مبروك للمصممين في يومهم المهني! على شرف العطلة ، قررت التحدث عن مجموعة من القواعد (المبادئ التوجيهية) التي تصف العروض التقديمية الحديثة من حيث المحتوى والتصميم.
في الوقت الحالي ، عندما تتحرك خوذات الواقع الافتراضي إلى الأمام وتطير Tesla إلى الفضاء ، يمكنك استخدام القوة الكاملة لمحركات المتصفح لإنشاء عروض تقديمية تفاعلية ومتعددة الأنظمة وأنيقة حقًا ، بدلاً من إنشاء مجموعة من صفحات PPTX أو ، أسوأ من ذلك ، ملف PDF توضيحي مادة للتسوية والمذكرة التفسيرية ".

منذ عام 2015 ، كنت أحاول العثور على تنسيق العرض التقديمي الأمثل لنفسي (دون احتساب مشاريع التخرج). والآن ، في عام 2018 ، أعتقد أنه نجح تقريبًا. بدأ كل شيء مع Power Point وانتهى بأطر عمل الويب المستندة إلى JavaScript.
هناك العديد من محركات جافا سكريبت التي يمكنك من خلالها إنشاء عروض تقديمية رائعة - Marp و Reveal و ساحق وشرائح القراصنة و slidify وغيرها. في بعض يمكنك استخدام Markdown ، يتم تضمين بعضها في IDE ، ويمكن إنشاء البعض في برامج التحرير الخاصة بك. لقد نجحت حتى الآن في تجربة الأولين.
كإثبات للمادة ، تتوفر أمثلة على الشرائح ومقاطع الفيديو .
يدعم كلا المحركين أعلاه تنسيق النص العادي لـ Markdown. الأول ، Marp ، يسمح لك بإنشاء عروض تقديمية في IDE الخاص بك ، وهو أمر مريح للغاية ، ولكن الإخراج لا يزال بتنسيق PDF ثابت. الثاني ، Reveal ، أكثر إثارة للاهتمام: يمكنك من خلاله إنشاء مواقع عرض كاملة ، بالإضافة إلى Markdown ، يمكنك استخدام كل إمكانات JavaScript و HTML و CSS. في الأساس ، تمت مناقشته في هذه المقالة.
بشكل عام ، يتوفر تطور تنسيقات العروض التقديمية الخاصة بي في https://github.com/KvanTTT/Presentations مستودع.
كمية صغيرة من النص
لن يقرأ المستمع نص العرض التقديمي ، لذلك لا تحتاج إلى وضع فقرات كاملة في شرائح. قل لي. إذا كان هناك شك حول ما إذا كان سيتم التخلص من جزء معين من النص أم لا ، فتخلص منه. وإذا لزم الأمر ، اكتب مقال يشرح التفاصيل. من الأفضل استخدام المزيد من المعلومات المرئية.
الاستعارات جيدة. يحتاج الجمهور إلى أن يجذبه منذ البداية حتى يستيقظ. يمكن القيام بذلك مع صور مضحكة. ولكن لا يجب أن ننسى حس التناسب: فوفرة هذه المواد يمكن أن تزعج وتضبط بطريقة تافهة.

