
من المترجم
مرحبا يا حبشان. هذه ترجمة لمقال التوثيق لتقنية التنقل الجديدة لمطوري Android. التكنولوجيا قيد التطوير حاليًا ، ولكنها متاحة بالفعل للاستخدام وحتى تعمل في إصدار المعاينة من Android Studio 3.2 والإصدارات الأحدث. لقد جربته بالفعل في العمل ويمكنني أن أقول إنها أعجبتني. أخيرًا ، لم يعد تغيير الشاشات أمرًا معقدًا ، خاصة إذا تم استخدام نقل البيانات من شاشة إلى أخرى. في الواقع ، أقوم بالترجمة بحيث يهتم المزيد من المطورين الناطقين بالروسية بالتكنولوجيا ، ولتبسيط دراستها.
إذا لاحظت أخطاء كبيرة أو عدم دقة ، يرجى الإبلاغ في التعليقات.
مكون معماري
يسهّل المكون الهندسي للملاحة تنفيذ التنقل بين الوجهات في تطبيقك. بشكل افتراضي ، يدعم التنقل التنقل بين الأجزاء والأنشطة كشاشات الوجهة ، ولكن يمكنك أيضًا إضافة دعم لأنواع جديدة من شاشات الوجهة . تسمى مجموعة شاشات الوجهة الرسم البياني للتنقل في التطبيق.
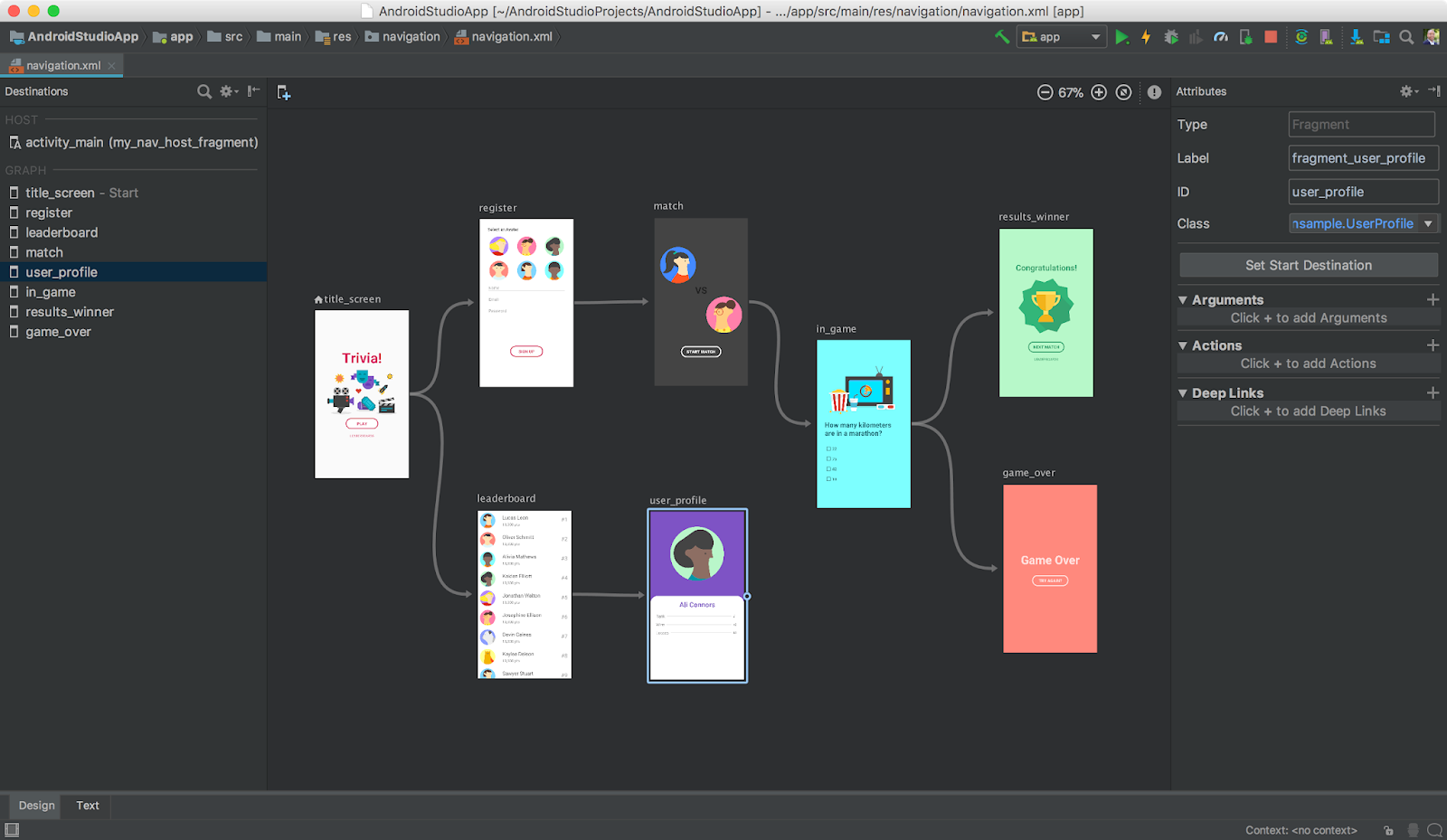
بالإضافة إلى شاشات الوجهة على الرسم البياني للتنقل ، هناك اتصالات بينها تسمى الإجراءات . يوضح الشكل 1 تمثيلاً مرئيًا للرسم البياني للتنقل من أجل تطبيق بسيط لست شاشات وجهة متصلة بخمسة إجراءات.

