
عندما تحدث التغييرات تدريجيًا ، خطوة بخطوة ، يكون من الصعب أحيانًا رؤية مدى دراماتيكيتها وشموليتها. يبدو أنه قبل بضع سنوات فقط كان النظام الأساسي للويب يفقد التطبيق الأصلي على جميع الجبهات تقريبًا ، والفجوة بين ما يمكن القيام به في المتصفح وما كان متاحًا من خلال التطبيقات التي تم تنزيلها من متاجر مثل Apple App Store أو Google Play Store ، كانت ضخمة بشكل رهيب. أحد الأدلة على هذه الهاوية هو أنه في عام 2007 كان الويب في الواقع المنصة الرئيسية لتطوير التطبيقات لجهاز iPhone الأول ، ولكن من الواضح أن هذه المنصة لم تقلع. ظهر متجر التطبيقات بعد عام واحد فقط من الإصدار الثاني من نظام التشغيل ، وعلى الفور حدثت طفرة في التطبيقات الأصلية ، والتي شكلت المشهد السوقي كما نعرفه الآن.
لقد تغير الكثير منذ ذلك الحين ، ولم تقف تقنيات الويب ثابتة. لقد اتبعوا مسار إزالة القيود ، وما كان مستحيلًا من حيث المبدأ سابقًا - العمل دون اتصال بالإنترنت ، ومزامنة بيانات الخلفية ، والإشعارات الفورية ، ودعم تسجيل الدخول والدفع بنقرة واحدة باستخدام بطاقات الائتمان ، و Apple Pay ، و Google Pay ، وطرق أخرى مدمجة المتصفح الآن حقيقة واقعة. هذه الوظائف تكمل عضويًا الجزء الرئيسي من النظام الأساسي - HTML / CSS و JavaScript ، والذي تم تطويره في السنوات الأخيرة بوتيرة أكثر من نشطة. على سبيل المثال ، يزيل مشروع هوديني الجديد ، الذي لا يزال في مرحلة مبكرة إلى حد ما ، جميع القيود تقريبًا على ما يمكن القيام به باستخدام CSS ، مما يجعل من الممكن ، من بين أمور أخرى ، إنشاء تخطيطاتك الخاصة واستخدامها على قدم المساواة مع Grid و Flexbox ، وفتح الوصول الآلي إلى CSS الداخلية المحرك. ولكن حتى بدون هوديني ، يمكنك الآن إنشاء رسوم متحركة CSS تعمل بسرعة 60 إطارًا في الثانية (إطارات في الثانية).
جذب التطوير المستمر لمعايير الويب للمطورين. يعتقد العديد من الأشخاص الذين لديهم سبب وجيه أن تطوير استخدام تقنيات الويب أسرع وأسهل وأرخص ، لذلك إذا نظرت ، على سبيل المثال ، إلى تطبيقات سطح المكتب الحديثة ، فسوف نرى أن معظمها مكتوب في Electron ، وهو إطار يسمح لك بكتابة تطبيقات لنظام التشغيل Windows و Linux و نظام macOS القائم على الويب. أمثلة على تطبيقات Electron هي Visual Studio Code و Slack و Skype على سطح المكتب ، إلخ.
من ناحية أخرى ، أصبحت المنصات المشتركة ، التي تعد جزءًا لا يتجزأ من تقنيات الويب ، أكثر صلة من أي وقت مضى. يعد دعم قواعد التعليمات البرمجية المستقلة المنفصلة لنظامي التشغيل iOS و Android أمرًا مكلفًا للغاية. لذلك ، حتى بالنسبة للتطبيقات الأصلية ، فإن المطورين يختارون بشكل متزايد التقنيات عبر الأنظمة الأساسية ، مثل React Native من Google أو Xamarin أو Flutter (إذا كنت مطورًا للجوال ولم تنظر إلى Flutter بعد ، فإنني أوصي بشدة بإجراء ذلك ، إذا كان ذلك لأغراض تعليمية فقط). ومع PWA حصلنا على ما حلم به الجميع منذ فترة طويلة - التطبيقات عبر الأنظمة الأساسية حقًا.
بالحديث عن إزالة قيود النظام الأساسي للويب ، لا يسعنا إلا أن نذكر WebAssembly. الآن ، وبفضل هذه التقنية ، لا توجد قيود تقريبًا على سرعة تنفيذ التعليمات البرمجية في المستعرض ولغات البرمجة المستخدمة. بالفعل يمكنك الآن تحقيق أداء نصف فقط من كود C الأصلي الذي يعمل مباشرة في نظام التشغيل وهذا ليس الحد. هذا لا يعني بالطبع أنك بحاجة إلى التخلص من JavaScript والتبديل إلى كتابة واجهات المستخدم في C أو Rust ، لأن حزمة JavaScript + Angular أو React أو Vue.js فعالة للغاية لهذه الأغراض ، وجافا سكريبت نفسها (ECMAScript) ، متاحة لنا اليوم - إنها في الواقع لغة جديدة تمامًا ومناسبة وحديثة مع دعم غير متزامن / انتظار ، بناء جملة الفصل المعتاد ، التدمير ، سلاسل القوالب ، وأكثر من ذلك بكثير. لكن WebAssembly يجلب الأداء في القطاعات المهمة مثل الألعاب و AR / VR والذكاء الاصطناعي ومعالجة الصوت والفيديو إلى الأداء الأصلي ، ويكلف الكثير. بالإضافة إلى ذلك ، أصبح من الأسهل الآن نقل التعليمات البرمجية الموجودة في C و C ++ و Rust و C # ولغات برمجة أخرى إلى المتصفح. مثال جيد على هذا النقل هو AutoCAD الذي تم تقديمه مؤخرًا ، والذي يعمل في مستعرض يستخدم WebAssembly.
