
من الناحية المثالية ، يجب أن يفهم مستخدم التطبيق أو الموقع كيفية العمل معه في المرة الأولى. يجب أن تكون الواجهة بديهية. وإلا ، فسيذهب الجمهور المستهدف المحتمل ببساطة إلى المنافسين. مهمة المصمم هي مساعدة المستخدم على فهم ماذا وكيف ولماذا عليك القيام به من أجل أداء وظيفة معينة. سنتحدث عن كيفية تحقيق ذلك في المقالة.
نحن نأخذ بعين الاعتبار خصائص جمهورنا المستهدف
قبل إنشاء نموذج أولي لواجهة تطبيق أو واجهة موقع ويب ، تحتاج إلى فهم من هو جمهورك المستهدف. ستحدد اهتمامات وإمكانيات المستخدمين كيفية تفاعلهم مع التطبيق أو الموقع.
يمكن أن يسمى فهم ما يحتاجه الجمهور تعاطف التصميم. يتم ضخ هذه المهارة بشكل جيد مع الخبرة ، ولكن في بداية مسار التصميم لا تزال غير متطورة للغاية ، لذلك سيكون عليك قضاء بعض الوقت في التحليل.

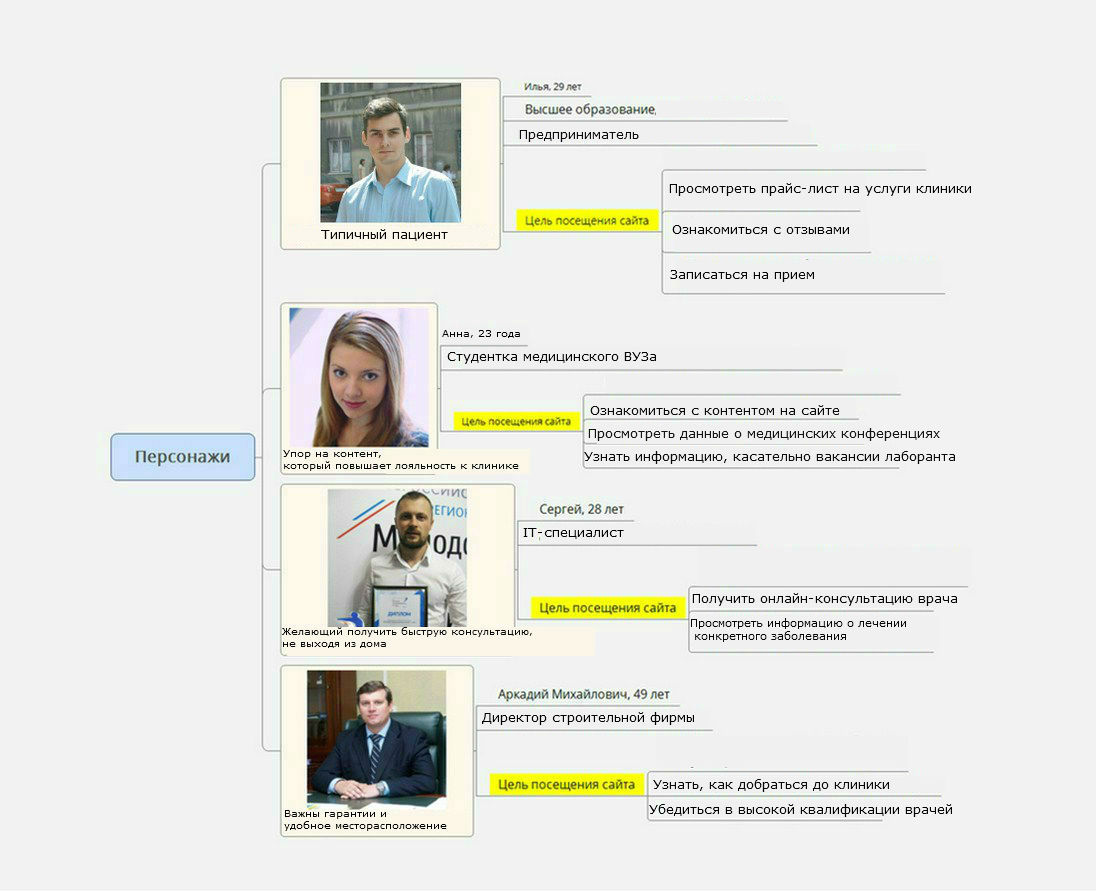
الشيء الرئيسي هو الإجابة على أسئلة مثل "ما هي أهداف المستخدمين؟" ، "ما الذي يقف في طريق تحقيق هذه الأهداف؟" ، "كيف وماذا يجب القيام به لمساعدة مستخدميهم؟". بشكل عام ، يساعد هذا على تكوين صورة للمستخدم "الخاص بك" (الرسم التوضيحي أدناه) ، مما يساعد كثيرًا في المزيد من العمل.