الشكل 1. الشكل البياني للملاحة
يتم تنفيذ المكون المعماري للملاحة على أساس مبادئ الملاحة .
إذا كنت ترغب في استخدام المكون المعماري للملاحة في Android Studio ، فأنت بحاجة إلى الإصدار Android Studio 3.2 Canary 14 أو أعلى.
إعداد مشروع بدعم التنقل
قبل أن تتمكن من إنشاء رسم بياني للملاحة ، تحتاج إلى تكوين التنقل لمشروعك. للقيام بذلك ، اتبع هذه الخطوات.
أضف دعم التنقل في ملف build.gradle (الوحدة: التطبيق - ملاحظة المترجم ). لمزيد من المعلومات ، راجع إضافة مكونات إلى مشروعك .
ملاحظة مترجم: من الأفضل ألا تكون كسولًا وأن تتبع الرابط أعلاه ، حيث أن المشروع يتطور بنشاط وستتغير التبعيات بالتأكيد:
dependencies { def nav_version = "1.0.0-alpha05" // use -ktx for Kotlin implementation "android.arch.navigation:navigation-fragment:$nav_version" // use -ktx for Kotlin implementation "android.arch.navigation:navigation-ui:$nav_version" // optional - Test helpers // use -ktx for Kotlin androidTestImplementation "android.arch.navigation:navigation-testing:$nav_version" }
- في نافذة المشروع ، انقر بزر الماوس الأيمن على مجلد res وحدد جديد> ملف موارد Android .
يفتح مربع الحوار New Resource . - أدخل اسم ملف ، على سبيل المثال " nav_graph ".
- حدد التنقل من القائمة المنسدلة نوع المورد .
- انقر فوق OK . سيحدث ما يلي:
- يظهر دليل التنقل الفرعي في دليل الدقة .
- يظهر ملف nav_graph.xml في دليل التنقل.
- يفتح ملف nav_graph.xml في "محرر التنقل". يحتوي هذا الملف على الرسم البياني للتنقل.
- حدد نص وضع التحرير. يبدو ملف XML للرسم البياني للتنقل فارغًا كما يلي:
<?xml version="1.0" encoding="utf-8"?> <navigation xmlns:android="http://schemas.android.com/apk/res/android"> </navigation>
- حدد وضع تحرير التصميم للعودة إلى محرر التنقل.
ملاحظة المترجم: إذا لم يعرض محرر التنقل رسمًا بيانيًا ، فافحص بداية الفقرة التالية المميزة باللون الأصفر.
نظرة عامة على محرر التنقل
محرر التنقل متاح بشكل افتراضي فقط في إصدارات Canary من Android Studio. لاستخدام محرر التنقل في الإصدارات التجريبية أو الإصدارات المرشحة أو المستقرة ، انتقل إلى ملف> إعدادات ( Android Studio> التفضيلات لنظام التشغيل Mac) ، وحدد الفئة التجريبية ، وحدد مربع الاختيار تمكين محرر التنقل ، وأعد تشغيل Android Studio.
ملاحظة مترجم: أوصي بغض النظر عن التجميع للتحقق مما إذا كان مربع الاختيار هذا يستحق ذلك.
في محرر التنقل ، يمكنك إنشاء الرسوم البيانية للتنقل بسرعة بدلاً من كتابة XML. كما هو موضح في الشكل 2 ، يحتوي محرر التنقل على ثلاثة أقسام:

الشكل 2. محرر التنقل
وصف الأقسام:
- قائمة شاشات الوجهة - تعرض جميع شاشات الوجهة المضافة إلى الرسم البياني
- محرر الرسم البياني - يحتوي على تمثيل مرئي للرسم البياني الخاص بك
- محرر السمات - يحتوي على سمات وإجراءات شاشات الوجهة.
