
هل تبحث عن لوحة ألوان جميلة للموقع؟ تثبيت إضاءة خلفية RGB مؤخرًا في المنزل ، أم تريد طلاء الغرفة بألوان جديدة؟ أو اشتريت لوحة مفاتيح بإضاءة خلفية ملونة وتريد استخدامها على أكمل وجه؟ مهما كان الموقف الذي تعيشه ، فأنت متأكد من ضبط مخططات الألوان باستمرار.
كمبرمج ، كتبت بسرعة بضعة أسطر من التعليمات البرمجية لإنشاء لوحات ألوان عشوائية. مستشعرًا على الفور أن مثل هذا النهج قد لا يعطي أفضل النتائج ، في بضع دقائق قمت بتطبيق زر "إعادة التحميل" في اللوحة. بدا لي أنه للحصول على مخطط رائع ، ما عليك سوى القليل من الحظ والصبر.
كنت مخطئا. تمتص جيل لوحة الألوان العشوائية. من وقت لآخر ، يتعايش لون جميل مع ظل قبيح وقذر من البني أو الأصفر. تكون مجموعات الألوان دائمًا داكنة جدًا ، أو خفيفة للغاية وتباينًا منخفضًا ، أو تتكون المجموعات من ألوان متشابهة جدًا. كان من الضروري التوصل إلى حل مختلف.
فراغات اللون
لنبدأ بالنظرية. اليوم ، تُستخدم مساحات الألوان على نطاق واسع لتصنيف الألوان:
إس آر جي بي
RGB يرمز إلى
Red Green Blue . هذه هي الطريقة التي تعمل بها الشاشات: فهي تبعث الضوء في ثلاث قنوات ألوان ، والتي يتم خلطها بنسب مختلفة لإنتاج جميع أنواع الألوان. تختلف القيمة في كل قناة من 0 إلى 255.
R:0, G:0, B:0 (أو # 000000 في التعبير السداسي العشري) أسود ، و
R:255, G:255, B:255 (أو #ffffff ) - أبيض.
مختبر Cie

مساحة اللون
CIE Lab أوسع من sRGB وتتضمن جميع الألوان التي يراها البشر. تم إنشاؤه مع توقع عالمية الإدراك. بمعنى آخر ، تتطابق المسافة بين الألوان مع الاختلاف الذاتي: إذا كانت قيم اللونين قريبة من بعضها البعض ، فستبدو متشابهة. من ناحية أخرى ، يُنظر إلى لونين متباعدين عن بعضهما البعض على أنهما مختلفان تمامًا. في CIE Lab ، يتم تخصيص مساحة أكبر للألوان المشبعة مقارنةً باللون الداكن والفاتح. بالمناسبة ، بالنسبة للعين البشرية ، لا يمكن تمييز اللون الأخضر الداكن جدًا عن الأسود. بالإضافة إلى ذلك ، فإن مساحة اللون هذه ثلاثية الأبعاد:
L تعني الخفة (من 0.0 إلى 1.0) ، و
a و
b (من حوالي -1.0 إلى 1.0) هي قنوات ملونة.
HCL

إذا كان RGB يصف كيفية عرض الشاشة للألوان ، ومختبر CIE كيف ننظر إليها ، فإن HCL هو مساحة اللون التي تصف عن كثب كيف نفكر في الألوان. كما أنها ثلاثية الأبعاد ،
H تعني الصبغة (0 إلى 360 درجة) ، و
تعني الصبغة ، و
L تعني الإنارة (يتم قياس كلاهما من 0.0 إلى 1.0).
أوصي باستخدام CIE Lab في العمليات الحسابية و HCL لتمثيل اللوحات للمستخدم. إذا رغبت في ذلك ، يمكنك تحويل القيم من هذه المسافات إلى RGB.
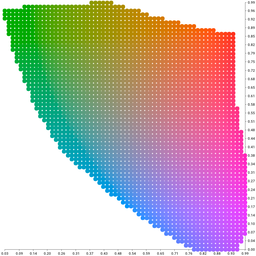
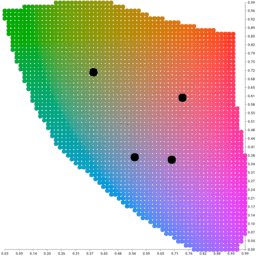
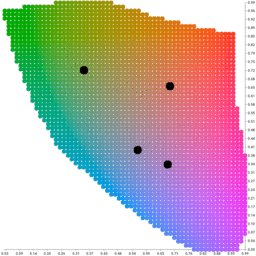
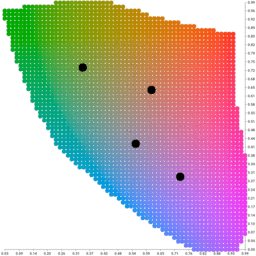
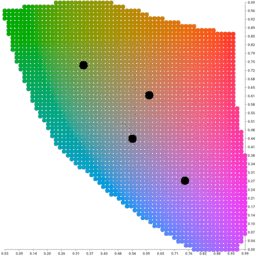
تحلل مساحة اللون