من المهم أن يكون لديك بيئة وقت تشغيل سريعة (مع الوصول المباشر إلى بطاقة الفيديو) على الجهاز لأنه ، نظرًا للمتطلبات الحديثة للخصوصية والأمان ، عندما لا تستطيع بعض البيانات مغادرة العميل والذهاب إلى الخادم ، يجب معالجة جميع البيانات في العميل تطبيق. على سبيل المثال ، إذا استمعنا إلى ميكروفون تحسبًا لعبارة رئيسية ، أو قمنا بتحليل الدفق من الكاميرا ، فمن غير المحتمل أن يوافق المستخدمون على إرسال كل الصوت والفيديو إلى الخادم للمعالجة. الآن لدينا إمكانية الوصول إلى مكتبات مثل TensorFlow.js ، والتي تسمح لنا ليس فقط بإطلاق نماذج مدربة (شبكات عصبية) في المتصفح ، ولكن أيضًا لإعادة تدريب هذه النماذج مباشرة على العميل. مما يزيد في العديد من السيناريوهات الأمان والخصوصية ويقلل من تحميل الخادم.
هناك مجال آخر تتجلى فيه قيود النظام الأساسي للويب بشكل تقليدي وهو الوصول إلى نظام التشغيل وقدرات الأجهزة الخاصة بجهاز المستخدم. ولكن هنا ، يتم محو القيود تدريجيًا ، على الرغم من أنه يجب الاعتراف بأنهم يمحوون على iOS بشكل أبطأ بكثير من Android. إذا تحدثنا عن التفاعل مع نظام التشغيل ، فقد ظهرت واجهة Clipboard API للعمل مع الحافظة مؤخرًا ، وواجهة برمجة تطبيقات Presentation للكشف عن اتصال جهاز عرض / بروجيكتور آخر والتحكم في ما يتم عرضه عليه ، واجهة برمجة تطبيقات Web Share للتكامل مع مربع حوار مشاركة النظام (في حين أن تطبيقات الويب يمكن أن يعمل فقط كمصدر ، ولكن العمل جار على تلقي البيانات ، يمكن اختبار واجهة برمجة تطبيقات Web Share Target في Chrome من خلال تضمين ميزات منصة الويب التجريبية في: about) flags). بالحديث عن المستشعرات ونقل البيانات ، لدينا إمكانية الوصول إلى Web Bluetooth API للعمل مع الأجهزة المادية الموجودة في مكان قريب (والتي يتم استخدامها بنشاط كبير في حلول إنترنت الأشياء) ، بالإضافة إلى Generic Sensor API الجديد للعمل مع أجهزة الاستشعار المختلفة ، مثل مقياس التسارع والجيروسكوب ومستشعر الضوء والبوصلة وغيرها. ولم أذكر معايير الويب التي كانت معنا لفترة طويلة ، مثل العمل مع الكاميرا والميكروفون ، ودعم الاهتزاز ، والحصول على معلومات حول البطارية ، ونوع وسرعة الشبكة ، والذاكرة المتاحة لجهاز المستخدم.
بفضل كل هذه التغييرات والابتكارات ، لم يعد الآن يتم تقسيم الويب والتطبيقات الأصلية إلى الهاوية. الآن يقفون جنبا إلى جنب.
ولكن لا تأخذ كلامي علامة على أن قدرات التطبيقات الأصلية ومنصات الويب متساوية. على وجه التقريب ، إذا كانت منصة الويب قبل خمس سنوات توفر فرصًا كانت كافية لـ 20٪ من التطبيقات (أعني هنا التطبيقات التي تتطلب منطقًا معقدًا ، وليس مواقع ذات محتوى - في مثل هذه الحالات توجد AMP - Accelerated Mobile Pages وتقنيات مشابهة ، تغطية سيناريوهات المحتوى من المدونات ومواقع الأخبار إلى المتاجر عبر الإنترنت ومواقع المؤسسات والمنظمات المختلفة ، ما يقرب من مائة بالمائة) ، وفي حالات أخرى كان من الضروري إنشاء حلول أصلية ، والآن أصبحت قدرات منصة الويب كافية في 70-80 ٪ مع Uchaev. ولعدد متزايد من التطبيقات ، لدى المطورين خيار. غالبًا ما يكون هذا الخيار هو التعايش بين PWA والتطبيق الأصلي ، كما هو الحال مع Uber و Starbucks و Aviasales و Twitter و Tinder و Google Maps و AliExpress وغيرها.

المصدر: https://twitter.com/necolas/status/829128165314306048
ما هي هذه الميزات التي تتطلب إنشاء تطبيقات أصلية أو على الأقل حزم تطبيقات الويب باستخدام Apache Cordova أو وسائل أخرى للتوزيع من خلال متاجر التطبيقات؟
- العمل مع جهات الاتصال والتقويم على جهاز المستخدم.
- إرسال / استقبال الرسائل القصيرة ، وإجراء مكالمات هاتفية مباشرة من التطبيق. التفاعل مع بطاقة SIM للهاتف.
- العمل مع NFC
- السياج الجغرافي
- العمل مع الفلاش وأجهزة الاستشعار غير القياسية ، مثل مستشعر الضغط ، ومراقبة معدل ضربات القلب ، وما إلى ذلك.
- العمل على مستوى منخفض مع النظام - إدارة التطبيقات ، وإعدادات النظام ، والوصول الكامل إلى المستودع.
- إنشاء لوحات المفاتيح والأدوات.
- تسجيل التطبيق باعتباره التطبيق الافتراضي لفتح أي نوع من الملفات أو نوع الارتباط.