تحديد شاشات الوجهة
الخطوة الأولى في إنشاء رسم بياني للملاحة هي تحديد شاشات الوجهة لتطبيقك. يمكنك إنشاء شاشة مهمة فارغة أو استخدام أجزاء وأنشطة من المشروع الحالي.
تم تصميم المكون المعماري للملاحة للتطبيقات التي لها نشاط رئيسي واحد (النشاط الرئيسي - ملاحظة المترجم ) مع العديد من الأجزاء التي يتم استخدامها كشاشات الوجهة. النشاط الرئيسي هو "المضيف" للرسم البياني للتنقل. في تطبيق يحتوي على العديد من الأنشطة ، سيكون كل منها مضيفًا لرسومات التنقل المختلفة. يتم وصف تحويل النشاط إلى مضيف للرسم البياني للتنقل لاحقًا في المستند.
لتحديد شاشة الوجهة لتطبيقك ، اتبع هذه الخطوات.
- في محرر الرسم البياني ، انقر فوق وجهة جديدة
 . يفتح مربع حوار الوجهة الجديدة .
. يفتح مربع حوار الوجهة الجديدة . - انقر فوق إنشاء وجهة فارغة أو حدد جزء أو نشاط موجود. يفتح مربع حوار مكون Android .
- أدخل اسمًا في حقل اسم الجزء . يجب أن يتطابق مع اسم الفئة لهذا الجزء.
- أدخل اسمًا في حقل اسم تخطيط التجزئة . سيتم تعيين هذا الاسم لملف جزء التخطيط.
- انقر فوق إنهاء . يظهر خط في قائمة شاشات الوجهة باسم شاشة الوجهة الجديدة ، وتظهر شاشة الوجهة نفسها في محرر الرسم البياني. بمزيد من التفصيل:
- يعرض محرر الرسم البياني معاينة لشاشة الوجهة. إذا قمت بإنشاء شاشة وجهة فارغة ، فستحتوي القطعة الجديدة على النقش "Hello blank piece" ، وسترى نفس النقش في محرر الرسم البياني. إذا حددت جزءًا أو نشاطًا موجودًا ، فسيعرض الرسم البياني نسخته المصغرة.
- إذا قمت بإنشاء شاشة وجهة فارغة ، فسيتم إنشاء فئة لها. سيتطابق اسم الفئة مع الاسم المحدد في الخطوة 3.
- إذا قمت بإنشاء شاشة وجهة فارغة ، فسيتم إنشاء ملف تخطيط لها. سيتطابق اسم الملف مع الاسم المحدد في الخطوة 4.
يوضح الشكل 3 شاشة وجهة فارغة وحالية.

الشكل 3. شاشة الوجهة الجديدة والحالية.
- انقر على شاشة الوجهة التي تم إنشاؤها حديثًا لتحديدها. تحتوي لوحة السمات على السمات التالية:
- يمكن تعيين حقل النوع على "جزء" أو "نشاط" لعرض كيفية تنفيذ شاشة الوجهة في التعليمات البرمجية المصدر: كجزء أو كنشاط.
- يحتوي حقل التسمية على اسم XML لملف شاشة الوجهة.
- يحتوي حقل المعرف على معرف شاشة الوجهة (ككيان مستقل - ملاحظة المترجم ) ، والذي يُستخدم للإشارة إليه في شفرة المصدر (من خلال R.id - ملاحظة المترجم).
- يحتوي حقل الفئة على اسم الفئة لشاشة الوجهة (مع الإشارة إلى جميع الحزم - مترجم الملاحظات ).
- قم بالتبديل إلى وضع تحرير النص للتبديل إلى عرض XML. يحتوي XML الآن على معرف السمات والاسم (اسم الفئة) والتسمية والتخطيط ، والتي تعرض أسماء الفئات الحالية وملفات التخطيط:
<?xml version="1.0" encoding="utf-8"?> <navigation xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" xmlns:android="http://schemas.android.com/apk/res/android" app:startDestination="@id/blankFragment"> <fragment android:id="@+id/blankFragment" android:name="com.example.cashdog.cashdog.BlankFragment" android:label="Blank" tools:layout="@layout/fragment_blank" /> </navigation>
يحتوي XML على سمة startDestination التي تحتوي على معرف شاشة الوجهة الفارغة ( التطبيق: startDestination = "@ + id / fragment" ). لمزيد من المعلومات حول شاشة بدء الوجهة ، راجع قسم شاشة بدء الوجهة.