بساطتها وتصميم مسطح.
إحدى النقاط التي "شطبتها". الآن هو اتجاه جيد ، وأنا أيضًا أحب ذلك بشكل أساسي. نتيجة لهذه الفقرة ، يوصى باستخدام عدد صغير (ثلاثة إلى خمسة) من الألوان الأساسية عند إنشاء العروض التقديمية.
الوصول عبر الإنترنت
يجب أن يكون العرض التقديمي متاحًا في شكل موقع يفتح في متصفح. ونتيجة لذلك ، لن يكون فقدان محرك أقراص محمول ، وانهيار الكمبيوتر وغير ذلك من المحن خلال التقرير أمرًا مخيفًا.
عملية دون اتصال
شريحة اللغة الإنجليزية
الوصول إلى الرابط
رابط القراءة
من الرابط إلى العرض التقديمي https://kvanttt.imtqy.com/Presentations/2018-05-15-Source-code-analyzers-how-generalizable-are-they/English/index.html ما يلي واضح على الفور:
- من هو المؤلف: kvanttt
- تاريخ النشر دقيق للرقم: 2018-05-15
- ما التنسيق: العروض التقديمية (ربما لا تزال هناك ، على سبيل المثال ، مقالات ، عينات )
- اللغة: الإنجليزية
- العنوان: Source-code-analysers-how-generalizable-are-are
- يمكنك أيضًا الارتباط بأي صفحة من صفحات العرض التقديمي باستخدام شبكة
#/5 .
مواضيع داكنة وخفيفة
لتحسين التكيف مع الإضاءة والمزاج. يمكنك إنشاء الخاصة بك.
بالإضافة إلى ذلك ، يمكنك تغيير نمط الانتقالات بين الشرائح.
التكامل مع أنظمة التحكم في الإصدار (Git)
يمكن تكوين GitHub بحيث أنه عند الدفع إلى فرع gh-pages أو إلى master يتم نشر الموقع على الفور على استضافة ثابتة في نطاق imtqy.com - وهذا مريح للغاية.
هذا ما يبدو عليه المجلد المصدر: https://github.com/KvanTTT/Presentations/tree/master/2018-05-15-Source-code-analyzers-how-generalizable-are-they
يسهّل التخفيض من الوصف:
- أنماط مختلفة من النص ( مائل ، غامق ،
شطب ، رابط ، اقتباس ، - رؤوس
- قوائم غير مرتبة ومرتبة
- الجداول
- المفسدين
- عناصر إضافية قد تختلف اعتمادًا على التنفيذ. إذا لزم الأمر ، يمكنك استخدام علامات HTML.
مثال لمصدر الشريحة # ️ Text fingerprinting with zero-length characters Be careful what you copy <span class="fragment">️ [https://diffchecker.com](https://www.diffchecker.com/M2PvqSXw)</span> <span class="fragment"> Be c•aref•ul wh•at yo•u copy• </span> <aside class="fragment" align="middle">Detail: [habr.com](https://habr.com/post/352950/) | [Medium](https://medium.com/@umpox/be-careful-what-you-copy-invisibly-inserting-usernames-into-text-with-zero-width-characters-18b4e6f17b66) </span> <br> <aside class="notes"> , . , 5 . ? <https://www.diffchecker.com>. "" . , , : , - :) . </aside> ---
التعليقات التوضيحية للشرائح
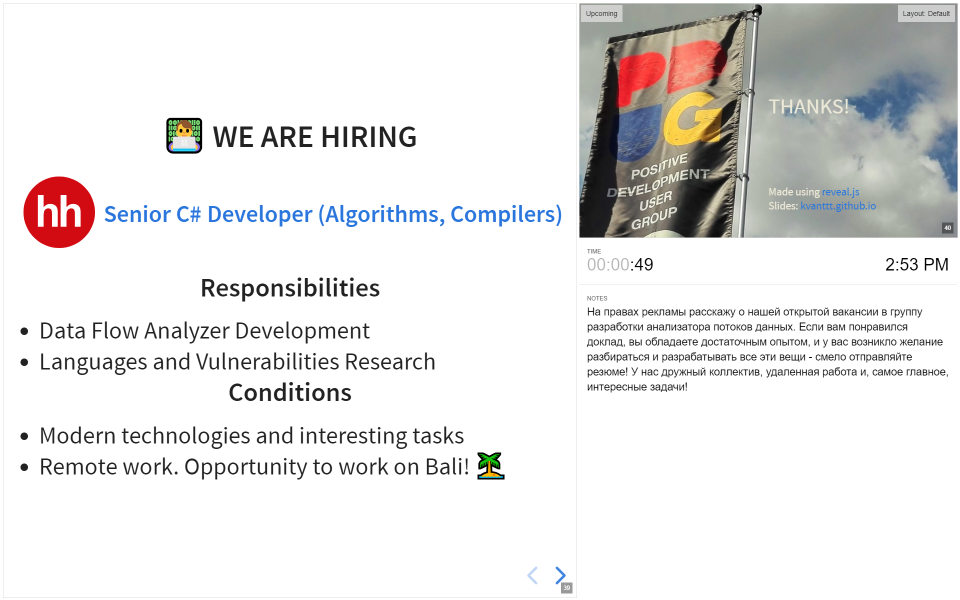
أثناء العرض التقديمي ، يمكنك الضغط على S وإلقاء نظرة على الملخصات والكلام والشريحة التالية المعدة. يتوفر أيضًا جهاز توقيت يمكنك من خلاله قياس مدة الأداء. يمكن تضمين التعليقات التوضيحية على الشاشة الثانوية.

