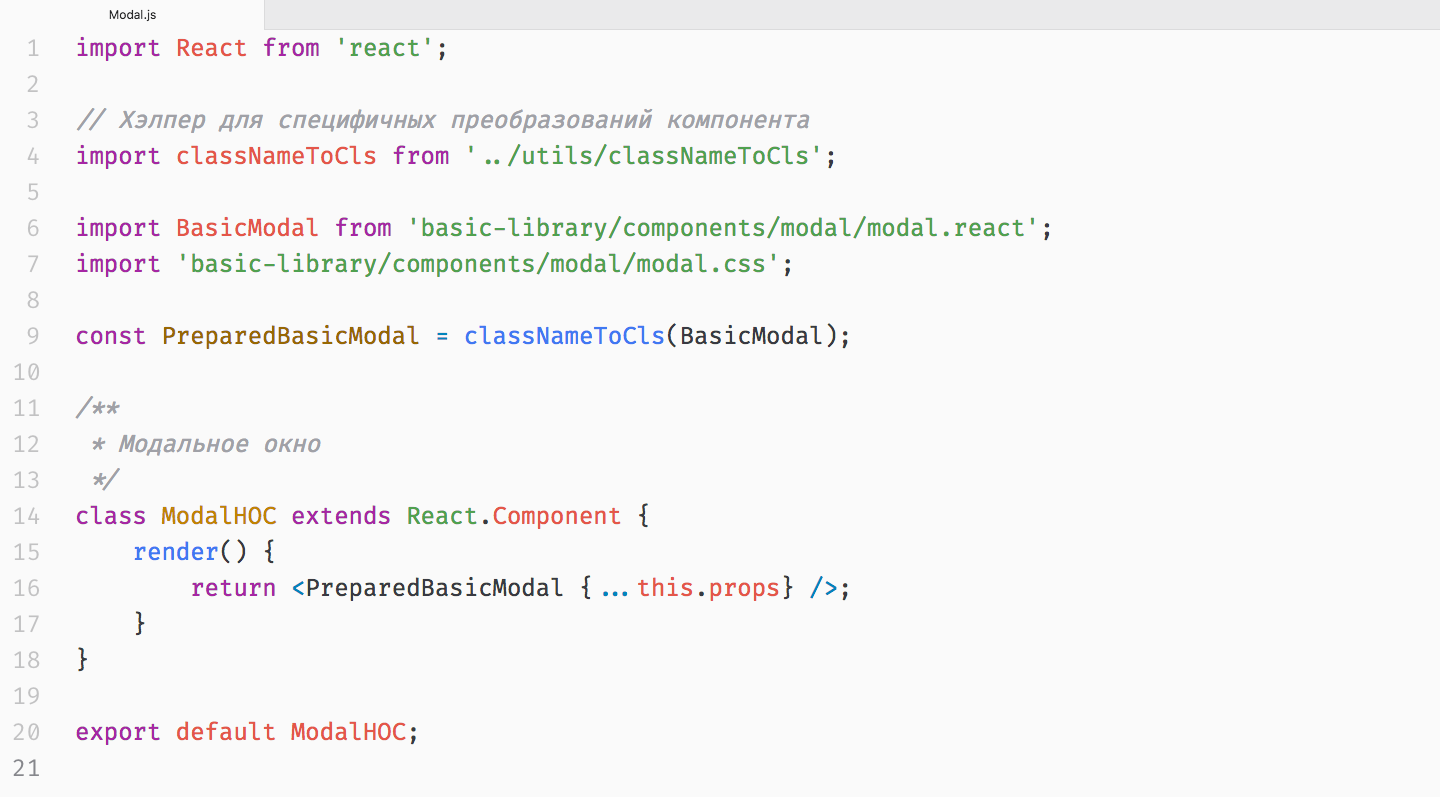
bem-response-core ونقلوا مكتبة واجهة مستخدم المكون الأساسي إلى React. كتبنا مكتبة محول عليها تراعي تفاصيل هذه المكونات
وتزودها بـ
HOC :

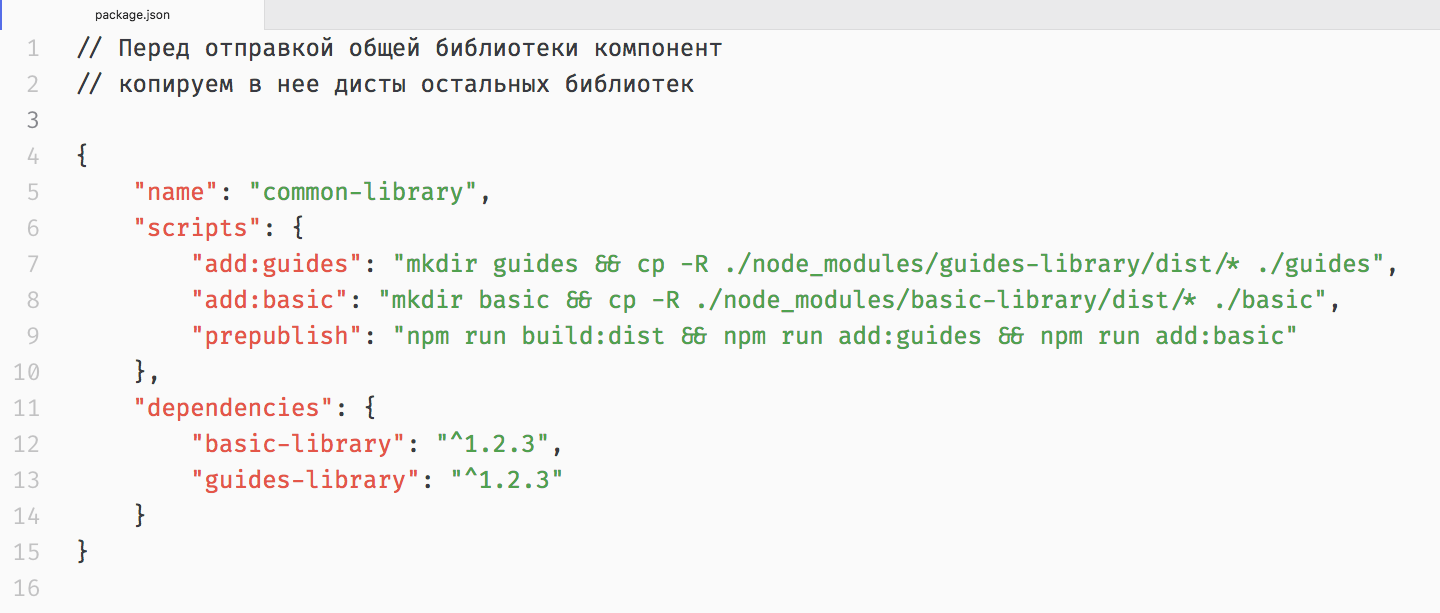
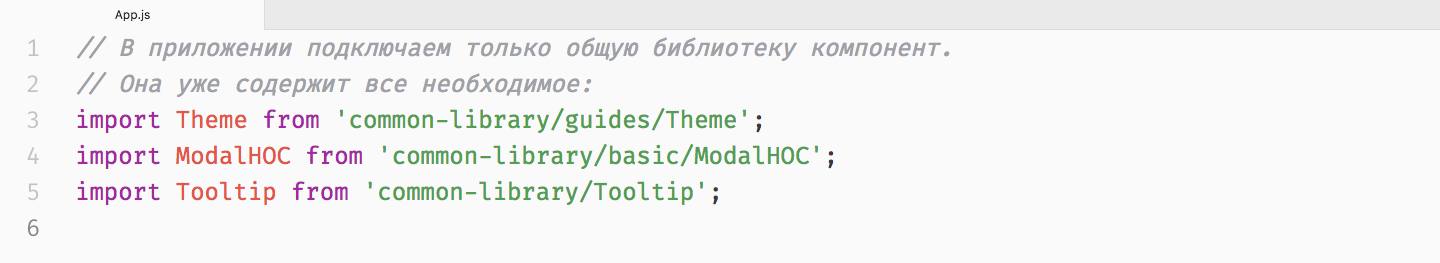
لا ترتبط هذه المكتبات في التطبيق ، ولكن في المكتبة الرئيسية للمكون:

التطبيق يعتمد فقط على المكتبة الرئيسية ويحصل على جميع المكونات منها:

هذا يقلل من عدد تبعيات التطبيق ، ولا تدخل المكتبات في الحزمة مرتين تحت إصدارات مختلفة.
التكنولوجيا
رد الفعل لا يرتبط بتقنيات محددة ونختار الأدوات والمكتبات بأنفسنا. هناك axios ، redux ، redux form ، redux thunk ، والمكونات ذات النمط ، TypeScript ، التدفق ، الدعابة وغيرها من الأشياء الرائعة في تسلحتي. من أجل منع حديقة الحيوان ، نقوم بتنسيق استخدام التقنيات الجديدة مع مطورين آخرين - نرسل طلب سحب إلى مستودع خاص مع تحليل لمدى فائدة التكنولوجيا ولماذا تم اختيارها.
تأتي الواجهة الأمامية إلى البار ، ويخبره النادل
للتطبيقات على React ، نقوم بإنشاء منصة تجمع بين المكتبات والعمليات لإنشاءها ودعمها. قلب هذه المنصة هو أداة وحدة التحكم Frontend Bar. يمكن للبار طهي الكثير من القطع اللذيذة.
في القائمة:
- التكوين بالجليد: شريط يمزج ويهز متغيرات yml الخاصة بك ويجهز قالب التكوين للخطأ.
- عصير برائحة المكوِّنات: سيُنشئ الشريط تطبيقًا جديدًا يعتمد على فراغ معياري - عصير.
- مجموعة من إعدادات المكتبة الأساسية. قريبًا.
أصبح إنشاء تطبيق العصير أمرًا سهلاً الآن - حيث يصنع العصا الأمامية العصير. اصنع العصير ، وليس الحرب! عندما ينشر Bar تطبيقًا جديدًا ، فإنه ينفذ مجموعة من التكوينات من Juice: package.json و .babelrc والوسيطة الرئيسية ورمز التوجيهات ، ويتم إنشاء رمز المكون الجذر. سوف يسهل Frontend Bar تخصيص الخدمات الصغيرة الجديدة ويساعد على الامتثال للقواعد الموحدة لكتابة التعليمات البرمجية.
عند الانتقال إلى مكدس جديد ، بدأنا في تحسين بنية الخادم للتطبيقات - قمنا بكتابة مسجل جديد للعميل ومكتبة مع مجموعة من الملخصات لتنفيذ
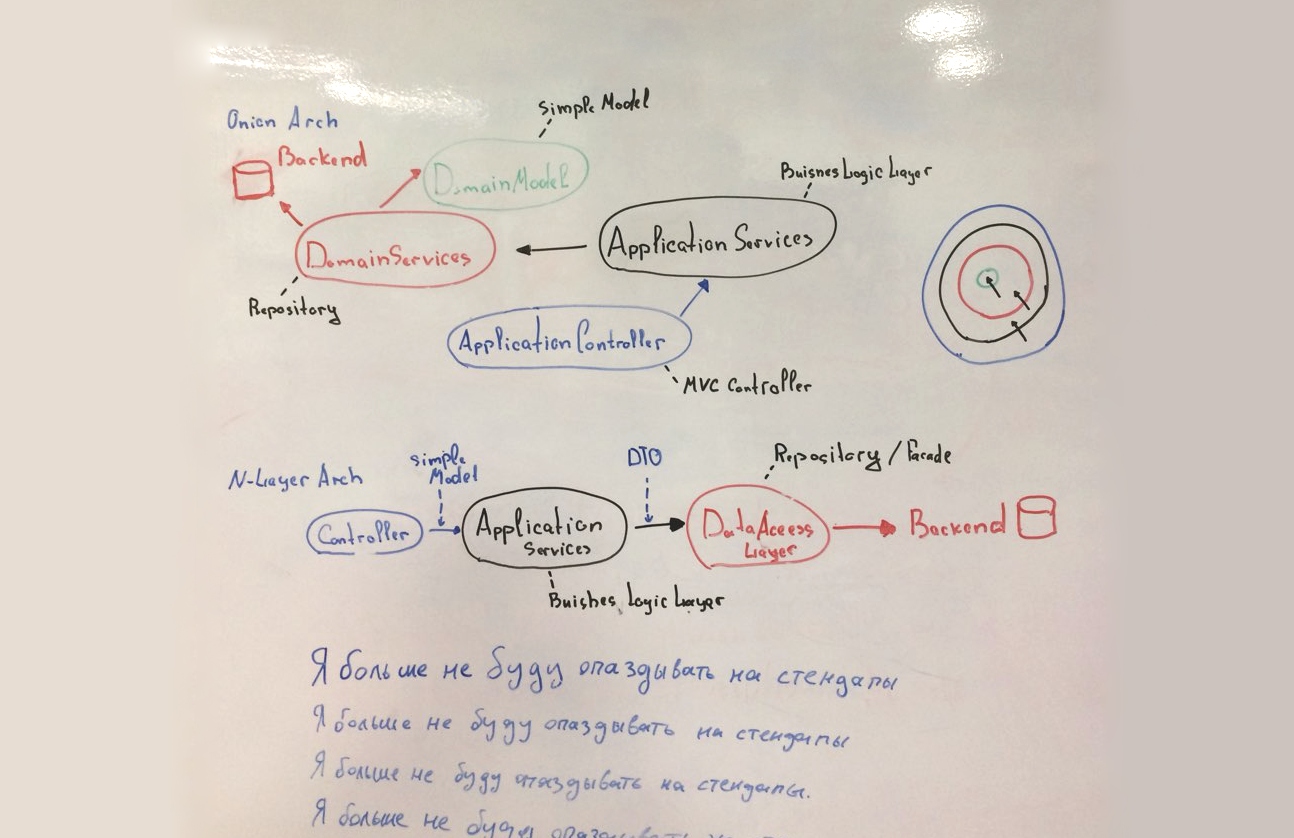
MVC . اليوم نقرر ما ستكون عليه بنية الخادم الجديدة.