بطبيعة الحال ، هذه قائمة غير مكتملة. من ناحية أخرى ، ليس لدي شك في أن العديد من هذه الميزات ستكون متاحة لمنصة الويب في المستقبل القريب جدًا. ولكن لا يجب أن تتوقع أن أنظمة التشغيل والأنظمة الأساسية الخاصة بهم ستظل ثابتة أيضًا. نعم ، سوف تضيق الفجوة ، ولكن سيكون هناك دائمًا شيء متاح فقط للتطبيقات الأصلية. لذلك ، إذا كنت مطورًا للهواتف المحمولة مع التركيز على iOS أو Android ، فمن المهم بالنسبة لك أن تكون دائمًا متقدمًا حتى تكون تطبيقاتك هي الأفضل في السوق.
لا تنس أن تطبيقات الويب تحتوي على ميزات غير متاحة للمواطنين الأصليين. يشير هذا في المقام الأول إلى توزيع التطبيقات ، وتكلفة جذب المستخدمين وغياب الاعتماد على إرادة صاحب متجر التطبيقات وسرعة التحقق من التحديثات من المتجر. نعم ، وفقًا للإحصاءات ، يقضي المستخدمون على الأجهزة المحمولة وقتًا أطول في التطبيقات وأقل في المتصفح ، ولكن في المتوسط يقوم نصف المستخدمين بتثبيت 0 (صفر) من التطبيقات الجديدة شهريًا ، ويتم حساب معظم الوقت الذي يقضيه في التطبيقات من قبل عمالقة مثل Facebook . من ناحية أخرى ، يزور المستخدمون أكثر من مائة موقع مختلف شهريًا ويزورون مواقع جديدة بسهولة. لذلك ، يمكن أن تكون تكلفة اجتذاب مستخدم إلى موقع (تطبيق ويب) أقل بعشر مرات من تكلفة اجتذاب مستخدم إلى تطبيق تم تنزيله من متجر. تعمل تقنية Google Play Instant على حل هذه المشكلة جزئيًا ، مما يسمح لك بتشغيل تطبيقات Android الأصلية عبر رابط من متصفح ، وتجاوز المتجر وبدون التثبيت. من الطبيعي أن تكون لهذه التطبيقات وظائف محدودة ، ولكنها تعطي تحويلًا جيدًا جدًا. وهو ما يؤكد فقط الفرضية القائلة بأن نموذج توزيع تطبيقات الويب هو بالأحرى ميزة. على الرغم من أن التواجد في متاجر التطبيقات ، خاصة في أعلى التصنيفات ، يسمح لك أيضًا بجذب المستخدمين ، ولكنه الآن يعمل بشكل أسوأ بكثير مما كان عليه قبل عشر سنوات ، حيث يوجد عدد أكبر بكثير من التطبيقات في المتاجر.
إذا كنت بحاجة إلى وجود تطبيق الويب الخاص بك (PWA) في متاجر التطبيقات ، فهذا ممكن أيضًا. يدعم متجر Microsoft بالفعل إضافة PWA. في حالة المتاجر الأخرى ، يمكنك حزم التطبيق يدويًا أو استخدام أداة جاهزة ، مثل موقع pwabuilder.com الذي يسمح ، من بين أمور أخرى ، بإنشاء حزم من PWA استنادًا إلى Apache Cordova لمتجر Apple App Store و Google Play. بالإضافة إلى ذلك ، في الإصدارات المستقبلية من Chrome لنظام Android ، ستكون هناك قدرة منتظمة على تضمين PWA في تطبيقات Android باستخدام آلية أنشطة الويب الموثوق بها .
تطبيقات الويب التقدمية في 2018
عند الحديث عن تطبيقات الويب التي تتعامل مع التطبيقات الأصلية من حيث تجربة المستخدم والواجهة والسرعة والميزات ، فإنها تستخدم مصطلح PWA - تطبيقات الويب التقدمية . PWA ليس نوعًا من إطار العمل أو SDK. بل هو نهج أو فلسفة حول كيفية إنشاء تطبيقات ويب حديثة إذا أردت.

من وجهة نظر تكنولوجية ، تستخدم PWA معايير الويب الحديثة المتاحة في المتصفحات ، وليس أكثر. لا يفرض نهج سلطة المياه الفلسطينية أي قيود خاصة على تطبيقات الويب نفسها. على سبيل المثال ، قد تكون تطبيقات PWAs صفحة واحدة (SPA) ، أو قد لا تكون كذلك. من المهم فقط أن يتمكن جميع المستخدمين من التفاعل مع تطبيقك ، ويتم استخدام نهج التحسين التدريجي (التدريجي) - كلما كان متصفح المستخدم أكثر حداثة ، زادت الفرص التي سيحصل عليها.
الميزة الرئيسية لـ PWA وحقيقة أنها تسمح لنا باستدعاء تطبيق الويب بالاسم الفخور لتطبيق الويب التقدمي هو دعم العمل دون اتصال باستخدام آلية عامل الخدمة والقدرة ذات الصلة لإضافة رمز التطبيق إلى شاشة البدء لجهاز المستخدم (لا نريد أن نضيف شاشة البدء الخاصة بتطبيق الجهاز والتي لن يتم تحميلها بدون اتصال بالإنترنت؟).
يوفر عمال الخدمة فرصة فريدة لتشغيل الرمز بشكل منفصل عن صفحات موقعك ، حتى عندما يمكن إغلاق الصفحات بأنفسهم (لكنك لن تكون قادرًا على تشغيل الرمز في الخلفية لفترة طويلة بشكل تعسفي ، على الرغم من كل ذلك ، فإن القيود مهمة). وتجد هذه الفرصة المزيد والمزيد من التطبيقات في معايير الويب الجديدة.