إذا كان الجمهور المستهدف من التطبيق أو الموقع لاعبين ، فهذا شيء واحد. إذا كانوا بشكل رئيسي من عشاق الحياكة من سن 60 وما فوق ، شيء آخر (على الرغم من أنه يحدث أيضًا أن
تتقاطع مجموعات CA). موظفي تكنولوجيا المعلومات في المرتبة الثالثة. هناك خدمات تسمح لك باختبار أداء واجهة مع تحديد محدد من المستخدمين. يتم تجميع الخريطة الحرارية ، ويتم عرض الوقت الذي يستغرقه المستخدم للتبديل بين الوظائف ، ويتم عرض النتائج الأخرى. كل هذا يسمح للمصمم بتحديد نقاط القوة والضعف في الواجهة ، للتوصل إلى استنتاجات معينة: ما يمكن تركه وما يحتاج إلى تحسين. مثال على الخدمة التي تسمح لك باختبار واجهتك في الميدان هي UXCrowd و Saffron Tech وغيرها.
كيف سيعمل المستخدمون مع الواجهة؟
لا نتحدث هنا كثيرًا عن فئات المستخدمين ، ولكن عن مجموعة متنوعة من الأجهزة التي سيتم عرض موقع الويب أو التطبيق عليها. على سبيل المثال ، يمكن أن تكون هواتف ذكية مزودة بشاشة تعمل باللمس أو كمبيوتر محمول. مثال جيد لكيفية عمل تطبيق شاشة اللمس هو Tinder. في تطبيق خدمة المواعدة ، يعتمد الكثير على شدة واتجاه التمرير العادي.
بشكل عام ، يمكن تقسيم تفاعل المستخدم مع موقع أو تطبيق على أي جهاز تقريبًا إلى فئتين: التفاعل المباشر مع الواجهة والتفاعل غير المباشر.
أمثلة على التفاعل المباشر (ذو صلة بشاشات اللمس):
- اضغط على الزر.
- مرر بسرعة
- قم بلف عنصر الواجهة بإصبعك.

أمثلة على التفاعل غير المباشر (غير المباشر) (ذو صلة بأي جهاز):
- اختيار الفأرة.
- باستخدام أوامر خاصة.
- إدخال البيانات في نموذج.
يجب أن تخبر الواجهة المستخدم بما يجب فعله.
في الواقع ، عندما يزور الوافد الجديد لأول مرة خدمة أو تطبيق ويب ، يجب أن يفهم ما وكيفية القيام بذلك. يجب أن تتضمن الواجهة في الوضع المثالي المستخدم - أي إظهار من أين تبدأ.

