
لإنشاء واجهات مستخدم ، هناك عدد كبير من الأدوات (KO الخاص بك ، لا تشكر). رد فعل واحد من الأكثر فعالية. ربما ، في هبر ، ليست هناك حاجة للحديث عما هو ولماذا.
قررنا اليوم نشر مجموعة مختارة من العناصر المساعدة الرائعة للمطورين الذين يستخدمون React. من المحتمل أن التحديد ليس شاملاً ، ولكنه سيسمح لك بتكملة الأدوات. إذا كنت تستخدم شيئًا آخر غير موجود في المجموعة ، فشارك في التعليقات ، وسنقول لك شكرًا معًا وأضف اقتراحات رائعة إلى المجموعة.
تحذير - هناك الكثير من صور GIF تحت التخفيض الذين دفعوا حركة المرور - كن حذرا يا رفاق.لذا ، نندفع إلى المسبح برؤوسنا ، ولا نتأخر في وقت لاحق:
أداة شبيهة ببرنامج Excel يمكنك تضمينها في تطبيقات React. يسمح باستخدام الصيغ الرياضية (القاعدة هي math.js). يمكن إضافة قوائم وأزرار منسدلة إلى خلايا الجدول.
حسنًا ، يتيح لك هذا المكون إضافة مؤشرات نشاط وأزرار وأشرطة تقدم (مؤشرات تقدم) ومفاتيح تحويل وأكثر من ذلك بكثير.
يتم وصف Reactide كأول أداة IDE متخصصة لتطوير التطبيقات باستخدام React. في الواقع ، هو تطبيق سطح مكتب متعدد الأنظمة الأساسية يسمح لك بتقديم المشاريع بسرعة بدون تكوين خادم ، مما يقلل من تعقيد التطوير ويوفر الوقت.

هذه الأداة هي واحدة من أقوى الأدوات وأكثرها شهرة. بمساعدتها ، يتم تجميع المكونات. يتحدث المطورون عنها كمكون تفاعلي لتطوير واجهة المستخدم. وهو يدعم React و React-مواطن و Vue و Angular. تتيح لك الأداة عرض جميع مكونات المشروع. في المجموعة - عدد كبير من الإضافات لتطوير المستندات والمكونات والاختبار.