في مجال تنفيذ معايير الويب المتعلقة بالسلطة الفلسطينية للمياه ، في ربيع عام 2018 ، حدثت ثورة. تم استخدام مصطلح PWA على نطاق واسع لعدة سنوات ، ولكن في وقت سابق تم تطبيقه جميعًا فقط على متصفح Google Chrome ، وكان العمل دون اتصال مدعومًا في البداية على كل من سطح المكتب وعلى Android ، ولكن تثبيت التطبيقات كان يعمل فقط على Android. لا يزال العديد من المطورين ينظرون إلى PWA على أنها تقنية Android خالصة. ولكن في iOS 2018 ، الذي صدر في مارس 2018 ، أضافت Apple دعم عامل الخدمة إلى Safari للجوال. تمت إضافة الدعم أيضًا إلى Safari لنظام التشغيل macOS. قامت Microsoft ، بدورها ، بعد شهر من Apple ، في أبريل 2018 ، بإضافة دعم عمال الخدمة إلى متصفح Microsoft Edge. بالإضافة إلى ذلك ، يدعم Windows 10 الآن توزيع PWA من خلال متجر Microsoft. في الخطوة التالية ، نتوقع إمكانية تثبيت PWA على سطح المكتب من المتصفحات على جميع الأنظمة الأساسية ، وليس فقط على نظام التشغيل Chrome ، حيث يعمل بالفعل.
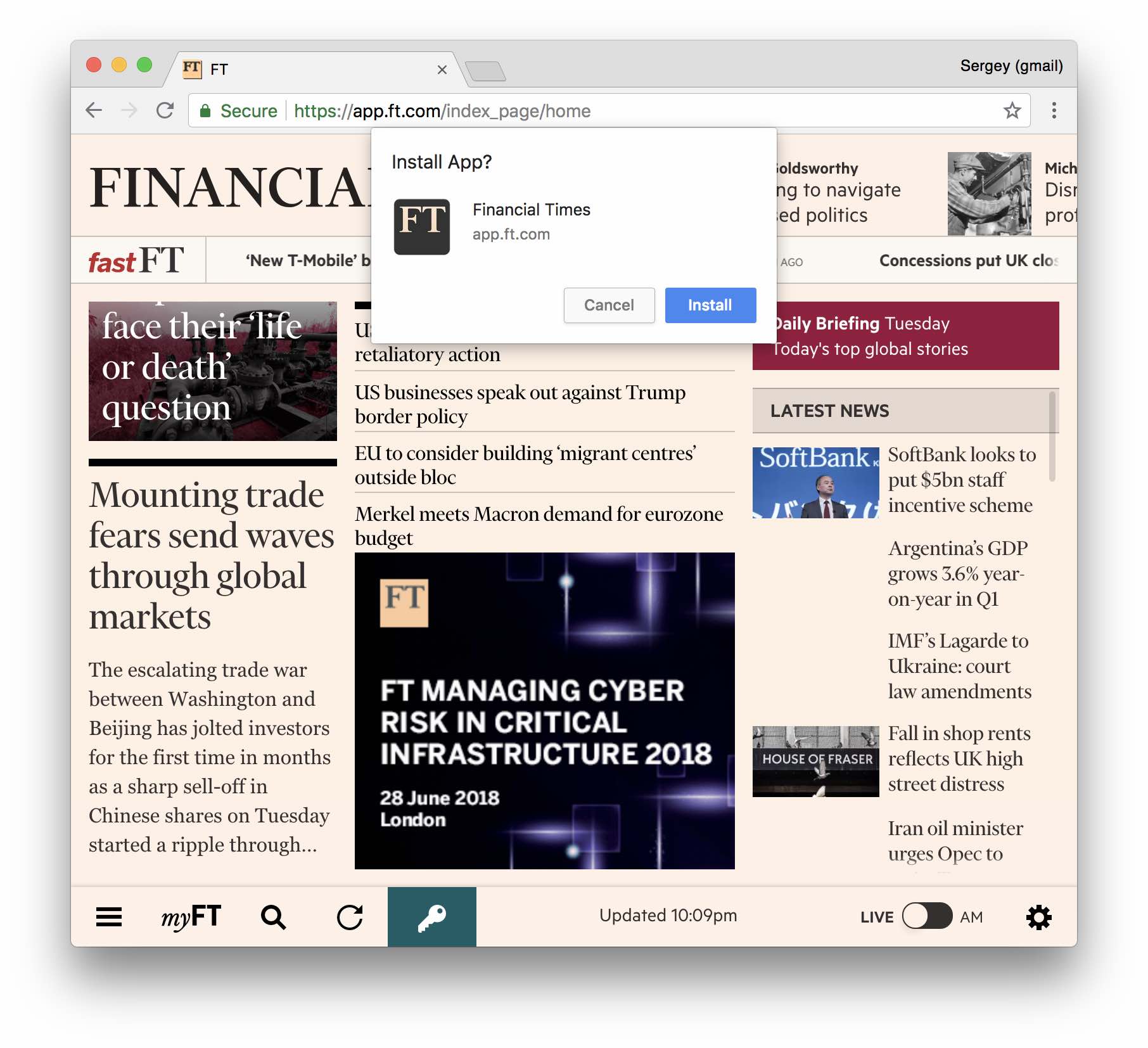
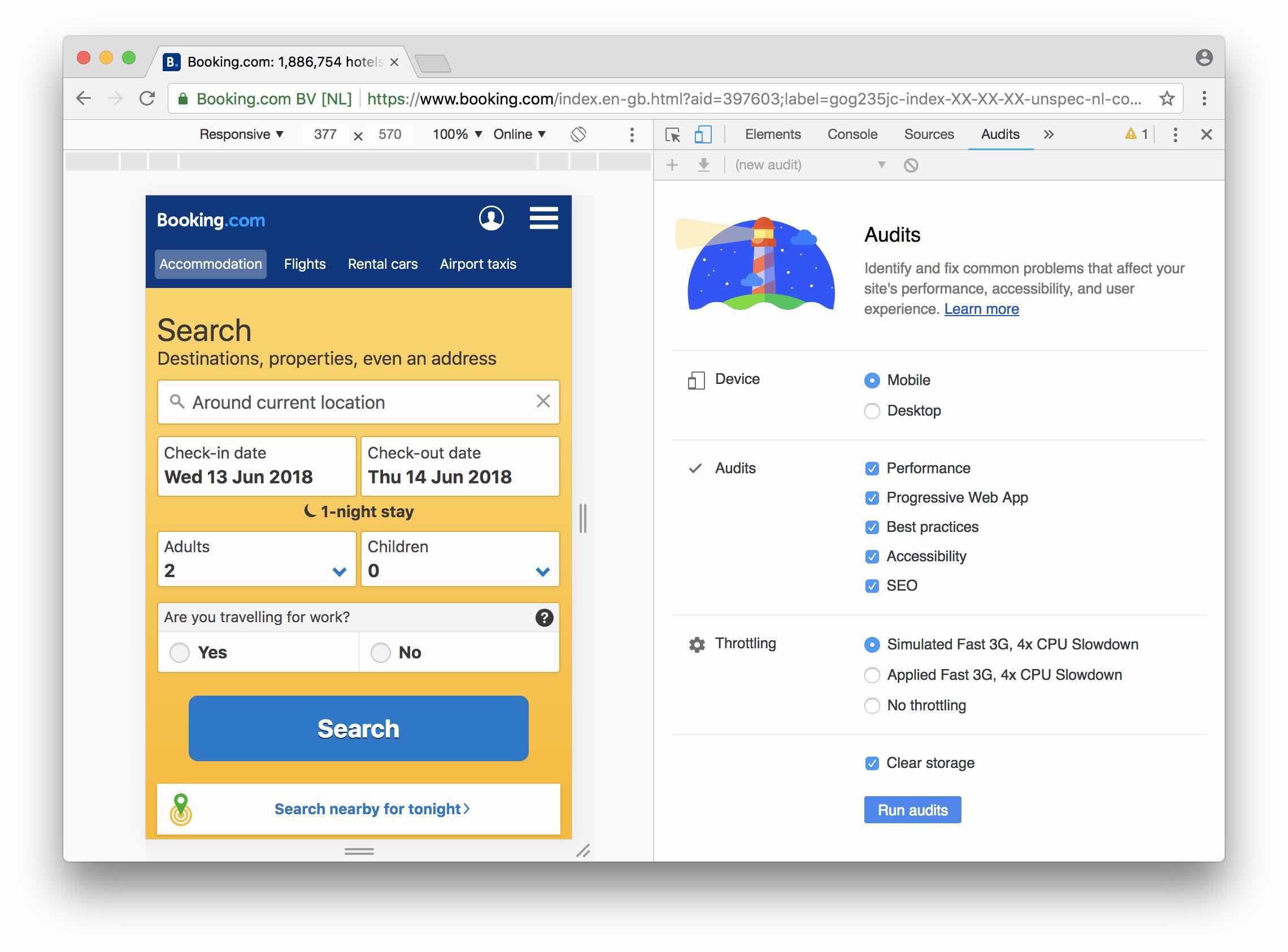
يمكنك اختبار التثبيت على سطح المكتب من خلال تضمين إشارات PWA لسطح المكتب وشعارات التطبيقات أو لافتات التطبيق التجريبية حول: العلامات في Chrome. بعد تمكين هذه الميزات التجريبية ، ستبدو واجهة تثبيت PWA لسطح المكتب على Chrome على سطح المكتب مثل لقطة الشاشة أدناه.
مع ظهور PWA على سطح المكتب ، فمن المرجح أن يحتلوا جزءًا من المكان الذي تهيمن عليه Electron الآن.

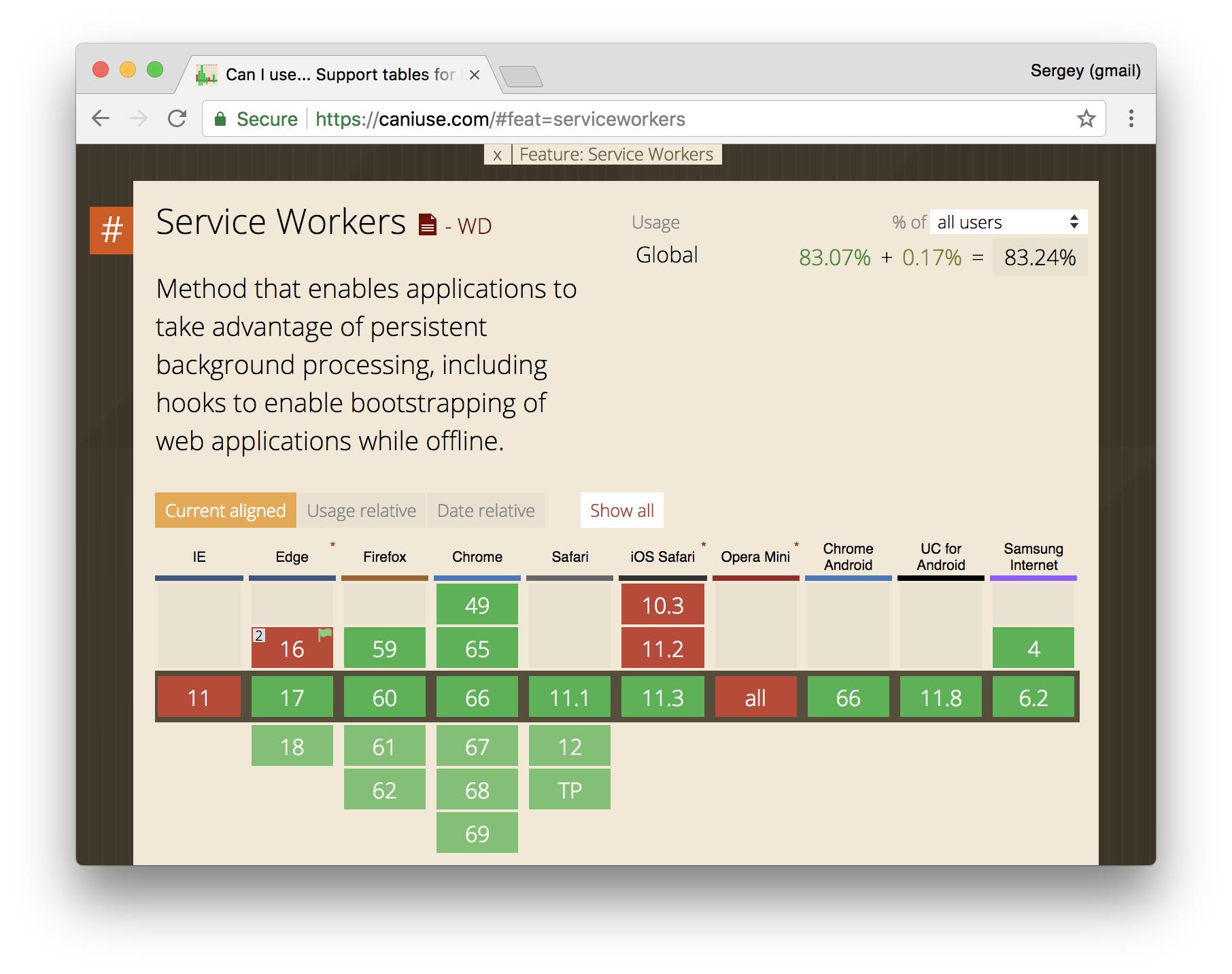