ربط شاشات الوجهة
يجب أن يحتوي تطبيقك على أكثر من شاشة وجهة واحدة لتوصيلها. فيما يلي وصف XML للرسم البياني للتنقل مع شاشتين وجهة فارغة:
<?xml version="1.0" encoding="utf-8"?> <navigation xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" xmlns:android="http://schemas.android.com/apk/res/android" app:startDestination="@id/blankFragment"> <fragment android:id="@+id/blankFragment" android:name="com.example.cashdog.cashdog.BlankFragment" android:label="fragment_blank" tools:layout="@layout/fragment_blank" /> <fragment android:id="@+id/blankFragment2" android:name="com.example.cashdog.cashdog.BlankFragment2" android:label="Blank2" tools:layout="@layout/fragment_blank_fragment2" /> </navigation>
ترتبط شاشات الوجهة باستخدام الإجراءات. لتوصيل شاشتين للوجهة ، تحتاج إلى:
- في محرر الرسم البياني ، مرر مؤشر الماوس فوق شاشة الوجهة التي تريد إجراء انتقال منها. ستظهر دائرة عليها.

الشكل 4 الشكل 4. دائرة اتصال العمل - انقر على الدائرة واضغط على زر الماوس. انقل المؤشر إلى شاشة الوجهة التي تريد الانتقال إليها. ترك. يظهر سهم بين شاشتين للوجهة ، يشير إلى الانتقال بينهما.

الشكل 5. الشاشات الوجهة المتصلة - انقر على السهم لتمييز الإجراء. يظهر ما يلي في لوحة السمات:
- يحتوي حقل النوع على "إجراء".
- يحتوي حقل المعرف على معرف الإجراء الذي تم إنشاؤه تلقائيًا.
- يحتوي حقل الوجهة على معرف شاشة الوجهة التي يتم الانتقال إليها.
- قم بالتبديل إلى وضع تحرير النص لرؤية XML. تمت إضافة علامة إجراء إلى شاشة الوجهة الرئيسية. يحتوي الإجراء على معرف تم إنشاؤه وسمة تحتوي على معرف شاشة الوجهة التالية.
<?xml version="1.0" encoding="utf-8"?> <navigation xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" xmlns:android="http://schemas.android.com/apk/res/android" app:startDestination="@id/blankFragment"> <fragment android:id="@+id/blankFragment" android:name="com.example.cashdog.cashdog.BlankFragment" android:label="fragment_blank" tools:layout="@layout/fragment_blank" > <action android:id="@+id/action_blankFragment_to_blankFragment2" app:destination="@id/blankFragment2" /> </fragment> <fragment android:id="@+id/blankFragment2" android:name="com.example.cashdog.cashdog.BlankFragment2" android:label="fragment_blank_fragment2" tools:layout="@layout/fragment_blank_fragment2" /> </navigation>
تعيين شاشة الوجهة كشاشة البداية
يعرض محرر الرسم البياني رمز المنزل  مباشرة بعد اسم شاشة الوجهة الأولى. يشير هذا الرمز إلى أن شاشة الوجهة هي شاشة البدء في الرسم البياني للتنقل. يمكنك تحديد شاشة وجهة مختلفة كشاشة البدء باتباع الخطوات التالية:
مباشرة بعد اسم شاشة الوجهة الأولى. يشير هذا الرمز إلى أن شاشة الوجهة هي شاشة البدء في الرسم البياني للتنقل. يمكنك تحديد شاشة وجهة مختلفة كشاشة البدء باتباع الخطوات التالية:
- قم بتمييز شاشة الوجهة المطلوبة في محرر الرسم البياني.
- انقر فوق تعيين وجهة البدء على شريط السمات. الآن شاشة الوجهة هذه هي شاشة البداية. ملاحظة مترجم: يمكنك أيضًا النقر فوق RMB على شاشة الوجهة المطلوبة وتحديد عنصر مشابه في القائمة التي تفتح.
حوّل النشاط إلى مضيف للرسم البياني للتنقل
يصبح النشاط مضيفًا للرسم البياني للتنقل بفضل عنصر NavHost الفارغ ، والذي تتم إضافته إلى تخطيط النشاط. NavHost هو عنصر يسمح لك وجوده بتغيير شاشات الوجهة بالترتيب الذي يحتاجه مستخدم التطبيق الخاص بك.
يقوم NavHost في التنقل افتراضيًا بتنفيذ NavHostFragment .