نظرًا لأنني كنت بحاجة إلى الحصول على مجموعة من الألوان الفردية والفريدة ، فإننا نتخلص أولاً من تلك التي تبدو متشابهة جدًا. ستكون مساحة اللون ثلاثية الأبعاد ، وخوارزمية
التجميع يعني k مثالية لفصل مجموعات البيانات ذات الأبعاد المنخفضة. إنه يحاول تحليل البيانات (في حالتنا ، فراغ اللون) إلى مناطق k منفصلة. ثم يتم تجميع اللوحة من النقاط المركزية للمجموعات في هذه المناطق. يظهر gif عرضًا ثنائي الأبعاد للخوارزمية في الفضاء ثلاثي الأبعاد لمختبر CIE.
كتابة رمز
باستخدام طريقة k-يعني
المنفذة على Go ، يتم حل المشكلة في بضعة أسطر من التعليمات البرمجية. أولاً ، قم بإعداد قيم الألوان في مساحة مختبر CIE:
var d clusters.Observations for l := 0.2; l <= 0.8; l += 0.05 { for a := -1.0; a < 1.0; a += 0.1 { for b := -1.0; b < 1.0; b += 0.1 { d = append(d, clusters.Coordinates{l, a, b}) } } }
لقد التقطت بالفعل معلمتين وفرضت قيودًا معينة على الألوان التي تم إنشاؤها. في هذا المثال ، سوف نتخلص من الألوان الداكنة جدًا (السطوع <0.2) والسطوع أيضًا (السطوع> 0.8).
قم بتوسيع فراغ اللون الذي تم إنشاؤه حديثًا:
km := kmeans.New() clusters, _ := km.Partition(d, 8)
سترجع وظيفة
Partition شرائح من ثماني مجموعات. تحتوي كل مجموعة على نقطة مركزية ، وهي لون منفصل في مساحة معينة. يمكن تحويل إحداثياتها بسهولة إلى قيمة RGB سداسية عشرية:
col := colorful.Lab(c.Center[0], c.Center[1], c.Center[2]) col.Clamped().Hex()
تذكر أن مختبر CIE أوسع من RGB ، مما يعني أنه لا يمكن تحويل بعض قيم Lab إلى RGB. يمكن تحويل هذه القيم باستخدام
Clamped إلى أقرب الألوان في مساحة RGB.
كود كامل
package main import ( "github.com/muesli/kmeans" "github.com/muesli/clusters" colorful "github.com/lucasb-eyer/go-colorful" ) func main() {
مجموعة من ثمانية ألوان عشوائية (ليست كذلك) تم إنشاؤها بواسطة هذا الرمز:

حدد مساحة اللون الخاصة بك
أضف المزيد من التحكم في توليد الألوان. يمكننا بسهولة إدارة البيانات المستخدمة لإجراء مزيد من الحسابات ، وبالتالي اختيار مساحة اللون لتناسب احتياجاتنا. إنشاء لوحة باستيل:
func pastel(c colorful.Color) bool { _, s, v := col.Hsv() return 0.2 <= s && s <= 0.4 && 0.7 <= v && v <= 1.0 } for l := 0.0; l <= 1.0; l += 0.05 { for a := -1.0; a <= 1.0; a += 0.1 { for b := -1.0; b <= 1.0; b += 0.1 { col := colorful.Lab(l, a, b) if col.IsValid() && pastel(col) { d = append(d, clusters.Coordinates{l, a, b}) } } } }
مساحة ألوان أخرى هي
HSV ، وتعني الحروف في الاسم الصبغة والتشبع والسطوع. في هذه المساحة ، عادةً ما تكون ألوان الباستيل ذات سطوع عالٍ وتشبع منخفض.
إليك ما حدث:

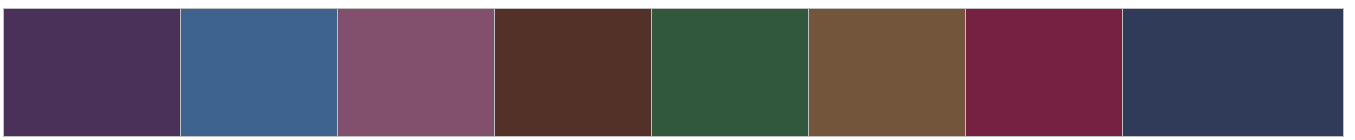
يمكنك أيضًا تصفية الألوان حسب تشبعها (صفاء اللون) والسطوع للحصول على مجموعة من النغمات "الدافئة":
func warm(col colorful.Color) bool { _, c, l := col.Hcl() return 0.1 <= c && c <= 0.4 && 0.2 <= l && l <= 0.5 }
النتيجة:

حزمة سلسلة
أنا أعمل على مكتبة تسمى
gamut ، والتي ستجمع جميع القطع الموضحة هنا في حزمة واحدة مناسبة على Go ، والتي تتيح لك إنشاء لوحات الألوان والسمات وإدارتها. يمكنك تجربتها بالفعل ، لكنها لا تزال في العمل.