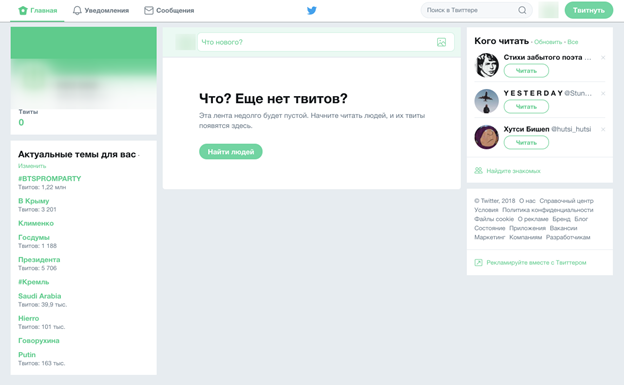
لم يشر Twitter (التصميم القديم للخدمة) في وقت واحد إلى أي شيء على الإطلاق. ما الذي يمكن للمبتدئ الذي سجل للتو أن يفهم؟ قليلا.
في وضع مثالي ، يجب على المستخدم أن يبدأ فورًا بالتغريد ، مع فهم جيد لما يجب القيام به. ولكن عادة ما يقضي الشخص عدة دقائق (أو حتى عشرات الدقائق) محاولاً معرفة ما يجري.

أدرك مطورو Twitter بسرعة أن الواجهة القديمة لم تكن ناجحة تمامًا ، وبدأوا بالتدريج في تجسيدها الحديث ، وهو أكثر عملية ومفهومة وقابلة للاستخدام. تسمح الرقائق الجديدة للمبتدئين بالتنقل بسرعة:
- هناك حقل لإدخال النص ، وهو متاح دائمًا.
- هناك تلميح للمستخدم بأنه يمكنك مشاركة الأخبار على Twitter. يتم تنفيذ ذلك في شكل "ما الجديد؟".
- نصائح مضافة للخلاصة - إذا لم تكن هناك تغريدات في الخلاصة ، فأنت بحاجة إلى القيام بشيء ما ، بالإضافة إلى ظهور مجموعة من النصائح لمن عليك الاشتراك فيها.
- بدلاً من مصطلح "اتجاهات" غير مفهومة للكثيرين ، تمت إضافة نقش "مواضيع فعلية لك".
قرارات غير واضحة ووعود كاذبة
يتعلق الأمر بعناصر الواجهة التي لا تشبه ما هي عليه حقًا. مثال على ذلك هو صورة الترس. في الغالبية العظمى من الحالات ، يعني هذا الترس العمل مع إعدادات الخدمة أو التطبيق. إذا جاء المصمم فجأة بفكرة المطرقة في وظيفة الدفع ، فسيتم خداع المستخدمين في توقعاتهم.
كمثال إيجابي ، يمكنك الاستشهاد بتمييز وظيفة الإجراء - يرى المستخدم على الفور ما تحتاجه للنقر عليه للحصول على الإجراء المطلوب. إذا لم يكن هناك ضوء خلفي ، فمن المرجح أن يقوم المستخدم أيضًا بتنفيذ الإجراء الصحيح ، ولكنه سيستغرق المزيد من الوقت.

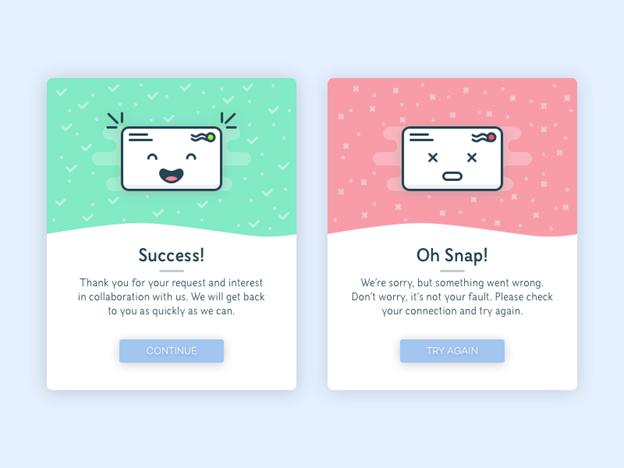
من الجدير أيضًا استخدام لوحة مفهومة لمعظم الناس. عادة ما يعني اللون الأخضر "كل شيء على ما يرام" ، ويعني اللون الأحمر "الخطأ". قم بتبديل كل شيء - وسوف يرتكب المستخدمون أخطاء ، مما سيؤدي إلى ظهور انزعاج عند العمل مع التطبيق أو الخدمة.

بالإضافة إلى ذلك ، يجب أن تكون عناصر الواجهة واضحة قدر الإمكان.