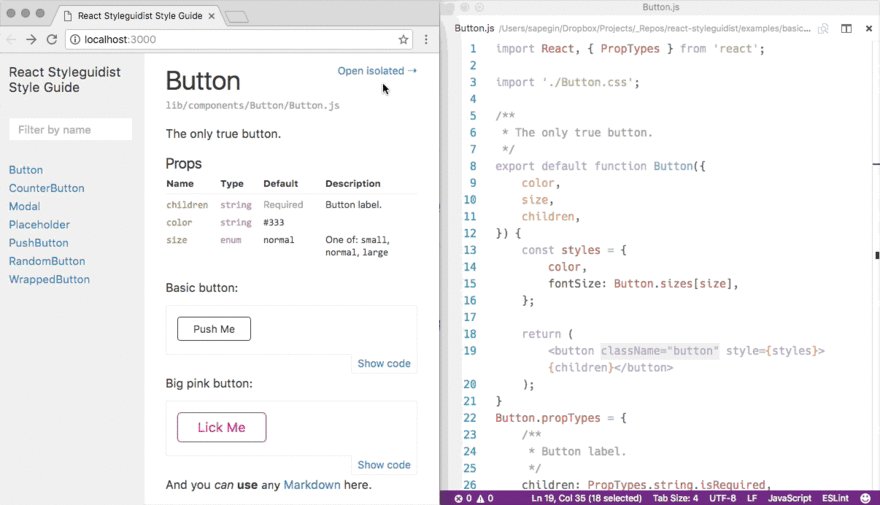
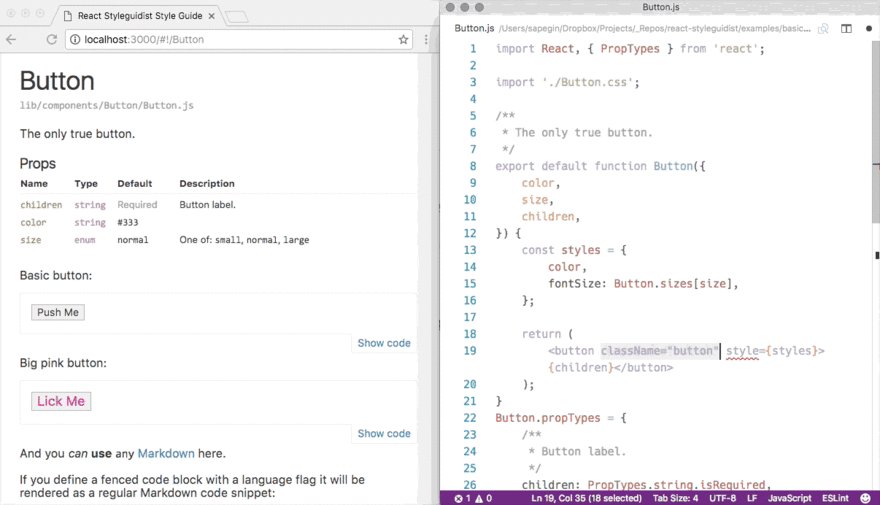
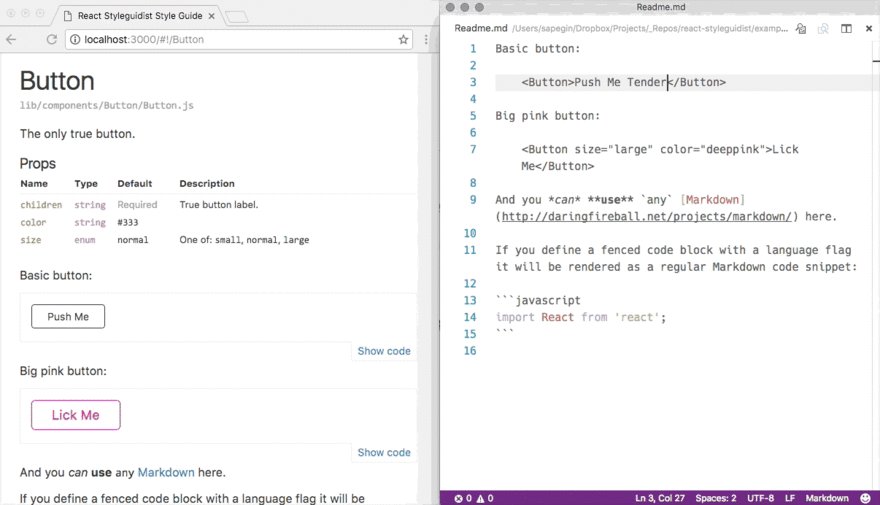
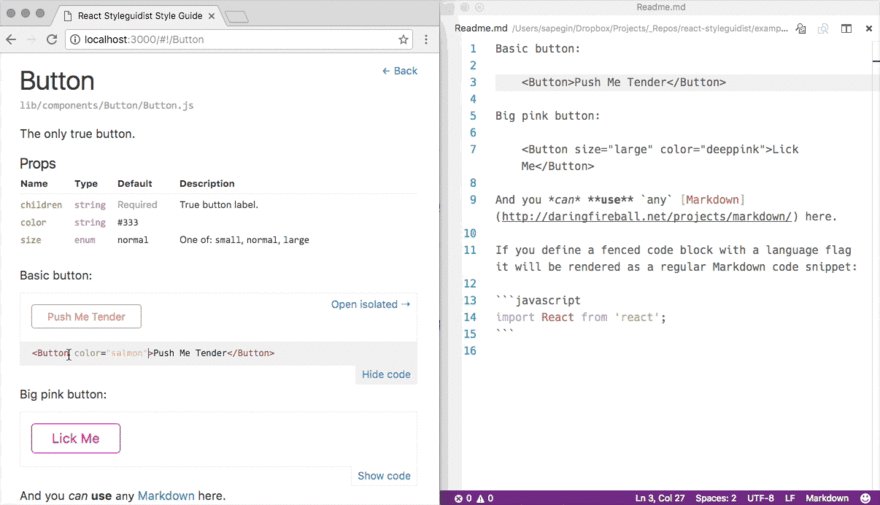
Styleguidist هي بيئة تطوير للمكونات مع خادم dev (مع إمكانية إعادة التشغيل السريع) ووثائق ممتازة. توفر الأداة فرصة للنظر في أمثلة على استخدام مكونات مختلفة.

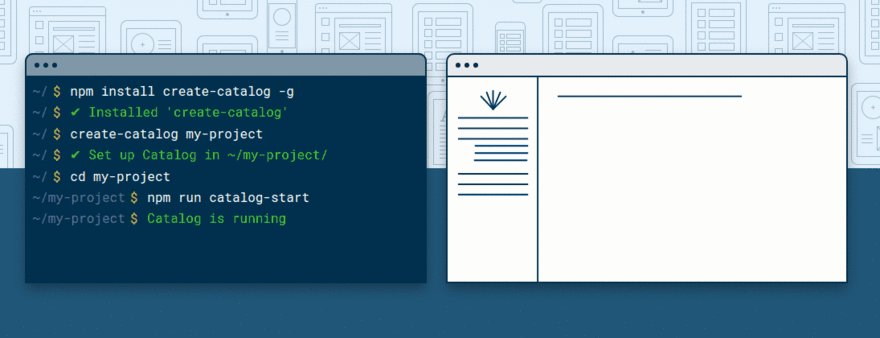
حسنًا ، لدينا هنا أداة تسمح لك بإنشاء أدلة أسلوب حي للمنتجات الرقمية. يوفر فرصة للجمع بين الوثائق والأصول مع المكونات ذات الصلة. يجب استخدامه عندما تكون هناك حاجة لإظهار العناصر المرئية للنظام.
هذه أداة تصميم تسمح لك بالحصول على مشروع تفاعل عالي الجودة بدون تشفير. التطبيق متوافق مع Sketch ، مما سيضيف المزيد من المتعة والمتعة للمطور. إذا لم تكن مشفرًا - بالتأكيد تستحق نظرة.