وبالتالي ، يمكنك الآن توفير العمل دون اتصال باستخدام آلية عامل الخدمة على iOS و Android و Windows و Linux و macOS و Chrome OS في متصفحات الإنترنت Chrome و Safari و Firefox و Edge و Samsung. وعلى جميع الأنظمة الأساسية للجوّال ، فإن إضافة رمز التطبيق إلى شاشة البدء مدعوم بالفعل.

المصدر: https://caniuse.com/#feat=serviceworkers
قبل نصف عام ، كان من الصعب حتى أن نتخيل أن إدخال التقنيات المتعلقة بالسلطة الفلسطينية للمياه سوف يسير بخطى سريعة. في لقطة الشاشة أدناه ، يمكنك رؤية جزء من شاشة بدء iOS مع رموز PWA ، والتي لا يمكن تمييزها عن التطبيقات الأصلية المثبتة من خلال المتجر. وأريد أن أؤكد بشكل منفصل أن التحدث عن iOS ، أعني كلاً من iPhone و iPad - لا يوجد فرق في دعم PWA بين الجهاز اللوحي والهاتف.

المصدر: https://medium.com/@firt/progressive-web-apps-on-ios-are-here-d00430dee3a7
بالإضافة إلى تطبيق معايير الويب الحديثة في المتصفحات المختلفة ، هناك تغييرات وتحسينات في عمل PWA في Chrome. وإذا كان عرض رمز تثبيت PWA في OmniBox (شريط العنوان وشريط البحث) في Chrome لا يزال قيد التطوير ، فإن تثبيت PWA على Android باستخدام آلية WebAPK (APK - Android Package ، حاوية تطبيق Android) يعمل بالفعل. في البداية ، كان PWA بعد التثبيت مجرد اختصار للمتصفح على شاشة البدء. الآن يتم دعم هذا الوضع أيضًا. تحتوي اختصارات PWA على رمز متصفح صغير في الزاوية. ولكن الآن طريقة التثبيت الرئيسية هي WebAPK. في جوهرها ، تصبح PWA على Android تطبيقات كاملة تم إنشاؤها أثناء التنقل