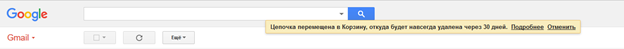
أعلاه هو مثال على أحد عناصر واجهة بريد Gmail. بمجرد ظهوره ، بدأ الدعم الفني في تلقي عدد كبير من الأسئلة حول ماهيته وكيفية العمل معه. عادة ما يتجنب المستخدمون التفاعل مع عناصر الواجهة تلك التي لا يفهمونها ، وإضافة عنصر جديد يفقد كل معنى إذا لم يعمل معه أحد.

وهذا ليس الحل الوحيد غير الناجح من Gmail - في واجهة البريد الإلكتروني نرى رمزين للسهم. علاوة على ذلك ، تبدو متشابهة تقريبًا ، على الرغم من أن أحدهما مسؤول عن العودة إلى الواجهة الرئيسية ، والثاني للرد على الرسالة.

من الأمثلة البارزة على كيفية عدم اختيار الأيقونات صورًا منمقة لما يمكن وما لا يمكن فعله بالأشياء التي يتم رسمها على ملصقات الملابس والكتان. هذه معرفة مقدسة ، يمكن الوصول إليها لفهم القلة.

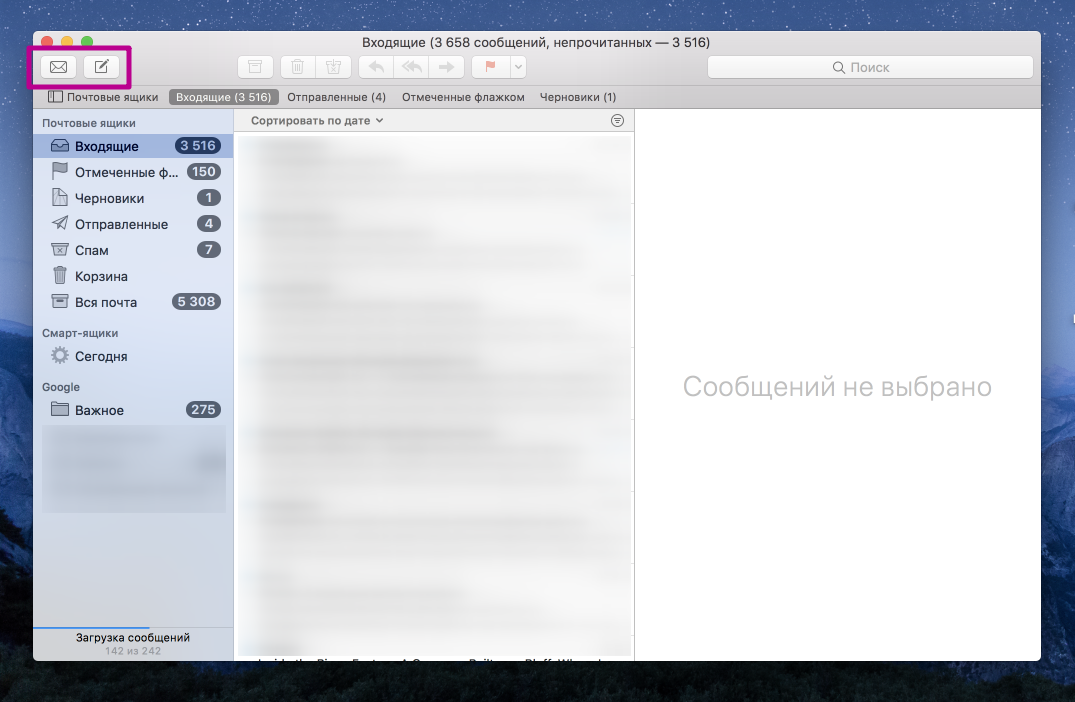
مثال آخر على القيمة الضمنية للرمز هو عناصر واجهة Apple Mail. ماذا تحتاج للنقر لكتابة رسالة؟ سؤال من مسلسل "الكل مقابل 400".
يجب أن تكون الإعدادات الافتراضية واضحة وعملية.
غالبًا ما يترك العديد من المستخدمين الإعدادات الافتراضية. لا يجب أن تأمل أن يقوم شخص ما بتغيير كل شيء وكل شيء ، وإعادة رسم الواجهة أو الإعدادات الأخرى لأنفسهم. لماذا ، على سبيل المثال ، أصبحت نغمة الرنين Nokia معروفة للغاية؟ نعم ، لأن ملايين مستخدمي هواتف نوكيا ، عندما كانوا شائعين ، لم يغيروا نغمة الرنين. سمع المستخدمون أنفسهم النغمة ، وسمعها الآخرون.