بعد إضافة NavHost ، يجب عليك تعيينه إلى الرسم البياني للتنقل باستخدام التطبيق: سمة navGraph . يوضح هذا الرمز كيفية تضمين NavHostFragment في التخطيط وتوصيله بالرسم البياني للتنقل:
?xml version="1.0" encoding="utf-8"?> <android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <fragment android:layout_width="match_parent" android:layout_height="match_parent" android:id="@+id/my_nav_host_fragment" android:name="androidx.navigation.fragment.NavHostFragment" app:navGraph="@navigation/nav_graph" app:defaultNavHost="true" /> </android.support.constraint.ConstraintLayout>
يحتوي هذا المثال على سمة التطبيق: defaultNavHost = "true" . وهو مسؤول عن اعتراض زر النظام للخلف ( ملاحظة المترجم: زر النظام للخلف والسهم لأعلى في اللوحة العلوية للتطبيق سيعملان بنفس الطريقة ). يمكنك أيضًا تجاوز AppCompatActivity.onSupportNavigateUp () واستدعاء NavController.navigateUp () كما هو موضح هنا:
جافا @Override public boolean onSupportNavigateUp() { return Navigation.findNavController(this, R.id.nav_host_fragment).navigateUp(); }
Kotlin override fun onSupportNavigateUp() = findNavController(R.id.nav_host_fragment).navigateUp()
إجراءات ملزمة للأدوات
انتقل إلى شاشة الوجهة باستخدام NavController . يمكن الحصول عليها باستخدام طريقة findNavController () الثابتة المحملة:
بعد استلام NavController ، استخدم طريقة التنقل () الخاصة به للانتقال إلى شاشة الوجهة. تقبل طريقة التنقل () معرف المورد. يمكن أن يكون هذا هو معرّف شاشة الوجهة التي تريد الذهاب إليها ، أو يمكن أن يكون معرف الإجراء. يتيح لك استخدام معرفات الإجراء بدلاً من معرفات شاشة الوجهة تخصيص حركة الانتقال بين الشاشات. لمزيد من المعلومات ، راجع إنشاء انتقالات الرسوم المتحركة بين شاشات الوجهة .
يوضح هذا الرمز كيفية ربط إجراء بزر:
جافا viewTransactionsButton.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { Navigation.findNavController(view).navigate(R.id.viewTransactionsAction); } });
Kotlin viewTransactionsButton.setOnClickListener { view -> view.findNavController().navigate(R.id.viewTransactionsAction) }
يدعم Android مكدسًا خلفيًا يقوم بتخزين آخر شاشة وجهة مفتوحة. يتم دفع شاشة الوجهة الأولى إلى المكدس عندما يقوم المستخدم بتشغيل التطبيق. كل استدعاء لطريقة التنقل () يدفع شاشة وجهة جديدة إلى المكدس. يؤدي الضغط على الزر Back أو Up إلى استدعاء طريقتين NavController.navigateUp () و NavController.popBackStack () لاستخراج شاشة الوجهة من المكدس.
للأزرار ، يمكنك أيضًا استخدام طريقة Navigation.createNavigateOnClickListener () المناسبة:
جافا button.setOnClickListener(Navigation.createNavigateOnClickListener(R.id.next_fragment, null));
Kotlin button.setOnClickListener(Navigation.createNavigateOnClickListener(R.id.next_fragment, null))
إجراءات ملزمة لقائمة درج التنقل
يمكنك ربط إجراءات التنقل بدرج التنقل باستخدام معرف شاشة الوجهة كمعرف لعنصر القائمة (العنصر). يعرض الكود التالي مثالاً لشاشة الوجهة التي تم تعيين معرفها على details_page_fragment :
<fragment android:id="@+id/details_page_fragment" android:label="@string/details" android:name="com.example.android.myapp.DetailsFragment" />
باستخدام نفس المعرف لشاشة الوجهة وعنصر القائمة ، يتم ربط عنصر القائمة وشاشة الوجهة تلقائيًا. يوضح هذا الرمز كيفية ربط شاشة الوجهة بعنصر قائمة (على سبيل المثال ، هذا هو ملف menu_nav_drawer.xml ):
<item android:id="@id/details_page_fragment" android:icon="@drawable/ic_details" android:title="@string/details" />
أو هنا مثال لقائمة تحتوي على فئات (مثل menu_overflow.xml ):
<item android:id="@id/details_page_fragment" android:icon="@drawable/ic_details" android:title="@string/details" android:menuCategory:"secondary" />
بالإضافة إلى ذلك ، يشتمل المكون الهندسي للملاحة على فئة NavigationUI . يحتوي هذا الفصل على العديد من الطرق الثابتة التي يمكنك استخدامها لربط عناصر القائمة بشاشات الوجهة. على سبيل المثال ، يوضح هذا الرمز كيفية استخدام طريقة setupWithNavController () لتوصيل عنصر قائمة بـ NavigationView :
جافا NavigationView navigationView = (NavigationView) findViewById(R.id.nav_view); NavigationUI.setupWithNavController(navigationView, navController);
Kotlin val navigationView = findViewById<NavigationView>(R.id.nav_view) navigationView.setupWithNavController(navController)
تحتاج إلى تكوين مكونات التنقل في القائمة باستخدام أساليب NavigationUI بحيث تظل حالتها متزامنة مع التغييرات في NavController .