أثناء التثبيت. ولا يتم الآن عرض PWAs كاختصار على شاشة البدء فحسب ، بل يتم عرضها أيضًا جنبًا إلى جنب مع التطبيقات الأصلية المثبتة الأخرى في قائمة جميع التطبيقات. في حين أن آلية WebAPK لا تسمح بالوصول إلى أي ميزات أصلية لنظام التشغيل والتي لا يمكن الوصول إليها من المتصفح (باستثناء دعم فتح الروابط من المجال الذي تم تحميل PWA منه ، في PWA نفسها ، وليس في المتصفح) ، ولكن حقيقة أن PWA من وجهة نظر نظام التشغيل هي تطبيقات كاملة ، لا يمكن إلا أن نفرح.
إن نضج تقنية عامل الخدمة يؤكد أيضًا حقيقة أن جميع أدوات SPA الشائعة (تطبيقات الصفحة الواحدة) إما تدعم إنشاء عمال الخدمة في أمر واحد ، كما هو الحال في Angular CLI ، أو حتى إنشاء عامل الخدمة الافتراضي ، كما هو الحال في الحال مع إنشاء رد فعل التطبيق. من ناحية أخرى ، يرغب العديد من المطورين في فهم ما يتم تخزينه مؤقتًا في التطبيق وكيف ومتى يتم تخزينه مؤقتًا ، لذلك لديهم الرغبة في كتابة رمز عامل الخدمة بمفردهم. ولكن هذه ليست فكرة جيدة ، محفوفة بالأخطاء التي يصعب إعادة إنتاجها ، ونتيجة لذلك ، يمكن للمستخدمين البقاء مع نسخة مخبأة من التطبيق. الخيار الوسيط ، ومن وجهة نظري ، هو استخدام المكتبات التي توفر تنفيذ استراتيجيات التخزين المؤقت ومزامنة الخلفية من خارج الصندوق ، ولكنها توفر أقصى قدر من الحرية للمطورين. تعد Workbox من أشهر هذه المكتبات في الوقت الحالي. على سبيل المثال ، مع Workbox وذاكرة التخزين المؤقت للصور ، وبالتالي لا يوجد أكثر من ستين في ذاكرة التخزين المؤقت ، لمدة تصل إلى ثلاثين يومًا تبدو هكذا.