تقريبا لا أحد يغير إعدادات أجهزة التلفاز والأجهزة اللوحية والهواتف. حوالي 99٪ من مشتري الثلاجات لا يغيرون أبدًا وضع التشغيل للجهاز.
الواجهة ، بالطبع ، ليست ثلاجة ، ولكن عند تطويرها ، يجدر القيام بكل شيء واضح ومريح قدر الإمكان.
ملاحظات المستخدم
توجد الحيوانات والأشخاص والنباتات استجابة للعوامل الخارجية. يمكن أن يقال ردود الفعل لحكم العالم. على سبيل المثال ، عندما نبدأ الحديث مع شخص ما ، نسمع ونرى رد فعل ذلك الشخص. تبدأ في التمسيد قطة - إنها خرخرة. تمسيد الكلب -
ينفصل عن السلسلة ويعمل بعدك مع وجود رغوة في فمه تلوح بذيله.
عندما نتفاعل مع أي عنصر من عناصر واجهة التطبيق أو الموقع ، فإننا نرغب أيضًا في رؤية التعليقات ، وهي نوع من "الإجابة". على سبيل المثال ، نقرت على زر - ظهرت ساعة أو شريط تمرير. أرسل خطاب - تلقى تأكيدا. وهكذا في كل شيء.
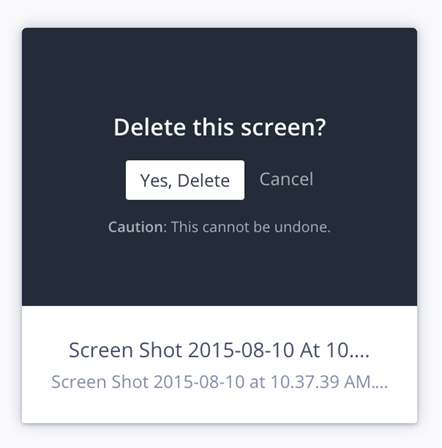
إذا لم تكن هناك ملاحظات ، فإن عناصر الواجهة ثابتة ، فهذا أمر مربك قليلاً. يعتبر Gmail مثالاً جيدًا على كيفية تنظيم تعليقات المستخدم.
لقد حذفت الرسالة - ظهرت رسالة تفيد بأنها موجودة بالفعل في السلة. كتبت رسالة - تظهر النافذة المنبثقة المقابلة على الفور.