نقل البيانات بين شاشات الوجهة
يمكنك نقل البيانات بين شاشات الوجهة بطريقتين: استخدام كائنات Bundle أو طرق آمنة للنوع باستخدام البرنامج المساعد safeargs Gradle. اتبع هذه الخطوات لنقل البيانات باستخدام كائنات Bundle. إذا كنت تستخدم Gradle ، فراجع قسم نقل البيانات بين شاشات الوجهة بطريقة آمنة من النوع .
- في محرر الرسم البياني ، حدد شاشة الوجهة التي يجب أن تتلقى البيانات.
- انقر فوق إضافة ( + ) في قسم الوسائط من لوحة السمات. ستظهر وسيطة مع اسم (اسم) الحقول الفارغة والنوع (النوع) والقيمة الافتراضية (القيمة الافتراضية).
- أدخل اسم وسيطة.
- أدخل قيمة افتراضية.
- قم بتمييز الإجراء (السهم) الذي يشير إلى شاشة الوجهة. يجب أن يحتوي قسم القيم الافتراضية للوسيطة على الوسيطة التي تم إنشاؤها للتو.
- قم بالتبديل إلى وضع تحرير النص لعرض XML. تمت إضافة علامة وسيطة إلى شاشة الوجهة ، تحتوي على الاسم وسمات القيم الافتراضية.
- في التعليمات البرمجية المصدر ، قم بإنشاء حزمة وتمريرها إلى شاشة الوجهة باستخدام طريقة التنقل () :
جافا Bundle bundle = new Bundle(); bundle.putString("amount", amount); Navigation.findNavController(view).navigate(R.id.confirmationAction, bundle);
Kotlin var bundle = bundleOf("amount" to amount) view.findNavController().navigate(R.id.confirmationAction, bundle)
في شاشة الوجهة التي يتم نقل البيانات إليها ، استخدم طريقة getArguments () للحصول على الحزمة واستخدام محتوياتها:
جافا TextView tv = view.findViewById(R.id.textViewAmount); tv.setText(getArguments().getString("amount"));
Kotlin val tv = view.findViewById(R.id.textViewAmount) tv.text = arguments.getString("amount")
نقل البيانات بين شاشات الوجهة بطريقة آمنة من النوع
يحتوي عنصر التنقل المعماري على مكون إضافي Gradle يسمى safeargs . يقوم بإنشاء أبسط الفئات للوصول الآمن من نوع إلى الوسائط من شاشات الوجهة والعمل. يعتمد نهج safeargs على استخدام الحزمة ، ولكنه يتطلب القليل من الرمز الإضافي لمزيد من أمان العينة. لإضافة هذا البرنامج المساعد ، أدخل السطر androidx.navigation.safeargs في build.gradle (في الوحدة: التطبيق - تعليق المترجم ). على سبيل المثال ، مثل هذا:
apply plugin: 'com.android.application' apply plugin: 'androidx.navigation.safeargs' android { //... }
ملاحظة الترجمة: أيضًا ، أضف مسار التبعية "android.arch.navigation: navigation-safe-args-gradle-plugin: 1.0.0-alpha02" إلى build.gradle (Project: ProjectName):
buildscript { repositories { google() } dependencies { classpath "android.arch.navigation:navigation-safe-args-gradle-plugin:1.0.0-alpha02" } }
بعد تثبيت المكوّن الإضافي ، اتبع هذه الخطوات لاستخدام نقل البيانات الآمن من النوع:
- في محرر الرسم البياني ، قم بتمييز شاشة الوجهة التي تريد نقل البيانات إليها.
- انقر + في قسم الوسائط في لوحة السمات. تظهر سمة بحقول فارغة.
- أدخل اسم وسيطة.
- حدد نوع الوسيطة.
- أدخل قيمة افتراضية.
- قم بتمييز الإجراء الذي يسبق شاشة الوجهة. يجب أن يحتوي قسم القيم الافتراضية للوسيطة على الوسيطة التي تم إنشاؤها للتو.
- انقر فوق نص لدخول وضع تحرير XML.
<fragment android:id="@+id/confirmationFragment" android:name="com.example.buybuddy.buybuddy.ConfirmationFragment" android:label="fragment_confirmation" tools:layout="@layout/fragment_confirmation"> <argument android:name="amount" android:defaultValue="1" app:type="integer"/> </fragment>
بعد أن قام البرنامج المساعد safeargs بإنشاء الشفرة ( أي بعد إنشاء وسيطة من النوع - ملاحظة المترجم ) ، تم إنشاء الفئات أيضًا لشاشة الإرسال وشاشة الاستلام.