باستخدام الرموز التعبيرية
يمكن استخدامها لربط الشرائح بالصور المرئية. لسوء الحظ ، لا يزالون غير مدعومين في حبري ، وبالتالي لن ترى رمزًا معبّرًا في العنوان أعلاه هذه الفقرة.

جي بي جي
ضغط الفقد ، مناسب للصور والصور المعقدة مع التدرجات ولوحة غنية. وهي غير مناسبة لضغط الرسومات والنصوص والرسومات الرمزية. جيد للخلفية.
PNG
تنسيق ضغط بدون فقد ، مناسب للصور ذات المساحات الكبيرة المتجانسة ومجموعة محدودة من الألوان المستخدمة. لا حاجة لاستخدام الصور ، لأن الملفات ستزيد وزنها بشكل ملحوظ. جيد للقطات الشاشة.
Svg
ولسبب ما ، ينسى العديد من الأشخاص SVG ، الذي يتميز بالمزايا التالية:
- تكبير الصورة دون فقدان الجودة ؛
- يتكامل بشكل جيد مع Git (تنسيق النص) ؛
- يمكنك تغيير الألوان والخطوط والعناصر الأخرى مباشرة في الملف ؛
- حجم صغير.
وهو مدعوم من جميع المتصفحات الحديثة - وحتى هبر! لسوء الحظ ، حتى الآن لا يمكن تنزيله إلا على Habr بشكل غير مباشر .
يرجى ملاحظة أن معظم الصور في هذه المقالة بتنسيق SVG.

هذا ما يبدو عليه الجزء المصدر لصورة SVG للخلفية لهذه الشريحة <?xml version="1.0" encoding="UTF-8" standalone="no"?> <!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"> <svg width="478pt" height="601pt" viewBox="0.00 0.00 478.13 601.00" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"> <g id="graph0" class="graph" transform="scale(1 1) rotate(0) translate(4 597)"> <title>cfg</title> <polygon fill="white" stroke="none" points="-4,4 -4,-597 474.131,-597 474.131,4 -4,4"/> <g id="node1" class="node"> <title>27</title> <ellipse fill="none" stroke="black" cx="310.039" cy="-575" rx="75.2868" ry="18"/> <text text-anchor="middle" x="310.039" y="-571.3" font-family="Times New Roman,serif" font-size="14.00">name == "admin"</text> </g> <g id="node2" class="node"> <title>33</title> <ellipse fill="none" stroke="black" cx="229.039" cy="-488" rx="81.4863" ry="18"/> <text text-anchor="middle" x="229.039" y="-484.3" font-family="Times New Roman,serif" font-size="14.00">key1 == "validkey"</text> </g>
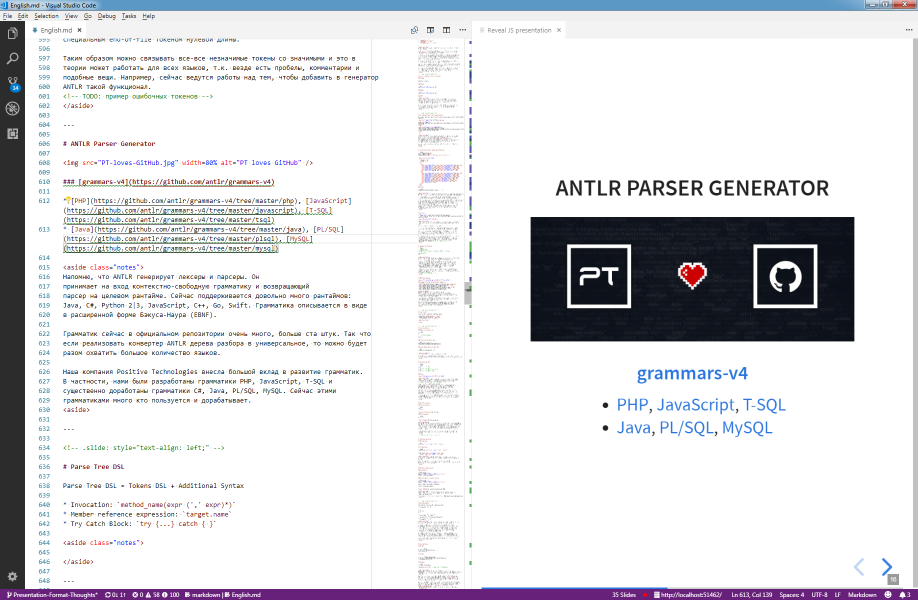
استخدام IDEs مريحة وبسيطة
على سبيل المثال ، Visual Studio Code مع المكونات الإضافية. على اليسار - معاينة ، على اليمين أو في المتصفح - النسخة النهائية ، تقديم. هناك مكون إضافي للتدقيق الإملائي ، والمكونات الإضافية لتوليد المحتوى ، وتنسيق الجداول وغيرها.