ليس من الضروري على الإطلاق أن تكون مثل Gmail ، ولكن من الضروري ببساطة تقديم تعليقات موثوقة وملحوظة للمستخدم.
في المكان المناسب في الوقت المناسب
غالبًا ما يتم الحديث عن هذا الأمر ولا يتم نسيانه كثيرًا. يجب أن تكون عناصر الواجهة ذات الحجم الأمثل لأداء وظائفها. يبدو الأمر معقدًا بعض الشيء ، لكننا نتحدث عن حقيقة ، على سبيل المثال ، أن عناصر الواجهة المصممة للنقر عليها بإصبعك يجب أن تكون كبيرة / صغيرة بحيث يمكن الوصول إليها. تطلب Apple و Google من المطورين جعل واجهات التطبيق تتماشى مع المواصفات وميزات الجهاز.
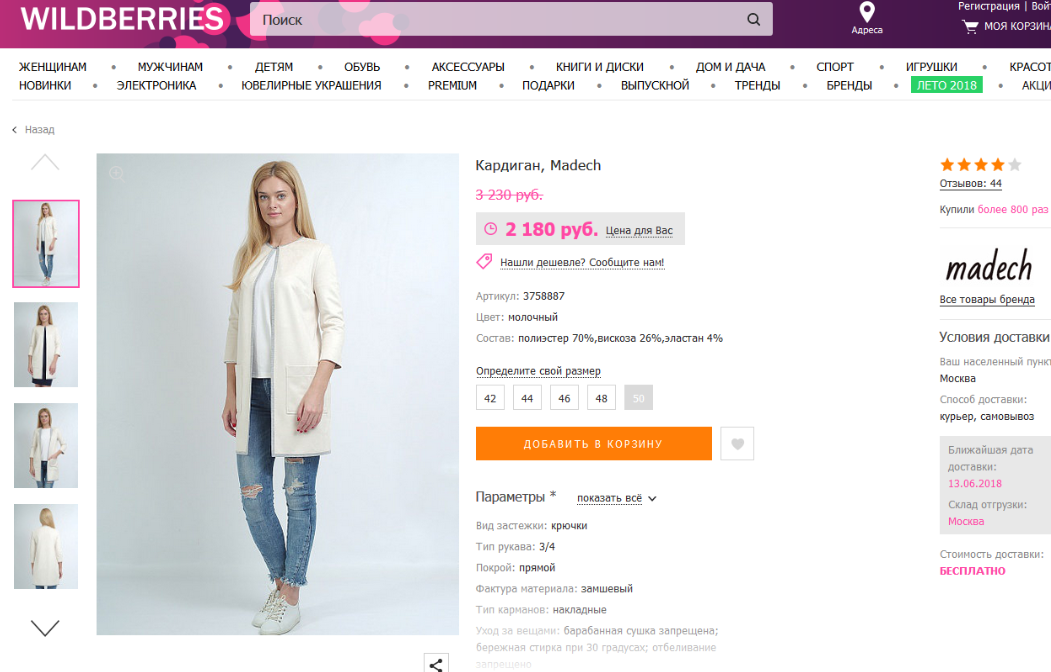
بالإضافة إلى ذلك ، يجب أن تكون ملحوظة بحيث لا يقضي المستخدم دقائق ثمينة في البحث عن عنصر الواجهة المطلوب. يمكن جعلها ملحوظة بمساعدة اللون والسطوع والحجم. مثال على ذلك هو متجر لبيع الملابس عبر الإنترنت. أما غاما الموقع الرئيسية فهي بيضاء رمادية - وردية اللون ، لكن زر الإضافة إلى السلة برتقالي ، ملحوظ جداً على خلفية ناعمة.

يجب وضع عناصر التنقل وبعض العناصر التفاعلية الأخرى في زوايا الشاشة. هذا أكثر سهولة. بالإضافة إلى ذلك ، يصعب على المستخدم تفويت الكائن المطلوب إذا تم وضعه في الزاوية. مثال نموذجي هو واجهة Windows ، حيث توجد عناصر التحكم الرئيسية في زوايا وحواف الشاشة.

على أي حال ، يجب أن يكون وضع العناصر التفاعلية للتطبيق أو الموقع مناسبًا للمستخدم.
لا تتجاهل المعايير
"أنا فنان - أرى ذلك." لقد سمع الكثير منا هذه العبارة بأشكال مختلفة. يعطي المصممون في بعض الأحيان إجابة على تعليق: "هذا اتجاه جديد في التصميم" أو "لقد قمنا بذلك مائة مرة ، نحن خبراء في هذا الأمر". لكن كل هذه هي في الواقع أنواع مختلفة من "الفنان". العبارة قابلة للتطبيق في مجالات إبداعية أخرى - الأداء ، تصوير فيلم ، رسم. يجب أن تتوافق الواجهة مع معايير معينة.
يجب أن يكون ذا صلة بتجربة المستخدم السابقة مع المواقع والتطبيقات الأخرى. إذا لم يكن الأمر كذلك ، فسيكون التطبيق / الخدمة مزعجًا ، ولن يتحمل المستخدمون حيث "كل شيء خاطئ".