workbox.routing.registerRoute( /\.(?:png|gif|jpg|jpeg|svg)$/, workbox.strategies.cacheFirst({ cacheName: 'images', plugins: [ new workbox.expiration.Plugin({ maxEntries: 60, maxAgeSeconds: 30 * 24 * 60 * 60, // 30 Days }), ], }), );
لا تعتقد أن تنفيذ العمل في وضع عدم الاتصال والتخزين المؤقت يعني ضمناً دعم مائة بالمائة من وظائف التطبيق في وضع عدم الاتصال ، على الرغم من أن هذا ممكن أيضًا وقد يكون هدفًا جيدًا على المدى الطويل. الشيء الرئيسي هو أنه في حالة عدم وجود اتصال بالإنترنت ، لا يكون لدى المستخدمين الانطباع بأن التطبيق لا يعمل (الأسوأ من ذلك إذا رأوا ديناصورًا في Chrome ، مما يشير إلى استحالة التنزيل). لذلك ، كل شيء من عرض التطبيق باللون الرمادي مع رسالة حول عدم وجود اتصال بالإنترنت إلى تنفيذ جميع الوظائف في وضع عدم الاتصال هو خيار جيد.
بعيدًا عن ذاكرة التخزين المؤقت ، يجب ألا تنسى أيضًا أنه يسرع بشكل كبير من التحميل الثاني لتطبيقك (وبالطبع يسمح لك بإضافة دعم للعمل دون اتصال). لذلك ، إذا كنت ترغب حقًا في تحسين تجربة المستخدم ، فيجب عليك تسريع التنزيل الأول قدر الإمكان. طريقة واحدة للقيام بذلك هي تقديم الخادم. بفضل العرض على الخادم ، سيتمكن المستخدم من رؤية محتوى التطبيق على الفور ، مما يقلل من احتمالية إغلاق التطبيق قبل تحميله ، لأن المستخدم سوف يتعب من الانتظار. ويزيد من احتمال إجراء مكالمة ثانية ، ونتيجة لذلك يعطي الأمل في أن الجهد المبذول في دعم التخزين المؤقت سيكون مطلوبًا حقًا. لذلك ، يجب أن تكون تطبيقات الويب الخاصة بك متشابهة - بحيث يمكن أن تعمل نفس شفرة JavaScript على جانب العميل وعلى جانب الخادم.
لذا ، قررت أن تطبيق الويب التالي سيكون PWA. السؤال الذي يطرح نفسه ، ما هي الاحتمالات إلى جانب عمال الخدمة للتنفيذ؟ إذا كنت تطور تطبيقًا جديدًا ، فإنني أوصيك ببدء إضافة ميزات بالترتيب المدرج في القائمة أدناه. كل هذه الميزات مفيدة للمستخدم ، معًا وبشكل منفصل.
ولكن أولاً ، اقرأ قائمة التحقق من Google ، التي تصف الميزات الرئيسية لتطبيقات الويب الجيدة.
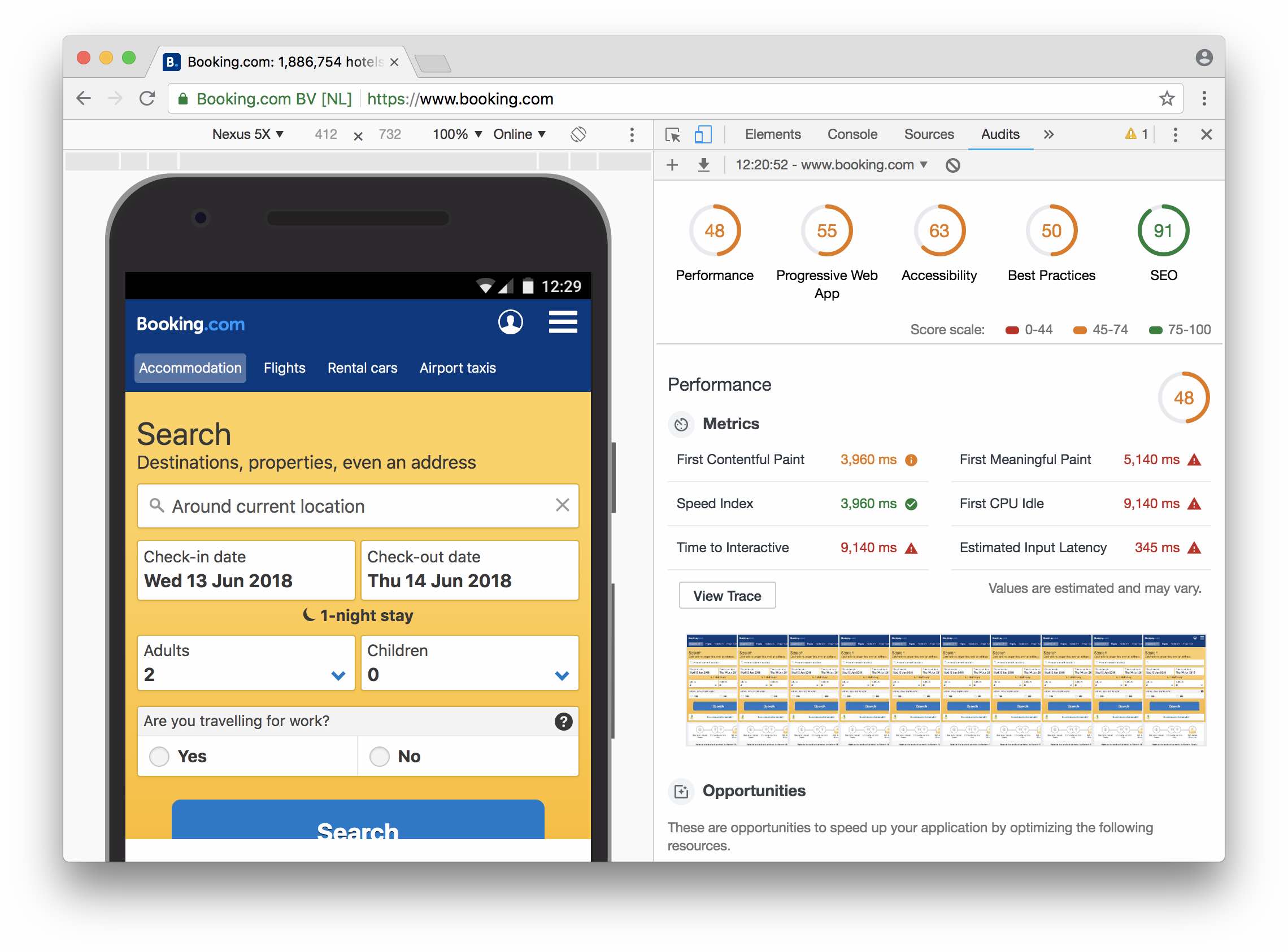
إذا كان لديك بالفعل تطبيق موجود بالفعل ، وكذلك إذا كنت بصدد تطوير تطبيق ويب جديد ، فإنني أوصي بالبدء بالتدقيق. يمكن القيام بذلك باستخدام أداة Lighthouse ، المتاحة للإطلاق من أدوات مطوري Chrome (علامة تبويب التدقيقات) ، بالإضافة إلى حزمة NPM. تقوم Lighthouse بأتمتة العديد من الشيكات من قائمة التحقق. من الناحية المثالية ، يجب ألا تبدأ فقط بالتدقيق باستخدام Lighthouse ، ولكن يجب عليك أيضًا دمجه في عملية البناء. تتيح لك Lighthouse رؤية نقاط القوة والضعف في تطبيق الويب الخاص بك ، وتساعدك أيضًا في الحصول على أفكار حول الميزات الأخرى ومعايير الويب وأفضل الممارسات التي يمكن تنفيذها.