ملاحظة المترجم: بعد إنشاء وسيطة ، كان علي النقر فوق الزر Sync Project مع Gradle Files حتى يتم إنشاء الفئات.
فئة شاشة المرسل لها نفس الاسم الأصلي ، مع إضافة كلمة اتجاهات في النهاية.
بمعنى ، إذا كان لديك شاشة وجهة FirstFragment ، فإن الفئة التي تم إنشاؤها تسمى FirstFragmentDirections. يحتوي هذا الفصل على طريقة (!) يتطابق اسمها مع معرف الإجراء الذي يمرر الوسيطة. أي إذا كانت شاشة FirstFragment تمرر وسيطة إلى شاشة SecondFragment ، وإذا كان الإجراء الذي يربطها يسمى action_first_to_second ، فإن هذه هي الطريقة FirstFragmentDirections.action_first_to_second ().
تحتوي فئة المرسل أيضًا على فئة فرعية ، وهي نوع الإرجاع للطريقة التي نوقشت أعلاه. وهذا ، في حالتنا ، سيكون نوع الإرجاع لأسلوب action_first_to_second () هو Action_first_to_second.
تحتوي فئة المستلمين على نفس الاسم الأصلي ، مع إضافة كلمة Args في النهاية. على سبيل المثال ، SecondFragment هو المضيف ، لذلك يتم إنشاء فئة SecondFragmentArgs له. تحتوي هذه الفئة على طريقة fromBundle () للحصول على الحجج.
ملاحظة مترجم: الآن سيصبح كل شيء أكثر وضوحا. لقد قمت بتعديل هذا الرمز قليلاً بالمقارنة مع الرمز الأصلي. تتعلق التغييرات فقط بالأسماء ، والتي يمكن أن تكون فردية لكل منها. هذا لسهولة الفهم. هنا ، يتم استخدام اسم myArgument كاسم وسيطة ، ونوعه هو String.
يوضح هذا الرمز كيفية استخدام safeargs لتمرير الوسائط من خلال طريقة التنقل ():
جافا @Override public void onClick(View view) { FirstFragmentDirections.Action_first_to_second action = FirstFragmentDirections.action_first_to_second(); action.setMyArgument("My argument value"); Navigation.findNavController(view).navigate(action); }
Kotlin override fun onClick(v: View?) { val action = FirstFragmentDirections.action_first_to_second action.myArgument = "My argument value" v.findNavController().navigate(action) }
يوضح هذا الرمز كيفية استخراج الحجج باستخدام safeargs:
جافا @Override public void onViewCreated(View view, @Nullable Bundle savedInstanceState) { String myArgument = SecondFragmentArgs.fromBundle(getArguments()).getMyArgument(); }
Kotlin override fun onViewCreated(view: View, savedInstanceState: Bundle?) { val myArgument = SecondFragmentArgs.fromBundle(arguments).myArgument }
ملاحظة الترجمة: أنا شخصياً أحببت هذه الطريقة في تمرير الحجج. لا مزيد من السلسلة النهائية الخاصة الثابتة MY_ARGUMENT_KEY = "MY_ARGUMENT". من الملائم جدًا الآن تعيين الحجة واسترجاعها ، واستخدام (!) الفردية والأفضل.
تجميع شاشات الوجهة في رسم بياني متداخل
يمكن تجميع تسلسلات شاشات الوجهة في رسم فرعي. يسمى الرسم البياني الفرعي "الرسم البياني المتداخل" (الرسم البياني المتداخل) ، والرسم البياني الرئيسي هو "الرسم البياني الجذر" (الرسم البياني الجذر) . الرسوم البيانية المتداخلة مفيدة لتنظيم إعادة استخدام أجزاء من واجهة المستخدم الخاصة بالتطبيق ، مثل فرع (تسلسل الشاشات) للترخيص.
بالإضافة إلى الجذر ، يجب أن يحتوي الرسم البياني المتداخل على شاشة بدء. رسم بياني متداخل يغلف شاشات الوجهة. الشاشات الموجودة خارج الرسم البياني المتداخل ، مثل شاشات الرسم البياني الجذر ، لها حق الوصول فقط إلى شاشة البدء للرسم البياني المتداخل. يوضح الشكل 6 الرسم البياني للتنقل لتطبيق بسيط لتحويل الأموال. يحتوي الرسم البياني على فرعين: لتحويل الأموال ، ولعرض الرصيد.