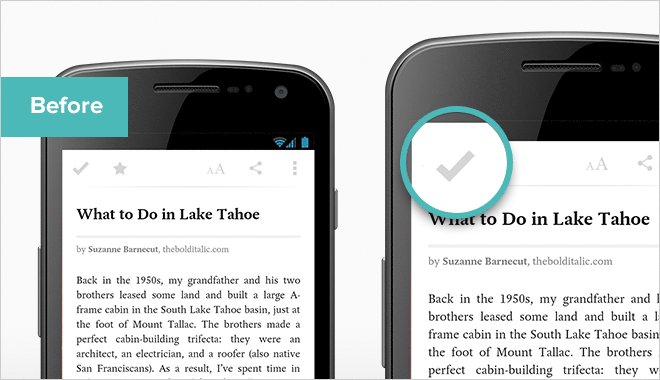
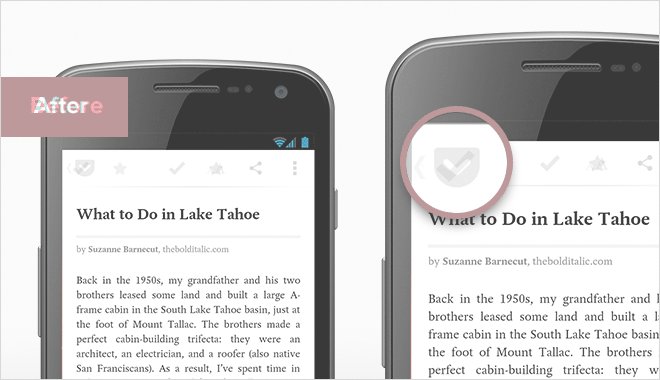
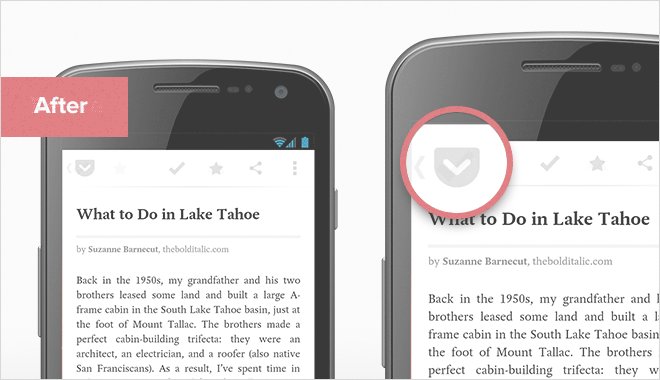
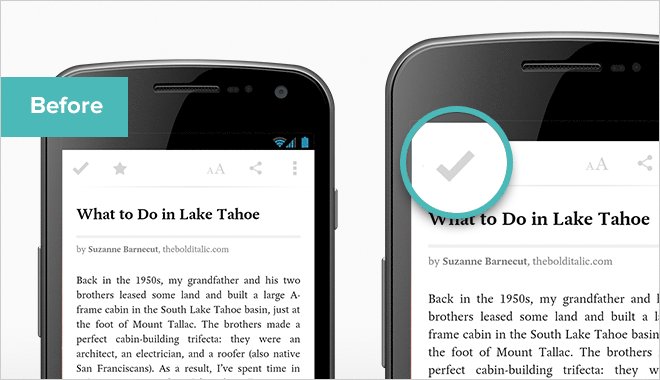
يعرض ملف gif أعلاه مثالاً لتغيير عنصر واجهة واحد في تطبيق Pocket Android. تم وضع هذا العنصر في عام 2013 حيث يجب أن يكون الزر Up موجودًا ، بناءً على توصية مطوري Android. ولكن من غير رغبة في تكرار بعض الوظائف ، قرر منشئو Pocket وضع زر "الأرشفة" في أعلى اليسار.

ونتيجة لذلك ، قامت مجموعة كبيرة من المستخدمين الجدد للتطبيق ، بدلاً من الانتقال إلى مكان معين على الصفحة ، بأرشفة النصوص.
تبسيط كل شيء حيثما أمكن
أحد أخطاء المبتدئين (وفي بعض الحالات إيجابيات المصممين أيضًا) هو تعقيد غير ضروري للواجهة.