نص عرض قابل للطباعة
مجانًا
ميزات إضافية
- شرائح عمودية: يمكنك التمرير ليس فقط على الجوانب ، ولكن أيضًا للأسفل.
- القدرة على إنشاء عرض تقديمي دون كتابة التعليمات البرمجية باستخدام slides.com .
- القدرة على مراجعة العديد من الشرائح مرة واحدة لتسهيل التنقل.
- استخدام أنواع مختلفة من خلفية البلاط والفيديو كخلفية.
- عرض شرائح تلقائي.
- والبعض الآخر .
يمكنك أيضًا تجربة الإصدار التفاعلي.

يبدو العرض التقديمي بسيطًا ورائعًا
إزعاج
وبالطبع ، كل شيء له عيوب ، بما في ذلك النهج الموصوف:
- تصدير المنحنى إلى PDF ، يجب عليك تحريره. ومع ذلك ، متاح أيضا.
- لا يوجد تصدير إلى PPTX .
- ليس من السهل جدًا التعلم ، خاصة بالنسبة لغير المبرمجين والمطورين غير الأماميين (من الأفضل أن تعرف HTML و CSS ).
- التعديلات ليست سهلة للغاية. ولكن يمكنك التكيف والأتمتة.
- لا يتم عرض الرموز التعبيرية في كل مكان بالتساوي (على سبيل المثال ، لن تراها في هذه المرحلة).
- المحرك لا يزال رطبًا.
موارد أخرى
هناك نصائح أخرى مع أمثلة أعجبتني:
الخلاصة
يبدو لي أن المستقبل يكمن في مثل هذه العروض التفاعلية في شكل مواقع يسهل تحريرها لكل من المبرمجين والمصممين. دعونا نحاول جعله أسرع!
بالمناسبة ، يمكن أيضًا كتابة جميع المقالات باستخدام Git و Markdown ، المستضافة على GitHub أو GitLab. ولكن سأكتب عن هذا لاحقًا.
إذا كان لديك تعليقات أو إضافات - قم بإلغاء الاشتراك في التعليقات. النظر وربما تضمينها في المقالة.

كود المصدر للمقال نفسه متاح على GitHub - أرسل طلب سحب هناك إذا وجدت أخطاء. للتحويل إلى تنسيق habr.com ، تم استخدام مكتبة MarkConv.