الشكل 6. الرسم البياني للملاحة لتطبيق تحويل الأموال
تجميع شاشات الوجهة في رسم بياني متداخل:
- في محرر الرسم البياني ، اضغط مع الاستمرار على مفتاح shift وانقر فوق تلك الشاشات التي تريد تضمينها في الرسم البياني المتداخل. يجب إبراز كل شاشة.
- انقر بزر الماوس الأيمن على أحدها ، وحدد نقل إلى رسم متداخل> رسم بياني جديد من قائمة السياق. تتحول الشاشات المحددة إلى رسم بياني متداخل. يوضح الشكل 7 الرسم البياني المتداخل في محرر الرسم البياني.

الشكل 7 الرسم البياني المتداخل في محرر الرسم البياني - انقر على الرسم البياني المتداخل لتحديده. يجب أن تظهر السمات التالية في لوحة السمات:
- يحتوي حقل النوع على "رسم متداخل".
- يحتوي حقل المعرف على المعرف الذي تم إنشاؤه للرسم البياني المتداخل.
- انقر نقرًا مزدوجًا فوق الرسم البياني المتداخل. ستظهر شاشات الرسم البياني المتداخل.
- في قائمة الشاشات (على اليسار) ، انقر فوق الجذر للعودة إلى الرسم البياني الجذر.
- Text XML. . navigation . ID sendMoneyGraph startDestination chooseRecipient :
<?xml version="1.0" encoding="utf-8"?> <navigation xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" xmlns:android="http://schemas.android.com/apk/res/android" app:startDestination="@id/mainFragment"> <fragment android:id="@+id/mainFragment" android:name="com.example.cashdog.cashdog.MainFragment" android:label="fragment_main" tools:layout="@layout/fragment_main" > <action android:id="@+id/action_mainFragment_to_ sendMoneyGraph" app:destination="@id/sendMoneyGraph" /> <action android:id="@+id/action_mainFragment_to_viewBalanceFragment" app:destination="@id/viewBalanceFragment" /> </fragment> <fragment android:id="@+id/viewBalanceFragment" android:name="com.example.cashdog.cashdog.ViewBalanceFragment" android:label="fragment_view_balance" tools:layout="@layout/fragment_view_balance" /> <navigation android:id="@+id/sendMoneyGraph" app:startDestination="@id/chooseRecipient"> <fragment android:id="@+id/chooseRecipient" android:name="com.example.cashdog.cashdog.ChooseRecipient" android:label="fragment_choose_recipient" tools:layout="@layout/fragment_choose_recipient"> <action android:id="@+id/action_chooseRecipient_to_chooseAmountFragment" app:destination="@id/chooseAmountFragment" /> </fragment> <fragment android:id="@+id/chooseAmountFragment" android:name="com.example.cashdog.cashdog.ChooseAmountFragment" android:label="fragment_choose_amount" tools:layout="@layout/fragment_choose_amount" /> </navigation> </navigation>
- ID , , navigate() :
Java Navigation.findNavController(view).navigate(R.id.action_mainFragment_to_sendMoneyGraph);
Kotlin view.findNavController(view).navigate(R.id.action_mainFragment_to_sendMoneyGraph)
Android, ( deep link ) URI (, – . ), - . URI - , .
- .
- + Depp Links . Add Deep Link .
- URI URI. "www.cashdog.com/sendmoney" ( www.cashdog.com , ).
URI:
- Auto Verify Google , URI . Android App Links .
- Add .
 .
. - Text . :
<deepLink app:uri="https://cashdog.com/sendmoney"/>
Back, , . , , .
manifest.xml :
, .
Navigation , " " " ".
:
- . Navigation Property Animation View Animation . Animation Resources .
- , .
- Transitions , Enter. .
- , .
- Transitions , Exit. .
- , .
- Text . XML action. , . specifyAmountFragment , , :
<fragment android:id="@+id/specifyAmountFragment" android:name="com.example.buybuddy.buybuddy.SpecifyAmountFragment" android:label="fragment_specify_amount" tools:layout="@layout/fragment_specify_amount"> <action android:id="@+id/confirmationAction" app:destination="@id/confirmationFragment" app:enterAnim="@anim/slide_in_right" app:exitAnim="@anim/slide_out_left" app:popEnterAnim="@anim/slide_in_left" app:popExitAnim="@anim/slide_out_right" /> </fragment>
, ( enterAnim exitAnim ) ( popEnterAnim popExitAnim ).
- Navigation Editor, . , Report a bug .
اقرأ أيضا
Navigation . :
, , , . - . , . ! , - ( Android) – .
UPD: : https://github.com/PrincessYork/android_navigation