إذا كنت ترغب في تجربة بعض الميزات التجريبية بالكامل ، فاستخدم آلية Origin Trials في Google Chrome. باستخدام هذه الآلية ، بعد إرسال تطبيق والموافقة عليه ، يمكنك تمكين معايير ويب تجريبية جديدة لمستخدمي تطبيق الويب الخاص بك. تُستخدم هذه الآلية لاختبار معايير الويب ليس للإنترنت بالكامل (نظرًا لأنه في هذه الحالة سيكون من الصعب جدًا إجراء تغييرات أو التخلي تمامًا عن المعيار) ، ولكن فقط لعدد محدود من المواقع المختارة المهتمة بهذه المعايير. في وقت كتابة هذه السطور ، كانت هناك نسخة تجريبية متاحة ، على سبيل المثال ، لـ WebXR Device API ، وهو معيار جديد للواقع المختلط يدعم AR (الواقع المعزز) و VR (الواقع الافتراضي).
الخلاصة
على مدى العقد الماضي ، انتقلت تقنيات الويب من مرحلة الآمال والتوقعات من المجال العالمي للويب 2.0 و HTML5 (أتساءل عما إذا كان أي شخص يستخدم هذه bizvords الآن؟) عندما أعلن ستيف جوبز في عام 2007 أنه "لا تحتاج إلى SDK. لديك كل ما تحتاجه (إذا كنت تعرف كيفية كتابة التطبيقات باستخدام أحدث معايير الويب) لكتابة تطبيقات iPhone الرائعة اليوم. "، إلى مرحلة الإحباط في 2010-2013 ، عندما قال كريس أندرسون من مجلة Wired في عام 2010: بقدر ما نحب الويب المفتوح وغير المحدود ، فإننا نرفضه لصالح خدمات أبسط وأكثر أناقة [تطبيقات أصلية] تعمل فقط. "، وأشار مارك زوكربيرج في عام 2012 إلى أن" أكبر خطأ ارتكبناه كشركة هو الرهان على HTML5 وليس على نشط. "
لكن أحلك ليلة تحدث قبل الفجر ، وبالنسبة لتقنيات الويب التي تتنافس مع التطبيقات الأصلية ، كان هذا الفجر هو الحركة المرتبطة بتطبيقات الويب التقدمية. الآن ، في عام 2018 ، تدعم جميع المتصفحات بالفعل ميزات PWA الرئيسية - العمل دون اتصال والتثبيت على شاشة البدء على الأجهزة المحمولة. تعمل PWAs في كل مكان ، وهي مستقلة عن متاجر التطبيقات ، وتوفر تجربة قريبة من المستخدم الأصلي. ويتنبأ جارتنر بأن "PWAs ستحل محل 50٪ من تطبيقات المستخدمين للأغراض العامة." ولكن لا تبالغ في التوقعات ، يمكنك أن تقول بالتأكيد أنه لن يتم احتلال مائة بالمائة من سوق سلطة المياه الفلسطينية.
الآن سلطة المياه الفلسطينية ميزة تنافسية. على سبيل المثال ، زادت PWA Twitter عدد الصفحات التي تمت مشاهدتها في الجلسة بنسبة 65٪ . بفضل PWA ، زادت لانكوم التحويل بنسبة 17٪ . أظهرت OLX نتائج أكثر إثارة للإعجاب ، وزادت عمليات إعادة الارتباط بنسبة 250٪. وهناك العديد من هذه الأمثلة. قريبًا ، سيكون توافر سلطة المياه الفلسطينية ضروريًا ببساطة لأية أعمال جادة ، وبالفعل سيعتبر الغياب عيبًا كبيرًا.
سيرجي بوجاتشيف ، خبير مطوري Google
ملاحظة. المقالة رأي شخصي للمؤلف وقد لا تتوافق مع رأي أصحاب العمل السابقين أو الحاليين أو المستقبليين ؛)