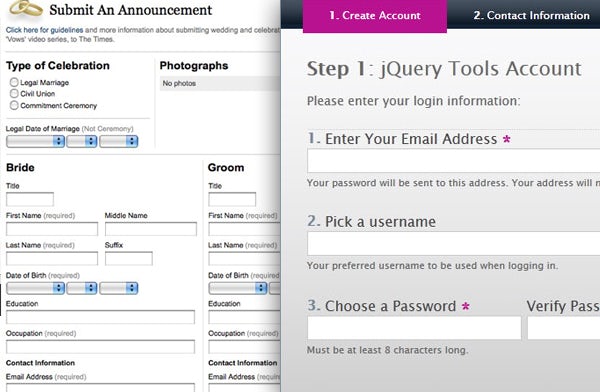
أعلاه هو مثال على كيفية عدم القيام بذلك ، مقارنة بمثال أكثر نجاحًا. المهمة هنا هي واحدة - للحصول على معلومات تفصيلية حول المستخدم. ولكن إذا كنا بحاجة في الحالة الأولى إلى إدخال الكثير من البيانات على الفور عن أنفسنا (أو هذا الرجل) ، في الحالة الثانية ، يتم تقسيم الإجراء نفسه إلى عدة مراحل.
وهذا أسهل كثيرًا على المستخدم ، نظرًا لأننا لا نخيفه بشكل معقد - هذه المرة ، ونقوم بتبسيط إدخال البيانات - مرتين. في معظم الحالات ، يفضل المستخدم تنفيذ عشرة إجراءات بسيطة ، بدلاً من معقدة واحدة. كل شيء ، بالطبع ، يعتمد على الوضع ، ولكن بشكل عام.
نصيحة أخرى هنا: لا تمنح المستخدم الكثير من الخيارات للاختيار من بينها. تذكر: الحاجة المستمرة للاختيار ، حتى إذا كان اختيارًا غير مهم ، تتعب الشخص. ما قميص لارتداء اليوم؟ للذهاب سيرا على الأقدام أو الذهاب بالسيارة؟ ما الأخبار للقراءة؟ لدينا المئات والآلاف من هذه القضايا التي يتعين علينا حلها كل يوم. عندما يرى الشخص شيئًا مشابهًا في التطبيق يطلب منه اختيار خلفية ملائمة وسطوع الشاشة ولون الخط وكل ذلك دفعة واحدة ، لا يمكن للمستخدم تحمل هذه السعادة والتوقف عن العمل مع البرنامج أو الخدمة.
حلل
يمكن لكل مصمم أن يعتبر هذا القرار أو ذاك ناجحا. ولكن في الواقع ، لا يمكن استخلاص الاستنتاجات إلا بعد تحليل البيانات المتعلقة بتفاعل المستخدم مع واجهة الموقع أو التطبيق.
من أجل الحصول على هذه البيانات ، من الضروري تثبيت أداة واحدة أو عدة أدوات لجمع الإحصائيات. هناك العديد من هذه الأدوات - هذه هي Google Analythics (تحليل حركة المرور ، مسارات المستخدم على الصفحة ، المعلومات السكانية) ، Mixpanel (ميزات عمل المستخدم مع التطبيق ، القرارات التي يتخذها المستخدم) ، Check me now (تحليلات UX للمشاريع عبر الإنترنت) أو أي برامج أخرى.
الشيء الرئيسي هو أن البيانات التي تم جمعها يتم تحليلها ونتائج التحليل المستخدمة لتحسين الحل الحالي.
حسنًا ، بالطبع ، لا يجب أن تحاول كسر بعض القواعد المعمول بها. انتهاكهم في معظم الحالات لن يؤدي إلى أي شيء جيد. بالإضافة إلى ذلك ، يجب أن يكون مصمم الواجهة الحديثة قادرًا على إجراء دراسة لفعالية عمله ، أو التعاون مع المحللين والمسوقين.