جناح: اختر البصل.
ماذا حدث وهل تحسنت؟ دعونا نفهم
واجهات ديناميكية
كان
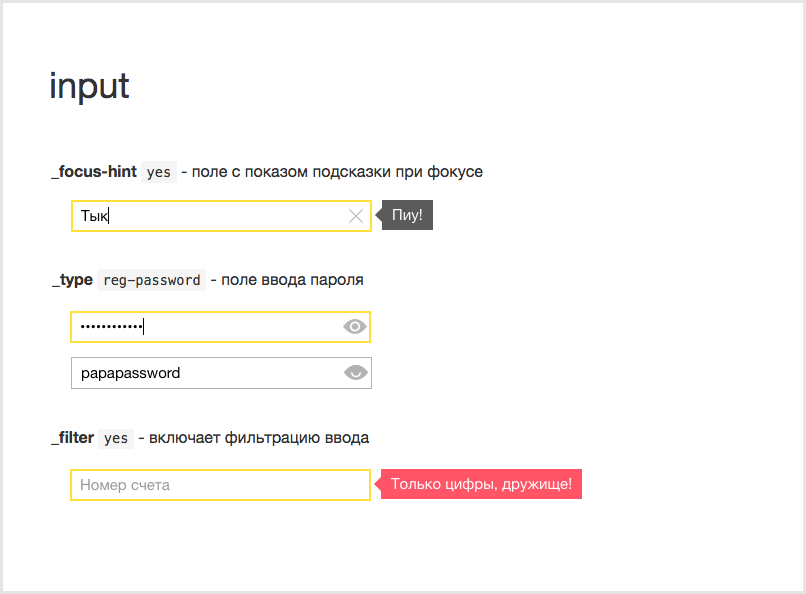
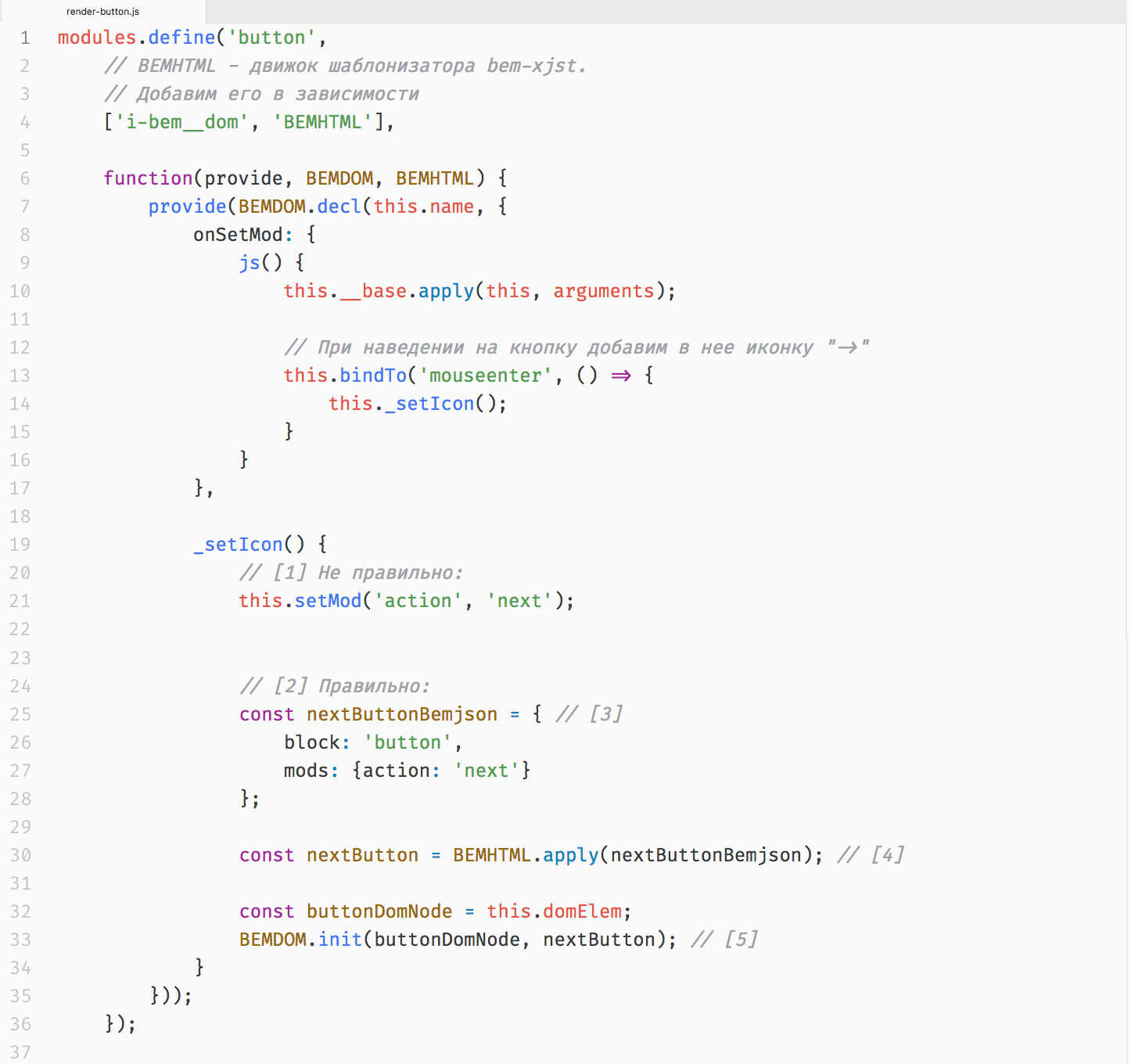
لقد كتبت أعلاه أن bem-xjst يوفر واجهة برمجة تطبيقات للنماذج في وقت التشغيل. I-bem ، بدوره ، يمكن أن يعمل مع شجرة DOM. سنجعلهم أصدقاء وسنكون قادرين على إنشاء وتعديل HTML ديناميكيًا. دعنا نحاول تغيير الزر حسب الحدث:


في هذا المثال ، يظهر الجانب الضعيف من BEM: i-bem لا يريد أن يكون صديقًا لـ bem-xjst ولا يريد أن يعرف أي شيء عن القوالب. يضيف فئة إلى الكتلة ، لكنه لا يطبق القالب [1]. نعيد تقديم المكون يدويًا [2]:
- وصف قطعة جديدة من شجرة BEM [3] ؛
- ثم قم بتطبيق قالب جديد [4] ؛
- وتهيئة مكون آخر على عقدة DOM الحالية [5].
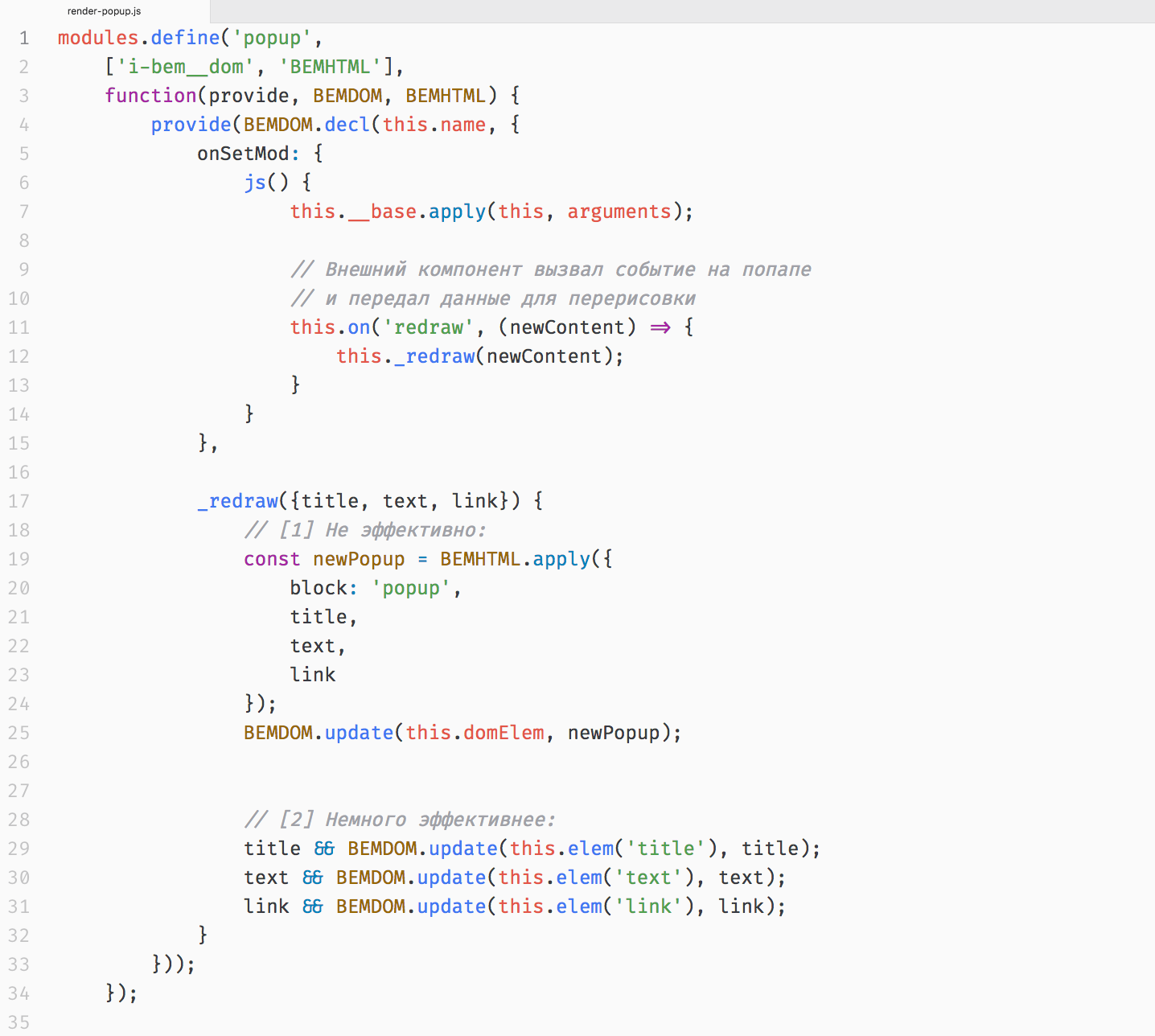
بالإضافة إلى ذلك ، لا ينشئ i-bem فرقًا لأشجار BEM ، وبالتالي ، يتم عرض المكون بالكامل ، وليس الأجزاء التي تغيرت. فكر في مثال بسيط: إعادة عرض محتويات نافذة مشروطة عند الطلب. وتتكون من ثلاثة عناصر:

من أجل البساطة ، نفترض أنه يمكن تغيير عنصر واحد فقط.

أريد أن أفعل [1] والاسترخاء. لكن i-bem لن يفهم ما الذي تغير ، ويعيد عرض المكون بالكامل تمامًا ويستريح أيضًا. في هذا المثال ، لن تكون هناك عواقب وخيمة ، ولكن ماذا لو تم تقديم الأشكال بأكملها بشكل غير دقيق على هذا النحو؟ يؤدي هذا إلى تفاقم الأداء ويسبب آثارًا جانبية غير سارة: في مكان ما يومض الإدخال ، يتم تعليق تلميح الأداة بدون مالك في مكان ما. وبسبب هذا ، نحن حزينون ونسيطر يدويًا على أجزاء من المكونات لعمل عارض نقاط [2]. هذا يعقد التطور ، ومرة أخرى نشعر بالحزن.
أصبح
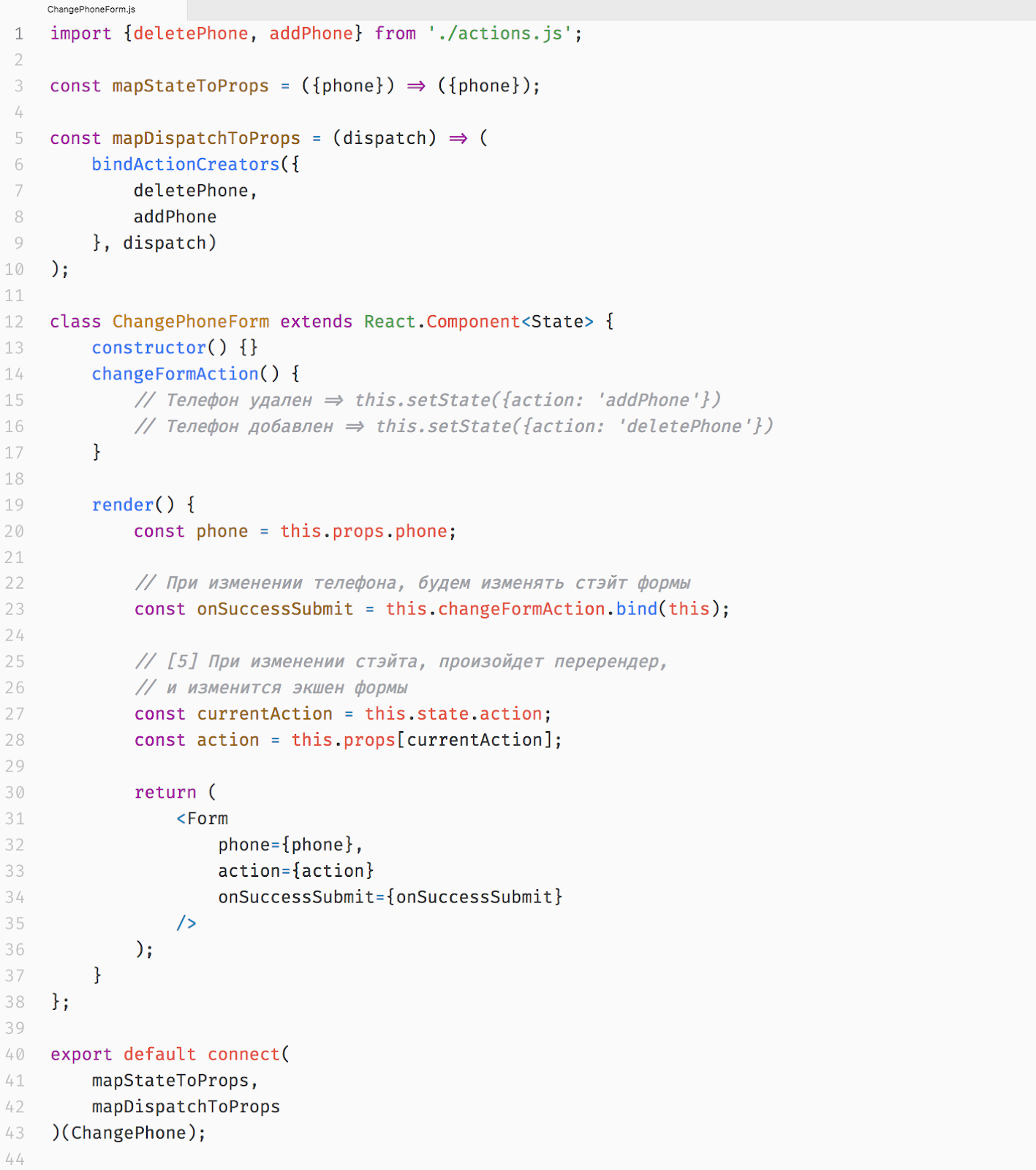
جاء رد الفعل ودمر كل شيء. هو نفسه يراقب حالة المكونات ، لم نعد ندير العرض اليدوي ولا نفكر في التفاعل مع DOM. يحتوي رد الفعل على تطبيق
DOM افتراضي . يؤدي استدعاء React.createElement إلى إنشاء كائن js للعقدة DOM بخصائصها ونسلها - DOM الافتراضي لهذا المكون ، والذي يتم تخزينه داخل React. عندما يتغير أحد المكونات ، تقوم React بحساب DOM الافتراضي الجديد ثم فرق الفرق المحفوظ والجديد ، وتقوم بتحديث جزء DOM الذي تم تغييره فقط. كل شيء يطير ، ويمكننا فقط تحسين المنطق المعقد باستخدام shouldComponentUpdate. إنه نجاح!
تخزين البيانات
كان
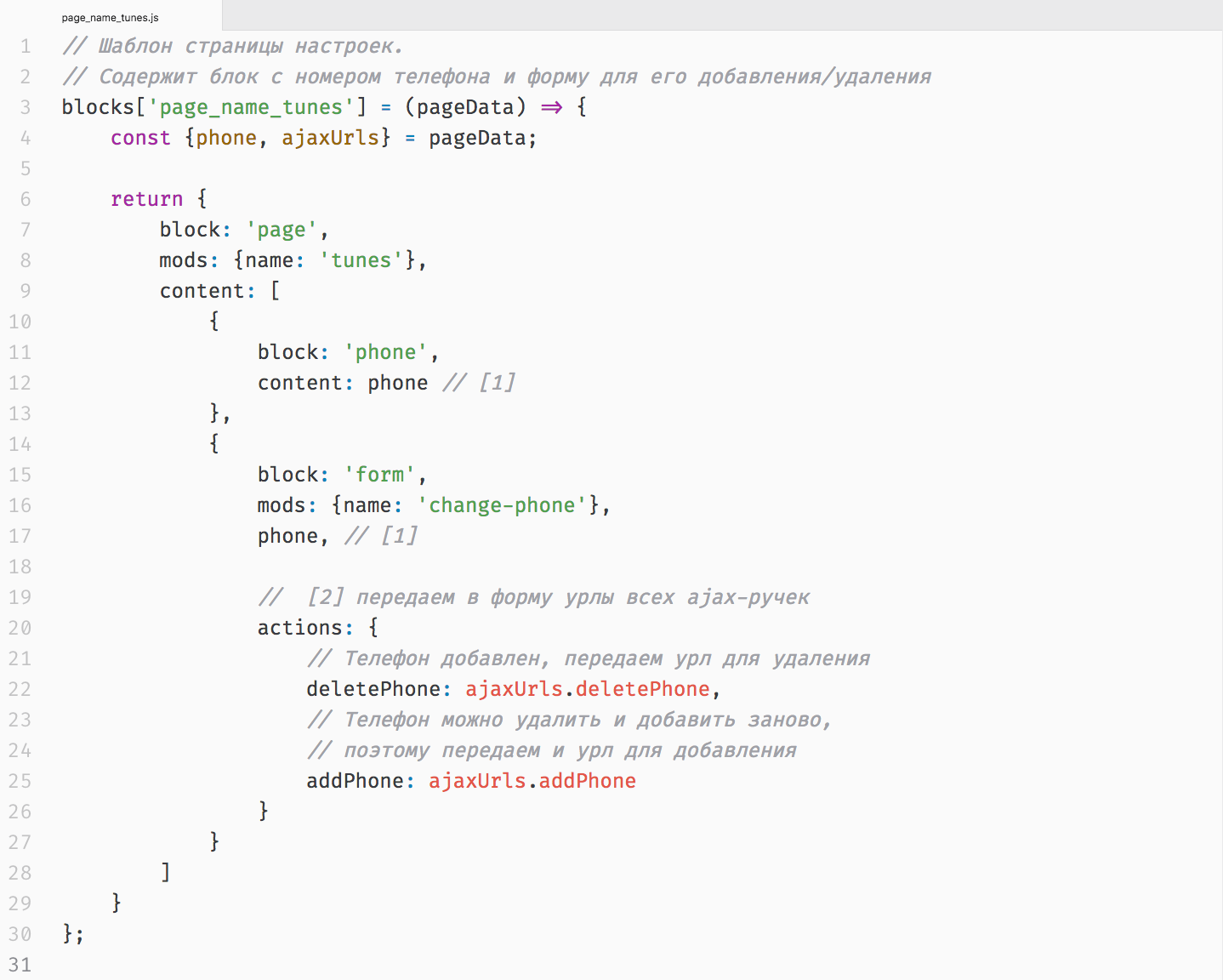
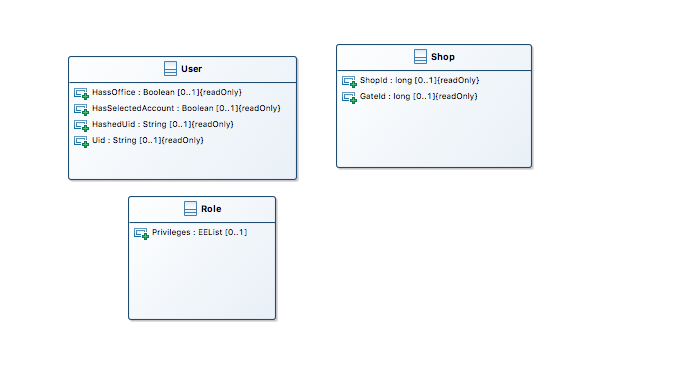
في BEM ، نقوم بإعداد جميع البيانات الموجودة على الخادم ونقلها إلى مكونات الصفحة:

يتم عزل المكونات ولن تشارك البيانات مع بعضها البعض ، مما يعني أنه يجب طرح نفس البيانات في مكونات مختلفة [1]. لن نتمكن من الحصول عليها على العميل ، لذلك يقبل كل مكون مقدمًا مجموعة من البيانات المطلوبة لجميع السيناريوهات المحتملة لعمله. هذا يعني أننا نقوم بتحميل المكون ببيانات قد لا يحتاجها [2].
في بعض الأحيان ينقذنا كيان عالمي ، حيث يتم تخزين جزء من البيانات المشتركة ، ولكن التخزين العالمي للمتغيرات لا يتناسب بشكل جيد مع مفهوم BEM. لذلك ، كتبنا
bem-redux يتكيف مع Redux لـ BEM.
Redux هو مدير ولاية يدير تدفق البيانات. إنه يدير بياناتنا بشكل مثالي ضمن واجهات بسيطة ، ولكن عند تطوير مكون معقد ، نواجه مشكلة العرض التي وصفتها أعلاه. Redux ليس ودودًا مع i-bem ، ونصلح الأخطاء ونشعر بالحزن.
أصبح
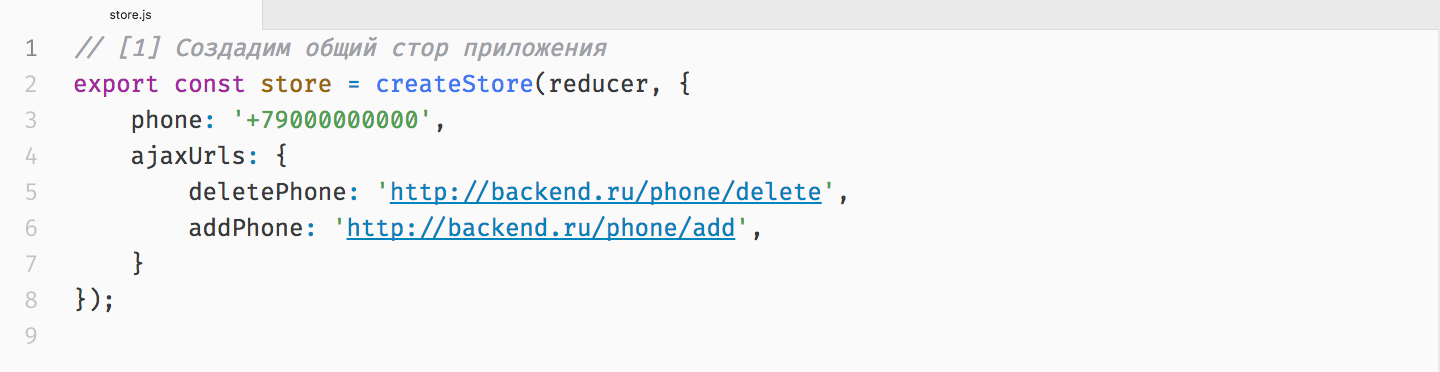
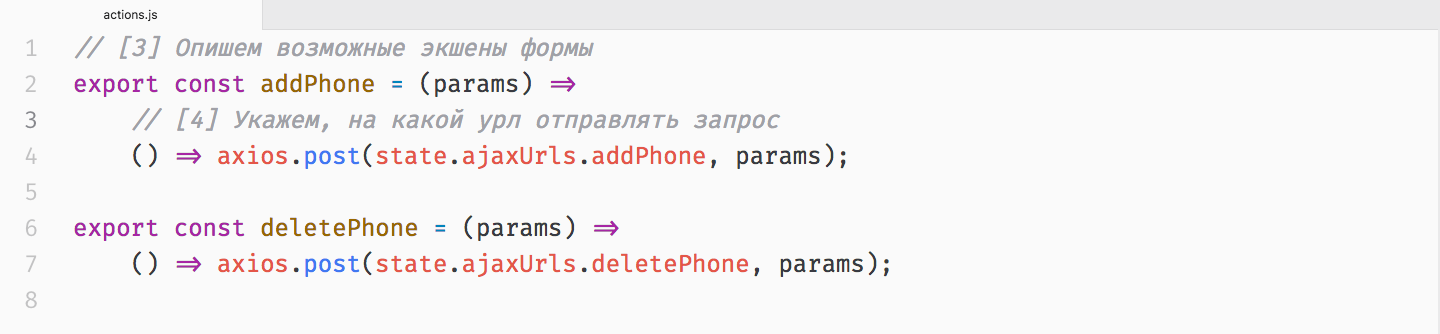
رد + تفاعل = <3يخزن Redux بيانات التطبيق بالكامل في مكان واحد [1]:

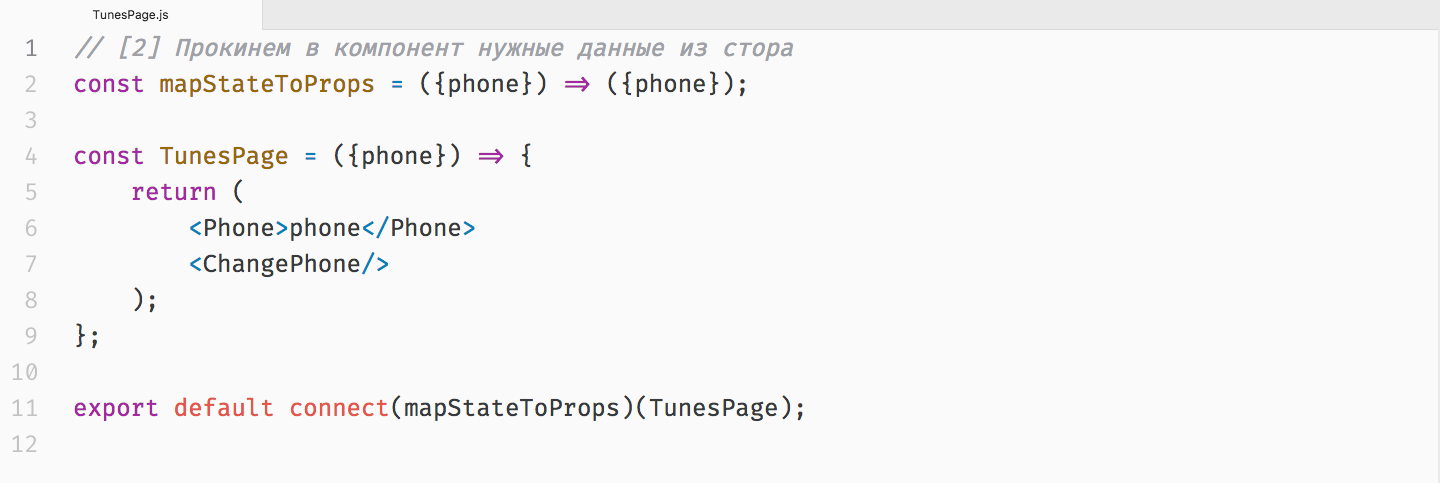
يقرر المكون نفسه متى وما هي البيانات التي يحتاجها [2]:

نحتاج فقط إلى وصف سيناريوهات المكون [3] وتوضيح مكان الحصول على البيانات اللازمة لتنفيذه [4]:

وسيقوم React بالباقي [5]:

يسمح لك هذا النهج باتباع مبدأ المسؤولية الفردية وتغليف منطق المكون في المكون نفسه ، بدلاً من نشره في شفرة الصفحة. إنه نجاح!
عليك أن تدفع ثمن كل شيء
من أجل النجاح ، دفعنا مبلغًا كبيرًا من الإرث على React. من المؤلم أن ترى كيف يتحول رمزك المكتوب قبل شهرين بسلاسة إلى مهمل.
الحقيقة هي أن React هي مكتبة طبقة عرض ، وليست إطار عمل كامل. يمكنك تحديد جميع الأدوات ، ولكن
سيكون عليك تحديد جميع الأدوات. وأيضًا لتنظيم الشفرة بنفسك ، لصياغة طرق لحل المشكلات النموذجية ، لتطوير مجموعة من الاتفاقيات وكتابة المكونات الإضافية المفقودة. نكتب أدوات التحقق الخاصة بنا لأشكال redux وما زلنا لم نتعلم كيفية العمل مع الرسوم المتحركة المعقدة. ونحاول أن نتخلص ونكتب ونعيد الكتابة. ونحن لا نعيد الكتابة دائمًا ، لماذا ينمو تراكمنا.
رد الفعل صغير بما فيه الكفاية وغير جاهز لتطوير المشاريع ، على عكس BEM. وبينما كنا نتعلم كيفية طهيها ، أفسدنا مطبخنا بالكامل وأفسدنا أنفسنا حتى المرفق. وما زلنا نناقش ما إذا كنا بحاجة إلى التدفق أم لا ، وما زلنا لا نفهم تمامًا ما يجب تخزينه في المتجر وما هو موجود في المتجر المحلي. نكتب حسب الضرورة ونذهب إلى المؤتمرات لمعرفة كيفية القيام بذلك. تغلبنا على المخاريط ، لكننا نتحرك بثقة إلى الأمام.
كعك غير متوقع
سمح لنا المكدس الجديد بإلقاء نظرة جديدة على عدد من المهام وقدم طرقًا بسيطة لحلها.
CSS في شبيبة
كان
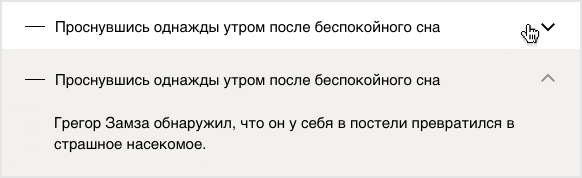
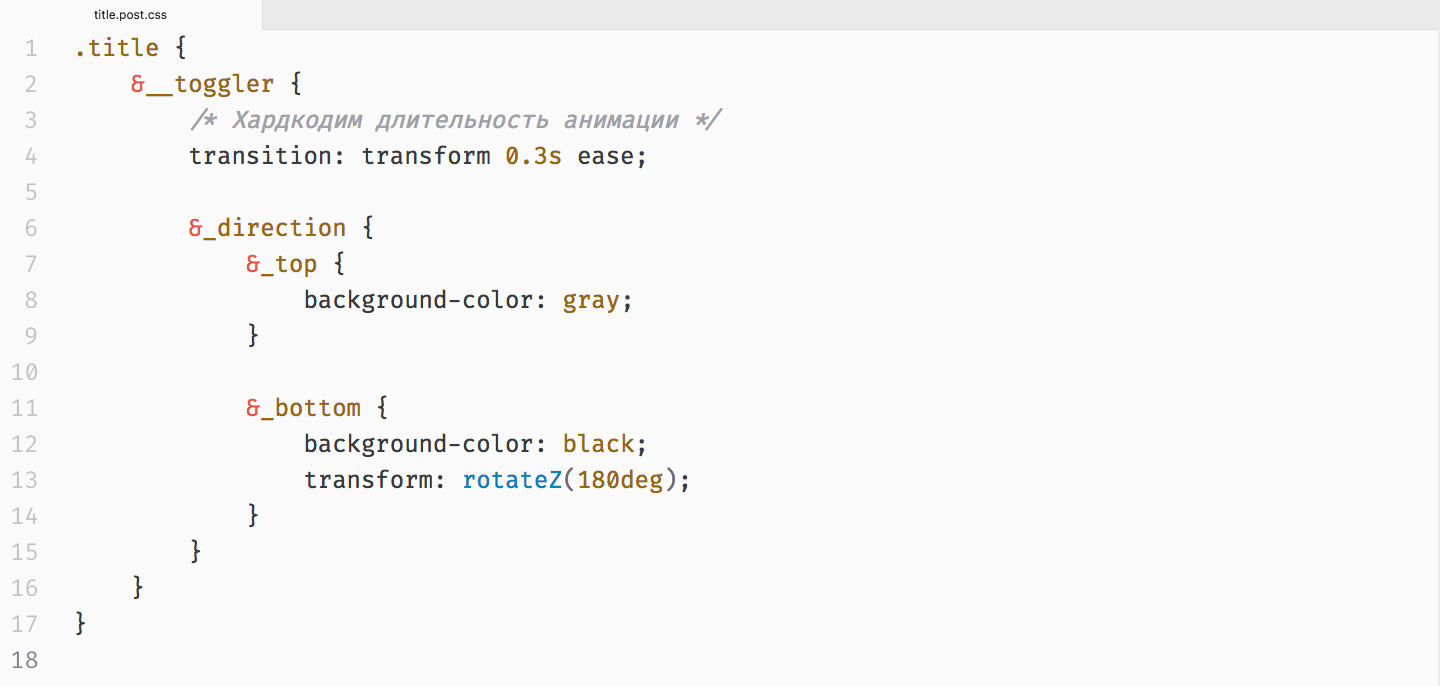
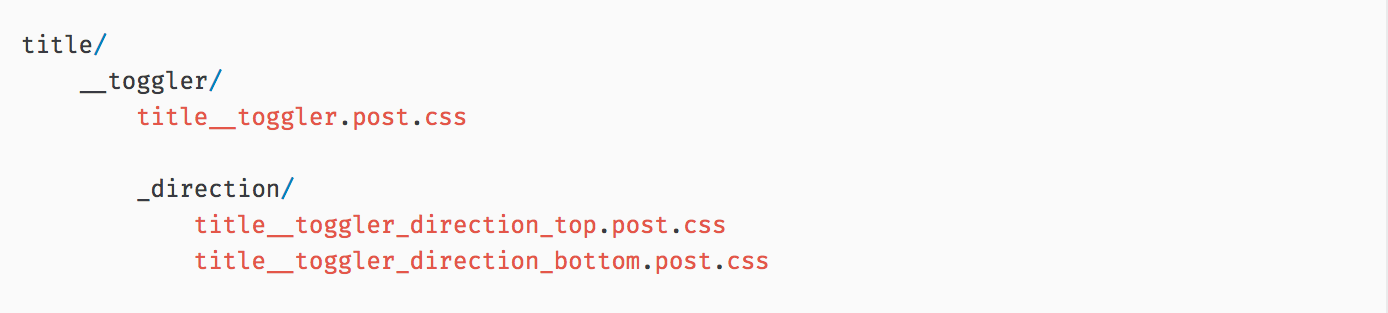
ضع في اعتبارك حالة بسيطة من الحياة: تلوين وتحريك رمز بواسطة حدث ما ، مثل هذا:

الرمز لا شيء:

صحيح ، وفقًا لقواعد BEM ، سيكون عليك توزيعه بالفعل في ثلاثة أدلة:

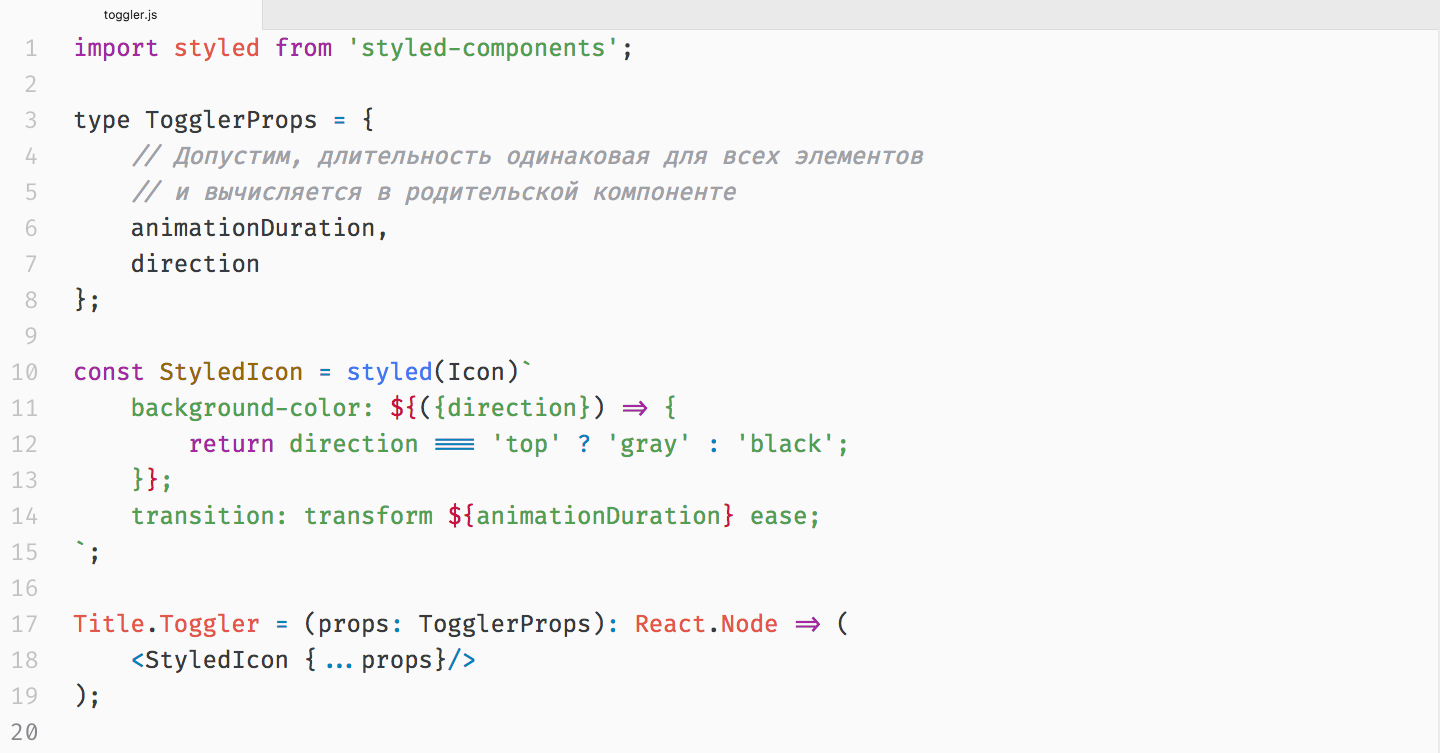
النفقات العامة؟ نقطة خلافية. الأهم من ذلك ، في js نضيف هذه الفئات يدويًا عند حدوث الأحداث الضرورية. الوضع المعتاد ، ولكن كلما كانت الواجهة أكثر تعقيدًا أو تعقيدًا ، كلما كان عليك في كثير من الأحيان إضافة وإزالة الفئات. وإذا كنت بحاجة إلى تغيير ليس فقط الرمز ، ولكن أيضًا تغيير النص؟ ليس المنطق الذي تريد رؤيته في كود js تمامًا:

ولكن ماذا لو كانت مدة الرسوم المتحركة تعتمد على شيء ما وتم تعيينها ديناميكيًا؟ ثم سنقوم بإعادة كتابة الرسوم المتحركة CSS في jQuery ونكون حزينين قليلاً.
أصبح
مكونات مصمّمة ، أحبك! CSS في شبيبة - حب واحد!
ابتهج كتابي الداخلي: تم الحفاظ على الوحدة النمطية ، وتعمل الرسوم المتحركة CSS ولا تعمل يدويًا مع الفئات. مكافأة لطيفة للمكدس الجديد.
تم الحفاظ على الوحدة النمطية ، وتعمل الرسوم المتحركة CSS ولا تعمل يدويًا مع الفئات. مكافأة لطيفة للمكدس الجديد.الكتابة
كان
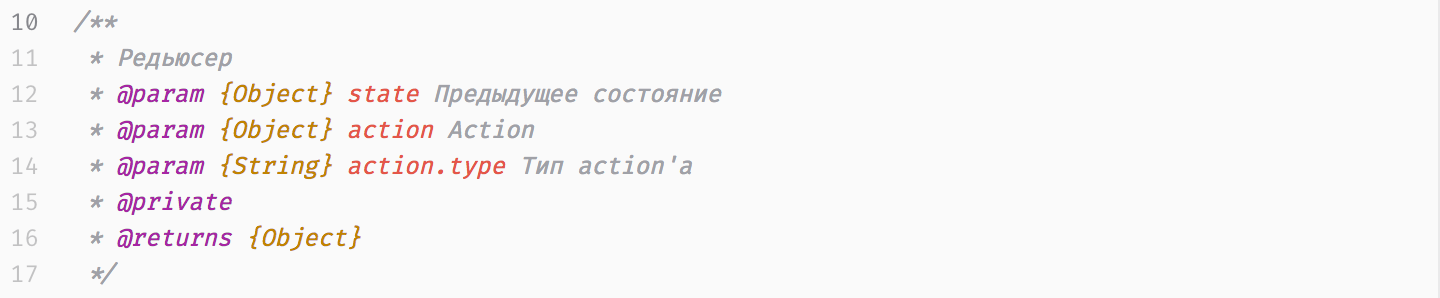
اعتدنا أن نكتب أطنان من jsDoc. دعنا نرى ما إذا كان مفيدًا: هذا المثال مأخوذ من رمز الإنتاج. ماذا تحتوي الدولة؟ ليس لدي فكرة. نعم ، هناك ملف تمهيدي ، ولكن للأسف ، عفا عليه الزمن قليلاً. نعم ، نحن نشعر بالخجل ، ولكن مع التوثيق والتعليقات التي تحدث في كثير من الأحيان ، لا يمكن الاعتماد عليها. سوف تضطر إلى الخوض في التعليمات البرمجية. أو لا تذهب عميقا وكسر كل شيء عن طريق الخطأ. نحن في عجلة من أمرنا ، لا تغمسوا ، تكسروا وتشعروا بالحزن.
هذا المثال مأخوذ من رمز الإنتاج. ماذا تحتوي الدولة؟ ليس لدي فكرة. نعم ، هناك ملف تمهيدي ، ولكن للأسف ، عفا عليه الزمن قليلاً. نعم ، نحن نشعر بالخجل ، ولكن مع التوثيق والتعليقات التي تحدث في كثير من الأحيان ، لا يمكن الاعتماد عليها. سوف تضطر إلى الخوض في التعليمات البرمجية. أو لا تذهب عميقا وكسر كل شيء عن طريق الخطأ. نحن في عجلة من أمرنا ، لا تغمسوا ، تكسروا وتشعروا بالحزن.أصبح
جاءت الكتابة للإنقاذ. "Tyk" على النوع ، وجميع خصوصيات وعموميات الطريقة أمام عيني. كسول جدا لفهم؟ سيبدأ مدقق Preommit في التدفق ، ولا يزال عليك اكتشافه .لم يعجبني التدفق من النظرة الأولى. التواريخ قيد التشغيل ، والمدير الأصوات ، ولا يمكنك "الحصول على الملكية" ، وهنا "الخاصية مفقودة". ولكن قيل لي مؤخرًا أنه يمكن تصميم الأنواع بواسطة O_o. كيف تصمم الأنواع؟ شيء من هذا القبيل: انقلبت عالمي رأساً على عقب. لم يعد التدفق كابوسا. كان من المناسب والمفيد وصف وحدات API مع الأنواع قبل كتابة التعليمات البرمجية. كود موثوق به - مكافأة لطيفة!
انقلبت عالمي رأساً على عقب. لم يعد التدفق كابوسا. كان من المناسب والمفيد وصف وحدات API مع الأنواع قبل كتابة التعليمات البرمجية. كود موثوق به - مكافأة لطيفة!لذلك لا مزيد من BEM؟
لا.
BEM على قيد الحياة ، ونستمر في دعم التطبيقات على مكدس BEM. بمرور الوقت ، سيتحولون أيضًا إلى رد فعل ، ولكننا في الوقت الحالي نعد الطريق لذلك: نقوم بترجمة مكتبات المكونات ، وتشكيل مجموعة من الأدوات والاتفاقيات ، ومعرفة كيفية التخطيط لتواريخ الترحيل.في BEM ، تم تنفيذ محرك قالب النشرة الإخبارية بالبريد الإلكتروني. نقوم بإعداد الرسائل على الخادم ، ولا تؤثر قيود نظام BEM الموضح أعلاه على هذا التطبيق. استخدام BEM لتطويره هو حل أنيق مناسب.بالإضافة إلى ذلك ، يقوم المصممون لدينا باستخدام النموذج الأولي BEM وأحيانًا يجلبون لنا المكونات التي تم تجميعها مسبقًا بدلاً من التخطيطات. وحتى إذا توقفنا عن الكتابة على BEM ، فسيظل يجدنا :)قرأت الجزء الأول. ماذا عن المبرمجين؟
شاركت في ترجمة أحد التطبيقات من BEM إلى React ووجدت شيئًا مهمًا.قبل الانضمام إلى Yandex.Money ، كنت كاتبًا بسيطًا للطباعة وقضيت أكثر من عام ، أميال من أطنان HTML و JSX. لم آخذ على محمل الجد مجتمع الواجهة الأمامية وعالمه المتغير. لم أفهم لماذا أدرس الزاوية الأولى لكي أنسى ذلك غدًا ودراسة الثانية. لم أفهم سبب تغيير jQuery.Ajax إلى Fetch ، ثم استبدال Fetch بـ Axios.اتضح أنه عندما تقوم بنقل مشروع من إطار إلى آخر ، فأنت لا تقوم فقط بنقل الشفرة. علينا تحليل وتحسين بنية التطبيق ، وتصويب المنطق ، وإعادة البناء. التغيير المستمر للأدوات ليس محاولة لركوب موجة الضجيج ، ولكن البحث المستمر عن أفضل حل يلبي متطلبات الوقت. يساهم مجال متطور ديناميكيًا مثل أي شيء آخر في تطوير منتجك وتطويرك المهني ، على التوالي. والواجهة الأمامية هي مثل هذه المنطقة. دعونا نقاتل من أجل ذلك معا!رد فعل الجميع!