تقوم Cosmos بمسح المشروع بأكمله وتقسيمه إلى مكونات ، مما يسمح لك بتقديمها في أي مجموعة من الدعائم أو السياق أو الحالة. يعد ذلك ضروريًا إذا كان المشروع قيد التشغيل بالفعل ، ولكنك تحتاج إلى إضافة وظائف جديدة إلى المكونات. في هذه الحالة ، يحصل المطور على فرصة لتتبع التغييرات في الوقت الفعلي.
رد الفعل ومحرر محتوى الجوال القائم على Redux. يمكن إضافته في أي وقت إلى وظائف الموقع الجاري تطويره. في البداية ، تم إنشاء الأداة لمنصة تعليمية كبيرة مفتوحة من ألمانيا. حسنًا ، يشتهر الألمان بدقتها ، وتبين أن الأداة ممتازة.

أداة تصور ممتازة تسمح لك بتكوين كل ما يحتاجه المطور بسرعة.

وأداة تصور أخرى تستخدم لتتبع طبقات التخزين المؤقت. لا مشاكل ولا تقلق - يتم عرض كل شيء بطريقة بصرية للغاية.

أداة رائعة لبدء وإيقاف ملف تعريف Javascript. إنشاء أداة تستند إلى Redux.

Redux مراقبة الأحداث على أساس الجدول الزمني.
import { createStore, applyMiddleware } from 'redux';
import thunk from 'redux-thunk';
import promiseMiddleware from 'redux-promise-middleware';
import logTimes from 'redux-promise-middleware-times';
const store = createStore(thunk, promiseMiddleware(), logTimes());الملحق الصغير إلى الوسيطة وعد الوعد. يسجل الوقت الذي يتم فيه تنفيذ حدث معين.

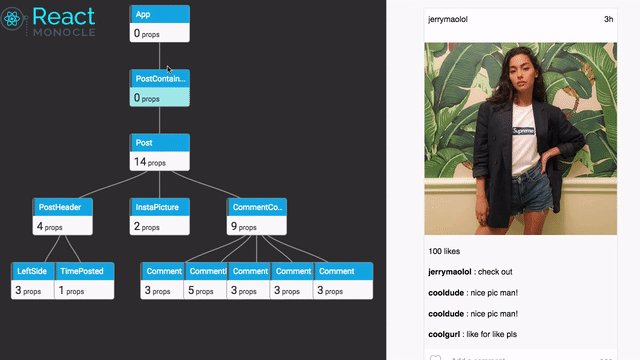
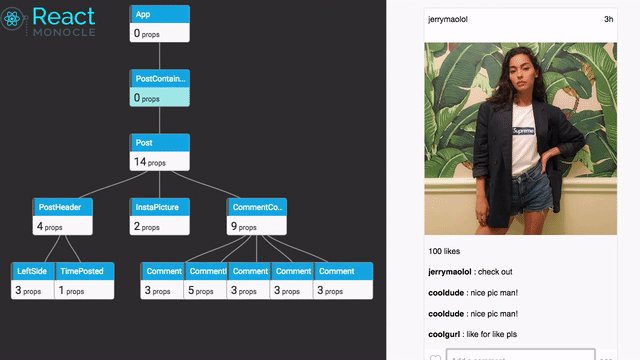
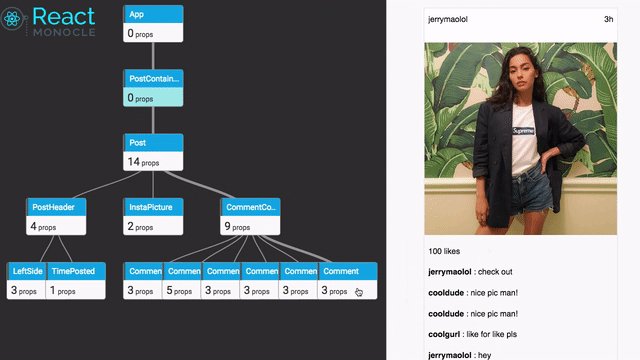
أداة تصوّر قوية تُظهر المكونات الفردية ، وحالتها ، وحالة Redux ، وتدمج هذا في مخطط مفهوم.

إطار عمل منشئ الكود يمكن استخدامه في أي مشروع تقريبًا لتقليل حجم القالب. مثل هذا الإطار مرحب به للغاية لأولئك الذين يعملون مع React و Redux. يمكن أن يكون عدد القوالب هنا كبيرًا جدًا ، لأنه يتم إنشاؤها تقريبًا في كل مرحلة من مراحل العمل.
بشكل عام ، نعتقد أن هذا بعيدًا عن الاختيار الكامل يمكن أن يكون مساعدة جيدة في العمل الشاق لمطور الواجهة. حسنًا ، لجعل العمل أكثر فعالية ، يمكنك أخذ دورتين من دورات Skillbox.
